選取「插入 > HTML > Flash 視訊」。
- Dreamweaver 使用手冊
- 簡介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作區和檢視
- 設定網站
- 管理檔案
- 版面和設計
- CSS
- 頁面內容和資產
- 設定頁面屬性
- 設定 CSS 標題屬性和 CSS 連結屬性
- 處理文字
- 尋找和取代文字、標籤和屬性
- DOM 面板
- 在即時檢視中編輯
- 在 Dreamweaver 中進行文件編碼
- 在文件視窗中選取並檢視元素
- 在屬性檢視窗中設定文字屬性
- 檢查網頁拼字
- 在 Dreamweaver 中使用水平線
- 在 Dreamweaver 中新增和修改字體組合
- 使用資源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中建立和管理最愛資源
- 在 Dreamweaver 中插入及編輯影像
- 新增媒體物件
- 在 Dreamweaver 中加入視訊
- 插入 HTML5 視訊
- 插入 SWF 檔
- 新增音效效果
- 在 Dreamweaver 中插入 HTML5 音效
- 使用圖庫項目
- 在 Dreamweaver 中使用阿拉伯文和希伯來文文字
- 連結和導覽
- jQuery Widget 和效果
- 撰寫網站程式碼
- 關於在 Dreamweaver 中撰寫程式碼
- Dreamweaver 的程式碼撰寫環境
- 設定程式碼撰寫偏好設定
- 自訂程式碼色彩標示
- 撰寫和編輯程式碼
- 程式碼提示和程式碼完成
- 收合和展開程式碼
- 利用片段重複使用程式碼
- Lint 程式碼
- 最佳化程式碼
- 在設計檢視中編輯程式碼
- 使用頁面的檔頭內容
- 在 Dreamweaver 中插入伺服器端包含
- 在 Dreamweaver 中使用標籤資料庫
- 匯入自訂標籤到 Dreamweaver
- 使用 JavaScript 行為 (一般說明)
- 套用內建的 JavaScript 行為
- 關於 XML 與 XSLT
- 在 Dreamweaver 中執行伺服器端 XSL 轉換
- 在 Dreamweaver 中執行用戶端 XSL 轉換
- 在 Dreamweaver 中新增 XSLT 字元實體
- 格式化程式碼
- 跨產品工作流程
- 範本
- 行動裝置和多螢幕
- 動態網站、網頁和網站表單
- 以視覺化方式建立應用程式
- 測試、預覽和發佈網站
- 疑難排解
了解如何在 Dreamweaver 網頁中內嵌視訊以及插入 FLV 檔案。
在網頁中內嵌視訊 (HTML5)
HTML5 支援可讓使用者在瀏覽器中播放視訊與音效檔案的視訊語音效標籤,不需要透過外部外掛程式或播放程式。Dreamweaver 支援加入視訊與音效標籤的相關程式碼提示。
「即時檢視」會呈現視訊,並且為您內嵌至網頁中的視訊提供預視。
雖然您可以將任何視訊內嵌至您的網頁,「即時檢視」不會一律呈現所有視訊。Dreamweaver 使用 Apple QuickTime 外掛程式來支援視訊與音效標籤。在 Windows 中,如果沒有安裝 Apple QuickTime 外掛程式,網頁就無法呈現媒體內容。
若要了解如何插入 HTML5 視訊,請參閱「在 Dreamweaver 中插入 HTML5 視訊」。
插入 FLV 檔
插入 FLV 檔
您可以輕易地將 FLV 視訊加入網頁,而不需要使用 Flash 撰寫工具。若要進行這項操作,您必須已有編碼的 FLV 檔。
Dreamweaver 會插入一個 SWF 組件用來顯示 FLV 檔;當您在瀏覽器中檢視時,該組件將顯示選取的 FLV 檔,以及一組播放控制項。


Dreamweaver 提供下列 FLV 視訊內容傳遞選項,方便您的網站瀏覽者觀賞:
漸進式下載視訊
會將 FLV 檔下載至網頁瀏覽者的硬碟,然後再播放檔案。不同於傳統的「下載後播放」視訊傳遞方法,漸進式下載允許視訊檔案在下載完成之前開始播放。
串流視訊
會串流視訊內容,並在確保播放流暢的短暫緩衝時間過後,在網頁上播放該內容。若要在網頁上啟用串流視訊,您必須具有 Adobe® Flash® Media Server 的存取權。
您必須已有編碼的 FLV 檔,才能在 Dreamweaver 中使用這種檔案。您可以插入兩種轉碼器 (壓縮/解壓縮技術) 所建立的視訊檔案:Sorenson Squeeze 和 On2。
如同一般的 SWF 檔,當您插入 FLV 檔時,Dreamweaver 也會插入程式碼用來偵測使用者是否已有正確的 Flash Player 版本可觀賞視訊。如果使用者的版本不正確,網頁將顯示預設替代內容以提示使用者下載 Flash Player 最新版本。
使用者若要檢視 FLV 檔,必須在電腦上安裝 Flash Player 8 或更新版本。如果使用者未安裝必要的 Flash Player 版本,但是已有 Flash Player 6.0 r65 或更新版本,瀏覽器則會顯示 Flash Player 快速安裝程式而非替代內容。使用者若拒絕快速安裝,網頁會接著顯示替代內容。
如需有關使用視訊的詳細資訊,請造訪視訊技術中心,網址為:www.adobe.com/go/flv_devcenter_tw。
插入 FLV 檔
-
插入 Flash 視訊 插入 Flash 視訊 -
在「插入 FLV」對話方塊中,從「視訊類型」彈出式選單中選取「漸進式下載視訊」或「串流視訊」。
-
完成對話方塊的其他選項,然後按一下「確定」。
Microsoft Internet Information Server (IIS) 不會處理巢狀物件標籤。在 ASP 網頁中,當插入 SWF 或 FLV 檔時,Dreamweaver 使用的是巢狀物件/內嵌程式碼,而不是巢狀物件程式碼。
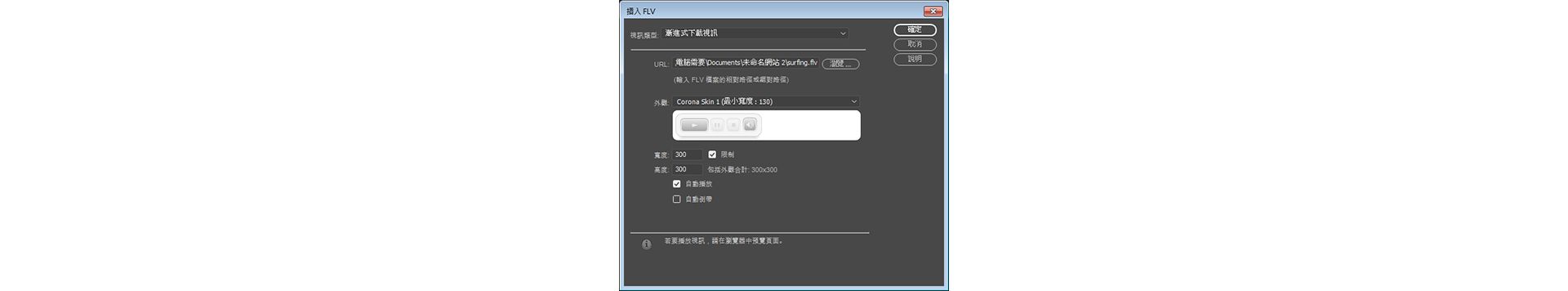
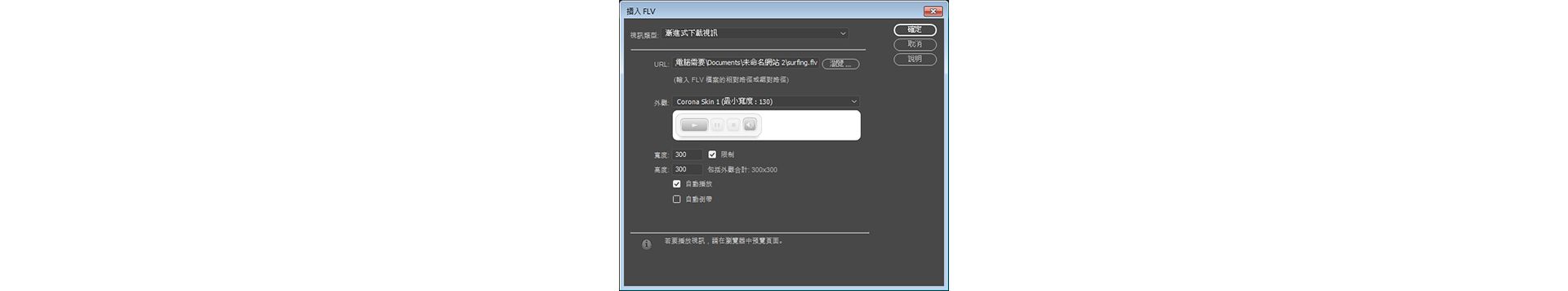
設定漸進式下載視訊的選項
「插入 FLV」對話方塊可讓您針對插入網頁中的 FLV 檔,設定其漸進式下載傳遞的選項。
-
選取「插入 > HTML > Flash 視訊」(或在「插入」面板的「HTML」類別中,按一下「Flash 視訊」圖示)。
-
在「插入 FLV」對話方塊中,從「視訊類型」選單選取「漸進式下載視訊」。
插入 Flash 視訊 插入 Flash 視訊 -
請指定下列選項:
URL
指定 FLV 檔案的相對路徑或絕對路徑。若要指定相對路徑 (例如,mypath/myvideo.flv),請按一下「瀏覽」按鈕,瀏覽並選取 FLV 檔案。若要指定絕對路徑,請輸入 FLV 檔案的 URL (例如,http://www.example.com/myvideo.flv)。
外觀
指定視訊組件的外觀。您所選取的外觀預覽畫面會出現在「外觀」彈出式選單的下方。
寬度
FLV 檔案的寬度 (以像素為單位)。Dreamweaver 會判斷 FLV 檔案的寬度,您會看到寬度自動出現在此欄位中。
高度
FLV 檔案的高度 (以像素為單位)。Dreamweaver 會自動最佳化 FLV 檔案的高度,您會看到高度自動出現在此欄位中。
註解:「外觀的總計」就是 FLV 檔案的寬度和高度,加上所選外觀的寬度和高度。
限制
會將視訊組件的寬度和高度維持在相同的比例。這是預設選取的選項。
自動播放
指定是否要在開啟網頁時播放視訊。
自動倒帶
指定是否要在播放完視訊後,讓播放控制項返回起始位置。
-
按一下「確定」關閉對話方塊,即可將 FLV 檔加入網頁。
「插入 FLV」命令會產生視訊播放程式 SWF 檔和外觀 SWF 檔,這些檔案可用來在網頁上顯示視訊內容 (您可能需要在「檔案」面板中按一下「重新整理」按鈕以查看新的檔案)。這些檔案會和您在其中加入視訊內容的 HTML 檔,儲存於相同目錄。當您上傳含有 FLV 檔的 HTML 網頁時,Dreamweaver 會上傳這些檔案做為相關檔案 (只要您在「要上傳相關檔案嗎」對話方塊中按一下「是」)。
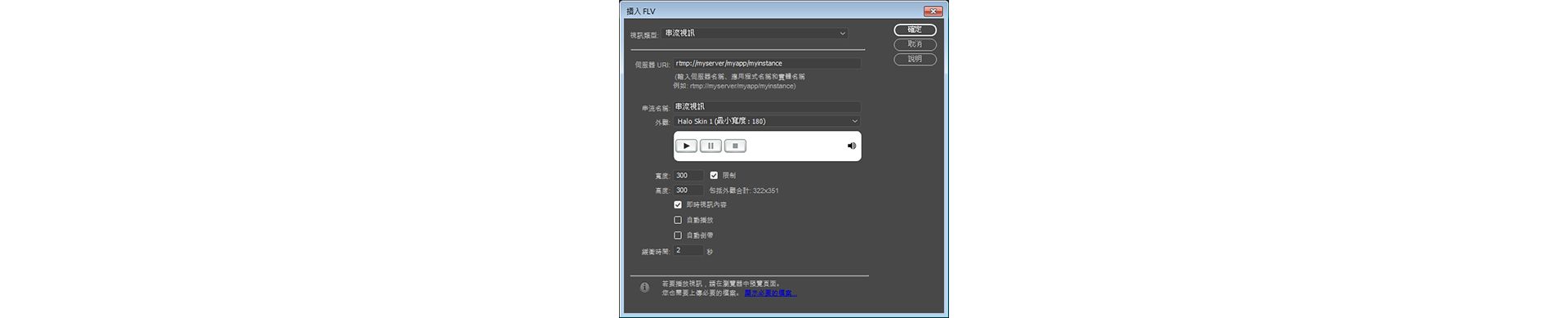
設定串流視訊選項
「插入 FLV」對話方塊可讓您針對插入網頁中的 FLV 檔,設定其串流視訊下載的選項。
-
選取「插入 > HTML > Flash 視訊」(或在「插入」面板的「HTML」類別中,按一下「Flash 視訊」圖示)。
-
從「視訊類型」彈出式選單中,選取「串流視訊」。
設定串流視訊選項 設定串流視訊選項 伺服器 URI
會以 rtmp://www.example.com/app_name/instance_name 的格式來指定伺服器名稱、應用程式名稱和實體名稱。
串流名稱
會指定要播放的 FLV 檔案名稱 (例如,myvideo.flv)。.flv 副檔名是選擇性的。
外觀
指定視訊組件的外觀。您所選取的外觀預覽畫面會出現在「外觀」彈出式選單的下方。
寬度
FLV 檔案的寬度 (以像素為單位)。Dreamweaver 會判斷 FLV 檔案的寬度,並自動將寬度填入此欄位。
高度
FLV 檔案的高度 (以像素為單位)。Dreamweaver 會判斷 FLV 檔案的高度,並自動將高度的像素數填入此欄位。
註解:「外觀的總計」就是 FLV 檔案的寬度和高度,加上所選外觀的寬度和高度。
限制
會將視訊組件的寬度和高度維持在相同的比例。這是預設選取的選項。
即時視訊內容
指定是否要即時播送視訊內容。如果選取了「即時視訊內容」,Flash Player 會播放由 Flash® Media Server 以資料流方式所處理的即時視訊內容。即時視訊內容的名稱即為「串流名稱」文字方塊中指定的名稱。
註解:若要啟用「即時視訊內容」,您必須從「外觀」欄位選取任一個 Halo 外觀選項。當您選取「即時視訊內容」時,組件的外觀上只會出現音量控制項,因為您無法操作即時視訊。此外,「自動播放」和「自動倒帶」也都無法使用。
自動播放
指定是否要在開啟網頁時播放視訊。
自動倒帶
指定是否要在播放完視訊後,讓播放控制項返回起始位置。
緩衝時間
指定在視訊開始播放之前,進行緩衝所需的時間 (以秒為單位)。預設緩衝時間是設定為 0,在您按下「播放」按鈕之後,視訊就會立即開始播放 (如果選取了「自動播放」,則只要連線到伺服器,視訊就會開始播放)。如果要傳遞的視訊,其位元速率大於網頁瀏覽者連線速度,或者 Internet 流量可能會造成頻寬或連線問題時,您都可以設定緩衝時間。例如,如果您想要在網頁開始播放視訊之前,先傳送 15 秒的視訊到網頁,請將緩衝時間設定為 15。
-
按一下「確定」關閉對話方塊,即可將 FLV 檔加入網頁。
「插入 FLV」命令會產生視訊播放程式 SWF 檔和外觀 SWF 檔,這些檔案可用來在網頁上顯示視訊。這個命令也會產生必須上傳到 Flash Media Server 的 main.asc 檔案 (您可能需要在「檔案」面板中按一下「重新整理」按鈕以查看新的檔案)。這些檔案會和您在其中加入視訊內容的 HTML 檔,儲存於相同目錄。當您上傳含有 FLV 檔的 HTML 網頁時,請記得將這些 SWF 檔上傳至您的網頁伺服器,並將 main.asc 檔案上傳到 Flash Media Server。
註解:如果您的伺服器上已經有 main.asc 檔案,請先向您的伺服器管理員進行確認,再上傳「插入 FLV」命令所產生的 main.asc 檔案。
在 Dreamweaver「文件」視窗中,選取視訊組件預留位置,並按一下「屬性」檢視窗 (「視窗 > 屬性」) 中的「上傳媒體」按鈕,即可上載所有必要的媒體檔案。如需查閱必要檔案的清單,請按一下「顯示必要的檔案」。
註解:「上傳媒體」按鈕不會上傳含有視訊內容的 HTML 檔案。
編輯 Flash Player 下載資訊
當您將 FLV 檔插入頁面時,Dreamweaver 也會插入程式碼來偵測使用者是否已有正確的 Flash Player 版本。如果版本不正確,網頁將顯示預設替代內容以提示使用者下載最新版本。您可以隨時更改這個替代內容。
本程序也適用於 SWF 檔。
如果使用者未安裝必要的版本,但是已有 Flash Player 6.0 r65 或更新版本,瀏覽器則會顯示 Flash Player 快速安裝程式。使用者若拒絕快速安裝,網頁會接著顯示替代內容。
-
在「文件」視窗的「設計」檢視中,選取 SWF 檔案或 FLV 檔案。
-
按一下 SWF 檔案或 FLV 檔案的眼睛圖示。
註解:您也可以按 Control+] 切換到替代內容檢視。若要返回 SWF/FLV 檢視,請按 Control+[ 直到選取整個替代內容為止,然後再次按 Control+[。
-
依照您在 Dreamweaver 中編輯任何其他內容的方式,編輯該內容。註解:
您無法加入 SWF 檔或 FLV 檔做為替代內容。
-
再按一次眼睛圖示,返回 SWF 或 FLV 檔案檢視。
疑難排解 FLV 檔案
本節將詳細說明一些最常見的 FLV 檔案問題原因。
因相關檔案不存在而導致的檢視問題
Dreamweaver CS4 和更新版本產生的程式碼會用到四個不同於 FLV 檔案本身的相關檔案:
swfobject_modified.js
expressInstall.swf
FLVPlayer_Progressive.swf
外觀檔案 (例如 Clear_Skin_1.swf)
請注意,相較於 Dreamweaver CS3,Dreamweaver CS4 和更新版本還多了兩個相關檔案。
上述檔案的前兩個檔案 (swfobject_modified.js 和 expressInstall.swf) 是安裝在稱為 Scripts 的資料夾,如果沒有這個資料夾,Dreamweaver 會在網站根目錄中建立。
後兩個檔案 (FLVPlayer_Progressive.swf 和外觀檔案) 會安裝在與內嵌 FLV 之頁面相同的資料夾中。外觀檔案包含 FLV 的控制項,而其名稱則視您在 Dreamweaver 說明所述選項中選擇的外觀而定。例如,選擇 Clear Skin,這個檔案就會命名為 Clear_Skin_1.swf。
這四個相關檔案都必須上傳至 FLV 的遠端伺服器,才能正確顯示。
忘記上傳這些檔案是 FLV 檔案無法在網頁中正確執行的最常見原因。如果遺漏其中一個檔案,您可能會在頁面上看見「白色方框」。
若要確保已經上傳所有相關檔案,請使用「Dreamweaver 檔案」面板來上傳顯示 FLV 的頁面。當您上傳頁面時,Dreamweaver 會詢問您是否要上傳相關檔案 (除非已關閉此選項)。按一下「是」以上傳相關檔案。
在本機預覽頁面時的檢視問題
由於 Dreamweaver CS4 中有安全性更新,除非您在 Dreamweaver 網站定義中定義本機測試伺服器並使用測試伺服器預覽頁面,否則無法使用「在瀏覽器中預覽」命令來測試含內嵌 FLV 的頁面。
一般而言,您只有在使用 ASP、ColdFusion 或 PHP 製作頁面時,才需要測試伺服器 (請參閱「設定您的電腦以進行應用程式開發」)。如果您正在建立只有使用 HTML 的網站,而沒有定義測試伺服器,按 F12 鍵 (Windows) 或 Opt+F12 鍵 (Macintosh) 便會在螢幕上產生一堆混亂的外觀控制項。解決方式是定義測試伺服器並使用測試伺服器預覽頁面,或是上傳檔案至遠端伺服器並於該處檢視頁面。
安全性設定或許也有可能造成無法預覽本機 FLV 內容,但是 Adobe 還不能確定這點。您可以嘗試更改安全性設定,看看是否有幫助。如需有關更改安全性設定的詳細資訊,請參閱技術文件 117502。
FLV 檔案問題的其他可能原因
如果您無法在本機進行預覽,請確定已取消選取「編輯 > 偏好設定 > 即時預覽」下的「使用暫存檔預覽」選項。
確認您擁有最新的 FlashPlayer 外掛程式
在 Dreamweaver 外部移動檔案和資料夾時,要很小心。如果您將檔案和資料夾移至 Dreamweaver 外部,Dreamweaver 無法保證 FLV 相關檔案的路徑正確。
您可以使用已知有效的 FLV 檔案來暫時取代產生問題的 FLV 檔案。如果用來取代的 FLV 檔案有效,表示原始 FLV 檔案發生問題,而不是瀏覽器或電腦發生問題。
編輯或刪除 FLV 組件
您可以選取 Dreamweaver「文件」視窗中的視訊組件預留位置,然後使用屬性檢視窗來變更網頁上該視訊的設定。或者,您也可以刪除視訊組件,然後再選取「插入 > HTML > Flash 視訊」重新插入該組件。
編輯 FLV 組件
-
在 Dreamweaver「文件」視窗中,按一下預留位置中央的「FLV」圖示,以選取視訊組件預留位置。
-
開啟「屬性」檢視窗 (「視窗 > 屬性」),然後進行變更。註解:
您無法使用「屬性」檢視窗來變更視訊類型 (例如,從漸進式下載視訊變更為串流視訊)。若要變更視訊類型,請先刪除 FLV 組件,再選取「插入 > 媒體 > FLV」重新插入組件。
刪除 FLV 組件
-
在 Dreamweaver「文件」視窗中,選取 FLV 組件預留位置,然後按 Delete 鍵。
加入視訊 (其他格式)
若要了解如何加入非 .flv 檔案的視訊,請參閱「加入視訊 (非 FLV)」。
您可能也想知道如何在 Dreamweaver 中插入外掛程式內容,讓您的 Dreamweaver 網站能播放 .mp3 檔案或 Quicktime 視訊。