- Dreamweaver 用户指南
- 简介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作区和视图
- 设置站点
- 管理文件
- 布局和设计
- CSS
- 页面内容和资源
- 设置页面属性
- 设置 CSS 标题属性和 CSS 链接属性
- 使用文本
- 查找和替换文本、标签和属性
- DOM 面板
- 在实时视图中编辑
- 在 Dreamweaver 中对文档编码
- 在“文档”窗口中选择和查看元素
- 在属性检查器中设置文本属性
- 对网页进行拼写检查
- 在 Dreamweaver 中使用水平线
- 在 Dreamweaver 中添加和修改字体组合
- 使用资源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中创建和管理收藏资源
- 在 Dreamweaver 中插入和编辑图像
- 添加媒体对象
- 在 Dreamweaver 中添加视频
- 插入 HTML5 视频
- 插入 SWF 文件
- 添加音频效果
- 在 Dreamweaver 中插入 HTML5 音频
- 使用库项目
- 在 Dreamweaver 中使用阿拉伯语和希伯来语文本
- 链接与导航
- jQuery 构件和效果
- 对网站进行编码
- 关于在 Dreamweaver 中编码
- Dreamweaver 中的编码环境
- 设置编码偏好设置
- 自定义代码颜色
- 编写和编辑代码
- 代码提示和代码完成
- 折叠和展开代码
- 使用代码片段重用代码
- 使用 linting 检查代码
- 优化代码
- 在设计视图中编辑代码
- 使用页面的头内容
- 在 Dreamweaver 中插入服务器端包含
- 在 Dreamweaver 中使用标签库
- 将自定义标签导入 Dreamweaver
- 使用 JavaScript 行为(一般说明)
- 应用内置 JavaScript 行为
- 关于 XML 和 XSLT
- 在 Dreamweaver 中执行服务器端 XSL 转换
- 在 Dreamweaver 中执行客户端 XSL 转换
- 在 Dreamweaver 中为 XSLT 添加字符实体
- 设置代码格式
- 跨产品工作流
- 模板
- 移动设备和多屏幕
- 动态网站、页面和 Web 表单
- 以可视化方式生成应用程序
- 测试、预览和发布网站
- 疑难解答
在 Dreamweaver 的模板中指定可编辑的标签属性。此外,了解如何将可编辑的标签设置为不可编辑。
您可以允许模板用户在根据模板创建的文档中修改指定的标签属性。
例如,您可以在模板文档中设置背景颜色,但仍允许模板用户为他们创建的页面设置不同的背景颜色。用户只能更新您指定为可编辑的属性。
您还可以在页面中设置多个可编辑属性,这样,模板用户就可以在基于模板的文档中修改这些属性。支持的数据类型如下:文本、布尔值 (true/false)、颜色和 URL。
创建可编辑标签属性时将在代码中插入一个模板参数。该属性的初始值在模板文档中设置;当创建基于模板的文档时,它将继承该参数。模板用户便可以在基于模板的文档中编辑该参数。
如果将指向样式表的链接设置为可编辑属性,则在该模板中便不能再查看或编辑相应样式表的属性。
-
在“文档”窗口中,选择想要为其设置可编辑标签属性的项目。
-
选择“工具”>“模板”>“令属性可编辑”。
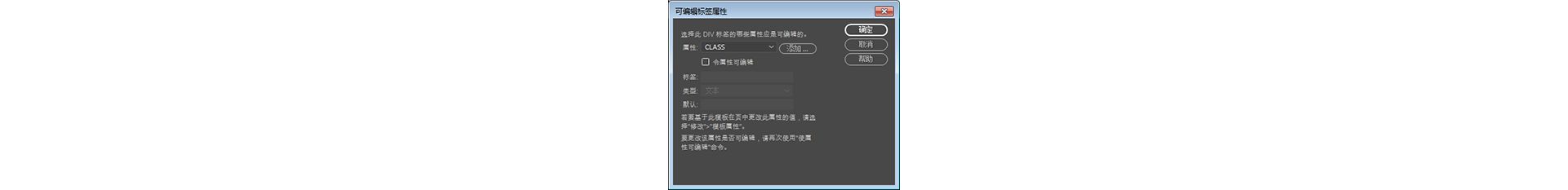
令属性可编辑 令属性可编辑 -
在“属性”框中输入名称,或者执行下列操作之一在“可编辑标签属性”对话框中选择属性:
如果要设置为可编辑的属性已在“属性”弹出菜单中列出,请选定该属性。
如果要设置为可编辑的属性没有在“属性”弹出菜单中列出,则先单击“添加”,然后在打开的对话框中输入要添加的属性的名称,最后单击“确定”。
-
请确保“令属性可编辑”选项被选定。
-
在“标签”框中,输入属性的唯一名称。注意:
若要使以后标识特定的可编辑标签属性变得更加容易,请使用标识元素和属性的标签。例如,可以将具有可编辑源的图像标为 logoSrc,或者将 body 标签的可编辑背景颜色标为 bodyBgcolor。
-
在“类型”菜单中,选择下列选项之一以选择可供此属性使用的值的类型:
文本:选择此选项可让用户为属性输入文本值。例如,可以使用带有 align 属性的文本;然后,用户就可以将该属性的值设置为左对齐、右对齐或居中对齐。
URL:选择此选项可插入元素的链接(如图像的文件路径)。使用此选项可以自动更新链接中所用的路径。如果用户将图像移动到新的文件夹,则“更新链接”对话框将会出现。
颜色:选择此选项可使拾色器可用于选择值。
True/False:选择此选项可使用户能够在页面上选择 true 或 false 值。
数字:选择此选项可让模板用户键入数值以更新属性(例如,更改图像的高度或宽度值)。
-
“默认值”框显示模板中所选标签属性的值。在此框中输入一个新值,以便为基于模板的文档中的参数设置另外一个初始值。
-
(可选)如果您要更改所选标签的其他属性,请选择该属性,然后设置该属性的选项。
-
单击“确定”。
将可编辑的标签属性设置为不可编辑
可以将先前标为可编辑的标签标为不可编辑。
-
在模板文档中,单击与可编辑属性相关联的元素,或使用标签选择器来选择标记。
-
选择“工具”>“模板”>“令属性可编辑”。
-
在“属性”弹出菜单中,选择您要影响的属性。
-
取消选择“使属性可编辑”,然后单击“确定”。
-
更新基于该模板的文档。