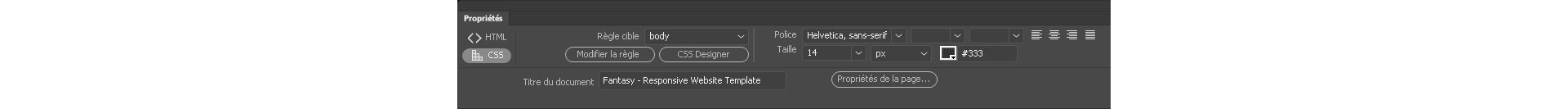
S’il n’est pas déjà ouvert, ouvrez l’inspecteur Propriétés (Window > Propriétés) et sélectionnez l’option CSS dans l’angle gauche du panneau.
- Guide de l’utilisateur de Dreamweaver
- Introduction
- Dreamweaver et Creative Cloud
- Espaces de travail et affichages Dreamweaver
- Configuration de sites
- À propos des sites Dreamweaver
- Création d’une version locale de votre site
- Connexion à un serveur de publication
- Configuration d’un serveur d’évaluation
- Importation et exportation des paramètres d’un site Dreamweaver
- Importation de sites web d’un serveur distant vers la racine de votre site local
- Fonctions d’accessibilité dans Dreamweaver
- Paramètres avancés
- Définition des préférences de site pour le transfert de fichiers
- Indication des paramètres du serveur proxy dans Dreamweaver
- Synchronisation des paramètres de Dreamweaver avec Creative Cloud
- Utilisation de Git dans Dreamweaver
- Gestion des fichiers
- Création et ouverture de fichiers
- Gestion des fichiers et des dossiers
- Acquisition et placement de fichiers depuis ou vers votre serveur
- Archivage et extraction de fichiers
- Synchronisation de fichiers
- Comparaison de fichiers pour analyse de leurs différences
- Masquage de fichiers et de dossiers dans votre site Dreamweaver
- Activation des notes de conception pour les sites Dreamweaver
- Prévention de l’exploitation potentielle de Gatekeeper
- Mise en page et design
- Utilisation d’assistances visuelles pour la mise en forme
- À propos de l’utilisation de CSS pour mise en forme de votre page
- Création de sites web en responsive design avec Bootstrap
- Création et utilisation des requêtes de multimédia dans Dreamweaver
- Présentation de contenus dans des tableaux
- Couleurs
- Design réactif à l’aide de mises en forme à grille fluide
- Extract dans Dreamweaver
- CSS
- Description des feuilles de style en cascade
- Mise en forme de pages avec CSS Designer
- Utilisation de préprocesseurs CSS dans Dreamweaver
- Comment définir les préférences de Style CSS dans Dreamweaver
- Déplacement des règles CSS dans Dreamweaver
- Conversion de code CSS intégré en règle CSS dans Dreamweaver
- Utilisation de balises div
- Application de dégradés à l’arrière-plan
- Permet de créer et modifier des effets de transition CSS3 dans Dreamweaver.
- Formatage du code
- Contenu de page et actifs
- Définition des propriétés de page
- Définition des propriétés d’en-tête CSS et des propriétés de lien CSS
- Utilisation du texte
- Recherche et remplacement de texte, de balises et d’attributs
- Panneau DOM
- Modification en mode En direct
- Le codage de documents dans Dreamweaver
- Sélection et affichage d’éléments dans la fenêtre de document
- Définition des propriétés de texte dans l’inspecteur Propriétés
- Vérification de l’orthographe d’une page web
- Utilisation de règles horizontales dans Dreamweaver
- Ajout et modification de combinaisons de polices dans Dreamweaver
- Utilisation d’actifs
- Insertion et mise à jour des dates dans Dreamweaver
- Création et gestion des actifs favoris dans Dreamweaver
- Insertion et modification d’images dans Dreamweaver
- Ajout d’objets multimédias
- Ajout de vidéos dans Dreamweaver
- Insertion de vidéo HTML5
- Insertion de fichiers SWF
- Ajout d’effets audio
- Insertion de fichiers audio HTML5 dans Dreamweaver
- Utilisation d’éléments de bibliothèque
- Utilisation de texte arabe et hébreu dans Dreamweaver
- Liens et navigation
- Effets et widgets jQuery
- Codage de sites web
- À propos du codage dans Dreamweaver
- Environnement de codage dans Dreamweaver
- Définition des préférences de codage
- Personnalisation de la coloration du code
- Rédaction et modification de code
- Conseils et remplissage de code
- Réduction et développement de code
- Réutilisation de code à l’aide de fragments
- Analyse linting de code
- Optimisation du code
- Modification de code en mode Création.
- Utilisation de contenu d’en-tête pour les pages
- Insertion d’inclusions côté serveur dans Dreamweaver
- Utilisation des bibliothèques de balises dans Dreamweaver
- Importation de balises personnalisées dans Dreamweaver
- Utilisation de comportements JavaScript (instructions générales)
- Application de comportements JavaScript intégrés
- À propos de XML et de XSLT
- Exécution de transformations XSL côté serveur dans Dreamweaver
- Exécution de transformations XSL côté client dans Dreamweaver
- Ajout d’entités de caractère pour XSLT dans Dreamweaver
- Formatage du code
- Flux de travaux inter-produit
- Installation et utilisation des extensions pour Dreamweaver
- Mises à jour intégrées dans Dreamweaver
- Insertion de documents Microsoft Office dans Dreamweaver (Windows uniquement)
- Utilisation de Fireworks et Dreamweaver
- Édition de contenu sur des sites Dreamweaver à l’aide de Contribute
- Intégration entre Dreamweaver et Business Catalyst
- Création de campagnes de messagerie personnalisées
- Modèles
- À propos des modèles Dreamweaver
- Reconnaissance des modèles et des documents basés sur un modèle
- Création d’un modèle Dreamweaver
- Création de régions modifiables dans des modèles
- Création de régions et de tables modifiables dans Dreamweaver
- Utilisation de régions facultatives dans les modèles
- Définition d’attributs de balises modifiables dans Dreamweaver
- Comment créer des modèles imbriqués dans Dreamweaver
- Modification, mise à jour et suppression de modèles
- Exportation et importation de contenus xml dans Dreamweaver
- Application ou suppression d’un modèle depuis un document existant
- Modification de contenu dans les modèles de Dreamweaver
- Règles de syntaxe pour les balises de modèle dans Dreamweaver
- Définition des préférences de surbrillance pour des régions de modèle
- Avantages de l’utilisation de modèles dans Dreamweaver
- Terminaux mobiles et écrans multiples
- Sites dynamiques, pages et formulaires web
- En savoir plus sur les applications web
- Configuration de l’ordinateur pour le développement d’applications
- Résolution des problèmes de connexion aux bases de données
- Suppression des scripts de connexion dans Dreamweaver
- Conception de pages dynamiques
- Présentation des sources de contenu dynamique
- Définition de sources de contenu dynamique
- Ajout de contenus dynamiques aux pages
- Changement des contenus dynamiques dans Dreamweaver
- Affichage d’enregistrements d’une base de données
- Fourniture et dépannage de données en temps réel dans Dreamweaver
- Ajout de comportements de serveur personnalisés dans Dreamweaver
- Création de formulaires à l’aide de Dreamweaver
- Utilisation de formulaires pour la collecte des informations sur les utilisateurs
- Création et activations des formulaires ColdFusion dans Dreamweaver
- Création de formulaires web
- Prise en charge améliorée de HTML5 pour les éléments de formulaire
- Développement d’un formulaire à l’aide de Dreamweaver
- Création visuelle d’applications
- Création de pages principales et détaillées dans Dreamweaver
- Création de pages de recherche et de résultats
- Création d’une page d’insertion d’enregistrements
- Création de la mise à jour d’une page d’enregistrement dans Dreamweaver
- Création de pages de suppression d’enregistrement dans Dreamweaver
- Modification d’une base de données à l’aide des commandes ASP dans Dreamweaver
- Création d’une page d’enregistrement
- Création d’une page de connexion
- Création d’une page à accès restreint
- Sécurisation de dossiers dans ColdFusion à l’aide de Dreamweaver
- Utilisation de composants ColdFusion dans Dreamweaver
- Test, aperçu et publication de sites web
- Résolution des problèmes
Découvrez comment utiliser l’inspecteur Propriétés du texte pour appliquer un formatage HTML ou CSS sous Dreamweaver.
Vous pouvez utiliser l’inspecteur Propriétés de texte pour appliquer un formatage HTML ou CSS. Lorsque vous appliquez un formatage HTML, Dreamweaver ajoute des propriétés au code HTML du corps de la page. Lorsque vous appliquez un formatage CSS, Dreamweaver écrit les propriétés dans l’en-tête du document ou dans une feuille de style séparée.
lorsque vous créez des styles CSS intégrés, Dreamweaver ajoute directement le code d’attribut du style au corps de la page.
À propos du formatage de texte (CSS et HTML)
Les méthodes de formatage du texte sous Dreamweaver s’apparentent à celles d’un logiciel de traitement de texte standard. Vous pouvez définir le style de formatage par défaut (Paragraphe, En-tête 1, En-tête 2, etc.) pour un bloc de texte, modifier la police, la taille la couleur et l’alignement du texte sélectionné ou appliquer des styles de texte tels que gras, italique, code (texte à chasse fixe) et souligné.
Dreamweaver comprend deux inspecteurs Propriétés, intégrés pour n’en faire qu’un : l’inspecteur Propriétés CSS et l’inspecteur Propriétés HTML. Lorsque vous utilisez l’inspecteur Propriétés CSS, Dreamweaver met en forme le texte à l’aide de feuilles de style en cascade (CSS). Les styles CSS offrent aux concepteurs et développeurs Web un meilleur contrôle de l’aspect de la page web tout en proposant des fonctions qui permettent d’améliorer l’accessibilité et de réduire la taille des fichiers. L’inspecteur Propriétés CSS permet d’accéder à des styles existants et d’en créer de nouveaux.
CSS permet de modifier le style d’une page web sans compromettre sa structure. En séparant les éléments de conception visuelle (polices, couleurs, marges, etc.) des éléments logiques internes à la structure d’une page web, CSS offre aux concepteurs un contrôle à la fois visuel et typographique sans nuire à l’intégrité du contenu. De plus, définir une conception typographique et une mise en page depuis un bloc unique de code (sans avoir recours aux cartes graphiques, aux balises font, aux tableaux et aux GIF d’espacement) permet un chargement plus rapide, simplifie la maintenance du site et fournit un point central à partir duquel il est possible de contrôler les attributs de conception sur plusieurs pages web.
Vous pouvez stocker les styles créés à l’aide de CSS directement dans le document ou, pour disposer de davantage de puissance et de flexibilité, vous pouvez les stocker dans une feuille de style externe. Si vous associez une feuille de style externe à plusieurs pages web, toutes les pages s’adapteront automatiquement si vous effectuez une modification dans cette feuille de style. Pour accéder à toutes les règles CSS d’une page, utilisez le panneau Styles CSS (Fenêtre > Styles CSS). Pour accéder aux règles qui s’appliquent à la sélection actuelle, utilisez le panneau Styles CSS (mode Actuel) ou le menu Règle cible de l’inspecteur Propriétés CSS.
Si vous le préférez, vous pouvez mettre en forme le texte de vos pages web à l’aide de balises de marquage HTML. Pour employer des balises HTML au lieu de CSS, mettez le texte en forme à l’aide de l’inspecteur Propriétés HTML.
vous pouvez combiner des formatages CSS et HTML 3.2 dans une même page. Le formatage est appliqué de façon hiérarchique : le formatage HTML 3.2 supplante celui appliqué par des feuilles de style CSS externes et le formatage CSS intégré dans un document supplante les styles CSS externes.
Modification de règles CSS dans l’inspecteur Propriétés
-
-
Effectuez l’une des opérations suivantes :
- Placez le point d’insertion dans un bloc de texte qui a été mis en forme à l’aide d’une règle que vous voulez modifier. La règle s’affiche dans le menu Règle cible.
- Choisissez une règle dans le menu Règle cible.
- Cliquez sur le bouton Modifier la règle.
Choisissez une règle dans le menu Règle cible. Choisissez une règle dans le menu Règle cible. -
Apportez les modifications désirées à la règle à l’aide des différentes options de l’inspecteur Propriétés CSS.
Règle cible
La règle que vous modifiez dans l’inspecteur Propriétés CSS. Lorsqu’un style existant est appliqué au texte, la règle qui influe sur le format du texte s’affiche lorsque vous cliquez dans le texte sur la page. Vous pouvez également utiliser le menu Règle cible pour créer de nouvelles règles CSS et de nouveaux styles intégrés, ou pour appliquer des classes existantes au texte sélectionné. Si vous créez une nouvelle règle, vous devez remplir la boîte de dialogue Nouvelle règle CSS. Pour plus d’informations, consultez les liens dans le bas de cette rubrique.
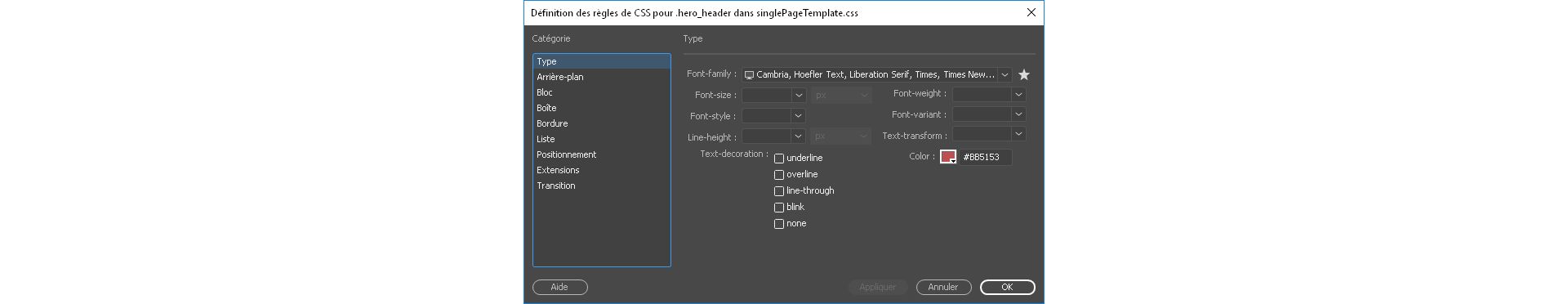
Modifier la règle
Ouvre la boîte de dialogue Définition des règles CSS pour la règle cible. Par contre, si vous choisissez Nouvelle règle CSS dans le menu Règle cible puis que vous cliquez sur le bouton Modifier la règle, Dreamweaver ouvre la boîte de dialogue Définition de nouvelle règle CSS.
CSS Designer
Ouvre le panneau CSS Designer et affiche les propriétés de la règle cible en mode Actuel.
Police
Modifie la police de la règle cible.
Taille
Définit la taille de police de la règle cible.
Couleur du texte
Définit la couleur sélectionnée comme couleur de police dans la règle cible. Sélectionnez une couleur sécurisée pour le Web en cliquant sur le sélecteur de couleur ou entrez directement une valeur hexadécimale (par exemple, #BB5153) dans le champ de texte adjacent.
Modification de règles CSS à l’aide de l’option Modifier la règle. Modification de règles CSS à l’aide de l’option Modifier la règle. Gras
Ajoute la propriété gras à la règle cible.
Italique
Ajoute la propriété italique à la règle cible.
Aligner à gauche, Centrer et Aligner à droite
Aligne la règle cible sur la gauche, le centre ou la droite.
Remarque :Les propriétés Police, Taille, Couleur du texte, Gras, Italique et Alignement affichent toujours les propriétés de la règle qui s’applique à la sélection actuelle dans la fenêtre de document. Lorsque vous modifiez l’une de ces propriétés, vous influez sur la règle cible.
Modification de la couleur du texte à l’aide de l’inspecteur Propriétés
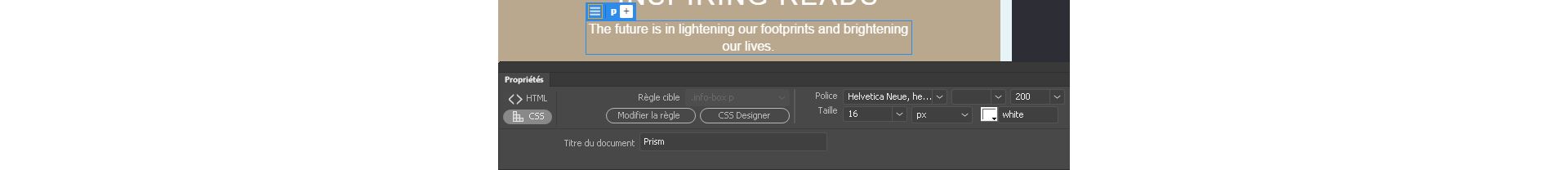
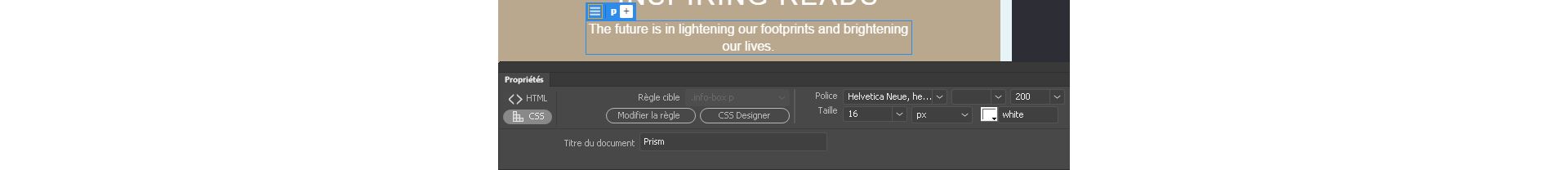
Si vous n’avez appliqué aucune règle spécifique à votre texte, vous pouvez modifier la couleur du texte directement à partir de l’inspecteur Propriétés. Dans l’exemple suivant, notez la couleur du texte avant de la modifier. Le champ adjacent au sélecteur de couleur s’affiche en blanc, indiquant la couleur du texte où vous avez placé votre curseur.


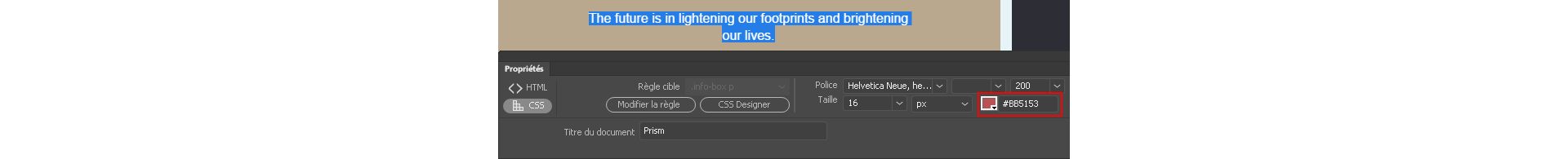
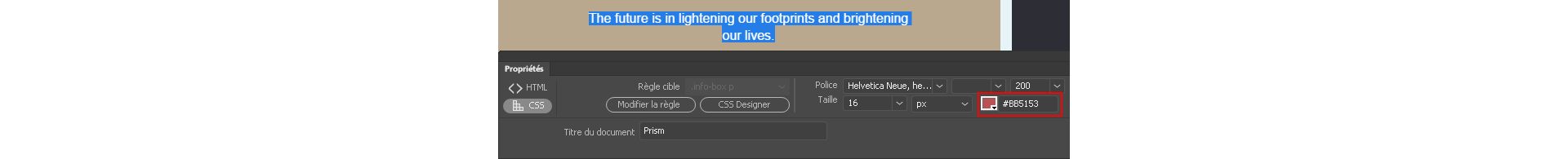
Pour modifier la couleur du texte, sélectionnez le texte que vous souhaitez modifier. Cliquez sur le sélecteur de couleur et sélectionnez la couleur de votre choix. Consultez l’image suivante où l’inspecteur Propriétés affiche la nouvelle couleur.


Définition de formatage HTML dans l’inspecteur Propriétés
-
Si ce n’est pas déjà fait, ouvrez l’inspecteur Propriétés (Fenêtre > Propriétés), puis cliquez sur le bouton HTML.
-
Sélectionnez le texte que vous souhaitez formater.
-
Définissez les options que vous souhaitez appliquer au texte sélectionné :
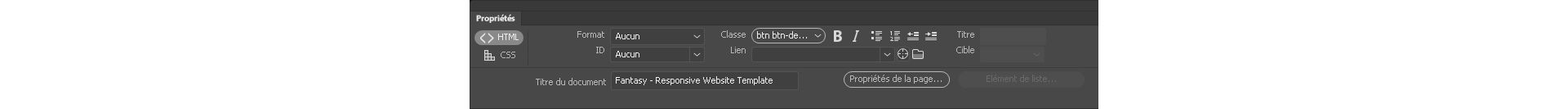
Définition de propriétés de texte de formatage HTML Définition de propriétés de texte de formatage HTML Format
Définit le style de paragraphe du texte sélectionné. Paragraphe applique un format par défaut pour une balise <p>, En-tête 1 ajoute une balise H1, et ainsi de suite.
ID
Attribue un ID à votre sélection. Le menu ID présente (le cas échéant) tous les ID non utilisés et déclarés dans le document.
Classe
Affiche le style de classe appliqué au texte sélectionné. Si aucun style n’est appliqué à la sélection, la mention « Aucun style CSS » apparaît dans le menu déroulant. Si plusieurs styles sont appliqués à la sélection, le menu est vide.
Le menu Style permet d’effectuer les opérations suivantes :
Sélectionnez le style à appliquer à la sélection.
Choisissez Aucun pour ne plus appliquer le style sélectionné.
Pour renommer le style, choisissez Renommer.
Sélectionnez Attacher une feuille de style pour ouvrir une boîte de dialogue qui vous permet d’attacher une feuille de style externe à la page.
Gras
Applique soit <b> soit <strong> au texte sélectionné en fonction de la préférence de style définie dans la catégorie Général de la boîte de dialogue Préférences.
Italique
Applique soit <i> soit <em> au texte sélectionné en fonction de la préférence de style définie dans la catégorie Général de la boîte de dialogue Préférences.
Liste non ordonnée
Crée une liste à puces à partir du texte sélectionné. Si aucun texte n’est sélectionné, une nouvelle liste à puces est ouverte.
Liste numérotée
Crée une liste numérotée à partir du texte sélectionné. Si aucun texte n’est sélectionné, une nouvelle liste numérotée est ouverte.
Blockquote et Supprimer Blockquote
Augmente ou supprime la mise en retrait du texte sélectionné, en insérant ou supprimant la balise blockquote. Au sein d’une liste, l’ajout d’un retrait crée une liste imbriquée et sa suppression ramène les éléments de la liste au niveau parent.
Lien
Crée une liste à puces à partir du texte sélectionné. Cliquez sur l’icône de dossier pour rechercher un fichier de votre site, faites glisser l’icône Pointer vers un fichier sur un fichier du panneau Fichiers ou faites glisser un fichier du panneau Fichiers sur la zone.
Titre
Définit l’infobulle textuelle d’un lien hypertexte.
Cible
Spécifie la fenêtre ou le cadre dans lequel sera chargé le document lié :
_blank charge le document lié dans une nouvelle fenêtre, sans nom, du navigateur.
_parent charge le document lié dans le jeu de cadres parent (ou dans la fenêtre parente) du cadre contenant le lien. Si le cadre contenant le lien n’est pas imbriqué, le document lié sera chargé dans la fenêtre de base du navigateur.
_self charge le document lié dans le même cadre (ou la même fenêtre) que le lien. Il s’agit de la cible par défaut, de sorte qu’il est le plus souvent inutile de la spécifier.
_top charge le document lié dans la fenêtre de base du navigateur, en supprimant tous les cadres.
Modification du nom d’une classe à partir de l’inspecteur Propriétés HTML
Dreamweaver affiche toutes les classes disponibles pour votre page dans le menu Classe de l’inspecteur Propriétés HTML. Vous pouvez renommer des styles dans cette liste en choisissant l’option Renommer, à la fin de la liste des styles de classes.
-
Dans le panneau de l’inspecteur Propriétés, sélectionnez la liste déroulante Classe.
-
Dans la liste qui s’affiche, sélectionnez Renommer à la fin de la liste.
-
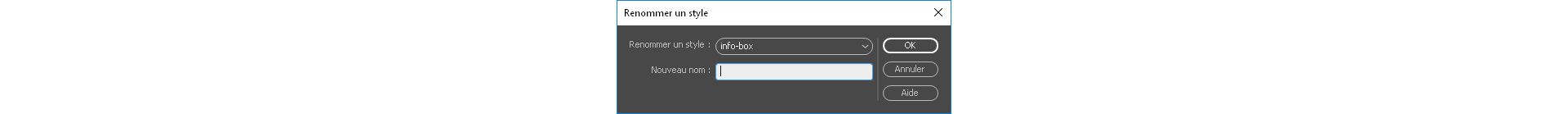
Sélectionnez le style à renommer dans le menu contextuel Renommer un style.
Modification du nom d’une classe HTML Modification du nom d’une classe HTML -
Entrez un nouveau nom dans la zone Nouveau nom, puis cliquez sur OK.
Autres ressources similaires
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?