היכנס אל שירות PhoneGap Build. ניתן להמשיך להשתמש ב-Adobe ID הקיים.
PhoneGap Build הוא שירות מבוסס ענן המאפשר לארוז יישומי אינטרנט כיישומים ניידים מקוריים. PhoneGap Build תומך באריזת יישומים מקוריים במערכות ההפעלה הבאות להתקנים ניידים:
- iOS
- Android
- BlackBerry
- webOS
- Symbian
- Windows Phone 8
למידע נוסף על השירות של PhoneGap Build, ראה את אתר האינטרנט של PhoneGap.
לקבלת עזרה לגבי השימוש בשירות של PhoneGap Build, ראה את תיעוד PhoneGap Build.
השילוב הישיר של Dreamweaver עם PhoneGap Build לאריזת יישומים אינו נתמך בעדכון האחרון של מהדורת 2014 של Dreamweaver CC (אוקטובר 2014), ואילך. אך קיימת אפשרות גישה ישירה לשירות PhoneGap Build המקוון, המאפשר להשתמש בעדכוני התכונות האחרונים לאריזת יישומי האינטרנט שלך.
שימוש בשירות PhoneGap Build ב-Dreamweaver CC (אוקטובר 2014 ואילך)
-
-
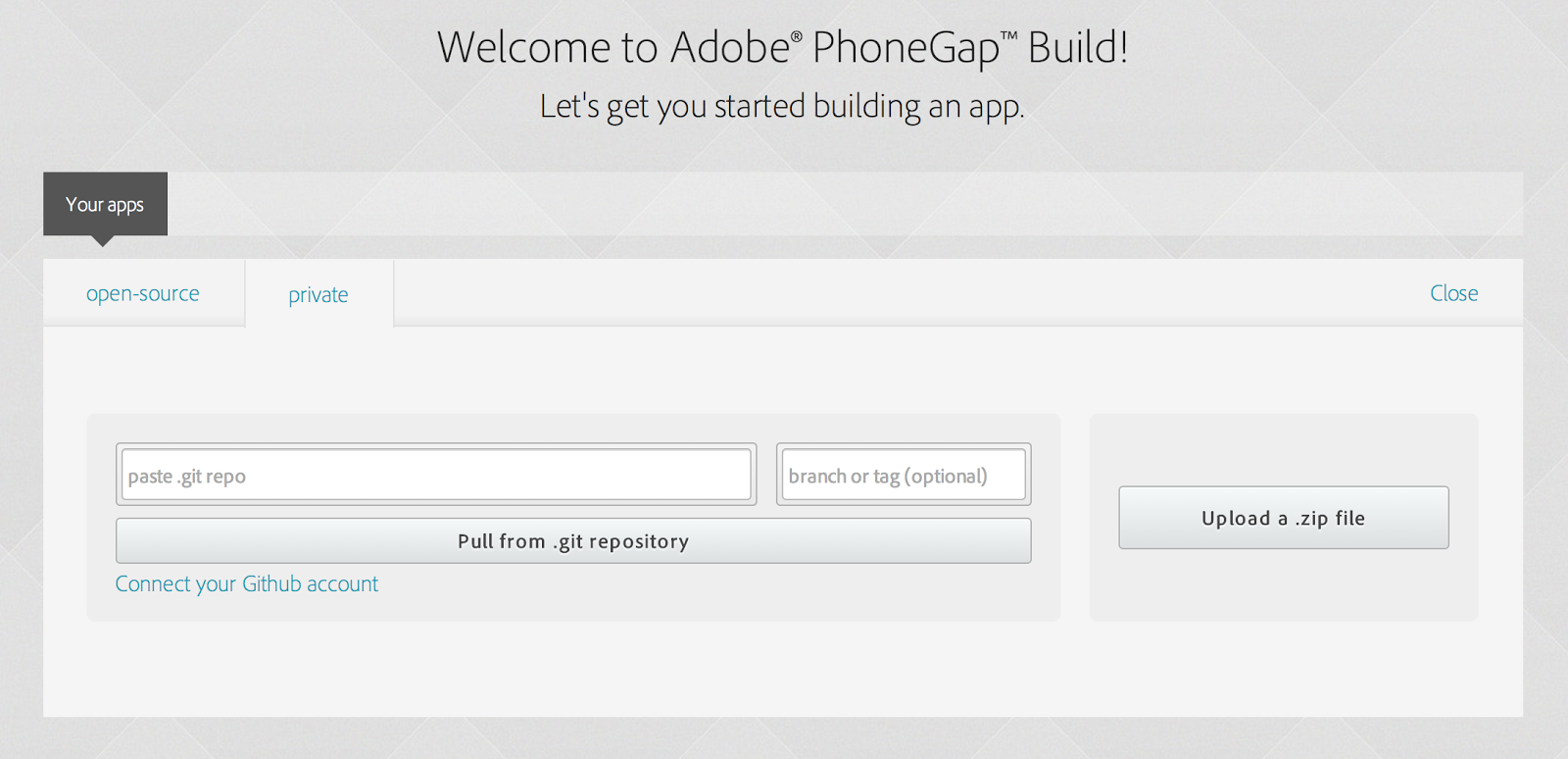
לאחר הכניסה, תנותב למקטע Apps באתר. טעינת משאבי האינטרנט כקובץ ZIP המכיל קובצי HTML, CSS ו-JavaScript או הצבעה אל ספריית Git או SVN.

המקטע Apps של השירות PhoneGap Build 
המקטע Apps של השירות PhoneGap Build -
שירות PhoneGap Build מאגד ואורז את התוכן תוך דקות, ואתה תקבל קישורי הורדה לכל הפלטפורמות לניידים.
לסיוע בשירות PhoneGap Build, בקר בדף התמיכה או בפורום הקהילה.
שימוש בשירות PhoneGap Build ב-Dreamweaver CC (יוני 2014)
יצירת חשבון בשירות של PhoneGap Build
אין אפשרות להשתמש ב-PhoneGap Build ו-Dreamweaver ללא חשבון בשירות של PhoneGap Build. הגדרת חשבונות נעשית בקלות והיא אינה כרוכה בתשלום. ליצירת חשבון, בקר באתר האינטרנט של PhoneGap Build.
עליך לאמת את החשבון באמצעות הודעת דוא"ל לאישור כדי שהחשבון יהפוך להיות פעיל.
הגדרת סביבת הפיתוח
בהתאם לסוגי היישומים שרצונך לארוז ולהתקנים שבהם ברצונך לבדוק אותם, קיימות משימות הגדרה שונות שעליך להשלים לפני אריזת היישומים. ייתכן שתרצה להגדיר את כל האפשרויות הבאות, את חלקן או אף אחת מהן:
Android SDK אם ברצונך לבדוק יישומי Android במחשב המקומי באמצעות מדמה Android, יהיה עליך להוריד ולהתקין את Android SDK. להנחיות, ראה את תיעוד Android.
לאחר התקנת Android SDK, יש להפעיל את Android SDK ו-AVD Manager, ולבחור בכלי Android שעמם ברצונך לעבוד באופן מקומי במחשב. Dreamweaver משתמש במידע שאתה בוחר במהלך הגדרה ראשונית זו למילוי ההגדרות של מדמה Android בחלונית PhoneGap Build Service. למידע נוסף על ציון הגדרות אלה, ראה את תיעוד Android.
חשוב: אם ברצונך להשתמש במדמה Android לבדיקת היישום באופן מקומי, עליך להפעיל את המדמה באופן הרצוי לך בנפרד מ-Dreamweaver לפני ביצוע הבדיקות.
webOS SDK/PDK אם ברצונך לבדוק יישומי webOS במחשב המקומי באמצעות מדמה webOS, יהיה עליך להוריד ולהתקין את webOS SDK/PDK.
QR (Quick Response) code readers אם ברצונך להעביר בקלות את היישום שארזת להתקן, תזדקק ל-QR Code Reader. (בעת אריזת יישום באמצעות Dreamweaver, תקבל קוד QR ליישום, שיופיע בחלונית PhoneGap Build לאחר אריזת היישום.) קיימים מספר קוראי קוד שונים הזמינים ללא תשלום ממגוון שווקים. למידע נוסף, חפש את הערך "קורא קוד QR" ב-Google.
התקנת התוסף PhoneGap Build
לפני השימוש בשירות PhoneGap Build מתוך Dreamweaver, עליך להתקין את התוסף PhoneGap Build.
כדי להתקין את התוסף, עבור אל Window > Browse Add-Ons. כעת תראה את הדף Adobe Creative Cloud Add-Ons. חפש את התוסף PhoneGap Build ופעל לפי ההוראות שעל-גבי המסך להתקנת התוסף.
חשוב: לפני התקנת תוספים, עליך לוודא שהפעלת סנכרון קבצים עבור חשבון Adobe Creative Cloud שלך. לפרטים נוספים, קרא את המאמר הפעלת סנכרון קבצים ב-Adobe Creative Cloud.
אריזת יישומים ניידים באמצעות PhoneGap Build
-
יש לוודא שיצרת אתר Dreamweaver עם דף index.html (בדרך כלל, דף ההתחלה של היישום).
הערה:PhoneGap Build תומך בקובצי HTML, CSS ו-JavaScript בלבד. האתר שלך אינו יכול לכלול דפי שרת, כגון PHP, CFM, או סוגים אחרים של דפים מבוססי שרת.
-
בחר Site > PhoneGap Build Service > PhoneGap Build Service.
-
ספק את נתוני הכניסה שלך והיכנס אל PhoneGap Build. אם לא יצרת חשבון PhoneGap Build, ראה יצירת חשבון בשירות של PhoneGap Build.
-
השאר את האפשרות Create as a New Project מסומנת ולחץ על Continue.
-
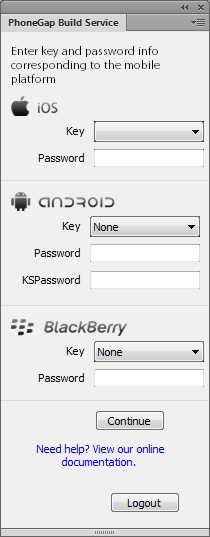
עבור מערכות ההפעלה המהוות יעד, הזן את המפתח והסיסמה בהתאם לצורך. פרטי מפתח החתימה דרושים רק עבור Android, iOS ו-Blackberry.
אם אינך מצליח ליצור יותר מיישום אחד, ייתכן שהסיבה היא שאינך רשום כמנוי לשירות PhoneGap.
הערה:אם אתה מזין מידע שגוי, ה-Build נכשל עם הודעת שגיאה המציינת שהזנת מפתח או סיסמה שגויים. אם אינך מזין מידע, ה-Build של iOS נכשל עם שגיאה שלפיה דרוש מפתח חתימה. יישומי Android ו-Blackberry בנויים באמצעות אישורי איתור הבאגים.

הזנת המפתח והסיסמה הנדרשים עבור מערכת ההפעלה המהווה יעד. 
הזנת המפתח והסיסמה הנדרשים עבור מערכת ההפעלה המהווה יעד. -
שים לב ש-Dreamweaver מוסיף קובץ ProjectSettings לבסיס האתר. (ייתכן שיהיה עליך לרענן את החלונית Files כדי לראות אותו). קובץ זה חשוב ביותר, מאחר שהשירות של PhoneGap Build משתמש בו כדי לעקוב אחר היישום.
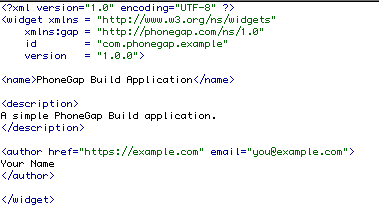
כמו כן, Dreamweaver מוסיף קובץ config.xml לבסיס האתר. לחץ פעמיים על קובץ XML פשוט זה כדי לפתוח אותו.

קובץ config.xml 
קובץ config.xml התאם אישית את זהותו של היישום על-ידי עריכת התוכן שבקובץ זה. אם לא תעשה זאת, כל היישומים יהיו בעלי שם יישום זהה המוגדר כברירת מחדל.
למידע נוסף על העבודה עם הקובץ config.xml, ראה תיעוד PhoneGap Build.
-
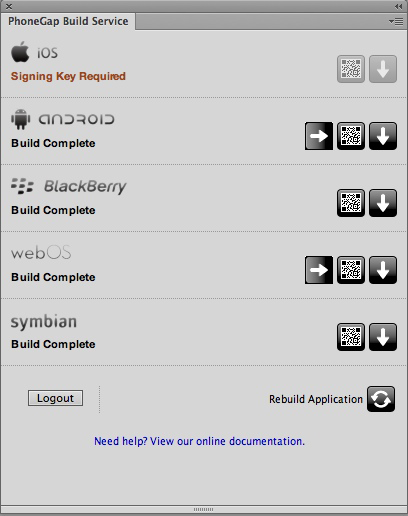
שמור את הקובץ config.xml file שערכת, סגור אותו ולחץ על Rebuild בחלונית PhoneGap Service. כאשר PhoneGap יסיים לארוז את היישום לכל פלטפורמה, תראה הודעות המציינות שרכיב ה-build הושלם.

החלונית PhoneGap Service מציינת מתי הושלמה הבנייה. 
החלונית PhoneGap Service מציינת מתי הושלמה הבנייה. הערה:כדי לארוז Build עבור Windows 8, עליך להיכנס ישירות אל https://build.phonegap.com, להעלות את הקבצים הדרושים ולקמפל את ה-Build.
כברירת מחדל, Dreamweaver משתמש בגרסה 2.9.0 של PhoneGap Build. אם ברצונך להשתמש בגרסה העדכנית ביותר של PhoneGap Build, בצע את השלבים הבאים:
- הסר את השורה הבאה מהקובץ config.xml בתיקיית הבסיס של האתר:
- שמור את הקובץ.
- בנה מחדש את הפרוייקט.
<preference name="phonegap-version" value="2.9.0" />
לאחר השלמת רכיבי ה-build, עומדות לרשותך מספר אפשרויות. באפשרותך להוריד את קובצי היישום למחשב, לסרוק קוד QR של רכיב build כדי להעביר את היישום להתקן, או לדמות את היישום באמצעות מדמה (Adroid ו-webOS בלבד).
הורדת קובצי היישום
כדי להוריד יישום מ-PhoneGap Build, לחץ על הלחצן Download Application (חץ הפונה כלפי מטה) בחלונית PhoneGap Build Service.
הערה: הורדת יישומי iOS אינה אפשרית ללא מפתח חתימה. למידע נוסף, ראה את תיעוד PhoneGap Build.
השמות של קובצי היישומים שהורדו הם כדלקמן:
- iOS - app.ipa
- Android - app.apk
- BlackBerry - app.jad
- webOS - app.ipk
- Symbian - app.wgz
סריקת קוד QR להעברת יישום להתקן
ההתקן שלך צריך להיות מצויד בקורא קוד QR לפני שתמשיך. למידע נוסף, ראה הגדרת סביבת הפיתוח.
הערה: קודי QR אינם זמינים ליישומי iOS ללא מפתח חתימה. למידע נוסף, ראה את תיעוד PhoneGap Build.
- בחלונית PhoneGap Build Service, לחץ על קוד QR של היישום שברצונך להוריד.
- הפעל את קורא קודי QR בהתקן הנייד וסרוק את קוד QR.
- לאחר הורדת היישום, באפשרותך להפעיל אותו ישירות מההתקן.
- חזור לרשימת הבניות על ידי לחיצה על הלחצן Back to Build Panel.
הדמיית יישום (Android ו-webOS בלבד)
חשוב: עליך להתקין את Android SDK ו/או את webOS SDK/PDK לפני שתמשיך. כמו כן, יש לציין את נתוני SDK/AVD שברצונך שיהיו זמינים באופן מקומי בתוך היישומים של SDK. למידע נוסף, ראה הגדרת סביבת הפיתוח.
- פתח את החלונית PhoneGap Build Settings על ידי בחירת Site > PhoneGap Build Service > PhoneGap Build Settings.
- ציין את המיקומים עבור הרכיבים של Android ו/או של webOS SDKs ולחץ על Save. מיקומים אלה מציינים ל-Dreamweaver היכן נמצאים הנתונים הדרושים לו כדי לשלוח את היישום למדמים.
- בחלונית PhoneGap Build Service (Site > PhoneGap Build Service > PhoneGap Build Service), לחץ על הלחצן Emulate (הפונה הצידה) עבור היישום שברצונך לדמות.
- אם ציינת קודם לכן את נתוני SDK/AVD מתוך היישומים של SDK, אמור להופיע חלון המאוכלס מראש במידע זה.
- בחר ב-SDK/AVD שבו ברצונך להשתמש להדמייה ולחץ על Launch.
הערה: מדמים עשויים להיות איטיים למדי. ההפעלה והטעינה של היישום במדמה עשויה להימשך זמן מה.