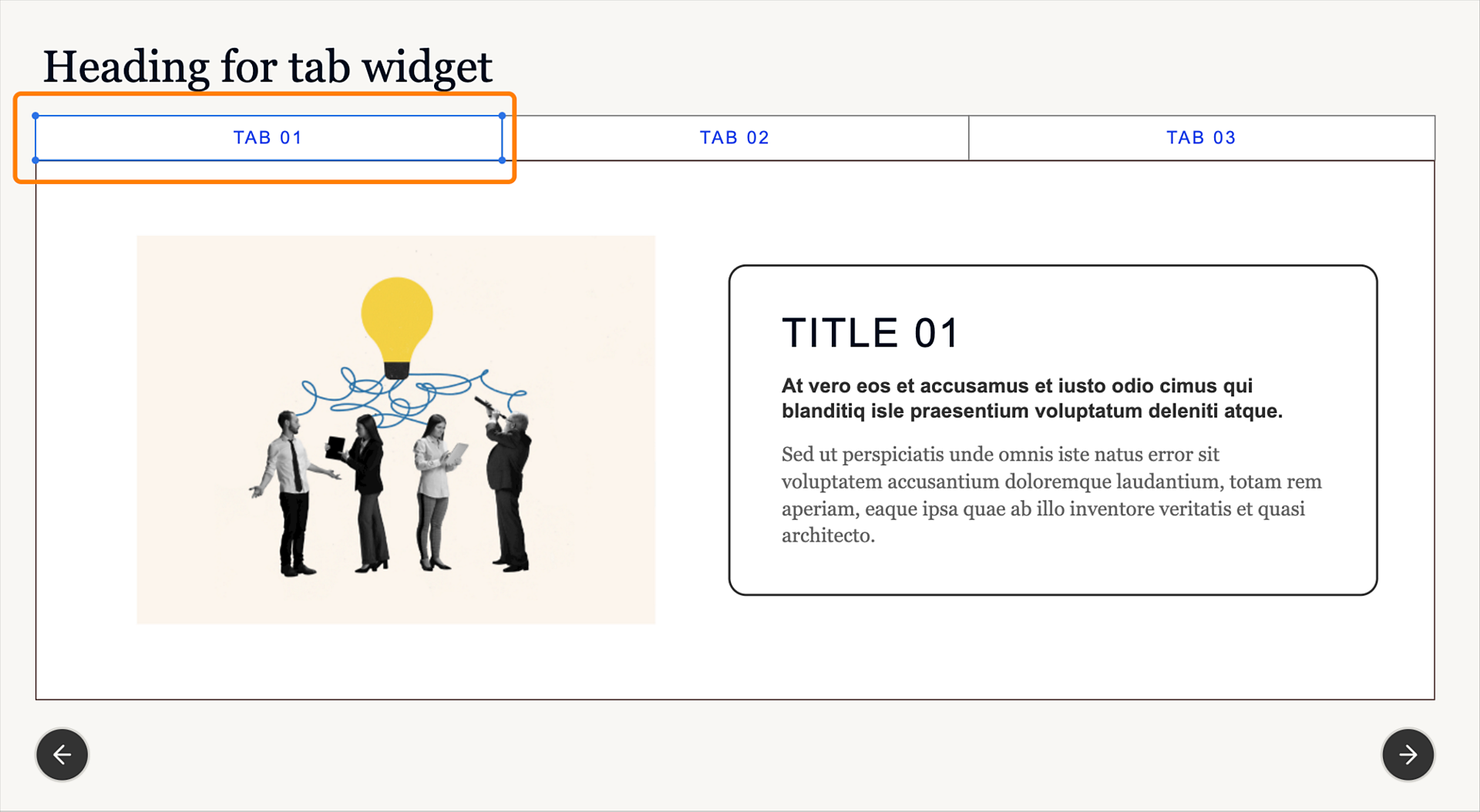
Seleccione el widget en la diapositiva.
- Guía del usuario de Captivate
- Familiarícese con Captivate
- Versiones de Adobe Captivate
- Adobe Captivate 13
- Adobe Captivate 12
- Resumen de Adobe Captivate 12
- Notas de la versión de Adobe Captivate (actualización 12.6)
- Notas de la versión de Adobe Captivate (actualización 12.5)
- Notas de la versión de Adobe Captivate (actualización 12.4)
- Notas de la versión de Adobe Captivate (actualización 12.3)
- Notas de la versión de Adobe Captivate (actualización 12.2)
- Notas de la versión de Adobe Captivate (actualización 12.1)
- Configuración del proyecto
- Importación desde PowerPoint
- IA generativa en Adobe Captivate
- Información general sobre la IA generativa
- Preguntas frecuentes sobre IA generativa
- Créditos generativos
- Generar texto
- Generar imágenes
- Información general sobre la generación de imágenes
- Generar imágenes usando indicaciones
- Elige el tipo de contenido de imagen: foto o arte
- Usar imágenes de referencia para composición y estilo
- Mejores prácticas para la generación efectiva de imágenes
- Proporcionar comentarios para mejorar la generación de imágenes
- Generar avatar
- Generar transcripciones
- Agregar y editar texto
- Añadir y editar imágenes
- Añadir y editar medios
- Componentes interactivos
- Crear pruebas
- Adición de widgets
- Interacciones y animaciones
- Mejora tu proyecto de aprendizaje electrónico
- Proyectos de simulación
- Cronología y tabla de contenido
- Revisar y colaborar
- Previsualizar y publicar
- Accesibilidad
- Creación de contenido accesible de aprendizaje electrónico en Adobe Captivate
- Hacer que una diapositiva sea accesible
- Agregar accesibilidad a los objetos de la diapositiva
- Hacer que un componente interactivo sea accesible
- Crear un widget accesible
- Hacer accesible un cuestionario
- Accesibilidad al índice y a la barra de reproducción
- Opciones de diseño en Adobe Captivate
- Recursos adicionales
Aprenda a utilizar un widget de ficha de forma que los alumnos hagan clic o toquen para mostrar contenido.
Información general
En el nuevo Adobe Captivate, un widget de ficha es un elemento de diseño muy conocido en los cursos de aprendizaje en línea que permite a los alumnos explorar el contenido de diferentes fichas e interactuar con él. Cada ficha puede representar un tema o una categoría distintos; los alumnos pueden hacer clic o tocar las fichas para mostrar el contenido correspondiente.
Añadir un widget de tabulación
Seleccione Añdir nuevo widget > Fichas en el panel izquierdo para añadir un widget de ficha.


Cambiar las propiedades del widget de ficha en el nivel de widget
Adobe Captivate le permite cambiar las propiedades del widget en los niveles de widget, contenido y tarjeta. En el nivel de bloque, puede cambiar el diseño general del widget, agregar o eliminar elementos del componente como título, subtítulo, etc., y cambiar el aspecto general del bloque de contenido agregando efectos de color, borde y sombra.
-
-
En el panel Propiedades visuales, el regulador Anchura de contenido y la opción Relleno horizontal se vinculan en la sección Alineación y espaciado. Si mueve el regulador desde el lado izquierdo, se cambia el valor de relleno izquierdo y, si se mueve el regulador desde la derecha, se modifica el valor del relleno derecho. El mismo cambio se replica en el regulador Anchura de contenido al cambiar los valores de Relleno horizontal izquierdo o derecho.
Mueva el regulador Espaciado de contenido para ajustar el espaciado entre el texto (título, subtítulo y cuerpo) y la imagen dentro de la ficha.
-
Añada el número de fichas modificando el regulador Número de fichas. Los valores predeterminados son tres. Puede añadir seis fichas al widget como máximo.
-
Seleccione una opción de diseño. Las Opciones de diseño presentan diseños preconfigurados con elementos de diseño más claros para aplicarlos a la diapositiva.
Para obtener más información, consulte las Opciones de diseño en Adobe Captivate.
-
En la sección Componentes puede cambiar lo siguiente:
- Título: agregue o elimine el título.
- Cuerpo: añada o elimine el cuerpo del widget.
- Instrucción: añada o elimine la instrucción en el widget.
- Imagen: añada o elimine una imagen.
- Encabezado: añada o elimine el encabezado
- Subtítulo: agregue o elimine el subtítulo.
- Cuerpo: agregue o elimine el cuerpo de texto.
- Tarjeta: agregue o elimine la tarjeta alrededor del texto.
- Botón anterior: añada o elimine el botón Anterior.
- Botón siguiente: añada o elimine el botón Siguiente.
-
En la sección Aspecto, puede personalizar aún más lo siguiente:
- Fondo del widget: la ficha Fondo controla el ajuste de color a nivel de widget. Seleccione la ficha Fondo, agregue el color de fondo del widget y un borde, y aplique una sombra al borde. También puede seleccionar un color liso, un degradado lineal o radial o añada una imagen como fondo.
- Fondo de las fichas: En la ficha Contenido, puede añadir un color de fondo a todas las fichas del widget. Seleccione un color sólido, un degradado lineal o radial, o añada una imagen como fondo.
- Si ha seleccionado Tarjeta, puede cambiar las propiedades de la tarjeta, como el relleno, el color de fondo, los bordes o las sombras.
Cambie las propiedades de una tarjeta. Cambie las propiedades de una tarjeta. - Fondo del widget: la ficha Fondo controla el ajuste de color a nivel de widget. Seleccione la ficha Fondo, agregue el color de fondo del widget y un borde, y aplique una sombra al borde. También puede seleccionar un color liso, un degradado lineal o radial o añada una imagen como fondo.
-
En la sección Configuración, active el botón deslizante Pasar a la siguiente diapositiva solo cuando se complete el widget para pasar a las diapositivas siguientes únicamente cuando un alumno haya visitado todas las fichas.
Cambiar las propiedades en el nivel de contenido
Adobe Captivate le permite aplicar una opción de diseño, cambiar el texto de la ficha o su icono, entre otras muchas opciones.
-
Seleccione una ficha del widget.
Seleccionar una ficha Seleccionar una ficha -
En el panel Propiedades visuales, mueva el regulador de opacidad para aumentar o disminuir la transparencia del texto seleccionado.
-
Seleccione cualquier opción de diseño en la sección Opciones de diseño. Las Opciones de diseño presentan diseños preconfigurados con elementos de diseño más claros para aplicarlos en el botón de ficha.
Para obtener más información, consulte las Opciones de diseño en Adobe Captivate.
-
En la sección Aspecto, en la ficha Forma, añada color y sombras y aplique un borde. Seleccione uno de los extremos (Romo, Redondeado, Proyectado) al aplicar un borde.
-
Cambie la familia de fuentes, el color y otras propiedades en la ficha Texto. Para obtener más información al respecto, consulte Trabajar con texto en Adobe Captivate.
-
En la ficha Icono, active el botón de alternancia Icono.
A continuación, añada un icono que aparezca junto a la ficha. Puede elegir el icono en Recursos o en el equipo. Además, puede cambiar el tamaño del icono y su posición en la ficha.
Seleccione un icono Desplazamiento. Las opciones son Predeterminado, Cómodo y Compacto. Al seleccionar cualquier opción, se organiza el espacio entre el icono y el texto de la ficha.
-
En la sección Girar el icono, seleccione Girar en horizontal o Girar en vertical, para que el icono gire en horizontal o en vertical en la ficha.
Reemplazar y cambiar las propiedades de una imagen dentro de una ficha
Adobe Captivate le permite sustituir una imagen, aplicar un filtro y añadirle un borde o una sombra.
-
Seleccione la imagen dentro de una ficha.
-
En el panel Propiedades visuales, mueva el regulador de Opacidad para aumentar o disminuir la transparencia de la imagen.
-
En la sección Aspecto, puede aplicar un filtro, desenfocar la imagen y ajustar el brillo y el contraste. Marque la casilla de verificación Borde para añadir un borde alrededor de la imagen. Establezca la anchura y el color del borde. Puede añadir un borde en uno o en todos los lados de la imagen.
Marque la casilla de verificación Sombra paralela para añadir una sombra al borde.
-
En la sección Origen de la imagen, sustituya la imagen que hay dentro de la ficha.
Para obtener más información sobre cómo aplicar filtros de imagen o reemplazar una imagen, consulte Imágenes en Adobe Captivate.
Editar texto dentro de una ficha
Aplique un ajuste predefinido de texto, cambie la familia de fuentes, alinee el texto o cambie la sangría del texto, entre otras opciones.
Para obtener más información al respecto, consulte Trabajar con texto en Adobe Captivate.
-
Seleccione un objeto de texto, por ejemplo, el título o el cuerpo de una ficha.
-
En el panel Propiedades visuales, cambie el estilo de texto, la fuente, el tamaño de fuente, el espaciado de texto, etc.
Agregar audio a cada pestaña
Mejora la participación del widget agregando señales de audio cuando los estudiantes seleccionan una pestaña.El widget de pestañas admite un activador de Clic/Pulsación que reproduce medios para cada interacción con las pestañas. Aprende más sobre cómo agregar audio a las interacciones del widget.
Copia en profundidad
Las copias en profundidad ahorran mucho tiempo y garantizan la coherencia entre los objetos de contenido. Para ello, puede crear una copia de un objeto de contenido del proyecto copiando su aspecto y pegándolo en otro objeto de contenido.
-
En una ficha, cambie el aspecto de su título y subtítulo. Por ejemplo, cambie la familia de fuente, el color y otras propiedades.
Para obtener más información al respecto, consulte Trabajar con texto en Adobe Captivate.
-
Después de aplicar los cambios, seleccione el texto o el subtítulo.
-
Haga clic con el botón derecho en el texto o el subtítulo que ha seleccionado. Seleccione Copiar aspecto.
-
Seleccione el texto o subtítulo en la segunda ficha.
-
Haga clic con el botón derecho en el texto o subtítulo que ha seleccionado. Seleccione Aplicar aspecto.
El aspecto del título o subtítulo en la primera ficha se transfiere a la segunda ficha.