Sélectionnez Insérer > HTML > Vidéo Flash.
- Guide de l’utilisateur de Dreamweaver
- Introduction
- Dreamweaver et Creative Cloud
- Espaces de travail et affichages Dreamweaver
- Configuration de sites
- À propos des sites Dreamweaver
- Création d’une version locale de votre site
- Connexion à un serveur de publication
- Configuration d’un serveur d’évaluation
- Importation et exportation des paramètres d’un site Dreamweaver
- Importation de sites web d’un serveur distant vers la racine de votre site local
- Fonctions d’accessibilité dans Dreamweaver
- Paramètres avancés
- Définition des préférences de site pour le transfert de fichiers
- Indication des paramètres du serveur proxy dans Dreamweaver
- Synchronisation des paramètres de Dreamweaver avec Creative Cloud
- Utilisation de Git dans Dreamweaver
- Gestion des fichiers
- Création et ouverture de fichiers
- Gestion des fichiers et des dossiers
- Acquisition et placement de fichiers depuis ou vers votre serveur
- Archivage et extraction de fichiers
- Synchronisation de fichiers
- Comparaison de fichiers pour analyse de leurs différences
- Masquage de fichiers et de dossiers dans votre site Dreamweaver
- Activation des notes de conception pour les sites Dreamweaver
- Prévention de l’exploitation potentielle de Gatekeeper
- Mise en page et design
- Utilisation d’assistances visuelles pour la mise en forme
- À propos de l’utilisation de CSS pour mise en forme de votre page
- Création de sites web en responsive design avec Bootstrap
- Création et utilisation des requêtes de multimédia dans Dreamweaver
- Présentation de contenus dans des tableaux
- Couleurs
- Design réactif à l’aide de mises en forme à grille fluide
- Extract dans Dreamweaver
- CSS
- Description des feuilles de style en cascade
- Mise en forme de pages avec CSS Designer
- Utilisation de préprocesseurs CSS dans Dreamweaver
- Comment définir les préférences de Style CSS dans Dreamweaver
- Déplacement des règles CSS dans Dreamweaver
- Conversion de code CSS intégré en règle CSS dans Dreamweaver
- Utilisation de balises div
- Application de dégradés à l’arrière-plan
- Permet de créer et modifier des effets de transition CSS3 dans Dreamweaver.
- Formatage du code
- Contenu de page et actifs
- Définition des propriétés de page
- Définition des propriétés d’en-tête CSS et des propriétés de lien CSS
- Utilisation du texte
- Recherche et remplacement de texte, de balises et d’attributs
- Panneau DOM
- Modification en mode En direct
- Le codage de documents dans Dreamweaver
- Sélection et affichage d’éléments dans la fenêtre de document
- Définition des propriétés de texte dans l’inspecteur Propriétés
- Vérification de l’orthographe d’une page web
- Utilisation de règles horizontales dans Dreamweaver
- Ajout et modification de combinaisons de polices dans Dreamweaver
- Utilisation d’actifs
- Insertion et mise à jour des dates dans Dreamweaver
- Création et gestion des actifs favoris dans Dreamweaver
- Insertion et modification d’images dans Dreamweaver
- Ajout d’objets multimédias
- Ajout de vidéos dans Dreamweaver
- Insertion de vidéo HTML5
- Insertion de fichiers SWF
- Ajout d’effets audio
- Insertion de fichiers audio HTML5 dans Dreamweaver
- Utilisation d’éléments de bibliothèque
- Utilisation de texte arabe et hébreu dans Dreamweaver
- Liens et navigation
- Effets et widgets jQuery
- Codage de sites web
- À propos du codage dans Dreamweaver
- Environnement de codage dans Dreamweaver
- Définition des préférences de codage
- Personnalisation de la coloration du code
- Rédaction et modification de code
- Conseils et remplissage de code
- Réduction et développement de code
- Réutilisation de code à l’aide de fragments
- Analyse linting de code
- Optimisation du code
- Modification de code en mode Création.
- Utilisation de contenu d’en-tête pour les pages
- Insertion d’inclusions côté serveur dans Dreamweaver
- Utilisation des bibliothèques de balises dans Dreamweaver
- Importation de balises personnalisées dans Dreamweaver
- Utilisation de comportements JavaScript (instructions générales)
- Application de comportements JavaScript intégrés
- À propos de XML et de XSLT
- Exécution de transformations XSL côté serveur dans Dreamweaver
- Exécution de transformations XSL côté client dans Dreamweaver
- Ajout d’entités de caractère pour XSLT dans Dreamweaver
- Formatage du code
- Flux de travaux inter-produit
- Installation et utilisation des extensions pour Dreamweaver
- Mises à jour intégrées dans Dreamweaver
- Insertion de documents Microsoft Office dans Dreamweaver (Windows uniquement)
- Utilisation de Fireworks et Dreamweaver
- Édition de contenu sur des sites Dreamweaver à l’aide de Contribute
- Intégration entre Dreamweaver et Business Catalyst
- Création de campagnes de messagerie personnalisées
- Modèles
- À propos des modèles Dreamweaver
- Reconnaissance des modèles et des documents basés sur un modèle
- Création d’un modèle Dreamweaver
- Création de régions modifiables dans des modèles
- Création de régions et de tables modifiables dans Dreamweaver
- Utilisation de régions facultatives dans les modèles
- Définition d’attributs de balises modifiables dans Dreamweaver
- Comment créer des modèles imbriqués dans Dreamweaver
- Modification, mise à jour et suppression de modèles
- Exportation et importation de contenus xml dans Dreamweaver
- Application ou suppression d’un modèle depuis un document existant
- Modification de contenu dans les modèles de Dreamweaver
- Règles de syntaxe pour les balises de modèle dans Dreamweaver
- Définition des préférences de surbrillance pour des régions de modèle
- Avantages de l’utilisation de modèles dans Dreamweaver
- Terminaux mobiles et écrans multiples
- Sites dynamiques, pages et formulaires web
- En savoir plus sur les applications web
- Configuration de l’ordinateur pour le développement d’applications
- Résolution des problèmes de connexion aux bases de données
- Suppression des scripts de connexion dans Dreamweaver
- Conception de pages dynamiques
- Présentation des sources de contenu dynamique
- Définition de sources de contenu dynamique
- Ajout de contenus dynamiques aux pages
- Changement des contenus dynamiques dans Dreamweaver
- Affichage d’enregistrements d’une base de données
- Fourniture et dépannage de données en temps réel dans Dreamweaver
- Ajout de comportements de serveur personnalisés dans Dreamweaver
- Création de formulaires à l’aide de Dreamweaver
- Utilisation de formulaires pour la collecte des informations sur les utilisateurs
- Création et activations des formulaires ColdFusion dans Dreamweaver
- Création de formulaires web
- Prise en charge améliorée de HTML5 pour les éléments de formulaire
- Développement d’un formulaire à l’aide de Dreamweaver
- Création visuelle d’applications
- Création de pages principales et détaillées dans Dreamweaver
- Création de pages de recherche et de résultats
- Création d’une page d’insertion d’enregistrements
- Création de la mise à jour d’une page d’enregistrement dans Dreamweaver
- Création de pages de suppression d’enregistrement dans Dreamweaver
- Modification d’une base de données à l’aide des commandes ASP dans Dreamweaver
- Création d’une page d’enregistrement
- Création d’une page de connexion
- Création d’une page à accès restreint
- Sécurisation de dossiers dans ColdFusion à l’aide de Dreamweaver
- Utilisation de composants ColdFusion dans Dreamweaver
- Test, aperçu et publication de sites web
- Résolution des problèmes
Découvrez comment incorporer des vidéos dans des pages web et insérer des fichiers FLV dans Dreamweaver.
Incorporation de vidéos aux pages web (HTML5)
HTML5 prend en charge les balises audio et vidéo, permettant aux utilisateurs de lire des fichier audio et vidéo dans un navigateur sans complément ni lecteur externe. Dreamweaver prend en charge les conseils de code permettant l’ajout de balises vidéo et audio.
Le mode En direct affiche la vidéo, de façon à prévisualiser la vidéo que vous incorporez à la page web.
Bien que vous puissiez incorporer toute vidéo à votre page web, le mode En direct ne les affiche pas toujours toutes. Les balises audio et vidéo sont prises en charge par Dreamweaver au moyen du module QuickTime d’Apple. Sous Windows, si le module QuickTime d’Apple n’est pas installé, la page web n’affiche pas le contenu multimédia.
Pour savoir comment insérer une vidéo HTML5, consultez la section Insertion de vidéos HTML5 dans Dreamweaver.
Insertion de fichiers FLV
Insertion de fichiers FLV
Vous pouvez insérer facilement des vidéos FLV dans vos pages web sans avoir recours à l’outil de création Flash. Vous devez disposer d’un fichier FLV codé avant de commencer.
Dreamweaver insère un composant SWF qui affiche le fichier FLV. Dans un navigateur, ce composant affiche le fichier FLV sélectionné, ainsi que les touches de lecture.


Dreamweaver offre les options suivantes pour diffuser une vidéo FLV sur votre site :
Vidéo en téléchargement progressif
Télécharge le fichier FLV sur le disque dur du visiteur, puis lance sa lecture. Contrairement aux méthodes traditionnelles de fourniture de vidéo par « téléchargement et lecture », le téléchargement progressif permet de lancer la lecture du fichier vidéo avant la fin de son téléchargement.
Vidéo en flux continu
Diffuse en continu le contenu vidéo et le lit sur une page web après une courte période de mise en mémoire tampon, ce qui assure une lecture homogène. Pour activer la diffusion vidéo en continu sur vos pages web, vous devez avoir accès à Adobe® Flash® Media Server.
Vous devez disposer d’un fichier FLV codé avant d’utiliser ce dernier sous Dreamweaver. Vous pouvez insérer les fichiers vidéo créés avec deux types de codecs (technologies de compression/décompression) : Sorenson Squeeze et On2.
Lorsque vous insérez un fichier FLV, tout comme dans le cas d’un fichier SDF ordinaire, Dreamweaver insère du code qui détecte si l’utilisateur dispose d’une version appropriée de Flash Player pour voir la vidéo. Si ce n’est pas le cas, la page affiche un contenu alternatif qui invite l’utilisateur à télécharger la version la plus récente de Flash Player.
Pour pouvoir visualiser un fichier FLV, Flash Player en version 8 ou ultérieure doit être installé sur l’ordinateur de l’utilisateur. Si l’utilisateur ne dispose pas de la version requise de Flash Player, mais bien de Flash Player en version 6.0 r65 ou une version ultérieure, le navigateur affiche un programme d’installation express de Flash Player au lieu du contenu alternatif. Si l’utilisateur refuse l’installation express, la page affiche le contenu alternatif.
Pour plus d’informations sur l’utilisation de la vidéo, consultez l’adresse www.adobe.com/go/flv_devcenter_fr.
Insertion d’un fichier FLV
-
Insertion de vidéo Flash Insertion de vidéo Flash -
Dans la boîte de dialogue Insérer un fichier FLV, choisissez Vidéo en téléchargement progressif dans le menu Type de vidéo.
-
Renseignez les autres sections de la boîte de dialogue selon les besoins puis cliquez sur OK.
Microsoft Internet Information Server (IIS) ne traite pas les balises object imbriquées. Pour les pages ASP, Dreamweaver utilise du code object/embed imbriqué au lieu du code object imbriqué lors de l’insertion de fichiers SWF ou FLV.
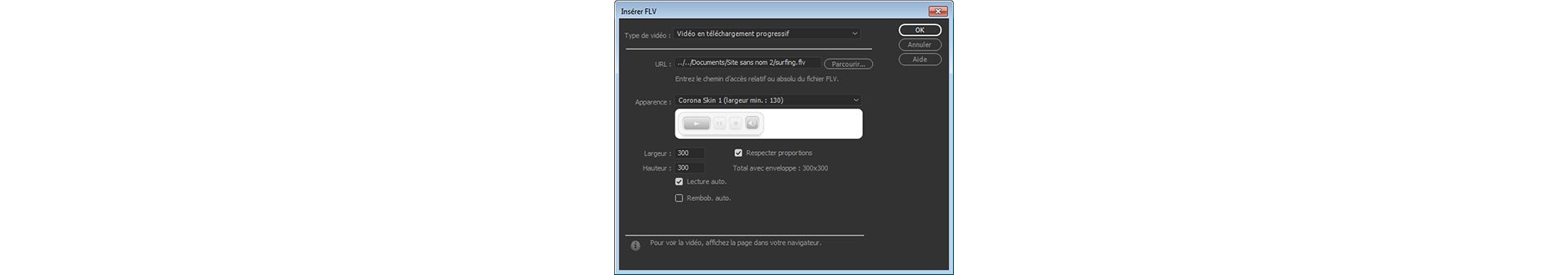
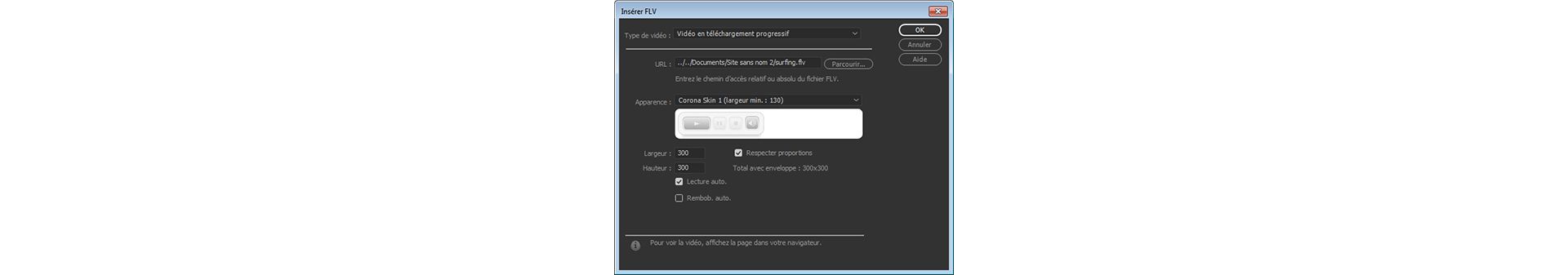
Définition des options pour la vidéo en téléchargement progressif
La boîte de dialogue Insérer FLV permet de définir des options pour la remise par téléchargement progressif d’un fichier FLV inséré dans une page web.
-
Choisissez Insérer > HTML > Vidéo Flash (ou cliquez sur l’icône Vidéo Flash de la catégorie HTML du panneau Insertion).
-
Dans la boîte de dialogue Insérer FLV, choisissez Vidéo à téléchargement progressif dans le menu Type de vidéo.
Insertion de vidéo Flash Insertion de vidéo Flash -
Définissez les options suivantes :
URL
Spécifie le chemin absolu ou relatif du fichier FLV. Pour spécifier un chemin relatif (par exemple, monchemin/mavideo.flv), cliquez sur le bouton Parcourir, accédez au fichier FLV et sélectionnez-le. Pour spécifier un chemin absolu, tapez l’URL (par exemple, http://www.exemple.com/mavideo.flv) du fichier FLV.
Enveloppe
Définit l’aspect du composant vidéo. Un aperçu de l’enveloppe sélectionnée apparaît sous le menu contextuel Enveloppe.
Largeur
La largeur (en pixels) du fichier FLV. Dreamweaver détermine la largeur du fichier FLV et vous pouvez voir la largeur apparaître automatiquement dans ce champ.
Hauteur
La hauteur (en pixels) du fichier FLV. Dreamweaver optimise automatiquement la hauteur du fichier FLV et vous pouvez voir la hauteur apparaître automatiquement dans ce champ.
Remarque :Total avec enveloppe indique la largeur et la hauteur du fichier FLV plus la largeur et la hauteur de l’enveloppe sélectionnée.
Respecter les proportions
Préserve le rapport hauteur/largeur du composant vidéo. Cette option est sélectionnée par défaut.
Lecture automatique
Indique si la lecture de la vidéo doit démarrer ou non dès l’ouverture de la page web.
Rembobinage automatique
Détermine si le contrôle de lecture doit revenir en position de départ au terme de la lecture de la vidéo.
-
Cliquez sur OK pour fermer la boîte de dialogue et ajouter le contenu FLV à votre page web.
La commande Insérer FLV génère un fichier SWF de lecteur vidéo et un fichier SWF d’habillage qui serviront à afficher votre contenu vidéo sur une page web. (Il est parfois nécessaire de cliquer sur le bouton Actualiser pour afficher les nouveaux fichiers dans le panneau Fichiers.) Ces fichiers sont stockés dans le même répertoire que le fichier HTML auquel vous ajoutez du contenu vidéo. Lorsque vous chargez la page HTML incluant le fichier FLV, Dreamweaver charge ces fichiers en tant que fichiers dépendants (à condition de cliquer sur Oui dans la boîte de dialogue Placer les fichiers dépendants).
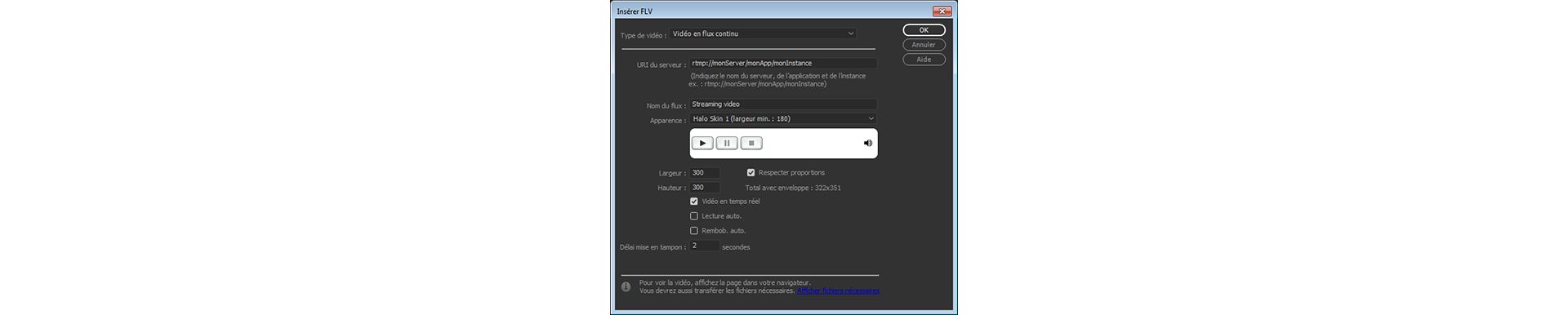
Définition des options pour la vidéo en flux continu
La boîte de dialogue Insérer FLV permet de définir des options pour le téléchargement de vidéo en flux contenu d’un fichier FLV inséré dans une page web.
-
Choisissez Insérer > HTML > Vidéo Flash (ou cliquez sur l’icône Vidéo Flash de la catégorie HTML du panneau Insertion).
-
Activez l’option Vidéo en flux continu dans le menu contextuel Type de vidéo.
Définition des options pour la vidéo en flux continu Définition des options pour la vidéo en flux continu URI du serveur
Indique le nom du serveur FCS, le nom de l’application et le nom de l’instance dans le formulaire rtmp://www.example.com/app_name/instance_name.
Nom du flux
Spécifie le nom du fichier FLV à lire (par exemple, mavideo.flv). L’extension .flv est facultative.
Enveloppe
Définit l’aspect du composant vidéo. Un aperçu de l’enveloppe sélectionnée apparaît sous le menu contextuel Enveloppe.
Largeur
La largeur (en pixels) du fichier FLV. Dreamweaver détermine la largeur du fichier FLV et renseigne automatiquement celle-ci dans ce champ.
Hauteur
La hauteur (en pixels) du fichier FLV. Dreamweaver détermine la hauteur du fichier FLV et renseigne automatiquement celle-ci dans ce champ.
Remarque :Total avec enveloppe indique la largeur et la hauteur du fichier FLV plus la largeur et la hauteur de l’enveloppe sélectionnée.
Respecter les proportions
Préserve le rapport hauteur/largeur du composant vidéo. Cette option est sélectionnée par défaut.
Vidéo en temps réel
Indique si le contenu vidéo est en temps réel ou non. Si vous sélectionnez Vidéo en temps réel, Flash Player diffuse en continu un flux vidéo provenant de Flash® Media Server. Le nom de la vidéo en temps réel est le nom indiqué dans la zone Nom du flux.
Remarque :Pour activer la diffusion vidéo en temps réel, vous devez sélectionner l’une des options d’habillage Halo du champ Enveloppe. Si vous activez l’option Vidéo en temps réel, seul le contrôle de volume apparaît sur l’enveloppe du composant, car il est impossible d’intervenir sur de la vidéo en temps réel. De plus, les options Lecture automatique et Rembobinage automatique sont sans effet.
Lecture automatique
Indique si la lecture de la vidéo doit démarrer ou non dès l’ouverture de la page web.
Rembobinage automatique
Détermine si le contrôle de lecture doit revenir en position de départ au terme de la lecture de la vidéo.
Délai mise en tampon
Indique le délai (en secondes) de mise en tampon avant le début de la lecture de la vidéo. Par défaut, la mise en tampon est paramétrée sur 0, si bien que la lecture de la vidéo débute instantanément après un clic sur le bouton de lecture. (Si l’option Lecture automatique est activée, la lecture de la vidéo débute dès que la connexion avec le serveur est établie.) Il peut également être nécessaire de définir un délai de mise en mémoire tampon si vous fournissez une vidéo dont le débit en bits est supérieur à celui de la connexion du visiteur du site ou lorsque le volume de trafic Internet risque d’engendrer des problèmes de bande passante ou de connectivité. Par exemple, si vous souhaitez envoyer 15 secondes de vidéo à la page web avant que cette dernière ne lise la vidéo, définissez le délai de mise en mémoire tampon sur 15.
-
Cliquez sur OK pour fermer la boîte de dialogue et ajouter le contenu FLV à votre page web.
La commande Insérer FLV génère un fichier SWF de lecteur vidéo et un fichier SWF d’habillage qui serviront à afficher votre vidéo sur une page web. La commande génère également un fichier main.asc que vous devez transférer sur votre serveur Flash Media Server. (Il est parfois nécessaire de cliquer sur le bouton Actualiser pour afficher les nouveaux fichiers dans le panneau Fichiers.) Ces fichiers sont stockés dans le même répertoire que le fichier HTML auquel vous ajoutez du contenu vidéo. Lorsque vous transférez sur votre serveur la page HTML contenant le fichier FLV, n’oubliez pas de transférer également ces fichiers SWF, et de transférer le fichier main.asc sur votre serveur Flash Media Server.
Remarque :Si un fichier main.asc se trouve déjà sur votre serveur, consultez l’administrateur de ce serveur avant de transférer le fichier main.asc généré par la commande Insérer FLV.
Vous pouvez charger facilement tous les fichiers médias requis en sélectionnant l’espace réservé pour le composant vidéo dans la fenêtre Document de Dreamweaver puis en cliquant sur le bouton Transférer multimédia dans l’inspecteur Propriétés (Fenêtre > Propriétés). Pour voir la liste des fichiers nécessaires, cliquez sur le bouton Afficher les fichiers nécessaires.
Remarque :Le bouton Transférer multimédia ne transfère pas le fichier HTML qui contient le composant vidéo.
Modification des informations de téléchargement de Flash Player
Lorsque vous insérez un fichier FLV sur une page, Dreamweaver insère du code qui détecte si l’utilisateur dispose de la version appropriée de Flash Player. Si ce n’est pas le cas, la page affiche du contenu alternatif afin d’inviter l’utilisateur à télécharger la version la plus récente. Vous pouvez à tout moment modifier ce contenu alternatif.
Cette procédure s’applique également aux fichiers SWF.
Si l’utilisateur ne dispose pas de la version requise mais bien de Flash Player en version 6.0 r65 ou une version ultérieure, le navigateur affiche un programme d’installation express de Flash Player. Si l’utilisateur refuse l’installation express, la page affiche le contenu alternatif.
-
Dans la fenêtre de document, en mode Création, sélectionnez le fichier SWF ou FLV.
-
Cliquez sur l’icône en forme d’œil dans le fichier SWF ou FLV.
Remarque :Vous pouvez également utiliser le raccourci Ctrl+] pour activer l’affichage du contenu alternatif. Pour rétablir l’affichage du fichier SWF/FLV, appuyez sur Ctrl+[ jusqu’à ce que l’intégralité du contenu alternatif soit sélectionnée. Ensuite, appuyez à nouveau sur Ctrl+[.
-
Modifiez le contenu comme vous le feriez pour tout autre contenu sous Dreamweaver.Remarque :
Il est impossible d’ajouter des fichiers SWF ou FLV en tant que contenu alternatif.
-
Cliquez à nouveau sur l’icône en forme d’œil pour revenir à l’affichage du fichier SWF ou FLV.
Dépannage des fichiers FLV
Cette section décrit quelques-unes des causes les plus courantes de problèmes avec les fichiers FLV.
Affichage des problèmes dus à l’absence de fichiers associés
Le code généré par Dreamweaver CS4 et versions ultérieures repose sur quatre fichiers dépendants, différents du fichier FLV proprement dit :
swfobject_modified.js
expressInstall.swf
FLVPlayer_Progressive.swf
Le fichier d’enveloppe (par exemple Clear_Skin_1.swf)
Notez qu’il existe deux fichiers dépendants supplémentaires pour Dreamweaver CS4 et versions ultérieures par rapport à Dreamweaver CS3.
Les deux premiers fichiers (swfobject_modified.js et expressInstall.swf) sont installés dans un dossier baptisé Scripts, que Dreamweaver crée à la racine de votre site s’il n’existe pas.
Les deux autres fichiers (FLVPlayer_Progressive.swf et le fichier d’enveloppe) sont installés dans le même dossier que la page à laquelle le fichier FLV est incorporé. Le fichier d’enveloppe contient les contrôles du fichier FLV. Son nom dépend de l’enveloppe choisie dans les options décrites dans l’aide de Dreamweaver. Par exemple, si vous choisissez Clear Skin, le fichier se nomme Clear_Skin_1.swf.
Les quatre fichiers dépendants DOIVENT être téléchargés sur votre serveur distant pour que le fichier FLV s’affiche correctement.
L’oubli du téléchargement de ces fichiers est la cause la plus courante des erreurs d’exécution de fichiers FLV sur une page web. Si l’un des fichiers manque, un « carré blanc » risque de s’afficher sur la page.
Pour garantir que vous avez bien téléchargé tous les fichiers dépendants, utilisez le panneau Fichiers de Dreamweaver pour télécharger la page où figure le fichier FLV. Lorsque vous téléchargez la page, Dreamweaver vous demande si vous voulez télécharger les fichiers dépendants (sauf si vous avez désactivé cette option). Cliquez sur Oui pour télécharger les fichiers dépendants.
Problèmes d’affichage lors d’un aperçu local des pages
Les mises à jour de la sécurité de Dreamweaver CS4 vous empêchent d’utiliser la commande Aperçu dans le navigateur pour tester une page comportant un fichier FLV incorporé, sauf si vous définissez un serveur d’évaluation local dans votre définition de site Dreamweaver et employez ce serveur d’évaluation pour prévisualiser la page.
Normalement, vous n’avez besoin d’un serveur d’évaluation que si vous développez des pages avec ASP, ColdFusion ou PHP (voir Configuration de l’ordinateur pour le développement d’applications). Si vous créez des sites web qui n’emploient que HTML et que vous n’avez pas défini de serveur d’évaluation, une pression sur F12 (Windows) ou Option+F12 (Macintosh) entraîne l’affichage de contrôles d’enveloppe incohérents. Pour résoudre le problème, définissez le serveur d’évaluation et utilisez-le pour prévisualiser votre page, ou chargez vos fichiers sur un serveur distant et visualisez-les sur celui-ci.
Il se peut que les paramètres de sécurité soient également responsables de l’impossibilité de prévisualiser du contenu FLV local, mais Adobe n’a pas été en mesure de le confirmer. Vous pouvez tenter de modifier vos paramètres de sécurité afin de voir si le problème est résolu. Pour plus d’informations sur la modification de vos paramètres de sécurité, consultez la Tech Note 117502.
Autres causes potentielles de problèmes avec les fichiers FLV
Si vous éprouvez des difficultés à prévisualiser localement, assurez-vous que l’option Aperçu avec fichier temporaire est bien désactivée dans la section Modifier > Préférences > Aperçu en temps réel.
Assurez-vous de bien disposer de la version la plus récente du complément Flash Player.
Faites preuve de prudence lorsque vous déplacez des fichiers et des dossiers à l’extérieur de Dreamweaver. Lorsque vous déplacez des fichiers et dossiers à l’extérieur de Dreamweaver, Dreamweaver ne peut pas garantir l’exactitude des chemins d’accès aux fichiers associés à un fichier FLV.
Vous pouvez remplacer provisoirement le fichier FLV qui pose problème par un fichier FLV dont vous êtes sûr qu’il fonctionne. Si le fichier FLV de remplacement fonctionne, c’est que le problème réside dans le fichier FLV d’origine et n’est pas dû à votre navigateur ni à l’ordinateur.
Modification ou suppression d’un composant FLV
Vous pouvez modifier les paramètres de la vidéo sur votre page web en sélectionnant l’espace réservé pour composant vidéo dans la fenêtre de document de Dreamweaver et en utilisant l’inspecteur Propriétés. Vous pouvez également supprimer le composant vidéo puis le réinsérer à l’aide de la commande Insérer > HTML > Vidéo Flash.
Modification du composant FLV
-
Dans la fenêtre du document Dreamweaver, sélectionnez l’espace réservé pour le composant vidéo en cliquant sur l’icône FLV au centre de l’espace réservé.
-
Ouvrez l’inspecteur Propriétés (Fenêtre > Propriétés) et apportez les modifications désirées.Remarque :
Il est impossible de modifier le type de vidéo (de téléchargement progressif à diffusion en continu, par exemple) dans l’inspecteur Propriétés. Pour modifier le type de vidéo, supprimez le composant FLV puis réinsérez-le en choisissant Insertion > Médias > FLV.
Suppression du composant FLV
-
Dans la fenêtre du document Dreamweaver, sélectionnez l’espace réservé pour le composant FLV et appuyez sur la touche Suppr.
Ajout de vidéo (autres formats)
Pour savoir comment ajouter des vidéos qui ne sont pas des fichiers .flv, consultez la section Ajout de vidéo (non FLV).
Vous pouvez également souhaiter savoir comment insérer le contenu du plug-in dans Dreamweaver pour lire des fichiers .mp3 ou des vidéos Quicktime dans votre site Dreamweaver.
Autres ressources similaires
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?