在「CSS 設計工具」面板的「來源」窗格中,按一下 ![]() ,然後再按下列其中一個選項:
,然後再按下列其中一個選項:
- 建立新的 CSS 檔案:建立及附加新的 CSS 檔案到文件
- 附加現有的 CSS 檔案:附加現有的 CSS 檔案到文件
- 在頁面中定義:在文件內定義 CSS
了解如何使用 CSS 設計工具面板建立或附加樣式表、媒體查詢、選取器,以及設定 CSS 屬性。


CSS 設計工具面板 (「視窗 > CSS 設計工具」) 是 CSS 屬性檢視窗,可讓您透過「視覺方式」建立 CSS 樣式、檔案和設定屬性,以及媒體查詢。
CSS 設計工具介面提供下列區段:
您可以使用 CSS 設計工具編輯 CSS 樣式表中的個別規則 (使用 CSS 設計工具中的「目前」索引標籤),如果您想要,也可以使用直接在 CSS 樣式表中進行編輯 (使用 CSS 設計工具中的「全部」索引標籤)。
在「CSS 設計工具」面板的「來源」窗格中,按一下 ![]() ,然後再按下列其中一個選項:
,然後再按下列其中一個選項:


根據您所選擇的選項,隨即出現「建立新的 CSS 檔案」或「附加現有的 CSS 檔案」對話方塊。
按一下「瀏覽」指定 CSS 檔案的名稱,如果要建立新的 CSS,則指定儲存新檔案的位置。
執行下列其中一項作業:
(選擇性) 按一下「條件式使用」,然後指定要與 CSS 檔案產生關聯的媒體查詢。
在「CSS 設計工具」面板中,按一下「來源」窗格中的 CSS 來源。
按一下「@媒體」窗格中的 ![]() ,加入新的媒體查詢。
,加入新的媒體查詢。
隨即顯示「定義媒體查詢」對話方塊,並列出 Dreamweaver 支援的所有媒體查詢條件。
依照您的需求選取「條件」。


確定您針對選取的所有條件指定了有效值,否則就無法順利建立對應的媒體查詢。
只支援多個條件的「And」運算。
如果您透過程式碼加入媒體查詢條件,則只有受支援的條件會填入「定義媒體查詢」對話方塊。不過,此對話方塊中的「程式碼」文字方塊會完整顯示出程式碼 (包括未受支援的條件)。
如果您在設計檢視/即時檢視中按一下媒體查詢,檢視區會切換為符合所選取的媒體查詢。若要檢視完整大小的檢視區,請按一下「@媒體」窗格中的「全域」。
在「CSS 設計工具」面板中,選取「來源」窗格中的 CSS 來源或「@媒體」窗格中的媒體查詢。
在「選取器」窗格中,按一下 ![]() 。CSS 設計工具會根據文件中所選的元素,透過智慧技術辨識相關的選取器並為您提供提示 (最多三條規則)。
。CSS 設計工具會根據文件中所選的元素,透過智慧技術辨識相關的選取器並為您提供提示 (最多三條規則)。
您可以執行下列一或多項作業:
注意:只有在所選選取器的來源包含媒體查詢時,「複製至媒體查詢」選項才能使用。您不可將選取器從某個來源複製到另一個來源的媒體查詢。
您現在可以從一個選取器複製樣式並貼入另一個選取器中。您可以複製所有樣式,也可以僅複製特定樣式類別,如「版面」、「文字」和「邊框」。
以滑鼠右鍵按一下選取器,並選擇可用選項:


按一下所需的選取器,並使用「選取器」窗格將它拖曳到新的位置。
屬性會區分為下列類別,並由「屬性」窗格頂端的不同圖示代表:
編輯 CSS 選取器的屬性之前,使用反向檢查識別與 CSS 選取器相關聯的元素。執行這項作業,您可以評估在反向檢查期間反白標示的所有元素是否都確實需要變更。
選取「顯示集合」核取方塊即可只檢視設定屬性。若要檢視您針對選取器所指定的所有屬性,請取消選取「顯示集合」核取方塊。
如果要設定屬性,例如 width 或 border-collapse,請在「屬性」窗格中按一下顯示在屬性旁的必要選項。
遭到覆寫的屬性會以刪除線格式表示。
您可以使用 CSS 設計工具「屬性」面板中的方塊控制項,快速地設定邊界、間距和位置屬性。如果您偏好使用程式碼,可以在快速編輯方塊中指定邊界和間距的速記程式碼,如本例所示。


按一下這些值,然後輸入必要的值。如果您想要所有四個值都相同而且同時變更,請按一下中央的連結圖示。
您可以隨時停用或刪除特定的值,例如,停用或刪除左邊界的值,但同時保留右側、頂端和底端的值。
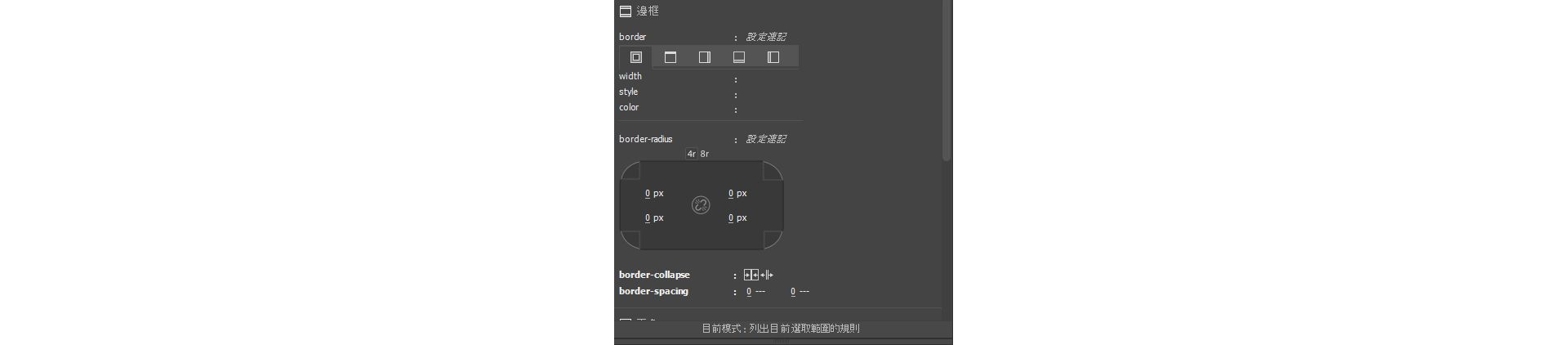
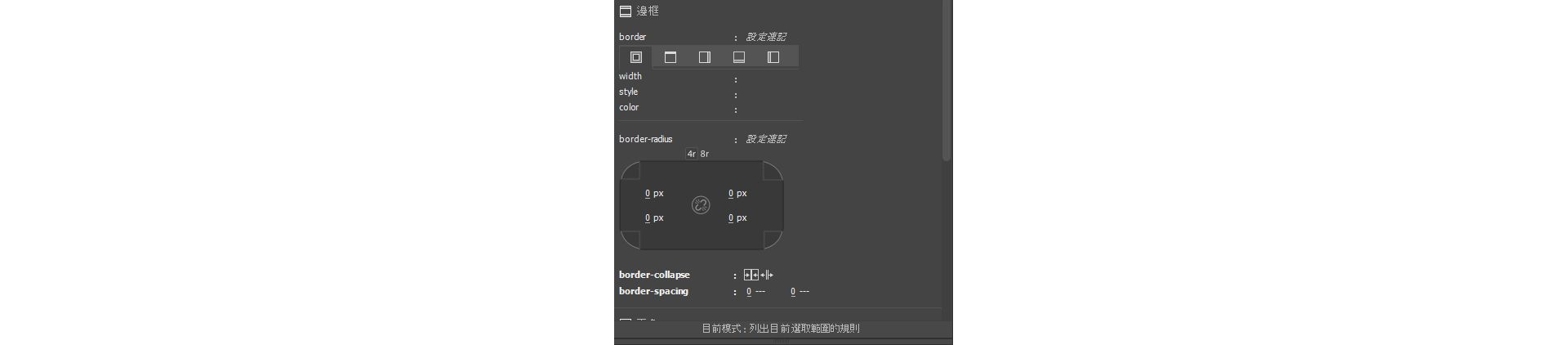
邊框控制項內容會組織成邏輯標籤,以協助您快速檢視或修改內容。


如果您偏好使用程式碼,您可以在快速編輯文字方塊中指定邊框和邊框半徑的速記程式碼。
若要指定邊框控制項屬性,請先在「四邊」索引標籤設定內容。接著,其他索引標籤便會啟用,並且「四邊」索引標籤中設定的內容會反映個別邊框。
當您在個別邊框索引標籤中變更內容時,「四邊」索引標籤中對應屬性的值會變更為「undefined」(預設值)。
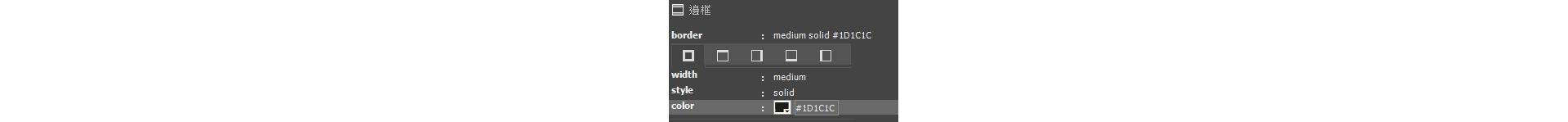
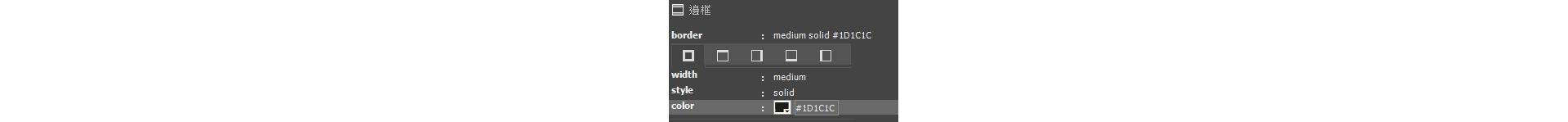
在下面範例中,邊框色彩設定為黑色,然後上方邊框變更為紅色。








插入的程式碼是速記或普通書寫的偏好設定。
檢查期間,索引標籤會以「設定」索引標籤的優先順序為主。最高優先順序為後面接著「上方」、「右方」、「下方」和「左方」的「四邊」。例如,如果只設定邊框的上值,此命令模式會將焦點移至「上方」標籤而忽略「四邊」索引標籤,因為「四邊」索引標籤未設定。
「停用/啟用 CSS 屬性」功能讓您可從 CSS 設計工具面板為部分 CSS 加上註解,而不需要直接在程式碼中進行變更。當您為部分 CSS 加上註解時,就可以看見特定屬性和值對頁面造成的影響。
當您停用 CSS 屬性時,Dreamweaver 會將 CSS 註解標籤和 [disabled] 標籤加入至您已停用的 CSS 屬性。然後您就可以根據偏好,輕鬆地重新啟用或刪除停用的 CSS 屬性。
您可以使用 CSS 設計工具來停用或刪除每個屬性。
下列擷取畫面顯示 height 屬性的停用和刪除圖示。將滑鼠游標放在屬性上即可看到這些圖示。


您也可以使用「邊框控制項」群組層級的刪除和停用控制項,將這些動作套用到所有屬性。
您可以使用鍵盤快速鍵,新增或刪除 CSS 選取器和屬性。您也可以在「屬性」面板中的屬性群組之間瀏覽。
|
快速鍵 |
工作流程 |
|
CTRL+Alt+[Shift =] |
新增選取器 (若控制項位於「選取器」區段之中) |
|
Ctrl+Alt+S |
新增選取器 (若控制項位於應用程式中的任何位置) |
|
CTRL+Alt+[Shift =] |
新增屬性 (若控制項位於「屬性」區段之中) |
|
CTRL+Alt+P |
新增屬性 (若控制項位於應用程式中的任何位置) |
|
選取+Delete |
刪除選取器 (若已選取了選取器) |
|
CTRL+Alt+(PgUp/PgDn) |
位於屬性子面板時,在區段之間跳動 |
通常是單一 CSS 選取器與多個頁面元素相關聯。例如,頁面主要內容中的文字、頁首和頁尾文字全部都能與相同的 CSS 選取器相關聯。當您編輯 CSS 選取器的屬性時,所有與選取器相關聯的元素都會受影響,包括您並不想變更的元素在內。
即時標示有助您識別與 CSS 選取器相關聯的所有元素。若只要變更一個元素或要變更一些元素,您可以為這些元素建立新的 CSS 選取器,然後編輯屬性。
若要識別與 CSS 選取器相關聯的頁面元素,請將滑鼠停留在「即時檢視」的選取器上方 (即時程式碼設為「off」)。Dreamweaver 會以虛線標示相關聯的元素。
若要鎖入元素的標示,請按一下選取器。元素現在會以藍色邊框標示。
若要移除元素四周的藍色標示,請再次按一下選取器。
即時標示是預設為啟用。若要停用即時標示,請按一下「文件工具列」中的「即時檢視」選項,然後按一下「停用即時標示」。
當您編輯外部 CSS 樣式表時,所有連結到這個 CSS 樣式表的文件都會更新,以反映這些編輯。
您可匯出文件中的 CSS 樣式以建立新的 CSS 樣式表,並且附加或連結到外部樣式表以套用樣式。
您可以將任何您所建立的樣式表附加到頁面中,或是複製到網站中。
請執行下列其中一項作業,開啟 CSS 設計工具:
在 CSS 設計工具中,按一下「來源」旁邊的 + 圖示,然後選取「附加現有的 CSS 檔案」。


執行下列其中一項作業:
按一下「預覽」按鈕,以確定樣式表將您想要的樣式套用至目前的頁面。
如果套用的樣式並非如您的預期,請按一下「取消」以移除樣式表。此頁面便會回復成之前的外觀。
按一下「確定」。