- Dreamweaver 用户指南
- 简介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作区和视图
- 设置站点
- 管理文件
- 布局和设计
- CSS
- 页面内容和资源
- 设置页面属性
- 设置 CSS 标题属性和 CSS 链接属性
- 使用文本
- 查找和替换文本、标签和属性
- DOM 面板
- 在实时视图中编辑
- 在 Dreamweaver 中对文档编码
- 在“文档”窗口中选择和查看元素
- 在属性检查器中设置文本属性
- 对网页进行拼写检查
- 在 Dreamweaver 中使用水平线
- 在 Dreamweaver 中添加和修改字体组合
- 使用资源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中创建和管理收藏资源
- 在 Dreamweaver 中插入和编辑图像
- 添加媒体对象
- 在 Dreamweaver 中添加视频
- 插入 HTML5 视频
- 插入 SWF 文件
- 添加音频效果
- 在 Dreamweaver 中插入 HTML5 音频
- 使用库项目
- 在 Dreamweaver 中使用阿拉伯语和希伯来语文本
- 链接与导航
- jQuery 构件和效果
- 对网站进行编码
- 关于在 Dreamweaver 中编码
- Dreamweaver 中的编码环境
- 设置编码偏好设置
- 自定义代码颜色
- 编写和编辑代码
- 代码提示和代码完成
- 折叠和展开代码
- 使用代码片段重用代码
- 使用 linting 检查代码
- 优化代码
- 在设计视图中编辑代码
- 使用页面的头内容
- 在 Dreamweaver 中插入服务器端包含
- 在 Dreamweaver 中使用标签库
- 将自定义标签导入 Dreamweaver
- 使用 JavaScript 行为(一般说明)
- 应用内置 JavaScript 行为
- 关于 XML 和 XSLT
- 在 Dreamweaver 中执行服务器端 XSL 转换
- 在 Dreamweaver 中执行客户端 XSL 转换
- 在 Dreamweaver 中为 XSLT 添加字符实体
- 设置代码格式
- 跨产品工作流
- 模板
- 移动设备和多屏幕
- 动态网站、页面和 Web 表单
- 以可视化方式生成应用程序
- 测试、预览和发布网站
- 疑难解答
在 Dreamweaver 中创建重复区域和重复表格并配置表格属性以控制您的页面布局。
重复区域是模板的一部分,这一部分可以在基于模板的页面中重制多次。重复区域通常与表格一起使用,但您也可以为其他页面元素定义重复区域。
使用重复区域,您可以通过重复特定项目来控制页面布局,例如目录项、说明布局或者重复数据行(如项目列表)。
有两个重复区域模板对象可供使用:重复区域和重复表格。
在模板中创建重复区域
模板用户可以使用重复区域在模板中重制任意次数的指定区域。重复区域不必是可编辑区域。
要将重复区域中的内容设置为可编辑(例如,允许用户在基于模板的文档的表格单元格中输入文本),必须在重复区域中插入可编辑区域。
-
在“文档”窗口中执行下列操作之一:
选择想要设置为重复区域的文本或内容。
将插入点放入文档中要插入重复区域的位置。
-
执行下列操作之一:
选择“插入”>“模板”>“重复区域”。
在“插入”面板的“模板”类别中,选择“重复区域”。
-
在“名称”框中为该模板区域输入唯一的名称。(不能对一个模板中的多个重复区域使用相同的名称。注意:
命名区域时,不要使用特殊字符。
-
单击“确定”。
插入重复表格
可以使用重复表格创建包含重复行的表格格式的可编辑区域。可以定义表格属性并设置哪些表格单元格可编辑。
-
在“文档”窗口中,将插入点放在文档中想要插入重复表格的位置。
-
执行下列操作之一:
选择“插入”>“模板”>“重复表格”。
在“插入”面板的“模板”类别中,选择“重复表格”。
-
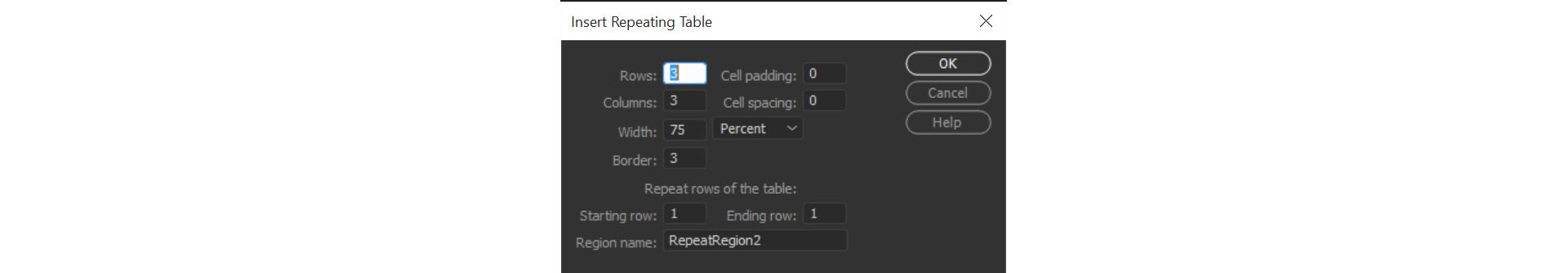
指定下列选项,然后单击“确定”。
行
决定表格中的行数。
列
决定表格中的列数。
单元格边距
决定单元格内容与单元格边框之间的像素数。
单元格间距
决定相邻的表格单元格之间的像素数。
注意:如果您没有为单元格边距和单元格间距明确赋值,则多数浏览器按照单元格边距设为 1、单元格间距设为 2 来显示表格。若要确保浏览器显示表格时不显示边距或间距,请将“单元格边距”和“单元格间距”设置为 0。
宽度
以像素为单位或按占浏览器窗口宽度的百分比指定表格的宽度。
边框
指定表格边框的宽度(以像素为单位)。
注意:如果您没有为边框明确赋值,则多数浏览器按边框设为 1 来显示表格。若要确保浏览器显示的表格没有边框,请将“边框”设置为 0。
若要在边框设置为 0 时查看单元格和表格边框,请选择“查看”>“设计视图选项”>“可视化助理”。此选项仅在“设计”视图中可用。
重复表格的行
指定表格中的哪些行包括在重复区域中。
起始行
将输入的行号设置为要包括在重复区域中的第一行。
结束行
将输入的行号设置为要包括在重复区域中的最后一行。
区域名称
用于设置重复区域的唯一名称。
创建重复表格 创建重复表格
在重复表格中设置替换背景颜色
在模板中插入重复表格之后,可以通过替换表格行的背景颜色自定义该重复表格。
-
在“文档”窗口中,选择重复表格中的一行。
-
单击“文档”工具栏中的“显示“代码”视图”或“显示“代码”视图和“设计”视图”按钮,以便可以访问所选表格行的代码。
-
在“代码”视图中编辑 <tr> 标签,使其包括下列代码:
<tr bgcolor="@@( _index & 1 ? '#FFFFFF' : '#CCCCCC' )@@">
可以用其他颜色值替换 #FFFFFF 和 #CCCCCC 十六进制值。
-
保存该模板。
以下是一个包含替换背景表格行颜色的表格的代码范例:
<table width="75%" border="1" cellspacing="0" cellpadding="0"> <tr><th>Name</th><th>Phone Number</th><th>Email Address</th></tr> <!-- TemplateBeginRepeat name="contacts" --> <tr bgcolor="@@(_index & 1 ? '#FFFFFF' : '#CCCCCC')@@"> <td> <!-- TemplateBeginEditable name="name" --> name <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="phone" --> phone <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="email" --> email <!-- TemplateEndEditable --> </td> </tr> <!-- TemplateEndRepeat --> </table>