Cliquez sur Fenêtre > Extensions > Parcourir les extensions.
La page Modules complémentaires d’Adobe Creative Cloud s’affiche.
Utilisez conjointement Dreamweaver et Campaign pour créer et concevoir des campagnes de messagerie personnalisées.
Adobe Campaign est généralement utilisé à des fins de marketing automatisé par courrier électronique. Lorsque vous utilisez Dreamweaver avec Campaign, vous pouvez combiner les fonctionnalités de conception de messagerie électronique de Dreamweaver avec celles de marketing multi-canal d’Adobe Campaign dans Adobe Marketing Cloud.
Les designers peuvent continuer à travailler dans Dreamweaver, mais il est possible d’intégrer des données personnalisées d’Adobe Campaign à l’interface utilisateur de Dreamweaver pour obtenir des designs plus contextuels.
Et puisque cette intégration est bidirectionnelle, les utilisateurs Adobe Campaign peuvent également accéder aux fonctions de modification de Dreamweaver depuis l’interface de Campaign.
En résumé :
L’extension Adobe Campaign permet de personnaliser le contenu d’e-mails dans Dreamweaver en y ajoutant des champs et des blocs de contenu sur-mesure.
Pour pouvoir créer des documents personnalisés, effectuez simplement les quelques étapes ci-dessous :
Cliquez sur Fenêtre > Extensions > Parcourir les extensions.
La page Modules complémentaires d’Adobe Creative Cloud s’affiche.
Sur la page Modules complémentaires d’Adobe Creative Cloud, cliquez sur Dreamweaver sur la gauche afin de voir les modules proposés pour ce programme, ou recherchez directement le module Intégration d’Adobe Campaign.
Suivez les instructions à l’écran pour télécharger le module.
Si vous rencontrez des problèmes lors du téléchargement ou de l’installation de l’extension à l’aide de la procédure ci-dessus, essayez d’installer l’extension à l’aide des instructions suivantes : Installation d’extensions tierces.
Plusieurs façons permettent de travailler avec Dreamweaver et Adobe Campaign.
Dans les deux cas, vous pouvez utiliser le panneau Adobe Campaign pour modifier vos modèles dans Dreamweaver. En outre, les modifications du contenu sont automatiquement synchronisées entre Campaign et Dreamweaver.
Lisez la suite de cet article pour en savoir plus sur le fonctionnement du panneau Adobe Campaign dans Dreamweaver.
Une fois l’extension Adobe Campaign installée, son panneau est visible en cliquant sur Fenêtre > Campaign.


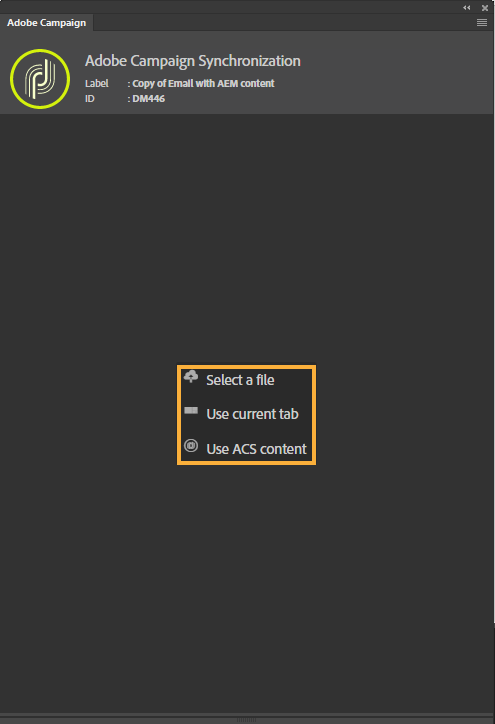
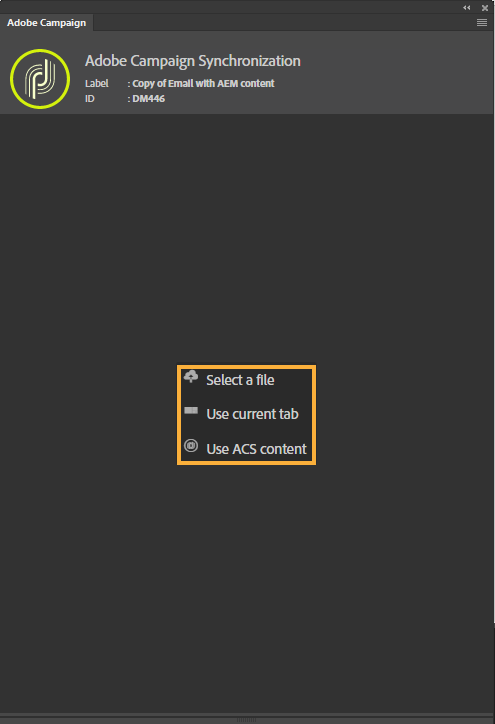
Le panneau Adobe Campaign contient les options suivantes :
Si vous avez ouvert un modèle dans Dreamweaver, le panneau Adobe Campaign contient automatiquement les champs et blocs de contenu à personnaliser.
Le panneau Adobe Campaign se compose des éléments suivants :
Le libellé et l’ID dans le panneau d’extension Adobe Campaign dans Dreamweaver reflètent le libellé et l’ID du modèle dans Adobe Campaign.
Les blocs disponibles dans le bloc de contenu varient en fonction du contexte (e-mail ou page de destination).
Plusieurs façons permettent de travailler avec Dreamweaver et Adobe Campaign.
Dans Adobe Campaign, créez un nouveau modèle de courrier électronique, ou sélectionnez et ouvrez un modèle existant que vous souhaitez modifier.
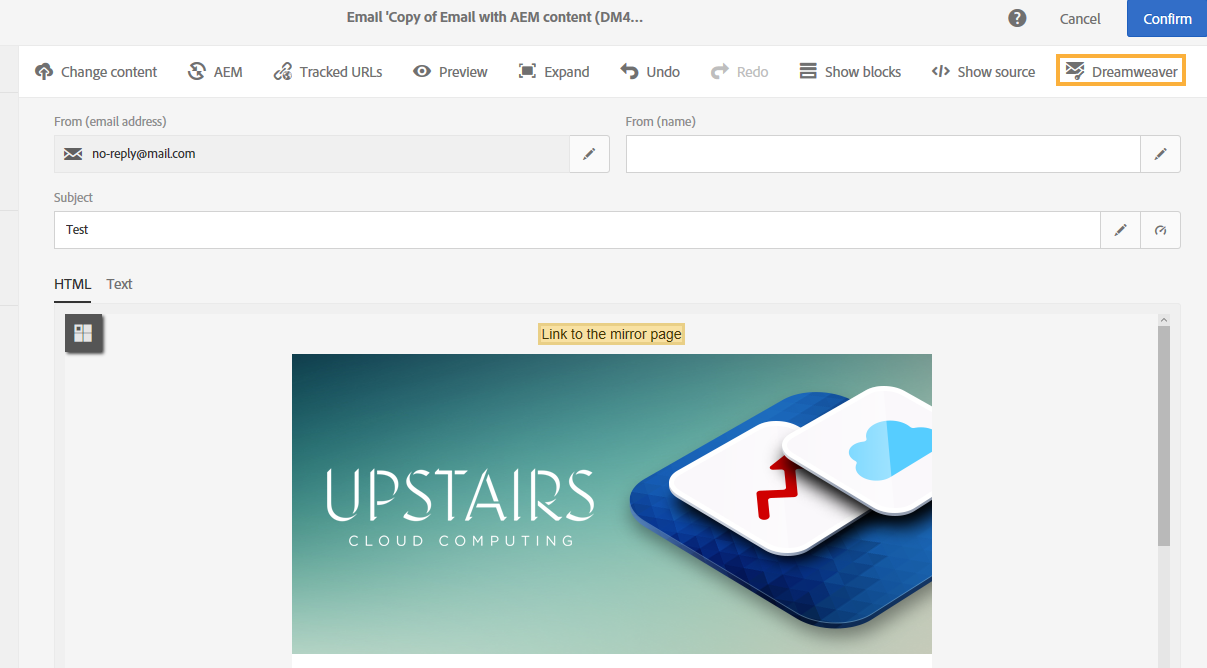
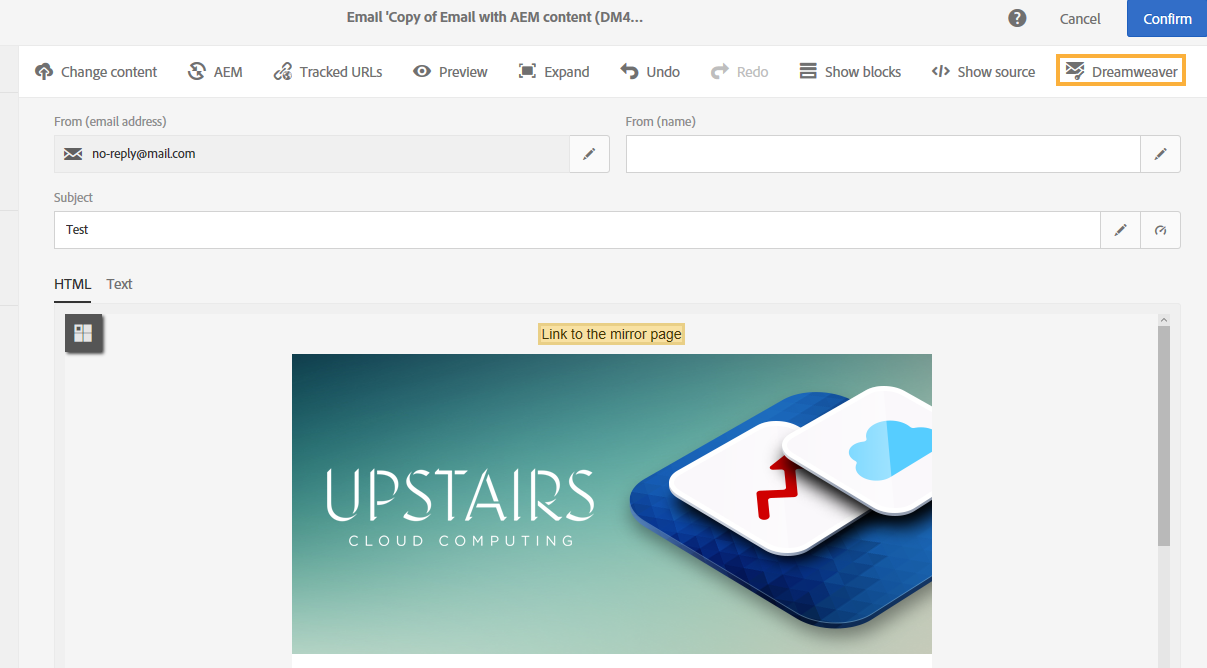
Pour ouvrir le modèle dans Dreamweaver, cliquez sur Dreamweaver et confirmez que vous souhaitez ouvrir Dreamweaver.


Le modèle s’ouvre dans Dreamweaver.
Dans Dreamweaver, sélectionnez Fenêtre > Campaign pour ouvrir le panneau de l’extension Adobe Campaign.
Cliquez ensuite sur Utiliser le contenu ACS pour ouvrir le modèle Campaign dans Dreamweaver.
Ajoutez les champs de personnalisation et les blocs de contenu que vous souhaitez utiliser.
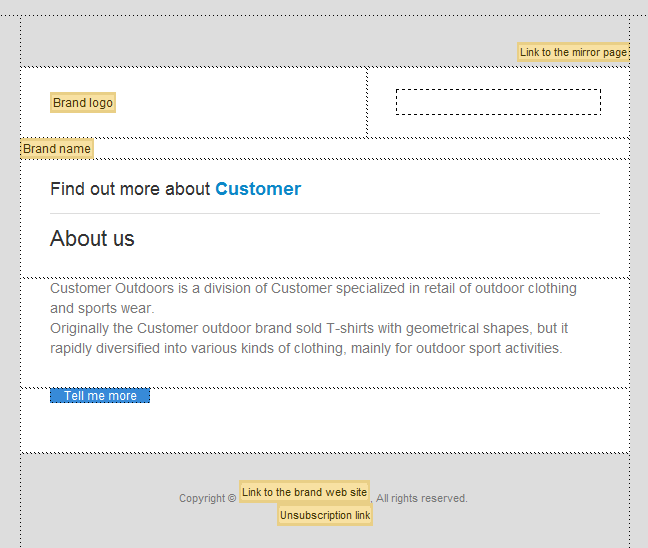
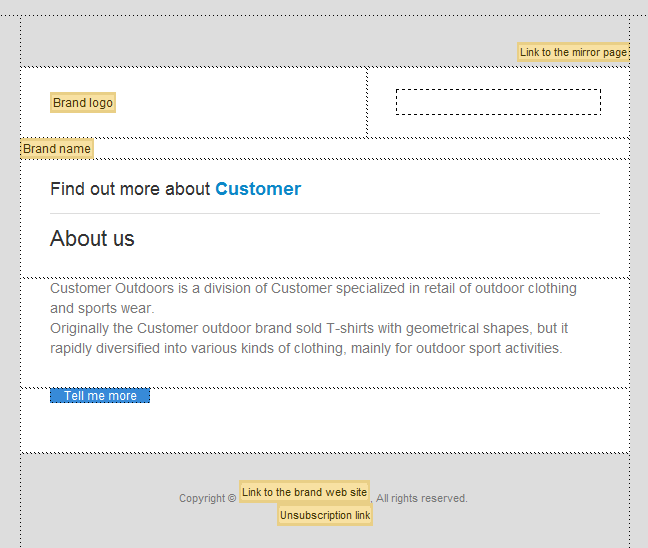
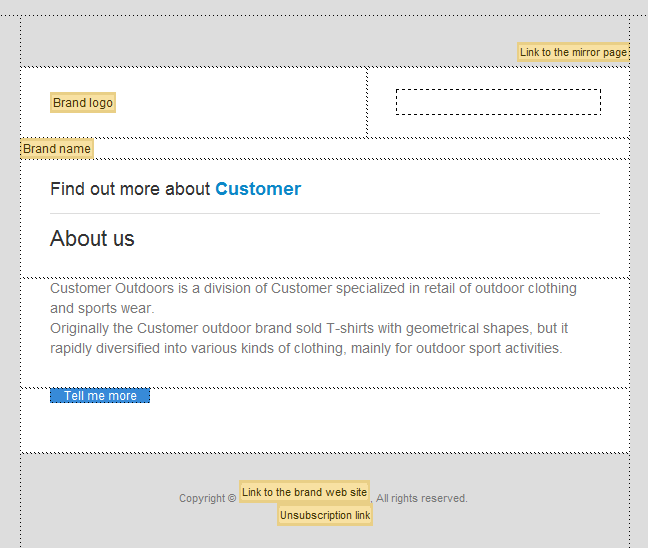
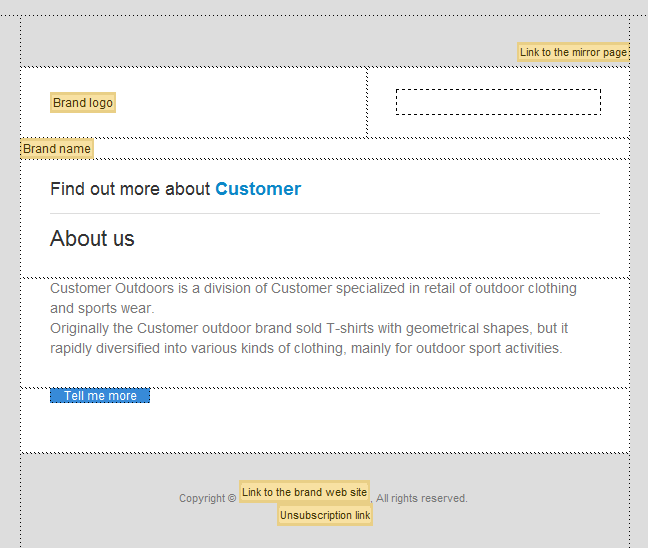
Lorsque vous ajoutez un champ de personnalisation ou un bloc de contenu, il apparaît sous forme d’un carré jaune en mode Création ou En direct.


Ajoutez des images et d’autres contenus multimédias comme vous le feriez normalement dans Dreamweaver.
Une fois toutes vos modifications terminées dans Dreamweaver, accédez à Adobe Campaign : vous pouvez constater que toutes les modifications que vous avez réalisées dans Dreamweaver sont répercutées dans la campagne.
Dans Adobe Campaign, vous pouvez continuer à effectuer d’autres modifications : toutes ces modifications sont synchronisées avec la campagne dans Dreamweaver.
Une fois vos modifications terminées, cliquez sur Confirmer, puis sur Enregistrer dans Adobe Campaign. Toutes vos modifications sont enregistrées et la connexion de synchronisation avec Dreamweaver est rompue.
Vous pouvez ensuite envoyer la campagne de messagerie finalisée à vos destinataires depuis Adobe Campaign.
Vous pouvez créer des modèles d’e-mail dans Dreamweaver, utiliser le panneau d’extension Campaign pour ajouter une personnalisation et des blocs de contenu, puis les synchroniser avec Adobe Campaign.
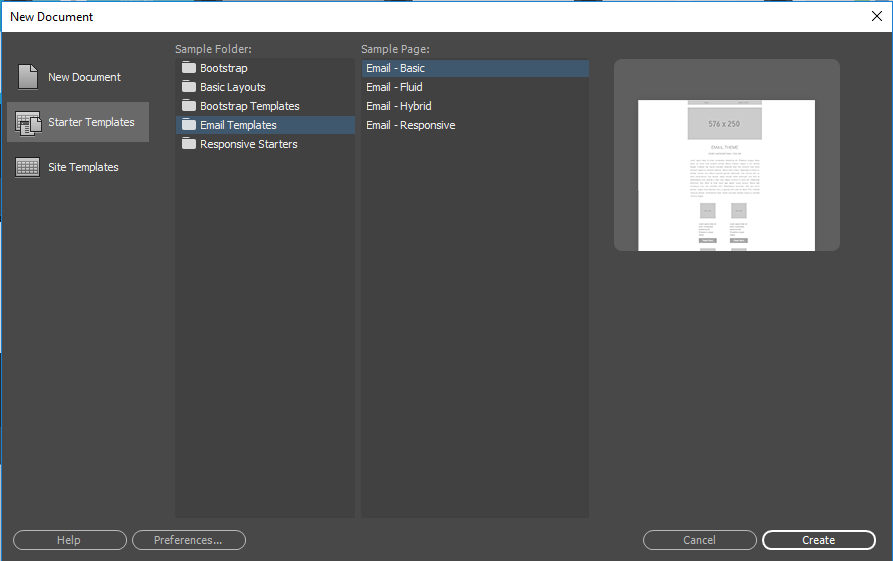
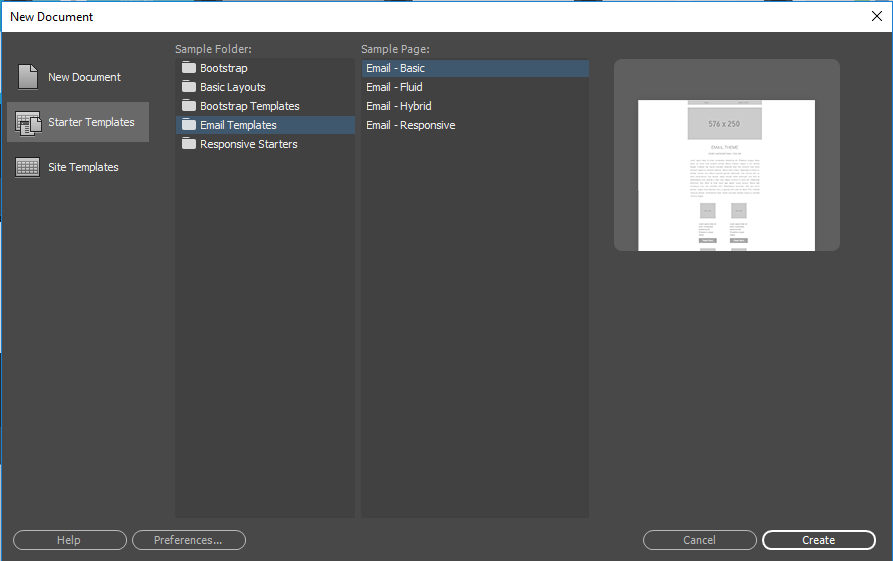
Pour commencer à créer une campagne de messagerie dans Dreamweaver, vous pouvez utiliser l’un des modèles de démarrage. Choisissez Fichier > Nouveau > Modèles de démarrage > Modèles de courrier électronique. Vous pouvez également en créer un de toutes pièces.


Modifiez le modèle pour l’adapter à vos besoins.
Une fois toutes les modifications effectuées, fermez et quittez Dreamweaver.
Ouvrez Adobe Campaign. Ouvrez un modèle de courrier électronique existant dans Campaign, puis cliquez sur Dreamweaver.
Dans Dreamweaver, ouvrez le modèle que vous avez créé. Sélectionnez Fenêtre > Campaign pour afficher le panneau d’extension Adobe Campaign.
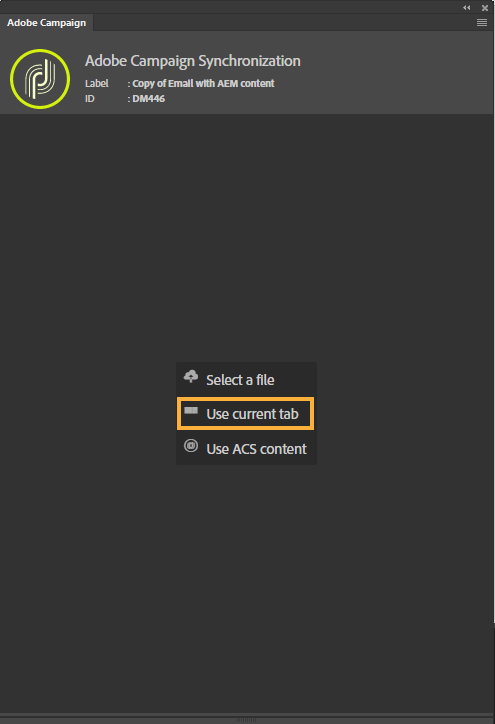
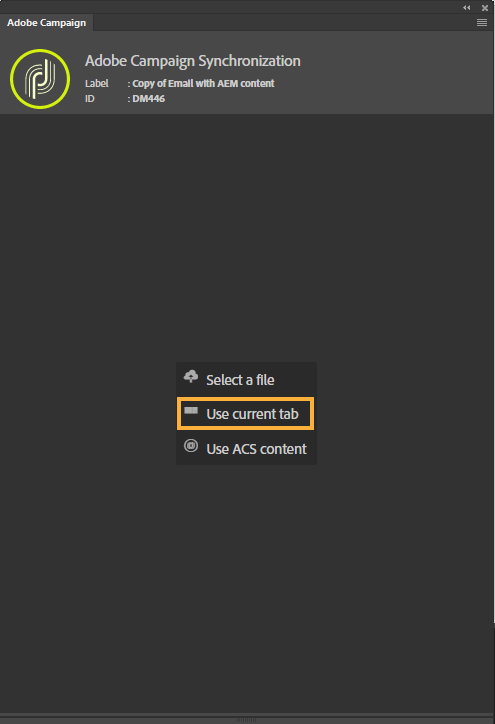
Si vous ne disposez pas d’un modèle ouvert dans Dreamweaver, cliquez sur Sélectionner un fichier, puis recherchez le modèle enregistré pour l’ouvrir.
Dans le panneau Campaign, cliquez sur l’onglet Utiliser courant.


Les champs de personnalisation et les blocs de contenu Adobe Campaign s’affichent dans le panneau d’extension Adobe Campaign.
Ajoutez les champs de personnalisation et les blocs de contenu que vous souhaitez utiliser.
Lorsque vous ajoutez un champ de personnalisation ou un bloc de contenu, il apparaît sous forme d’un carré jaune en mode Création ou En direct.


Une fois toutes vos modifications terminées dans Dreamweaver, accédez à Adobe Campaign : vous pouvez constater que toutes les modifications que vous avez réalisées dans Dreamweaver sont répercutées dans la campagne.
Dans Adobe Campaign, vous pouvez continuer à effectuer d’autres modifications : toutes ces modifications sont synchronisées avec la campagne dans Dreamweaver.
Une fois vos modifications terminées, cliquez sur Confirmer, puis sur Enregistrer dans Adobe Campaign. Toutes vos modifications sont enregistrées et la connexion de synchronisation avec Dreamweaver est rompue.
Vous pouvez ensuite envoyer la campagne de messagerie finalisée à vos destinataires depuis Adobe Campaign.
Nouvel utilisateur ?
Créez de magnifiques sites web dans Dreamweaver
Concevez, codez et gérez des sites web dynamiques dans un puissant outil tout-en-un.