選取「編輯 > 偏好設定」(Windows) 或「Dreamweaver > 偏好設定」(Macintosh)。
上次更新時間
2021年4月29日
- Dreamweaver 使用手冊
- 簡介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作區和檢視
- 設定網站
- 管理檔案
- 版面和設計
- CSS
- 頁面內容和資產
- 設定頁面屬性
- 設定 CSS 標題屬性和 CSS 連結屬性
- 處理文字
- 尋找和取代文字、標籤和屬性
- DOM 面板
- 在即時檢視中編輯
- 在 Dreamweaver 中進行文件編碼
- 在文件視窗中選取並檢視元素
- 在屬性檢視窗中設定文字屬性
- 檢查網頁拼字
- 在 Dreamweaver 中使用水平線
- 在 Dreamweaver 中新增和修改字體組合
- 使用資源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中建立和管理最愛資源
- 在 Dreamweaver 中插入及編輯影像
- 新增媒體物件
- 在 Dreamweaver 中加入視訊
- 插入 HTML5 視訊
- 插入 SWF 檔
- 新增音效效果
- 在 Dreamweaver 中插入 HTML5 音效
- 使用圖庫項目
- 在 Dreamweaver 中使用阿拉伯文和希伯來文文字
- 連結和導覽
- jQuery Widget 和效果
- 撰寫網站程式碼
- 關於在 Dreamweaver 中撰寫程式碼
- Dreamweaver 的程式碼撰寫環境
- 設定程式碼撰寫偏好設定
- 自訂程式碼色彩標示
- 撰寫和編輯程式碼
- 程式碼提示和程式碼完成
- 收合和展開程式碼
- 利用片段重複使用程式碼
- Lint 程式碼
- 最佳化程式碼
- 在設計檢視中編輯程式碼
- 使用頁面的檔頭內容
- 在 Dreamweaver 中插入伺服器端包含
- 在 Dreamweaver 中使用標籤資料庫
- 匯入自訂標籤到 Dreamweaver
- 使用 JavaScript 行為 (一般說明)
- 套用內建的 JavaScript 行為
- 關於 XML 與 XSLT
- 在 Dreamweaver 中執行伺服器端 XSL 轉換
- 在 Dreamweaver 中執行用戶端 XSL 轉換
- 在 Dreamweaver 中新增 XSLT 字元實體
- 格式化程式碼
- 跨產品工作流程
- 範本
- 行動裝置和多螢幕
- 動態網站、網頁和網站表單
- 以視覺化方式建立應用程式
- 測試、預覽和發佈網站
- 疑難排解
請使用本主題,在 Dreamweaver 中設定範本的標示偏好設定。
您可以使用 Dreamweaver 標示偏好設定,來自訂「設計」檢視中範本之可編輯和鎖定區域外框的標示顏色。可編輯區域顏色會出現在範本以及以範本為架構的文件中。
變更範本標示顏色
-
-
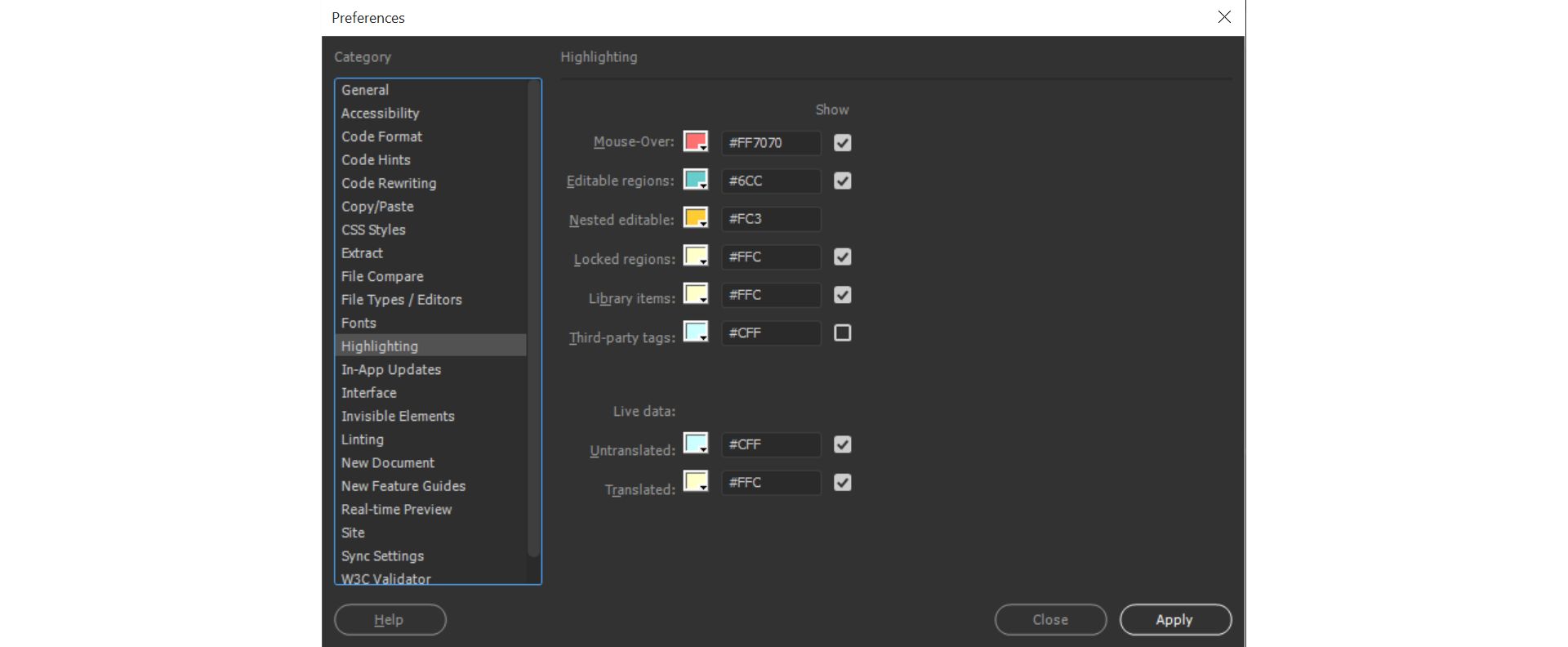
選取左側分類清單中的「標示」。
變更範本標示顏色 變更範本標示顏色 -
按一下「可編輯區域」、「巢狀區域」或「鎖定區域」顏色方塊,然後使用顏色挑選器選取反白標示顏色 (或在方塊中輸入反白標示顏色的十六進位值)。
如需使用顏色挑選器的詳細資訊,請參閱「使用顏色挑選器」。
-
(選擇性) 如有需要,請針對其他範本區域類型重複上述程序。
-
請按一下「顯示」選項,啟用或停用在「文件」視窗中顯示顏色。註解:
「巢狀區域」沒有「顯示」選項;它的顯示是由「可編輯區域」選項所控制。
-
按一下「確定」。
在文件視窗中檢視標示顏色
-
從設計檢視選取「檢視 > 設計檢視選項 > 視覺輔助 > 隱藏元素」。
只有在啟用了「隱藏元素」,並於「標示」偏好設定中啟用適當選項時,標示顏色才會出現在文件視窗中。
註解:如果出現了隱藏元素,但沒有出現標示顏色,請選取「編輯 > 偏好設定」(Windows) 或「Dreamweaver > 偏好設定」(Macintosh),然後選取「標示」類別。確定已選取適當標示顏色旁邊的「顯示」選項。同時確定一下想要的顏色在頁面的背景顏色襯托下能否顯示。