按一下「視窗 > 擴充功能 > 瀏覽擴充功能」。
「Adobe Creative Cloud 附加元件」頁面便會顯示。
將 Dreamweaver 和 Campaign 搭配使用,建立及設計個人化的電子郵件行銷活動
Adobe Campaign 通常用於自動化電子郵件行銷。當將 Dreamweaver 與 Campaign 搭配使用時,您可以將 Dreamweaver 的電子郵件設計功能與 Adobe Marketing Cloud 中 Adobe Campaign 的跨通路行銷功能結合在一起。
設計人員可以繼續在 Dreamweaver 中進行設計工作,但是可以將 Adobe Campaign 中的個人化資料拉入 Dreamweaver 的用戶介面,以進行更具關聯性的設計。
由於這個雙向整合,Adobe Campaign 用戶也可以在 Campaign 介面內存取 Dreamweaver 的編輯功能。
總結:
Dreamweaver 中的 Adobe Campaign 擴充功能,可讓您在 Dreamweaver 中將個人化欄位和內容區塊新增至您的內容,藉以個人化電子郵件內容。
只要幾個快速步驟,您就可以開始執行並建立個人化的內容:
按一下「視窗 > 擴充功能 > 瀏覽擴充功能」。
「Adobe Creative Cloud 附加元件」頁面便會顯示。
在「Adobe Creative Cloud 附加元件」頁面上,按一下左邊的 Dreamweaver 以檢視 Dreamweaver 專屬的附加元件,或搜尋「Adobe Campaign 整合」附加元件。
依照螢幕上的指示下載附加元件。
如果您使用上述程序下載及安裝擴充功能遇到問題,請嘗試依照這裡的指示安裝擴充功能︰安裝協力廠商擴充功能。
您可以透過多種方式來使用 Dreamweaver 和 Adobe Campaign。
不論是哪一種情況,您都可以在 Dreamweaver 中使用「Adobe Campaign」面板來編輯範本。此外,Campaign 和 Dreamweaver 彼此間會自動同步您所做的內容變更。
請繼續閱讀,深入了解如何使用 Dreamweaver 中的「Adobe Campaign」面板。
在安裝 Campaign 擴充功能之後,您可以選取「視窗 > Campaign」,即可看到「Adobe Campaign」面板。


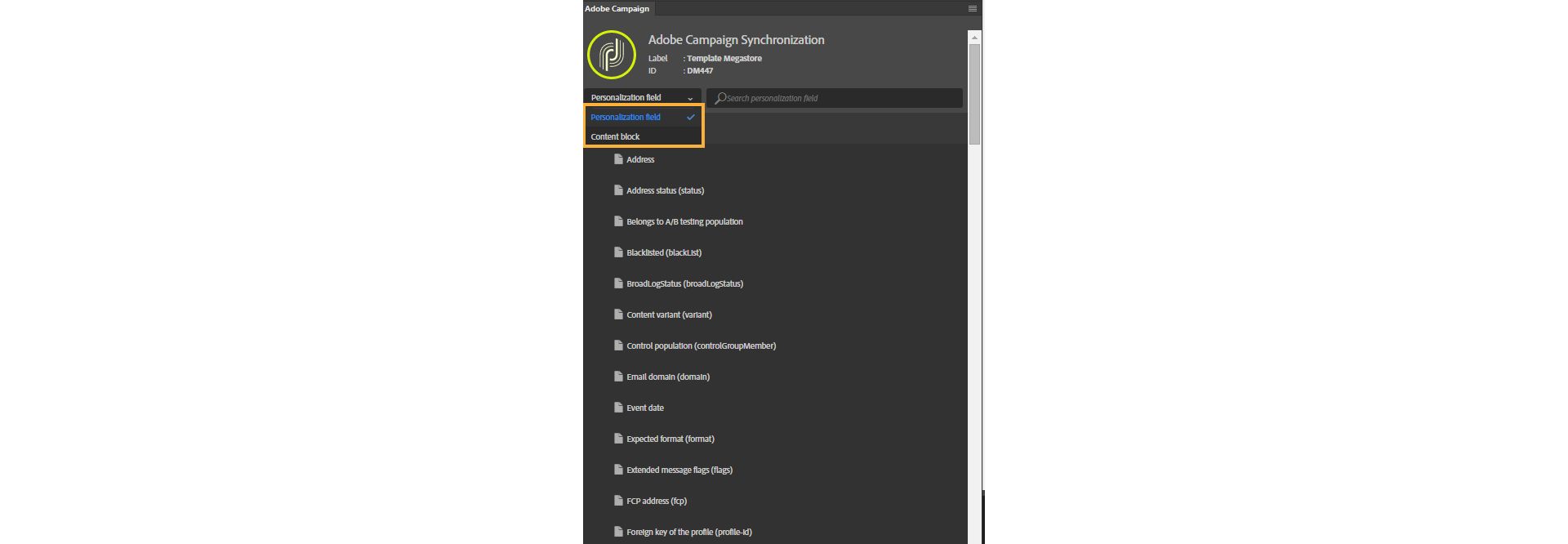
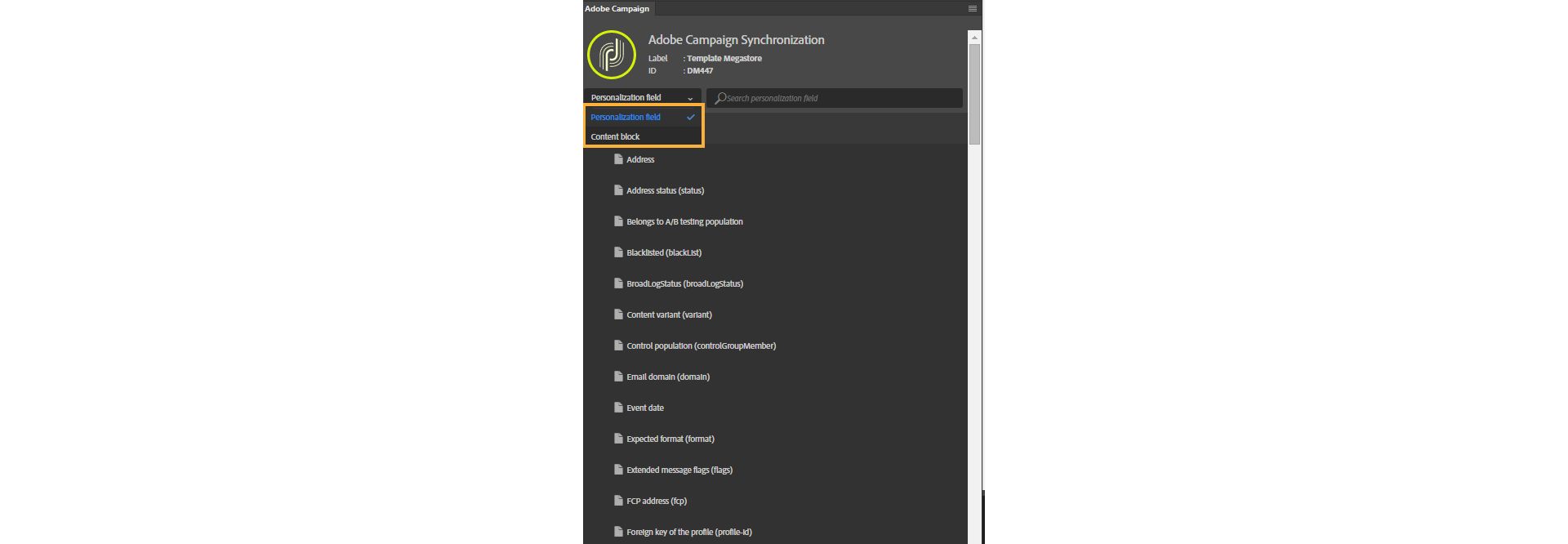
「Adobe Campaign」面板包含下列選項:
當您在 Dreamweaver 中開啟範本之後,「Adobe Campaign」面板便會填入個人化欄位和內容區塊。


Dreamweaver 的「Adobe Campaign」擴充功能面板中的標籤和 ID 會反映出 Adobe Campaign 中該範本的標籤和 ID。
內容區塊中的可用區塊會因上下文 (電子郵件或登陸頁面) 而異。
您可以透過多種方式來使用 Dreamweaver 和 Adobe Campaign。
在 Adobe Campaign 中建立新的電子郵件範本,或是選取並開啟您想要編輯的現有範本。
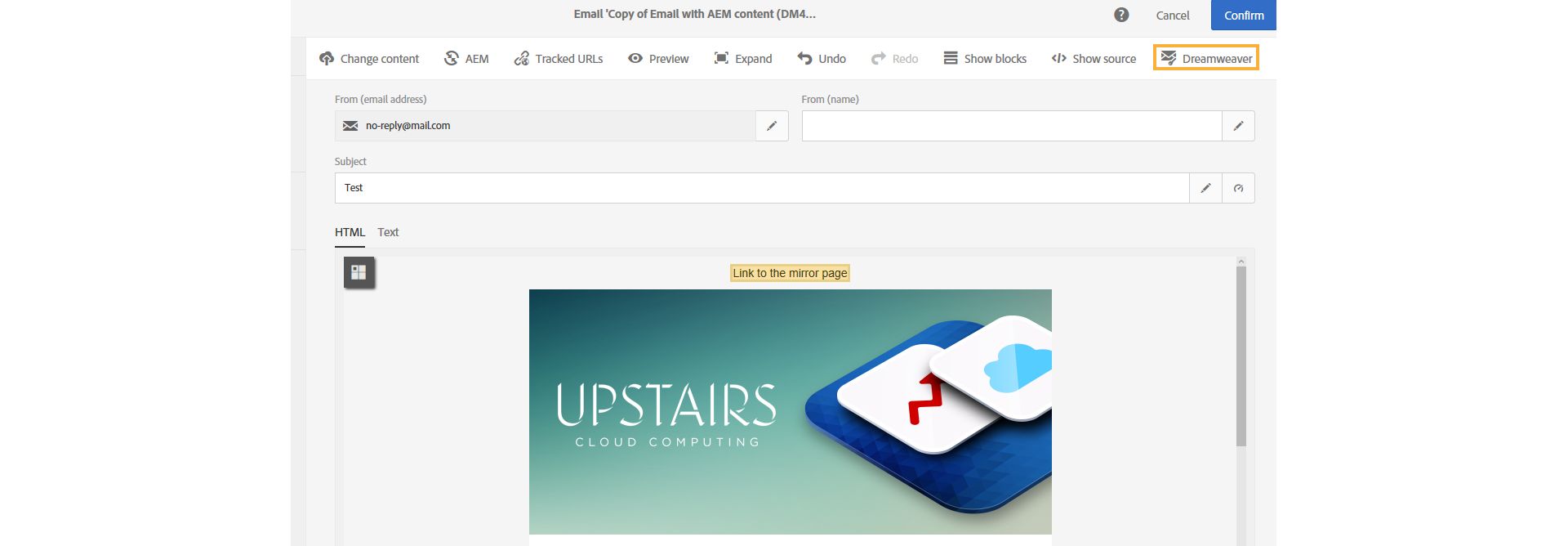
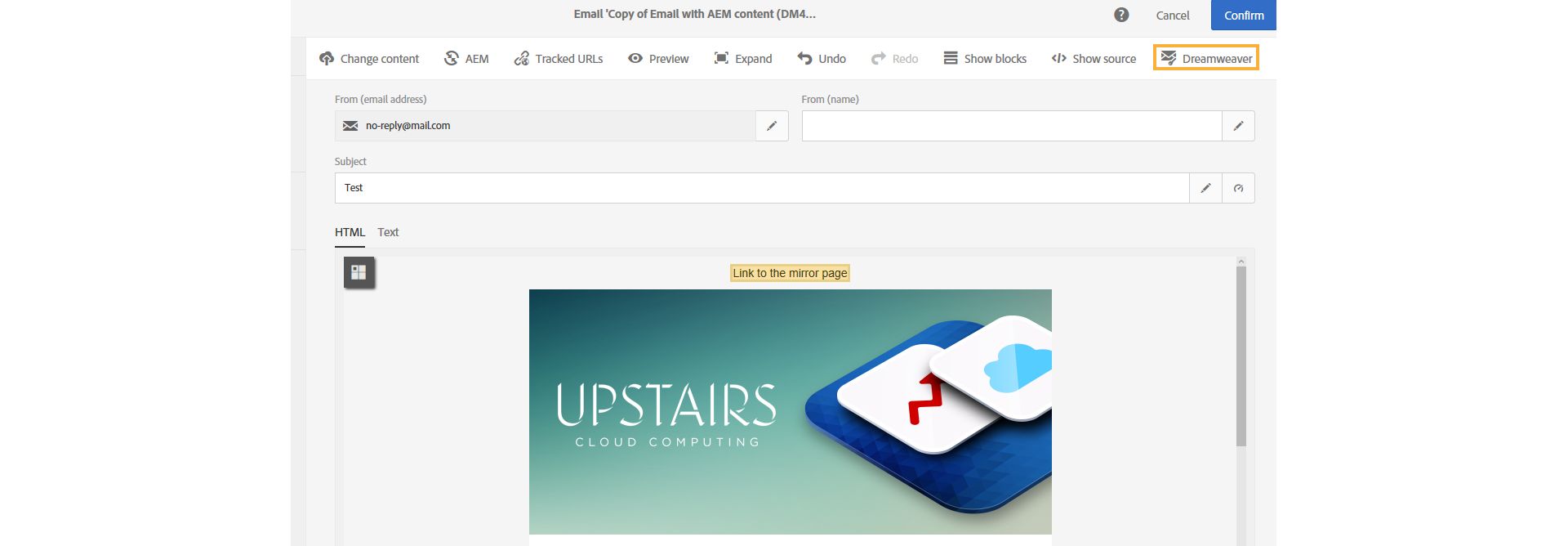
若要在 Dreamweaver 中開啟範本,請按一下「Dreamweaver」,並確認您想要開啟 Dreamweaver。


範本會在 Dreamweaver 中開啟。
在 Dreamweaver 中,選取「視窗 > Campaign」,以開啟「Adobe Campaign」擴充功能面板。
接著按一下「使用 ACS 內容」,在 Dreamweaver 中開啟 Campaign 範本。
新增個人化欄位以及您想要使用的內容區塊。
當您新增個人化欄位或內容區塊時,它們會以黃色方塊的形式出現在「設計」或「即時檢視」中。


新增影像和其他媒體內容,就像您通常在 Dreamweaver 中執行的工作一樣。
當在 Dreamweaver 中完成所有變更之後,請前往 Adobe Campaign,您將會看到您在 Dreamweaver 中所做的所有變更都已反映在該處的行銷活動中。
在 Adobe Campaign 中,您可以繼續進一步的變更,這些變更全都會與 Dreamweaver 中的行銷活動同步。
當您完成變更之後,請在 Adobe Campaign 中按一下「確認」,然後按一下「儲存」。您的所有變更便會儲存,而且與 Dreamweaver 之間的同步連線將會中斷。
接著您可以將完成後的電子郵件行銷活動傳送給 Adobe Campaign 中的收件者。
您可以在 Dreamweaver 中建立電子郵件範本、使用「Campaign」擴充功能面板來新增個人化及內容區塊,然後與 Adobe Campaign 進行同步。
若要開始在 Dreamweaver 中建立電子郵件行銷活動,您可以使用下列其中一個初學者範本。選擇「檔案 > 新增 > 初學者範本 > 電子郵件範本」。或者,您也可以從頭開始建立一個範本。


編輯範本以因應您的需求。
您完成所有變更之後,請關閉並退出 Dreamweaver。
開啟 Adobe Campaign。在 Campaign 中開啟任何現有的電子郵件範本,然後按一下「Dreamweaver」。
在 Dreamweaver 中開啟您所建立的範本。選取「視窗 > Campaign」,以顯示「Adobe Campaign」擴充功能面板。
如果您尚未在 Dreamweaver 中開啟範本,請按一下「選取檔案」,然後瀏覽至已儲存的範本將其開啟。
在「Campaign」面板中,按一下「使用目前的索引標籤」。


Adobe Campaign 個人化欄位與內容區塊會出現在「Adobe Campaign」擴充功能面板中。


新增個人化欄位以及您想要使用的內容區塊。
當您新增個人化欄位或內容區塊時,它們會以黃色方塊的形式出現在「設計」或「即時檢視」中。


當在 Dreamweaver 中完成所有變更之後,請前往 Adobe Campaign,您將會看到您在 Dreamweaver 中所做的所有變更都已反映在該處的行銷活動中。
在 Adobe Campaign 中,您可以繼續進一步的變更,這些變更全都會與 Dreamweaver 中的行銷活動同步。
當您完成變更之後,請在 Adobe Campaign 中按一下「確認」,然後按一下「儲存」。您的所有變更便會儲存,而且與 Dreamweaver 之間的同步連線將會中斷。
接著您可以將完成後的電子郵件行銷活動傳送給 Adobe Campaign 中的收件者。