Om du bara skapar en datauppsättning, behöver du inte oroa dig om insättningspunkten. Om du skapar en datauppsättning och infogar en layout, ska du se till att insättningspunkten är placerad där du vill infoga layouten på sidan.
Spry-widgetar ersätts med jQuery-widgetar i Dreamweaver CC och senare. Du kommer även fortsättningsvis att kunna ändra befintliga Spry-widgetar på din sida, men du kan inte lägga till nya.
Om Spry-datauppsättningar
En Spry-datauppsättning är i grunden ett JavaScript-objekt som innehåller en samling data som du anger. Med Dreamweaver kan du snabbt skapa detta objekt och läsa in data till objektet från en datakälla (som till exempel en XML- eller en HTML-fil). Datauppsättningen ger upphov till en datamatris i form av en standardtabell som innehåller rader och kolumner. När du skapar en Spry-datauppsättning med Dreamweaver, kan du också ange hur du vill att dessa data ska visas på en webbsida.
Tänk på en datauppsättning som en virtuell lagringsbehållare vars struktur är rader och kolumner. Det finns som ett JavaScript-objekt vars information endast är synlig när du anger exakt hur det ska visas på webbsidan. Du kan visa alla data i lagringsbehållaren, eller så kan du välja att visa endast valda delar.
Fullständig information om hur Spry-datauppsättningar fungerar finns under www.adobe.com/go/learn_dw_sdg_sprydataset_se.
En demonstrationsvideo från Dreamweavers tekniker om hur du arbetar med Spry-datauppsättningar finns på www.adobe.com/go/dw10datasets_se.
En självstudiekurs om hur du arbetar med Spry-datauppsättningar finns på www.adobe.com/go/lrvid4047_dw_se.
Skapa en Spry-datauppsättning
Skapa en Spry-HTML-datauppsättning
-
-
Välj Infoga > Spry > Spry-datauppsättning.
-
Gör följande i fönstret Ange datakälla:
Välj HTML på snabbmenyn Välj datatyp. (Det är valt som standard.)
Ange ett namn för den nya datauppsättningen. Första gången du skapar en datauppsättning, är standardnamnet ds1. Datauppsättningsnamnet kan innehålla bokstäver, siffror och understreck, men kan inte inledas med en siffra.
Ange de HTML-element i datakällan som du vill ska identifieras i Dreamweaver. Om du till exempel har organiserat dina data inuti en div-tagg och vill identifiera div-taggar istället för tabeller, väljer du Divar på snabbmenyn Identifiera. Med alternativet Egen kan du skriva in ett valfritt taggnamn som du vill identifiera.
Ange sökvägen till den fil som innehåller HTML-datakällan. Sökvägen kan vara en relativ sökväg till en lokal fil på din plats (till exempel data/html_data.html), eller en absolut URL till en aktiv webbsida (med HTTP eller HTTPS). Du kan klicka på knappen Bläddra för att gå till en lokal fil och markera den.
HTML-datakällan återges i fönstret Datamarkering, där också visuella markeringar för de element som är valbara som behållare för datauppsättningen visas. Det element som du vill använda måste redan ha tilldelats ett unikt id. Om så inte är fallet, visas ett felmeddelande. Du måste gå tillbaka till datakällfilen och tilldela ett unikt id. Utöver detta, kan valbara element i datakällfilen inte finnas i Spry-regioner eller innehålla andra datareferenser.
Du kan som ett alternativ använda en designtidsfeed som datakälla. Mer information finns i Använda en designtidsfeed.
Markera elementet för din databehållare genom att klicka på en av de gula pilarna som visas i fönstret Datamarkering, eller genom att välja ett id på snabbmenyn Databehållare.

Välja elementet för HTML-datauppsättningens databehållare.Om filen är lång kan du klicka på pilen Utöka/komprimera i botten av fönstret Datamarkering för att se mer data.
När du har valt behållarelement för datauppsättningen, visas en förhandsvisning av datauppsättningen i fönstret Dataförhandsgranskning.
(Valfritt) Välj Avancerat dataurval om du vill ange CSS-dataväljare för datauppsättningen. Om du till exempel anger .product i textrutan Radväljare, och .boximage i textrutan Kolumnväljare, kommer datauppsättningen endast inkludera de rader som är tilldelade klassen .product och endast de kolumner som är tilldelade klassen .boximage.
Om du vill ange mer än en väljare i en given textruta, avdelar du väljarna med ett komma.
Mer information finns i Om Spry-dataväljare.
När du är klar i fönstret Ange datakälla, klickar du på Klart för att skapa datauppsättningen med en gång, eller på Nästa för att fortsätta till fönstret Ange dataalternativ. Om du klickar på Klart blir datauppsättningen tillgänglig i panelen Bindningar (Fönster > Bindningar).
-
Gör följande i fönstret Ange dataalternativ:
(Valfritt) Ange kolumntyper för datauppsättning genom att markera en kolumn och välja en kolumntyp på snabbmenyn Typ. Om en kolumn i datauppsättningen exempelvis innehåller siffror, markera du kolumnen och väljer siffra på snabbmenyn Typ. Alternativet är bara viktigt om du vill att användarna ska kunna sortera data efter den kolumnen.
Du kan markera en datauppsättningskolumn genom att klicka på dess rubrik, genom att välja den på snabbmenyn Kolumnnamn eller genom att gå till den med hjälp av vänster- och högerpilarna i fönstrets övre, vänstra hörn.
(Valfritt) Ange hur du vill sortera data genom att markera den kolumn som du vill sortera efter på snabbmenyn Sortera kolumner. När du har markerat kolumnen kan du ange om det ska sorteras i stigande eller fallande ordning.
(Valfritt: endast tabeller) Avmarkera Använd första raden som rubrik om du vill använda generiska kolumnnamn (det vill säga kolumn0, kolumn1, kolumn2 och så vidare) istället för de kolumnnamn som angivits i HTML-datakällan.
Obs!Om du har valt något annat än en tabell som behållarelement för datauppsättningen är detta och nästa alternativ inte tillgängliga. I Dreamweaver används kolumn0, kolumn1, kolumn2 och så vidare, automatiskt som kolumnnamn för datauppsättningar som inte baseras på tabeller.
- (Valfritt: endast tabeller) Markera Använd kolumner som rader för att vända på den horisontella och vertikala orienteringen av data i datauppsättningen. Om du väljer det här alternativet kommer kolumnerna att användas som rader.
- (Valfritt) Markera Filtrera ut dubblettrader för att exkludera dubblerade datarader från datauppsättningen.
- (Valfritt) Markera Inaktivera datacachelagring om du alltid vill ha tillgång till de data som är nyast i datauppsättningen. Om du vill att dina data ska uppdateras automatiskt, markerar du Uppdatera data automatiskt och anger en uppdateringstid i millisekunder.
- När du är klar i fönstret Ange dataalternativ, klickar du på Klart för att skapa datauppsättningen med en gång, eller på Nästa för att fortsätta till fönstret Välj infogningsalternativ. Om du klickar på Klart blir datauppsättningen tillgänglig i panelen Bindningar (Fönster > Bindningar).
-
Gör något av följande i fönstret Välj infogningsalternativ:
Välj en layout för den nya datauppsättningen och ange lämpliga konfigureringsalternativ. Mer information finns Välja en layout för datauppsättningen.
Markera Infoga inte HTML. Om du markerar detta alternativ skapas datauppsättningen, men ingen HTML läggs till på sidan. Datauppsättningen blir tillgänglig i panelen Bindningar (Fönster > Bindningar), och du kan manuellt dra data från datauppsättningen till sidan.
-
Klicka på Klar.
Datauppsättningen skapas i Dreamweaver och visar layouten och dataplatshållare på sidan, om du valde ett layoutalternativ. Om du tittar i kodvyn, kommer du att se att det har lagts till referenser till sidorna SpryData.js och SpryHTMLDataSet.js i sidhuvudet. Filerna är viktiga Spry-resurser som arbetar tillsammans med sidan. Se till att inte ta bort denna kod från sidan. Utan koden fungerar datauppsättningen inte. När du skickar sidan till en server, måste du också skicka dessa filer som beroende filer.
Skapa en Spry-XML-datauppsättning
-
Om du bara skapar en datauppsättning, behöver du inte oroa dig om insättningspunkten. Om du skapar en datauppsättning och infogar en layout, ska du se till att insättningspunkten är placerad där du vill infoga layouten på sidan.
-
Välj Infoga > Spry > Spry-datauppsättning.
-
Gör följande i fönstret Ange datakälla:
Välj XML på snabbmenyn Välj datatyp.
Ange ett namn för den nya datauppsättningen. Första gången du skapar en datauppsättning, är standardnamnet ds1. Datauppsättningsnamnet kan innehålla bokstäver, siffror och understreck, men kan inte inledas med en siffra.
Ange sökvägen till den fil som innehåller XML-datakällan. Sökvägen kan vara en relativ sökväg till en lokal fil på din plats (till exempel datafiler/data.xml), eller en absolut URL till en aktiv webbsida (med HTTP eller HTTPS). Du kan klicka på knappen Bläddra för att gå till en lokal fil och markera den.
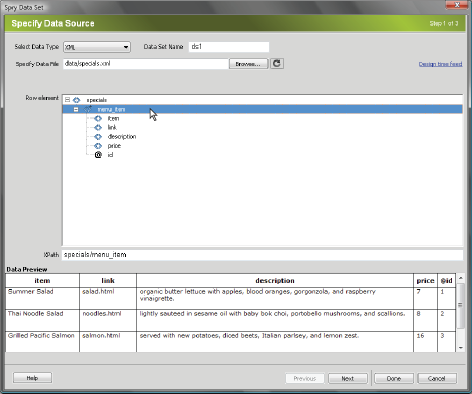
XML-datakällan återges i fönstret Radelement och visar XML-trädet för dataelement som finns tillgängliga för markering. Upprepande element markeras med ett plustecken (+), och underordnade element är indragna.
Du kan som ett alternativ använda en designtidsfeed som datakälla. Mer information finns i Använda en designtidsfeed.
Markera det element som innehåller de data som du vill visa. Vanligtvis är detta element ett upprepande element som till exempel <menu_item>, med flera underordnade element som till exempel <item>, <link>, <description> och så vidare.

Välja ett upprepande element för XML-datauppsättningen.När du har valt behållarelement för datauppsättningen, visas en förhandsvisning av datauppsättningen i fönstret Dataförhandsgranskning. Textrutan XPath visar ett uttryck som visar var den markerade noden finns i XML-källfilen.
Obs!XPath (XML Path-språk) är en syntax för att rikta sig till delar av ett XML-dokument. Det används mestadels som frågespråk för XML-data precis som SQL-språket används för databaser. Mer information om XPath finns i språkspecifikationen för XPath på W3C-webbplatsen på www.w3.org/TR/xpath.
- När du är klar i fönstret Ange datakälla, klickar du på Klart för att skapa datauppsättningen med en gång, eller på Nästa för att fortsätta till fönstret Ange dataalternativ. Om du klickar på Klart blir datauppsättningen tillgänglig i panelen Bindningar (Fönster > Bindningar).
-
Gör följande i fönstret Ange dataalternativ:
(Valfritt) Ange kolumntyper för datauppsättning genom att markera en kolumn och välja en kolumntyp på snabbmenyn Typ. Om en kolumn i datauppsättningen exempelvis innehåller siffror, markera du kolumnen och väljer siffra på snabbmenyn Typ. Alternativet är bara viktigt om du vill att användarna ska kunna sortera data efter den kolumnen.
Du kan markera en datauppsättningskolumn genom att klicka på dess rubrik, genom att välja den på snabbmenyn Kolumnnamn eller genom att gå till den med hjälp av vänster- och högerpilarna i fönstrets övre, vänstra hörn.
(Valfritt) Ange hur du vill sortera data genom att markera den kolumn som du vill sortera efter på snabbmenyn Sortereringskolumn. När du har markerat kolumnen kan du ange om det ska sorteras i stigande eller fallande ordning.
(Valfritt) Markera Filtrera ut dubblettrader för att exkludera dubblerade datarader från datauppsättningen.
(Valfritt) Markera Inaktivera datacachelagring om du alltid vill ha tillgång till de data som är nyast i datauppsättningen. Om du vill uppdatera data automatiskt, markerar du Uppdatera data automatiskt och anger en uppdateringstid i millisekunder.
När du är klar i fönstret Ange dataalternativ, klickar du på Klart för att skapa datauppsättningen med en gång, eller på Nästa för att fortsätta till fönstret Välj infogningsalternativ. Om du klickar på Klart blir datauppsättningen tillgänglig i panelen Bindningar (Fönster > Bindningar).
-
Gör något av följande i fönstret Välj infogningsalternativ:
Välj en layout för den nya datauppsättningen och ange lämpliga konfigureringsalternativ. Mer information finns Välja en layout för datauppsättningen.
Markera Infoga inte HTML. Om du markerar detta alternativ skapas datauppsättningen, men ingen HTML läggs till på sidan. Datauppsättningen blir tillgänglig i panelen Bindningar (Fönster > Bindningar), och du kan manuellt dra data från datauppsättningen till sidan.
-
Klicka på Klar.
Datauppsättningen skapas i Dreamweaver och visar layouten och dataplatshållare på sidan, om du valde ett layoutalternativ. Om du tittar i kodvyn, kommer du att se att det har lagts till referenser till sidorna xpath.js och SpryData.js i sidhuvudet. Filerna är viktiga Spry-resurser som arbetar tillsammans med sidan. Se till att inte ta bort denna kod från sidan. Utan koden fungerar datauppsättningen inte. När du skickar sidan till en server, måste du också skicka dessa filer som beroende filer..
Välja en layout för datauppsättningen
I fönstret Välj infogningsalternativ kan du markera olika displayalternativ för hur du vill att värden från datauppsättningen ska visas på sidan. Du kan visa data med en dynamisk Spry-tabell, en huvud-/detaljlayout, en staplade behållare-layout (en kolumn) eller en staplade behållare med spotlight-områdeslayout (två kolumner). En miniatyravbildning av hur varje layout ser ut visas i fönstret Välj infogningsalternativ.
Dynamisk tabell-layout
Markera detta alternativ om du vill visa data i en dynamisk Spry-tabell. Spry-tabeller gör det möjligt att använda dynamisk kolumnsortering och andra interaktiva beteenden.
När du har markerat detta alternativ, klickar du på knappen Konfigurera för att öppna dialogrutan Infoga tabell och följer dessa steg:
-
Justera kolumnerna för tabellen i panelen Kolumner genom att göra följande:
Markera ett kolumnnamn och klicka på minustecknet (-) för att ta bort kolumnen från tabellen. Klicka på plustecknet (+) och markera ett kolumnnamn för att lägga till nya kolumner i tabellen.
Markera ett kolumnnamn och klicka på uppåt- eller nedåtpilarna för att flytta kolumnen. Om du flyttar en kolumn uppåt flyttas den åt vänster i den visade tabellen. Flyttar du en kolumn nedåt flyttas den åt höger.
-
Markera en kolumn i panelen Kolumner och markera Sortera kolumn när någon klickar på rubriken för att göra den sorterbar. Alla kolumner är sorterbara som standard.
Om du vill göra en kolumn icke sorterbar väljer du dess kolumnnamn i panelen Kolumner och avmarkerar Sortera kolumn när någon klickar på rubriken.
-
Om du har CSS-format associerade med sidan, antingen som en bifogad formatmall eller som en uppsättning individuella format i HTML-sidan, kan du tillämpa en CSS-klass för ett eller fler av följande alternativ:
Klassen Udda rader
Ändrar utseendet för de udda raderna i den dynamiska tabellen enligt det markerad klassformatet.
Klassen Jämna rader
Ändrar utseendet för de jämna raderna i den dynamiska tabellen enligt det markerad klassformatet.
Klassen Hover
Ändrar utseendet för en tabellrad enligt det markerade klassformatet när du för musen över den.
Klassen Välj
Ändrar utseendet för en tabellrad enligt det markerade klassformatet när du klickar på den.
Obs!Ordningen på klasserna Udda rader, Jämna rader, Hover och Välj i formatmallen är mycket viktig. Reglerna ska vara i den exakta ordning som visas ovan (udda, jämn, hover, välj). Om hover-regeln kommer under välj-regeln i formatmallen kommer hover-effekten inte att visas förrän användaren för muspekaren över en annan rad. Om reglerna hover och välj kommer ovanför reglerna jämn och udda i formatmallen, kommer effekterna av jämn och udda inte att fungera alls. Du kan dra reglerna i panelen CSS för att placera dem i rätt ordning, eller ändra CSS-koden direkt.
-
Om tabellen du skapar ska vara en dynamisk Spry-huvudtabell, ska du markera Uppdatera detaljregioner när rad klickas. Mer information finns i Om dynamiska Spry-huvudtabeller och att uppdatera detaljregioner.
-
Klicka på OK för att stänga dialogrutan. Klicka sedan på Klart i fönstret Välj infogningsalternativ.
Om du är i designvyn kommer du att se tabellen visas med en rad rubriker och en rad datareferenser. Datareferenserna är markerade och inneslutna i klammerparenteser ({}).
Huvud-/detaljlayout
Markera det här alternativet om du vill visa data i en huvud-/detaljlayout. I huvud-/detaljlayouter kan användare klicka på ett objekt i huvudregionen (vänster), vilket uppdaterar informationen i detaljregionen (höger). Vanligtvis innehåller huvudregionen en lång lista över namn, till exempel en lista över tillgängliga produkter. När användaren klickar på ett av produktnamnen, visar detaljregionen mer detaljerad information om valet.
När du har markerat detta alternativ, klickar du på knappen Konfigurera för att öppna dialogrutan Infoga huvud-/detaljlayout och följer dessa steg:
-
Justera innehållet i huvudregionen genom att göra följande i panelen Huvudkolumner:
Markera ett kolumnnamn och klicka på minustecknet (-) för att ta bort kolumnen från huvudregionen. Klicka på plustecknet (+) och markera ett kolumnnamn för att lägga till nya kolumner i huvudregionen. I Dreamweaver fylls huvudregionen som standard i med data från datauppsättningens första kolumn.
Markera ett kolumnnamn och klicka på uppåt- eller nedåtpilarna för att flytta kolumnen. Genom att flytta en kolumn uppåt eller nedåt i panelen Huvudkolumner, anges den ordning i vilken data ska visas i huvudregionen på sidan.
-
Upprepa de ovanstående stegen för panelen Detaljkolumner. I Dreamweaver fylls detaljregionen som standard i med alla data som inte finns i huvudregionen (det vill säga alla kolumner utom den första i datauppsättningen).
-
(Valfritt) Ange olika behållartyper för data i detaljregionen. Gör detta genom att markera detaljkolumnens namn och markera den behållare som du vill använda på snabbmenyn Behållartyp. Du kan välja mellan DIV-, P-, SPAN- eller H1-H6-taggar.
-
Klicka på OK för att stänga dialogrutan. Klicka sedan på Klart i fönstret Välj infogningsalternativ.
Om du är i designvyn visas huvud-/detaljregionerna, ifyllda med de valda datareferenserna. Datareferenserna är markerade och inneslutna i klammerparenteser ({}).
Staplade behållare-layout
Markera det här alternativet om du vill visa data på sidan i en struktur med upprepande behållare. Om du till exempel har fyra kolumner med data i datauppsättningen, kan varje behållare inkludera alla fyra kolumner. Behållarstrukturen upprepas för varje rad i datauppsättningen.
När du har markerat detta alternativ, klickar du på knappen Konfigurera för att öppna dialogrutan Infoga staplade behållare och följer dessa steg:
-
Justera innehållet i de staplade behållarna genom att göra följande i panelen Kolumner:
Markera ett kolumnnamn och klicka på minustecknet (-) för att ta bort kolumnen från de staplade behållarna. Klicka på plustecknet (+) och markera ett kolumnnamn för att lägga till nya kolumner i behållarna. I Dreamweaver fylls de staplade behållarna som standard i med data från datauppsättningens alla kolumner.
Markera ett kolumnnamn och klicka på uppåt- eller nedåtpilarna för att flytta kolumnen. Genom att flytta en kolumn uppåt eller nedåt i panelen Kolumner, anges den ordning i vilken data ska visas i de staplade behållarna på sidan.
-
(Valfritt) Ange olika behållartyper för data i den staplade behållaren. Gör detta genom att markera namnet på en datauppsättningskolumn och markera den behållare som du vill använda på snabbmenyn Behållartyp. Du kan välja mellan DIV-, P-, SPAN- eller H1-H6-taggar.
-
Klicka på OK för att stänga dialogrutan. Klicka sedan på Klart i fönstret Välj infogningsalternativ.
Om du är i designvyn visas behållaren, ifylld med de valda datareferenserna. Datareferenserna är markerade och inneslutna i klammerparenteser ({}).
Staplade behållare med spotlight-områdeslayout
Markera det här alternativet om du vill visa data på sidan i en struktur med upprepande behållare med ett spotlight-område i varje behållare. Vanligtvis innehåller spotlight-området en bild. Spotlight-områdeslayouten liknar staplade behållare-layouten. Skillnaden är att de data som visas i Spotlight-områdeslayouten är delade i två enskilda kolumner (inuti samma behållare).
När du har markerat detta alternativ, klickar du på knappen Konfigurera för att öppna dialogrutan Infoga spotlight-områdeslayout och följer dessa steg:
-
Justera innehållet i de spotlight-området genom att göra följande i panelen Spotlight-kolumner:
Markera ett kolumnnamn och klicka på minustecknet (-) för att ta bort kolumnen från spotlight-området. Klicka på plustecknet (+) och markera ett kolumnnamn för att lägga till nya kolumner i spotlight-området. I Dreamweaver fylls spotlight-området som standard i med data från datauppsättningens första kolumn.
Markera ett kolumnnamn och klicka på uppåt- eller nedåtpilarna för att flytta kolumnen. Genom att flytta en kolumn uppåt eller nedåt i panelen Spotlight-kolumner, anges den ordning i vilken data ska visas i spotlight-området på sidan.
-
(Valfritt) Ange olika behållartyper för data i spotlight-området. Gör detta genom att markera namnet på en datauppsättningskolumn och markera den behållare som du vill använda på snabbmenyn Behållartyp. Du kan välja mellan DIV-, P-, SPAN- eller H1-H6-taggar.
-
Upprepa de ovanstående stegen för panelen Staplade kolumner. I Dreamweaver fylls de staplade kolumnerna som standard i med alla data som inte finns i spotlight-området (det vill säga alla kolumner utom den första i datauppsättningen).
-
Klicka på OK för att stänga dialogrutan. Klicka sedan på Klart i fönstret Välj infogningsalternativ.
Om du är i designvyn, visas spotlight-området med staplade kolumner bredvid, ifyllda med de valda datareferenserna. Datareferenserna är markerade och inneslutna i klammerparenteser ({}).
Infoga inte HTML
Markera detta alternativ om du vill skapa en datauppsättning utan att infoga en HTML-layout för den. Datauppsättningen blir tillgänglig i panelen Bindningar (Fönster > Bindningar), och du kan manuellt dra data från datauppsättningen till sidan.
Även om du skapar en datauppsättning utan att infoga en layout, kan du när som helst infoga en av de tillgängliga HTML-layouterna. Gör detta genom att dubbelklicka på datauppsättningsnamnet i panelen Bindningar, klicka dig igenom till fönstret Välj infogningsalternativ, välja layout och klicka på Klart.
Du kan också dra datauppsättningsnamnet från panelen Bindingar till insättningspunkten på sidan. När du gör detta, öppnas fönstret Välj infogningsalternativ. Genomför layoutvalet och klicka på Klart.
Redigera en datauppsättning
Efter att du skapat en Spry-datauppsättning kan du när som helst redigera den.
-
I panelen Bindningar (Fönster > Bindningar) dubbelklickar du på namnet på datauppsättningen och genomför redigeringarna.
När du redigerar en datauppsättning och väljer en ny layout i fönstret Välj infogningsalternativ, ersätts inte den layout som är på sidan. I Dreamweaver infogas istället en ny layout.
Använda en designtidsfeed
Om du arbetar med data som fortfarande utvecklas kan det vara bra att använda en designtidsfeed. Om t.ex. den som utvecklar servern fortfarande arbetar på databasen bakom XML-datafilen kan du använda en textversion av filen för att utforma sidan separat från databasutvecklingen.
När du använder en designtidsfeed, fylls din arbetsmiljö endast i med data från vald feed. Referenser till datakällan som finns i sidkoden är kvar som referenser till den verkliga datakälla som du vill använda.
-
Börja med att skapa en Spry-datauppsättning (se tidigare instruktioner).
-
Klicka på länken Designtidsfeed i fönstret Ange datakälla.
-
Klicka på knappen Bläddra för att hitta designtidsfeeden och klicka på OK.
Om Spry-dataväljare
När du använder Dreamweaver för att skapa en Spry-datauppsättning, inkluderas som standard alla data i en markerad behållare. Du kan förfina detta urval genom att använda CSS-dataväljare. Med CSS-dataväljare kan du inkludera en del av de data som finns i datakällan genom att ange CSS-regler som är kopplade till särskilda data. Om du till exempel anger .product i textrutan Radväljare i fönstret Ange datakälla, skapas en datauppsättning som bara innehåller rader som har klassen .product tilldelade till sig.
Du måste markera alternativet Avancerad datamarkering i fönstret Ange datakälla för att rutorna för dataväljare ska aktiveras. Om du anger dataväljare men avmarkerar alternativet, kommer det du skrev i rutorna att finnas kvar, men det kommer inte användas som filter för datauppsättningen.
Om dynamiska Spry-huvudtabeller och att uppdatera detaljregioner
Ett av de vanligaste användningsområdena för Spry-datauppsättningar är att skapa en eller flera HTML-tabeller som dynamiskt uppdaterar annan siddata som svar på en åtgärd från användaren. Om en användare till exempel markerar en produkt i en produktlista i en tabell, kan datauppsättningen användas för att omedelbart uppdatera data på en annan del av sidan med detaljerad information om den markerade produkten. Med Spry kräver dessa uppdateringar ingen uppdatering av sidan.
Dessa separata sidregioner kallas för huvud- och detaljregioner. Vanligtvis visar ett område på sidan (huvudregionen) en lista över kategoriserade artiklar (till exempel en produktlista) samtidigt som ett annat område på sidan (detaljregionen) visar mer information om en markerad post.
Varje datauppsättning bibehåller begreppet om en aktuell rad, och som standard är den aktuella raden angiven som den första dataraden i datauppsättningen. När en användare genomför en annan markering i huvudregionen (till exempel en lista över olika produkter), ändrar Spry datauppsättningens aktuella rad. Eftersom detaljregionen är beroende av huvudregionen, resulterar ändringar genom användarinteraktion i huvudregionen (till exempel att välja olika produkter) i ändringar i de data som visas i detaljregionen.
I Dreamweaver skapas huvud-/detaljlayouter automatiskt så att alla korrekta associationer mellan huvud- och detaljregionerna finns på plats. Om du vill skapa en dynamisk huvudtabell på egen hand, har du möjlighet att iordningställa den för associering till en detaljregion senare. När du markerar alternativet Uppdatera detaljregioner när rad klickas (i dialogrutan Infoga tabell), infogas en spry:setrow-tagg inuti taggen för den upprepande raden i den dynamiska tabellen. Detta attribut iordningställer tabellen som en huvudtabell med förmågan att ställa om aktuell rad i datauppsättningen när användaren interagerar med tabellen.
Mer information om hur du skapar huvud-/detaljregioner manuellt finns i utvecklarhandboken för Spry, på www.adobe.com/go/learn_dw_sdg_masterdetail_se.
Skapa en Spry-region
I Spry framework används två typer av regioner: en är en Spry-region som omger dataobjekt som t.ex. tabeller och upprepade listor och den andra är en Spry-detaljregion som används i samband med ett huvudtabellobjekt för att tillåta dynamisk uppdatering av data på en Dreamweaver-sida.
Alla Spry-dataobjekt måste omslutas av en Spry-region. (Om du försöker lägga till ett Spry-dataobjekt innan du lägger till en Spry-region på en sida visas ett meddelande i Dreamweaver om att du ska lägga till en Spry-region.) Som standard placeras Spry-regioner i HTML div-behållare. Du kan lägga till dem innan du lägger till en tabell, lägga till dem automatiskt när du infogar en tabell eller en postlista eller kapsla in befintliga tabeller eller postlisteobjekt med dem.
Om du lägger till en detaljregion, lägger du vanligtvis till huvudtabellobjektet först och markerar alternativet Uppdatera detaljregioner (se Dynamisk tabell-layout). Det enda värdet som är annorlunda och specifikt för en detaljregion är alternativet Typ i dialogrutan Infoga Spry-region.
-
Välj Infoga > Spry > Spry-region.Obs!
Du kan också klicka på knappen Spry-region under kategorin Spry på panelen Infoga.
-
För objektbehållaren väljer du alternativet <div> eller <span>. Det är standard att använda en <div>-behållare.
-
Välj ett av följande alternativ:
Om du vill skapa en Spry-region väljer du Region (standard) som den typ av region du vill infoga.
Om du vill skapa en Spry-detaljregion väljer du alternativet Detaljregion. Du använder bara en detaljregion om du vill binda dynamiska data som uppdateras som data i en annan Spry-region ändras.
Obs!Du måste infoga en detaljregion i en annan <div> än huvutabellsregionen. Du kan behöva använda kodvyn för att placera markören exakt.
-
Välj Spry-datauppsättning på menyn.
-
Om du vill skapa eller ändra regionen som angivits för ett objekt, markerar du objektet och väljer något av följande:
Radbryt markering
Placerar en ny region runt objektet.
Ersätt markering
Ersätter en befintlig region för ett objekt.
-
När du klickar på OK placerar Dreamweaver en platshållare för regionen på sidan med texten ”Placera Spry datapostens innehåll här”. Du kan ersätta platshållartexten med ett Spry-dataobjekt som t.ex. en tabell eller upprepad lista eller med dynamiska data från panelen Bindningar (Fönster > Bindningar).Obs!
I panelen Bindningar finns det några inbyggda Spry-element, ds_RowID, ds_CurrentRowID och ds_RowCount, som även finns med i listan. Spry använder dessa för att ange raden som användaren klickade på för att avgöra hur dynamiska detaljregioner ska uppdateras.
På panelen Bindningar visas de data som är tillgängliga från datauppsättningen. På panelen Bindningar visas de data som är tillgängliga från datauppsättningen. -
Klicka på lämplig Spry-dataobjektknapp under kategorin Spry på panelen Infoga för att ersätta platshållartext med ett Spry-dataobjekt (till exempel en Spry-tabell).
-
Om du vill ersätta platshållartexten med dynamiska data använder du en av följande metoder:
Dra ett eller flera element från panelen Bindningar ovanför den markerade texten.
Skriv in koden för ett eller flera element direkt i kodvyn. Använd det här formatet: {dataset-name::element-name}, som i {ds1::category}. eller {dsProducts::desc}. Om du bara använder en datauppsättning i filen eller om du använder dataelement från samma datauppsättning som du angav för regionen kan du utesluta namnet på datauppsättningen och bara skriva {category} eller {desc}.
Oavsett vilken metod du använder för att ange innehållet i regionen läggs följande rader till i HTML-koden:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Skapa en Spry – upprepad region
Du kan lägga till upprepade regioner för att visa data. En upprepad region är en enkel datastruktur som du kan formatera vid behov för att presentera dina data. Du kan till exempel använda en upprepande region om du vill visa en uppsättning fotominiatyrer efter varandra inom ett sidlayoutobjekt, till exempel ett AP div-element.
-
Välj Infoga > Spry > Spry-upprepning.Obs!
Du kan också klicka på knappen Spry-upprepning under kategorin Spry på panelen Infoga.
-
För objektbehållaren väljer du alternativet <div> eller <span> beroende på vilken typ av tagg du vill ha. Det är standard att använda en <div>-behållare.
-
Välj alternativet Upprepa (standard) eller Upprepa underordnade.Obs!
Om du vill ha mer flexibilitet kan du använda alternativet Upprepa underordnade där datavalidering sker för varje rad i en lista på underordnad nivå. Om du t.ex. har en <ul>-lista kontrolleras data på <li>-nivån. Om du väljer alternativet Upprepa kontrolleras data på <ul>-nivån. Alternativet Upprepa underordnade kan vara särskilt användbart om du använder villkorsuttryck i koden.
-
Välj Spry-datauppsättning på menyn.
-
Om du redan har valt text eller element kan du omsluta eller ersätta dem.
-
Klicka på OK för att visa en upprepad region på sidan.Obs!
Alla Spry-dataobjekt måste finnas i regioner. Se till att skapa en Spry-region på sidan innan du infogar en upprepad region.
-
När du klickar på OK infogar Dreamweaver en platshållare för regionen på sidan med texten ”Placera Spry datapostens innehåll här”. Du kan ersätta platshållartexten med ett Spry-dataobjekt som t.ex. en tabell eller upprepad lista eller med dynamiska data från panelen Bindningar (Fönster > Bindningar).Obs!
I panelen Bindningar finns det några inbyggda Spry-element, ds_RowID, ds_CurrentRowID och ds_RowCount, som även finns med i listan. Spry använder dessa för att ange raden som användaren klickade på för att avgöra hur dynamiska detaljregioner ska uppdateras.
På panelen Bindningar visas de data som är tillgängliga från datauppsättningen. På panelen Bindningar visas de data som är tillgängliga från datauppsättningen. -
Klicka på lämplig Spry-dataobjektknapp på panelen Infoga för att ersätta platshållartexten med ett Spry-dataobjekt.
-
Om du vill ersätta platshållartexten med dynamiska data använder du en av följande metoder:
Dra ett eller flera element från panelen Bindningar ovanför den markerade texten.
Skriv in koden för ett eller flera element direkt i kodvyn. Använd det här formatet: {dataset-name::element-name}, som i {ds1::category}. eller {dsProducts::desc}. Om du bara använder en datauppsättning i filen eller om du använder dataelement från samma datauppsättning som du angav för regionen kan du utesluta namnet på datauppsättningen och bara skriva {category} eller {desc}.
Oavsett vilken metod du använder för att ange innehållet i regionen läggs följande rader med kod till i HTML-koden:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Skapa en Spry – upprepad listregion
Du kan lägga till upprepade listor för att visa data som en numrerad lista, en onumrerad lista (punktlista), en definitionslista eller en listruta.
-
Välj Infoga > Spry > Spry-postlista.Obs!
Du kan också klicka på knappen Spry-postlista under kategorin Spry på panelen Infoga.
-
Välj behållartaggen som du vill använda: UL, OL, DL eller SELECT. De andra alternativen varierar beroende på vilken behållare du väljer. Om du väljer SELECT måste du ange följande fält:
Visa kolumn: Detta är det användarna ser när de visar sidan i webbläsare.
Värdekolumn: Detta är det faktiska värdet som skickats till bakgrundsservern.
Du kan t.ex. skapa en lista med delstater och visa användare Alabama och Alaska, men skicka AL eller AK till servern. Du kan även välja SELECT som navigeringsverktyg och visa produktnamn som t.ex. ”Adobe Dreamweaver” och ”Adobe Acrobat” för användare, men skicka URL-adresser som t.ex. ”support/products/dreamweaver.html” och ”support/products/acrobat.html” till servern.
-
Välj Spry-datauppsättning på menyn.
-
Välj de kolumner som du vill visa.
-
Klicka på OK för att visa en upprepad listregion på sidan. I kodvyn kan du se att HTML <ul>-, <ol>-, <dl>- eller FORM select-taggar infogas i filen.
Om du försöker infoga en upprepad listregion men inte har skapat någon region visas ett meddelande i Dreamweaver om att du ska lägga till en innan du infogar tabellen. Alla Spry-dataobjekt måste finnas inom regioner.

