Key name
- Captivate User Guide
- Get to know Captivate
- Adobe Captivate releases
- Adobe Captivate 13
- Adobe Captivate 12
- Project setup
- Import from PowerPoint
- Generative AI in Adobe Captivate
- Generative AI overview
- Generative AI FAQs
- Generative credits
- Generate text
- Generate images
- Generate avatar
- Generate transcripts
- Add and edit text
- Add and edit images
- Add and edit media
- Interactive components
- Create quizzes
- Add widgets
- Interactions and animations
- Enhance your e-learning project
- Simulation projects
- Timeline and TOC
- Review and collaborate
- Preview and publish
- Accessibility
- Design options in Adobe Captivate
- Additional resources
Overview
Understanding the components of a design option in Captivate is essential for creating your own custom designs. Additionally, a basic knowledge of CSS properties is necessary to customize designs that align with your organization's theme and standards.
Files in a design option folder
Every design option folder contains three files:
- designOption.json - This is the file you use to define your style, specify text presets, and add tags and layouts for your custom design for tablet, mobile, or desktop views. Use any text editor to edit the values in this file.
- localized.json - Provide the name and description of the custom design option. The name here corresponds to the name of the design option that appears while hovering over the thumbnail in the Visual properties panel.
- Thumbnail.png - Visual representation of that design option in the Visual Properties panel. Users can add a custom thumbnail as the image for their custom design option.
You can use any text/HTML editor to open and edit the JSON files. Ensure that the folder contains these files: designOption.json, localized.json, and Thumbnail.png.
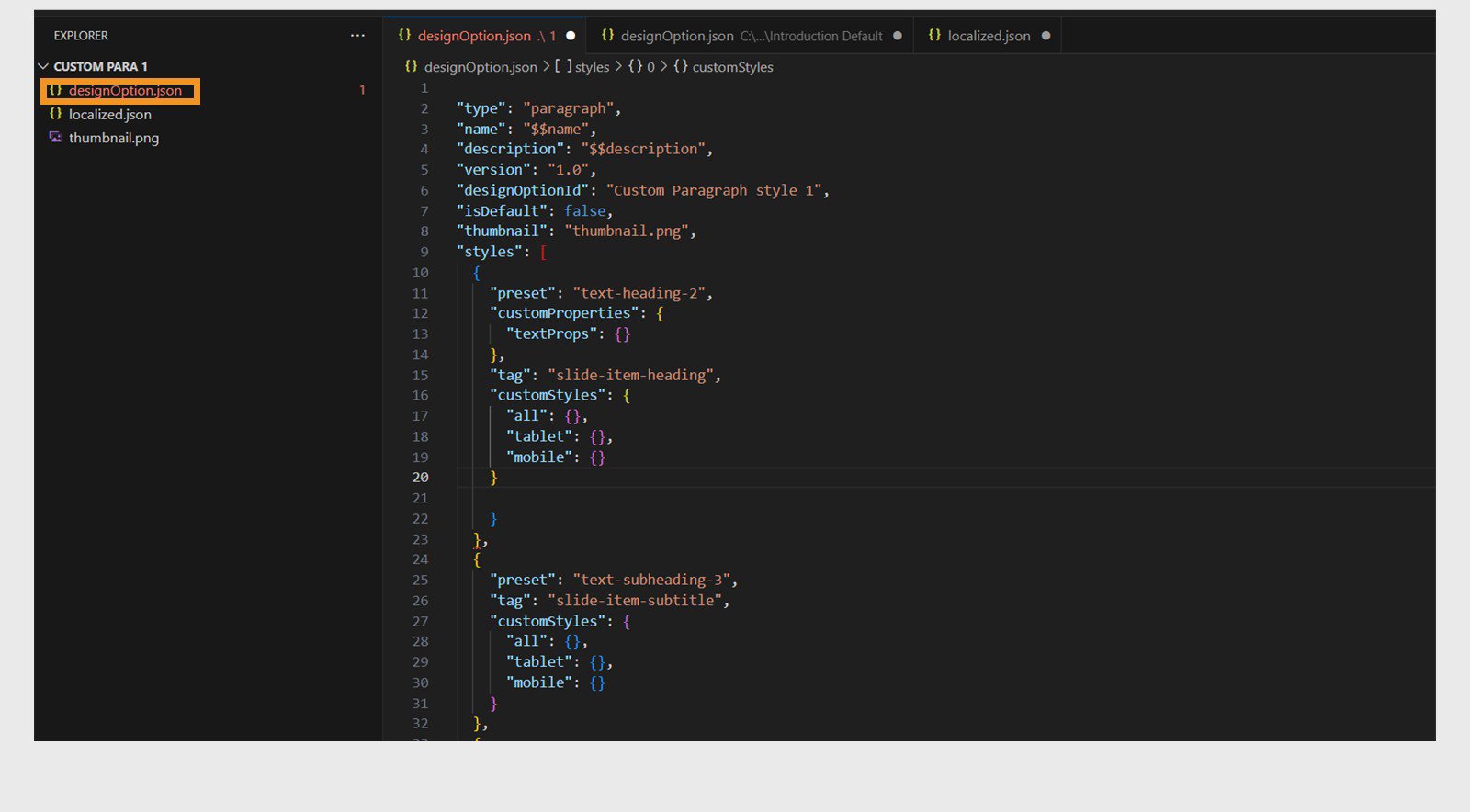
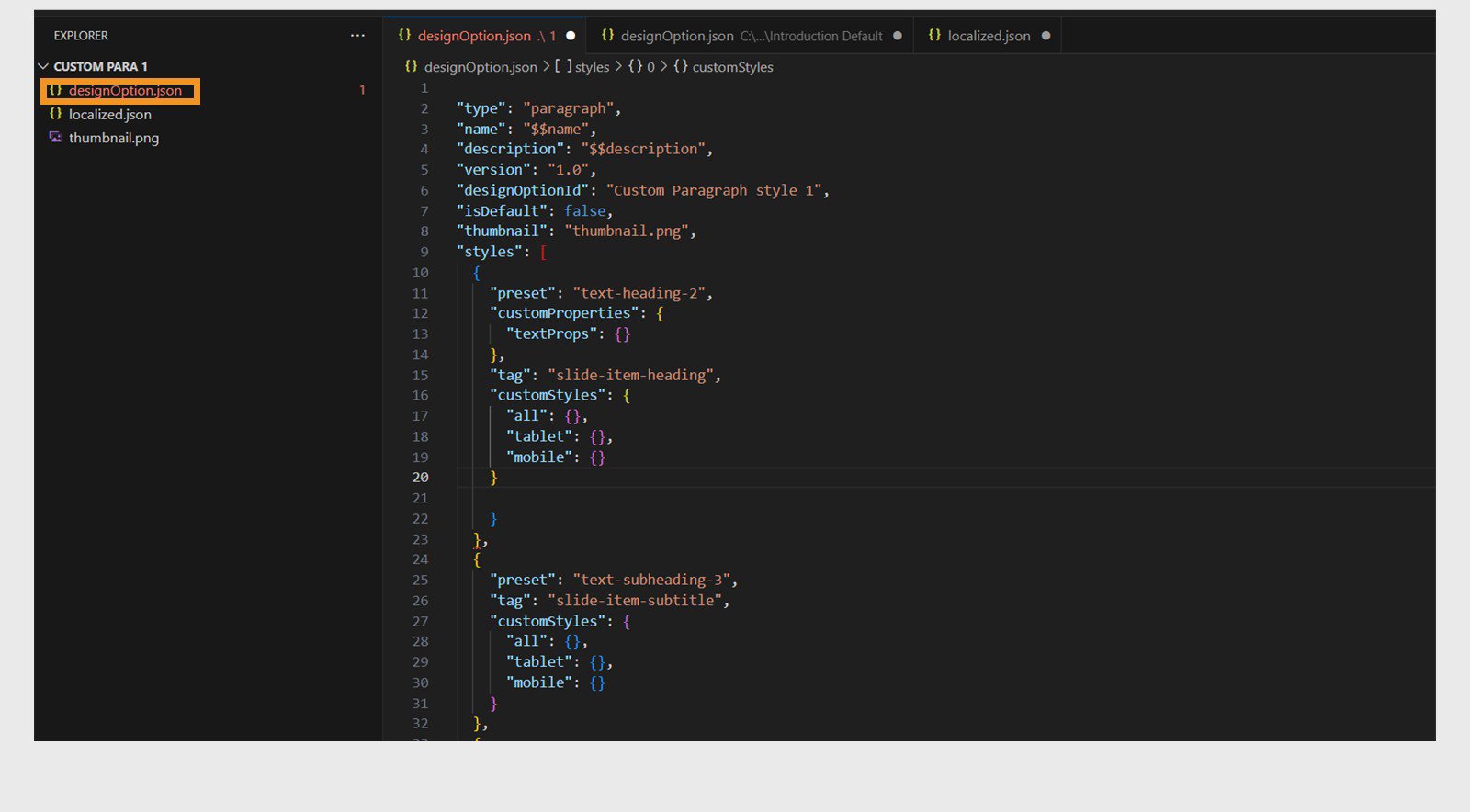
Here is an example of a design option opened in a text/HTML editor. In this instance, the editor used is Visual Studio Code:






Description of various fields in the JSON file
|
|
Values |
Description |
Required |
|---|---|---|---|
|
“type” |
String |
Content block, component, or slide layout for which the design option is being written for. |
Yes |
|
“name” |
String |
Name of the design option.please add the field value as $$name and localize the same in localized.json. Please refer to any existing design option example, that can be found in Captivate installed folder. |
Yes |
|
“description” |
String |
Description of the design option. Please add the field value as $$description name and localize the same in localized.json similar to “name” |
Yes |
|
“version” |
String in the form of version no. E.g. “1.0” |
Version of the design option |
Yes |
|
“designOptionId” |
String |
Design option id that uniquely represents the design option. This can be used in other design options. |
Yes |
|
“isDefault” |
“true”, “false” |
Indicates whether the design option is set as the default. When a design option is marked as default, it will automatically be applied when inserting a content block or component. |
No |
|
“thumbnail” |
String |
File name copied in the same folder as design option json file . This image is used as a thumbnail in the Visual properties panel. |
Yes |
|
“styles” |
Array |
“styles” array contains entries of list of elements and their corresponding styles for a given content block or compoenent. |
Yes |