在「文件」視窗中將插入點置於您想要影像出現的地方,然後執行下列其中一項作業:
- Dreamweaver 使用手冊
- 簡介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作區和檢視
- 設定網站
- 管理檔案
- 版面和設計
- CSS
- 頁面內容和資產
- 設定頁面屬性
- 設定 CSS 標題屬性和 CSS 連結屬性
- 處理文字
- 尋找和取代文字、標籤和屬性
- DOM 面板
- 在即時檢視中編輯
- 在 Dreamweaver 中進行文件編碼
- 在文件視窗中選取並檢視元素
- 在屬性檢視窗中設定文字屬性
- 檢查網頁拼字
- 在 Dreamweaver 中使用水平線
- 在 Dreamweaver 中新增和修改字體組合
- 使用資源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中建立和管理最愛資源
- 在 Dreamweaver 中插入及編輯影像
- 新增媒體物件
- 在 Dreamweaver 中加入視訊
- 插入 HTML5 視訊
- 插入 SWF 檔
- 新增音效效果
- 在 Dreamweaver 中插入 HTML5 音效
- 使用圖庫項目
- 在 Dreamweaver 中使用阿拉伯文和希伯來文文字
- 連結和導覽
- jQuery Widget 和效果
- 撰寫網站程式碼
- 關於在 Dreamweaver 中撰寫程式碼
- Dreamweaver 的程式碼撰寫環境
- 設定程式碼撰寫偏好設定
- 自訂程式碼色彩標示
- 撰寫和編輯程式碼
- 程式碼提示和程式碼完成
- 收合和展開程式碼
- 利用片段重複使用程式碼
- Lint 程式碼
- 最佳化程式碼
- 在設計檢視中編輯程式碼
- 使用頁面的檔頭內容
- 在 Dreamweaver 中插入伺服器端包含
- 在 Dreamweaver 中使用標籤資料庫
- 匯入自訂標籤到 Dreamweaver
- 使用 JavaScript 行為 (一般說明)
- 套用內建的 JavaScript 行為
- 關於 XML 與 XSLT
- 在 Dreamweaver 中執行伺服器端 XSL 轉換
- 在 Dreamweaver 中執行用戶端 XSL 轉換
- 在 Dreamweaver 中新增 XSLT 字元實體
- 格式化程式碼
- 跨產品工作流程
- 範本
- 行動裝置和多螢幕
- 動態網站、網頁和網站表單
- 以視覺化方式建立應用程式
- 測試、預覽和發佈網站
- 疑難排解
了解如何在 Dreamweaver 中插入、編輯、取代影像,並調整其大小。
影像是網站上不可或缺的一部分,可為網頁瀏覽者提供額外的內容資訊。儘管圖形檔格式的種類繁多,但一般用於網頁的檔案格式為 GIF、JPEG 和 PNG。GIF 和 JPEG 檔案格式可與網頁相容,而且在大部分瀏覽器中都能檢視。下文為您提供這些檔案格式的更多資訊:
GIF (圖形交替格式) - GIF 檔案最多使用 256 色,最適合用來顯示非連續色調的影像。GIF 檔案也很適合顯示大區域的單一顏色 (例如導覽列、按鈕、圖示、標誌),或其他具有一致顏色和色調的影像。
JPEG (靜態影像壓縮標準) - JPEG 檔案格式是照片或連續色調影像的較佳格式,因為 JPEG 檔案可以包含數百萬色。JPEG 檔案雖然改善了品質,但也增加了檔案的大小和下載時間。您可以藉由壓縮 JPEG 檔案,在影像品質與檔案大小之間取得良好的平衡點。
PNG (可攜式網路圖形) - PNG 檔案格式是沒有專利權的 GIF 替代品,包含了對索引色、灰階和全彩影像的支援,以及對透明度的 Alpha 色板支援。PNG 檔案會保留原始圖層、向量、顏色和效果資訊 (如陰影)。而且,所有元素都可隨時進行編輯。檔案必須具有 .png 副檔名,Dreamweaver 才能將它辨認為 PNG 檔案。
Dreamweaver 不是 WYSIWYG (所見即所得) 編輯器。也就是說,您可以使用 Dreamweaver 新增或插入影像,但是無法從該介面移動或定位影像。
若要在版面中移動影像,您必須使用 CSS,它可以依您所要的方式顯示 HTML 內容。您可以參考 HTML 和 CSS 的基本教學課程,了解如何使用程式碼處理影像。您也可以觀看在 Dreamweaver 中處理影像的教學課程。
若要了解如何使用 Dreamweaver 應用程式插入和使用影像,請參閱下面的章節。
插入影像
當您將影像插入 Dreamweaver 文件時,HTML 原始碼中會自動產生影像檔的參考。若要確保這個參考的正確性,影像檔必須位於目前的網站中。如果影像不在目前的網站中,Dreamweaver 會詢問您是否要將檔案複製到這個網站。
Dreamweaver 可讓您以動態方式插入影像。動態影像就是那些經常變更的影像。例如,廣告橫幅旋轉系統會從潛在的橫幅清單中隨機選取一個橫幅。在要求頁面時,該系統便會以動態方式顯示所選取橫幅的影像。
您也可以使用「即時導引線」和「元素快速檢視」,將「Extract」面板中的任何圖層拖放到 Dreamweaver「即時」檢視中的任何位置。「Extract」面板可讓您上傳 PSD 檔案,然後將 PSD 檔案中的任何圖層直接拖放到 Dreamweaver 文件中。
將影像插入之後,您可以設定影像標籤及輔助功能屬性,讓螢幕閱讀程式為視障用戶取得這些屬性。您可以在 HTML 程式碼中編輯這些屬性。
如需從 PSD 構圖擷取影像的詳細資訊,請參閱從 PSD 檔擷取影像。
-
- 在「插入」面板中,從下拉式清單中選取「HTML」。按一下「影像」。按兩下圖示或將它拖曳到「文件」視窗 (如果您正使用程式碼工作,則拖曳到「程式碼」檢視視窗)。
- 選取「插入 > 影像」。
- 將影像從「資源」面板 (「視窗 > 資源」) 拖曳到「文件」視窗中想要的位置;然後跳到步驟 3。
- 將影像從「檔案」面板拖曳到「文件」視窗中想要的位置;然後跳到步驟 3。
- 將影像從桌面拖曳到「文件」視窗中想要的位置;然後跳到步驟 3。
- 在「即時」檢視中,從「Extract」面板或「圖層」索引標籤中拖曳影像。根據即時導引線,將所拖曳的元素放到某個元素的上、下、左或右方。或者,您可以按一下 </> 並使用「元素快速檢視」,將所拖曳的元素放到文件結構中精確的位置。
-
以瀏覽方式選取您要插入的影像或內容來源。
如果您是在未儲存的文件中工作,Dreamweaver 會產生一個 file:// 影像檔參考。當您將文件儲存在網站中的任何位置時,Dreamweaver 會將這個參考轉換為文件的相對路徑。
註解:在插入影像時,您可以使用絕對路徑,指向位於遠端伺服器上的影像。也就是,本機硬碟中沒有的影像。但是,如果在工作時遇到效能問題,您可以在「設計」檢視中取消選取「命令 > 顯示外部檔案」,以停用檢視影像的功能。
-
按一下「確定」。
設定影像屬性
「影像屬性」檢視窗可以讓您設定影像的屬性。如果無法看到所有的影像屬性,請按一下右下角的展開箭頭。


-
若要檢視所選取影像的「屬性」檢視窗,請按一下該影像並選取「視窗 > 屬性」。
-
在縮圖影像下方的文字方塊中,輸入名稱。在使用 Dreamweaver 行為 (例如「調換影像」) 或使用指令碼語言 (例如 JavaScript 或 VBScript) 時,您就可以使用此名稱來指出該影像。
-
設定下列任一個影像選項:
寬和高
以像素為單位的影像寬度和高度。當您將影像插入頁面時,Dreamweaver 會自動以影像原始的尺寸來更新這些文字方塊。
如果您將「寬」和「高」設定成無法對應至影像實際寬度和高度的值,影像在瀏覽器中會無法正確顯示。若要恢復原始值,請按一下「寬」和「高」文字方塊標籤,或按一下出現在「寬」和「高」文字方塊右邊的「重設」影像大小按鈕。
註解:您可以變更這些值來縮放此影像實體的顯示大小。但是,此變更並不會減少下載時間,因為瀏覽器會在縮放影像前下載所有的影像資料。若要減少下載時間,並確保所有影像實體以相同大小顯示,請使用影像編輯應用程式來縮放影像。
原始檔
會指定影像的原始檔案。請按一下資料夾圖示來選擇原始檔案,或輸入路徑。
連結
會指定影像的超連結。請將「指向檔案」圖示拖曳到「檔案」面板中的檔案。按一下資料夾圖示來瀏覽至網站上的文件,或手動輸入 URL。
替代
會指定在純文字瀏覽器或設定成手動下載影像的瀏覽器中,要出現在這個影像位置上的替代文字。對於配合純文字瀏覽器使用語音合成器的視障用戶,這些文字會大聲地唸出來。在某些瀏覽器中,當指標滑過影像時這個文字也會出現。
地圖名稱和連結區工具
可讓您標示及建立用戶端影像地圖。
目標視窗 會指定要載入所連結頁面的頁框或視窗。如果影像沒有連結到另一個檔案,此選項就無法使用。目前頁框組中所有頁框的名稱都會出現在「目標視窗」清單中。您也可以從下列保留的目標視窗名稱中選擇:
- _blank 會在未命名的新瀏覽器視窗中載入連結的檔案。
- _new 會在新的瀏覽器視窗中載入連結的檔案。
- _parent 會在上一層頁框組或包含連結的頁框之視窗中載入連結的檔案。如果包含連結的頁框不是巢狀的,則會在完整的瀏覽器視窗中載入連結的檔案。
- _self 會在與連結相同的頁框或視窗中載入連結的檔案。此目標視窗是預設的目標視窗。您不需要明確指定這個值。
- _top 會在完整的瀏覽器視窗中載入連結的檔案,然後移除所有頁框。
編輯
會啟動您在「外部編輯器」偏好設定中指定的影像編輯器,並且開啟選取的影像。
編輯影像設定
會開啟「影像最佳化」對話方塊,讓您將影像最佳化。
註解:Dreamweaver 21.0 及更高版本已停止使用圖像最佳化工作流程。
從原始檔更新
當 Dreamweaver 頁面上的影像和原始的 Photoshop 檔案不同步時,Dreamweaver 會偵測到原始檔案已更新。應用程式會將「智慧型物件」圖示的其中一個箭頭以紅色顯示。當您在「設計」檢視中選取該網頁影像,並在「屬性」檢視窗中按一下「從原始檔更新」按鈕時,影像便會自動更新。更新的影像會反映您對原始的 Photoshop 檔案所做的變更。
裁切
可讓您修剪影像大小,或從選取的影像移除不需要的區域。
重新取樣
可讓您重新取樣調整過大小的影像,依其新的大小及形狀改善影像品質。
亮度和對比
可調整影像的亮度和對比設定。
銳利化
可調整影像的銳利度。
註解:您也可以在「即時」檢視中,使用快速屬性檢視窗來編輯影像屬性。
在程式碼中編輯影像輔助功能屬性
如果您已插入影像的輔助功能屬性,就可以在 HTML 程式碼中編輯這些值。
-
在「文件」視窗中,按一下影像或在程式碼中選取影像標籤。
-
請執行下列其中一項作業,在「替代文字」方塊中,輸入名稱或影像的簡短描述,不可超過 50 個字元。螢幕閱讀程式會朗讀您在這裡輸入的資訊。
- 在「程式碼」檢視中編輯適當的影像屬性。
- 在「即時」檢視中,使用快速屬性檢視窗來編輯影像屬性。
- 在「屬性」檢視窗中編輯「替代」值。
調整影像大小
您可以在 Dreamweaver 中,以目視方式調整元素 (如影像、外掛程式、Shockwave 或 SWF 檔、Applet 及 ActiveX 控制項等) 的大小。
以目視方式調整影像大小,可讓您看見影像在不同尺寸時對版面的影響,但是不會依您指定的比例縮放影像檔。如果您是在 Dreamweaver 中以目視方式調整影像的大小,而不是使用影像編輯應用程式,則用戶的瀏覽器會在載入該頁面時縮放影像。這可能會導致頁面下載時間延遲,並使影像無法在用戶的瀏覽器中正確顯示。
若要減少下載時間,並確保所有影像實體以相同大小顯示,請使用影像編輯應用程式來縮放影像。請閱讀下面的程序,了解如何以目視方式調整元素大小。
目視調整元素大小
-
在「文件」視窗中選取元素 (例如影像檔或 SWF 檔)。
調整大小控制點會出現在元素的底部、右邊和右下角。如果調整大小控制點沒有出現,請在元素的外部按一下,然後重新選取它。或者,您也可以按一下標籤選取器中的適當標籤來選取此元素。
-
請依下列其中一種方式來調整元素大小:
- 若要調整元素的寬度,請拖曳右邊的選取範圍控點。
- 若要調整元素的高度,請拖曳底部的選取範圍控點。
- 若要同時調整元素的寬度和高度,請拖曳角落的選取範圍控點。
- 若要在調整元素尺寸時保存它的比例 (它的寬高比),請按住 Shift 並拖曳角落的選取範圍控點。
- 若要將元素的寬度和高度調整為特定的大小 (例如 1 x 1 像素),請使用「屬性」檢視窗。在「寬」和「高」欄位中輸入數值。您可以用目視方式將元素大小調整成最小 8 x 8 像素。
使用「屬性」檢視窗調整元素的寬度和高度 使用「屬性」檢視窗調整元素的寬度和高度 -
若要將調整過大小的元素還原成原來的尺寸,請在「屬性」檢視窗中刪除「寬」和「高」欄位中的值。您也可以按一下影像「屬性」檢視窗中的「重設大小」按鈕。
將影像回復為原來的大小
按一下影像「屬性」檢視窗中的「重設大小」按鈕。


重新取樣調整過大小的影像
在 Dreamweaver 中調整影像大小時,您也可以重新取樣影像以適應新的尺寸。重新取樣會增加或減少已調整大小之 JPEG 與 GIF 影像檔的像素,以盡量符合原始影像的外觀。重新取樣影像會縮減影像檔的大小,使得下載效能改善。
-
調整影像大小,如調整影像大小一節中所述。
-
按一下影像「屬性」檢視窗中的「重新取樣」按鈕 。
在 Dreamweaver 中重新取樣影像 在 Dreamweaver 中重新取樣影像 註解:您無法重新取樣點陣圖影像以外的影像預留位置或元素。
在 Dreamweaver 中編輯影像
Dreamweaver 提供了基本的影像編輯功能,可讓您修改影像而不需要使用外部影像編輯應用程式,如 Photoshop。Dreamweaver 影像編輯工具的設計,讓您能輕易地與負責建立您網站上所用之影像檔的內容設計人員一起工作。
您可以在 Dreamweaver 中重新取樣、裁切、最佳化及銳利化影像。您也可以調整影像的亮度和對比。
您不需要在電腦上安裝 Photoshop 或其他影像編輯應用程式,就可以使用 Dreamweaver 影像編輯功能。
-
選取「編輯 > 影像」。您可以設定下列的 Dreamweaver 影像編輯功能:
最佳化
選取預設集,指定檔案格式,然後指定品質等級。當移動品質等級的滑桿時,您可以在對話方塊中看到影像的檔案大小。完成後,請按一下「確定」。
重新取樣
會增加或減少已調整大小之 JPEG 與 GIF 影像檔的像素,以盡量符合原始影像的外觀。 重新取樣影像會縮減影像檔的大小,使得下載效能改善。
在 Dreamweaver 中調整影像大小時,您可以進行「重新取樣」以容納其新的尺寸。當重新取樣點陣圖物件時,會在影像中增加或移除像素,以使其變大或縮小。將影像重新取樣提高解析度,基本上會損失些微的品質。然而將影像重新取樣降低解析度,就一定會造成資料流失,品質通常也會降低。
裁切
可藉由縮小影像區域來編輯影像。您可以使用裁切來強調影像的主題,並移除四周不需要的部分,而留下您感興趣的部分。
亮度和對比
可修改影像中像素的對比或亮度。亮度和對比會影響到影像的亮部、陰影和中間色調。修正太暗或太亮的影像時,您通常會使用「亮度/對比」。
銳利化
可藉由增加影像內輪廓邊緣的對比來調整影像焦點。當您掃描影像或拍攝數位相片時,大部分影像拍攝軟體的預設動作都是柔化影像中物件的邊緣。掃描可避免過度精緻的細節在數位影像的組成像素中遺失。然而,要在數位影像檔中帶出細節,通常需要銳利化影像。使用「銳利化」選項可增加邊緣對比,並使影像顯得更銳利。
註解:Dreamweaver 影像編輯功能只適用於 JPEG、GIF 和 PNG 影像檔案格式。其他點陣圖影像檔格式無法使用這些影像編輯功能進行編輯。
裁切影像
Dreamweaver 讓您能夠裁切或修剪點陣圖檔案影像。
當您裁切影像時,磁碟上的來源影像檔就會變更。如果您必須回復到原來的影像,建議您保留影像檔的備份複本。
-
開啟包含所要裁切的影像的頁面,選取該影像,然後執行下列其中一項作業:
- 按一下影像「屬性」檢視窗中的「裁切工具」圖示
 。
。
- 選取「編輯 > 影像 > 裁切」。
- 裁切控制點會出現在選取影像的周圍。
在 Dreamweaver 中裁切影像 在 Dreamweaver 中裁切影像 - 按一下影像「屬性」檢視窗中的「裁切工具」圖示
-
調整裁切控制點,直到邊界方框圍繞您要保留之點陣圖影像的區域為止。
-
在邊界方框內按兩下,或是按 Enter 鍵來裁切選取範圍。
-
這時會出現一個對話方塊,通知您磁碟上正在裁切的影像檔將會變更。按一下「確定」。
這時會移除在邊界方框外所選取點陣圖中的每一個像素,但文件中的其他物件則維持不變。
-
請預覽此影像,並確定它能符合您預期的樣子。如果不是這樣,請選取「編輯 > 還原裁切」以回復至原來的影像。
註解:在您結束 Dreamweaver 或是使用外部影像編輯應用程式來編輯檔案前,您都可以還原「裁切」命令造成的效果並回復成原來的影像檔。
最佳化影像
您可以使用 Dreamweaver 最佳化您網頁中的影像。
-
開啟包含了您希望最佳化的影像的頁面。選取該影像,並執行下列其中一項作業:
- 按一下影像「屬性」檢視窗中的「編輯影像設定」按鈕。
- 選取「編輯 > 影像 > 最佳化」。
使用「屬性」檢視窗編輯影像設定 使用「屬性」檢視窗編輯影像設定 -
在「影像預覽」對話方塊中進行編輯,然後按一下「確定」。
在 Dreamweaver 中最佳化影像 在 Dreamweaver 中最佳化影像
銳利化影像
「銳利化」會增加物件邊緣四周的像素對比,並增加影像的清晰度或銳利度。
-
開啟包含要銳利化的影像的頁面,選取該影像,然後執行下列其中一項作業:
- 按一下影像屬性檢視窗中的「銳利化」按鈕。
- 選取「編輯 > 影像 > 銳利化」。
-
若要指定 Dreamweaver 套用至影像的銳利化程度,請拖曳滑桿控制項。您也可以在文字方塊中輸入介於 0 到 10 的值。使用「銳利化」對話方塊調整影像的銳利度時,您可以預覽影像的變更。
在 Dreamweaver 中銳利化影像 在 Dreamweaver 中銳利化影像 -
當您對影像的變更感到滿意時,請按一下「確定」。
-
請選取「檔案 > 儲存」來儲存您的變更,或是選取「編輯 > 還原銳利化」來回復至原始的影像。
註解:您只能在儲存包含該影像的頁面之前,還原「銳利化」命令造成的效果並回復成原始的影像檔。在您儲存該頁面後,對影像所做的變更將會是永久性的。
調整影像的亮度和對比
「亮度」和「對比」選項可修改影像中像素的對比或亮度。此選項會影響到影像的亮部、陰影和中間色調。在修正太暗或太亮的影像時,您通常會使用「亮度」和「對比」。
-
開啟包含了您希望調整的影像的頁面,選取該影像,然後執行下列其中一項作業:
- 按一下影像「屬性」檢視窗中的「亮度和對比」按鈕。
- 選取「編輯 > 影像 > 亮度/對比」。
-
拖曳「亮度和對比」滑動軸來調整設定值。值的範圍從 -100 到 100。
調整影像的亮度和對比 調整影像的亮度和對比 -
按一下「確定」。
建立滑鼠變換影像
「滑鼠變換影像」是指在瀏覽器中檢視時,當滑鼠指標滑過時會變換的影像。您必須有兩張影像才能建立滑鼠變換影像。一張主要影像 (或頁面首次載入時顯示的影像) 和一張次要影像 (或指標滑過主要影像上方時顯示的影像)。滑鼠變換影像中的這兩張影像大小必須相同。如果影像不是相同大小,則 Dreamweaver 會調整第二張影像的大小以符合第一張影像的屬性。
滑鼠變換影像會自動設定成回應 onMouseOver 事件。您可以設定影像來回應不同的事件。例如,按下滑鼠或變更滑鼠變換影像。
-
在「文件」視窗中,將插入點置於您想要變換影像出現的地方。
-
使用下列其中一種方法插入滑鼠變換影像:
- 在「插入」面板中,從下拉式清單中選取「HTML」。從選項清單中選取「滑鼠變換影像」。
- 選取「插入 > HTML > 滑鼠變換影像」。
-
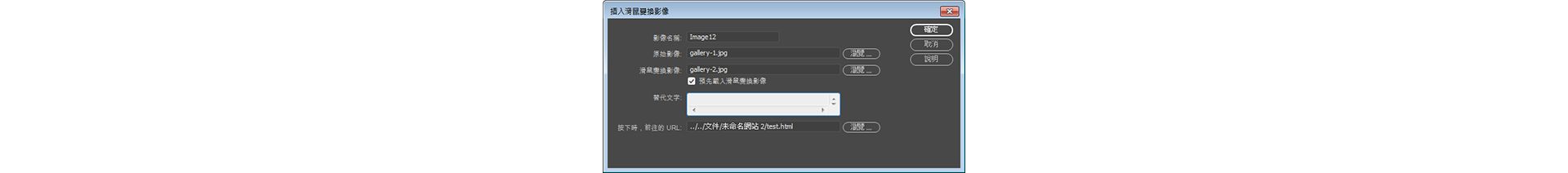
在「插入滑鼠變換影像」對話方塊中,選取該影像,然後設定滑鼠變換影像的屬性。您可以設定下列屬性:
設定滑鼠變換影像的屬性 設定滑鼠變換影像的屬性 影像名稱
滑鼠變換影像的名稱。
原始影像
要在頁面載入時顯示的影像。請在文字方塊中輸入路徑,或按一下「瀏覽」選取影像。
變換影像
要在指標滑過原始影像時顯示的影像。請輸入路徑,或按一下「瀏覽」選取影像。
預先載入變換影像
會將影像預先載入瀏覽器的快取中,讓用戶指標滑過影像時不會發生延遲。
替代文字
(選擇性) 向使用純文字瀏覽器的檢視者描述影像的文字。
按下時,前往的 URL
在用戶按一下滑鼠變換影像時要開啟的檔案。請輸入路徑,或按一下「瀏覽」選取檔案。
註解:如果您未設定影像的連結,Dreamweaver 會在附加滑鼠變換行為的 HTML 原始碼中插入 Null 連結 (#)。如果您移除 Null 連結,滑鼠變換影像就不會運作。
-
若要預覽滑鼠變換影像,請選取「檔案 > 即時預覽」或按 F12。
-
請在瀏覽器中,移動指標滑過原始影像來查看變換影像。註解:
您無法在「設計」檢視中看到滑鼠變換影像的效果。
使用外部影像編輯器
即使在 Dreamweaver 中,您仍可以在外部影像編輯器中開啟選取的影像。當您儲存編輯過的影像檔並返回 Dreamweaver 後,您對影像所做的任何變更都可以在「文件」視窗中看到。
您可以設定主要的外部編輯器,也可以設定編輯器會開啟的檔案類型。您可以選取多個影像編輯器。例如,您可以設定偏好設定,在您要編輯 JPEG 時啟動 Photoshop,而在您要編輯 GIF 動畫時則啟動不同的影像編輯器。
啟動外部影像編輯器
-
若要開啟外部編輯器,請執行下列其中一項作業:
- 按兩下您要編輯的影像。
- 以滑鼠右鍵按一下 (Windows) 或 Control+按一下 (Macintosh) 所要編輯的影像。然後,按一下「編輯程式 > 瀏覽」,並選取編輯器。
- 選取您要編輯的影像,然後按一下「屬性」檢視窗中的「編輯」。
- 在「檔案」面板中按兩下影像檔,啟動主要影像編輯器。如果您還沒有指定影像編輯器,則 Dreamweaver 會啟動這個檔案類型的預設編輯器。
如果回到 Dreamweaver 視窗時看不到更新的影像,請選取該影像,然後按一下「屬性」檢視窗中的「重新整理」按鈕。
設定現有檔案類型的外部影像編輯器
您可以選取用來開啟和編輯圖形檔的影像編輯器。若要選取外部影像編輯器,請執行下列步驟:
-
選取「編輯 > 偏好設定」(Windows) 或「Dreamweaver > 偏好設定」(macOS),然後從左窗格的「分類」清單中選取「檔案類型/編輯器」。
-
在「副檔名」清單中,選取您要設定外部編輯器的副檔名。
針對特定檔案類型設定外部編輯器 針對特定檔案類型設定外部編輯器 -
按一下「編輯器」清單上方的「新增」(+) 按鈕。
-
在「選取一個外部編輯程式」對話方塊中,瀏覽至您要針對這種檔案類型啟動的編輯器應用程式。
-
在「偏好設定」對話方塊中,如果您要此編輯器成為這種檔案類型的主要編輯器,請按一下「設為主要的」。
-
如果您還要對這個檔案類型設定其他編輯器,請重複步驟 3 和 4。
當您要編輯這種影像類型時,Dreamweaver 會自動使用主要編輯器。您也可以在「文件」視窗中,從影像的快顯選單中選取其他列出的編輯器。
新增檔案類型到副檔名清單
-
選取「編輯 > 偏好設定」(Windows) 或「Dreamweaver > 偏好設定」(macOS),然後從左窗格的「分類」清單中選取「檔案類型/編輯器」。
-
在「檔案類型/編輯器偏好設定」對話方塊中,按一下「副檔名」清單上方的「新增」(+) 按鈕。
「副檔名」清單中就會出現一個文字方塊。
-
選取您要設定編輯器之檔案類型的副檔名。
-
若要針對這個檔案類型選取外部編輯器,請按一下「編輯器」清單上方的「新增」(+) 按鈕。
-
在出現的對話方塊中,選取您要用來編輯此影像類型的應用程式。
-
如果您要這個編輯器成為此影像類型的主要編輯器,請按一下「設為主要的」。
變更現有編輯器偏好設定
-
選取「編輯 > 偏好設定」(Windows) 或「Dreamweaver > 偏好設定」(macOS),然後從左窗格的「分類」清單中選取「檔案類型/編輯器」。
-
在「檔案類型/編輯器」偏好設定對話方塊中,於「副檔名」清單中選取您要變更以在現有編輯器中檢視的檔案類型。
-
在「編輯器」清單中,選取您要影響的編輯器,然後執行下列其中一項作業:
- 若要新增或移除編輯器,請按一下「編輯器」清單上方的「新增」(+) 或「刪除」(–) 按鈕。
- 若要變更編輯時預設要啟動的編輯器,請按一下「設為主要的」按鈕。
套用行為到影像
您可以將任何可用的行為套用到影像或影像連結區。當您將行為套用到連結區時,Dreamweaver 會將 HTML 原始碼插入到 area 標籤中。有三個專門套用到影像的行為:「預先載入影像」、「調換影像」和「復原調換影像」。
預先載入影像
會將不會立即出現在頁面上的影像 (例如,透過行為、AP 元素或 JavaScript 換入的影像),載入到瀏覽器的快取中。預先載入影像可避免影像在應該出現時因下載而導致延遲。
調換影像
會藉由變更 img 標籤的 src 屬性,將一張影像調換成另一張。請使用這個動作來建立按鈕變換影像和其他影像效果 (包括一次調換多個影像)。
復原調換影像
會將上一組調換的影像復原為先前的來源檔案。只要您將「調換影像」動作附加到物件,這個動作就會依據預設自動新增。在這種情況下,您不需要手動選取「調換」選項。
您也可以使用行為來建立較複雜的導覽系統,例如跳頁選單。