在「資源」面板 (「視窗 > 資源」) 中,選取面板左側的「範本」圖示。
- Dreamweaver 使用手冊
- 簡介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作區和檢視
- 設定網站
- 管理檔案
- 版面和設計
- CSS
- 頁面內容和資產
- 設定頁面屬性
- 設定 CSS 標題屬性和 CSS 連結屬性
- 處理文字
- 尋找和取代文字、標籤和屬性
- DOM 面板
- 在即時檢視中編輯
- 在 Dreamweaver 中進行文件編碼
- 在文件視窗中選取並檢視元素
- 在屬性檢視窗中設定文字屬性
- 檢查網頁拼字
- 在 Dreamweaver 中使用水平線
- 在 Dreamweaver 中新增和修改字體組合
- 使用資源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中建立和管理最愛資源
- 在 Dreamweaver 中插入及編輯影像
- 新增媒體物件
- 在 Dreamweaver 中加入視訊
- 插入 HTML5 視訊
- 插入 SWF 檔
- 新增音效效果
- 在 Dreamweaver 中插入 HTML5 音效
- 使用圖庫項目
- 在 Dreamweaver 中使用阿拉伯文和希伯來文文字
- 連結和導覽
- jQuery Widget 和效果
- 撰寫網站程式碼
- 關於在 Dreamweaver 中撰寫程式碼
- Dreamweaver 的程式碼撰寫環境
- 設定程式碼撰寫偏好設定
- 自訂程式碼色彩標示
- 撰寫和編輯程式碼
- 程式碼提示和程式碼完成
- 收合和展開程式碼
- 利用片段重複使用程式碼
- Lint 程式碼
- 最佳化程式碼
- 在設計檢視中編輯程式碼
- 使用頁面的檔頭內容
- 在 Dreamweaver 中插入伺服器端包含
- 在 Dreamweaver 中使用標籤資料庫
- 匯入自訂標籤到 Dreamweaver
- 使用 JavaScript 行為 (一般說明)
- 套用內建的 JavaScript 行為
- 關於 XML 與 XSLT
- 在 Dreamweaver 中執行伺服器端 XSL 轉換
- 在 Dreamweaver 中執行用戶端 XSL 轉換
- 在 Dreamweaver 中新增 XSLT 字元實體
- 格式化程式碼
- 跨產品工作流程
- 範本
- 行動裝置和多螢幕
- 動態網站、網頁和網站表單
- 以視覺化方式建立應用程式
- 測試、預覽和發佈網站
- 疑難排解
了解如何在 Dreamweaver 中編輯、更新和刪除範本,以及更新 Contribute 網站中的範本。
當您變更並儲存範本時,會更新所有以此範本為架構的文件。如有需要,您也可以手動更新以範本為架構的單一文件或整個網站。
若要編輯 Contribute 網站的範本,必須使用 Dreamweaver;您無法在 Contribute 中編輯範本。
您可以使用「資源」面板的「範本」類別來管理現有的範本,包括重新命名範本檔及刪除範本檔。
您可以使用「資源」面板,執行下列範本管理作業:
建立範本
編輯和更新範本
對現有的文件套用或移除範本
當您儲存範本時,Dreamweaver 會檢查範本語法,但在編輯範本時邊手動檢查範本語法,是比較好的作法。
開啟範本進行編輯
您可以直接開啟範本檔來編輯,或者是開啟以範本為架構的文件,然後再開啟所附的範本來進行編輯。
當您變更範本時,Dreamweaver 會提示您更新以這個範本為架構的文件。
如有需要,您也可以針對範本的變更來手動更新文件。
開啟及編輯範本檔案
-
「資源」面板會列出網站所有可用的範本,並顯示所選取範本的預覽畫面。
-
在可用的範本清單中,執行下列其中一項作業:
- 以滑鼠右鍵按一下範本,然後按一下「編輯」。
- 按兩下您想要編輯的範本名稱。
- 選取要編輯的範本,然後按一下「資源」面板底部的「編輯」按鈕。
- 以滑鼠右鍵按一下範本,然後按一下「編輯」。
-
儲存範本。Dreamweaver 會提示您更新以這個範本為架構的頁面。
-
按一下「更新」,來更新以修改過的範本為架構的所有文件;如果您不想更新以修改過的範本為架構的文件,請按一下「不要更新」。
Dreamweaver 會顯示一個記錄,列出更新過的檔案。
開啟及修改目前文件所附的範本
-
在「文件」視窗中開啟以範本為架構的文件。
-
選取「工具 > 範本 > 開啟附加的範本」。
-
修改範本的內容。註解:
若要修改範本的頁面屬性,請選取「檔案 > 頁面屬性」(以範本為架構的文件會繼承這個範本的頁面屬性)。
-
儲存範本。Dreamweaver 會提示您更新以這個範本為架構的頁面。
-
按一下「更新」,來更新以修改過的範本為架構的所有文件;如果您不想更新以修改過的範本為架構的文件,請按一下「不要更新」。
Dreamweaver 會顯示一個記錄,列出更新過的檔案。
重新命名範本
-
在「資源」面板 (「視窗 > 資源」) 中,選取面板左側的「範本」圖示。
-
按一下範本名稱來選取它。
-
再按一次這個名稱,讓文字成為可選取,然後輸入新的名稱。
這種重新命名的方法和在 Windows 檔案總管 (Windows) 或 Finder (Macintosh) 中重新命名檔案是一樣的。就像在 Windows 檔案總管和 Finder 中一樣,按滑鼠的動作之間要有短暫的停頓。不要按兩下名稱,因為這樣會開啟範本來進行編輯。
-
按一下「資源」面板中的其他區域,或是按 Enter 鍵 (Windows) 或 Return 鍵 (Macintosh) 讓變更生效。
會顯示警告詢問您是否要更新以這個範本為架構的文件。
-
若要更新網站中所有以這個範本為架構的文件,請按一下「更新」。如果不想要更新任何以這個範本為架構的文件,請按一下「不要更新」。
變更範本描述
當您從現有範本建立頁面時,「新增文件」對話方塊中會顯示範本描述。
-
選取「工具 > 範本 > 描述」。
-
在「範本描述」對話方塊中編輯描述,然後按一下「確定」。
手動更新以範本為架構的文件
當您變更範本時,Dreamweaver 會提示您更新以這個範本為架構的文件,但如有需要,您也可以手動更新目前的文件或整個網站。手動更新以範本為架構的文件和重新套用範本是一樣的。
將範本變更套用到目前以範本為架構的文件
-
在「文件」視窗中開啟文件。
-
選取「工具 > 範本 > 更新目前頁面」。
Dreamweaver 會更新文件來反映任何範本變更。
更新整個網站或使用特定範本的所有文件
您可以更新網站中的所有頁面,或是只針對特定範本來更新頁面。
-
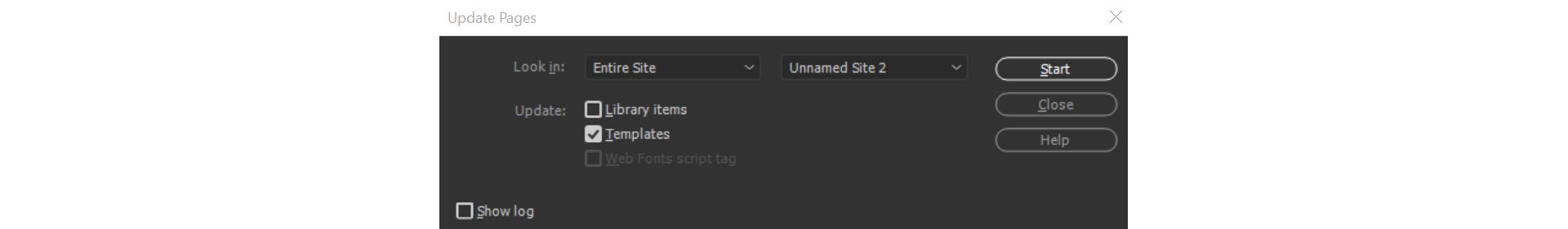
選取「工具 > 範本 > 更新多個頁面...」。
-
在「查詢」選單中,請執行下列其中一項作業:
若要將所選取的網站中之所有檔案更新至相對應的範本,請選取「整個網站」,然後從旁邊的彈出式選單中選取網站名稱。
若要針對特定範本來更新檔案,請選取「使用的檔案」,然後從旁邊的彈出式選單中選取範本名稱。
更新範本中的文件 更新範本中的文件 -
請確定已在「更新」選項中選取「範本」。
-
如果您不想看 Dreamweaver 更新檔案的記錄,請取消選取「顯示記錄」選項;否則,請保留該選項的選取狀態。
-
按一下「開始」以依照指示更新檔案。如果您選取了「顯示記錄」選項,Dreamweaver 就會提供它所嘗試更新的檔案之相關資訊,包括它們是否已成功更新的資訊。
-
按一下「關閉」。
更新 Contribute 網站的範本
Contribute 使用者無法對 Dreamweaver 的範本進行變更。不過,您可以使用 Dreamweaver 來變更 Contribute 網站的範本。
當您在更新 Contribute 網站中的範本時,請牢記以下重要因素:
Contribute 只有在以下兩種情況,才會從 Contribute 網站上擷取變更之後的新範本:當 Contribute 啟動時,以及有 Contribute 的使用者變更其連線資訊時。如果您在變更某個範本的同時,有 Contribute 的使用者正在編輯以該範本為架構的檔案,則使用者必須重新啟動 Contribute,否則將無法看到範本的變更情形。
如果您在將某個可編輯區域從範本中移除的同時,有 Contribute 的使用者正在編輯以該範本為架構的頁面,則他可能會不知道該如何處理原先位於可編輯區域中的內容。
若要更新 Contribute 網站中的範本,請完成下列步驟。
-
在 Dreamweaver 中開啟 Contribute 範本,進行編輯之後儲存。如需相關指示,請參閱「開啟範本以進行編輯」。
-
通知所有正在網站上工作的 Contribute 使用者,請他們重新啟動 Contribute。
刪除範本檔案
-
在「資源」面板 (「視窗 > 資源」) 中,選取面板左側的「範本」圖示。
-
按一下範本名稱來選取它。
-
按一下面板底部的「刪除」按鈕
 ,然後確認您要刪除該範本。
註解:
,然後確認您要刪除該範本。
註解:在刪除範本檔案後,您就不能再擷取它。範本檔案就會從網站刪除。
以刪除之範本為架構的文件並不會從範本分離;它們仍會維持這範本檔案被刪除前所保有的結構和可編輯區域。您可以將文件轉換成不包含可編輯或鎖定區域的 HTML 檔。