Pokud sadu dat pouze vytváříte, nemusíte se starat o pozici textového kurzoru. Pokud sadu dat vytváříte a zároveň vkládáte rozvržení, ujistěte se, že je textový kurzor umístěn na stránce v místě, kam chcete rozvržení vložit.
Widgety Spry jsou v aplikaci Dreamweaver CC a novější nahrazeny widgety jQuery. Stávající widgety Spry na stránce sice můžete upravit, ale nemůžete přidávat nové.
O sadách dat Spry
Spry sada dat je v podstatě objekt JavaScript, který obsahuje množinu vámi zadaných dat. Pomocí aplikace Dreamweaver můžete takový objekt rychle vytvořit a načíst do něj data z datového zdroje (jako je soubor XML nebo HTML). Výsledná sada dat obsahuje pole dat, které má podobu standardní tabulky s řádky a sloupci. Při tvorbě Spry sady dat v aplikaci Dreamweaver můžete také zadat, jak mají být data zobrazena na webové stránce.
Sadu dat si můžete představit jako virtuální úložný kontejner, jehož struktura je tvořena řádky a sloupci. Fyzicky se jedná o objekt JavaScript, jehož informace jsou viditelné pouze tehdy, pokud přesně specifikujete způsob jejich zobrazení na webové stránce. Můžete zobrazit veškerá data v kontejneru nebo můžete zobrazit pouze vybrané části těchto dat.
Kompletní informace o tom, jak Spry sady dat fungují, najdete na adrese www.adobe.com/go/learn_dw_sdg_sprydataset_cz.
Video od vývojového týmu produktu Dreamweaver s přehledem způsobu práce se sadami dat Spry: www.adobe.com/go/dw10datasets_cz.
Výukovou lekci na videu o práci se sadami dat Spry najdete na adrese www.adobe.com/go/lrvid4047_dw_cz.
Vytvoření Spry sady dat
Vytvoření Spry sady dat HTML
-
-
Klikněte na položky Vložit > Spry > Spry sada dat.
-
Na obrazovce Zadat zdroj dat proveďte následující:
V místní nabídce Vyberte datový typ vyberte volbu HTML. (Tato volba je vybrána standardně.)
Zadejte název nové sady dat. Při prvním vytvoření sady dat je výchozí název ds1. Název sady dat může obsahovat písmena, číslice a podtržítka, ale nesmí začínat číslicí.
Zadejte prvky HTML, které má aplikace Dreamweaver ve zdroji dat vyhledat. Pokud jste například data uzavřeli do tagů div, a aplikace Dreamweaver má tedy detekovat tagy div místo tabulek, vyberte v místní nabídce volbu Tagy div. Volba Vlastní vám umožňuje zadat libovolný název tagu, který má být detekován.
Zadejte cestu k souboru, který obsahuje zdroj dat HTML. Můžete zadat relativní cestu k lokálnímu souboru ve svém webovém místě (např. data/html_data.html) nebo absolutní adresu URL webové stránky (pomocí zápisu HTTP nebo HTTPS). Lokální soubor můžete vyhledat a vybrat po kliknutí na tlačítko Procházet.
Aplikace Dreamweaver vykreslí obsah zdroje dat HTML v okně Výběr dat a zobrazí vizuální značky vedle prvků, které lze použít jako kontejnery pro sadu dat. Prvek, který chcete použít, musí mít přiřazen jedinečné ID. Pokud jej nemá, zobrazí aplikace Dreamweaver chybovou zprávu a bude nutné vrátit se k souboru zdroje dat a provést přiřazení jedinečného ID. Platné prvky v souboru zdroje dat navíc nesmí ležet v oblastech Spry a nesmí obsahovat jiné datové odkazy.
Případně můžete jako zdroj dat zadat volbu Kanál v době návrhu. Více informací najdete v části Používání kanálu v době návrhu.
Prvek pro datový kontejner vyberte kliknutím na jednu ze žlutých šipek v okně Výběr dat nebo vybráním ID v místní nabídce Datové kontejnery.

Volba elementu pro kontejner dat sady dat HTML.V případě dlouhých souborů můžete ve spodní části okna Výběr dat kliknout na šipku Rozbalit/sbalit, a zobrazit tak další data.
Jakmile vyberete kontejnerový prvek pro sadu dat, aplikace Dreamweaver zobrazí náhled sady dat v okně Datový náhled.
(Volitelně) Chcete-li pro sadu dat zadat selektory dat CSS, vyberte volbu Pokročilý výběr dat. Pokud například v textovém poli Selektory řádků zadáte .product a v textovém poli Selektory sloupců zadáte .boximage, sada dat bude obsahovat pouze řádky s přiřazenou třídou .product a pouze sloupce s přiřazenou třídou .boximage.
Chcete-li do textového pole zadat více selektorů, oddělte je čárkou.
Více informací najdete v části O selektorech dat Spry.
Po dokončení nastavení na obrazovce Zadat zdroj dat klepněte na tlačítko Hotovo, chcete-li vytvořit sadu dat ihned, nebo klepněte na tlačítko Další, chcete-li přejít na obrazovku Nastavit možnosti dat. Klepnete-li na tlačítko Hotovo, sada dat se zpřístupní na panelu Svázání (Okno > Svázání).
-
Na obrazovce Nastavit možnosti dat proveďte následující:
(Volitelně) Typy sloupců sady dat můžete nastavit tak, že vyberete sloupec a v místní nabídce Typ zvolíte typ sloupce. Například pokud sloupec v sadě dat obsahuje čísla, vyberte tento sloupec a v místní nabídce Typ vyberte volbu číslo. Tato volba je důležitá pouze v případě, že chcete umožnit uživateli třídit data podle tohoto sloupce.
Sloupec sady dat můžete vybrat kliknutím na jeho záhlaví, vybráním sloupce z místní nabídky Název sloupce nebo přechodem na tento sloupec pomocí levé či pravé šipky v levém horním rohu obrazovky.
(Volitelně) Způsob třídění dat můžete zadat tak, že v místní nabídce Uspořádat sloupce kliknete na sloupec, podle něhož má být třídění prováděno. Po vybrání sloupce můžete zadat, zda má být třídění prováděno vzestupně nebo sestupně.
(Volitelné: pouze tabulky) Chcete-li použít obecné názvy sloupců (tj. sloupec0, sloupec1, sloupec 2 atd.) místo názvů uvedených ve zdroji dat HTML, zrušte výběr volby Použít první řádek jako záhlaví.
Poznámka:Pokud jste jako kontejnerový prvek pro sadu dat vybrali něco jiného než tabulku, tato a následující volby nebudou k dispozici. Pro sloupce v těch sadách dat, které nejsou založené na tabulce, použije aplikace Dreamweaver automaticky názvy sloupec0, sloupec1, sloupec2 atd.
- (Volitelné: pouze tabulky) Chcete-li zaměnit vodorovnou a svislou orientaci dat v sadě dat, vyberte volbu Použít sloupce jako řádky. Pokud tuto volbu vyberete, sloupce budou použity jako řádky.
- (Volitelně) Chcete-li ze sady dat vyloučit duplikátní řádky, vyberte volbu Odfiltrovat duplikátní řádky.
- (Volitelně) Chcete-li mít vždy přístup k nejaktuálnějším datům v sadě dat, vyberte volbu Zakázat ukládání dat do mezipaměti. Chcete-li, aby byla data obnovována automaticky, vyberte volbu Automaticky obnovit data a zadejte čas obnovení v milisekundách.
- Po dokončení nastavení na obrazovce Nastavit možnosti dat klikněte na tlačítko Hotovo, chcete-li vytvořit sadu dat ihned; nebo klikněte na tlačítko Další, chcete-li přejít na obrazovku Vyberte možnosti vložení. Kliknete-li na tlačítko Hotovo, sada dat se zpřístupní na panelu Svázání (Okno > Svázání).
-
Na obrazovce Vyberte možnosti vložení proveďte jednu z následujících akcí:
Vyberte rozvržení pro novou sadu dat a zadejte náležité volby nastavení. Více informací najdete v části Výběr rozvržení pro sadu dat.
Vyberte volbu Nevkládat kód HTML. Pokud tuto volbu vyberete, aplikace Dreamweaver vytvoří sadu dat, ale nepřidá na stránku žádný kód HTML. Sada dat bude přístupná na panelu Svázání (Okno > Svázání) a vy budete moci ručně přetahovat části dat ze sady na stránku.
-
Klikněte na tlačítko Hotovo.
Aplikace Dreamweaver vytvoří sadu dat, a pokud jste vybrali volbu rozvržení, zobrazí na stránce rozvržení a vyhrazená místa pro data. Podíváte-li se do zobrazení Kód, zjistíte, že aplikace Dreamweaver přidala do hlavičky odkazy na soubory SpryData.js a SpryHTMLDataSet.js. Tyto soubory jsou důležité součásti frameworku Spry, jejichž funkce je svázána se stránkou. Pokud tento kód ze stránky odstraníte, sada dat nebude fungovat. Při nahrání stránky na server bude třeba nahrát mezi závislými soubory také tyto soubory.
Vytvoření Spry sady dat XML
-
Pokud sadu dat pouze vytváříte, nemusíte se starat o pozici textového kurzoru. Pokud sadu dat vytváříte a zároveň vkládáte rozvržení, ujistěte se, že je textový kurzor umístěn na stránce v místě, kam chcete rozvržení vložit.
-
Klikněte na položky Vložit > Spry > Spry sada dat.
-
Na obrazovce Zadat zdroj dat proveďte následující:
V místní nabídce Vyberte datový typ vyberte volbu XML.
Zadejte název nové sady dat. Při prvním vytvoření sady dat je výchozí název ds1. Název sady dat může obsahovat písmena, číslice a podtržítka, ale nesmí začínat číslicí.
Zadejte cestu k souboru, který obsahuje zdroj dat XML. Můžete zadat relativní cestu k lokálnímu souboru ve svém webovém místě (např. datafiles/data.xml) nebo absolutní adresu URL webové stránky (pomocí zápisu HTTP nebo HTTPS). Lokální soubor můžete vyhledat a vybrat po kliknutí na tlačítko Procházet.
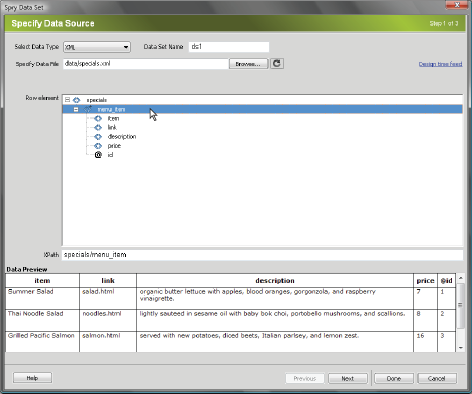
Aplikace Dreamweaver vykreslí obsah zdroje dat XML v okně Elementy řádku a zobrazí strom datových prvků XML, které je možné vybrat. Opakující se prvky jsou označeny symbolem plus (+), dceřiné prvky jsou odsazené.
Případně můžete jako zdroj dat zadat volbu Kanál v době návrhu. Více informací najdete v části Používání kanálu v době návrhu.
Vyberte prvek obsahující data, která chcete zobrazit. Obvykle se jedná o opakující se prvek, jako je <menu_item>, s několika dceřinými prvky, jako jsou <item>, <link>, <description> apod.

Volba opakovaného elementu pro sadu dat XML.Jakmile vyberete kontejnerový prvek pro sadu dat, aplikace Dreamweaver zobrazí náhled sady dat v okně Datový náhled. Textové pole XPath zobrazuje výraz, který ukazuje, kde je vybraný uzel umístěn ve zdrojovém souboru XML.
Poznámka:Výraz XPath (XML Path Language) je syntaxí pro adresování částí dokumentu XML. Používá se hlavně jako dotazovací jazyk pro data XML, podobně jako se jazyk SQL využívá k dotazování v databázích. Více informací o jazyku XPath viz specifikace jazyka XPath na webu W3C na adrese www.w3.org/TR/xpath.
- Po dokončení nastavení na obrazovce Zadat zdroj dat klikněte na tlačítko Hotovo, chcete-li vytvořit sadu dat ihned; nebo klikněte na tlačítko Další, chcete-li přejít na obrazovku Nastavit možnosti dat. Kliknete-li na tlačítko Hotovo, sada dat se zpřístupní na panelu Svázání (Okno > Svázání).
-
Na obrazovce Nastavit možnosti dat proveďte následující:
(Volitelně) Typy sloupců sady dat můžete nastavit tak, že vyberete sloupec a v místní nabídce Typ zvolíte typ sloupce. Například pokud sloupec v sadě dat obsahuje čísla, vyberte tento sloupec a v místní nabídce Typ vyberte volbu číslo. Tato volba je důležitá pouze v případě, že chcete umožnit uživateli třídit data podle tohoto sloupce.
Sloupec sady dat můžete vybrat kliknutím na jeho záhlaví, vybráním sloupce z místní nabídky Název sloupce nebo přechodem na tento sloupec pomocí levé či pravé šipky v levém horním rohu obrazovky.
(Volitelně) Způsob třídění dat můžete zadat tak, že v místní nabídce Uspořádat sloupec klepnete na sloupec, podle něhož má být třídění prováděno. Po vybrání sloupce můžete zadat, zda má být třídění prováděno vzestupně nebo sestupně.
(Volitelně) Chcete-li ze sady dat vyloučit duplikátní řádky, vyberte volbu Odfiltrovat duplikátní řádky.
(Volitelně) Chcete-li mít vždy přístup k nejaktuálnějším datům v sadě dat, vyberte volbu Zakázat ukládání dat do mezipaměti. Chcete-li, aby byla data obnovována automaticky, vyberte volbu Automaticky obnovit data a zadejte čas obnovení v milisekundách.
Po dokončení nastavení na obrazovce Nastavit možnosti dat klikněte na tlačítko Hotovo, chcete-li vytvořit sadu dat ihned; nebo klikněte na tlačítko Další, chcete-li přejít na obrazovku Vyberte možnosti vložení. Klepnete-li na tlačítko Hotovo, sada dat se zpřístupní na panelu Svázání (Okno > Svázání).
-
Na obrazovce Vyberte možnosti vložení proveďte jednu z následujících akcí:
Vyberte rozvržení pro novou sadu dat a zadejte náležité volby nastavení. Více informací najdete v části Výběr rozvržení pro sadu dat.
Vyberte volbu Nevkládat kód HTML. Pokud tuto volbu vyberete, aplikace Dreamweaver vytvoří sadu dat, ale nepřidá na stránku žádný kód HTML. Sada dat bude přístupná na panelu Svázání (Okno > Svázání) a vy budete moci ručně přetahovat části dat ze sady na stránku.
-
Klikněte na tlačítko Hotovo.
Aplikace Dreamweaver vytvoří sadu dat, a pokud jste vybrali volbu rozvržení, zobrazí na stránce rozvržení a vyhrazená místa pro data. Podíváte-li se do zobrazení Kód, zjistíte, že aplikace Dreamweaver přidala do hlavičky odkazy na soubory xpath.js a SpryData.js. Tyto soubory jsou důležité součásti frameworku Spry, jejichž funkce je svázána se stránkou. Pokud tento kód ze stránky odstraníte, sada dat nebude fungovat. Při nahrání stránky na server bude třeba nahrát mezi závislými soubory také tyto soubory..
Výběr rozvržení pro sadu dat
Na obrazovce Vyberte možnosti vložení máte možnost zadat, jak budou hodnoty v sadě dat na stránce zobrazeny. Data můžete zobrazit pomocí dynamické Spry tabulky, hlavního/podrobného rozvržení, rozvržení s překrývajícími se kontejnery (jeden sloupec) nebo pomocí rozvržení s překrývajícími se kontejnery s oblastí Spotlight (dva sloupce). Na obrazovce Vyberte možnosti vložení si rovněž můžete prohlédnout náhled každého rozvržení.
Rozvržení Dynamická tabulka
Tuto volbu vyberte, chcete-li zobrazit data v dynamické Spry tabulce. Spry tabulky nabízejí dynamické třídění sloupců a jiné interaktivní funkce.
Po vybrání této volby otevřete dialogové okno Vložit tabulku kliknutím na tlačítko Nastavení a postupujte podle těchto kroků:
-
V panelu Sloupce upravte podle následujícího postupu sloupce tabulky:
Chcete-li sloupec z tabulky odstranit, vyberte jeho název a klepněte na symbol mínus (-). Chcete-li sloupec do tabulky přidat, klepněte na symbol plus (+) a vyberte název sloupce.
Chcete-li sloupec přesunout, vyberte jeho název a klepněte na šipku nahoru či dolů. Při přemístění sloupce nahoru se sloupec posune v zobrazené tabulce doleva; při přemístění dolů se sloupec posune doprava.
-
Má-li být možné sloupec třídit, vyberte jej na panelu Sloupce a vyberte volbu Uspořádat sloupec, když se klepne na záhlaví. Ve výchozím nastavení je možné třídit všechny sloupce.
Chcete-li třídění sloupce zakázat, vyberte název příslušného sloupce na panelu Sloupce a zrušte výběr volby Uspořádat sloupec, když se klikne na záhlaví.
-
Pokud jste stránce přiřadili styly CSS, buď jako připojený seznam stylů, nebo jako sadu individuálních stylů ve stránce HTML, můžete použít třídu CSS pro jednu nebo několik následujících voleb:
Třída lichého řádku
Změní vzhled lichých řádků v dynamické tabulce podle vybraného stylu třídy.
Třída sudého řádku
Změní vzhled sudých řádků v dynamické tabulce podle vybraného stylu třídy.
Třída kurzor-nad
Podle vybraného stylu třídy změní vzhled řádku, nad kterým se nachází kurzor myši.
Třída výběru
Podle vybraného stylu třídy změní vzhled řádku, na který klepnete.
Poznámka:Pořadí tříd lichý řádek, sudý řádek, kurzor-nad a výběr v seznamu stylů je velmi důležité. Pořadí pravidel by mělo přesně odpovídat pořadí uvedenému výše (liché, sudé, kurzor, výběr). Pokud je v seznamu stylů pravidlo kurzor-nad umístěné pod pravidlem výběr, efekt kurzor-nad se neprojeví, dokud uživatel nepřesune kurzor nad jiný řádek. Pokud jsou pravidla kurzor-nad a výběr umístěná v seznamu stylů nad pravidly sudý a lichý řádek, efekty sudý a lichý řádek nebudou fungovat vůbec. Pravidla můžete uvést do správného pořadí buď jejich přetažením na panelu CSS, nebo přímou úpravou kódu CSS.
-
Pokud se vytvářená tabulka stane hlavní dynamickou Spry tabulkou, vyberte volbu Aktualizovat oblast podrobností, když se klikne na řádek. Další informace najdete v části O hlavních dynamických Spry tabulkách a aktualizaci oblastí podrobností.
-
Kliknutím na tlačítko OK zavřete dialogové okno a na obrazovce Vyberte možnosti vložení klikněte na tlačítko Hotovo.
Pokud jste v zobrazení Návrh, uvidíte tabulku s řádkem záhlaví a s řádkem datových odkazů. Datové odkazy jsou zvýrazněné a uzavřené ve složených závorkách ({}).
Rozvržení Hlavní/podrobné
Tuto volbu vyberte, chcete-li zobrazit data v rozvržení Hlavní/podrobné. Rozvržení Hlavní/podrobné umožňuje uživatelům klepnout na položku v hlavní (levé) oblasti, čímž dojde k aktualizaci údajů v oblasti podrobností (vpravo). Hlavní oblast obvykle obsahuje dlouhý seznam názvů, například seznam dostupných produktů. Klepne-li uživatel na název produktu, v oblasti podrobností se zobrazí detailní informace o vybraném produktu.
Po vybrání této volby otevřete dialogové okno Vložit hlavní/podrobné rozvržení kliknutím na tlačítko Nastavení a postupujte podle těchto kroků:
-
Na panelu Hlavní sloupce upravte podle následujícího postupu obsah hlavní oblasti:
Chcete-li sloupec z hlavní oblasti odstranit, vyberte jeho název a klepněte na symbol mínus (-). Chcete-li sloupec do hlavní oblasti přidat, klepněte na symbol plus (+) a vyberte název sloupce. Ve výchozím nastavení naplní aplikace Dreamweaver hlavní oblast daty z prvního sloupce sady dat.
Chcete-li sloupec přesunout, vyberte jeho název a klepněte na šipku nahoru či dolů. Přesunutím sloupce nahoru či dolů na panelu Hlavní sloupce dojde k nastavení pořadí výskytu dat v hlavní oblasti na stránce.
-
Předchozí kroky zopakujte také pro panel Sloupce podrobností. Ve výchozím nastavení naplní aplikace Dreamweaver oblast podrobností veškerými daty, která nejsou v hlavní oblasti (tj. všechny sloupce v sadě dat kromě prvního).
-
(Volitelně) Pro data v oblasti podrobností nastavte různé typy kontejnerů. Vyberte název sloupce podrobností a v místní nabídce Typ kontejneru vyberte kontejner, který pro tento sloupec chcete použít. K dispozici jsou tagy DIV, P, SPAN a H1-H6.
-
Kliknutím na tlačítko OK zavřete dialogové okno a na obrazovce Vyberte možnosti vložení klikněte na tlačítko Hotovo.
Pokud jste v zobrazení Návrh, uvidíte hlavní oblast a oblast podrobností naplněné vybranými datovými odkazy. Datové odkazy jsou zvýrazněné a uzavřené ve složených závorkách ({}).
Rozvržení Překrývající se kontejnery
Tuto volbu vyberte, chcete-li pro zobrazení dat na stránce použít strukturu s opakujícími se kontejnery. Například pokud máte v sadě dat čtyři sloupce, každý kontejner může obsahovat všechny čtyři sloupce a tato kontejnerová struktura bude zopakována pro každý řádek sady dat.
Po vybrání této volby otevřete dialogové okno Vložit překrývající se kontejnery kliknutím na tlačítko Nastavení a postupujte podle těchto kroků:
-
Na panelu Sloupce upravte podle následujícího postupu obsah překrývajících se kontejnerů:
Chcete-li sloupec z překrývajících se kontejnerů odstranit, vyberte jeho název a klepněte na symbol mínus (-). Chcete-li sloupec do kontejnerů přidat, klepněte na symbol plus (+) a vyberte název sloupce. Ve výchozím nastavení naplní aplikace Dreamweaver překrývající se kontejnery daty ze všech sloupců sady dat.
Chcete-li sloupec přesunout, vyberte jeho název a klepněte na šipku nahoru či dolů. Přesunutím sloupce nahoru či dolů na panelu Sloupce dojde k nastavení pořadí výskytu dat v překrývajících se kontejnerech na stránce.
-
(Volitelně) Pro data v kontejneru nastavte různé typy kontejnerů. Vyberte název sloupce sady dat a v místní nabídce Typ kontejneru vyberte kontejner, který pro tento sloupec chcete použít. K dispozici jsou tagy DIV, P, SPAN a H1-H6.
-
Kliknutím na tlačítko OK zavřete dialogové okno a na obrazovce Vyberte možnosti vložení klikněte na tlačítko Hotovo.
Pokud jste v zobrazení Návrh, uvidíte kontejner naplněný vybranými datovými odkazy. Datové odkazy jsou zvýrazněné a uzavřené ve složených závorkách ({}).
Rozvržení Překrývající se kontejnery s oblastí Spotlight
Tuto volbu vyberte, chcete-li pro zobrazení dat na stránce použít strukturu s opakujícími se kontejnery a s oblastí Spotlight v každém kontejneru. Oblast Spotlight obvykle obsahuje obrázek. Rozvržení s oblastí Spotlight se podobá rozvržení s překrývajícími se kontejnery. Rozdíl je v tom, že při použití oblasti Spotlight je zobrazení dat rozděleno do dvou sloupců (v rámci jednoho kontejneru).
Po vybrání této volby otevřete dialogové okno Vložit rozvržení s oblastí Spotlight kliknutím na tlačítko Nastavení a postupujte podle těchto kroků:
-
Na panelu Sloupce Spotlight upravte podle následujícího postupu obsah oblasti Spotlight:
Chcete-li sloupec z oblasti Spotlight odstranit, vyberte jeho název a klepněte na symbol mínus (-). Chcete-li sloupec do oblasti Spotlight přidat, klepněte na symbol plus (+) a vyberte název sloupce. Ve výchozím nastavení naplní aplikace Dreamweaver oblast Spotlight daty z prvního sloupce sady dat.
Chcete-li sloupec přesunout, vyberte jeho název a klepněte na šipku nahoru či dolů. Přesunutím sloupce nahoru či dolů na panelu Sloupce Spotlight dojde k nastavení pořadí výskytu dat v oblasti Spotlight na stránce.
-
(Volitelně) Pro data v oblasti Spotlight nastavte různé typy kontejnerů. Vyberte název sloupce sady dat a v místní nabídce Typ kontejneru vyberte kontejner, který pro tento sloupec chcete použít. K dispozici jsou tagy DIV, P, SPAN a H1-H6.
-
Předchozí kroky zopakujte také pro panel Vrstvené sloupce. Ve výchozím nastavení naplní aplikace Dreamweaver vrstvené sloupce veškerými daty, která nejsou v oblasti Spotlight (tj. všechny sloupce v sadě dat kromě prvního).
-
Kliknutím na tlačítko OK zavřete dialogové okno a na obrazovce Vyberte možnosti vložení klikněte na tlačítko Hotovo.
Pokud jste v zobrazení Návrh, uvidíte oblast Spotlight a překrývající se kontejnery naplněné vybranými datovými odkazy. Datové odkazy jsou zvýrazněné a uzavřené ve složených závorkách ({}).
Nevkládat kód HTML
Tuto volbu vyberte, chcete-li vytvořit sadu dat, aniž by aplikace Dreamweaver vkládala pro tuto sadu dat rozvržení HTML. Sada dat bude přístupná na panelu Svázání (Okno > Svázání) a vy budete moci ručně přetahovat části sady dat na stránku.
I když vytvoříte sadu dat bez vložení rozvržení, můžete do ní kdykoli vložit jedno z dostupných rozvržení HTML. Pokud to chcete provést, dvakrát klikněte na název sady dat na panelu Svázání, přejděte na obrazovku Vyberte možnosti vložení, vyberte požadované rozvržení a klikněte na tlačítko Hotovo.
Rovněž můžete přetáhnout název sady dat z panelu Svázání do místa textového kurzoru na stránce. Při této akci se zobrazí obrazovka Vyberte možnosti vložení. Proveďte výběr rozvržení a klikněte na tlačítko Hotovo.
Úprava sady dat
Po vytvoření můžete Spry sadu dat kdykoli upravit.
-
Na panelu Svázání (Okno > Svázání) dvakrát klikněte na název sady dat a proveďte potřebné úpravy.
Pokud při úpravě sady dat vyberete nové rozvržení na obrazovce Vyberete možnosti vložení, aplikace Dreamweaver nenahradí stávající rozvržení stránky, ale přidá nové.
Používání kanálu v době návrhu
Pokud pracujete s daty, která jsou stále ve vývoji, možná se vám bude hodit funkce použití kanálu v době návrhu. Pokud například vývojář serveru stále dolaďuje databázi za vaším datovým souborem XML, můžete k oddělení návrhu stránky od vývoje databáze použít testovací verzi souboru.
Používáte-li kanál v době návrhu, aplikace Dreamweaver plní vaše pracovní prostředí pouze daty z tohoto kanálu. Odkazy na zdroj dat, který se nachází v kódu stránky, nepřestávají odkazovat na skutečný zdroj dat, který chcete použít.
-
Začněte vytvářet Spry sadu dat (pokyny naleznete v předchozím postupu).
-
Na obrazovce Zadat zdroj dat klikněte na odkaz Kanál v době návrhu.
-
Po kliknutí na tlačítko Procházet vyhledejte kanál v době návrhu a klikněte na tlačítko OK.
O selektorech dat Spry
Když vytváříte Spry sadu dat, aplikace Dreamweaver standardně přidává veškerá dat, která jsou ve vybraném kontejneru. Tento výběr můžete upřesnit pomocí selektorů dat CSS. Selektory dat CSS vám umožní zadat pravidla CSS přiřazená k určitým datovým částem, takže budete moci ze zdroje dat přidávat pouze vybraná data. Pokud například v textovém poli Selektory řádků na obrazovce Zadat zdroj dat zadáte .product, aplikace Dreamweaver vytvoří sadu dat, která bude obsahovat pouze řádky s přiřazenou třídou .product.
Aby byla pole selektorů dat aktivní, je třeba na obrazovce Zadat zdroj dat vybrat volbu Pokročilý výběr dat. Pokud zadáte selektory dat a zrušíte výběr této volby, aplikace Dreamweaver ponechá zadaný text v polích, ale nepoužije jej k filtrování sady dat.
O hlavních dynamických Spry tabulkách a aktualizaci oblastí podrobností
Jedním z nejčastějších využití sad dat Spry je vytvoření jedné nebo několika tabulek HTML, které dynamicky aktualizují další data stránky na základě podnětu uživatele. Pokud například uživatel vybere produkt ze seznamu produktů v tabulce, sada dat může okamžitě aktualizovat data jinde na stránce s použitím podrobných informací o vybraném produktu. Díky funkcionalitě Spry nevyžadují tyto aktualizace obnovení stránky.
Tyto oddělené oblasti stránky se označují jako hlavní oblast a oblast podrobností. Jedna oblast na stránce (hlavní oblast) obvykle zobrazuje seznam kategorizovaných položek (např. seznam produktů) a jiná oblast na stránce (oblast podrobností) zobrazuje více informací o vybraném záznamu.
Každá sada dat si uchovává údaj o aktuálním řádku, přičemž ve výchozím nastavení je jako aktuální řádek nastaven první datový řádek sady dat. Když uživatel provádí výběry v hlavní oblasti (jako příklad lze opět použít seznam produktů), framework Spry mění aktuální řádek sady dat. Jelikož je oblast podrobností závislá na hlavní oblasti, jakékoli změny způsobené interakcí uživatele s hlavní oblastí (např. výběr různých produktů) se projeví změnami dat zobrazených v oblasti podrobností.
Aplikace Dreamweaver vytváří hlavní/podrobná zobrazení automaticky, takže je vždy použito správné provázání hlavní oblasti a oblasti podrobností. Pokud si však chcete hlavní dynamickou tabulku vytvořit sami, máte možnost připravit ji k pozdějšímu provázání s oblastí podrobností. Pokud vyberete volbu Aktualizovat oblasti podrobností, když se klepne na řádek (v dialogovém okně Vložit tabulku), aplikace Dreamweaver vloží tag spry:setrow dovnitř tagu pro opakující se řádek dynamické tabulky. Tento atribut připraví tabulku jako hlavní tabulku, která dokáže resetovat aktuální řádek sady dat v průběhu uživatelovy práce s tabulkou.
Další informace o tvorbě hlavních/podrobných oblastí ručně najdete v příručce vývojáře Spry na adrese www.adobe.com/go/learn_dw_sdg_masterdetail_cz.
Vytvoření Spry oblasti
Framework Spry používá dva typy oblastí: jednou je Spry oblast, která obklopuje datové objekty (například tabulky a opakovací seznamy), a další je Spry oblast podrobností, která se používá ve spojení s objektem hlavní tabulky, aby na stránce aplikace Dreamweaver umožnila dynamickou aktualizaci dat.
Všechny Spry datové objekty musí být uzavřeny ve Spry oblasti. (Pokud se pokusíte přidat Spry datový objekt před přidáním Spry oblasti na stránku, aplikace Dreamweaver vás vyzve k přidání Spry oblasti.) Spry oblasti jsou standardně umístěny v HTML kontejnerech div. Můžete je přidat před přidáním tabulky, přidat je automaticky při vložení tabulky nebo opakovacího seznamu nebo jimi obalit existující tabulky nebo objekty opakovacího seznamu.
Pokud přidáváte oblast podrobností, obvykle nejdříve přidáte objekt hlavní tabulky a vyberete volbu Aktualizovat oblasti podrobností (viz část Rozvržení Dynamická tabulka). Jedinou hodnotou, která je pro oblast podrobností odlišná a specifická, je volba Typ v dialogovém okně Vložit Spry oblast.
-
Vyberte volbu Vložit > Spry > Spry oblast.Poznámka:
Můžete klepnout také na tlačítko Spry oblast v kategorii Spry na panelu Vložit.
-
Pro kontejner objektu vyberte volbu <div> nebo <span>. Standardně se používá kontejner <div>.
-
Zvolte jednu z následujících voleb:
Chcete-li vytvořit Spry oblast, vyberte volbu Oblast (standardní) jako typ oblasti k vložení.
Chcete-li vytvořit Spry oblast podrobností, vyberte volbu Oblast podrobností. Oblasti podrobností použijte pouze tehdy, pokud chcete navázat dynamická data, která se aktualizují, když se změní data v jiné Spry oblasti.
Poznámka:Oblast podrobností musíte vložit v jiném tagu <div> než je oblast hlavní tabulky. Pro přesné umístění textového kurzoru budete možná muset použít zobrazení Kód.
-
Z nabídky vyberte volbu Spry sada dat.
-
Pokud chcete vytvořit nebo změnit oblast definovanou pro objekt, vyberte objekt a zvolte jednu z následujících voleb:
Uzavřít výběr
Kolem objektu vloží novou oblast.
Nahradit výběr
Nahradí existující oblast pro objekt.
-
Když kliknete na tlačítko OK, aplikace Dreamweaver umístí na stránku vyhrazené místo oblasti s textem „Sem patří obsah pro Spry oblast“. Tento zástupný text můžete nahradit datovým objektem Spry, například tabulkou, opakovacím seznamem nebo dynamickými daty z panelu Svázání (Okno > Svázání).Poznámka:
V panelu Svázání jsou také uvedeny některé vestavěné Spry elementy, ds_RowID, ds_CurrentRowID a ds_RowCount. Spry je používá k definování řádku, na který uživatel klikne, když určuje, čím aktualizovat dynamické oblasti podrobností.
Panel Svázání zobrazuje dostupná data ze sady dat. Panel Svázání zobrazuje dostupná data ze sady dat. -
Chcete-li nahradit zástupný text Spry datovým objektem (například Spry tabulkou), klikněte na příslušné tlačítko Spry datový objekt v kategorii Spry na panelu Vložit.
-
Chcete-li nahradit zástupný text dynamickými daty, použijte jednu z následujících metod:
Přetáhněte jeden nebo více elementů z panelu Svázání na vybraný text.
V zobrazení Kód zadejte přímo kód pro jeden nebo více elementů. Použijte tento formát: {nazev-sady-dat::nazev-elementu}, například {ds1::category}. nebo {dsProducts::desc}. Pokud v souboru použijete jednu sadu dat nebo používáte elementy dat ze stejné sady dat, kterou jste definovali pro oblast, můžete název sady data vynechat a zadat jenom {category} nebo {desc}.
Bez ohledu na metodu, kterou k definici obsahu oblasti použijete, budou do HTML kódu přidány tyto řádky:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Vytvoření Spry opakované oblasti
Můžete přidat opakované oblasti, abyste zobrazili vaše data. Opakovaná oblast je jednoduchá datová struktura, kterou můžete podle potřeby formátovat, aby prezentovala vaše data. Například můžete použít opakovanou oblast k zobrazení sady náhledů fotografií jeden za druhým v rámci objektu rozvržení stránky, jako je element AP div.
-
Vyberte volbu Vložit > Spry > Spry opakování.Poznámka:
Můžete klepnout také na tlačítko Spry opakování v kategorii Spry na panelu Vložit.
-
Pro kontejner objektu vyberte volbu <div> nebo <span> podle typu tagu, který chcete použít. Standardně se používá kontejner <div>.
-
Vyberte volbu Opakovat (výchozí) nebo Opakovat potomky.Poznámka:
Pokud chcete více flexibility, můžete použít volbu Opakovat potomky, kde se provádí ověřování dat pro každý řádek v seznamu na úrovni potomků. Pokud máte například seznam <ul>, data jsou kontrolována na úrovni <li>. Pokud zvolíte volbu Opakovat, data jsou kontrolována na úrovni <ul>. Volba Opakovat potomky může být zvlášť užitečná v případě, že v kódu používáte podmíněné výrazy.
-
Z nabídky vyberte volbu Spry sada dat.
-
Pokud jste již vybrali text nebo elementy, můžete je uzavřít nebo nahradit.
-
Klepnutím na tlačítko OK zobrazíte na stránce opakovanou oblast.Poznámka:
Všechny Spry datové objekty musí být uvnitř oblastí. Proto se před vložením opakované oblasti ujistěte, že jste na stránce vytvořili Spry oblast.
-
Když kliknete na tlačítko OK, aplikace Dreamweaver umístí na stránku vyhrazené místo oblasti s textem „Sem patří obsah pro Spry oblast“. Tento zástupný text můžete nahradit datovým objektem Spry, například tabulkou, opakovacím seznamem nebo dynamickými daty z panelu Svázání (Okno > Svázání).Poznámka:
V panelu Svázání jsou také uvedeny některé vestavěné Spry elementy, ds_RowID, ds_CurrentRowID a ds_RowCount. Spry je používá k definování řádku, na který uživatel klikne, když určuje, čím aktualizovat dynamické oblasti podrobností.
Panel Svázání zobrazuje dostupná data ze sady dat. Panel Svázání zobrazuje dostupná data ze sady dat. -
Chcete-li nahradit zástupný text Spry datovým objektem, klikněte na příslušné tlačítko Spry datového objektu na panelu Vložit.
-
Chcete-li nahradit zástupný text dynamickými daty, použijte jednu z následujících metod:
Přetáhněte jeden nebo více elementů z panelu Svázání na vybraný text.
V zobrazení Kód zadejte přímo kód pro jeden nebo více elementů. Použijte tento formát: {nazev-sady-dat::nazev-elementu}, například {ds1::category}. nebo {dsProducts::desc}. Pokud v souboru použijete jednu sadu dat nebo používáte elementy dat ze stejné sady dat, kterou jste definovali pro oblast, můžete název sady data vynechat a zadat jenom {category} nebo {desc}.
Bez ohledu na metodu, kterou k definici obsahu oblasti použijete, budou do HTML kódu přidány tyto řádky kódu:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Vytvoření oblasti Spry opakovaný seznam
Opakované seznamy můžete přidat, chcete-li zobrazit data jako uspořádaný seznam, jako neuspořádaný seznam (s odrážkami), seznam definic nebo rozbalovací seznam.
-
Vyberte volbu Vložit > Spry > Spry opakovaný seznam.Poznámka:
Můžete klepnout také na tlačítko Spry opakovací seznam v kategorii Spry na panelu Vložit.
-
Vyberte tag kontejneru, který chcete použít: UL, OL, DL nebo SELECT. Další možnosti se mění podle kontejneru, který vyberete. Pokud zvolíte volbu SELECT, musíte definovat tato pole:
Zobrazit sloupec: To uvidí uživatelé při zobrazení stránky v prohlížečích.
Sloupec hodnoty: Aktuální hodnota odesílaná na server v pozadí.
Můžete například vytvořit seznam států a uživatelům zobrazit možnost Alabama a Alaska, ale na server odesílat AL nebo AK. SELECT můžete také použít jako navigační nástroj a uživatelům zobrazit názvy produktů, například „Adobe Dreamweaver“ a „Adobe Acrobat“, ale na server odesílat adresu URL „support/products/dreamweaver.html“ a „support/products/acrobat.html“.
-
Z nabídky vyberte volbu Spry sada dat.
-
Zvolte sloupce, které chcete zobrazit.
-
Kliknutím na tlačítko OK zobrazíte na stránce oblastí opakovaného seznamu. V zobrazení Kód můžete vidět, že do souboru byly vloženy tagy HTML <ul>, <ol>, <dl> nebo FORM.
Pokud zkoušíte vložit seznam opakovaných oblastí, ale nevytvořili jste oblast, aplikace Dreamweaver vás vyzve k přidání oblasti před vložením tabulky. Všechny Spry datové objekty se musí nalézat v oblasti.

