选择“编辑”>“首选参数”(Windows) 或“Dreamweaver”>“首选参数”(Macintosh)。
上次更新日期:
2021年4月29日
- Dreamweaver 用户指南
- 简介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作区和视图
- 设置站点
- 管理文件
- 布局和设计
- CSS
- 页面内容和资源
- 设置页面属性
- 设置 CSS 标题属性和 CSS 链接属性
- 使用文本
- 查找和替换文本、标签和属性
- DOM 面板
- 在实时视图中编辑
- 在 Dreamweaver 中对文档编码
- 在“文档”窗口中选择和查看元素
- 在属性检查器中设置文本属性
- 对网页进行拼写检查
- 在 Dreamweaver 中使用水平线
- 在 Dreamweaver 中添加和修改字体组合
- 使用资源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中创建和管理收藏资源
- 在 Dreamweaver 中插入和编辑图像
- 添加媒体对象
- 在 Dreamweaver 中添加视频
- 插入 HTML5 视频
- 插入 SWF 文件
- 添加音频效果
- 在 Dreamweaver 中插入 HTML5 音频
- 使用库项目
- 在 Dreamweaver 中使用阿拉伯语和希伯来语文本
- 链接与导航
- jQuery 构件和效果
- 对网站进行编码
- 关于在 Dreamweaver 中编码
- Dreamweaver 中的编码环境
- 设置编码偏好设置
- 自定义代码颜色
- 编写和编辑代码
- 代码提示和代码完成
- 折叠和展开代码
- 使用代码片段重用代码
- 使用 linting 检查代码
- 优化代码
- 在设计视图中编辑代码
- 使用页面的头内容
- 在 Dreamweaver 中插入服务器端包含
- 在 Dreamweaver 中使用标签库
- 将自定义标签导入 Dreamweaver
- 使用 JavaScript 行为(一般说明)
- 应用内置 JavaScript 行为
- 关于 XML 和 XSLT
- 在 Dreamweaver 中执行服务器端 XSL 转换
- 在 Dreamweaver 中执行客户端 XSL 转换
- 在 Dreamweaver 中为 XSLT 添加字符实体
- 设置代码格式
- 跨产品工作流
- 模板
- 移动设备和多屏幕
- 动态网站、页面和 Web 表单
- 以可视化方式生成应用程序
- 测试、预览和发布网站
- 疑难解答
使用本主题在 Dreamweaver 中为模板设置高亮显示首选参数。
使用 Dreamweaver 高亮显示首选参数可以为设计视图中模板的可编辑区域和锁定区域的外框自定义高亮颜色。可编辑区域的颜色出现在模板和基于该模板的文档中。
更改模板高亮颜色
-
-
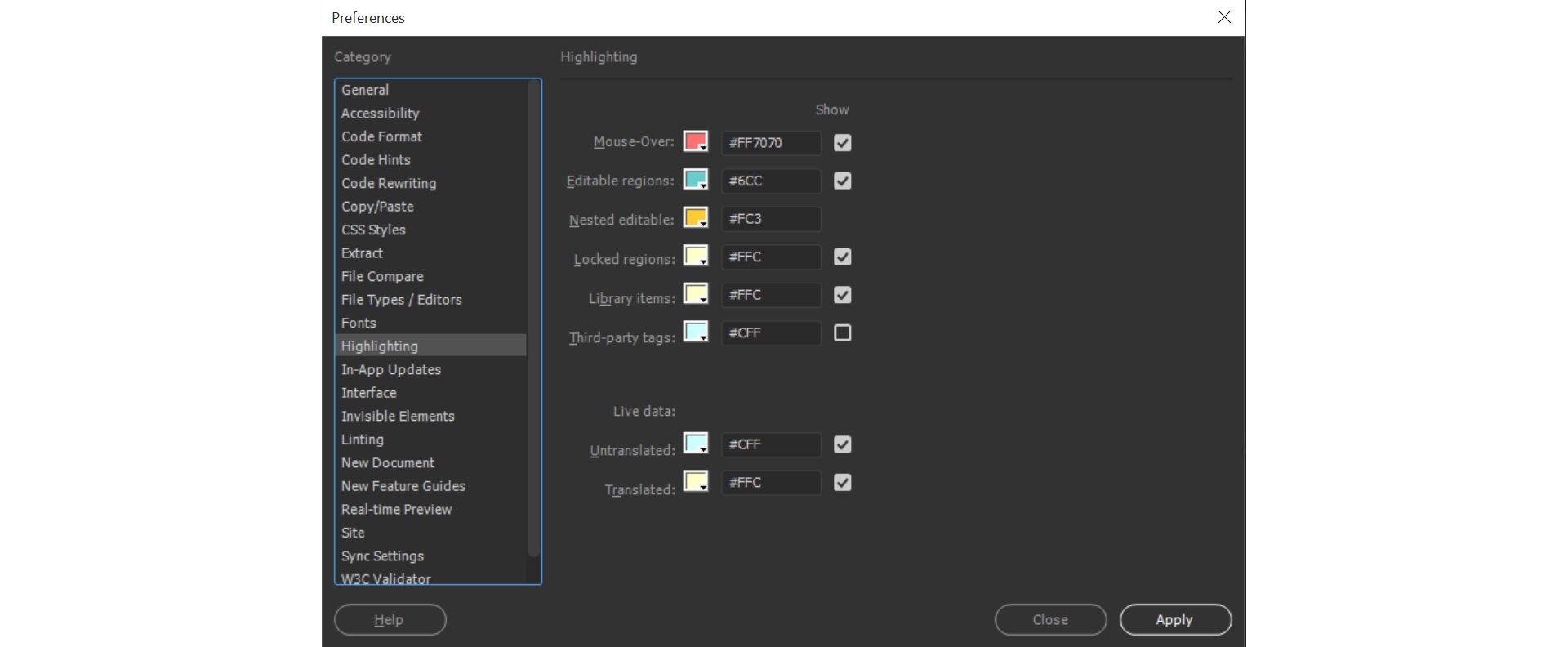
从左侧的“类别”列表中选择“高亮颜色”。
更改模板高亮颜色 更改模板高亮颜色 -
单击“可编辑区域”、“嵌套区域”或“锁定区域”颜色框,然后使用颜色选择器来选择一种高亮颜色(或在框中输入高亮颜色的十六进制值)。
有关使用颜色选择器的信息,请参阅使用颜色选择器。
-
(可选)根据需要,对其它模板区域类型重复执行上述过程。
-
单击“显示”选项在“文档”窗口中启用或禁用颜色显示。注意:
“嵌套区域”没有“显示”选项;它的显示由“可编辑区域”选项控制。
-
单击“确定”。
在“文档”窗口中查看高亮颜色
-
从“设计视图”中,选择“视图”>“设计视图选项”>“可视化助理”>“不可见元素”。
只有在启用了“不可见元素”,并且在“高亮显示”首选参数中启用了适当选项时,高亮颜色才会出现在文档窗口中。
注意:如果显示了不可见元素,但是未显示高亮颜色,请选择“编辑”>“首选参数”(Windows) 或“Dreamweaver”>“首选参数”(Macintosh),然后选择“高亮”类别。确保选中了相应的高亮颜色旁边的“显示”选项。还要确保所需的颜色在页面背景颜色上可见。