إذا كنت تقوم بإنشاء مجموعة بيانات فقط، فلست في حاجة إلى القلق بشأن نقطة الإدراج. إذا كنت تقوم بإنشاء مجموعة بيانات وإدراج تخطيط أيضًا، فتأكد من أن نقطة الإدراج موجودة في المكان الذي تريد إدراج التخطيط فيه داخل الصفحة.
تم استبدال عناصر واجهة Spry بعناصر واجهة jQuery في Dreamweaver CC والإصدارات اللاحقة. يمكنك تعديل عناصر واجهة Spry الموجودة في الصفحة، إلا أنه لا يمكنك إضافة عناصر واجهة Spry جديدة.
معلومات عن مجموعات بيانات Spry
تمثل مجموعة بيانات Spry بشكل أساسي كائن JavaScript الذي يحمل مجموعة من البيانات تقوم أنت بتحديدها. مع Dreamweaver يمكنك إنشاء هذا الكائن وتحميل البيانات من مصدر بيانات (مثل ملف XML أو ملف HTML) بسرعة إلى الكائن. تتضمن نتائج مجموعة البيانات في صفيف من البيانات في نموذج جدول قياسي صفوفًا وأعمدة. وبما أنك تقوم بإنشاء مجموعة بيانات Spry مع Dreamweaver، يمكنك أيضًا تحديد كيفية عرض البيانات على صفحة ويب.
يمكنك التفكير في مجموعة بيانات كحاوية حفظ افتراضية تتمثل بنيتها في الصفوف والأعمدة. وتتوفر ككائن JavaScript الذي تكون المعلومات فيه مرئية فقط عند تحديدك لطريقة عرضها على صفحة الويب. يمكنك عرض كل البيانات في حاوية الحفظ هذه، أو قد تختار عرض القطع المحددة منها فقط.
للاطلاع على المعلومات الكاملة حول كيفية عمل بيانات Spry، راجع www.adobe.com/go/learn_dw_sdg_sprydataset_ae.
للاطلاع على نظرة عامة بالفيديو من فريق هندسة Dreamweaver حول العمل مع مجموعات بيانات Spry، راجع www.adobe.com/go/dw10datasets_ae.
للاطلاع على تدريب بالفيديو يتعلق بالعمل مع مجموعات بيانات Spry، راجع www.adobe.com/go/lrvid4047_dw.
إنشاء مجموعة بيانات Spry
إنشاء مجموعة بيانات HTML
-
-
اختر Insert > Spry > Spry Data Set.
-
في الشاشة Specify Data Source، قم بما يلي:
حدد HTML من القائمة المنبثقة Select Data Type. (يتم التحديد افتراضيًا.)
حدد اسمًا لمجموعة البيانات الجديدة. الاسم الافتراضي هو ds1 في أول مرة تقوم فيها بإنشاء مجموعة بيانات. يمكن أن تتضمن مجموعة البيانات حروفًا، وأرقامًا، وشرطات سفلية، ولكنها لا يمكن أن تبدأ برقم.
حدد عناصر HTML في مصدر البيانات الخاص بك الذي تريد Dreamweaver أن يكشف عنه. على سبيل المثال، إذا نظمت بياناتك داخل علامة div، وتريد من Dreamweaver أن يكشف عن علامات div بدلاً من الجداول، فحدد Divs من القائمة المنبثقة Detect. يتيح لك الخيار Custom إمكانية كتابة أي اسم علامة تريد الكشف عنها.
حدد المسار إلى الملف الذي يتضمن مصدر بيانات HTML الخاصة بك. يمكن أن يكون المسار له علاقة بملف محلي في موقعك (على سبيل المثال، data/html_data.html)، أو عنوان URL مطلق لصفحة ويب على الإنترنت (باستخدام HTTP أو HTTPS). يمكنك النقر فوق الزر Browse للتنقل إلى ملف محلي وتحديده.
يقدم Dreamweaver مصدر بيانات HTML في النافذة Data Selection، ويعرض علامات تعليق مرئية للعناصر المؤهلة كحاويات لمجموعة البيانات. يجب أن يحتوي العنصر الذي تريد استخدامه على ID فريد مخصص إليه. إذا لم يحتوي عليه، سيعرض Dreamweaver رسالة خطأ، وستحتاج للعودة إلى ملف مصدر البيانات وتخصيص ID فريد. بالإضافة إلى ذلك، لا يمكن وضع العناصر المؤهلة داخل مصدر البيانات في مناطق Spry، أو تضمين مراجع بيانات أخرى.
وبدلاً من ذلك، يمكنك تحديد Design Time Feed كمصدر بياناتك. لمزيد من المعلومات، راجع استخدام تعليقات وقت التصميم.
حدد العنصر لحاوية بياناتك بالنقر فوق الأسهم الصفراء التي تظهر في النافذة Data Selection، أو باختيار ID من القائمة المنبثقة Data Containers.

تحديد العنصر لحاوية بيانات مجموعة بيانات HTML.بالنسبة إلى الملفات الطويلة، يمكنك النقر فوق السهم Expand/Collapse في أسفل النافذة Data Selection لرؤية مزيد من البيانات.
بمجرد تحديدك لعنصر الحاوية لمجموعة البيانات، يعرض Dreamweaver معاينة لمجموعة البيانات في النافذة Data Preview.
(اختياري) حدد Advanced Data Selection إذا كنت تريد اختيار محددي بيانات CSS لمجموعة البيانات. على سبيل المثال، إذا قمت بتحديد .product في مربع الحوار Row Selectors، و.boximage في مربع الحوار Column Selectors، فلن تتضمن مجموعة البيانات هذه الصفوف إلا مع الفئة .product المخصصة إليها، وهذه الأعمدة إلا مع الفئة .boximage المخصصة إليها.
إذا كنت تريد كتابة أكثر من محدد واحد في مربع حوار معين، فافصل المحددين بفاصلة.
لمزيد من المعلومات، راجع معلومات عن محددات بيانات Spry.
عندما تنهي عملك على الشاشة Specify Data Source، انقر فوق Done لإنشاء مجموعة البيانات في الحال، أو انقر فوق Next للاستمرار في الشاشة Set Data Options. إذا قمت بالنقر فوق Done، تصبح مجموعة البيانات متاحة في اللوحة Bindings (Window > Bindings).
-
في الشاشة Set Data Options، قم بما يلي:
(اختياري) قم بتعيين أنواع أعمدة مجموعة البيانات بتحديد عمود، واختيار نوع عمود من القائمة المنبثقة Type. على سبيل المثال، إذا كان أحد الأعمدة في مجموعة البيانات يتضمن أرقامًا، فحدد العمود، ثم قم باختيار number من القائمة المنبثقة Type. لا يعد هذا الخيار مهمًا إلا إذا كنت تريد أن يكون المستخدم قادرًا على فرز البيانات حسب ذلك العمود.
يمكنك تحديد عمود مجموعة بيانات بالنقر فوق رأسه، أو عن طريق اختياره من القائمة المنبثقة Column Name، أو بالتنقل إليه باستخدام السهمين الأيسر والأيمن في الزاوية العلوية اليسرى من الشاشة.
(اختياري) حدد الكيفية التي تريد بها فرز البيانات عن طريق تحديد العمود الذي تريد الفرز حسبه من القائمة المنبثقة Sort Columns. بمجرد تحديدك للعمود، يمكنك تحديد إما فرزه بترتيب تصاعدي أو تنازلي.
(اختياري: الجداول فقط) قم بإلغاء تحديد Use First Row as Header، إذا كنت تريد استخدام أسماء أعمدة عامة (وهي column0، وcolumn1، وcolumn 2، وهكذا) بدلاً من أسماء الأعمدة المحددة في مصدر بيانات HTML الخاص بك.
ملاحظة:إذا قمت بتحديد شيء ما غير جدول عنصر الحاوية لمجموعة بياناتك، فيسكون هذا الخيار والخيار التالي غير متاحين. بشكل تلقائي، يستخدم Dreamweaver الأسماء column0، وcolumn1، وcolumn2، وهكذا، لأسماء أعمدة مجموعات البيانات غير المستندة إلى الجدول.
- (اختياري: الجداول فقط) حدد Use Columns as Rows لعكس الاتجاه الأفقي والرأسي للبيانات في مجموعة البيانات. إذا قمت بتحديد هذا الخيار، فسيتم استخدام الأعمدة كصفوف.
- (اختياري) حدد صفوف Filter out Duplicate لاستثناء تكرار صفوف البيانات من مجموعة البيانات.
- (اختياري) حدد Disable Data Caching، إذا كنت تريد دائمًا الوصول إلى البيانات الأحدث في مجموعة البيانات. إذا كنت تريد إجراء تحديث تلقائي للبيانات، فحدد Autorefresh Data، ثم حدد وقت تحديث بالمللي ثانية.
- عندما تنهي عملك على الشاشة Set Data Options، انقر فوق Done لإنشاء مجموعة البيانات في الحال، أو انقر فوق Next للاستمرار في الشاشة Choose Insert Options. إذا قمت بالنقر فوق Done، تصبح مجموعة البيانات متاحة في اللوحة (Bindings (Window > Bindings).
-
في الشاشة Choose Insert Options، قم بأحد الإجراءات التالية:
حدد تخطيطًا لمجموعة البيانات الجديدة، ثم حدد خيارات الإعداد المناسبة. لمزيد من المعلومات، راجع اختيار تخطيط لمجموعة البيانات.
حدد Do Not Insert HTML. إذا حددت هذا الخيار، فسوف ينشيء Dreamweaver مجموعة البيانات، ولكنه لن يضيف أي HTML للصفحة. تصبح مجموعة البيانات متاحة من اللوحة Bindings (Window > Bindings)، ويمكنك سحب أجزاء البيانات يدويًا من مجموعة البيانات إلى الصفحة.
-
انقر فوق Done.
ينشيء Dreamweaver مجموعة البيانات و، إذا قمت بتحديد خيار تخطيط، يعرض التخطيط والعناصر النائبة للبيانات على صفحتك. إذا نظرت في طريقة العرض Code، فسترى أن Dreamweaver أضافت مراجع في مقدمة ملف SpryData.js وملف SpryHTMLDataSet.js. يعتبر هذان الملفان أصول Spry المهمة والتي تعمل مع الصفحة. تأكد من عدم إزالة هذه التعليمة البرمجية من صفحتك، وإلا فلن تعمل مجموعة البيانات. عند تحميل صفحتك من خادم، ستحتاج أيضًا إلى تحميل هذه الملفات كملفات مستقلة
إنشاء مجموعة بيانات Spry XML
-
إذا كنت تقوم بإنشاء مجموعة بيانات فقط، فلست في حاجة إلى القلق بشأن نقطة الإدراج. إذا كنت تقوم بإنشاء مجموعة بيانات وإدراج تخطيط أيضًا، فتأكد من أن نقطة الإدراج موجودة في المكان الذي تريد إدراج التخطيط فيه داخل الصفحة.
-
اختر Insert > Spry > Spry Data Set.
-
في الشاشة Specify Data Source، قم بما يلي:
حدد XML من القائمة المنبثقة Select Data Type.
حدد اسمًا لمجموعة البيانات الجديدة. الاسم الافتراضي هو ds1 في أول مرة تقوم فيها بإنشاء مجموعة بيانات. يمكن أن تتضمن مجموعة البيانات حروفًا، وأرقامًا، وشرطات سفلية، ولكنها لا يمكن أن تبدأ برقم.
حدد المسار إلى الملف الذي يتضمن مصدر بيانات XML الخاصة بك. يمكن أن يكون المسار له علاقة بملف محلي في موقعك (على سبيل المثال، datafiles/data.xml)، أو عنوان URL مطلق لصفحة على الويب (باستخدام HTTP أو HTTPS). يمكنك النقر فوق الزر Browse للتنقل إلى ملف محلي وتحديده.
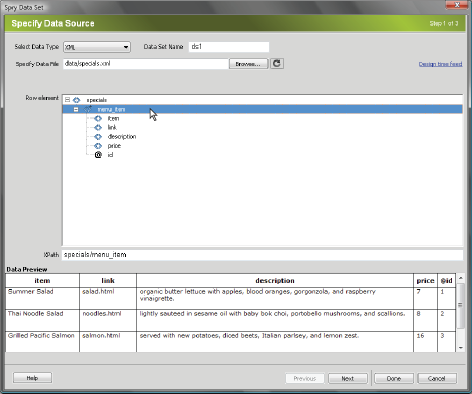
يعرض Dreamweaver مصدر بيانات XML في النافذة Row Elements، ومن ثم يتم عرض شجرة XML الخاصة بعناصر البيانات المتاحة للتحديد. يتم تعليم العناصر المتكررة بعلامة زائد (+)، ووضع العناصر الفرعية تحتها.
وبدلاً من ذلك، يمكنك تحديد Design Time Feed كمصدر بياناتك. لمزيد من المعلومات، انظر استخدام تعليقات وقت التصميم.
حدد العنصر الذي يتضمن البيانات التي تريد عرضها. في العادة يكون هذا العنصر متكررًا، مثل <menu_item>، مع عدة عناصر فرعية، مثل <item>، و<link>، و<description>، وهكذا.

تحديد عنصر مكرر لمجموعة بيانات XML.بمجرد تحديدك لعنصر الحاوية لمجموعة البيانات، يعرض Dreamweaver معاينة لمجموعة البيانات في النافذة Data Preview. يعرض مربع النص XPath تعبيرًا يبين موقع العقدة المحددة في ملف مصدر XML.
ملاحظة:XPath (XML Path Language) هي جملة لعنونة أجزاء مستند XML. تستخدم غالبًا كلغة استعلام لبيانات XML، كاستخدام لغة SQL لاستعلام قواعد البيانات. لمزيد من المعلومات عن XPath، راجع مواصفات لغة XPath في موقع W3C على الويب www.w3.org/TR/xpath.
- عندما تنهي عملك على الشاشة Specify Data Source، انقر فوق Done لإنشاء مجموعة البيانات في الحال، أو انقر فوق Next للاستمرار في الشاشة Set Data Options. إذا قمت بالنقر فوق Done، تصبح مجموعة البيانات متاحة في اللوحة (Bindings (Window > Bindings).
-
في الشاشة Set Data Options، قم بما يلي:
(اختياري) قم بتعيين أنواع أعمدة مجموعة البيانات بتحديد عمود، واختيار نوع عمود من القائمة المنبثقة Type. على سبيل المثال، إذا كان أحد الأعمدة في مجموعة البيانات يتضمن أرقامًا، فحدد العمود، ثم قم باختيار number من القائمة المنبثقة Type. لا يعد هذا الخيار مهمًا إلا إذا كنت تريد أن يكون المستخدم قادرًا على فرز البيانات حسب ذلك العمود.
يمكنك تحديد عمود مجموعة بيانات بالنقر فوق رأسه، أو عن طريق اختياره من القائمة المنبثقة Column Name، أو بالتنقل إليه باستخدام السهمين الأيسر والأيمن في الزاوية العلوية اليسرى من الشاشة.
(اختياري) حدد الكيفية التي تريد بها فرز البيانات عن طريق تحديد العمود الذي تريد الفرز حسبه من القائمة المنبثقة Sort Column. بمجرد تحديدك للعمود، يمكنك تحديد إما فرزه بترتيب تصاعدي أو تنازلي.
(اختياري) حدد صفوف Filter Out Duplicate لاستثناء تكرار صفوف البيانات من مجموعة البيانات.
(اختياري) حدد Disable Data Caching، إذا كنت تريد دائمًا الوصول إلى البيانات الأحدث في مجموعة البيانات. إذا كنت تريد إجراء تحديث تلقائي للبيانات، فحدد Autorefresh Data، ثم حدد وقت تحديث بالمللي ثانية.
عندما تنهي عملك على الشاشة Set Data Options، انقر فوق Done لإنشاء مجموعة البيانات في الحال، أو انقر فوق Next للاستمرار في الشاشة Choose Insert Options. إذا قمت بالنقر فوق Done، تصبح مجموعة البيانات متاحة في اللوحة Bindings (Window > Bindings).
-
في الشاشة Choose Insert Options، قم بأحد الإجراءات التالية:
حدد تخطيطًا لمجموعة البيانات الجديدة، ثم حدد خيارات الإعداد المناسبة. لمزيد من المعلومات، راجع اختيار تخطيط لمجموعة البيانات.
حدد Do Not Insert HTML. إذا حددت هذا الخيار، فسوف ينشيء Dreamweaver مجموعة البيانات، ولكنه لن يضيف أي HTML للصفحة. تصبح مجموعة البيانات متاحة من اللوحة Bindings (Window > Bindings)، ويمكنك سحب أجزاء البيانات يدويًا من مجموعة البيانات إلى الصفحة.
-
انقر فوق Done.
ينشيء Dreamweaver مجموعة البيانات و، إذا قمت بتحديد خيار تخطيط، يعرض التخطيط والعناصر النائبة للبيانات على صفحتك. إذا نظرت في طريقة العرض Code، فسترى أن Dreamweaver أضافت مراجع في مقدمة ملف xpath.js وملف SpryData.js. يعتبر هذان الملفان أصول Spry المهمة والتي تعمل مع الصفحة. تأكد من عدم إزالة هذه التعليمة البرمجية من صفحتك، وإلا فلن تعمل مجموعة البيانات. عند تحميل صفحتك من خادم، ستحتاج أيضًا إلى تحميل هذه الملفات كملفات مستقلة.
اختيار تخطيط لمجموعة البيانات
تتيح لك الشاشة Choose Insert Options إمكانية تحديد خيارات عرض مختلفة للوصول إلى الكيفية التي تريد بها ظهور قيم العرض من مجموعة البيانات على الشاشة. يمكنك عرض البيانات باستخدام Spry Table ديناميكي، أو تخطيط رئيسي/تفصيلي، أو تخطيط حاويات مكدسة (عمود واحد)، أو تخطيط حاويات مكدسة بمنطقة بازرة (عمودين). يظهر مشهد مصغر لشكل كل تخطيط في الشاشة Choose Insert Options.
تخطيط Dynamic Table
حدد هذا الخيار إذا كنت تريد عرض بياناتك في Spry Table ديناميكي. تتيح Spry Tables فرز العمود الديناميكي والسلوكيات التفاعلية الأخرى.
بمجرد تحديدك لهذا الخيار، انقر فوق الزر Set Up لفتح مربع الحوار Insert Table واتبع الخطوات التالية:
-
في اللوحة Columns، قم بضبط أعمدة الجدول عن طريق القيام بما يلي:
حدد اسم عمود وانقر فوق علامة الناقص (-) لحذف العمود من الجدول. انقر فوق علامة الزائد (+) وحدد اسم عمود لإضافة أعمدة جديدة إلى الجدول.
حدد اسم عمود وانقر فوق السهم لأعلى أو السهم لأسفل لتحريك العمود. يؤدي تحريك العمود لأعلى إلى تحريكه لليسار أكثر في الجدول المعروض؛ بينما يؤدي تحريك عمود لأسفل إلى تحريكه إلى اليمين.
-
لجعل عمود قابل للفرز، حدد العمود في اللوحة Columns، ثم حدد Sort Column When Header Is Clicked. بشكل افتراضي، تكون كل الأعمدة قابلة للفرز.
إذا كنت تريد جعل عمود غير قابل للفرز، فحدد اسمه في اللوحة Columns، ثم قم بإلغاء تحديد Sort Column When Header Is Clicked.
-
إذا كان لديك أنماط CSS مرتبطة بصفحتك، إما في صورة ورقة أنماط مرفقة أو في صورة مجموعة من الأنماط الفردية في صفحة HTML الخاصة بك، فيمكنك تطبيق فئة CSS لخيار واحد أو أكثر من الخيارات التالية:
Odd Row Class
تغيير مظهر الصفوف ذات الأرقام الفردية في الجدول الديناميكي طبقًا لتصميم الفئة المحددة.
Even Row Class
تغيير مظهر الصفوف ذات الأرقام الزوجية في الجدول الديناميكي طبقًا لتصميم الفئة المحددة.
Hover Class
تغيير مظهر صف جدول عند تحريك الماوس فوقه طبقًا لتصميم الفئة المحددة.
Select Class
تغيير مظهر صف جدول عند النقر فوقه طبقًا لتصميم الفئة المحددة.
ملاحظة:يعد ترتيب الفئات odd، وeven، وhover، وselect في ورقة الأنماط الخاصة بك أمرًا مهمًا للغاية. يجب أن تكون القواعد بنفس الترتيب الموضح أعلاه (odd، even، hover، select). إذا ظهرت القاعدة hover أسفل القاعدة المحددة في ورقة الأنماط، فلن يظهر تأثير hover حتى يحوم المستخدم بالماوس فوق صف مختلف. إذا ظهرت القاعدتان hover وselect أعلى القاعدتين even وodd في ورقة الأنماط، فلن يظهر تأثير even وodd على الإطلاق. يمكنك سحب القواعد في لوحة CSS لترتيبها بشكل صحيح، أو يمكنك معالجة تعليمة CSS البرمجية مباشرة.
-
إذا كان الجدول الذي تقوم بإنشائه سيصبح جدول Spry رئيسي ديناميكي، فحدد Update Detail Region When Row Is Clicked. لمزيد من المعلومات، راجع معلومات عن الجداول الرئيسية الديناميكية وتحديث مناطق التفاصيل.
-
انقر فوق OK لإغلاق مربع الحوار، ثم انقر فوق Done في الشاشة Choose Insert Options.
إذا كنت تستخدم طريقة العرض Design، فسيظهر الجدول مع صف أعمدة وصف مراجع بيانات. يتم تظليل مراجع البيانات ووضعها بين قوسين متعرجين ({}).
تخطيط Master/Detail
حدد هذا الخيار إذا كنت تريد عرض بياناتك باستخدام مخطط رئيسي/تفصيلي. تتيح المخططات الرئيسية/التفصيلية للمستخدمين إمكانية النقر فوق عنصر في المنطقة (اليسرى) الرئيسية التي تُحدِّث المعلومات الموجودة في المنطقة (اليمنى) التفصيلية. عادة ما تحتوي المنطقة الرئيسية على قائمة طويلة بالأسماء، على سبيل المثال قائمة بالمنتجات المتاحة. عندما ينقر المستخدم فوق اسم منتج، تعرض المنطقة التفصيلية معلومات مفصلة للغاية عن العنصر المحدد.
بمجرد تحديدك لهذا الخيار، انقر فوق الزر Set Up لفتح مربع الحوار Insert Master/Detail Layout واتبع الخطوات التالية:
-
في اللوحة Master Columns، قم بضبط محتوى المنطقة الرئيسية عن طريق القيام بما يلي:
حدد اسم عمود وانقر فوق علامة الناقص (-) لحذف العمود من المنطقة الرئيسية. انقر فوق علامة الزائد (+) وحدد اسم عمود لإضافة أعمدة جديدة إلى المنطقة الرئيسية. بشكل افتراضي، يملأ Dreamweaver المنطقة الرئيسية بالبيانات من العمود الأول في مجموعة البيانات.
حدد اسم عمود وانقر فوق السهم لأعلى أو السهم لأسفل لتحريك العمود. يؤدي تحريك العمود لأعلى أو لأسفل في اللوحة Master Columns إلى تعيين ترتيب ظهور البيانات في المنطقة الرئيسية على الصفحة.
-
كرر الخطوات أعلاه للوحة Detail Columns. بشكل افتراضي، يملأ Dreamweaver المنطقة التفصيلية بكل البيانات التي ليست في المنطقة الرئيسية (وهي كل الأعمدة ما عدا العمود الأول في مجموعة البيانات).
-
(اختياري) قم بتعيين أنواع حاويات مختلفة للبيانات في المنطقة التفصيلية. ولإجراء ذلك، حدد اسم عمود تفصيلي، ثم حدد الحاوية التي تريد استخدامها له من القائمة المنبثقة Container Type. يمكنك الاختيار من بين العلامات DIV، أو P، أو SPAN، أو H1-H6.
-
انقر فوق OK لإغلاق مربع الحوار، ثم انقر فوق Done في الشاشة Choose Insert Options.
إذا كنت تستخدم طريقة العرض Design، فستظهر المناطق الرئيسية/التفصيلية بعد ملئها بمراجع البيانات المحددة. يتم تظليل مراجع البيانات ووضعها بين قوسين متعرجين ({}).
تخطيط Stacked Containers
حدد هذا الخيار إذا كنت تريد عرض بياناتك باستخدام بنية حاوية مكررة على الصفحة. على سبيل المثال، إذا كان لديك أربعة أعمدة من البيانات في مجموعة البيانات، فيمكن أن تتضمن كل حاوية منها جميع الأعمدة الأربعة، وستعمل بنية الحاوية على تكرار نفسها لكل صف في مجموعة البيانات.
بمجرد تحديدك لهذا الخيار، انقر فوق الزر Set Up لفتح مربع الحوار Insert Stacked Containers واتبع الخطوات التالية:
-
في اللوحة Columns، قم بضبط محتوى الحاويات المكدسة عن طريق القيام بما يلي:
حدد اسم عمود وانقر فوق علامة الناقص (-) لحذف العمود من الحاويات المكدسة. انقر فوق علامة الزائد (+) وحدد اسم عمود لإضافة أعمدة جديدة إلى الحاويات. بشكل افتراضي، يملأ Dreamweaver الحاويات المكدسة بالبيانات من كل عمود في مجموعة البيانات.
حدد اسم عمود وانقر فوق السهم لأعلى أو السهم لأسفل لتحريك العمود. يؤدي تحريك العمود لأعلى أو لأسفل في اللوحة Columns إلى تعيين ترتيب ظهور البيانات في الحاويات المكدسة على الصفحة.
-
(اختياري) قم بتعيين أنواع حاويات مختلفة للبيانات في الحاوية المكدسة. ولإجراء ذلك، حدد اسم عمود مجموعة بيانات، ثم حدد الحاوية التي تريد استخدامها له من القائمة المنبثقة Container Type. يمكنك الاختيار من بين العلامات DIV، أو P، أو SPAN، أو H1-H6.
-
انقر فوق OK لإغلاق مربع الحوار، ثم انقر فوق Done في الشاشة Choose Insert Options.
إذا كنت تستخدم طريقة العرض Design، فستظهر الحاوية بعد ملئها بمراجع البيانات المحددة. يتم تظليل مراجع البيانات ووضعها بين قوسين متعرجين ({}).
Stacked Containers with Spotlight Area layout
حدد هذا الخيار إذا كنت تريد عرض بياناتك باستخدام بنية حاوية مكررة على الصفحة مع منطقة بارزة في كل حاوية. وعادة ما تحتوي منطقة بارزة على صورة. يعد التخطيط Spotlight Area مشابهًا للتخطيط Stacked Containers، ويمكن الاختلاف بينهما في التخطيط Spotlight Area، حيث يتم تقسيم عرض البيانات إلى عمودين منفصلين (ضمن نفس الحاوية).
بمجرد تحديدك لهذا الخيار، انقر فوق الزر Set Up لفتح مربع الحوار Insert Spoltlight Area Layout واتبع الخطوات التالية:
-
في اللوحة Spotlight Columns، قم بضبط محتوى منطقة بارزة عن طريق القيام بما يلي:
حدد اسم عمود وانقر فوق علامة الناقص (-) لحذف العمود من منطقة بارزة. انقر فوق علامة الزائد (+) وحدد اسم عمود لإضافة أعمدة جديدة إلى منطقة بارزة. بشكل افتراضي، يملأ Dreamweaver منطقة بارزة بالبيانات من العمود الأول في مجموعة البيانات.
حدد اسم عمود وانقر فوق السهم لأعلى أو السهم لأسفل لتحريك العمود. يؤدي تحريك العمود لأعلى أو لأسفل في اللوحة Spotlight Columns إلى تعيين ترتيب ظهور البيانات في منطقة بارزة على الصفحة.
-
(اختياري) قم بتعيين أنواع حاويات مختلفة للبيانات في منطقة بارزة. ولإجراء ذلك، حدد اسم عمود مجموعة بيانات، ثم حدد الحاوية التي تريد استخدامها له من القائمة المنبثقة Container Type. يمكنك الاختيار من بين العلامات DIV، أو P، أو SPAN، أو H1-H6.
-
كرر الخطوات أعلاه للوحة Stacked Columns. بشكل افتراضي، يملأ Dreamweaver الأعمدة المكدسة بكل البيانات التي ليست في منطقة بارزة (وهي كل الأعمدة ما عدا العمود الأول في مجموعة البيانات).
-
انقر فوق OK لإغلاق مربع الحوار، ثم انقر فوق Done في الشاشة Choose Insert Options.
إذا كنت تستخدم طريقة العرض Design، فستظهر مناطق بارزة مع الحاويات المكدسة جنبًا إلى جنب معها، بعد ملئها بمراجع البيانات المحددة. يتم تظليل مراجع البيانات ووضعها بين قوسين متعرجين ({}).
Do Not Insert HTML
حدد هذا الخيار إذا كنت تريد إنشاء مجموعة بيانات، ولكنك لا تريد Dreamweaver أن يدرج تخطيط HTML لمجموعة البيانات. تصبح مجموعة البيانات متاحة من اللوحة Bindings (Window > Bindings)، ويمكنك سحب أجزاء بيانات من مجموعة البيانات يدويًا إلى الصفحة.
حتى وإن أنشأت مجموعة بيانات دون إدراج تخطيط، يظل بإمكانك إدراج أحد تخطيطات HTML المتاحة في أي وقت. لعمل ذلك، انقر نقرًا مزدوجًا فوق اسم مجموعة البيانات في اللوحة Bindings، وانقر مرورًا إلى الشاشة Choose Insert Options، ثم حدد التخطيط الخاص بك، وانقر فوق Done.
يمكنك أيضًا سحب اسم مجموعة البيانات من اللوحة Bindings إلى نقطة الإدراج في الصفحة. عند القيام بذلك، يتم فتح الشاشة Choose Insert Options. حدد التخطيط الخاص بك وانقر فوق Done.
تحرير مجموعة بيانات
بعد إنشاء مجموعة بيانات Spry، يمكنك تحريرها في أي وقت.
-
في اللوحة Bindings (Window > Bindings)، انقر نقرًا مزدوجًا فوق اسم مجموعة البيانات، وقم بإجراء عمليات التحرير.
عند تحرير مجموعة بيانات، وتحديد تخطيط جديد في الشاشة Choose Insert Options، لا يستبدل Dreamweaver أي تخطيط موجود على الصفحة، ولكن يُدرج تخطيطًا جديدًا.
استخدام تغذية وقت التصميم
إذا كنت تعمل مع البيانات التي لا تزال قيد التطوير، فقد تجد من المفيد استخدام تغذية وقت تصميم. على سبيل المثال، إذا كان مطور الخادم ينهي قاعدة البيانات خلف ملف بيانات XML، فيمكنك استخدام إصدار اختبار الملف لتصميم صفحتك بشكل منفصل عن تطوير قاعدة البيانات.
عندما تستخدم تغذية وقت تصميم، يملأ Dreamweaver بيئة عملك فقط ببيانات من هذه التغذية. تبقى مراجع مصدر البيانات والموجودة في التعليمة البرمجية للصفحة مراجع لمصدر البيانات الحقيقي الذي تريد استخدامه.
-
بدء إنشاء Spry Data Set (للاطلاع على التعليمات، راجع الإجراءات السابقة).
-
في الشاشة Specify a Data Source، انقر فوق ارتباط تغذية وقت التصميم.
-
انقر فوق الزر Browse لتحديد موقع تغذية وقت التصميم، ثم انقر فوق OK.
معلومات عن محددات بيانات Spry
عند استخدام Dreamweaver لإنشاء مجموعة بيانات Spry، يعمل Dreamweaver على تضمين كل البيانات الموجودة في الحاوية المحددة بشكل افتراضي. يمكنك تحسين هذا التحديد باستخدام محددات بيانات CSS. تتيح لك محددات بيانات CSS إمكانية تضمين جزء فقط من البيانات وذلك من مصدر البيانات عن طريق السماح لك بتحديد قواعد CSS المرفقة بأجزاء معينة من البيانات. على سبيل المثال، إذا قمت بتحديد .product in في مربع الحوار Row Selectors الخاص بالشاشة Specify Data Source، فسينشيء Dreamweaver مجموعة بيانات تحتوي فقط على صفوف مع الفئة .product المخصصة إليها.
يجب تحديد الخيار Advance Data Selection في الشاشة Specify Data Source لخانات محدادات البيانات لتصبح نشطة. إذا قمت بإدخال محددات بيانات وإلغاء تحديد الخيار، فسيحتفظ Dreamweaver بما كتبته في المربعات، ولكنه لن يستخدمها كعوامل تصفية لمجموعة البيانات.
معلومات عن جداول Spry الرئيسية الديناميكية وتحديث مناطق التفاصيل
ومن أحد الاستخدامات الأكثر شيوعًا لمجموعات بيانات Spry هو إنشاء جدول HTML واحد أو أكثر تعمل على تحديث بيانات صفحة أخرى ديناميكيًا استجابةً لإجراء من جانب المستخدم. على سبيل المثال، إذا حدد مستخدم منتجًا من قائمة منتجات في جدول، فيمكن أن تقوم مجموعات البيانات في الحال بتحديث البيانات الموجودة في أي مكان آخر على الصفحة بمعلومات تفصيلية عن المنتج المحدد. مع Spry، لا تتطلب هذه التحديثات تحديث الصفحة.
تتم الإشارة إلى مناطق الصفحة المنفصلة هذه كمناطق master وdetail. وعادةً ما تَعرض منطقة واحدة في الصفحة (المنطقة الرئيسية) قائمة بالعناصر المصنفة (على سبيل المثال، قائمة بالمنتجات)، وتَعرض منطقة أخرى من الصفحة (منطقة التفاصيل) معلومات أكثر عن سجل محدد.
كل مجموعة بيانات تحافظ على مفهوم الصف الحالي، ويتم تعيين الصف الحالي افتراضيًا إلى الصف الأول من البيانات في مجموعة البيانات. عندما يقوم مستخدم بإجراء تحديدات مختلفة في منطقة رئيسية (مرة أخرى، نخذ مثال قائمة منتجات مختلفة)، يقوم Spry بتغيير الصف الحالي لمجموعة البيانات بالفعل. ولأن منطقة التفاصيل مستقلة في المنطقة الرئيسية، فإن أي تغيير يحدث نتيجة تفاعل المستخدم مع المنطقة الرئيسية (على سبيل المثال، تحديد منتجات مختلفة)، يؤدي إلى إجراء تغييرات على البيانات المعروضة في منطقة التفاصيل.
بشكل تلقائي، ينشيء لك Dreamweaver تخطيطات master/detail، بحيث تكون كل الارتباطات الصحيحة بين مناطق التفاصيل والمناطق الرئيسية في مكانها الصحيح. ولكن إذا كنت تريد إنشاء جدول رئيسي ديناميكي حسب رغبتك، فلك خيار إعداده لربطه بمنطقة تفاصيل بعد ذلك. عند تحديد الخيار Update Detail Regions When Row is Clicked (في مربع الحوار Insert Table)، يُدخل Dreamweaver علامة spry:setrow داخل العلامة للصف المتكرر بالجدول الديناميكي الخاص بك. تعمل هذه السمة على إعداد الجدول كجدول رئيسي بإمكانه إعادة تعيين الصف الحالي لمجموعة البيانات أثناء تفاعل المستخدم مع الجدول.
لمزيد من المعلومات عن إنشاء مناطق تفاصيل/رئيسية يدويًا، راجع Spry Developer Guide على www.adobe.com/go/learn_dw_sdg_masterdetail_ae.
إنشاء منطقة Spry
يستخدم إطار عمل Spry نوعين من المناطق: الأول هو Spry Region الذي يلتف حول كائنات البيانات مثل الجداول والقوائم المتكررة، والآخر هو Spry Detail Region الذي يُستخدم مع كائن جدول رئيسي للسماح بالتحديث الديناميكي للبيانات على صفحة Dreamweaver.
يجب تغليف كل كائنات بيانات Spry في Spry Region. (إذا حاولت إضافة كائن بيانات Spry قبل إضافة منطقة Spry إلى صفحة، يطلب Dreamweaver منك إضافة منطقة Spry.) افتراضيًا، تكون مناطق Spry في حاويات div HTML. يمكنك إضافتها قبل إضافة جدول، أو إضافتها تلقائيًا عند إدراج جدول أو قائمة متكررة، أو يمكنك لفها حول جداول أو كائنات قائمة مكررة موجودة.
إذا كنت تضيف منطقة تفاصيل، فيمكنك عادةً إضافة كائن الجدول الرئيسي أولاً وتحديد الخيار Update Detail Regions (راجع تخطيط الجدول الديناميكي). القيمة الوحيدة المختلفة والمحددة لمنطقة تفاصيل هي الخيار Type في مربع الحوار Insert Spry Region.
-
حدد Insert > Spry > Spry Region.ملاحظة:
يمكنك أيضًا النقر فوق الزر Spry Region في الفئة Spry في اللوحة Insert.
-
بالنسبة إلى حاوية الكائن، حدد الخيار <div> أو <span>. الإعداد الافتراضي هو استخدام حاوية <div>.
-
اختر أحد الخيارات التالية:
لإنشاء Spry Region، حدد Region (الخيار الافتراضي) كنوع المنطقة المطلوب إدراجها.
لإنشاء Spry Detail Region، حدد الخيار Detail Region. يمكنك فقط استخدام منطقة تفاصيل، إذا كنت تريد ربط البيانات الديناميكية التي يتم تحديثها كبيانات في تغييرات منطقة Spry أخرى.
ملاحظة:يجب إدراج منطقة تفاصيل في <div> مختلفة عن منطقة الجدول الرئيسية. قد تحتاج إلى استخدام طريقة العرض Code لوضع نقطة الإدراج بدقة.
-
اختر مجموعة بيانات Spry الخاصة بك من القائمة.
-
إذا كنت تريد إنشاء المنطقة المحددة لكائن أو تغييرها، فحدد الكائن واختر واحدًا مما يلي:
Wrap Selection
وضع منطقة جديدة حول كائن.
Replace Selection
استبدال منطقة موجودة لكائن.
-
عند النقر فوق OK، يضع Dreamweaver عنصرًا نائبًا للمنطقة في صفحتك مع النص "Content for Spry Region Goes Here". يمكنك استبدال نص العنصر النائب هذا بكائن بيانات Spry، مثل جدول أو قائمة مكررة، أو ببيانات ديناميكية من اللوحة Bindings (Window > Bindings).ملاحظة:
في اللوحة Bindings، هناك بعض عناصر Spry المضمنة، إلى جانب سرد كل من ds_RowID، وds_CurrentRowID، وds_RowCount أيضًا. يستخدم Spry هذه العناصر لتحديد الصف الذي ينقر فيه المستخدم عند تحديد كيفية تحديث مناطق التفاصيل الديناميكية.
تعرض اللوحة Bindings البيانات المتاحة من مجموعة البيانات. تعرض اللوحة Bindings البيانات المتاحة من مجموعة البيانات. -
لاستبدال نص العنصر النائب بكائن بيانات Spry (على سبيل المثال، Spry Table)، انقر فوق زر كائن بيانات Spry المناسب في الفئة Spry من اللوحة Insert.
-
لاستبدال نص العنصر النائب ببيانات ديناميكية، استخدم إحدى الطرق التالية:
اسحب عنصرًا أو أكثر من اللوحة Bindings أعلى النص المحدد.
في طريقة العرض Code، اكتب التعليمة البرمجية لعنصر واحد أو أكثر مباشرةً. استخدم هذا التنسيق: {dataset-name::element-name}كما في، {ds1::category}. أو {dsProducts::desc}. إذا كنت تستخدم مجموعة بيانات واحدة فقط في ملفك، أو إذا كنت تستخدم عناصر بيانات من نفس مجموعة البيانات التي حددتها للمنطقة، فيمكنك حذف اسم مجموعة البيانات وكتابة {category} أو {desc}.
بغض النظر عن الطريقة التي تستخدمها لتحديد محتويات المنطقة، تتم إضافة السطور التالية لتعليمة HTML البرمجية الخاصة بك:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
إنشاء منطقة Spry متكررة
يمكنك إضافة مناطق متكررة لعرض بياناتك. المنطقة المتكررة هي بنية بيانات بسيطة يمكنك تنسيقها حسب الحاجة لتقديم بياناتك. على سبيل المثال، يمكنك استخدام منطقة متكررة لعرض مجموعة من الصور المصغرة الفوتوغرافية واحدة تلو الأخرى داخل كائن تخطيط صفحة، مثل عنصر AP div.
-
حدد Insert > Spry > Spry Repeat.ملاحظة:
يمكنك أيضًا النقر فوق الزر Spry Repeat في الفئة Spry في اللوحة Insert.
-
بالنسبة إلى حاوية الكائن، حدد الخيار <div> أو <span> حسب نوع العلامة التي تريدها. الإعداد الافتراضي هو استخدام حاوية <div>.
-
حدد الخيار Repeat (الافتراضي) أو Repeat Children.ملاحظة:
إذا كنت تريد مزيدًا من المرونة، فقد تحتاج إلى استخدام الخيار Repeat Children حيث يتم التحقق من البيانات لكل سطر في قائمة على المستوى الفرعي. على سبيل المثال، إذا كان لديك قائمة <ul>، فسيتم فحص البيانات على المستوى <li>. إذا قمت بتحديد الخيار Repeat، فسيتم فحص البيانات على المستوى <ul>. قد يكون الخيار Repeat Children مفيدًا على وجه الخصوص إذا استخدمت التعبيرات الشرطية في التعليمة البرمجية الخاصة بك.
-
اختر مجموعة بيانات Spry الخاصة بك من القائمة.
-
إذا كان لديك نص أو عناصر محددة بالفعل، فيمكنك لفها أو استبدالها.
-
انقر فوق OK لعرض منطقة متكررة على صفحتك.ملاحظة:
يجب أن تكون كل بيانات Spry داخل المناطق، لذا تأكد من أنك قد قمت بإنشاء منطقة Spry على صفحتك قبل إدراج منطقة متكررة.
-
عند النقر فوق OK، يُدرج Dreamweaver عنصرًا نائبًا للمنطقة في صفحتك مع النص "Content for Spry Region Goes Here". يمكنك استبدال نص العنصر النائب هذا بكائن بيانات Spry، مثل جدول أو قائمة مكررة، أو ببيانات ديناميكية من اللوحة Bindings (Window > Bindings).ملاحظة:
في اللوحة Bindings، هناك بعض عناصر Spry المضمنة، إلى جانب سرد كل من ds_RowID، وds_CurrentRowID، وds_RowCount أيضًا. يستخدم Spry هذه العناصر لتحديد الصف الذي ينقر فيه المستخدم عند تحديد كيفية تحديث مناطق التفاصيل الديناميكية.
تعرض اللوحة Bindings البيانات المتاحة من مجموعة البيانات. تعرض اللوحة Bindings البيانات المتاحة من مجموعة البيانات. -
لاستبدال نص العنصر النائب بكائن بيانات Spry، انقر فوق زر كائن بيانات Spry المناسب في اللوحة Insert.
-
لاستبدال نص العنصر النائب بوحدة واحدة أو أكثر من وحدات البيانات ديناميكية، استخدم إحدى الطرق التالية:
اسحب عنصرًا أو أكثر من اللوحة Bindings أعلى النص المحدد.
في طريقة العرض Code، اكتب التعليمة البرمجية لعنصر واحد أو أكثر مباشرةً. استخدم هذا التنسيق: {dataset-name::element-name}كما في، {ds1::category}. أو {dsProducts::desc}. إذا كنت تستخدم مجموعة بيانات واحدة فقط في ملفك، أو إذا كنت تستخدم عناصر بيانات من نفس مجموعة البيانات التي حددتها للمنطقة، فيمكنك حذف اسم مجموعة البيانات وكتابة {category} أو {desc}.
بغض النظر عن الطريقة التي تستخدمها لتحديد محتويات المنطقة، تتم إضافة سطور التعليمة البرمجية التالية إلى تعليمة HTML البرمجية الخاصة بك:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
إنشاء منطقة قائمة Spry متكررة
يمكنك إضافة قوائم متكررة لعرض بياناتك كقائمة مرتبة أو كقائمة غير مرتبة (ذات تعداد نقطي)، أو كقائمة تعريفات، أو كقائمة منسدلة.
-
حدد Insert > Spry > Spry Repeat List.ملاحظة:
يمكنك أيضًا النقر فوق الزر Repeat List في الفئة Spry في اللوحة Insert.
-
حدد علامة الحاوية التي تريد استخدامها: UL، أو OL، أو DL، أو SELECT. تختلف الخيارات الأخرى تبعًا للحاوية التي تختارها. إذا اخترت SELECT، فيجب تحديد الحقول التالية:
Display Column: وهذا ما يراه المستخدمون عندما يعرضون الصفحة في مستعرضاتهم.
Value Column: يمثل هذا القيمة الفعلية المرسلَة إلى خادم الخلفية.
على سبيل المثال، يمكنك إنشاء قائمة بالولايات وتُظهر للمستخدمين الأسماء الكاملة مثل Alabama وAlaska ولكن ترسل اختصاراتها مثل AL أو AK إلى الخادم. يمكنك أيضًا استخدام SELECT كأداة تنقل وعرض أسماء المنتجات مثل "Adobe Dreamweaver" و"Adobe Acrobat" إلى المستخدمين، ولكن تُرسل عناوين URL مثل "support/products/dreamweaver.html" و"support/products/acrobat.html" إلى الخادم.
-
اختر مجموعة بيانات Spry الخاصة بك من القائمة.
-
اختر الأعمدة التي تريد عرضها.
-
انقر فوق OK لعرض قائمة متكررة على صفحتك. في طريقة العرض Code، يمكنك مشاهدة إدراج علامات التحديد <ul> أو <ol> أو <dl> أو FORM الخاصة بـHTML في ملفك.
إذا كنت تحاول إدراج منطقة قائمة متكررة ولكنك لم تنشئ منطقة، فسيطلب منك Dreamweaver إضافة منطقة قبل إدراج الجدول. يجب تضمين كل كائنات بيانات Spry في المناطق.

