- Guide de l’utilisateur de Dreamweaver
- Introduction
- Dreamweaver et Creative Cloud
- Espaces de travail et affichages Dreamweaver
- Configuration de sites
- À propos des sites Dreamweaver
- Création d’une version locale de votre site
- Connexion à un serveur de publication
- Configuration d’un serveur d’évaluation
- Importation et exportation des paramètres d’un site Dreamweaver
- Importation de sites web d’un serveur distant vers la racine de votre site local
- Fonctions d’accessibilité dans Dreamweaver
- Paramètres avancés
- Définition des préférences de site pour le transfert de fichiers
- Indication des paramètres du serveur proxy dans Dreamweaver
- Synchronisation des paramètres de Dreamweaver avec Creative Cloud
- Utilisation de Git dans Dreamweaver
- Gestion des fichiers
- Création et ouverture de fichiers
- Gestion des fichiers et des dossiers
- Acquisition et placement de fichiers depuis ou vers votre serveur
- Archivage et extraction de fichiers
- Synchronisation de fichiers
- Comparaison de fichiers pour analyse de leurs différences
- Masquage de fichiers et de dossiers dans votre site Dreamweaver
- Activation des notes de conception pour les sites Dreamweaver
- Prévention de l’exploitation potentielle de Gatekeeper
- Mise en page et design
- Utilisation d’assistances visuelles pour la mise en forme
- À propos de l’utilisation de CSS pour mise en forme de votre page
- Création de sites web en responsive design avec Bootstrap
- Création et utilisation des requêtes de multimédia dans Dreamweaver
- Présentation de contenus dans des tableaux
- Couleurs
- Design réactif à l’aide de mises en forme à grille fluide
- Extract dans Dreamweaver
- CSS
- Description des feuilles de style en cascade
- Mise en forme de pages avec CSS Designer
- Utilisation de préprocesseurs CSS dans Dreamweaver
- Comment définir les préférences de Style CSS dans Dreamweaver
- Déplacement des règles CSS dans Dreamweaver
- Conversion de code CSS intégré en règle CSS dans Dreamweaver
- Utilisation de balises div
- Application de dégradés à l’arrière-plan
- Permet de créer et modifier des effets de transition CSS3 dans Dreamweaver.
- Formatage du code
- Contenu de page et actifs
- Définition des propriétés de page
- Définition des propriétés d’en-tête CSS et des propriétés de lien CSS
- Utilisation du texte
- Recherche et remplacement de texte, de balises et d’attributs
- Panneau DOM
- Modification en mode En direct
- Le codage de documents dans Dreamweaver
- Sélection et affichage d’éléments dans la fenêtre de document
- Définition des propriétés de texte dans l’inspecteur Propriétés
- Vérification de l’orthographe d’une page web
- Utilisation de règles horizontales dans Dreamweaver
- Ajout et modification de combinaisons de polices dans Dreamweaver
- Utilisation d’actifs
- Insertion et mise à jour des dates dans Dreamweaver
- Création et gestion des actifs favoris dans Dreamweaver
- Insertion et modification d’images dans Dreamweaver
- Ajout d’objets multimédias
- Ajout de vidéos dans Dreamweaver
- Insertion de vidéo HTML5
- Insertion de fichiers SWF
- Ajout d’effets audio
- Insertion de fichiers audio HTML5 dans Dreamweaver
- Utilisation d’éléments de bibliothèque
- Utilisation de texte arabe et hébreu dans Dreamweaver
- Liens et navigation
- Effets et widgets jQuery
- Codage de sites web
- À propos du codage dans Dreamweaver
- Environnement de codage dans Dreamweaver
- Définition des préférences de codage
- Personnalisation de la coloration du code
- Rédaction et modification de code
- Conseils et remplissage de code
- Réduction et développement de code
- Réutilisation de code à l’aide de fragments
- Analyse linting de code
- Optimisation du code
- Modification de code en mode Création.
- Utilisation de contenu d’en-tête pour les pages
- Insertion d’inclusions côté serveur dans Dreamweaver
- Utilisation des bibliothèques de balises dans Dreamweaver
- Importation de balises personnalisées dans Dreamweaver
- Utilisation de comportements JavaScript (instructions générales)
- Application de comportements JavaScript intégrés
- À propos de XML et de XSLT
- Exécution de transformations XSL côté serveur dans Dreamweaver
- Exécution de transformations XSL côté client dans Dreamweaver
- Ajout d’entités de caractère pour XSLT dans Dreamweaver
- Formatage du code
- Flux de travaux inter-produit
- Installation et utilisation des extensions pour Dreamweaver
- Mises à jour intégrées dans Dreamweaver
- Insertion de documents Microsoft Office dans Dreamweaver (Windows uniquement)
- Utilisation de Fireworks et Dreamweaver
- Édition de contenu sur des sites Dreamweaver à l’aide de Contribute
- Intégration entre Dreamweaver et Business Catalyst
- Création de campagnes de messagerie personnalisées
- Modèles
- À propos des modèles Dreamweaver
- Reconnaissance des modèles et des documents basés sur un modèle
- Création d’un modèle Dreamweaver
- Création de régions modifiables dans des modèles
- Création de régions et de tables modifiables dans Dreamweaver
- Utilisation de régions facultatives dans les modèles
- Définition d’attributs de balises modifiables dans Dreamweaver
- Comment créer des modèles imbriqués dans Dreamweaver
- Modification, mise à jour et suppression de modèles
- Exportation et importation de contenus xml dans Dreamweaver
- Application ou suppression d’un modèle depuis un document existant
- Modification de contenu dans les modèles de Dreamweaver
- Règles de syntaxe pour les balises de modèle dans Dreamweaver
- Définition des préférences de surbrillance pour des régions de modèle
- Avantages de l’utilisation de modèles dans Dreamweaver
- Terminaux mobiles et écrans multiples
- Sites dynamiques, pages et formulaires web
- En savoir plus sur les applications web
- Configuration de l’ordinateur pour le développement d’applications
- Résolution des problèmes de connexion aux bases de données
- Suppression des scripts de connexion dans Dreamweaver
- Conception de pages dynamiques
- Présentation des sources de contenu dynamique
- Définition de sources de contenu dynamique
- Ajout de contenus dynamiques aux pages
- Changement des contenus dynamiques dans Dreamweaver
- Affichage d’enregistrements d’une base de données
- Fourniture et dépannage de données en temps réel dans Dreamweaver
- Ajout de comportements de serveur personnalisés dans Dreamweaver
- Création de formulaires à l’aide de Dreamweaver
- Utilisation de formulaires pour la collecte des informations sur les utilisateurs
- Création et activations des formulaires ColdFusion dans Dreamweaver
- Création de formulaires web
- Prise en charge améliorée de HTML5 pour les éléments de formulaire
- Développement d’un formulaire à l’aide de Dreamweaver
- Création visuelle d’applications
- Création de pages principales et détaillées dans Dreamweaver
- Création de pages de recherche et de résultats
- Création d’une page d’insertion d’enregistrements
- Création de la mise à jour d’une page d’enregistrement dans Dreamweaver
- Création de pages de suppression d’enregistrement dans Dreamweaver
- Modification d’une base de données à l’aide des commandes ASP dans Dreamweaver
- Création d’une page d’enregistrement
- Création d’une page de connexion
- Création d’une page à accès restreint
- Sécurisation de dossiers dans ColdFusion à l’aide de Dreamweaver
- Utilisation de composants ColdFusion dans Dreamweaver
- Test, aperçu et publication de sites web
- Résolution des problèmes
L’interface utilisateur a été simplifiée sous Dreamweaver CC et versions ultérieures. Par conséquent, il se peut que vous ne trouviez pas certaines options décrites dans cet article sous Dreamweaver CC et versions ultérieures. Pour plus d’informations, consultez cet article.
À propos des pages principales et détaillées
Les pages principales et détaillées sont des ensembles de pages utilisées pour organiser et afficher les données d’un jeu d’enregistrements. Ces pages fournissent aux visiteurs de votre site une vue d’ensemble et une vue détaillée. La page principale présente tous les enregistrements et contient des liens vers des pages de détails qui fournissent des informations complémentaires sur chaque enregistrement.




Vous pouvez créer des pages principales et des pages de détails en insérant un objet de données destiné à créer une page principale et une page de détails en une seule opération, ou en utilisant des comportements de serveur pour créer ces pages d’une manière plus personnalisée. Si vous employez des comportements de serveur pour créer des pages principales et détaillées, vous devez tout d’abord créer une page principale contenant la liste des enregistrements, puis ajouter des liens vers les pages de détails depuis cette liste.
Création d’une page principale
Avant de commencer, vérifiez que vous avez défini une connexion de base de données pour le site.
-
Pour créer une page vierge, choisissez Fichier > Nouveau > Page vierge, sélectionnez un type de page puis cliquez sur Créer. Cette page devient la page principale.
-
Définissez un jeu d’enregistrements.
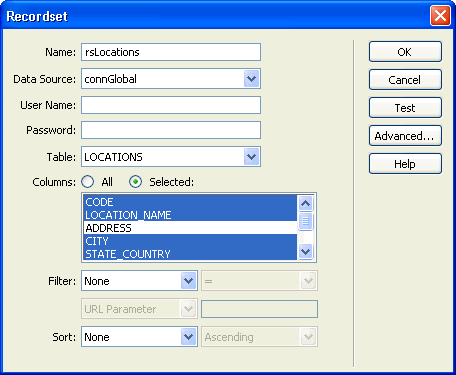
Dans le panneau Liaisons (Fenêtre > Liaisons), cliquez sur le bouton Plus (+), sélectionnez Jeu d’enregistrements puis choisissez les options. Si vous voulez rédiger votre propre instruction SQL, cliquez sur Avancé.
Vérifiez que le jeu d’enregistrements contient toutes les colonnes de table nécessaires à la création de la page principale. Le jeu d’enregistrements doit contenir la colonne comportant la clé unique de chacun des enregistrements, à savoir la colonne d’ID d’enregistrement. Dans l’exemple suivant, la colonne Code contient la clé unique de chaque enregistrement.

Colonnes de jeu d’enregistrements sélectionnées pour une page principale 
Colonnes de jeu d’enregistrements sélectionnées pour une page principale En général, le jeu d’enregistrements de la page principale extrait quelques colonnes d’un tableau de base de données tandis que celui de la page de détails extrait davantage de colonnes du même tableau afin de fournir des détails supplémentaires.
Le jeu d’enregistrements peut être défini par l’utilisateur au moment de l’exécution. Pour plus d’informations, consultez la rubrique Création de pages de recherche/résultats.
-
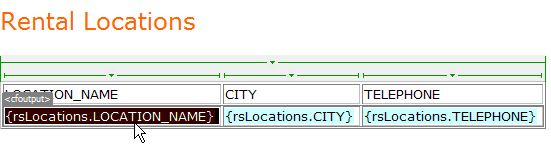
Insérez un tableau dynamique afin d’afficher les enregistrements.
Placez le point d’insertion où vous voulez placer le tableau dynamique sur la page. Choisissez Insertion > Objets de données > Données dynamiques > Tableau dynamique, définissez les options puis cliquez sur OK.
Si vous souhaitez que les utilisateurs ne puissent pas voir les ID d’enregistrement, supprimez la colonne correspondante du tableau dynamique. Cliquez dans la page afin de la rendre active. Déplacez le curseur vers le haut de la colonne dans le tableau dynamique jusqu’à ce que les cellules de la colonne s’affichent avec un contour rouge, puis cliquez sur la colonne. Appuyez sur la touche Suppr pour supprimer la colonne du tableau.
Création de liens vers la page de détails
Après avoir créé la page principale et ajouté le jeu d’enregistrements, vous devez créer des liens permettant d’ouvrir la page de détails. Vous devez ensuite modifier les liens de manière à transmettre les ID des enregistrements sélectionnés par l’utilisateur. La page de détails utilise cet ID pour rechercher l’enregistrement demandé dans la base de données et l’afficher.
La création de liens vers les pages de mises à jour s’effectue de la même manière. La page de résultats est similaire à une page principale, et la page de mises à jour à une page de détails.
Ouverture de la page de détails et transfert d’un ID d’enregistrement (ColdFusion, PHP)
-
Dans le tableau dynamique, sélectionnez l’espace réservé pour le texte qui servira de lien.

Les liens appliqués à l’espace réservé sont sélectionnés. 
Les liens appliqués à l’espace réservé sont sélectionnés. -
Dans l’inspecteur Propriétés, cliquez sur l’icône du dossier située en regard de la zone Lien.
-
Parcourez vos fichiers afin de sélectionner la page de détails. Celle-ci apparaît dans la zone Lien de l’inspecteur Propriétés.
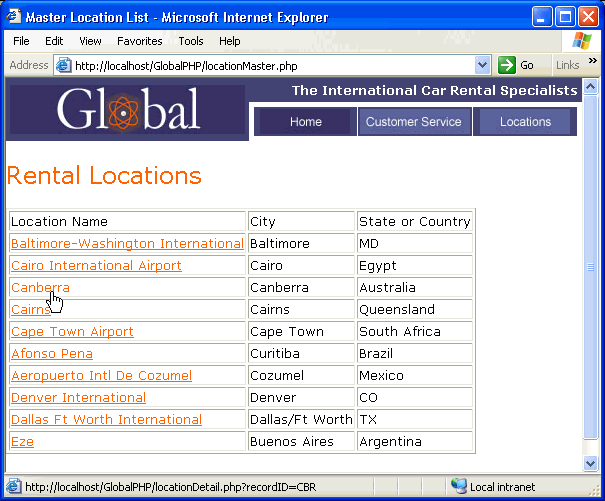
Dans le tableau dynamique, le texte sélectionné apparaît lié. Lorsque la page s’exécute sur le serveur, le lien s’applique au texte de chaque ligne du tableau.
-
Dans la page principale, sélectionnez le lien dans le tableau dynamique.
-
(ColdFusion) Dans la zone Lien de l’inspecteur Propriétés, ajoutez la chaîne suivante à la fin de l’URL :
?recordID=#recordsetName.fieldName#
Le point d’interrogation indique au serveur que ce qui suit correspond à un ou plusieurs paramètres d’URL. Le mot recordID correspond au nom du paramètre d’URL (vous pouvez inventer n’importe quel nom de votre choix). Notez le nom du paramètre d’URL : vous devrez en effet l’utiliser ultérieurement au niveau de la page de détails.
L’expression qui suit le signe égal correspond à la valeur du paramètre. Dans ce cas, la valeur est générée par une expression ColdFusion qui renvoie un ID d’enregistrement du jeu d’enregistrements. Un ID différent est généré pour chaque ligne du tableau dynamique. Dans l’expression ColdFusion, remplacez recordsetName par le nom de votre jeu d’enregistrements et remplacez fieldName par le nom du champ de votre jeu d’enregistrements qui permet d’identifier chaque enregistrement de façon univoque. Dans la plupart des cas, le champ correspond à un numéro d’ID d’enregistrement. Dans l’exemple suivant, le champ correspond à des codes de location uniques.
locationDetail.cfm?recordID=#rsLocations.CODE#
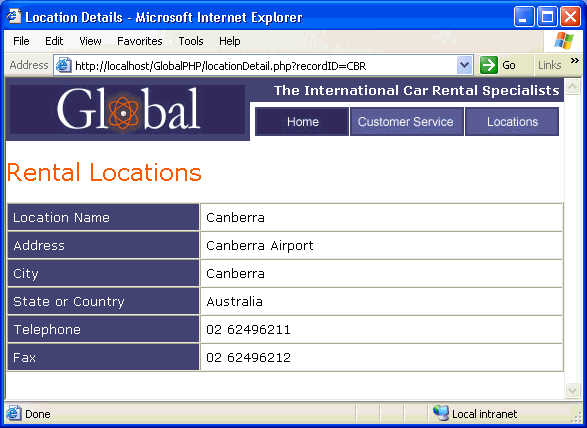
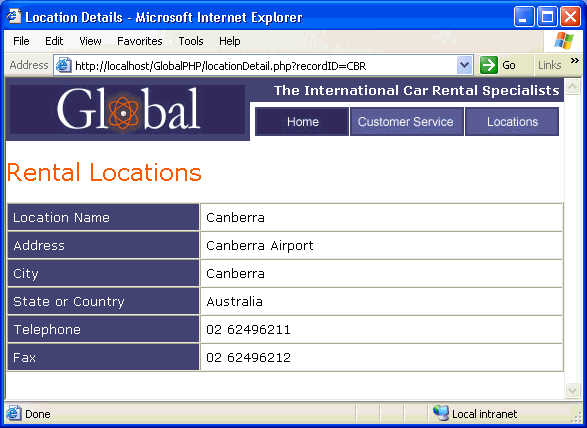
Lorsque la page s’exécute, les valeurs du champ CODE du jeu d’enregistrements sont insérées dans les lignes correspondantes du tableau dynamique. Par exemple, si le point de location Canberra, Australie, possède le code CBR, l’URL suivante est utilisée dans la ligne Canberra du tableau dynamique :
locationDetail.cfm?recordID=CBR
-
(PHP) Dans le champ Lien de l’inspecteur Propriétés, ajoutez la chaîne suivante à la fin de l’URL :
?recordID=<?php echo $row_recordsetName['fieldName']; ?>
Le point d’interrogation indique au serveur que ce qui suit correspond à un ou plusieurs paramètres d’URL. Le mot recordID correspond au nom du paramètre d’URL. (Vous pouvez utiliser le nom de votre choix.) Notez le nom du paramètre d’URL : vous devrez en effet l’utiliser ultérieurement au niveau de la page de détails.
L’expression qui suit le signe égal correspond à la valeur du paramètre. Dans ce cas, la valeur est générée par une expression PHP qui renvoie un ID d’enregistrement du jeu d’enregistrements. Un ID différent est généré pour chaque ligne du tableau dynamique. Dans l’expression PHP, remplacez recordsetName par le nom de votre jeu d’enregistrements et fieldName par le nom du champ de votre jeu d’enregistrements qui permet d’identifier chaque enregistrement de façon univoque. Dans la plupart des cas, le champ correspond à un numéro d’ID d’enregistrement. Dans l’exemple suivant, le champ correspond à des codes de location uniques.
locationDetail.php?recordID=<?php echo $row_rsLocations['CODE']; ?>
Lorsque la page s’exécute, les valeurs du champ CODE du jeu d’enregistrements sont insérées dans les lignes correspondantes du tableau dynamique. Par exemple, si le point de location Canberra, Australie, possède le code CBR, l’URL suivante est utilisée dans la ligne Canberra du tableau dynamique :
locationDetail.php?recordID=CBR
-
Enregistrez la page.
Ouverture de la page de détails et transfert d’un ID d’enregistrement (ASP)
-
Sélectionnez le contenu dynamique devant assurer la fonction de lien.
-
Dans le panneau Comportements de serveur (Fenêtre > Comportements de serveur), cliquez sur le bouton Plus (+) et choisissez Aller à la page de détails dans le menu déroulant.
-
Dans la boîte de dialogue page de détails, cliquez sur Parcourir et recherchez la page.
-
Indiquez la valeur à lui transmettre en sélectionnant un jeu d’enregistrements et une colonne dans les menus déroulants Jeu d’enregistrements et Colonne. Cette valeur, telle que l’ID de clé unique, est généralement propre à l’enregistrement.
-
Si vous le souhaitez, vous pouvez transmettre les paramètres de page existants à la page de détails en sélectionnant les options Paramètres d’URL ou Paramètres de formulaire.
-
Cliquez sur OK.
Un lien spécial entoure le texte sélectionné. Lorsque l’utilisateur clique sur le lien, le comportement de serveur Aller à la page de détails transmet à cette même page un paramètre d’URL contenant l’ID de l’enregistrement. Prenons l’exemple d’un paramètre d’URL appelé id et d’une page de détails appelée customerdetail.asp ; lorsque l’utilisateur clique sur le lien, l’URL se présente comme suit :
http://www.mysite.com/customerdetail.asp?id=43
La première partie de l’URL, http://www.mysite.com/customerdetail.asp, ouvre la page. La deuxième partie, ?id=43, constitue le paramètre d’URL. Elle précise à la page de détails quel enregistrement trouver et afficher. Le terme id est le nom du paramètre d’URL et sa valeur est 43. Dans cet exemple, le paramètre d’URL contient le numéro d’ID de l’enregistrement, soit 43.
Recherche de l’enregistrement demandé et affichage dans la page de détails
Pour pouvoir afficher l’enregistrement demandé par la page principale, vous devez définir un ensemble de données devant contenir un seul enregistrement et lier les colonnes de l’ensemble de données à la page de détails.
-
Passez à la page de détails. Si vous n’avez pas encore créé une page de détails, créez une page ColdFusion vierge (Fichier > Nouveau).
-
Dans le panneau Liaisons (Fenêtre > Liaisons), cliquez sur le bouton Plus (+) et sélectionnez Jeu d’enregistrements (Requête) ou Jeu de données (Requête) dans le menu déroulant.
La boîte de dialogue Jeu d’enregistrements ou Jeu de données simplifiée s’affiche. Si la boîte de dialogue avancée s’affiche, cliquez sur Simple.
-
Donnez un nom au jeu d’enregistrements, puis sélectionnez la source de données et la table de base de données qui fourniront les données de votre jeu d’enregistrements.
-
Dans la zone Colonnes, sélectionnez les colonnes du tableau à inclure dans le jeu d’enregistrements.
Le jeu d’enregistrements peut être identique ou différent du jeu de la page principale. Le jeu d’enregistrements d’une page de détails possède généralement davantage de colonnes afin d’afficher plus de détails.
Si les jeux d’enregistrements sont différents, le jeu d’enregistrements de la page de détails doit avoir au moins une colonne en commun avec celui de la page principale. La colonne commune est généralement la colonne d’ID de l’enregistrement, mais elle peut également être le champ commun aux tableaux reliés.
Pour inclure uniquement certaines colonnes de la table dans le jeu d’enregistrements, cliquez sur Sélectionnées, puis cliquez sur les colonnes souhaitées tout en maintenant la touche Ctrl (Windows) ou Commande (Macintosh) enfoncée.
-
Pour rechercher et afficher l’enregistrement spécifié dans le paramètre d’URL transmis par la page principale, renseignez la section Filtre comme suit :
Dans le premier menu déroulant de la zone Filtre, sélectionnez la colonne du jeu d’enregistrements contenant les valeurs correspondant à celle du paramètre d’URL transmis par la page principale. Par exemple, si le paramètre d’URL contient un numéro d’ID d’enregistrement, sélectionnez la colonne contenant les numéros d’ID d’enregistrement. Dans l’exemple de la section précédente, la colonne intitulée CODE contient les valeurs correspondant à celle du paramètre d’URL transmis par la page principale.
Dans le menu déroulant situé à côté du premier menu, sélectionnez le signe égal (=) (si cela n’est pas déjà fait).
Dans le troisième menu déroulant, choisissez Paramètre d’URL. La page principale utilise un paramètre d’URL pour transmettre des informations à la page de détails.
Dans la quatrième zone, tapez le nom du paramètre d’URL transmis par la page principale.
-
Cliquez sur OK. Le jeu d’enregistrements s’affiche dans le panneau Liaisons.
-
Liez les colonnes du jeu d’enregistrements à la page de détails ; pour ce faire, sélectionnez les colonnes dans le panneau Liaisons (Fenêtre > Liaisons) et faites-les glisser sur la page.
Après avoir téléchargé la page principale et la page de détails sur le serveur, vous pouvez ouvrir la page principale dans un navigateur. Lorsque vous cliquez sur un lien dans la page principale, la page de détails correspondante s’ouvre et affiche des informations sur l’enregistrement sélectionné.
Recherche d’un enregistrement précis et affichage sur une page (ASP)
Vous pouvez ajouter un comportement de serveur permettant de rechercher un enregistrement spécifique dans le jeu d’enregistrements, de manière à afficher les données de l’enregistrement sur la page. Vous ne pouvez recourir au comportement de serveur que si vous utilisez le modèle de serveur ASP.
-
Créez une page répondant aux conditions suivantes :
Un ID d’enregistrement contenu dans un paramètre d’URL a été transmis à la page courante par une autre page. Vous pouvez créer des paramètres d’URL sur l’autre page avec des hyperliens HTML ou un formulaire HTML. Pour plus d’informations, voir Utilisation de formulaires pour recueillir des informations des utilisateurs.
Un jeu d’enregistrements a été défini pour la page courante. Le comportement de serveur extrait les détails d’enregistrement de ce jeu. Pour obtenir des instructions, consultez la section Définition d’un jeu d’enregistrements sans rédiger de SQL ou Rédaction d’instructions SQL en vue de la définition d’un jeu d’enregistrements avancé.
Des colonnes de jeu d’enregistrements ont été liées à la page. L’enregistrement spécifique doit être affiché sur la page. Pour plus d’informations, voir Ajout de texte dynamique.
-
Ajoutez le comportement de serveur afin de trouver l’enregistrement spécifié par le paramètre d’URL. Pour ce faire, cliquez sur le bouton Plus (+) du panneau Comportements de serveurs (Fenêtre > Comportements de serveur), puis choisissez Pagination du jeu d’enregistrements > Déplacer vers un enregistrement spécifique.
-
Dans le menu déroulant Déplacer vers l’enregistrement dans, sélectionnez le jeu que vous avez défini pour la page.
-
Dans le menu déroulant Où la colonne, sélectionnez la colonne contenant la valeur transmise par l’autre page.
Par exemple, si cette page transmet un numéro d’ID d’enregistrement, sélectionnez la colonne contenant les numéros d’ID d’enregistrement.
-
Dans la zone Correspond au paramètre d’URL, entrez le nom du paramètre d’URL transmis par l’autre page.
Par exemple, si celle-ci a utilisé l’URL id=43 pour ouvrir la page d’informations détaillées, tapez id dans la zone Correspond au paramètre d’URL.
-
Cliquez sur OK.
Lorsque le navigateur enverra une nouvelle requête en vue d’obtenir la page, le comportement de serveur lira l’ID d’enregistrement dans le paramètre d’URL transmis par l’autre page et passera à l’enregistrement spécifié dans le jeu d’enregistrements.
Création de pages principale et de détails en une seule opération
Lorsque vous développez des applications Web, vous pouvez créer rapidement des pages principales et de détails à l’aide de l’objet de données Ensemble de pages Principale-Détails.
-
Pour créer une page dynamique vierge, choisissez Fichier > Nouveau > Page vierge, sélectionnez une page dynamique dans la liste Type de page, puis cliquez sur Créer.
Cette page devient la page principale.
-
Définissez un jeu d’enregistrements pour la page.
Assurez-vous que le jeu d’enregistrements contient non seulement toutes les colonnes nécessaires pour la page principale, mais également celles nécessaires pour la page de détails. En général, le jeu d’enregistrements de la page principale extrait quelques colonnes d’un tableau de base de données tandis que celui de la page de détails extrait davantage de colonnes du même tableau afin de fournir des détails supplémentaires.
-
Ouvrez la page principale en mode Création, puis sélectionnez Insertion > Objets de données > Ensemble de pages Principale Détails.
-
Dans le menu déroulant Jeu d’enregistrements, assurez-vous d’avoir sélectionné le jeu contenant les enregistrements que vous souhaitez afficher dans la page principale.
-
Dans la zone Champs de la page principale, sélectionnez les colonnes du jeu d’enregistrements à afficher dans la page principale.
Par défaut, toutes les colonnes du jeu d’enregistrements sont sélectionnées. Si le jeu contient une colonne à clé unique, telle que recordID, sélectionnez-la, puis cliquez sur le bouton Moins (-) afin qu’elle ne s’affiche pas sur votre page.
-
Pour modifier l’ordre d’apparition des colonnes dans la page principale, sélectionnez une colonne dans la liste, puis cliquez sur la flèche vers le bas ou vers le haut.
Dans la page principale, les colonnes du jeu d’enregistrements sont disposées horizontalement dans un tableau. Un clic sur la flèche vers le haut déplace la colonne vers la gauche ; un clic sur la flèche vers le bas déplace la colonne vers la droite.
-
Dans le menu déroulant Lier à la page de détails depuis, sélectionnez la colonne du jeu d’enregistrements qui affichera une valeur servant également de lien vers la page de détails.
Par exemple, si vous souhaitez que chaque nom de produit de la page principale ait un lien vers la page de détails, sélectionnez la colonne du jeu d’enregistrements contenant les noms de produit.
-
Dans le menu déroulant Passer la clé unique, sélectionnez la colonne du jeu d’enregistrements contenant les valeurs identifiant les enregistrements.
En général, la colonne choisie est le numéro d’identification de l’enregistrement. Cette valeur est transmise à la page de détails afin d’identifier l’enregistrement choisi par l’utilisateur.
-
Si la colonne à clé unique n’est pas numérique, désactivez l’option Numérique.Remarque :
Cette option est sélectionnée par défaut ; elle existe seulement pour certains modèles de serveur.
-
Spécifiez le nombre d’enregistrements devant s’afficher dans la page principale.
-
Dans la zone Nom de la page de détails, cliquez sur Parcourir et localisez le fichier de page de détails que vous avez créé ou bien entrez un nom et laissez à l’objet de données le soin d’en créer un pour vous.
-
Dans la zone Champs de la page de détails, sélectionnez les colonnes à afficher dans la page de détails.
Par défaut, toutes les colonnes du jeu d’enregistrements de la page principale sont sélectionnées. Si le jeu d’enregistrements contient une colonne clé unique, telle que recordID, sélectionnez-la, puis cliquez sur le bouton Moins (-) afin qu’elle ne s’affiche pas dans la page d’informations détaillées.
-
Pour modifier l’ordre d’apparition des colonnes dans la page de détails, sélectionnez une colonne dans la liste, puis cliquez sur la flèche vers le bas ou vers le haut.
Dans la page de détails, les colonnes du jeu d’enregistrements sont disposées verticalement dans un tableau. Un clic sur la flèche vers le haut déplace la colonne vers le haut ; un clic sur la flèche vers le bas déplace la colonne vers le bas.
-
Cliquez sur OK.
L’objet de données crée une page de détails (si vous ne l’avez déjà fait) et ajoute un contenu de page dynamique ainsi que des comportements de serveur à la page principale et à la page de détails.
-
Personnalisez la mise en forme de la page principale et de la page de détails en fonction de vos besoins.
Vous pouvez personnaliser la mise en forme de chaque page à l’aide des outils de conception de page de Dreamweaver. Vous pouvez également modifier les comportements de serveur en double-cliquant dessus dans le panneau Comportements de serveur.
Après avoir créé l’ensemble de pages principales et de détails à l’aide de l’objet de données, utilisez le panneau Comportements de serveur (Fenêtre > Comportements de serveur) pour modifier les divers éléments que l’objet de données insère dans les pages.
Autres ressources similaires
- À propos des pages de recherche et de résultats
- Définition un jeu d’enregistrements sans rédiger d’instructions SQL
- Rédaction d’instructions SQL en vue de la définition d’un jeu d’enregistrements avancé
- Création d’un tableau dynamique
- Création d’une page de mise à jour d’enregistrement
- Configuration d’un serveur d’évaluation
- Modification de contenu dynamique
- Définition de sources de contenu dynamique
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?