- Dreamweaver 使用手冊
- 簡介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作區和檢視
- 設定網站
- 管理檔案
- 版面和設計
- CSS
- 頁面內容和資產
- 設定頁面屬性
- 設定 CSS 標題屬性和 CSS 連結屬性
- 處理文字
- 尋找和取代文字、標籤和屬性
- DOM 面板
- 在即時檢視中編輯
- 在 Dreamweaver 中進行文件編碼
- 在文件視窗中選取並檢視元素
- 在屬性檢視窗中設定文字屬性
- 檢查網頁拼字
- 在 Dreamweaver 中使用水平線
- 在 Dreamweaver 中新增和修改字體組合
- 使用資源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中建立和管理最愛資源
- 在 Dreamweaver 中插入及編輯影像
- 新增媒體物件
- 在 Dreamweaver 中加入視訊
- 插入 HTML5 視訊
- 插入 SWF 檔
- 新增音效效果
- 在 Dreamweaver 中插入 HTML5 音效
- 使用圖庫項目
- 在 Dreamweaver 中使用阿拉伯文和希伯來文文字
- 連結和導覽
- jQuery Widget 和效果
- 撰寫網站程式碼
- 關於在 Dreamweaver 中撰寫程式碼
- Dreamweaver 的程式碼撰寫環境
- 設定程式碼撰寫偏好設定
- 自訂程式碼色彩標示
- 撰寫和編輯程式碼
- 程式碼提示和程式碼完成
- 收合和展開程式碼
- 利用片段重複使用程式碼
- Lint 程式碼
- 最佳化程式碼
- 在設計檢視中編輯程式碼
- 使用頁面的檔頭內容
- 在 Dreamweaver 中插入伺服器端包含
- 在 Dreamweaver 中使用標籤資料庫
- 匯入自訂標籤到 Dreamweaver
- 使用 JavaScript 行為 (一般說明)
- 套用內建的 JavaScript 行為
- 關於 XML 與 XSLT
- 在 Dreamweaver 中執行伺服器端 XSL 轉換
- 在 Dreamweaver 中執行用戶端 XSL 轉換
- 在 Dreamweaver 中新增 XSLT 字元實體
- 格式化程式碼
- 跨產品工作流程
- 範本
- 行動裝置和多螢幕
- 動態網站、網頁和網站表單
- 以視覺化方式建立應用程式
- 測試、預覽和發佈網站
- 疑難排解
了解如何在 Dreamweaver 中使用「檔案」面板,在本機與遠端網站之間管理、傳送及同步檔案和資料夾。同時,了解自動復原功能在 Dreamweaver 中如何運作。
Dreamweaver 中的「檔案」面板可用來存取和管理與您的網站相關聯的檔案。您可在「檔案」面板的 FTP 檢視與 Git 檢視之間切換,以使用 FTP 伺服器或 Git 儲存庫來管理檔案。
如果要開啟「檔案」面板,請按一下「視窗 > 檔案」,或按 F8 (Windows) 或 Shift-⌘-F (Mac)。
如果您不設定網站,「檔案」面板只會列出您系統中的所有磁碟機或資料夾。您只能用它來檢視檔案。您無法在遠端系統和您的本機系統之間來回傳送檔案。
若要了解更多有關設定網站的優點,以及如何建立網站的指示,請參閱「關於 Dreamweaver 網站」。
請繼續閱讀,了解如何在這每個檢視中使用「檔案」面板。
使用「檔案」面板中的 FTP 檢視
您可以使用 FTP 檢視來檢視檔案和資料夾、檢查它們是否與 Dreamweaver 網站相關聯,以及執行標準檔案維護作業,例如開啟和移動檔案。「檔案」面板也可幫助您管理檔案並在遠端伺服器間往來傳送檔案。
在 Dreamweaver 中設定網站之後,您可以使用「檔案」面板進行下列作業:
- 存取網站、伺服器和本機磁碟
- 檢視檔案和資料夾
- 管理檔案面板中的檔案和資料夾
- 在本機和遠端伺服器之間同步檔案和資料夾
請繼續閱讀,了解如何使用「檔案」面板中的 FTP 檢視。
檔案面板的選項
簡單來說,「檔案」面板所顯示的清單只包含您電腦的本機檔案。當您使用「檔案」面板執行更多工作時 - 設定網站,設定與遠端伺服器的連線、啟動存回和取出功能,「檔案」面板就會出現更多選項。
以下是「檔案」面板的外觀︰
- 未在 Dreamweaver 中定義網站時
- 已定義網站但未定義伺服器時
- 當定義網站時,也會定義伺服器連線,並啟動檔案存回和取出功能
如需有關定義網站和伺服器的詳細資訊,請參閱「關於 Dreamweaver 網站」。
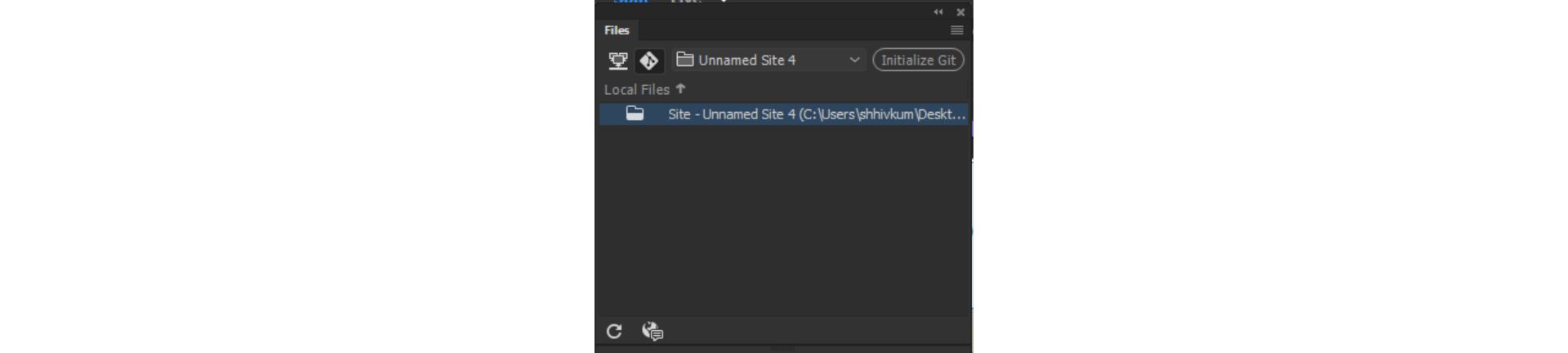
未在 Dreamweaver 中定義網站時


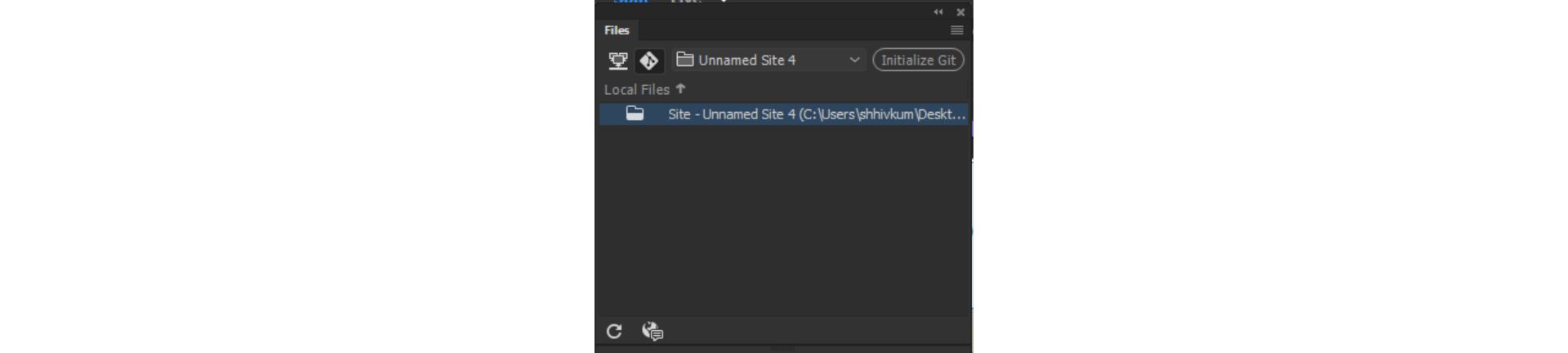
已定義網站但未定義伺服器時
當您定義 Dreamweaver 網站時,會顯示您網站內的檔案。「檔案」面板也包含一個按鈕 - 定義伺服器,提示您開始定義與遠端和測試伺服器的連線。


當已定義網站和伺服器並啟動檔案存回和取出功能時
在您定義網站和伺服器之後,「檔案」面板上的所有選項都可供您使用。如果您啟動存回和取出功能,這些選項也可以使用。
請繼續閱讀,以深入了解您可以使用「檔案」面板執行的工作。
如需有關啟動存回和取出功能的詳細資訊,請參閱「存回和取出檔案」。

A. 網站彈出式選單 B. 檔案檢視 C. 連線到遠端伺服器 D. 從遠端伺服器取得檔案 E. 上傳檔案到遠端伺服器 F. 取出檔案 G. 存回檔案 H. 與遠端伺服器同步 I. 展開/收合 J. 重新整理 K. 檔案活動

您可以依需要移動「檔案」面板,然後設定面板的偏好設定。
「網站檔案」檢視、「測試伺服器」檢視和「同步」按鈕,只出現在展開的「檔案」面板中。
網站彈出式選單
可讓您選取 Dreamweaver 網站並顯示該網站的檔案。您也可以使用「網站」選單存取本機磁碟上所有的檔案,很像 Windows 檔案總管 (Windows) 或 Finder (Mac)。
檔案檢視
可讓您檢視出現在您的本機網站根目錄、遠端伺服器或測試伺服器中的檔案。請從彈出式選單中選取選項,以便在相對應的檢視中查看檔案。
連線到遠端伺服器
(FTP、RDS 與 WebDAV 通訊協定) 可連線到遠端網站或離線。根據預設,如果閒置超過 30 分鐘 (僅限 FTP),Dreamweaver 就會從遠端網站離線。若要變更時間限制,請選取「編輯 > 偏好設定」(Windows) 或「Dreamweaver > 偏好設定」(Macintosh),然後從左邊的分類清單中選取「網站」。
從遠端伺服器取得檔案
會將選取的檔案從遠端網站複製到本機網站 (如果有檔案的現有本機複本的話,會將其覆寫)。如果開啟了「啟動檔案存回和取出」,本機複本將是唯讀狀態;遠端網站上的檔案會繼續讓其他小組成員取出。如果「啟動檔案存回和取出」已停用,檔案複本就會有讀取及寫入權限。
上傳檔案到遠端伺服器
將選取的檔案從本機網站複製到遠端網站。
取出檔案
會將檔案複本從遠端伺服器傳送到本機網站 (如果有的話,會覆寫檔案的現有本機複本),並且在伺服器上將檔案標記為已取出。如果目前網站已停用「啟動檔案存回和取出」,這個選項就無法使用。
存回檔案
會將本機檔案的複本傳送到遠端伺服器,並且將檔案標示為可供他人編輯。這個本機檔案就會變成唯讀。如果目前網站已停用「啟動檔案存回和取出」,這個選項就無法使用。
與遠端伺服器同步
可以將本機和遠端資料夾的檔案同步。
展開/收合
展開或收合「檔案」面板以顯示一或兩個窗格。在展開檢視中,還有另外一個選項可以使用 -「檢視網站的 FTP 記錄」。「檔案」面板收合時,會將本機網站、遠端網站或測試伺服器的內容顯示為檔案清單。「檔案」面板展開時,便會顯示本機網站以及遠端網站或者是測試伺服器。
重新整理
重新整理本機和遠端目錄清單。如果您在「網站定義」對話方塊中取消選取了「自動重新整理本機檔案清單」或「自動重新整理遠端檔案清單」,請使用這個按鈕以手動重新整理目錄清單。
檔案活動
顯示背景檔案活動。
如果您按一下「展開/收合」圖示以展開「檔案」面板,就可以使用「檢視網站的 FTP 記錄」。
檢視網站的 FTP 記錄
在「檔案」面板的各個窗格中顯示遠端和本機網站的檔案結構 (偏好設定將會決定哪個網站要出現在左窗格,哪個網站要出現在右窗格)。「網站檔案」檢視是「檔案」面板的預設檢視。
Dreamweaver 所複製的檔案就是您在「檔案」面板的作用中窗格所選取的檔案。如果「遠端」窗格是作用中,選取的遠端或測試伺服器檔案便會複製到本機網站;如果「本機」窗格是作用中,Dreamweaver 便會將所選取本機檔案的遠端或測試伺服器版本複製到本機網站。
Dreamweaver 所複製的檔案就是您在「檔案」面板的作用中窗格所選取的檔案。如果「本機」窗格是作用中,選取的本機檔案便會複製到遠端網站或測試伺服器;如果「遠端」窗格是作用中,Dreamweaver 就會將所選取遠端伺服器檔案的本機版本複製到遠端網站。
如果要上傳遠端網站上還沒有的檔案,而且已經開啟了「啟動檔案存回和取出」,就會以「已取出」狀態將檔案新增到遠端網站上。如果您希望新增沒有「已取出」狀態的檔案,請按一下「存回檔案」。
檢視檔案和資料夾
您可以在「檔案」面板中檢視檔案和資料夾,不論它們是否與 Dreamweaver 網站相關聯。在「檔案」面板中檢視網站、檔案或資料夾時,您可以變更檢視區域的大小,而且您可以展開或收合 Dreamweaver 網站的「檔案」面板。
對於 Dreamweaver 網站,藉由變更收合的面板中預設出現的檢視 (不論是本機或遠端網站),也可以自訂「檔案」面板。或者,您可以使用「永遠顯示」選項,在展開的「檔案」面板中切換內容檢視。
在檔案面板中搜尋檔案 (僅限 Mac OS、Creative Cloud 用戶)
使用「即時搜尋」,可以根據檔案名稱或檔案中出現的文字來尋找檔案。「檔案」面板中選取的網站可用於搜尋。如果面板中未選取任何網站,搜尋選項就不會出現。如需詳細資訊,請參閱「根據檔案名稱或內容搜尋檔案」。
在展開的檔案面板中變更檢視區域大小
在展開的「檔案」面板 (「視窗 > 檔案」) 中,拖曳檢視分隔軸以增加或減少右邊或左邊窗格的顯示區域。
變更檔案面板中的網站檢視 (僅適用 Dreamweaver 網站)
您可以使用「檔案」面板來檢視出現在您的本機網站根目錄、遠端伺服器或測試伺服器中的檔案。
在收合的「檔案」面板 (「視窗 > 檔案」) 中,從「網站檢視」彈出式選單中選取「本機檢視」、「遠端伺服器」或「測試伺服器」。
根據預設,「本機檢視」會出現在「網站檢視」選單中。


檢視 Dreamweaver 網站外部的檔案
請使用「網站」彈出式選單瀏覽電腦,就如同使用 Windows 檔案總管 (Windows) 或 Finder (Macintosh) 一樣。
使用 FTP 檢視中的檔案
您可開啟或重新命名檔案;新增、移動或刪除檔案;或在變更後重新整理「檔案」面板。
對 Dreamweaver 網站而言,您也可以判斷哪些檔案 (在本機或遠端網站上) 在上次傳送之後已經更新過了。
開啟檔案
-
在「檔案」面板 (「視窗 > 檔案」) 中,從彈出式選單 (出現目前網站、伺服器或磁碟的地方) 選取網站、伺服器或磁碟。
-
瀏覽至您要開啟的檔案。
-
請執行下列其中一項作業:
按兩下檔案的圖示。
按一下右鍵 (Windows) 或 Control+按一下 (Macintosh) 檔案的圖示,然後選取「開啟」。
Dreamweaver 就會在「文件」視窗中開啟檔案。
建立檔案或資料夾
-
在「檔案」面板 (「視窗 > 檔案」) 中,選取檔案或資料夾。
Dreamweaver 會在目前選取的資料夾內,或在與目前所選檔案相同的資料夾內,建立新檔案或資料夾。
-
按一下右鍵 (Windows) 或 Control+按一下 (Macintosh),然後選取「新增檔案」或「新增資料夾」。
-
輸入新檔案或資料夾的名稱。
-
按 Enter 鍵 (Windows) 或 Return 鍵 (Macintosh)。
刪除檔案或資料夾
-
在「檔案」面板 (「視窗 > 檔案」) 中,選取要刪除的檔案或資料夾。
-
按一下右鍵 (Windows) 或 Control+按一下 (Macintosh),然後選取「編輯 > 刪除」。
重新命名檔案或檔案夾
-
在「檔案」面板 (「視窗 > 檔案」) 中,選取要重新命名的檔案或資料夾。
-
請執行下列其中一項作業,啟動檔案或資料夾的名稱:
在檔案名稱中按一下,暫停片刻,然後再按一下。
按一下右鍵 (Windows) 或 Control+按一下 (Macintosh) 檔案的圖示,然後選取「編輯 > 重新命名」。
-
在現有的名稱上鍵入新名稱。
-
按 Enter 鍵 (Windows) 或 Return 鍵 (Macintosh)。
移動檔案或檔案夾
-
在「檔案」面板 (「視窗 > 檔案」) 中,選取要移動的檔案或資料夾。
-
請執行下列其中一項作業:
複製檔案或資料夾,再將其貼上到新的位置。
將檔案或資料夾拖曳到新位置。
-
重新整理「檔案」面板,查看新位置上的檔案或資料夾。
重新整理檔案面板
如果要重新整理「檔案」面板中的檢視,請執行下列其中一項作業:
- 按一下右鍵 (Windows) 或 Control+按一下 (Macintosh) 檔案或資料夾,然後選取「重新整理」。
- (僅適用於 Dreamweaver 網站) 按一下「檔案」面板工具列的「重新整理」按鈕 (這個選項會同時重新整理兩邊的窗格)。
當您在其他應用程式中進行變更,然後返回 Dreamweaver 時,Dreamweaver 便會重新整理「檔案」面板。
在 Dreamweaver 網站中尋找檔案
Dreamweaver 讓您可以更加容易地在網站中尋找選取的、開啟的、取出的或最近修改過的檔案。您也可以尋找本機或遠端網站中較新的檔案。
在網站中尋找開啟的檔案
-
在「文件」視窗中開啟檔案。
-
選取「網站 > 指出在網站中位置」。
Dreamweaver 就會在「檔案」面板中選取該檔案。
註解:如果「文件」視窗中開啟的檔案不屬於「檔案」面板中目前的網站,Dreamweaver 會嘗試判斷檔案屬於哪一個 Dreamweaver 網站,如果目前的檔案只屬於某一個本機網站,Dreamweaver 便會在「檔案」面板中開啟該網站,然後反白標示這個檔案。
找到並選取 Dreamweaver 網站中取出的檔案
Dreamweaver 就會在「檔案」面板中選取檔案。
在本機或遠端網站中尋找選取的檔案
-
在「檔案」面板 (「視窗 > 檔案」) 的「本機」或「遠端」檢視中選取檔案。
-
按一下滑鼠右鍵 (Windows) 或 Control+按一下 (Macintosh),然後選取「在本地網站中找出檔案」或「在遠端伺服器中找出檔案」(視在何處選取檔案而定)。
Dreamweaver 就會在「檔案」面板中選取該檔案。
尋找並且選取在本機網站中比在遠端網站中還新的檔案
Dreamweaver 就會在「檔案」面板中選取檔案。
尋找並且選取在遠端網站中比在本機網站中還新的檔案
Dreamweaver 就會在「檔案」面板中選取檔案。
在網站中尋找最近修改的檔案
-
在收合的「檔案」面板 (「視窗 > 檔案」) 中,按一下「檔案」面板右上角的「選項」選單,然後選取「編輯 > 選取最近修改的檔案」。
-
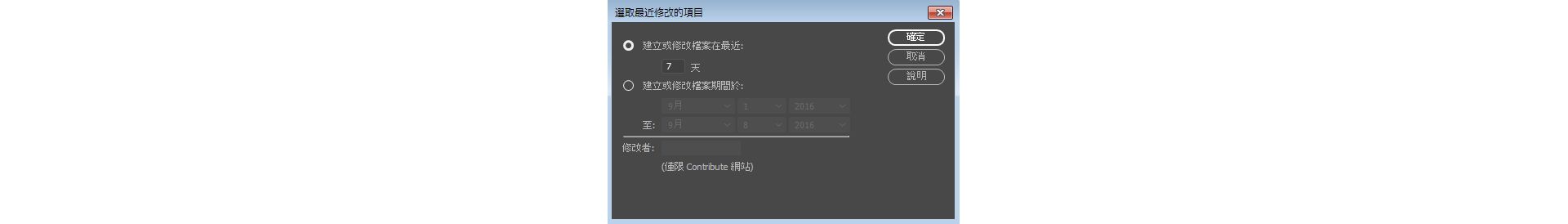
請執行下列其中一項作業,以指定報表的搜尋日期:
若要報告在過去幾天內修改過的所有檔案,請選取「幾天內建立或修改的檔案」,然後在方塊中輸入數字。
如果要報告在特定時間內修改過的所有檔案,請按一下「這段期間建立或修改的檔案」選項按鈕,然後指定日期範圍。
尋找最近修改的檔案 尋找最近修改的檔案 -
(選擇性) 在「修改者」方塊中輸入用戶名稱,以限制要搜尋的檔案是由特定用戶於指定日期內所修改的。註解:
這個選項僅適用於 Contribute 網站的報表。
-
依需要選取下列選項按鈕,以指定您要在報表中檢視列出檔案的位置:
本機電腦
如果網站包含靜態網頁。
測試伺服器
如果網站包含動態網頁。
其他位置
如果您要在文字方塊中輸入路徑。
註解:這個選項假設您已經在「網站定義」對話方塊中定義了「測試伺服器」。如果您尚未定義「測試伺服器」或尚未輸入該伺服器的 URL 前置詞,或者您是執行一個以上網站的報表,便無法使用這個選項。
-
按一下「確定」儲存設定。
Dreamweaver 便會在「檔案」面板中反白標示已在所選時間內修改過的檔案。
找出並刪除未使用的檔案
您可以找出那些不再為網站中其他檔案所使用的檔案,並將其刪除。
-
選取「網站 > 網站選項 > 檢查整個網站的連結」。
Dreamweaver 會檢查整個網站中的連結,並在「結果」面版中顯示無效的連結。
-
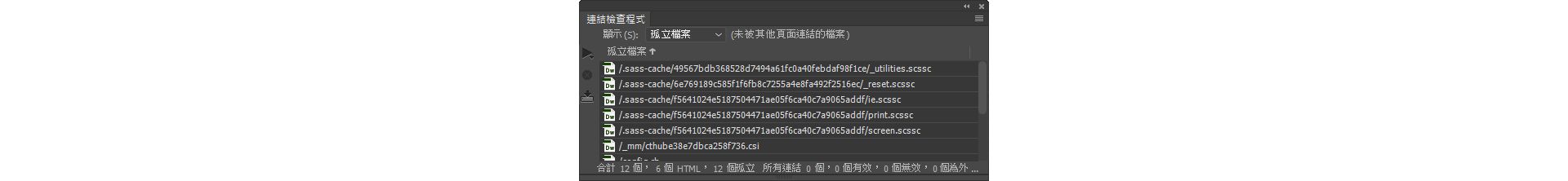
從「連結檢查程式」面板上的選單,選取「孤立檔案」。
檢視孤立檔案 - 未被其他頁面連結的檔案 檢視孤立檔案 - 未被其他頁面連結的檔案 Dreamweaver 會顯示所有沒有其他頁面連結的檔案, 也就是說,網站中沒有任何檔案,是連結到這些孤立檔案的。
-
選取想要刪除的檔案,然後按 Delete 鍵。註解:
雖然孤立檔案是沒有被網站中任何檔案連結的檔案,但這些列出的檔案中,有些可能會連結至其他檔案, 因此在刪除檔案時,請小心謹慎。
存取網站、伺服器和本機磁碟
您可以存取、修改和儲存 Dreamweaver 網站中的檔案和資料夾,以及不屬於 Dreamweaver 網站的檔案和資料夾。除了 Dreamweaver 網站,您還可以存取伺服器、本機磁碟或桌面。
您必須先將 Dreamweaver 設定為配合該遠端伺服器運作,才能對其進行存取。
管理檔案的最好方式是建立 Dreamweaver 網站。如需有關建立網站的優點以及如何建立網站的詳細資訊,請參閱「關於 Dreamweaver 網站」。
開啟現有的 Dreamweaver 網站


開啟遠端 FTP 或 RDS 伺服器上的資料夾
-
在「檔案」面板 (「視窗 > 檔案」) 中,從選單 (其中會顯示目前網站、伺服器或磁碟) 選取伺服器名稱。註解:
您設定 Dreamweaver 所要配合運作的伺服器,其伺服器名稱會出現。
-
以一般的操作方式瀏覽並編輯檔案。
存取本機磁碟或桌面
-
在「檔案」面板 (「視窗 > 檔案」) 中,從選單 (其中會顯示目前網站、伺服器或磁碟) 選取「桌面」、「本機磁碟」或「光碟機」。
-
瀏覽至檔案,然後執行下列任何作業:
- 在 Dreamweaver 或其他應用程式中開啟檔案
- 重新命名檔案
- 複製檔案
- 刪除檔案
- 拖曳檔案
- 如果您將檔案由某個 Dreamweaver 網站拖曳到另一個網站或不屬於 Dreamweaver 網站的資料夾,Dreamweaver 會將檔案「複製」到您放下的位置。
- 如果您是在同一個 Dreamweaver 網站內拖曳檔案,Dreamweaver 會將檔案「移動」到您放下的位置。
- 如果您是將不屬於 Dreamweaver 網站的檔案拖曳到不屬於 Dreamweaver 網站的資料夾,Dreamweaver 會將檔案移動到您放下的位置。
註解:若要移動 Dreamweaver 預設要複製的檔案,請在拖曳時按住 Shift 鍵 (Windows) 或 Command 鍵 (Macintosh)。若要複製 Dreamweaver 預設要移動的檔案,請在拖曳時按住 Control 鍵 (Windows) 或 Option 鍵 (Macintosh)。
自訂顯示於檔案面板中的檔案和資料夾詳細資料
當您在「檔案」面板中檢視 Dreamweaver 網站時,根據預設,只會顯示檔案和資料夾結構。不過,您可以自訂「檔案」面板的外觀,以顯示下列詳細資料︰
- 備註
- 大小
- 類型
- 上次修改檔案的日期
- 取出詳細資料


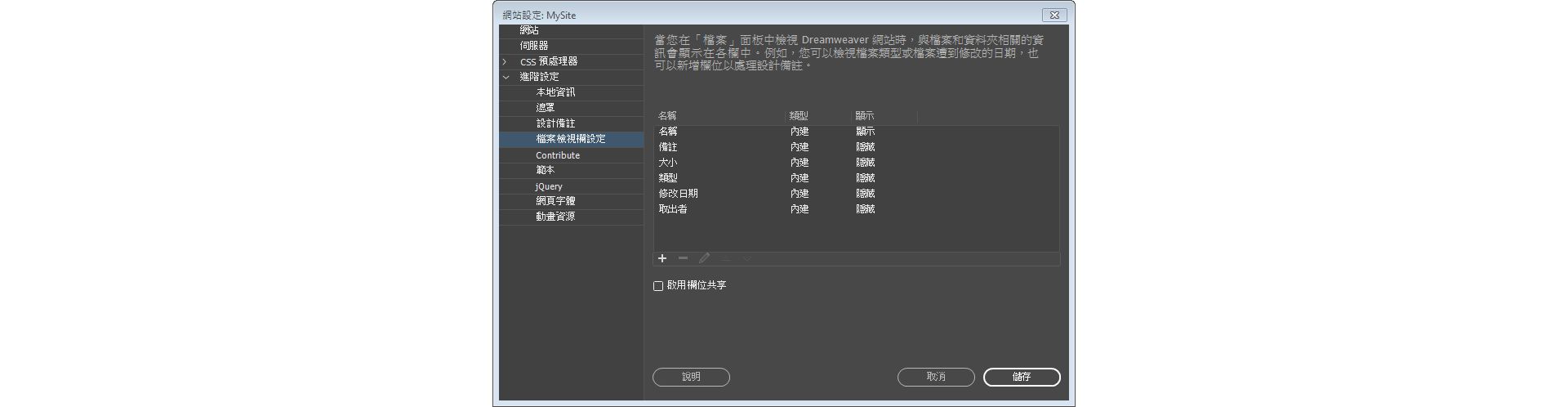
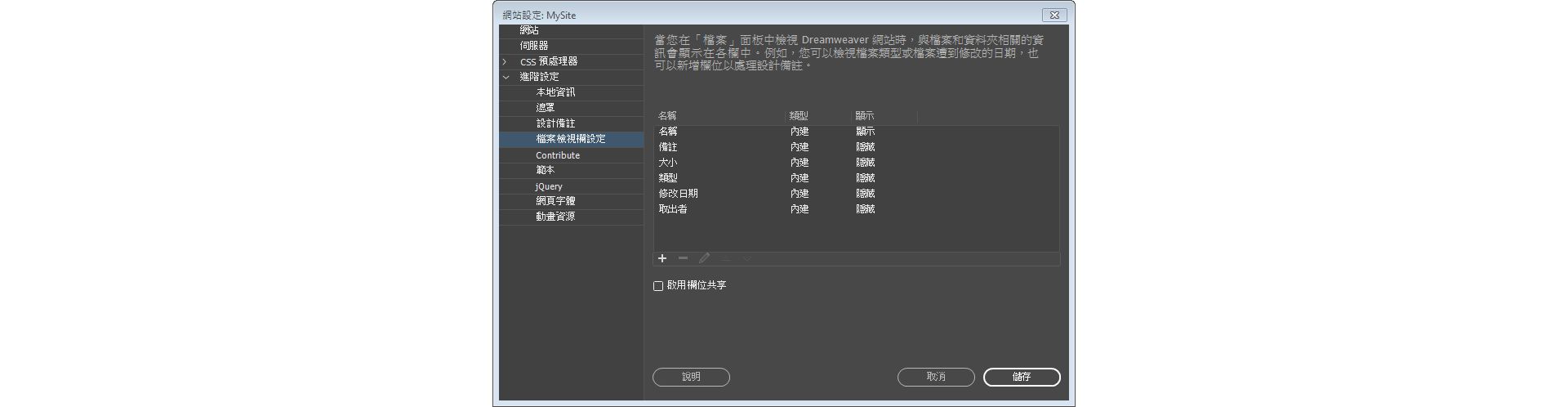
您可以使用「管理網站 > 進階設定 > 檔案檢視欄」對話方塊,對欄進行其他自訂︰


變更欄的順序
在「管理網站 > 進階設定 > 檔案檢視欄」面板中,選取欄名,然後按一下向上或向下箭頭按鈕,以變更所選欄的位置。
您可以變更任何欄的順序,只有「名稱」欄例外,它永遠是第一欄。
新增、刪除或變更欄詳細資料
-
選取「網站 > 管理網站」。
-
選取網站然後按一下「編輯」。
-
展開「進階設定」,並選取「檔案檢視欄設定」類別。
-
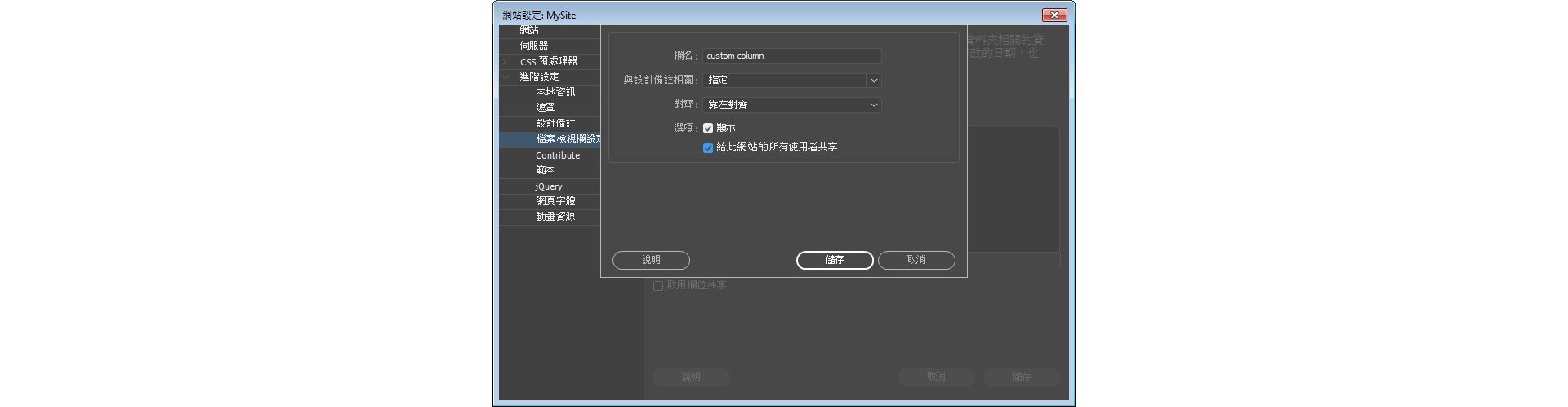
選取欄,然後按一下加號 (+) 按鈕以新增欄。
-
在「欄名稱」方塊中,輸入欄的名稱。
新增自訂欄 新增自訂欄 -
從「與設計備註相關」選單中選取值,或鍵入您自己的值。註解:
您必須將新的欄與「設計備註」相關聯,這樣才能將資料顯示在「檔案」面板中。
-
選取對齊方式,決定如何對齊欄內的文字。
-
選取或取消選取「顯示」,以顯示或隱藏這個欄。
-
選取「給此網站的所有用戶共享」,與連結到遠端網站的所有用戶共用這個欄。
如果要刪除欄,請選取該欄並按一下減號 (-) 按鈕。
刪除此欄時會不經確認立即刪除,所以在按下減號 (-) 按鈕之前,請務必確定您真的要刪除此欄。
在檔案面板中排序欄
在「檔案」面板中,針對要排序的欄,按一下該欄的標題。
再按一下標題會反轉 Dreamweaver 排序該欄的順序 (遞增或遞減)。
自動復原檔案
如果 Dreamweaver 因系統錯誤、電源中斷或其他問題而意外關閉,而您正在處理的檔案有尚未儲存的變更,您可以復原這些變更。
自動復原功能會在 Dreamweaver 中自動備份任何未儲存的檔案。如果發生當機,在 Dreamweaver 的後續啟動期間,將會顯示下列對話方塊。
您必須至少儲存檔案一次,Dreamweaver 才能復原該檔案。


當您開啟當機過的 Dreamweaver 時,您可以復原或捨棄最近的檔案變更。
- 復原 - 選取此選項可開啟自動儲存的檔案版本
- 捨棄 - 選取此選項可開啟上次儲存的檔案版本
在 Dreamweaver 中,大約每隔 5 秒鐘就會自動儲存一次 (視作業系統而定)。
使用「檔案」面板中的 Git 檢視
「檔案」面板中的 Git 檢視可讓您與 Git 儲存庫連接,並使用 Git 管理檔案。「檔案」面板可當做介面供您執行各種不同作業,例如提交、暫存、取消暫存、新增至 gitignore 等作業。
您可以使用 Git 檢視執行下列動作:
- 檢視 Git 儲存庫中與網站相關聯的檔案
- 在本機儲存庫和 Git 之間同步檔案和資料夾
- 檢視未追蹤、暫存和已提交的檔案
- 存取 Git 終端機
如果您尚未初始化 Git 儲存庫,也可以從此面板進行初始化。在 Dreamweaver 中建立網站時,您可以將 Git 儲存庫與您的網站建立關聯。如果在建立網站時未進行此作業,您可以使用「檔案」面板來初始化 Git 儲存庫。
若要初始化儲存庫,請按一下「檔案」面板中的「初始化 Git」。與您的網站相關聯的檔案會連同其狀態立即顯示在 Git 檢視中。


檢視檔案的狀態
您可以從「檔案」面板檢視與 Git 儲存庫相關聯之檔案的狀態。當您初始化 Git 儲存庫時,檔案會以綠色顯示。這表示檔案為未追蹤狀態,尚未存在於 Git。
當您提交檔案時,該檔案在「檔案」面板中會顯示為白色。這表示檔案已提交到您所選擇的 Git 儲存庫。
現在當您於提交後編輯和儲存檔案時,該檔案在「檔案」面板中會變成黃色。這表示本機儲存庫中的檔案與 Git 儲存庫中的檔案並未同步。
若要了解 Git 中的版本控制工作流程,請參閱「使用 Git 進行版本控制」。
建立和管理分支
您可以使用「檔案」面板在本機上建立和管理分支。若要建立分支,請選取面板頂端的下拉式清單。按一下「管理分支」,再按一下「管理分支」對話方塊中的加號 (+)。
您可以選擇來源分支,並建立新的分支。您也可以移除分支,並將一個分支與另一個合併。
若要深入了解如何使用「檔案」面板管理本機分支,請參閱「建立和管理分支」。
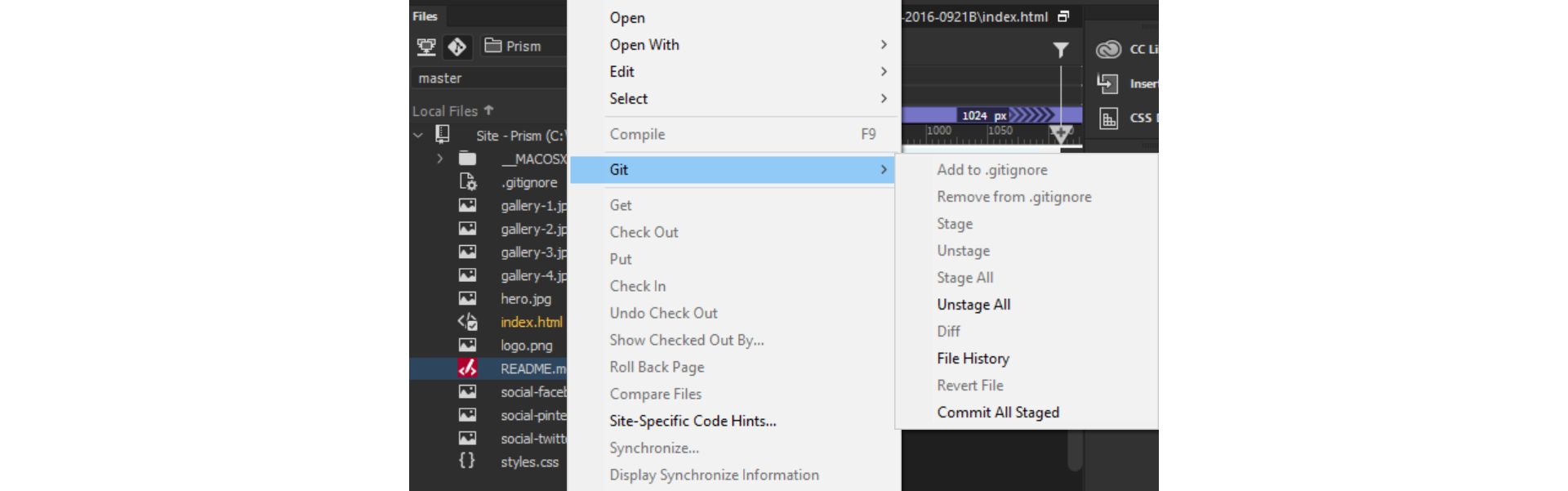
執行基本 Git 動作
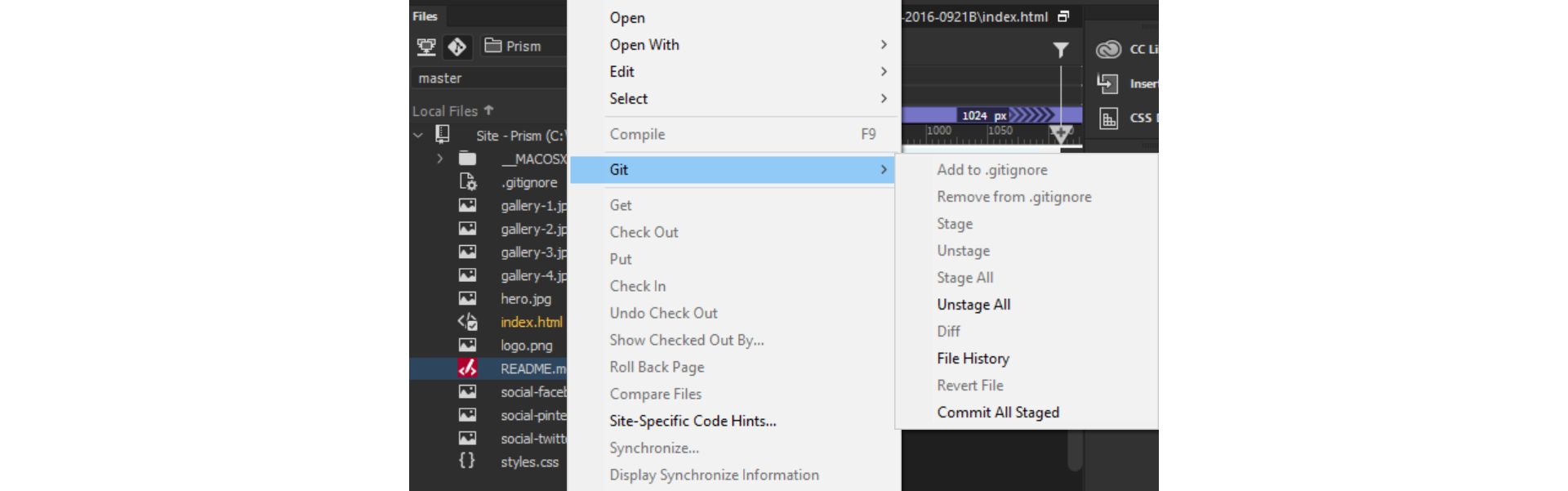
除了初始化和管理分支之外,您還可以從「檔案」面板執行各種 Git 動作。在「檔案」面板中,選取檔案並按一下滑鼠右鍵,然後執行下列其中一項作業:
- 按一下「新增至 .gitignore」,將選取的檔案新增至 gitignore 資料夾。Git 不會改動這些檔案,也無法對這些檔案執行任何動作。
- 在 .gitignore 中按一下「移除」,以從 gitignore 資料夾移除檔案。
- 按一下「暫存」以暫存選取的檔案。暫存是在 Git 中提交檔案前的一個步驟。
- 按一下「取消暫存」,移除檔案的暫存狀態。
- 按一下「全部暫存」,將所有檔案暫存在儲存庫中。
- 按一下「全部取消暫存」,移除儲存庫所有檔案的暫存狀態。
- 按一下「差異比對」,檢視檔案在先前提交與目前版本之間的變更。
- 按一下「檔案記錄」,檢視所選檔案的變更與提交記錄。
- 按一下「回復檔案」,捨棄對檔案進行的所有變更,並還原先前提交的版本。
- 按一下「提交所有暫存檔案」,提交您在此儲存庫暫存的檔案。


若要更深入了解這每個動作,以及 Dreamweaver 中的 Git,請參閱「在 Dreamweaver 中使用 Git」。