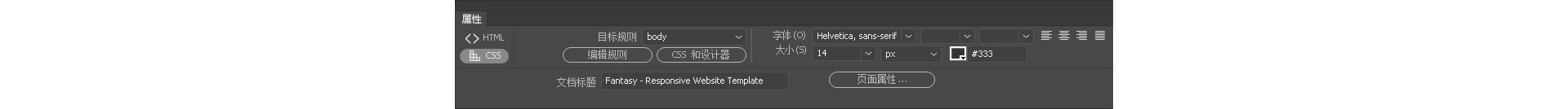
打开属性检查器(“窗口”>“属性”)(如果尚未打开),选择面板左侧的 CSS 选项。
- Dreamweaver 用户指南
- 简介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作区和视图
- 设置站点
- 管理文件
- 布局和设计
- CSS
- 页面内容和资源
- 设置页面属性
- 设置 CSS 标题属性和 CSS 链接属性
- 使用文本
- 查找和替换文本、标签和属性
- DOM 面板
- 在实时视图中编辑
- 在 Dreamweaver 中对文档编码
- 在“文档”窗口中选择和查看元素
- 在属性检查器中设置文本属性
- 对网页进行拼写检查
- 在 Dreamweaver 中使用水平线
- 在 Dreamweaver 中添加和修改字体组合
- 使用资源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中创建和管理收藏资源
- 在 Dreamweaver 中插入和编辑图像
- 添加媒体对象
- 在 Dreamweaver 中添加视频
- 插入 HTML5 视频
- 插入 SWF 文件
- 添加音频效果
- 在 Dreamweaver 中插入 HTML5 音频
- 使用库项目
- 在 Dreamweaver 中使用阿拉伯语和希伯来语文本
- 链接与导航
- jQuery 构件和效果
- 对网站进行编码
- 关于在 Dreamweaver 中编码
- Dreamweaver 中的编码环境
- 设置编码偏好设置
- 自定义代码颜色
- 编写和编辑代码
- 代码提示和代码完成
- 折叠和展开代码
- 使用代码片段重用代码
- 使用 linting 检查代码
- 优化代码
- 在设计视图中编辑代码
- 使用页面的头内容
- 在 Dreamweaver 中插入服务器端包含
- 在 Dreamweaver 中使用标签库
- 将自定义标签导入 Dreamweaver
- 使用 JavaScript 行为(一般说明)
- 应用内置 JavaScript 行为
- 关于 XML 和 XSLT
- 在 Dreamweaver 中执行服务器端 XSL 转换
- 在 Dreamweaver 中执行客户端 XSL 转换
- 在 Dreamweaver 中为 XSLT 添加字符实体
- 设置代码格式
- 跨产品工作流
- 模板
- 移动设备和多屏幕
- 动态网站、页面和 Web 表单
- 以可视化方式生成应用程序
- 测试、预览和发布网站
- 疑难解答
了解在 Dreamweaver 中如何使用文本属性检查器应用 HTML 格式或 CSS 格式。
可以使用文本属性检查器应用 HTML 格式或层叠样式表 (CSS) 格式。应用 HTML 格式时,Dreamweaver 会将属性添加到页面正文的 HTML 代码中。应用 CSS 格式时,Dreamweaver 会将属性写入文档头或单独的样式表中。
在创建 CSS 内联样式时,Dreamweaver 会将样式属性代码直接添加到页面的 body 部分。
关于设置文本格式(CSS 与 HTML)
Dreamweaver 中的文本格式设置与使用标准的字处理程序类似。您可以为文本块设置默认格式设置样式(段落、标题 1、标题 2 等)、更改所选文本的字体、大小、颜色和对齐方式,或者应用文本样式(如粗体、斜体、代码(等宽字体)和下划线)。
Dreamweaver 将两个属性检查器(CSS 属性检查器和 HTML 属性检查器)集成为一个属性检查器。使用 CSS 属性检查器时,Dreamweaver 使用层叠样式表 (CSS) 设置文本格式。CSS 使 Web 设计人员和开发人员能更好地控制网页设计,同时改进功能以提供辅助功能并减小文件大小。CSS 属性检查器使您能够访问现有样式,也能创建新样式。
使用 CSS 是一种能控制网页样式而不损坏其结构的方式。通过将可视化设计元素(字体、颜色、边距等)与网页的结构逻辑分离,CSS 为 Web 设计人员提供了可视化控制和版式控制,而不牺牲内容的完整性。此外,在单独的代码块中定义版式设计和页面布局 -- 无需对图像地图、font 标签、表格和 GIF 间隔图像重新排序 - 从而加快下载速度,简化站点维护,并能集中控制多个网页面的设计属性。
您可以直接在文档中存储使用 CSS 创建的样式,也可以在外部样式表中存储样式以实现更强的功能和灵活性。如果将某一外部样式表附加到多个网页,则所有这些页面都会自动反映对该样式表所做的任何更改。若要访问页面的所有 CSS 规则,请使用“CSS 样式”面板(“窗口”>“CSS 样式”)。若要访问适用于当前所选内容的规则,请使用“CSS 样式”面板(“当前”模式)或 CSS 属性检查器中的“目标规则”弹出菜单。
如果愿意,您可以使用 HTML 标签在网页中设置文本格式。若要使用 HTML 标签而不使用 CSS,请使用 HTML 属性检查器设置文本格式。
您可以在同一页面中组合使用 CSS 和 HTML 3.2 格式。格式以层次化方式进行应用:HTML 3.2 格式将覆盖外部 CSS 样式表所应用的格式,而嵌入在文档中的 CSS 将覆盖外部 CSS 样式。
在属性检查器中编辑 CSS 规则
-
-
执行下列操作之一:
- 将插入点放在已按要编辑的规则设置格式的文本块的内部。该规则将显示在“目标规则”弹出菜单中。
- 从“目标规则”弹出菜单中选择一个规则。
- 单击“编辑规则”。
从“目标规则”弹出菜单中选择一个规则。 从“目标规则”弹出菜单中选择一个规则。 -
通过使用 CSS 属性检查器中的各个选项对该规则进行更改。
目标规则
您在 CSS 属性检查器中正在编辑的规则。在对文本应用现有样式的情况下,在页面的文本内部单击时,将会显示影响文本格式的规则。您也可以使用“目标规则”弹出菜单创建新的 CSS 规则、新的内联样式或将现有类应用于所选文本。如果要创建新规则,将需要完成“新建 CSS 规则”对话框。有关更多信息,请参阅本主题末尾的链接。
编辑规则
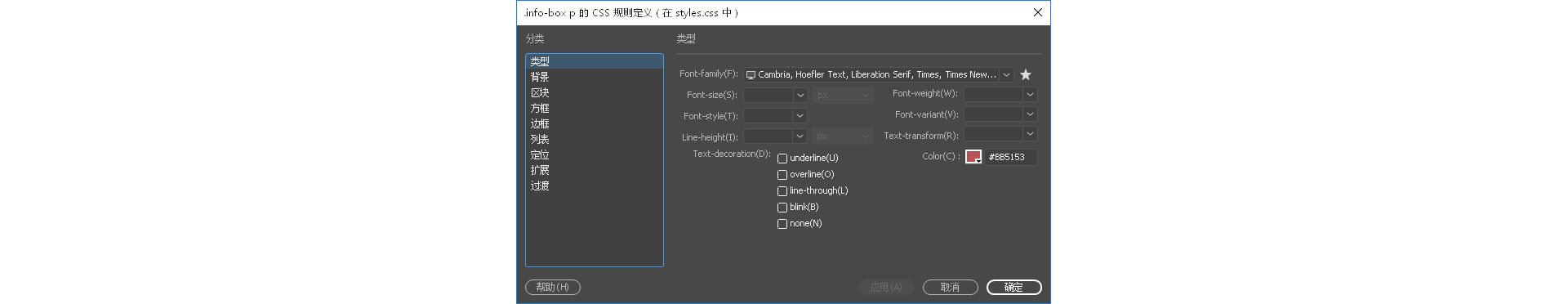
打开目标规则的“CSS 规则定义”对话框。如果从“目标规则”弹出菜单中选择了“新建 CSS 规则”并单击“编辑规则”按钮,Dreamweaver 则会打开“新建 CSS 规则定义”对话框。
CSS Designer
打开“CSS Designer”面板并在当前视图中显示目标规则的属性。
字体
更改目标规则的字体。
大小
设置目标规则的字体大小。
文本颜色
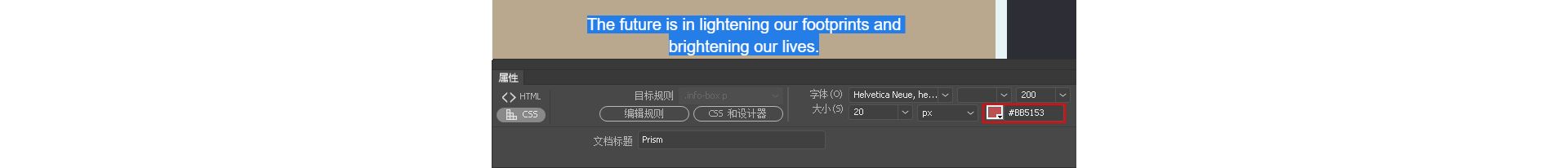
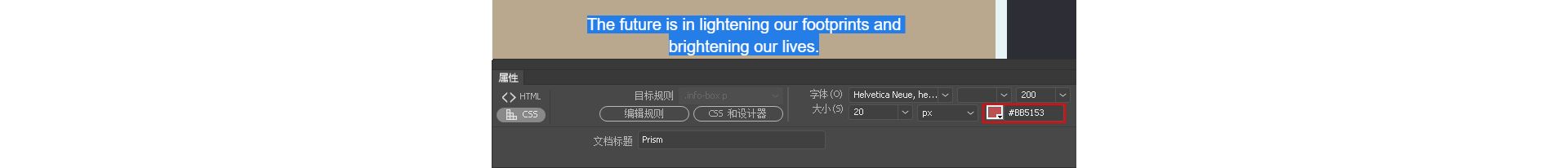
将所选颜色设置为目标规则中的字体颜色。单击颜色框选择 Web 安全色,或在相邻的文本字段中输入十六进制值(例如 #BB5153)。
使用“编辑规则”选项编辑 CSS 规则。 使用“编辑规则”选项编辑 CSS 规则。 粗体
向目标规则添加粗体属性。
斜体
向目标规则添加斜体属性。
左对齐、居中对齐和右对齐
将目标规则左对齐、居中对齐或右对齐。
注意:“字体”、“大小”、“文本颜色”、“粗体”、“斜体”和“对齐”属性始终显示应用于“文档”窗口中当前所选内容的规则的属性。在更改其中的任何属性时,将会影响目标规则。
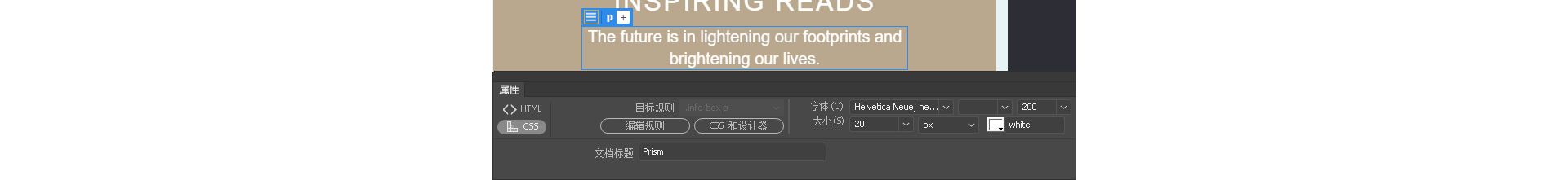
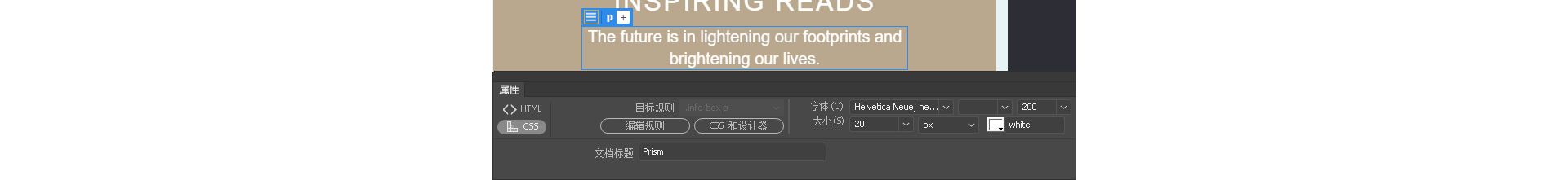
使用属性检查器编辑文本颜色
如果您没有对文本应用任何特定规则,您可以直接从属性检查器中编辑文本的颜色。在下面的示例中,请注意文本在编辑之前的颜色。拾色器旁边的字段显示白色,它表示的是光标所在文本的颜色。


要编辑文本的颜色,请选择要编辑的文本。单击拾色器,然后选择需要使用的颜色。请参阅下图,图中的属性检查器显示的是新颜色。


在属性检查器中设置 HTML 格式
-
如果属性检查器没有打开,请将其打开(“窗口”>“属性”),然后单击“HTML”按钮。
-
选择要设置格式的文本。
-
设置要应用于所选文本的选项:
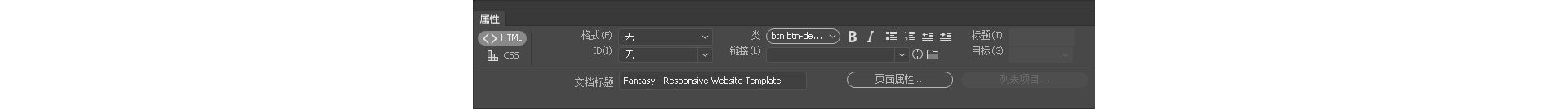
设置 HTML 格式设置文本属性 设置 HTML 格式设置文本属性 格式
设置所选文本的段落样式。“段落”应用 <p> 标签的默认格式,“标题 1”添加 H1 标签,等等。
ID
为所选内容分配一个 ID。“ID”弹出菜单(如果适用)将列出文档的所有未使用的已声明 ID。
类
显示当前应用于所选文本的类样式。如果没有对所选内容应用过任何样式,则弹出菜单显示“无 CSS 样式”。如果已对所选内容应用了多个样式,则该菜单是空的。
使用“样式”菜单可执行下列任何操作:
选择要应用于所选内容的样式。
选择“无”删除当前所选样式。
选择“重命名”以重命名该样式。
选择“附加样式表”以打开一个允许您向页面附加外部样式表的对话框。
粗体
根据“首选参数”对话框的“常规”类别中设置的样式首选参数,将 <b> 或 <strong> 应用于所选文本。
斜体
根据“首选参数”对话框的“常规”类别中设置的样式首选参数,将 <i> 或 <em> 应用于所选文本。
项目列表
创建所选文本的项目列表。如果未选择文本,则启动一个新的项目列表。
编号列表
创建所选文本的编号列表。如果未选择文本,则启动一个新的编号列表。
块引用和删除块引用
通过应用或删除 blockquote 标签,缩进所选文本或删除所选文本的缩进。在列表中,缩进创建一个嵌套列表,而删除缩进则取消嵌套列表。
链接
创建所选文本的超文本链接。单击文件夹图标浏览到站点中的文件;键入 URL;将“指向文件”图标拖到“文件”面板中的文件;或将文件从“文件”面板拖到框中。
标题
为超级链接指定文本工具提示。
目标
指定将链接文档加载到哪个框架或窗口:
_blank 将链接文件加载到一个新的、未命名的浏览器窗口。
_parent 将链接文件加载到该链接所在框架的父框架集或父窗口中。如果包含链接的框架不是嵌套的,则链接文件加载到整个浏览器窗口中。
_self 将链接文件加载到该链接所在的同一框架或窗口中。此目标是默认的,因此通常不需要指定它。
_top 将链接文件加载到整个浏览器窗口,从而删除所有框架。
重命名 HTML 属性检查器中的类
Dreamweaver 在 HTML 属性检查器的“类”菜单中显示页面可用的所有类。通过选择类样式列表末尾的“重命名”选项,您可以重命名此列表中的样式。
-
从属性检查器面板中,选择“类”下拉列表。
-
从弹出的列表中,选择列表末尾的“重命名”。
-
从“重命名样式”弹出菜单中选择要重命名的样式。
重命名 HTML 类 重命名 HTML 类 -
在“新名称”文本字段中输入新名称,并单击“确定”。