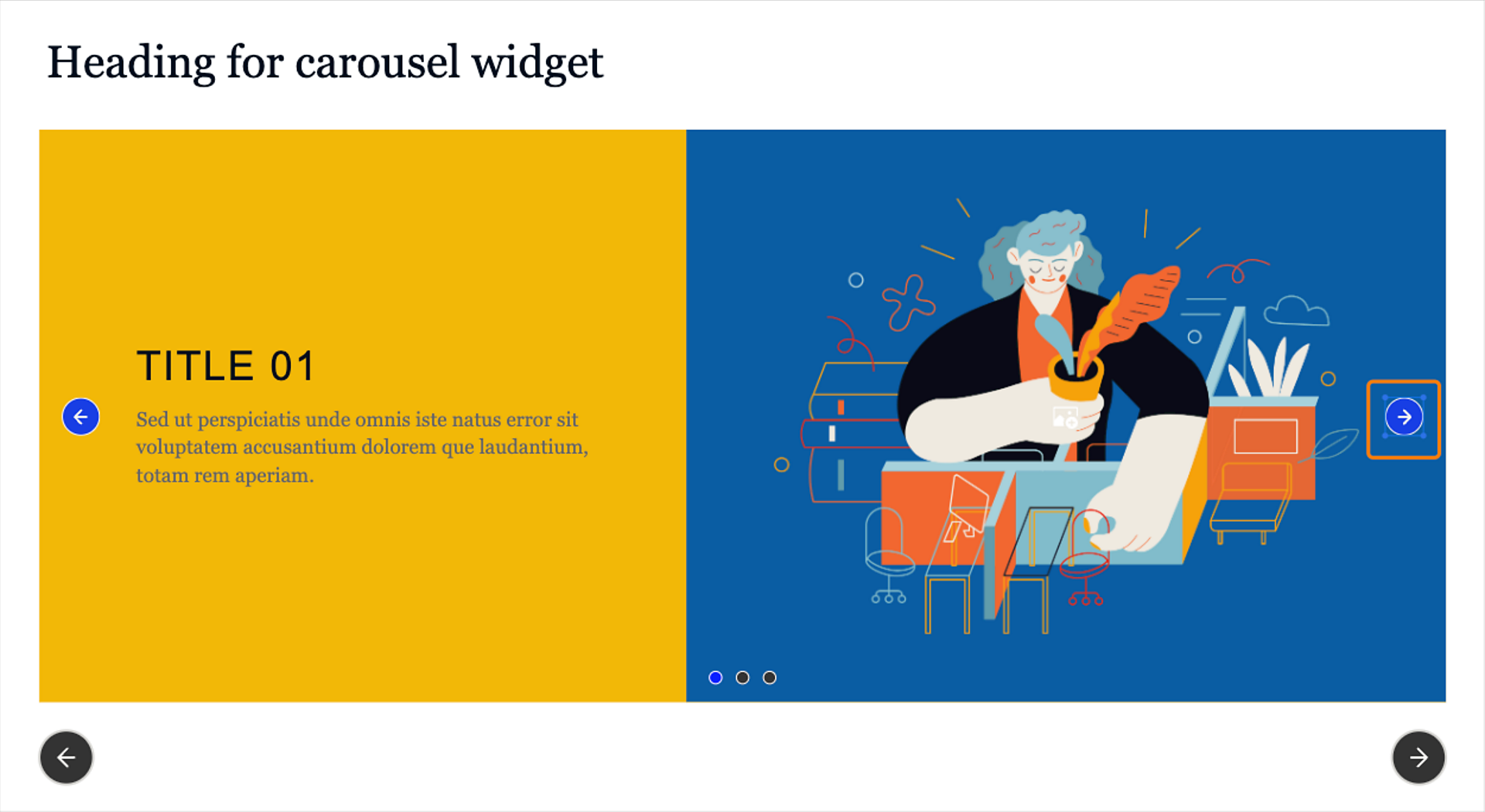
Seleccione el widget en la diapositiva.
- Guía del usuario de Captivate
- Familiarícese con Captivate
- Versiones de Adobe Captivate
- Adobe Captivate 13
- Adobe Captivate 12
- Resumen de Adobe Captivate 12
- Notas de la versión de Adobe Captivate (actualización 12.6)
- Notas de la versión de Adobe Captivate (actualización 12.5)
- Notas de la versión de Adobe Captivate (actualización 12.4)
- Notas de la versión de Adobe Captivate (actualización 12.3)
- Notas de la versión de Adobe Captivate (actualización 12.2)
- Notas de la versión de Adobe Captivate (actualización 12.1)
- Configuración del proyecto
- Importación desde PowerPoint
- IA generativa en Adobe Captivate
- Información general sobre la IA generativa
- Preguntas frecuentes sobre IA generativa
- Créditos generativos
- Generar texto
- Generar imágenes
- Información general sobre la generación de imágenes
- Generar imágenes usando indicaciones
- Elige el tipo de contenido de imagen: foto o arte
- Usar imágenes de referencia para composición y estilo
- Mejores prácticas para la generación efectiva de imágenes
- Proporcionar comentarios para mejorar la generación de imágenes
- Generar avatar
- Generar transcripciones
- Agregar y editar texto
- Añadir y editar imágenes
- Añadir y editar medios
- Componentes interactivos
- Crear pruebas
- Adición de widgets
- Interacciones y animaciones
- Mejora tu proyecto de aprendizaje electrónico
- Proyectos de simulación
- Cronología y tabla de contenido
- Revisar y colaborar
- Previsualizar y publicar
- Accesibilidad
- Creación de contenido accesible de aprendizaje electrónico en Adobe Captivate
- Hacer que una diapositiva sea accesible
- Agregar accesibilidad a los objetos de la diapositiva
- Hacer que un componente interactivo sea accesible
- Crear un widget accesible
- Hacer accesible un cuestionario
- Accesibilidad al índice y a la barra de reproducción
- Opciones de diseño en Adobe Captivate
- Recursos adicionales
Aprenda a añadir y configurar un widget de carrusel en un proyecto de Adobe Captivate.
Adobe Captivate introduce los bloques de contenido, como los bloques de texto o de imagen, que contienen componentes tales como texto, imagen o botón. Reproduzca este vídeo para obtener más información sobre los componentes y los bloques de contenido.
Información general
Un widget de carrusel añade un elemento interactivo y visualmente atractivo a los cursos de aprendizaje electrónico en el nuevo Adobe Captivate. Permite a los alumnos explorar el contenido dinámicamente y mejora la participación del usuario al proporcionar una experiencia práctica e interactiva.
El widget de carrusel permite a los alumnos desplazarse por el contenido y verlo con más detalle.
Añadir un widget de carrusel
Seleccione las opciones Añadir nuevo widget > Carrusel que aparecen en la barra de herramientas de la izquierda para agregar un widget de carrusel.


Modificación de las propiedades del widget de carrusel
Adobe Captivate le permite aumentar o reducir el número de páginas de un carrusel, aplicar una opción de diseño, cambiar el aspecto del widget o decidir lo que harán las páginas del carrusel durante las transiciones, entre otros muchos aspectos.
-
-
En la sección Alineación y espaciado de Propiedades visuales, puede ajustar la anchura del widget. Ajuste el regulador para aumentar o disminuir la anchura del widget. Si mueve el regulador, también se añade relleno a la derecha e izquierda del widget.Mueva el regulador Espaciado de contenido para aumentar o disminuir el espacio entre el título y el subtítulo en las páginas del carrusel.
-
Mueva el Número de páginas para aumentar o disminuir el número de páginas del widget. Puede añadir un máximo de seis páginas.
-
Seleccione cualquier opción de diseño. Una opción de diseño presenta diseños preconfigurados con elementos de diseño más claros para aplicarlos al widget.
Para obtener más información, consulte las Opciones de diseño en Adobe Captivate.
-
En la sección Componentes, puede cambiar lo siguiente en el nivel del widget:
- Título: agregue o elimine el título de todas las páginas del widget de carrusel.
- Cuerpo: añada o elimine el cuerpo del widget.
- Instrucción: añada o elimine la instrucción en el widget.
- Botón anterior: añada o elimine el botón Anterior del widget.
- Botón siguiente: añada o elimine el botón Siguiente del widget.
Puede agregar o eliminar lo siguiente en un carrusel:
- Imagen: añada o elimine la imagen de todas las páginas de un carrusel.
- Encabezado: añada o elimine el encabezado de todas las páginas de un carrusel.
- Cuerpo: añada o elimine el texto del cuerpo de todas las páginas de un carrusel.
- Flechas: las flechas le ayudan a llevar a cabo una transición entre las páginas de carrusel de forma manual. Si un alumno selecciona la flecha anterior o siguiente, aparece la página siguiente o anterior del carrusel. También puede colocar las flechas en la parte superior, central o inferior del carrusel.
- Indicador: seleccione esta opción para mostrar los tres puntos en todas las páginas de un carrusel.
- Tarjeta: agregue o elimine una tarjeta alrededor del texto en una página del carrusel.
Nota:Puede alinear los componentes en la sección Componentes. Pase el ratón por encima de un componente y seleccione cualquier opción (Alinear a la izquierda, Alinear en el centro o Alinear a la derecha).
-
Si ha activado la opción Tarjeta, puede agregarle color, borde o sombras en la ficha Tarjeta.
-
En la sección Aspecto, puede personalizar aún más lo siguiente:
- Fondo del widget: la ficha Fondo controla el ajuste de color a nivel de widget. Seleccione la ficha Fondo, agregue el color de fondo del widget y un borde, y aplique una sombra al borde. Además, puede cambiar el color y la forma del indicador en la página en la que se encuentra. Seleccione un indicador circular, cuadrado o discontinuo en la lista desplegable.
A continuación, seleccione un color liso, un degradado lineal o radial o agregue una imagen de fondo. - Fondo de la página del carrusel: añada el color de fondo de las páginasde carrusel en la ficha Página. Seleccione un color sólido, un degradado lineal o radial, o añada una imagen como fondo.
- Fondo del widget: la ficha Fondo controla el ajuste de color a nivel de widget. Seleccione la ficha Fondo, agregue el color de fondo del widget y un borde, y aplique una sombra al borde. Además, puede cambiar el color y la forma del indicador en la página en la que se encuentra. Seleccione un indicador circular, cuadrado o discontinuo en la lista desplegable.
-
En la sección Configuración, haga los siguientes ajustes:
- Movimiento de página: seleccione una opción para decidir cómo pasa una página del carrusel a la siguiente cuando un alumno selecciona una flecha. Las opciones de movimiento disponibles son Derecha a izquierda, Arriba a abajo o Izquierda a derecha.
- Reproducción automática al cargar: active este botón para que se reproduzcan automáticamente las páginas del carrusel cuando un alumno solicite una vista previa del proyecto.
- Pasar a la siguiente diapositiva cuando se complete el widget: active este botón para que un alumno pase a la siguiente diapositiva solo una vez que haya visitado todas las páginas del carrusel.
Cambiar el movimiento de la página Cambiar el movimiento de la página
Agregar audio a cada página
Mejora la participación del widget agregando señales de audio cuando los estudiantes seleccionan una página.El widget de carrusel admite un activador Object appear que reproduce medios para cada interacción de página.Obtén más información sobre cómo agregar audio a las interacciones del widget.
Cambio en el aspecto de una página del carrusel
Cambie el aspecto de una página del carrusel y la tarjeta alrededor del texto de la página.
-
Seleccione una página en el selector de página.
Seleccione una página y cambie sus propiedades visuales. El selector de página está disponible debajo del widget. Seleccione una página y cambie sus propiedades visuales. El selector de página está disponible debajo del widget. -
En la sección Componentes del panel Propiedades visuales, puede cambiar lo siguiente:
- Imagen: agregue o elimine una imagen de una página de carrusel. Seleccione el marcador de posición de la imagen y sustituya la imagen predeterminada por una que se encuentre en Recursos o en su equipo. Para obtener más información sobre el trabajo con imágenes, consulte Imágenes en Adobe Captivate.
- Encabezado: añada o elimine el encabezado de una página del carrusel.
- Cuerpo: añada o quite el cuerpo del texto de una página del carrusel.
- Tarjeta: agregue o elimine una tarjeta alrededor de los objetos de texto.
-
En la sección Aspecto, cambie el aspecto de la tarjeta y la página del carrusel a través de las siguientes fichas:
- Ficha Página: agregue un color de fondo a la página de carrusel en la ficha Página. Seleccione un color sólido, un degradado lineal o radial, o añada una imagen como fondo.
- Ficha Tarjeta: aumente o reduzca el relleno alrededor de los objetos de texto, añada un radio a una o cuatro esquinas de la tarjeta, añada un borde a la tarjeta y aplique una sombra al borde de la tarjeta.
- Ficha Página: agregue un color de fondo a la página de carrusel en la ficha Página. Seleccione un color sólido, un degradado lineal o radial, o añada una imagen como fondo.
Edición de texto dentro de una página de carrusel
Aplique un ajuste predefinido de texto, cambie la familia de fuentes, alinee el texto o cambie la sangría del texto, entre otras opciones.
Para obtener más información al respecto, consulte Trabajar con texto en Adobe Captivate.
-
Seleccione un objeto de texto, por ejemplo, el título o el cuerpo de una página.
-
En el panel Propiedades visuales, cambie el estilo de texto, el tamaño de fuente, el espaciado de texto, etc.
Editar la flecha Siguiente o Anterior en una página de carrusel
La flecha Siguiente o Anterior en una página de carrusel permite que un alumno vaya de una página a otra del widget de carrusel.
-
Seleccione la flecha Siguiente de una página.
Se abre el panel Propiedades visuales de la flecha.
-
En la sección Estados del panel Propiedades visuales, haga clic en Mostrar para iniciar el menú desplegable Estados. Configure los estados integrados del botón: Colocación del puntero y Desactivado. Si un estado está desactivado, haga clic con el botón derecho en el estado y seleccione Activar.
Para obtener más información, consulte Estados en Adobe Captivate.
-
En el panel Propiedades visuales de la barra de herramientas izquierda, mueva el regulador Opacidad para aumentar o disminuir la transparencia de la flecha.
-
Añada el color de relleno de la flecha seleccionando un color del selector de color.
-
En la sección Informes, marque la casilla de verificación Incluir en prueba si desea que la prueba se incluya en un LMS. A cada unidad puntuable de Captivate se le asigna automáticamente un ID de interacción único. Este ID de interacción es lo que hace posible el seguimiento de datos por parte del LMS.
Edición de los botones de navegación de diapositivas en el widget
Los botones de navegación de diapositivas (izquierda y derecha) del widget permiten que un alumno vaya a la diapositiva siguiente o anterior del proyecto.
-
Seleccione un botón de navegación en el widget.
Seleccione cualquier botón de navegación para ver y cambiar sus propiedades. Seleccione cualquier botón de navegación para ver y cambiar sus propiedades. -
En el panel Propiedades visuales de la barra de herramientas izquierda, mueva el regulador Opacidad para aumentar o disminuir la transparencia del botón.
-
Seleccione cualquier opción de diseño. Una opción de diseño presenta diseños preconfigurados con elementos de diseño más claros para aplicarlos a los botones.
Para obtener más información, consulte las Opciones de diseño en Adobe Captivate.
-
En la sección Estados, haga clic en Mostrar para iniciar el menú desplegable Estados. Configure los estados integrados del botón: Colocación del puntero, Visitado, Seleccionado y Desactivado. Si un estado está desactivado, haga clic con el botón derecho en el estado y seleccione Activar.
Para obtener más información, consulte Estados en Adobe Captivate.
-
En la sección Aspecto, en la ficha Forma, añada color y sombras y aplique un borde al botón. Seleccione uno de los extremos (Romo, Redondeado, Proyectado) al aplicar un borde.
-
Si ha seleccionado un diseño que contiene texto o ha activado el conmutador de texto, se mostrarán las propiedades de personalización de texto. Cambie la familia de fuentes, el color y otras propiedades en la ficha Texto. Active primero el conmutador Texto.
Para obtener más información al respecto, consulte Trabajar con texto en Adobe Captivate.
Seleccione la ficha Texto para cambiar las propiedades del texto. Seleccione la ficha Texto para cambiar las propiedades del texto. -
En la ficha Icono, active el botón de alternancia Icono.
El botón se etiquetará como Siguiente únicamente si se ha habilitado el conmutador Texto en la ficha Texto. Etiquete el botón según sus necesidades y añada un icono cerca de la etiqueta. Seleccione el icono de carpeta y cambie el icono con las opciones que haya en Recursos o en su equipo.
-
Marque la casilla de verificación Color sólido y añada el color del icono. Para agregar un borde al icono, marque la casilla de verificación Borde y aplique uno. Cambie el grosor del borde y especifique los extremos del borde (Romo, Redondeado o Proyectado).
-
Seleccione el tamaño del icono entre pequeño, mediano o grande. A continuación, seleccione la posición del icono en el botón. Seleccione una de las opciones siguientes:
- Alinear a la izquierda
- Alinear parte superior
- Alinear a la derecha
- Alinear parte inferior
Nota:La configuración de posición del icono solo funciona si hay una combinación de texto e icono en el botón de navegación.
-
Seleccione el desplazamiento del icono con respecto al botón. Seleccione Predeterminado, Cómodo o Compacto. El desplazamiento añade espacio entre el icono y el extremo o el borde del botón.
-
En la sección Girar el icono, seleccione Girar en horizontal o Girar en vertical, para que, cuando un alumno seleccione el icono, este gire de la forma seleccionada.