데이터 세트를 만들기만 하는 경우 삽입점에 대해 신경 쓰지 않아도 됩니다. 그러나 데이터 세트를 만든 다음 레이아웃을 삽입하는 경우 페이지에서 레이아웃을 삽입할 위치에 삽입점이 있어야 합니다.
Spry 위젯은 Dreamweaver CC 이상에서 jQuery 위젯으로 바뀌었습니다. 페이지의 기존 Spry 위젯을 수정할 수는 있지만 새 Spry 위젯을 추가할 수는 없습니다.
Spry 데이터 세트 정보
Spry 데이터 세트는 기본적으로 지정한 데이터 모음이 들어 있는 JavaScript 오브젝트입니다. Dreamweaver에서는 JavaScript 오브젝트를 빠르게 만들어 XML 파일 또는 HTML 파일 같은 데이터 소스에서 이 오브젝트로 데이터를 로드할 수 있습니다. 데이터 세트는 행과 열로 구성된 표준 표 형태의 배열로 만들어집니다. Dreamweaver에서 Spry 데이터 세트를 만들면 해당 데이터를 웹 페이지에 표시하는 방식도 지정할 수도 있습니다.
데이터 세트는 행과 열로 구성된 가상 저장 컨테이너로 생각할 수 있습니다. Spry 데이터 세트는 JavaScript 오브젝트로서, 웹 페이지에 표시하는 방식을 지정한 경우에만 해당 정보가 표시됩니다. 이 저장 컨테이너에 있는 데이터를 모두 표시할 수도 있고, 일부만 표시하도록 선택할 수도 있습니다.
Spry 데이터 세트 작동 방식에 대한 자세한 내용은 www.adobe.com/go/learn_dw_sdg_sprydataset_kr을 참조하십시오.
Spry 데이터 세트를 사용하는 작업에 대한 Dreamweaver 엔지니어링 팀의 비디오 개요를 보려면 www.adobe.com/go/dw10datasets_kr을 참조하십시오.
Spry 데이터 세트를 사용한 작업에 대한 비디오 자습서를 보려면 www.adobe.com/go/lrvid4047_dw을 참조하십시오.
Spry 데이터 세트 만들기
Spry HTML 데이터 세트 만들기
-
-
[삽입] > [Spry] > [Spry 데이터 세트]를 선택합니다.
-
[데이터 소스 지정] 화면에서 다음을 수행합니다.
[데이터 유형 선택] 팝업 메뉴에서 [HTML]을 선택합니다. 기본적으로 선택되어 있습니다.
새 데이터 세트의 이름을 지정합니다. 데이터 세트를 처음 만들 때의 기본 이름은 ds1입니다. 데이터 세트 이름은 문자, 숫자 및 밑줄(_)을 포함할 수 있으며 숫자로 시작할 수 없습니다.
Dreamweaver에서 검색할 데이터 소스 HTML 요소를 지정합니다. 예를 들어 div 태그 내부에 데이터를 구성하고 Dreamweaver에서 표 대신 div 태그를 검색하려면 [검색] 팝업 메뉴에서 [div]를 선택합니다. [사용자 정의] 옵션을 사용하면 검색할 태그 이름을 입력할 수 있습니다.
HTML 데이터 소스가 들어 있는 파일의 경로를 지정합니다. 해당 사이트의 로컬 파일에 대한 상대 경로(예: data/html_data.html)를 지정하거나 라이브 웹 페이지의 절대 URL(HTTP 또는 HTTPS 사용)을 지정할 수 있습니다. [검색] 버튼을 클릭하여 로컬 파일을 찾아 선택할 수 있습니다.
Dreamweaver는 [데이터 선택] 창에 HTML 데이터 소스를 렌더링하며, 데이터 세트 컨테이너로 사용할 수 있는 요소에 시각적 표시 기호를 표시합니다. 사용할 요소에는 고유한 ID가 지정되어 있어야 합니다. 지정되어 있지 않으면 Dreamweaver에 오류 메시지가 표시되며 데이터 소스 파일로 돌아가서 고유한 ID를 지정해야 합니다. 또한 데이터 소스 파일의 사용할 수 있는 요소는 Spry 영역에 있거나 다른 데이터 참조를 포함할 수 없습니다.
디자인 타임 피드를 데이터 소스로 지정하는 방법도 있습니다. 자세한 내용은 디자인 타임 피드 사용을 참조하십시오.
[데이터 선택] 창에 나타나는 노란색 화살표 중 하나를 클릭하거나 [데이터 컨테이너] 팝업 메뉴에서 ID를 선택하여 데이터 컨테이너 요소를 선택합니다.

HTML 데이터 세트 데이터 컨테이너의 요소를 선택합니다.긴 파일의 경우 [데이터 선택] 창 아래쪽의 [확장/축소] 화살표를 클릭하여 더 많은 데이터를 볼 수 있습니다.
데이터 세트의 컨테이너 요소를 선택하면 [데이터 미리 보기] 창에 데이터 세트의 미리 보기가 표시됩니다.
(선택 사항) 데이터 세트에 CSS 데이터 선택기를 지정하려면 [고급 데이터 선택]을 선택합니다. 예를 들어 [행 선택기] 텍스트 상자에 .product를 지정하고 [열 선택기] 텍스트 상자에 .boximage를 지정한 경우 .product 클래스가 지정된 행과 .boximage 클래스가 지정된 열만 데이터 세트에 포함됩니다.
해당 텍스트 상자에 선택기를 두 개 이상 입력하려면 각 선택기를 쉼표로 구분합니다.
자세한 내용은 Spry 데이터 선택기 정보를 참조하십시오.
[데이터 소스 지정] 화면의 작업을 마치면 [완료]를 클릭하여 데이터 세트를 바로 만들거나 [다음]을 클릭하여 [데이터 옵션 설정] 화면으로 이동합니다. [완료]를 클릭하면 데이터 세트가 [바인딩] 패널([윈도우] > [바인딩])에 나타납니다.
-
[데이터 옵션 설정] 화면에서 다음을 수행합니다.
(선택 사항) 열을 선택하고 [유형] 팝업 메뉴에서 열 유형을 선택하여 데이터 세트 열 유형을 설정합니다. 예를 들어 데이터 세트의 열에 숫자가 포함된 경우 열을 선택하고 [유형] 팝업 메뉴에서 숫자를 선택합니다. 이 옵션은 사용자가 해당 열을 기준으로 데이터를 정렬할 수 있도록 하는 경우에만 필요합니다.
데이터 세트 열은 머리글을 클릭하거나, [열 이름] 팝업 메뉴에서 선택하거나, 화면 왼쪽 위 모서리의 왼쪽 및 오른쪽 화살표로 탐색하여 선택할 수 있습니다.
(선택 사항) [열 정렬] 팝업 메뉴에서 정렬 기준으로 삼을 열을 선택하여 데이터를 정렬할 방식을 지정합니다. 열을 선택한 후 오름차순으로 정렬할지, 내림차순으로 정렬할지를 지정할 수 있습니다.
(선택 사항: 표만 해당) HTML 데이터 소스에 지정된 열 이름 대신 일반 열 이름(column0, column1, column2 등)을 사용하려면 [첫 번째 행을 머리글로 사용]을 선택 취소합니다.
참고:데이터 세트의 컨테이너 요소로 표 이외의 다른 것을 선택한 경우 이 옵션 및 다음 옵션을 사용할 수 없습니다. Dreamweaver에서는 표 기반이 아닌 데이터 세트의 열 이름으로 column0, column1, column2 등을 자동으로 사용합니다.
- (선택 사항: 표만 해당) 데이터 세트에 있는 데이터의 수평 및 수직 방향을 반대로 바꾸려면 [열을 행으로 사용]을 선택합니다. 이 옵션을 선택하면 열이 행으로 사용됩니다.
- (선택 사항) 데이터 세트에서 중복된 데이터 행을 제외하려면 [필터로 중복된 행 제거]를 선택합니다.
- (선택 사항) 항상 데이터 세트의 최신 데이터에 액세스하려면 [데이터 캐시 비활성화]를 선택합니다. 데이터를 자동으로 새로 고치려면 [데이터 자동 새로 고침]을 선택하고 새로 고침 간격을 밀리초 단위로 지정합니다.
- [데이터 옵션 설정] 화면의 작업을 마치면 [완료]를 클릭하여 데이터 세트를 바로 만들거나 [다음]을 클릭하여 [삽입 옵션 선택] 화면으로 이동합니다. [완료]를 클릭하면 데이터 세트가 [바인딩] 패널([윈도우] > [바인딩])에 나타납니다.
-
[삽입 옵션 선택] 화면에서 다음 중 하나를 수행합니다.
새 데이터 세트의 레이아웃을 선택하고 적절한 설정 옵션을 지정합니다. 자세한 내용은 데이터 세트 레이아웃 선택을 참조하십시오.
[HTML을 삽입하지 않음]을 선택합니다. 이 옵션을 선택하면 Dreamweaver에서 데이터 세트를 만들지만 HTML을 페이지에 추가하지 않습니다. 데이터 세트가 [바인딩] 패널([윈도우] > [바인딩])에 나타나고 데이터 세트의 데이터를 페이지로 직접 드래그할 수 있습니다.
-
[완료]를 클릭합니다.
Dreamweaver에서 데이터 세트가 만들어지며, 레이아웃 옵션을 선택한 경우 레이아웃 및 데이터 자리 표시자가 페이지에 표시됩니다. 코드 보기에서 SpryData.js 파일 및 SpryHTMLDataSet.js 파일에 대한 참조가 머리글에 추가된 것을 볼 수 있습니다. 이러한 파일은 해당 페이지와 함께 작동하는 중요한 Spry 에셋이므로 해당 코드를 페이지에서 제거하면 안 됩니다. 제거할 경우 데이터 세트가 작동하지 않습니다. 페이지를 서버에 업로드할 때 이러한 파일도 종속 파일로 함께 업로드해야 합니다.
Spry XML 데이터 세트 만들기
-
데이터 세트를 만들기만 하는 경우 삽입점에 대해 신경 쓰지 않아도 됩니다. 그러나 데이터 세트를 만든 다음 레이아웃을 삽입하는 경우 페이지에서 레이아웃을 삽입할 위치에 삽입점이 있어야 합니다.
-
[삽입] > [Spry] > [Spry 데이터 세트]를 선택합니다.
-
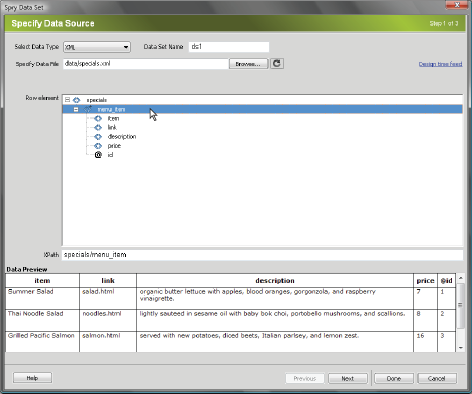
[데이터 소스 지정] 화면에서 다음을 수행합니다.
[데이터 유형 선택] 팝업 메뉴에서 [XML]을 선택합니다.
새 데이터 세트의 이름을 지정합니다. 데이터 세트를 처음 만들 때의 기본 이름은 ds1입니다. 데이터 세트 이름은 문자, 숫자 및 밑줄(_)을 포함할 수 있으며 숫자로 시작할 수 없습니다.
XML 데이터 소스가 들어 있는 파일의 경로를 지정합니다. 해당 사이트의 로컬 파일에 대한 상대 경로(예: datafiles/data.xml)를 지정하거나 웹 페이지의 절대 URL(HTTP 또는 HTTPS 사용)을 지정할 수 있습니다. [검색] 버튼을 클릭하여 로컬 파일을 찾아 선택할 수 있습니다.
Dreamweaver는 [행 요소] 창에 XML 데이터 소스를 렌더링하며, 선택할 수 있는 데이터 요소의 XML 트리를 표시합니다. 반복 요소는 플러스(+) 기호로 표시되며 자식 요소는 들여쓰기로 구분되어 있습니다.
디자인 타임 피드를 데이터 소스로 지정하는 방법도 있습니다. 자세한 내용은 디자인 타임 피드 사용을 참조하십시오.
표시할 데이터가 포함된 요소를 선택합니다. 일반적으로 이 요소는 <menu_item> 같은 반복 요소이며 <item>, <link>, <description> 등의 여러 자식 요소를 포함하고 있습니다.

XML 데이터 세트의 반복 요소를 선택합니다.데이터 세트의 컨테이너 요소를 선택하면 [데이터 미리 보기] 창에 데이터 세트의 미리 보기가 표시됩니다. [XPath] 텍스트 상자에는 XML 소스 파일에서 선택된 노드의 위치를 나타내는 표현식이 표시됩니다.
참고:XPath(XML 경로 언어)는 XML 문서 일부분을 지정하기 위한 구문입니다. XPath는 마치 SQL 언어가 데이터베이스를 쿼리하는 데 사용되는 것처럼 XML 데이터에 대한 쿼리 언어로 주로 사용됩니다. XPath에 대한 자세한 내용은 W3C 웹 사이트(www.w3.org/TR/xpath)에서 XPath 언어 사양을 참조하십시오.
- [데이터 소스 지정] 화면의 작업을 마치면 [완료]를 클릭하여 데이터 세트를 바로 만들거나 [다음]을 클릭하여 [데이터 옵션 설정] 화면으로 이동합니다. [완료]를 클릭하면 데이터 세트가 [바인딩] 패널([윈도우] > [바인딩])에 나타납니다.
-
[데이터 옵션 설정] 화면에서 다음을 수행합니다.
(선택 사항) 열을 선택하고 [유형] 팝업 메뉴에서 열 유형을 선택하여 데이터 세트 열 유형을 설정합니다. 예를 들어 데이터 세트의 열에 숫자가 포함된 경우 열을 선택하고 [유형] 팝업 메뉴에서 숫자를 선택합니다. 이 옵션은 사용자가 해당 열을 기준으로 데이터를 정렬할 수 있도록 하는 경우에만 필요합니다.
데이터 세트 열은 머리글을 클릭하거나, [열 이름] 팝업 메뉴에서 선택하거나, 화면 왼쪽 위 모서리의 왼쪽 및 오른쪽 화살표로 탐색하여 선택할 수 있습니다.
(선택 사항) [열 정렬] 팝업 메뉴에서 정렬 기준으로 삼을 열을 선택하여 데이터를 정렬할 방식을 지정합니다. 열을 선택한 후 오름차순으로 정렬할지, 내림차순으로 정렬할지를 지정할 수 있습니다.
(선택 사항) 데이터 세트에서 중복된 데이터 행을 제외하려면 [필터로 중복된 행 제거]를 선택합니다.
(선택 사항) 항상 데이터 세트의 최신 데이터에 액세스하려면 [데이터 캐시 비활성화]를 선택합니다. 데이터를 자동으로 새로 고치려면 [데이터 자동 새로 고침]을 선택하고 새로 고침 간격을 밀리초 단위로 지정합니다.
[데이터 옵션 설정] 화면의 작업을 마치면 [완료]를 클릭하여 데이터 세트를 바로 만들거나 [다음]을 클릭하여 [삽입 옵션 선택] 화면으로 이동합니다. [완료]를 클릭하면 데이터 세트가 [바인딩] 패널([윈도우] > [바인딩])에 나타납니다.
-
[삽입 옵션 선택] 화면에서 다음 중 하나를 수행합니다.
새 데이터 세트의 레이아웃을 선택하고 적절한 설정 옵션을 지정합니다. 자세한 내용은 데이터 세트 레이아웃 선택을 참조하십시오.
[HTML을 삽입하지 않음]을 선택합니다. 이 옵션을 선택하면 Dreamweaver에서 데이터 세트를 만들지만 HTML을 페이지에 추가하지 않습니다. 데이터 세트가 [바인딩] 패널([윈도우] > [바인딩])에 나타나고 데이터 세트의 데이터를 페이지로 직접 드래그할 수 있습니다.
-
[완료]를 클릭합니다.
Dreamweaver에서 데이터 세트가 만들어지며, 레이아웃 옵션을 선택한 경우 레이아웃 및 데이터 자리 표시자가 페이지에 표시됩니다. 코드 보기에서 xpath.js 파일 및 SpryData.js 파일에 대한 참조가 머리글에 추가된 것을 볼 수 있습니다. 이러한 파일은 해당 페이지와 함께 작동하는 중요한 Spry 에셋이므로 해당 코드를 페이지에서 제거하면 안 됩니다. 제거할 경우 데이터 세트가 작동하지 않습니다. 페이지를 서버에 업로드할 때 이러한 파일도 종속 파일로 함께 업로드해야 합니다..
데이터 세트 레이아웃 선택
[삽입 옵션 선택] 화면에서는 데이터 세트의 값을 페이지에 표시하는 방법에 대한 다양한 표시 옵션을 선택할 수 있습니다. 동적 Spry 표, 마스터/세부 정보 레이아웃, 누적 컨테이너(한 개의 열) 레이아웃 또는 스포트라이트 영역이 포함된 누적 컨테이너(두 개의 열) 레이아웃을 사용하여 데이터를 표시할 수 있습니다. [삽입 옵션 선택] 화면에 각 레이아웃 모양에 대한 축소판 이미지가 나타납니다.
동적 표 레이아웃
데이터를 동적 Spry 표로 표시하려면 이 옵션을 선택합니다. Spry 표를 사용하면 동적 열 정렬 및 기타 인터랙티브 비헤이비어를 적용할 수 있습니다.
이 옵션을 선택한 후에는 [설정] 버튼을 클릭하여 [표 삽입] 대화 상자를 열고 다음 단계를 수행합니다.
-
[열] 패널에서 다음과 같이 표의 열을 조정합니다.
열 이름을 선택하고 마이너스(-) 기호를 클릭하여 해당 열을 표에서 삭제합니다. 플러스(+) 기호를 클릭하고 열 이름을 선택하여 새 열을 표에 추가합니다.
열 이름을 선택하고 위 또는 아래 화살표를 클릭하여 열을 이동합니다. 열을 위로 옮기면 표시된 표에서 왼쪽으로 이동하고, 열을 아래로 옮기면 오른쪽으로 이동합니다.
-
열을 정렬할 수 있게 만들려면 [열] 패널에서 열을 선택하고 [머리글을 클릭하면 열이 정렬됩니다.]를 선택합니다. 기본적으로 모든 열을 정렬할 수 있습니다.
열을 정렬할 수 없게 만들려면 [열] 패널에서 열을 선택하고 [머리글을 클릭하면 열이 정렬됩니다.]를 선택 취소합니다.
-
첨부된 스타일 시트로 또는 HTML 페이지의 개별 스타일 집합으로 페이지와 관련된 CSS 스타일이 있으면 다음 옵션 중 하나 이상에 대해 CSS 클래스를 적용할 수 있습니다.
홀수 행 클래스
선택한 클래스 스타일에 따라 동적 표에서 홀수 행의 모양을 변경합니다.
짝수 행 클래스
선택한 클래스 스타일에 따라 동적 표에서 짝수 행의 모양을 변경합니다.
커서 놓기 클래스
선택한 클래스 스타일에 따라 마우스가 놓인 표 행의 모양을 변경합니다.
선택 클래스
선택한 클래스 스타일에 따라 클릭한 표 행의 모양을 변경합니다.
참고:스타일 시트에서 홀수, 짝수, 커서 놓기 및 선택 클래스의 순서는 매우 중요합니다. 이러한 규칙의 순서는 위에 표시된 순서(홀수, 짝수, 커서 놓기, 선택)와 동일해야 합니다. 예를 들어 스타일 시트에서 커서 놓기 규칙이 선택 규칙 뒤에 나타나는 경우 사용자가 다른 행에 커서를 놓을 때까지 커서 놓기 효과가 나타나지 않습니다. 또한 스타일 시트에서 커서 놓기 및 선택 규칙이 홀수 및 짝수 규칙 앞에 나타날 경우 홀수 및 짝수 효과가 작동하지 않습니다. CSS 패널에서 규칙을 드래그하여 순서를 정확히 맞추거나 CSS 코드를 직접 조작할 수 있습니다.
-
동적 Spry 마스터 표로 사용할 표를 만드는 경우 [행을 클릭하면 세부 정보 영역이 업데이트됩니다.]를 선택합니다. 자세한 내용은 동적 Spry 마스터 표 및 세부 정보 영역 업데이트 정보를 참조하십시오.
-
[확인]을 클릭하여 대화 상자를 닫고 [삽입 옵션 선택] 화면에서 [완료]를 클릭합니다.
디자인 뷰에서 표에 머리글 행과 데이터 참조 행이 포함된 것을 볼 수 있습니다. 데이터 참조는 강조 표시되어 중괄호({})로 둘러싸여 있습니다.
마스터/세부 정보 레이아웃
마스터/세부 정보 레이아웃을 사용하여 데이터를 표시하려면 이 옵션을 선택합니다. 마스터/세부 정보 레이아웃에서는 왼쪽 마스터 영역의 항목을 클릭하면 오른쪽 세부 정보 영역의 정보가 업데이트됩니다. 일반적으로 마스터 영역에는 사용 가능한 제품 목록 같은 긴 이름 목록이 포함되어 있습니다. 예를 들어 사용자가 제품 이름 하나를 클릭하면 세부 정보 영역에 선택한 제품에 대한 자세한 정보가 표시됩니다.
이 옵션을 선택한 후에는 [설정] 버튼을 클릭하여 [마스터/세부 정보 레이아웃 삽입] 대화 상자를 열고 다음 단계를 수행합니다.
-
[마스터 열] 패널에서 다음과 같이 마스터 영역의 내용을 조정합니다.
열 이름을 선택하고 마이너스(-) 기호를 클릭하여 해당 열을 마스터 영역에서 삭제합니다. 플러스(+) 기호를 클릭하고 열 이름을 선택하여 새 열을 마스터 영역에 추가합니다. 기본적으로 마스터 영역에는 데이터 세트의 첫 번째 열의 데이터가 채워집니다.
열 이름을 선택하고 위 또는 아래 화살표를 클릭하여 열을 이동합니다. [마스터 열] 패널에서 열을 위 또는 아래로 이동하면 페이지의 마스터 영역에 데이터가 나타나는 순서가 설정됩니다.
-
[세부 정보 열] 패널에 대해 위의 단계를 반복합니다. 기본적으로 세부 정보 영역에는 마스터 영역에 없는 모든 데이터, 즉 데이터 세트의 첫 번째 열을 제외한 모든 열의 데이터가 채워집니다.
-
(선택 사항) 세부 정보 영역의 데이터에 여러 가지 컨테이너 유형을 설정합니다. 이렇게 하려면 세부 정보 열 이름을 선택하고 [컨테이너 유형] 팝업 메뉴에서 사용할 컨테이너를 선택합니다. DIV, P, SPAN 또는 H1-H6 태그 중에 선택할 수 있습니다.
-
[확인]을 클릭하여 대화 상자를 닫고 [삽입 옵션 선택] 화면에서 [완료]를 클릭합니다.
디자인 뷰에서 마스터/세부 정보 영역에 선택한 데이터 참조가 채워져 있는 것을 볼 수 있습니다. 데이터 참조는 강조 표시되어 중괄호({})로 둘러싸여 있습니다.
누적 컨테이너 레이아웃
페이지에 반복 컨테이너 구조를 사용하여 데이터를 표시하려면 이 옵션을 선택합니다. 예를 들어 데이터 세트에 4개의 데이터 열이 있는 경우 각 컨테이너는 4개의 열을 모두 포함할 수 있고 컨테이너 구조가 데이터 세트의 각 행에 대해 반복됩니다.
이 옵션을 선택한 후에는 [설정] 버튼을 클릭하여 [누적 컨테이너 삽입] 대화 상자를 열고 다음 단계를 수행합니다.
-
[열] 패널에서 다음과 같이 누적 컨테이너의 내용을 조정합니다.
열 이름을 선택하고 마이너스(-) 기호를 클릭하여 해당 열을 누적 컨테이너에서 삭제합니다. 플러스(+) 기호를 클릭하고 열 이름을 선택하여 새 열을 컨테이너에 추가합니다. 기본적으로 누적 컨테이너에는 데이터 세트의 모든 열의 데이터가 채워집니다.
열 이름을 선택하고 위 또는 아래 화살표를 클릭하여 열을 이동합니다. [열] 패널에서 열을 위 또는 아래로 이동하면 페이지의 누적 컨테이너에 데이터가 나타나는 순서가 설정됩니다.
-
(선택 사항) 누적 컨테이너의 데이터에 여러 가지 컨테이너 유형을 설정합니다. 이렇게 하려면 데이터 세트 열 이름을 선택하고 [컨테이너 유형] 팝업 메뉴에서 사용할 컨테이너를 선택합니다. DIV, P, SPAN 또는 H1-H6 태그 중에 선택할 수 있습니다.
-
[확인]을 클릭하여 대화 상자를 닫고 [삽입 옵션 선택] 화면에서 [완료]를 클릭합니다.
디자인 뷰에서 컨테이너에 선택한 데이터 참조가 채워져 있는 것을 볼 수 있습니다. 데이터 참조는 강조 표시되어 중괄호({})로 둘러싸여 있습니다.
스포트라이트 영역 레이아웃이 포함된 누적 컨테이너
페이지에 각 컨테이너에 스포트라이트 영역이 포함된 반복 컨테이너 구조를 사용하여 데이터를 표시하려면 이 옵션을 선택합니다. 일반적으로 스포트라이트 영역에는 이미지가 포함되어 있습니다. 스포트라이트 영역 레이아웃은 누적 컨테이너 레이아웃과 비슷하나, 스포트라이트 영역 레이아웃에는 데이터 표시가 동일한 컨테이너 내에 두 개의 열로 구분되어 있다는 점이 다릅니다.
이 옵션을 선택한 후에는 [설정] 버튼을 클릭하여 [스포트라이트 영역 레이아웃 삽입] 대화 상자를 열고 다음 단계를 수행합니다.
-
[스포트라이트 열] 패널에서 다음과 같이 스포트라이트 영역의 내용을 조정합니다.
열 이름을 선택하고 마이너스(-) 기호를 클릭하여 해당 열을 스포트라이트 영역에서 삭제합니다. 플러스(+) 기호를 클릭하고 열 이름을 선택하여 새 열을 스포트라이트 영역에 추가합니다. 기본적으로 스포트라이트 영역에는 데이터 세트의 첫 번째 열의 데이터가 채워집니다.
열 이름을 선택하고 위 또는 아래 화살표를 클릭하여 열을 이동합니다. [스포트라이트 열] 패널에서 열을 위 또는 아래로 이동하면 페이지의 스포트라이트 영역에 데이터가 나타나는 순서가 설정됩니다.
-
(선택 사항) 스포트라이트 영역의 데이터에 여러 가지 컨테이너 유형을 설정합니다. 이렇게 하려면 데이터 세트 열 이름을 선택하고 [컨테이너 유형] 팝업 메뉴에서 사용할 컨테이너를 선택합니다. DIV, P, SPAN 또는 H1-H6 태그 중에 선택할 수 있습니다.
-
[누적 열] 패널에 대해 위의 단계를 반복합니다. 기본적으로 누적 열에는 스포트라이트 영역에 없는 모든 데이터, 즉 데이터 세트의 첫 번째 열을 제외한 모든 열의 데이터가 채워집니다.
-
[확인]을 클릭하여 대화 상자를 닫고 [삽입 옵션 선택] 화면에서 [완료]를 클릭합니다.
디자인 뷰에서 스포트라이트 영역에 누적 컨테이너가 포함되고 선택한 데이터 참조가 채워진 것을 볼 수 있습니다. 데이터 참조는 강조 표시되어 중괄호({})로 둘러싸여 있습니다.
HTML을 삽입하지 않음
데이터 세트를 만들지만 Dreamweaver가 데이터 세트에 HTML 레이아웃을 삽입하지 않도록 하려면 이 옵션을 선택합니다. 데이터 세트가 [바인딩] 패널([윈도우] > [바인딩])에 나타나고 데이터 세트의 데이터를 페이지로 직접 드래그할 수 있습니다.
레이아웃을 삽입하지 않고 데이터 세트를 만드는 경우에도 언제든지 사용 가능한 HTML 레이아웃을 삽입할 수 있습니다. 이렇게 하려면 [바인딩] 패널에서 데이터 세트 이름을 더블 클릭하고 [삽입 옵션 선택] 화면을 클릭하여 표시하고 레이아웃을 선택한 다음, [완료]를 클릭합니다.
데이터 세트 이름을 [바인딩] 패널에서 페이지의 삽입점으로 드래그하는 방법도 있습니다. 이렇게 할 경우 [삽입 옵션 선택] 화면이 열립니다. 레이아웃을 선택하고 [완료]를 클릭합니다.
데이터 세트 편집
Spry 데이터 세트를 만든 후에는 언제라도 편집할 수 있습니다.
-
[윈도우] > [바인딩]을 선택하여 [바인딩] 패널을 열고 데이터 세트 이름을 더블 클릭하여 편집을 수행합니다.
데이터 세트를 편집하고 [삽입 옵션 선택] 화면에서 새 레이아웃을 선택하면 해당 페이지에 있는 기존 레이아웃이 대체되지 않고 새 레이아웃이 삽입되기만 합니다.
디자인 타임 피드 사용
아직 개발 중인 데이터를 사용하여 작업하는 경우에는 디자인 타임 피드를 사용하는 것이 편리할 수 있습니다. 예를 들어 서버 개발자가 XML 데이터 파일의 기반이 되는 데이터베이스를 아직 완성하지 않은 경우 데이터베이스 개발과는 별도로 테스트 버전의 파일을 사용하여 페이지를 디자인할 수 있습니다.
디자인 타임 피드를 사용할 경우 작업 환경이 피드의 데이터로만 채워집니다. 페이지 코드에 있는 데이터 소스에 대한 참조는 사용할 실제 데이터 소스에 대한 참조로 유지됩니다.
-
Spry 데이터 세트 만들기를 시작합니다. 자세한 지침은 앞에 설명한 절차를 참조하십시오.
-
[데이터 소스 지정] 화면에서 [디자인 타임 피드] 링크를 클릭합니다.
-
[검색] 버튼을 클릭하여 디자인 타임을 피드를 찾고 [확인]을 클릭합니다.
Spry 데이터 선택기 정보
Dreamweaver를 사용하여 Spry 데이터 세트를 만들면 기본적으로 선택한 컨테이너에 있는 모든 데이터가 포함됩니다. CSS 데이터 선택기를 사용하여 데이터를 보다 구체적으로 선택할 수 있습니다. CSS 데이터 선택기를 사용하면 특정 데이터에 연결되는 CSS 규칙을 지정하여 데이터 소스의 일부 데이터만 포함할 수 있습니다. 예를 들어 [데이터 소스 지정] 화면에서 [행 선택기] 텍스트 상자에 .product를 지정하면 .product 클래스가 지정된 행만 포함하는 데이터 세트가 만들어집니다.
데이터 선택기 상자를 활성화하려면 [데이터 소스 지정] 화면에서 [고급 데이터 선택] 옵션을 선택해야 합니다. 데이터 선택기를 입력하고 이 옵션을 선택 취소한 경우 데이터 선택기 상자에 입력한 선택기가 유지되지만 데이터 세트에 대한 필터로 사용할 수 없습니다.
동적 Spry 마스터 표 및 세부 정보 영역 업데이트 정보
Spry 데이터 세트의 가장 일반적인 용도 중 하나는 사용자 액션에 대한 응답으로 다른 페이지 데이터를 동적으로 업데이트하는 하나 이상의 HTML 표를 만드는 것입니다. 예를 들어 사용자가 제품 목록 표에서 특정 제품을 선택하면 페이지의 다른 곳에 있는 데이터가 선택한 제품에 대한 자세한 정보로 즉시 업데이트됩니다. Spry를 사용하면 업데이트를 할 때 페이지를 새로 고칠 필요가 없습니다.
이러한 별도 페이지 영역을 마스터와 세부 정보 영역이라고 합니다. 일반적으로 페이지의 한 영역(마스터 영역)에는 제품 목록 같은 범주화된 항목 목록이 표시되고, 페이지의 다른 영역(세부 정보 영역)에는 선택한 레코드에 대한 자세한 정보가 표시됩니다.
각 데이터 세트에는 현재 행의 표기가 유지되며, 기본적으로 현재 행은 데이터 세트의 첫 번째 데이터 행으로 설정됩니다. 사용자가 마스터 영역에서 여러 가지 선택을 하면(예: 여러 가지 제품 목록에서 선택) Spry가 실제로 데이터 세트의 현재 행을 변경합니다. 세부 정보 영역은 마스터 영역에 종속되므로 마스터 영역에서 사용자 상호 작용으로 변경이 이루어지면(예: 여러 가지 제품 선택) 세부 정보 영역의 데이터도 함께 변경됩니다.
Dreamweaver에서는 마스터/세부 정보 레이아웃이 자동으로 만들어지므로 마스터 영역과 세부 정보 영역 간에 정확한 연결이 유지됩니다. 그러나 동적 마스터 테이블을 직접 만드는 경우 나중에 세부 정보 영역과의 연결을 작성하는 옵션이 주어집니다. [표 삽입] 대화 상자에서 [행을 클릭하면 세부 정보 영역이 업데이트됩니다.]를 선택하면 spry:setrow 태그가 동적 표의 반복 행 태그 내부에 삽입됩니다. 이 속성을 통해 사용자가 표와 상호 작용할 때 데이터 세트의 현재 행을 재설정할 수 있게 하는 마스터 표의 기능이 부여됩니다.
마스터/세부 정보 영역 직접 작성에 대한 자세한 내용은 www.adobe.com/go/learn_dw_sdg_masterdetail_kr에서 Spry 개발자 안내서를 참조하십시오.
Spry 영역 만들기
Spry 프레임워크에는 두 가지 유형의 영역이 사용됩니다. 그 중 하나는 표나 반복 목록 같은 데이터 오브젝트를 둘러싸는 Spry 영역이고, 다른 하나는 Dreamweaver 페이지에서 데이터를 동적으로 업데이트할 수 있도록 마스터 표 오브젝트와 함께 사용되는 Spry 세부 정보 영역입니다.
모든 Spry 데이터 오브젝트는 Spry 영역 내에 있어야 합니다. 페이지에 Spry 영역을 추가하기 전에 Spry 데이터 오브젝트를 추가하려고 하면 Spry 영역을 추가하라는 메시지가 Dreamweaver에 나타납니다. 기본적으로 Spry 영역은 HTML div 컨테이너 내부에 있습니다. Spry 영역은 표를 추가하기 전에 수동으로 추가하거나 표 또는 반복 목록을 삽입할 때 자동으로 추가할 수 있으며 기존의 표 또는 반복 목록 오브젝트를 Spry 영역으로 둘러쌀 수도 있습니다.
세부 정보 영역을 추가하는 경우에는 일반적으로 마스터 표 오브젝트를 먼저 추가한 다음 [세부 정보 영역 업데이트] 옵션을 선택합니다(Dynamic Table layout). [Spry 영역 삽입] 대화 상자에서 세부 정보 영역을 추가할 때는 [유형] 옵션만 다르게 지정하면 됩니다.
-
[삽입] > [Spry] > [Spry 영역]을 선택합니다.참고:
[삽입] 패널의 [Spry] 범주에서 [Spry 영역] 버튼을 클릭할 수도 있습니다.
-
오브젝트 컨테이너의 경우 <div> 또는 <span> 옵션을 선택합니다. 기본값은 <div> 컨테이너를 사용하는 것입니다.
-
다음 옵션 중 한 가지를 선택합니다.
Spry 영역을 만들려면 삽입할 영역의 유형으로 기본값인 [영역]을 선택합니다.
Spry 세부 정보 영역을 만들려면 [세부 정보 영역] 옵션을 선택합니다. 다른 Spry 영역의 데이터가 변경되면 함께 업데이트되는 동적 데이터를 바인딩하려면 세부 정보 영역을 사용해야 합니다.
참고:세부 정보 영역은 마스터 표 영역이 삽입된 <div> 태그가 아닌 다른 <div> 태그 안에 삽입해야 합니다. 삽입 포인터를 정확하게 배치하려면 코드 보기를 사용해야 할 수도 있습니다.
-
메뉴에서 Spry 데이터 세트를 선택합니다.
-
오브젝트에 대해 정의된 영역을 만들거나 변경하려면 오브젝트를 선택하고 다음 중 하나를 선택합니다.
선택 영역 줄 바꿈
오브젝트 주위에 새 영역을 배치합니다.
선택 영역 바꾸기
오브젝트의 기존 영역을 바꿉니다.
-
[확인]을 클릭하면 Dreamweaver에서 "Spry 영역의 내용은 여기에 배치"라는 텍스트와 함께 영역 자리 표시자가 페이지에 추가됩니다. [바인딩] 패널([윈도우] > [바인딩])의 동적 데이터나 표 또는 반복 목록 같은 Spry 데이터 오브젝트로 이 자리 표시자 텍스트를 바꿀 수 있습니다.참고:
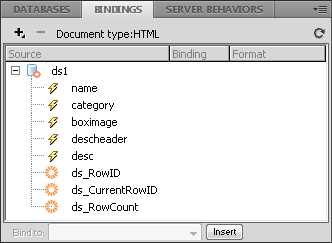
[바인딩] 패널에는 ds_RowID, ds_CurrentRowID 및 ds_RowCount 같은 몇 가지 내장 Spry 요소도 나열되어 있습니다. Spry에서는 동적 세부 정보 영역의 업데이트 방법을 결정할 때 사용자가 클릭한 행을 정의하기 위해 이러한 요소를 사용합니다.

[바인딩] 패널에서는 데이터 세트의 사용 가능한 데이터를 표시합니다. 
[바인딩] 패널에서는 데이터 세트의 사용 가능한 데이터를 표시합니다. -
Spry 표 같은 Spry 데이터 오브젝트로 자리 표시자 텍스트를 바꾸려면 [삽입] 패널의 [Spry] 범주에서 해당 Spry 데이터 오브젝트 버튼을 클릭합니다.
-
동적 데이터로 자리 표시자 텍스트를 바꾸려면 다음 방법 중 하나를 사용합니다.
[바인딩] 패널에서 선택된 텍스트 위로 하나 이상의 요소를 드래그합니다.
코드 보기에서 하나 이상의 요소에 대한 코드를 직접 입력합니다. 이때 {dataset-name::element-name} 형식을 사용합니다. 예를 들면 {ds1::category} 또는 {dsProducts::desc} 같은 형식입니다. 파일에 데이터 세트를 하나만 사용하거나 영역에 대해 정의한 것과 같은 데이터 세트의 데이터 요소를 사용하는 경우에는 데이터 세트 이름을 생략하고 {category} 또는 {desc}만 입력할 수도 있습니다.
영역의 내용을 정의하기 위해 어떤 방법을 사용하든지 HTML 코드에는 다음과 같은 행이 추가됩니다.
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Spry 반복 영역 만들기
데이터를 표시하기 위한 반복 영역을 추가할 수 있습니다. 반복 영역은 데이터를 표현하는 데 필요한 형식을 지정할 수 있는 간단한 데이터 구조입니다. 예를 들어 반복 영역을 사용하여 AP div 요소 같은 페이지 레이아웃 오브젝트 안에서 여러 개의 사진 축소판을 표시할 수 있습니다.
-
[삽입] > [Spry] > [Spry 반복]을 선택합니다.참고:
[삽입] 패널의 [Spry] 범주에서 [Spry 반복] 버튼을 클릭할 수도 있습니다.
-
오브젝트 컨테이너의 경우 원하는 태그 유형에 따라 <div> 또는 <span> 옵션을 선택합니다. 기본값은 <div> 컨테이너를 사용하는 것입니다.
-
[반복](기본값) 또는 [자식 반복] 옵션을 선택합니다.참고:
더 융통성 있는 결과를 원하는 경우 자식 수준에서 목록의 각 행에 대해 데이터 유효성 검사를 수행하도록 [자식 반복] 옵션을 사용할 수 있습니다. 예를 들어 <ul> 목록이 있는 경우 <li> 수준에서 데이터를 검사합니다. [반복] 옵션을 선택하면 <ul> 수준에서 데이터가 검사됩니다. [자식 반복] 옵션은 코드에 조건부 표현식을 사용하는 경우 특히 유용할 수 있습니다.
-
메뉴에서 Spry 데이터 세트를 선택합니다.
-
이미 텍스트나 요소를 선택한 경우에는 이를 둘러싸거나 바꿀 수 있습니다.
-
[확인]을 클릭하여 페이지에 반복 영역을 표시합니다.참고:
모든 Spry 데이터 오브젝트는 영역 내부에 있어야 하므로 반복 영역을 삽입하기 전에 페이지에 Spry 영역을 만들어야 합니다.
-
[확인]을 클릭하면 Dreamweaver에서 ”Spry 영역의 내용은 여기에 배치”라는 텍스트와 함께 영역 자리 표시자가 페이지에 삽입됩니다. [바인딩] 패널([윈도우] > [바인딩])의 동적 데이터나 표 또는 반복 목록 같은 Spry 데이터 오브젝트로 이 자리 표시자 텍스트를 바꿀 수 있습니다.참고:
[바인딩] 패널에는 ds_RowID, ds_CurrentRowID 및 ds_RowCount 같은 몇 가지 내장 Spry 요소도 나열되어 있습니다. Spry에서는 동적 세부 정보 영역의 업데이트 방법을 결정할 때 사용자가 클릭한 행을 정의하기 위해 이러한 요소를 사용합니다.
![[바인딩] 패널에서는 데이터 세트의 사용 가능한 데이터를 표시합니다.](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMzIiIGhlaWdodD0iMjQzIj48cmVjdCB3aWR0aD0iMzMyIiBoZWlnaHQ9IjI0MyIgZmlsbC1vcGFjaXR5PSIwIiAvPjwvc3ZnPg==)
[바인딩] 패널에서는 데이터 세트의 사용 가능한 데이터를 표시합니다. ![[바인딩] 패널에서는 데이터 세트의 사용 가능한 데이터를 표시합니다.](data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMzIiIGhlaWdodD0iMjQzIj48cmVjdCB3aWR0aD0iMzMyIiBoZWlnaHQ9IjI0MyIgZmlsbC1vcGFjaXR5PSIwIiAvPjwvc3ZnPg==)
[바인딩] 패널에서는 데이터 세트의 사용 가능한 데이터를 표시합니다. -
Spry 데이터 오브젝트로 자리 표시자 텍스트를 바꾸려면 [삽입] 패널에서 해당 Spry 데이터 오브젝트 버튼을 클릭합니다.
-
하나 이상의 동적 데이터로 자리 표시자 텍스트를 바꾸려면 다음 방법 중 하나를 사용합니다.
[바인딩] 패널에서 선택된 텍스트 위로 하나 이상의 요소를 드래그합니다.
코드 보기에서 하나 이상의 요소에 대한 코드를 직접 입력합니다. 이때 {dataset-name::element-name} 형식을 사용합니다. 예를 들면 {ds1::category} 또는 {dsProducts::desc} 같은 형식입니다. 파일에 데이터 세트를 하나만 사용하거나 영역에 대해 정의한 것과 같은 데이터 세트의 데이터 요소를 사용하는 경우에는 데이터 세트 이름을 생략하고 {category} 또는 {desc}만 입력할 수도 있습니다.
영역의 내용을 정의하기 위해 어떤 방법을 사용하든지 HTML 코드에는 다음과 같은 코드 행이 추가됩니다.
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Spry 반복 목록 영역 만들기
반복 목록을 추가하여 데이터를 순차 목록, 비순차(불릿) 목록, 정의 목록 또는 드롭다운 목록으로 표시할 수 있습니다.
-
[삽입] > [Spry] > [Spry 반복 목록]을 선택합니다.참고:
[삽입] 패널의 [Spry] 범주에서 [Spry 반복 목록] 버튼을 클릭할 수도 있습니다.
-
UL, OL, DL 또는 SELECT 중에서 사용할 컨테이너 태그를 선택합니다. 다른 옵션은 어떤 컨테이너를 선택하는가에 따라 달라집니다. SELECT를 선택한 경우에는 다음 필드를 정의해야 합니다.
표시 열: 브라우저에서 페이지를 열 때 사용자에게 표시되는 내용입니다.
값 열: 백그라운드 서버에 전달되는 실제 값입니다.
예를 들어 미국의 주 목록을 만들어 사용자에게는 Alabama 및 Alaska를 표시하고 서버에는 AL 또는 AK을 전달할 수 있습니다. SELECT를 내비게이션 도구로 사용하여 사용자에게는 "Adobe Dreamweaver" 및 "Adobe Acrobat" 같은 제품 이름을 표시하고 서버에는 "support/products/dreamweaver.html" 및 "support/products/acrobat.html" 같은 URL을 전달할 수도 있습니다.
-
메뉴에서 Spry 데이터 세트를 선택합니다.
-
표시하려는 열을 선택합니다.
-
[확인]을 클릭하여 페이지에 반복 목록 영역을 표시합니다. 코드 보기에서 HTML <ul>, <ol>, <dl> 또는 FORM select 태그가 파일에 삽입된 것을 확인할 수 있습니다.
(영역을 만들지 않은 상태에서 반복 목록 영역을 삽입하려고 하면 표를 삽입하기 전에 해당 영역을 추가하라는 메시지가 Dreamweaver에 표시됩니다.) 모든 Spry 데이터 오브젝트는 영역 안에 포함되어야 합니다.

![[바인딩] 패널에서는 데이터 세트의 사용 가능한 데이터를 표시합니다.](/content/dam/help/ko/dreamweaver/using/displaying-data-spry/jcr%3acontent/main-pars/procedure_9/proc_par/step_6/step_par/image_0/sp_spry_dataset_bindings.png.img.png)