选择“插入”>“HTML”>“Flash 视频”。
- Dreamweaver 用户指南
- 简介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作区和视图
- 设置站点
- 管理文件
- 布局和设计
- CSS
- 页面内容和资源
- 设置页面属性
- 设置 CSS 标题属性和 CSS 链接属性
- 使用文本
- 查找和替换文本、标签和属性
- DOM 面板
- 在实时视图中编辑
- 在 Dreamweaver 中对文档编码
- 在“文档”窗口中选择和查看元素
- 在属性检查器中设置文本属性
- 对网页进行拼写检查
- 在 Dreamweaver 中使用水平线
- 在 Dreamweaver 中添加和修改字体组合
- 使用资源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中创建和管理收藏资源
- 在 Dreamweaver 中插入和编辑图像
- 添加媒体对象
- 在 Dreamweaver 中添加视频
- 插入 HTML5 视频
- 插入 SWF 文件
- 添加音频效果
- 在 Dreamweaver 中插入 HTML5 音频
- 使用库项目
- 在 Dreamweaver 中使用阿拉伯语和希伯来语文本
- 链接与导航
- jQuery 构件和效果
- 对网站进行编码
- 关于在 Dreamweaver 中编码
- Dreamweaver 中的编码环境
- 设置编码偏好设置
- 自定义代码颜色
- 编写和编辑代码
- 代码提示和代码完成
- 折叠和展开代码
- 使用代码片段重用代码
- 使用 linting 检查代码
- 优化代码
- 在设计视图中编辑代码
- 使用页面的头内容
- 在 Dreamweaver 中插入服务器端包含
- 在 Dreamweaver 中使用标签库
- 将自定义标签导入 Dreamweaver
- 使用 JavaScript 行为(一般说明)
- 应用内置 JavaScript 行为
- 关于 XML 和 XSLT
- 在 Dreamweaver 中执行服务器端 XSL 转换
- 在 Dreamweaver 中执行客户端 XSL 转换
- 在 Dreamweaver 中为 XSLT 添加字符实体
- 设置代码格式
- 跨产品工作流
- 模板
- 移动设备和多屏幕
- 动态网站、页面和 Web 表单
- 以可视化方式生成应用程序
- 测试、预览和发布网站
- 疑难解答
了解如何在网页中嵌入视频以及如何在 Dreamweaver 中插入 FLV 文件。
在网页中嵌入视频 (HTML5)
HTML5 支持视频和音频标签,以使用户能够在浏览器中播放视频和音频文件,而无需使用外部增效工具或播放器。Dreamweaver 支持使用代码提示来添加视频和音频标签。
“实时”视图呈现视频,以提供嵌入在网页中的视频的预览。
虽然可以在网页中嵌入任何视频,但“实时”视图并非始终呈现所有视频。Dreamweaver 使用 Apple QuickTime 增效工具来支持音频和视频标签。在 Windows 中,如果未安装 Apple QuickTime 插件,网页不会呈现媒体内容。
如需了解如何插入 HTML5 视频,请参阅在 Dreamweaver 中插入 HTML5 视频。
插入 FLV 文件
插入 FLV 文件
您可以向网页中轻松添加 FLV 视频,而无需使用 Flash 创作工具。在开始之前,必须有一个经过编码的 FLV 文件。
Dreamweaver 插入一个显示 FLV 文件的 SWF 组件;当在浏览器中查看时,此组件显示所选的 FLV 文件以及一组播放控件。


Dreamweaver 提供了以下选项,用于将 FLV 视频传送给站点访问者:
累进式下载视频
将 FLV 文件下载到站点访问者的硬盘上,然后进行播放。但是,与传统的“下载并播放”视频传送方法不同,累进式下载允许在下载完成之前就开始播放视频文件。
流视频
对视频内容进行流式处理,并在一段可确保流畅播放的很短的缓冲时间后在网页上播放该内容。若要在网页上启用流视频,您必须具有访问 Adobe® Flash® Media Server 的权限。
必须有一个经过编码的 FLV 文件,然后才能在 Dreamweaver 中使用它。可以插入使用以下两种编解码器(压缩/解压缩技术)创建的视频文件:Sorenson Squeeze 和 On2。
与常规 SWF 文件一样,在插入 FLV 文件时,Dreamweaver 将插入检测用户是否拥有可查看视频的正确 Flash Player 版本的代码。如果用户没有正确的版本,则页面将显示替代内容,提示用户下载最新版本的 Flash Player。
若要查看 FLV 文件,用户的计算机上必须安装 Flash Player 8 或更高版本。如果用户没有安装所需的 Flash Player 版本,但安装了 Flash Player 6.0 r65 或更高版本,则浏览器将显示 Flash Player 快速安装程序,而非替代内容。如果用户拒绝快速安装,则页面会显示替代内容。
有关使用视频的详细信息,请访问视频技术中心,网址为 www.adobe.com/go/flv_devcenter_cn。
插入 FLV 文件
-
插入 Flash 视频 插入 Flash 视频 -
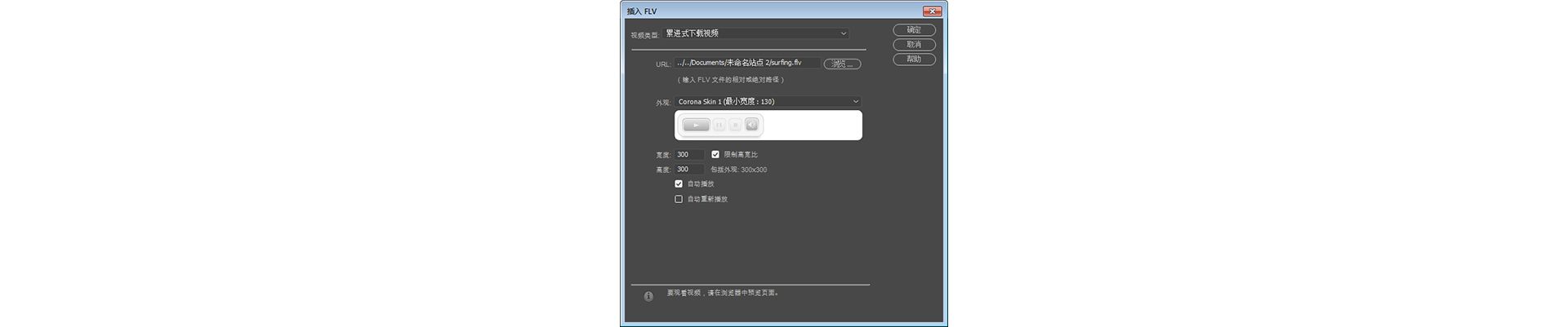
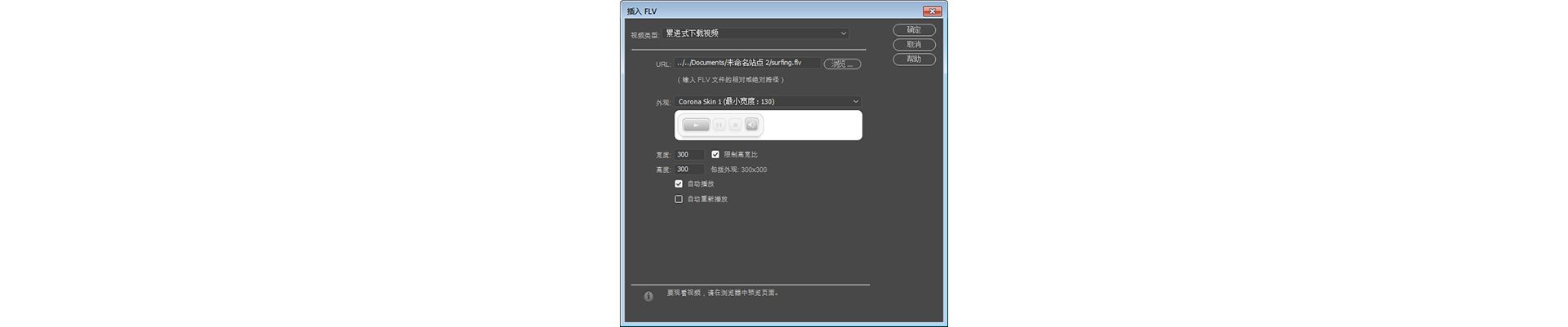
在“插入 FLV”对话框中,从“视频类型”弹出菜单中选择“累进式下载视频”或“流视频”。
-
完成对话框选项的其余部分,然后单击“确定”。
Microsoft Internet Information Server (IIS) 不处理嵌套的对象标签。对于 ASP 页面,Dreamweaver 在插入 SWF 或 FLV 文件时使用嵌套对象/嵌入代码而不是嵌套对象代码。
设置累进式下载视频的选项
“插入 FLV”对话框允许您为网页中插入的 FLV 文件设置累进式下载传送选项。
-
选择“插入”>“HTML”>“Flash 视频”(或单击“插入”面板的“HTML”类别中的“Flash 视频”图标)。
-
在“插入 FLV”对话框中,从“视频类型”菜单中选择“累进式下载视频”。
插入 Flash 视频 插入 Flash 视频 -
指定以下选项:
URL
指定 FLV 文件的相对路径或绝对路径。若要指定相对路径(例如,mypath/myvideo.flv),请单击“浏览”按钮,导航到 FLV 文件并将其选定。若要指定绝对路径,请键入 FLV 文件的 URL(例如,http://www.example.com/myvideo.flv)。
外观
指定视频组件的外观。所选外观的预览会显示在“外观”弹出菜单的下方。
宽度
FLV 文件的宽度(以像素为单位)。Dreamweaver 可以确定 FLV 文件的宽度,您可以看到该字段会自动显示宽度。
高度
FLV 文件的高度(以像素为单位)。Dreamweaver 可以自动优化 FLV 文件的高度,您可以看到该字段会自动显示高度。
注意:“包括外观”是 FLV 文件的宽度和高度与所选外观的宽度和高度相加得出的和。
限制高宽比
保持视频组件的宽度和高度之间的比例不变。默认情况下会选择此选项。
自动播放
指定在网页打开时是否播放视频。
自动重新播放
指定播放控件在视频播放完之后是否返回起始位置。
-
单击“确定”关闭对话框并将 FLV 文件添加到网页上。
“插入 FLV”命令生成一个视频播放器 SWF 文件和一个外观 SWF 文件,它们用于在网页上显示视频内容。(若要查看新的文件,则您可能需要在“文件”面板中单击“刷新”按钮。)这些文件与视频内容所添加到的 HTML 文件存储在同一目录中。当您上传包含 FLV 文件的 HTML 页面时,Dreamweaver 将以相关文件的形式上传这些文件(如果您在“要上传相关文件”对话框中单击了“是”)。
设置流视频选项
“插入 FLV”对话框允许您为插网页中的 FLV 文件设置流视频下载选项。
-
选择“插入”>“HTML”>“Flash 视频”(或单击“插入”面板的“HTML”类别中的“Flash 视频”图标)。
-
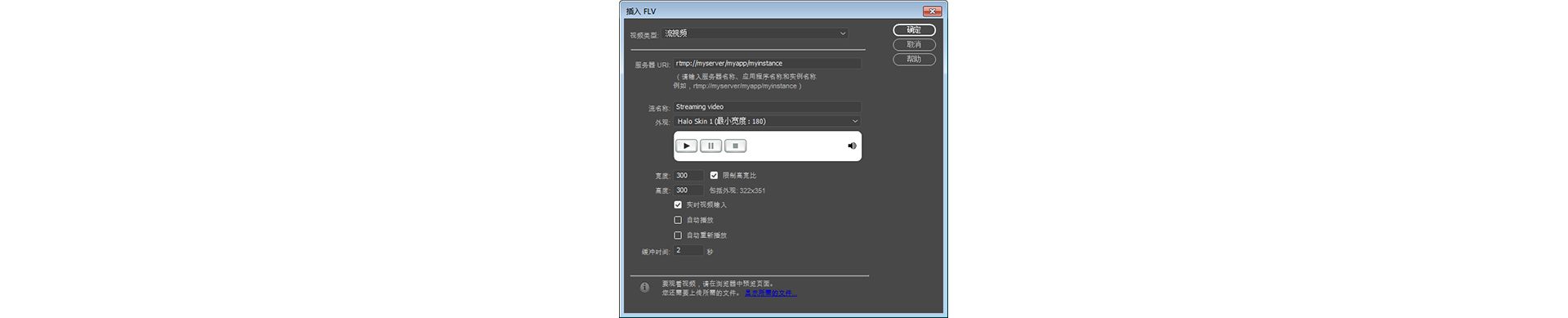
从“视频类型”弹出菜单中选择“流视频”。
设置流视频选项 设置流视频选项 服务器 URI
以 rtmp://www.example.com/app_name/instance_name 的形式指定服务器名称、应用程序名称和实例名称。
流名称
指定想要播放的 FLV 文件的名称(例如,myvideo.flv)。扩展名 .flv 是可选的。
外观
指定视频组件的外观。所选外观的预览会显示在“外观”弹出菜单的下方。
宽度
FLV 文件的宽度(以像素为单位)。Dreamweaver 可以确定 FLV 文件的宽度并自动在该字段中填入宽度。
高度
FLV 文件的高度(以像素为单位)。Dreamweaver 可以确定 FLV 文件的高度并自动在该字段中填入高度(以像素为单位)。
注意:“包括外观”是 FLV 文件的宽度和高度与所选外观的宽度和高度相加得出的和。
限制高宽比
保持视频组件的宽度和高度之间的比例不变。默认情况下会选择此选项。
实时视频输入
指定视频内容是否是实时的。如果选择了“实时视频输入”,则 Flash Player 将播放从 Flash® Media Server 流入的实时视频流。实时视频输入的名称是在“流名称”文本框中指定的名称。
注意:要启用“实时视频输入”,您必须从“外观”字段中选择一个光晕外观选项。如果选择了“实时视频输入”,组件的外观上只会显示音量控件,因为您无法操纵实时视频。此外,“自动播放”和“自动重新播放”选项也不起作用。
自动播放
指定在网页打开时是否播放视频。
自动重新播放
指定播放控件在视频播放完之后是否返回起始位置。
缓冲时间
指定在视频开始播放之前进行缓冲处理所需的时间(以秒为单位)。默认的缓冲时间设置为 0,这样在单击了“播放”按钮后视频会立即开始播放。(如果选择“自动播放”,则在建立与服务器的连接后视频立即开始播放。) 如果您要发送的视频的比特率高于站点访问者的连接速度,或者 Internet 通信可能会导致带宽或连接问题,则可能需要设置缓冲时间。例如,如果要在网页播放视频之前将 15 秒的视频发送到网页,请将缓冲时间设置为 15。
-
单击“确定”关闭对话框并将 FLV 文件添加到网页上。
“插入 FLV”命令生成一个视频播放器 SWF 文件和一个外观 SWF 文件,它们用于在网页上显示视频。该命令还会生成一个 main.asc 文件,您必须将该文件上传到 Flash Media Server。(若要查看新的文件,则您可能需要在“文件”面板中单击“刷新”按钮。)这些文件与视频内容所添加到的 HTML 文件存储在同一目录中。上传包含 FLV 文件的 HTML 页面时,请不要忘记将 SWF 文件上传到 Web 服务器,将 main.asc 文件上传到 Flash Media Server。
注意:如果服务器上已有 main.asc 文件,请确保在上传由“插入 FLV”命令生成的 main.asc 文件之前与服务器管理员进行核实。
您可以轻松地上传所有所需的媒体文件,方法是在 Dreamweaver 的“文档”窗口中选择视频组件占位符,然后在属性检查器(“窗口”>“属性”)中单击“上传媒体”按钮。若要查看所需文件的列表,请单击“显示所需的文件”。
注意:“上传媒体”按钮不会上传包含视频内容的 HTML 文件。
编辑 Flash Player 下载信息
在页面中插入 FLV 文件时,Dreamweaver 会插入检测用户是否拥有正确的 Flash Player 版本的代码。如果没有,则页面会显示默认的替代内容,提示用户下载最新版本。您可以随时更改此替代内容。
此过程也适用于 SWF 文件。
如果用户没有所需版本,但拥有 Flash Player 6.0 r65 或更高版本,则浏览器会显示 Flash Player 快速安装程序。如果用户拒绝快速安装,则页面会显示替代内容。
-
在“文档”窗口的“设计”视图中,选择 SWF 文件或 FLV 文件。
-
单击 SWF 文件或 FLV 文件中的眼睛图标。
注意:您还可以按 Ctrl+] 来切换到其他内容视图。若要返回到 SWF/FLV 视图,请按 Ctrl+[ 直到选择了所有其他内容。然后再次按 Ctrl+[。
-
使用和在 Dreamweaver 中编辑任何其他内容一样的方式编辑内容。注意:
不能将 SWF 文件或 FLV 文件添加为替代内容。
-
再次单击眼睛图标以返回到 SWF 或 FLV 文件视图。
FLV 文件答疑
本部分详述 FLV 文件一些最常见问题的原因。
因缺少相关文件造成的显示问题
Dreamweaver CS4 和更高版本生成的代码依赖于四个相关文件,这四个文件不同于 FLV 文件本身:
swfobject_modified.js
expressInstall.swf
FLVPlayer_Progressive.swf
外观文件(例如 Clear_Skin_1.swf)
请注意,与 Dreamweaver CS3 相比,Dreamweaver CS4 和更高版本还包含两个相关文件。
这些文件中的前两个(swfobject_modified.js 和 expressInstall.swf)安装在名为“脚本”的文件夹内,如不存在,Dreamweaver 将在站点的根目录内创建这两个文件。
其次两个文件(FLVPlayer_Progressive.swf 和外观文件)安装在与 FLV 嵌入的页面相同的文件夹内。外观文件包含 FLV 的控件,其名称取决于在 Dreamweaver 帮助内所述选项中选取的外观。例如,如果选择 Clear Skin(透明外观),则文件名为 Clear_Skin_1.swf。
所有四个相关文件都必须上传到您的远程服务器上,FLV 才能正常显示。
忘记上传这些文件是 FLV 文件无法在网页中正常运行的最常见原因。如果丢失其中一个文件,您可能会在页面上看到“白框”。
要确保上传所有这些相关文件,请使用 Dreamweaver 的“文件”面板上传显示 FLV 的页面。上传页面时,Dreamweaver 询问您是否要上传相关文件(如果此选项未关闭)。单击“是”上传相关文件。
本地预览页面时的显示问题
由于 Dreamweaver CS4 中的安全性更新,如果您在 Dreamweaver 站点定义中未定义本地测试服务器并且使用该测试服务器来预览页面,则不能使用“在浏览器中预览”命令来测试使用嵌入 FLV 的页面。
通常,只有在使用 ASP、ColdFusion 或 PHP 开发页面时才会需要测试服务器(请参阅设置计算机以进行应用程序开发)。如果您在创建仅使用 HTML 的网站并且未定义测试服务器,按 F12 (Windows) Opt+F12 (Macintosh) 会在屏幕上产生杂乱的外观控件。解决方法是定义测试服务器并使用该测试服务器来预览页面,或者将文件上传到远程服务器并通过远程显示。
也可能会因为安全性设置阻止预览本地 FLV 内容,但 Adobe 尚不能够确认这一点。您可以尝试更改安全性设置,看看是否有所帮助。有关更改您的安全设置的详细信息,请参阅技术说明 117502。
FLV 文件问题的其他可能原因
如果您在本地预览时遇到问题,请确保在“编辑”>“首选参数”>“实时预览”下面取消选择了“使用临时文件预览”选项。
确定您安装了最新的 FlashPlayer 插件
在 Dreamweaver 外部移动文件和文件夹时要小心。当您移动 Dreamweaver 外部的文件和文件夹时,Dreamweaver 不能保证 FLV 相关文件的路径是正确的。
您可以暂时将带来问题的 FLV 文件替换为已知正常工作的 FLV 文件。如果替换 FLV 文件有作用,则问题就在于原始的 FLV 文件,而不是您的浏览器或计算机。
编辑或删除 FLV 组件
通过在 Dreamweaver 的“文档”窗口中选择视频组件占位符并使用属性检查器,更改网页上视频的设置。另一种方式是删除该视频组件并通过选择“插入”>“HTML”>“Flash 视频”来重新插入。
编辑 FLV 组件
-
在 Dreamweaver 的“文档”窗口中,单击视频组件占位符中央的 FLV 图标以选择该占位符。
-
打开属性检查器(“窗口”>“属性”)进行更改。注意:
不能使用属性检查器更改视频类型(例如,从“累进式下载”更改为“流式”)。若要更改视频类型,请删除 FLV 组件,然后通过选择“插入”>“媒体”>“FLV”重新插入该组件。
删除 FLV 组件
-
在 Dreamweaver 的“文档”窗口中选择 FLV 组件占位符,然后按 Delete。
添加视频(其他格式)
如需了解如何添加不是 .flv 文件的视频,请参阅添加视频(非 FLV)。
您还可以了解如何在 Dreamweaver 中插入插件内容以便在 Dreamweaver 站点中播放 .mp3 文件或 Quicktime 视频。