单击“窗口”>“扩展”>“浏览扩展”。
随即会出现“Adobe Creative Cloud 插件”页面。
配合使用 Dreamweaver 和 Campaign 即可创建和设计个性化的电子邮件营销活动
Adobe Campaign 通常用于自动化电子邮件营销。在将 Dreamweaver 与 Campaign 配合使用时,您可在 Adobe Marketing Cloud 中将 Dreamweaver 的电子邮件设计功能与 Adobe Campaign 的跨渠道营销功能结合起来。
设计人员可以继续在 Dreamweaver 中进行设计,并且可将 Adobe Campaign 中的个性化数据拉入 Dreamweaver 用户界面以进行更多上下文设计。
由于这一集成是双向的,因此,Adobe Campaign 用户还可从 Campaign 界面访问 Dreamweaver 的编辑功能。
总的来说:
利用 Dreamweaver 中的 Adobe Campaign 扩展,您可以通过向内容中添加个性化字段或内容区块,在 Dreamweaver 中对电子邮件内容进行个性化设置。
仅需几个快速步骤,您便可以开始使用和创建个性化的内容:
单击“窗口”>“扩展”>“浏览扩展”。
随即会出现“Adobe Creative Cloud 插件”页面。
在 Adobe Creative Cloud 插件页面上,单击左侧的 Dreamweaver 以查看适用于 Dreamweaver 的插件,或搜索 Adobe Campaign 集成插件。
按照屏幕上的说明下载插件。
如果通过以上步骤下载和安装扩展时遇到问题,请尝试使用此处的说明安装扩展:安装第三方扩展。
您可以通过多种方式使用 Dreamweaver 和 Adobe Campaign。
无论是哪种情况,您都可以在 Dreamweaver 中使用 Adobe Campaign 面板编辑模板。此外,对内容的更改会在 Campaign 和 Dreamweaver 之间自动同步。
继续阅读,详细了解如何在 Dreamweaver 中使用 Adobe Campaign 面板。
安装 Campaign 扩展后,您可以通过选择“窗口”>“Campaign”查看 Adobe Campaign 面板。


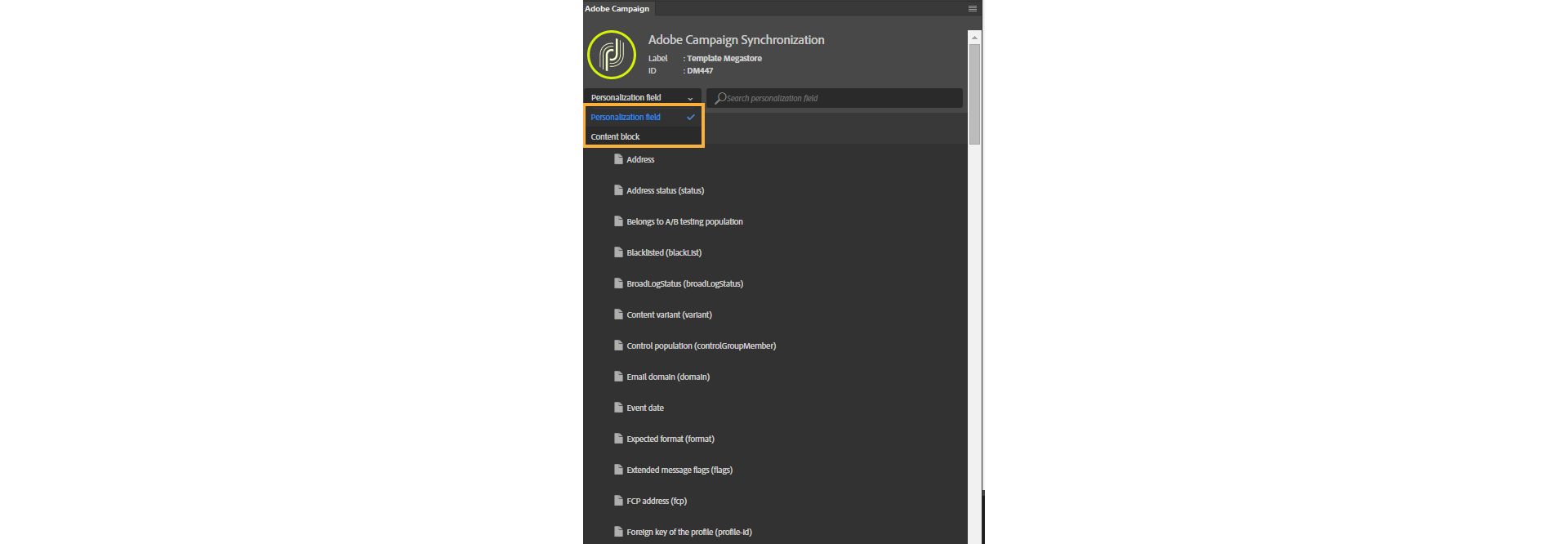
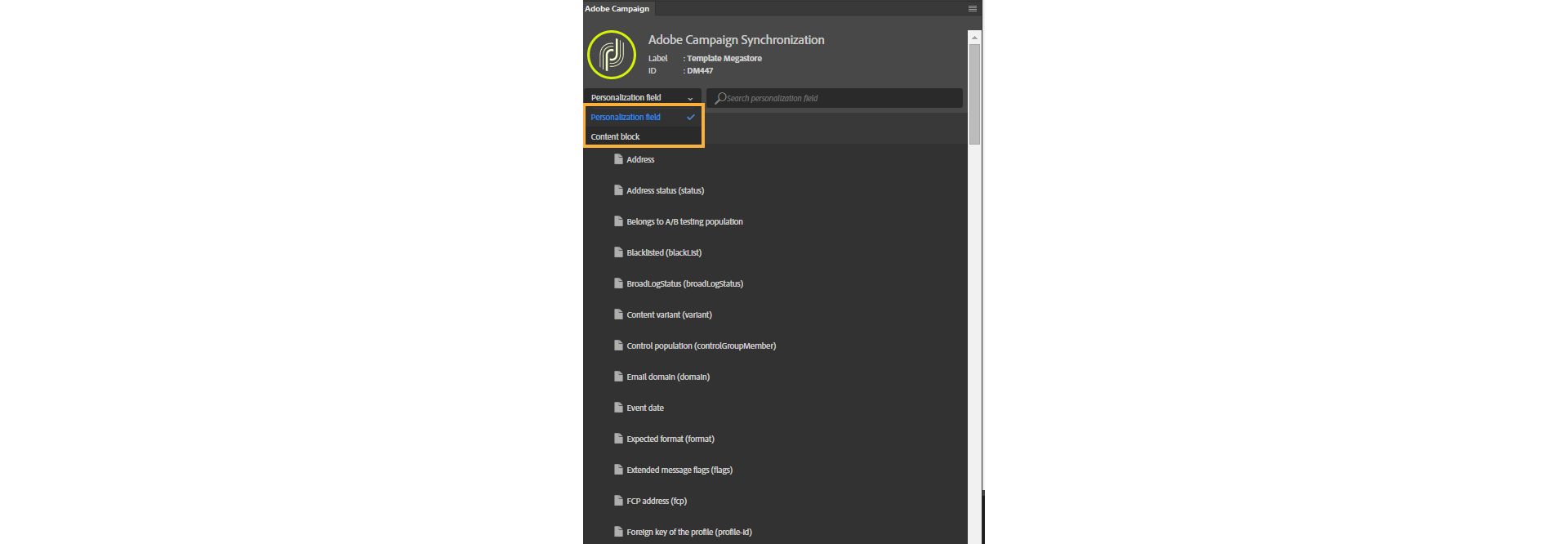
Adobe Campaign 面板包含下列选项:
在 Dreamweaver 中打开一个模板后,Adobe Campaign 面板中便会出现个性化字段和内容区块。


在 Dreamweaver 中,Adobe Campaign 扩展面板上的标签和 ID 反映的是 Adobe Campaign 中模板的标签和 ID。
内容区块中的可用区块因上下文(电子邮件或登录页)的不同而不同。
您可以通过多种方式使用 Dreamweaver 和 Adobe Campaign。
在 Adobe Campaign 中创建新的电子邮件模板,或者选择并打开您想编辑的现有模板。
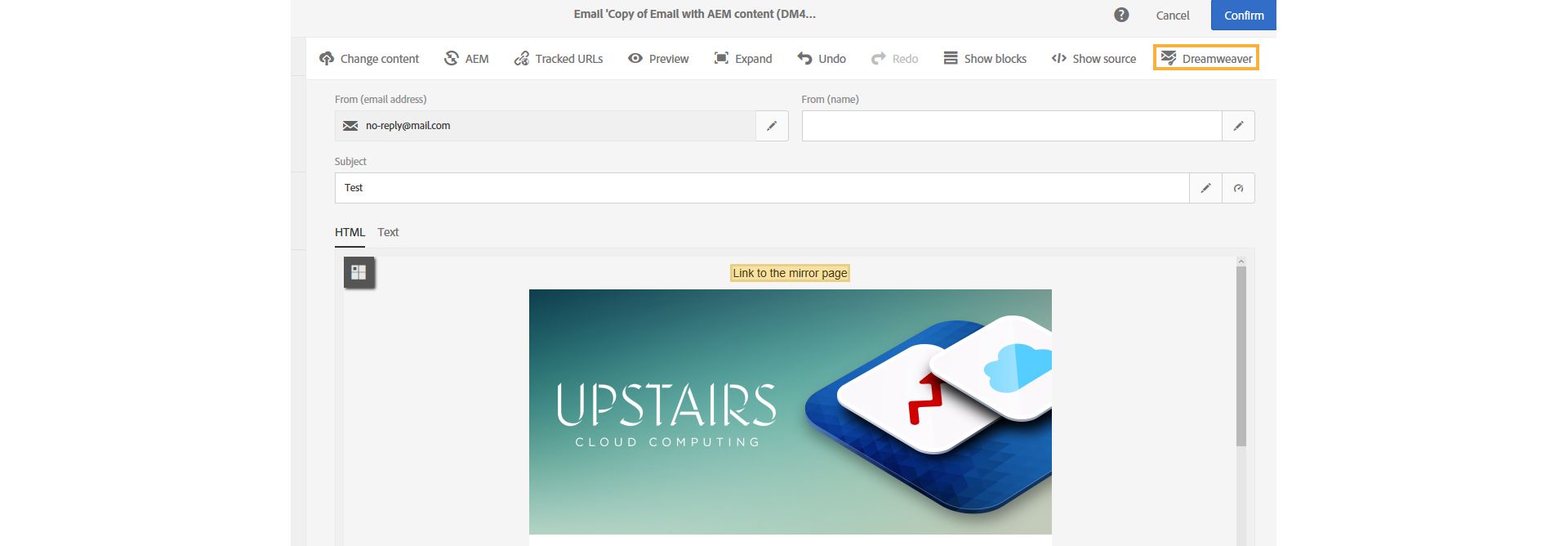
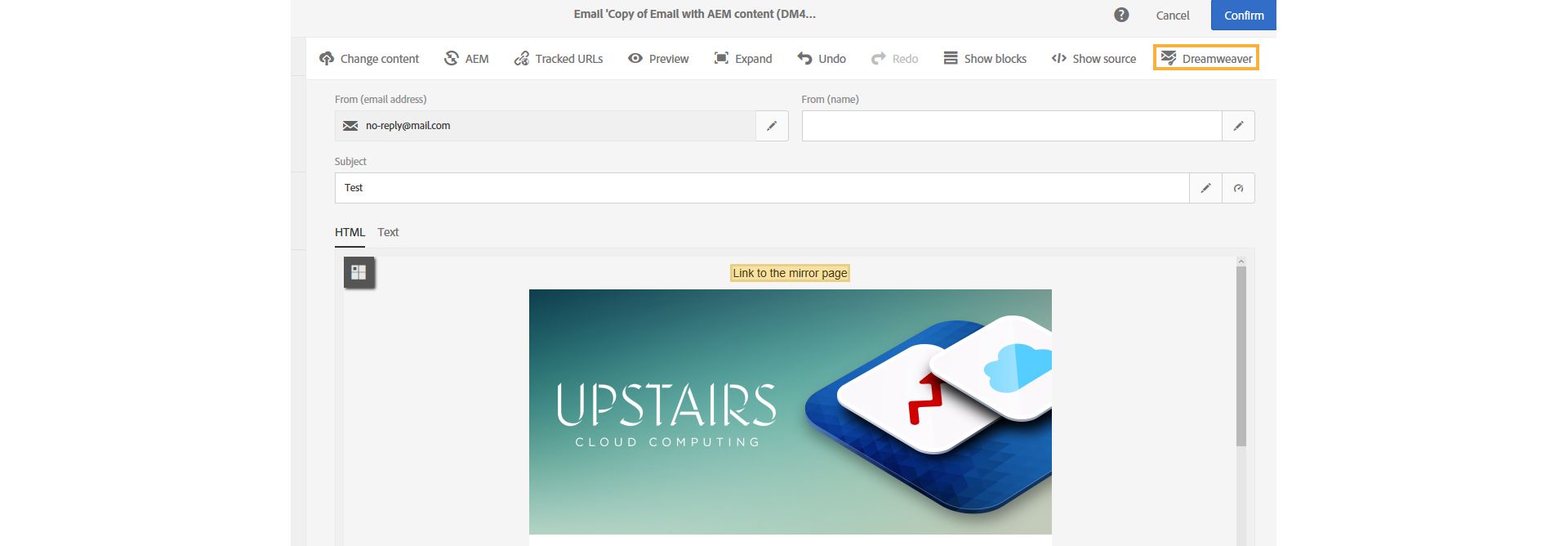
要在 Dreamweaver 中打开此模板,请单击“Dreamweaver”,然后确认您要打开 Dreamweaver。


模板将在 Dreamweaver 中打开。
在 Dreamweaver 中,选择“窗口”>“Compaign”,打开 Adobe Campaign 扩展面板。
然后单击使用 ACS 内容在 Dreamweaver 中打开 Campaign 模板。
添加个性化字段和要使用的内容区块。
添加个性化字段或内容区块时,它们会在设计视图或实时视图中以黄色框的形式显示。


添加图像和其他媒体内容,就像您通常在 Dreamweaver 中所做的那样。
在 Dreamweaver 中处理所有更改之后,请转至 Adobe Campaign,您会看到在 Dreamweaver 中进行的所有更改都会反映在 Campaign 中。
在 Adobe Campaign 中,您可继续进行其他更改,并且所有这些更改都会与 Dreamweaver 中的营销活动同步。
完成更改后,在 Adobe Campaign 中依次单击“确认”和“保存”。此时会保存您的所有更改,并且与 Dreamweaver 的同步连接将会中断。
这时您可以通过 Adobe Campaign 将完成的电子邮件营销活动发送给收件人。
您可以在 Dreamweaver 中创建电子邮件模板,使用 Campaign 扩展面板添加个性化设置和内容区块,然后与 Adobe Campaign 同步这些内容。
要开始在 Dreamweaver 中创建电子邮件营销活动,您可使用一个起始页模板。选择“文件”>“新建”>“起始页模板”>“电子邮件模板”。或者,您也可以从头开始创建一个模板。


编辑此模板以使其适应您的需求。
完成所有更改后,关闭并退出 Dreamweaver。
打开 Adobe Campaign。在 Campaign 中打开任意现有电子邮件模板,然后单击“Dreamweaver”。
在 Dreamweaver 中,打开您创建的模板。选择“窗口”>“Campaign”以显示 Adobe Campaign 扩展面板。
如果您未在 Dreamweaver 中打开模板,请单击“选择文件”,然后找到已保存的模板,将其打开。
在 Campaign 面板中,单击“使用当前选项卡”。


Adobe Campaign 个性化字段和内容区块会在 Adobe Campaign 扩展面板中显示。


添加个性化字段和要使用的内容区块。
添加个性化字段或内容区块时,它们会在设计视图或实时视图中以黄色框的形式显示。


在 Dreamweaver 中处理所有更改之后,请转至 Adobe Campaign,您会看到在 Dreamweaver 中进行的所有更改都会反映在 Campaign 中。
在 Adobe Campaign 中,您可继续进行其他更改,并且所有这些更改都会与 Dreamweaver 中的营销活动同步。
完成更改后,在 Adobe Campaign 中依次单击“确认”和“保存”。此时会保存您的所有更改,并且与 Dreamweaver 的同步连接将会中断。
这时您可以通过 Adobe Campaign 将完成的电子邮件营销活动发送给收件人。