- Dreamweaver 使用手冊
- 簡介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作區和檢視
- 設定網站
- 管理檔案
- 版面和設計
- CSS
- 頁面內容和資產
- 設定頁面屬性
- 設定 CSS 標題屬性和 CSS 連結屬性
- 處理文字
- 尋找和取代文字、標籤和屬性
- DOM 面板
- 在即時檢視中編輯
- 在 Dreamweaver 中進行文件編碼
- 在文件視窗中選取並檢視元素
- 在屬性檢視窗中設定文字屬性
- 檢查網頁拼字
- 在 Dreamweaver 中使用水平線
- 在 Dreamweaver 中新增和修改字體組合
- 使用資源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中建立和管理最愛資源
- 在 Dreamweaver 中插入及編輯影像
- 新增媒體物件
- 在 Dreamweaver 中加入視訊
- 插入 HTML5 視訊
- 插入 SWF 檔
- 新增音效效果
- 在 Dreamweaver 中插入 HTML5 音效
- 使用圖庫項目
- 在 Dreamweaver 中使用阿拉伯文和希伯來文文字
- 連結和導覽
- jQuery Widget 和效果
- 撰寫網站程式碼
- 關於在 Dreamweaver 中撰寫程式碼
- Dreamweaver 的程式碼撰寫環境
- 設定程式碼撰寫偏好設定
- 自訂程式碼色彩標示
- 撰寫和編輯程式碼
- 程式碼提示和程式碼完成
- 收合和展開程式碼
- 利用片段重複使用程式碼
- Lint 程式碼
- 最佳化程式碼
- 在設計檢視中編輯程式碼
- 使用頁面的檔頭內容
- 在 Dreamweaver 中插入伺服器端包含
- 在 Dreamweaver 中使用標籤資料庫
- 匯入自訂標籤到 Dreamweaver
- 使用 JavaScript 行為 (一般說明)
- 套用內建的 JavaScript 行為
- 關於 XML 與 XSLT
- 在 Dreamweaver 中執行伺服器端 XSL 轉換
- 在 Dreamweaver 中執行用戶端 XSL 轉換
- 在 Dreamweaver 中新增 XSLT 字元實體
- 格式化程式碼
- 跨產品工作流程
- 範本
- 行動裝置和多螢幕
- 動態網站、網頁和網站表單
- 以視覺化方式建立應用程式
- 測試、預覽和發佈網站
- 疑難排解
了解如何設定網頁間的導覽作業。在 Dreamweaver 中連結檔案和文件,更新、變更及測試連結。
在建立連結之前,請確定您了解絕對路徑、 文件相對路徑和網站根目錄相對路徑的作用。 您可以在文件中建立數種連結類型:
- 到另一個文件或檔案的連結,如圖形檔、影片、PDF 或音效檔
- 命名錨點連結,會跳到文件內的特定位置
電子郵件連結,會建立新的空白電子郵件,並填妥收件者的地址。
Null 和 Script 連結,可讓您將行為附加至物件,或建立執行 JavaScript 程式碼的連結。
您 可以使用「屬性」檢視窗和「指向檔案」圖示, 建立從影像、物件或文字到另一個文件或檔案的連結。
Dreamweaver 使用文件相對路徑, 以建立連到網站上其他頁面的連結。 您也可以指示 Dreamweaver 使用網站根目錄相對路徑來建立新連結。
![]() 在建立文件相對路徑之前,務必要先儲存新檔案,文件相對路徑在沒有明確起點的情況下是無效的。 如果您在儲存檔案之前建立了文件相對路徑,Dreamweaver 會暫時使用以 file:// 為開頭的絕對路徑,直到儲存檔案為止;當您儲存檔案時,Dreamweaver 會將 file:// 路徑轉換成相對路徑。
在建立文件相對路徑之前,務必要先儲存新檔案,文件相對路徑在沒有明確起點的情況下是無效的。 如果您在儲存檔案之前建立了文件相對路徑,Dreamweaver 會暫時使用以 file:// 為開頭的絕對路徑,直到儲存檔案為止;當您儲存檔案時,Dreamweaver 會將 file:// 路徑轉換成相對路徑。
將 JavaScript 行為附加到連結
您可以將行為附加到文件中的任何連結。 當您將連結的元素插入文件時,請考慮使用下列行為:
設定狀態列文字
可決定訊息的文字,並將它顯示在瀏覽器視窗左下方的狀態列中。 例如,您可以使用這個行為,在狀態列中描述連結的目的地,而不是顯示與它相關的 URL。
開啟瀏覽器視窗
在新視窗中開啟 URL。 您可以指定新視窗的屬性 (Property),包括名稱、大小和屬性 (Attribute,用於指定是否可調整大小、是否有選單列等等)。
跳頁選單
編輯跳頁選單。 您可以變更選單清單、指定不同的連結檔,或變更可在其中開啟連結文件的瀏覽器位置。
使用屬性檢視窗連結至文件
您可以使用「屬性」檢視窗的資料夾圖示或「連結」方塊,建立從影像、物件或文字到另一個文件或檔案的連結。
-
請在「文件」視窗的「設計」檢視中選取文字或影像。
-
開啟「屬性」檢視窗 (「視窗 > 屬性」),然後執行下列其中一項作業:
按一下「連結」方塊右邊的資料夾圖示
 瀏覽並選取檔案。
瀏覽並選取檔案。連結文件的路徑會在「URL」方塊中出現。 請使用「選取檔案」對話方塊中的「相對於」快顯視窗選單,以指出路徑是相對於文件或相對於根目錄,然後按一下「確定」。您所選取的路徑類型只會套用到目前的連結。(您可以變更網站的「相對於」方塊預設設定)。
在「連結」方塊中輸入文件的路徑和檔案名稱。
如果要連結至網站內的文件,請輸入文件相對或網站根目錄相對路徑。如果要連結至網站外的文件,請輸入包含通訊協定 (如 http://) 的絕對路徑。您可以使用這個方法,輸入尚未建立之檔案的連結。
-
從「目標」下拉式清單中,選取要開啟文件的位置:
- _blank 會在新的且未命名的瀏覽器視窗中載入連結的文件。
- _parent 會在上一層頁框或包含連結的頁框之上一層視窗中載入連結的文件。如果包含連結的頁框不是巢狀的,則會在完整的瀏覽器視窗中載入連結的文件。
- _self 會在與連結相同的頁框或視窗中載入連結的文件。這個目標是預設值,因此您通常不需要指定它。
- _top 會在完整的瀏覽器視窗中載入連結的文件,然後移除所有頁框。
- _new 會在新的視窗中載入連結的文件。
使用指向檔案圖示來連結 文件
-
請在「文件」視窗的 「設計」檢視中選取文字或影像。
-
以下列兩個方式之一建立連結:
在「屬性」檢視窗中,拖曳「連結」方塊右邊的「指向檔案」圖示
 (目標圖示),並指向目前文件中可看到的錨點、另一個開啟的文件中可看到的錨點、已指派唯一 ID 的元素,或「檔案」面板中的文件。
(目標圖示),並指向目前文件中可看到的錨點、另一個開啟的文件中可看到的錨點、已指派唯一 ID 的元素,或「檔案」面板中的文件。按 Shift 從選取範圍拖曳,並指向目前文件中可看到的錨點、另一個開啟的文件中可看到的錨點、已指派唯一 ID 的元素,或「檔案」面板中的文件。
 只有在「文件」視窗中的文件沒有最大化的情況下,才可以連結到另一個開啟的文件。如果要並排顯示文件,請選取「視窗 > 排列順序 > 重疊顯示」或「視窗 > 排列順序 > 並排顯示」。當您指向開啟的文件時,該文件會在您進行選取時移到畫面的前景。
只有在「文件」視窗中的文件沒有最大化的情況下,才可以連結到另一個開啟的文件。如果要並排顯示文件,請選取「視窗 > 排列順序 > 重疊顯示」或「視窗 > 排列順序 > 並排顯示」。當您指向開啟的文件時,該文件會在您進行選取時移到畫面的前景。
使用超連結命令新增連結
「超連結」命令可讓您建立到影像、物件或是到另一個文件或檔案的文字連結。
-
將插入點放在文件中您希望連結出現的位置上。
-
執行下列其中一項作業,就會顯示「超連結」對話方塊:
選取「插入 > 超連結」。
在「插入」面板的「常用」類別中,按一下 「超連結」按鈕。
-
在「文字」欄位中,輸入連結的文字。
從「連結」下拉式選單中,選取要連結的檔案的名稱。 您也可以按一下資料夾圖示 ,瀏覽至您想要連結的檔案。
,瀏覽至您想要連結的檔案。 -
在「目標」快顯視窗選單中,請選取要在其中開啟檔案的視窗,或鍵入其名稱。
您在目前文件中命名的所有頁框名稱,都會在快顯視窗清單中出現。 如果指定了不存在的頁框,連結頁面會在含有您所指定名稱的新視窗中開啟。 您也可以從下列保留的目標名稱中選取:
- _blank 會在未命名的新瀏覽器視窗中載入連結的檔案。
- _parent 會在上一層頁框組或包含連結的頁框之視窗中載入連結的檔案。如果包含連結的頁框不是巢狀的,則會在完整的瀏覽器視窗中載入連結的檔案。
- _self 會在與連結所在的同一個頁框或視窗中,載入連結的檔案。 這個目標是預設值,因此您通常不需要指定它。
- _top 會在完整的瀏覽器視窗中載入連結的檔案,然後移除所有頁框。
- _new 會在新的視窗中載入連結的文件。
-
在「表格索引」方塊中,輸入索引標籤順序的數字。
-
在「標題」方塊中,輸入連結的標題。
-
在「存取鍵」方塊中,輸入對等的鍵盤按鍵 (一個 字母),以選取瀏覽器中的連結。
-
按一下「確定」。
建立 Word 或 Excel 文件的連結
您可以將 Microsoft Word 或 Excel 文件的連結插入現有的頁面中。
-
在「設計」檢視中,開啟您要連結顯示所在的頁面。
-
將檔案從目前的位置拖曳到 Dreamweaver 頁面中,並放置在您要的位置。 「插入文件」對話方塊便會出現。
-
選取「建立連結」,然後按一下「確定」。
如果您要連結的文件是位於網站根資料夾之外,則 Dreamweaver 會提示您將該文件複製到網站的根目錄。
透過將文件複製到網站的根資料夾,即可確保在發佈此網站時可以提供該文件。
-
將頁面上傳到 Web 伺服器時,請務必同時上傳 Word 或 Excel 檔案。您的頁面現在包含前往 Word 或 Excel 文件的連結。連結文字是連結檔案的名稱,但您可以視需要變更「文件」視窗中的連結文字。
設定新連結的相對路徑
根據預設,Dreamweaver 會使用文件相對路徑,建立連到網站上其他頁面的連結。 若要改用網站根目錄相對路徑,必須先選擇本機根目錄資料夾做為伺服器上的文件根目錄,在 Dreamweaver 中定義本機資料夾。 Dreamweaver 會使用這個 資料夾來判斷檔案的網站根目錄相對路徑。
-
選取「網站 > 管理網站」。
-
在「管理網站」對話方塊的清單中,按兩下 您的網站。
-
在「網站設定」對話方塊中,展開「進階設定」 並選取「本機資訊」類別。
-
選取「文件」或「網站根目錄」選項,以設定新連結的相對路徑。
變更這項設定後再按一下「確定」,並不會轉換現有連結的路徑。 這個設定只會套用到使用 Dreamweaver 建立的新連結。
-
按一下「儲存」。
新的路徑設定只會套用到目前的網站。
連結到文件中的特定位置
只要先建立好命名錨點,您就可以使用「屬性」檢視窗,連結到文件的特定區段。 已命名錨點讓您能在文件中設定標記,這些標記通常會放在文件的特定主題或頂端的地方。 然後,您就可以建立這些命名錨點的連結,這些連結可以快速地將瀏覽者引導到指定的位置。
建立命名錨點的連結有兩個步驟。 首先,要建立命名錨點; 然後再建立到這個命名錨點的連結。
建立錨點
-
在「文件」視窗中,選取並標示您想要設定為錨點的項目。
-
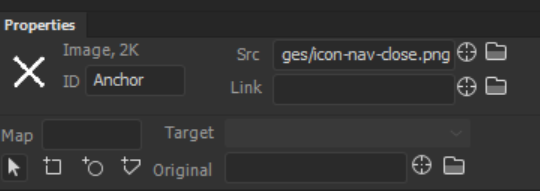
開啟「屬性檢視窗」,並檢查選取的項目是否有 ID。如果 ID 欄位是空白的,請新增 ID。例如 Anchor。
建立錨點 建立錨點 新增 ID 之後,請注意程式碼中的變更。id="<ID 名稱>" 會插入您選取之處的程式碼中。
新增連結的錨點 新增連結的錨點
連結回到錨點
-
在「文件」視窗的「設計」檢視中,選取要對其建立連結的文字或影像。
-
在「屬性」檢視窗的「連結」方塊中,輸入數字符號 (#) 和錨點名稱。 例如,要連結至 目前文件中名為「top」的錨點,請輸入「#top。若要連結到相同資料夾內不同文件中名為「top」的錨點,請輸入「filename.html#top」。註解:
錨點名稱要區分大小寫。
使用指向檔案的方法連結到命名錨點
-
開啟包含命名錨點的文件。註解:
如果您沒有看到錨點,請從「設計」檢視中選取「檢視 > 設計檢視選項 > 視覺輔助 > 隱藏元素」,讓錨點顯示出來。
-
在「文件」視窗的「設計」檢視中,選取您要開始連結的文字或影像。 (如果這是另一個開啟的文件,您必須切換到這個文件)。
-
請執行下列其中一項作業:
在「屬性」檢視窗中按一下「連結」方塊右邊的「指向檔案」圖示
 (目標
圖示),並將它拖曳到您要連結
的錨點:同一個文件內的錨點,
或另一個已開啟文件中的錨點。
(目標
圖示),並將它拖曳到您要連結
的錨點:同一個文件內的錨點,
或另一個已開啟文件中的錨點。在「文件」視窗中,從選取的文字或影像位置按住 Shift 然後拖曳到您要連結的錨點:同一個 文件內的錨點,或另一個已開啟文件中的錨點。
建立電子郵件連結
在按一下後,會開啟電子郵件連結,並且顯示新的空白訊息視窗 (使用與用戶瀏覽器相關的郵件程式)。 在電子郵件視窗中,「收件者」方塊會自動更新為電子郵件連結中所指定的位址。
使用插入電子郵件連結命令建立電子郵件連結
-
在「文件」視窗的「設計」檢視中,將插入點放在您希望電子郵件連結出現的位置上,或是選取要以電子郵件連結形式出現的文字或影像。
-
執行下列其中一項作業,以插入連結:
選取「插入 > 電子郵件連結」。
在「插入」面板的「常用」類別中,按一下「電子郵件連結」按鈕。
-
在「文字」方塊中,輸入或編輯電子郵件的內文。
-
在「文字」方塊中,輸入電子郵件地址,然後按一下 「確定」。
使用屬性檢視窗建立電子郵件連結
-
請在「文件」視窗的「設計」檢視中選取文字或影像。
-
在「屬性」檢視窗的「連結」方塊中,輸入 mailto:,後面接著輸入電子郵件地址。
請勿在冒號和電子郵件地址之間輸入任何空格。
自動填入電子郵件的 主旨行
-
依上述方式,使用「屬性」檢視窗 建立電子郵件連結。
-
在「屬性」檢視窗的「連結」方塊中,將 ?subject= 新增到 電子郵件之後,在等號之後輸入主旨。 請勿在問號 和電子郵件地址結尾之間輸入任何空格。
完整輸入應如下所示:
mailto:someone@yoursite.com?subject=Mail from Our Site
建立 Null 和 Script 連結
「Null 連結」是一種未指定的連結。 請使用 Null 連結,將行為 附加到網頁上的物件或文字。 例如,您可以將行為附加到 Null 連結, 當指標移動過連結時,就會調換影像或 顯示絕對定位元素 (AP 元素)。
「Script 連結」會執行 JavaScript 程式碼或呼叫 JavaScript 函式, 在不離開目前網頁的情況下,還能提供項目的額外相關資訊, 這種連結對瀏覽者而言,很有幫助。 Script 連結也可以 在瀏覽者按一下特定項目時,用來執行計算、 表單驗證和其他處理工作。
建立 Null 連結
-
在「文件」視窗的「設計」 檢視中選取文字、影像或物件。
-
在「屬性」檢視窗的「連結」文字方塊中,輸入 JavaScript:; (單字 JavaScript,後面跟隨冒號, 再加上分號)。
建立 Script 連結
-
在「文件」視窗的「設計」 檢視中選取文字、影像或物件。
-
在「屬性」檢視窗的「連結」方塊中,輸入「JavaScript:」,後面 跟著一些 JavaScript 程式碼或函式呼叫。 (請勿在冒號與 程式碼或呼叫之間輸入空格)。
自動更新連結
只要您在本機網站內移動或重新命名文件, Dreamweaver 都能更新文件的來源和目標 連結。 當您在本機磁碟上儲存整個網站 (或 儲存網站的整個獨立檔案區段) 時,這個功能最好用。 在您將本機檔案放置或存回到 遠端伺服器之前,Dreamweaver 不會變更遠端 資料夾中的檔案。
若要加快更新處理程序,Dreamweaver 可建立快取檔案, 以儲存本機資料夾中所有連結的相關資訊。 當 您新增、變更或刪除本機網站上的連結時,會在無形之中 更新快取檔。
啟用自動連結更新
-
選取「編輯 > 偏好設定」(Windows) 或「Dreamweaver > 偏好設定」(Macintosh)。
-
在「偏好設定」對話方塊中,從左邊的分類清單中選 取「一般」。
-
在「一般」偏好設定的「文件選項」區段中, 從「當移動檔案時更新連結」快顯視窗選單選取 選項。
總是
無論您何時移動或重新命名選取的文件,都會 自動更新文件的所有來源或目標連結。
決不
移動或重新命名選取的文件時,請勿自動 更新文件的所有來源或目標連結。
提示
會顯示對話方塊,列出所有受變更 影響的檔案。 按一下「更新」來更新這些檔案中的連結, 或按一下「不要更新」,讓檔案維持原樣。
-
按一下「確定」。
建立網站的快取檔案
-
選取「網站 > 管理網站」。
-
選取網站,然後按一下「編輯」。
-
在「網站設定」對話方塊中,展開「進階設定」 並選取「本機資訊」類別。
-
在「本機資訊」類別中,選取「使用快取」。
啟動 Dreamweaver 之後,第一次在本機資料夾中 變更或刪除檔案的連結時,Dreamweaver 會提示您載入快取。 如果按一下「是」,Dreamweaver 會載入快取, 並更新您剛才所變更檔案的所有連結。 如果按一下 「否」,會在快取中加註變更,但 Dreamweaver 不會載入快取,也不會更新連結。
在較大的網站上載入 快取可能要花費幾分鐘的時間,因為 Dreamweaver 必須 將本機網站上檔案的時間戳記與快取中所記錄的時間戳記 加以比較,以判斷快取是否為 最新內容。 如果沒有在 Dreamweaver 之外變更任何檔案,您可以放心在該檔案出現時 按一下「停止」按鈕。
重新建立快取
-
在「檔案」面板中,選取「網站 > 進階 > 重新建立網站快取」。
更改整個網站的連結
除了讓 Dreamweaver 在您移動或 重新命名檔案時自動更新連結之外,您還可以 手動將所有連結 (包括電子郵件、FTP、Null 和 Script 連結) 變更為指向其他位置。
這個選項 在您想要刪除其他檔案所連結到的檔案時最為有用, 但是也可以將它用於其他目的。 例如,假設您 在整個網站中,將文字「本月份影片」連結 至 /movies/july.html。 到了 8 月 1 日,您便會更改這些連結,讓這段文字指向 /movies/august.html。
-
在「檔案」面板的「本地」檢視 中選取檔案。註解:
如果您要更改的是電子郵件、FTP、Null 或 Script 連結,就不需要選取檔案。
-
選取「網站 > 網站選項 > 更改整個網站的連結」。
-
在「更改整個網站的連結」對話方塊中完成下列 選項:
更改所有連結到
按一下資料夾圖示
 瀏覽並選取要解除連結的目標檔案。 如果您要
更改的是電子郵件、FTP、Null 或 Script 連結,請輸入
要更改之連結的完整文字。
瀏覽並選取要解除連結的目標檔案。 如果您要
更改的是電子郵件、FTP、Null 或 Script 連結,請輸入
要更改之連結的完整文字。變成新連結
按一下資料夾圖示
 ,
瀏覽並選取要連結到的新檔案。 如果您要更改的
是電子郵件、FTP、Null 或 Script 連結,請輸入
取代連結的完整文字。
,
瀏覽並選取要連結到的新檔案。 如果您要更改的
是電子郵件、FTP、Null 或 Script 連結,請輸入
取代連結的完整文字。 -
按一下「確定」。
Dreamweaver 會利用已用於文件中的 路徑格式 (例如,如果舊路徑是相對於文件的,新路徑 也會是相對於文件) 來更新連結到所選檔案的任何文件, 讓這些文件指向新檔案。
在您 變更整個網站的某個連結之後,選取的檔案會變成孤立 檔案 (也就是本機磁碟上沒有任何檔案指向它)。 您可以放心 加以刪除,而不會中斷本機 Dreamweaver 網站中的任何連結。
註解:因為 這些變更都是在本機上進行,您必須手動刪除 遠端資料夾中對應的孤立檔案,而且要放置或存回 已變更連結的檔案;否則,網站的 瀏覽者將看不到變更。
在 Dreamweaver 中測試連結
連結在 Dreamweaver 之中沒有作用,也就是說,您無法按一下「文件」 視窗中的連結,開啟所連結的文件。
-
請執行下列其中一項作業:
以滑鼠右鍵按一下連結,然後選取「開啟連結網頁」。
按 Control 鍵 (Windows) 或 Command 鍵 (Macintosh) 並按兩下連結。
註解:連結的文件必須位於本機磁碟上。