- Guide de l’utilisateur de Dreamweaver
- Introduction
- Dreamweaver et Creative Cloud
- Espaces de travail et affichages Dreamweaver
- Configuration de sites
- À propos des sites Dreamweaver
- Création d’une version locale de votre site
- Connexion à un serveur de publication
- Configuration d’un serveur d’évaluation
- Importation et exportation des paramètres d’un site Dreamweaver
- Importation de sites web d’un serveur distant vers la racine de votre site local
- Fonctions d’accessibilité dans Dreamweaver
- Paramètres avancés
- Définition des préférences de site pour le transfert de fichiers
- Indication des paramètres du serveur proxy dans Dreamweaver
- Synchronisation des paramètres de Dreamweaver avec Creative Cloud
- Utilisation de Git dans Dreamweaver
- Gestion des fichiers
- Création et ouverture de fichiers
- Gestion des fichiers et des dossiers
- Acquisition et placement de fichiers depuis ou vers votre serveur
- Archivage et extraction de fichiers
- Synchronisation de fichiers
- Comparaison de fichiers pour analyse de leurs différences
- Masquage de fichiers et de dossiers dans votre site Dreamweaver
- Activation des notes de conception pour les sites Dreamweaver
- Prévention de l’exploitation potentielle de Gatekeeper
- Mise en page et design
- Utilisation d’assistances visuelles pour la mise en forme
- À propos de l’utilisation de CSS pour mise en forme de votre page
- Création de sites web en responsive design avec Bootstrap
- Création et utilisation des requêtes de multimédia dans Dreamweaver
- Présentation de contenus dans des tableaux
- Couleurs
- Design réactif à l’aide de mises en forme à grille fluide
- Extract dans Dreamweaver
- CSS
- Description des feuilles de style en cascade
- Mise en forme de pages avec CSS Designer
- Utilisation de préprocesseurs CSS dans Dreamweaver
- Comment définir les préférences de Style CSS dans Dreamweaver
- Déplacement des règles CSS dans Dreamweaver
- Conversion de code CSS intégré en règle CSS dans Dreamweaver
- Utilisation de balises div
- Application de dégradés à l’arrière-plan
- Permet de créer et modifier des effets de transition CSS3 dans Dreamweaver.
- Formatage du code
- Contenu de page et actifs
- Définition des propriétés de page
- Définition des propriétés d’en-tête CSS et des propriétés de lien CSS
- Utilisation du texte
- Recherche et remplacement de texte, de balises et d’attributs
- Panneau DOM
- Modification en mode En direct
- Le codage de documents dans Dreamweaver
- Sélection et affichage d’éléments dans la fenêtre de document
- Définition des propriétés de texte dans l’inspecteur Propriétés
- Vérification de l’orthographe d’une page web
- Utilisation de règles horizontales dans Dreamweaver
- Ajout et modification de combinaisons de polices dans Dreamweaver
- Utilisation d’actifs
- Insertion et mise à jour des dates dans Dreamweaver
- Création et gestion des actifs favoris dans Dreamweaver
- Insertion et modification d’images dans Dreamweaver
- Ajout d’objets multimédias
- Ajout de vidéos dans Dreamweaver
- Insertion de vidéo HTML5
- Insertion de fichiers SWF
- Ajout d’effets audio
- Insertion de fichiers audio HTML5 dans Dreamweaver
- Utilisation d’éléments de bibliothèque
- Utilisation de texte arabe et hébreu dans Dreamweaver
- Liens et navigation
- Effets et widgets jQuery
- Codage de sites web
- À propos du codage dans Dreamweaver
- Environnement de codage dans Dreamweaver
- Définition des préférences de codage
- Personnalisation de la coloration du code
- Rédaction et modification de code
- Conseils et remplissage de code
- Réduction et développement de code
- Réutilisation de code à l’aide de fragments
- Analyse linting de code
- Optimisation du code
- Modification de code en mode Création.
- Utilisation de contenu d’en-tête pour les pages
- Insertion d’inclusions côté serveur dans Dreamweaver
- Utilisation des bibliothèques de balises dans Dreamweaver
- Importation de balises personnalisées dans Dreamweaver
- Utilisation de comportements JavaScript (instructions générales)
- Application de comportements JavaScript intégrés
- À propos de XML et de XSLT
- Exécution de transformations XSL côté serveur dans Dreamweaver
- Exécution de transformations XSL côté client dans Dreamweaver
- Ajout d’entités de caractère pour XSLT dans Dreamweaver
- Formatage du code
- Flux de travaux inter-produit
- Installation et utilisation des extensions pour Dreamweaver
- Mises à jour intégrées dans Dreamweaver
- Insertion de documents Microsoft Office dans Dreamweaver (Windows uniquement)
- Utilisation de Fireworks et Dreamweaver
- Édition de contenu sur des sites Dreamweaver à l’aide de Contribute
- Intégration entre Dreamweaver et Business Catalyst
- Création de campagnes de messagerie personnalisées
- Modèles
- À propos des modèles Dreamweaver
- Reconnaissance des modèles et des documents basés sur un modèle
- Création d’un modèle Dreamweaver
- Création de régions modifiables dans des modèles
- Création de régions et de tables modifiables dans Dreamweaver
- Utilisation de régions facultatives dans les modèles
- Définition d’attributs de balises modifiables dans Dreamweaver
- Comment créer des modèles imbriqués dans Dreamweaver
- Modification, mise à jour et suppression de modèles
- Exportation et importation de contenus xml dans Dreamweaver
- Application ou suppression d’un modèle depuis un document existant
- Modification de contenu dans les modèles de Dreamweaver
- Règles de syntaxe pour les balises de modèle dans Dreamweaver
- Définition des préférences de surbrillance pour des régions de modèle
- Avantages de l’utilisation de modèles dans Dreamweaver
- Terminaux mobiles et écrans multiples
- Sites dynamiques, pages et formulaires web
- En savoir plus sur les applications web
- Configuration de l’ordinateur pour le développement d’applications
- Résolution des problèmes de connexion aux bases de données
- Suppression des scripts de connexion dans Dreamweaver
- Conception de pages dynamiques
- Présentation des sources de contenu dynamique
- Définition de sources de contenu dynamique
- Ajout de contenus dynamiques aux pages
- Changement des contenus dynamiques dans Dreamweaver
- Affichage d’enregistrements d’une base de données
- Fourniture et dépannage de données en temps réel dans Dreamweaver
- Ajout de comportements de serveur personnalisés dans Dreamweaver
- Création de formulaires à l’aide de Dreamweaver
- Utilisation de formulaires pour la collecte des informations sur les utilisateurs
- Création et activations des formulaires ColdFusion dans Dreamweaver
- Création de formulaires web
- Prise en charge améliorée de HTML5 pour les éléments de formulaire
- Développement d’un formulaire à l’aide de Dreamweaver
- Création visuelle d’applications
- Création de pages principales et détaillées dans Dreamweaver
- Création de pages de recherche et de résultats
- Création d’une page d’insertion d’enregistrements
- Création de la mise à jour d’une page d’enregistrement dans Dreamweaver
- Création de pages de suppression d’enregistrement dans Dreamweaver
- Modification d’une base de données à l’aide des commandes ASP dans Dreamweaver
- Création d’une page d’enregistrement
- Création d’une page de connexion
- Création d’une page à accès restreint
- Sécurisation de dossiers dans ColdFusion à l’aide de Dreamweaver
- Utilisation de composants ColdFusion dans Dreamweaver
- Test, aperçu et publication de sites web
- Résolution des problèmes
Apprenez à utiliser le panneau Fichiers pour gérer, transférer et synchroniser des fichiers et dossiers entre les sites locaux et distants sous Dreamweaver. Découvrez également comment fonctionne l’option de récupération automatique de Dreamweaver.
Le panneau Fichiers de Dreamweaver vous permet de consulter et de gérer des fichiers associés à votre site. Vous pouvez basculer entre la vue FTP et la vue Git dans le panneau Fichiers, pour gérer les fichiers à l’aide d’un serveur FTP ou de dépôts Git.
Pour ouvrir le panneau Fichiers, cliquez sur Fenêtre > Fichiers, ou appuyez sur la touche F8 (sous Windows) ou Maj-⌘-F (sous Mac).
Si vous ne configurez pas de site, le panneau Fichiers répertorie simplement tous les lecteurs ou dossiers dans votre système. Vous pouvez l’utiliser uniquement pour afficher les fichiers. Vous ne pouvez pas transférer des fichiers dans les deux sens à partir d’un système distant sur votre système local.
Pour en savoir plus sur les avantages de la configuration d’un site et pour savoir comment créer un site, voir À propos des sites Dreamweaver.
Lisez ce qui suit pour savoir comment utiliser le panneau Fichiers dans chacune de ces vues.
Utilisation du panneau Fichiers dans la vue FTP
Vous pouvez utiliser la vue FTP pour afficher des fichiers et des dossiers, vérifier s’ils sont ou non associés à un site Dreamweaver, et effectuer des opérations courantes de maintenance, comme l’ouverture et le déplacement de fichiers. Le panneau Fichiers permet également de gérer et de transférer des fichiers vers un serveur distant et à partir de celui-ci.
Après la configuration d’un site dans Dreamweaver, vous pouvez utiliser le panneau Fichiers des manières suivantes :
- Accès aux sites, à un serveur et aux disques locaux
- Affichage de fichiers et de dossiers
- Gestion de fichiers et de dossiers dans le panneau Fichiers
- Synchronisation de fichiers et de dossiers entre serveurs locaux et distants
Lisez ce qui suit pour découvrir comment utiliser le panneau Fichiers dans la vue FTP.
Options du panneau Fichiers
Dans sa forme la plus simple, le panneau Fichiers affiche uniquement la liste des fichiers locaux présents sur votre ordinateur. Davantage d’options apparaissent à mesure que vous utilisez le panneau Fichier (en configurant un site ou des connexions vers des serveurs distants, ou en activant l’archivage et l’extraction).
Voici à quoi ressemble le panneau Fichiers :
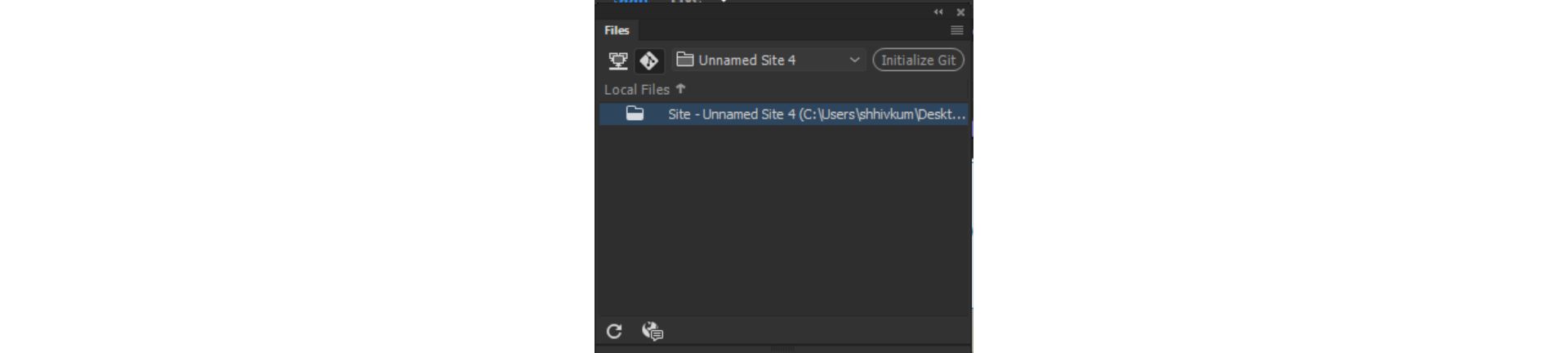
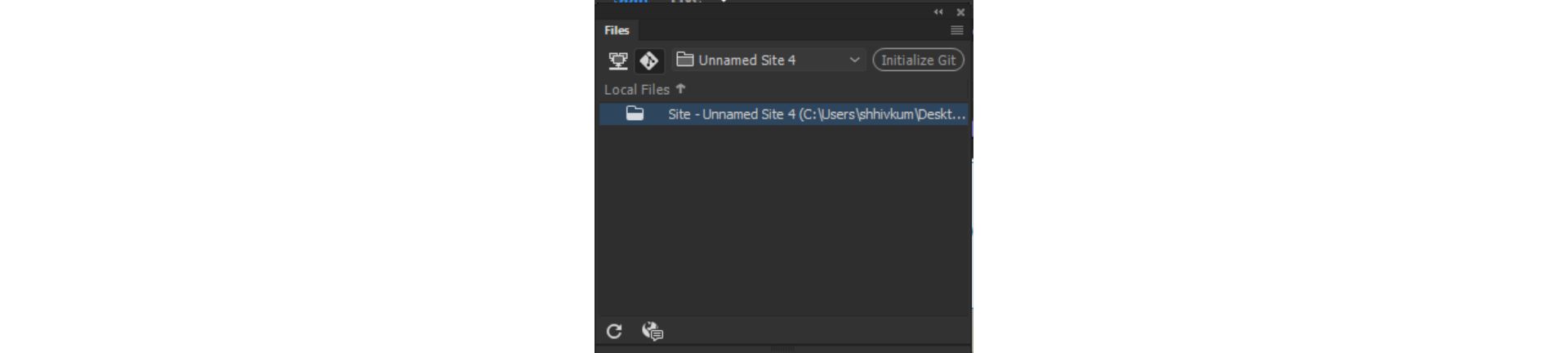
- Lorsqu’aucun site n’est défini dans Dreamweaver
- Lorsqu’un site est défini mais qu’aucun serveur ne l’est
- Lorsqu’un site est défini, que les connexions au serveur sont définies, et que la fonction d’archivage et d’extraction de fichiers est activée
Pour plus d’informations sur la définition d’un site et d’un serveur, voir À propos des sites Dreamweaver.
Lorsqu’aucun site n’est défini dans Dreamweaver


Lorsqu’un site est défini mais qu’aucun serveur ne l’est
Lorsque vous définissez un site Dreamweaver, les fichiers de votre site sont affichés. Le panneau Fichiers inclut également un bouton Définir des serveurs, qui vous permet de définir des connexions à des serveurs distants et d’évaluation.


Lorsqu’un site et les serveurs sont définis et que la fonction d’archivage et d’extraction de fichiers est activée
Toutes les options du panneau Fichiers sont disponibles après avoir défini un site et un serveur. Si vous activez la fonction d’archivage/extraction, ces options sont également disponibles.
Lisez ce qui suit pour en savoir plus sur les possibilités offertes par le panneau Fichiers.
Pour plus d’informations sur l’activation de la fonction d’archivage/extraction, consultez la section Archivage et extraction de fichiers.

A. Menu déroulant Site B. Mode Fichier C. Connexion à un serveur distant D. Obtention de fichiers depuis un serveur distant E. Transfert des fichiers sur serveur distant F. Extraction de fichiers G. Archivage des fichiers H. Synchronisation avec un serveur distant I. Développement/réduction J. Actualiser K. Activité fichiers

Vous pouvez déplacer le panneau Fichiers selon vos besoins et définir ses préférences.
Les boutons Fichiers du site, Serveur d’évaluation et Synchroniser ne sont visibles que dans le panneau Fichiers en mode développé.
Menu déroulant Site
Permet de sélectionner un site Dreamweaver et d’afficher ses fichiers. Vous pouvez également utiliser le menu Site pour accéder à tous les fichiers situés sur votre disque local, tout comme l’Explorateur Windows (Windows) ou le Finder (Mac).
Mode Fichier
Permet de visualiser les fichiers présents dans la racine du site local, sur le serveur distant ou sur le serveur d’évaluation. Sélectionnez une option dans le menu déroulant pour afficher les fichiers de la vue respective.
Connexion à un serveur distant
(Protocoles FTP, RDS et WebDAV) Se connecte au site distant ou s’en déconnecte. Par défaut, Dreamweaver se déconnecte du site distant après 30 minutes d’inactivité (FTP uniquement). Pour modifier cette durée, choisissez Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh), puis sélectionnez la catégorie Site dans la liste de gauche.
Obtention de fichiers depuis un serveur distant
Copie les fichiers sélectionnés depuis le site distant vers le site local (en écrasant, le cas échéant, les copies locales existantes des fichiers). Si l’option Activer l’archivage et l’extraction de fichier est activée, les copies locales sont en lecture seule ; ces fichiers restent accessibles, sur le site distant, à d’autres membres de l’équipe qui peuvent les extraire. Si l’option Activer l’archivage et l’extraction de fichier est désactivée, les copies du fichier sont accessibles en lecture et écriture.
Transfert des fichiers sur serveur distant
Copie les fichiers sélectionnés depuis le site local vers le site distant.
Extraction de fichiers
Transfère une copie du fichier du serveur distant vers le site local (en écrasant la copie locale de ce fichier, le cas échéant) et donne au fichier l’état extrait sur le serveur. Ce bouton n’est pas disponible si l’option Activer l’archivage et l’extraction de fichier est désactivée pour le site en cours.
Archivage des fichiers
Transfère une copie du fichier local vers le serveur distant, de manière à ce qu’il puisse être modifié par d’autres membres de l’équipe. Le fichier local passe alors en lecture seule. Ce bouton n’est pas disponible si l’option Activer l’archivage et l’extraction de fichier est désactivée pour le site en cours.
Synchroniser avec un serveur distant
Synchronise les fichiers entre les dossiers locaux et distants.
Développer/Réduire
Développe ou réduit le panneau Fichiers afin d’afficher un ou deux volets. En mode affichage agrandi, l’option Afficher le journal FTP du site est également disponible. Dans sa forme réduite, le panneau Fichiers affiche le contenu du site local, du site distant ou du serveur d’évaluation sous la forme d’une liste de fichiers. Sous sa forme développée, le panneau affiche le site local et soit le site distant, soit le serveur d’évaluation.
Actualiser
Met à jour les répertoires du site local et du site distant. Utilisez ce bouton pour déclencher manuellement une mise à jour des répertoires si vous avez désactivé les options Actualiser automatiquement la liste des fichiers locaux ou Actualiser automatiquement la liste des fichiers distants dans la boîte de dialogue Définition du site.
Activité fichiers
Affiche l’activité fichiers en arrière-plan.
L’option Afficher le journal FTP du site est disponible si vous développez le panneau Fichiers en cliquant sur l’icône Développer/réduire.
Afficher le journal FTP du site
Affiche la structure des fichiers présents sur le site local et le site distant dans les volets du panneau Fichiers. Un paramètre de préférence détermine le site apparaissant dans le volet gauche et celui figurant dans le volet droit. La vue Fichiers du site correspond au mode d’affichage par défaut du panneau Fichiers.
Les fichiers que Dreamweaver copie sur le site distant ou le serveur d’évaluation sont ceux sélectionnés dans le volet actif du panneau Fichiers. Si le panneau Distant est actif, les fichiers sélectionnés sur le serveur distant ou le serveur d’évaluation sont copiés sur le site local ; si le panneau local est actif, Dreamweaver copie la version du serveur distant ou du serveur d’évaluation des fichiers sélectionnés sur le site local.
Les fichiers que Dreamweaver copie sur le site distant ou le serveur d’évaluation sont ceux sélectionnés dans le volet actif du panneau Fichiers. Si le panneau Local est actif, les fichiers locaux sélectionnés sont copiés vers le site distant ou le serveur d’évaluation ; si le panneau Distant est actif, Dreamweaver copie la version présente sur le site local des fichiers sélectionnés sur le site distant.
Si vous placez un fichier qui n’existe pas encore sur le site distant et que l’option Activer l’archivage et l’extraction de fichier est activée, le fichier est ajouté au site distant et reçoit l’état « extrait ». Si vous ne voulez pas que le fichier ajouté soit doté de cet état, cliquez sur le bouton Archiver.
Affichage de fichiers et de dossiers
Le panneau Fichiers vous permet d’ouvrir des fichiers et des dossiers, qu’ils soient ou non associés à un site Dreamweaver. Lorsque vous affichez des sites, des fichiers ou des dossiers dans le panneau Fichiers, vous pouvez modifier la taille de la zone d’affichage. Pour les sites Dreamweaver, vous pouvez développer ou réduire le panneau Fichiers.
Pour les sites, il est également possible de personnaliser le panneau Fichiers en modifiant la vue (site local ou distant) qui s’affiche par défaut dans le panneau réduit. Vous pouvez également basculer l’affichage du contenu dans le panneau Fichiers développé, en utilisant l’option Toujours afficher.
Recherche de fichiers dans le panneau Fichiers (Mac OS, utilisateurs de Creative Cloud uniquement)
La fonction de recherche en direct permet de localiser des fichiers en fonction de leur nom ou de texte qu’ils contiennent. Le site sélectionné dans le panneau Fichiers est utilisé pour la recherche. Si aucun site n’est sélectionné dans le panneau, l’option de recherche ne s’affiche pas. Pour plus d’informations, voir Recherche de fichiers sur la base de leur nom ou de leur contenu.
Modification de la taille de la zone d’affichage dans le panneau Fichiers développé
Dans le panneau Fichiers (Fenêtre > Fichiers), avec le panneau développé, faites glisser la barre qui sépare les deux vues pour augmenter ou diminuer la zone d’affichage du volet gauche ou droit.
Modification de l’affichage du site dans le panneau Fichiers (sites Dreamweaver uniquement)
Vous pouvez utiliser le panneau Fichiers pour afficher les fichiers présents dans la racine du site local, sur un serveur distant ou sur un serveur d’évaluation.
Dans le panneau Fichiers (Fenêtre > Fichiers) affiché sous sa forme réduite, sélectionnez Affichage local, Serveur distant ou Serveur d’évaluation dans le menu contextuel Vue du site.
L’option Affichage local apparaît par défaut dans le menu Vue du site.


Affichage de fichiers en dehors d’un site Dreamweaver
Le menu déroulant Site permet de naviguer sur votre ordinateur comme vous le feriez à l’aide de l’Explorateur Windows ou du Finder (Macintosh).
Utilisation de fichiers dans la vue FTP
Vous pouvez ouvrir ou renommer les fichiers ; ajouter, déplacer ou supprimer des fichiers ; ou encore actualiser le panneau Fichiers après avoir modifié les fichiers.
Pour les sites Dreamweaver, vous pouvez également identifier les fichiers (sur le site local ou distant) mis à jour depuis leur dernier transfert.
Ouverture d’un fichier
-
Dans le panneau Fichiers (Fenêtre > Fichiers), sélectionnez un site, un serveur ou un lecteur dans le menu contextuel (dans lequel le site, le serveur ou le lecteur s’affiche).
-
Recherchez et sélectionnez le fichier à ouvrir.
-
Effectuez l’une des opérations suivantes :
Double-cliquez sur l’icône du fichier.
Cliquez avec le bouton droit (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh) sur l’icône du fichier, puis choisissez Ouvrir.
Dreamweaver ouvre le fichier dans la fenêtre de Document.
Création d’un fichier ou d’un dossier
-
Sélectionnez un fichier ou un dossier dans le panneau Fichiers (Fenêtre > Fichiers).
Dreamweaver crée le fichier ou le dossier dans le dossier sélectionné actuellement ou dans le même dossier que celui dans lequel le fichier sélectionné se trouve.
-
Cliquez avec le bouton droit (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh), puis sélectionnez Nouveau fichier ou Nouveau dossier.
-
Saisissez le nom du nouveau fichier ou dossier.
-
Appuyez sur la touche Entrée (Windows) ou Retour (Macintosh).
Suppression d’un fichier ou d’un dossier
-
Sélectionnez le fichier à supprimer dans le panneau Fichiers (Fenêtre > Fichiers).
-
Cliquez avec le bouton droit (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh), puis choisissez Edition > Supprimer.
Modification du nom d’un fichier ou d’un dossier
-
Sélectionnez le fichier à renommer dans le panneau Fichiers (Fenêtre > Fichiers).
-
Procédez de l’une des manières suivantes pour activer le nom du fichier ou du dossier :
Cliquez sur le nom du fichier, attendez, puis cliquez de nouveau.
Cliquez avec le bouton droit (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh) sur l’icône du fichier, puis choisissez Edition > Renommer.
-
Saisissez le nouveau nom à la place du nom existant.
-
Appuyez sur la touche Entrée (Windows) ou Retour (Macintosh).
Déplacement d’un fichier ou d’un dossier
-
Sélectionnez le fichier à déplacer dans le panneau Fichiers (Fenêtre > Fichiers).
-
Effectuez l’une des opérations suivantes :
Copiez le fichier ou le dossier, puis collez-le à son nouvel emplacement.
Faites glisser le fichier ou le dossier vers son nouvel emplacement.
-
Actualisez le panneau Fichiers pour afficher le fichier ou le dossier à son nouvel emplacement.
Actualisation du panneau Actifs
Pour actualiser la vue dans le panneau Fichiers, effectuez l’une des opérations suivantes :
- Cliquez avec le bouton droit (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh) sur un fichier ou sur un dossier, puis choisissez Actualiser.
- (Sites Dreamweaver uniquement) Cliquez sur le bouton Actualiser dans la barre d’outils du panneau Fichiers (cette option actualise les deux panneaux).
Dreamweaver actualise le panneau Fichiers lorsque vous apportez des modifications dans une autre application, avant d’y retourner.
Recherche de fichiers dans votre site Dreamweaver
Dreamweaver simplifie la recherche des fichiers sélectionnés, ouverts, extraits ou modifiés récemment dans votre site. Vous pouvez également rechercher les fichiers les plus récents dans votre site local ou distant.
Recherche d’un fichier ouvert dans votre site
-
Ouvrez le fichier dans la fenêtre de document.
-
Sélectionnez Site > Repérer dans le site.
Dreamweaver permet de sélectionner le fichier dans le panneau Fichiers.
Remarque :Si le fichier ouvert dans la fenêtre de document n’est pas associé au site actuel affiché dans le panneau Fichiers, Dreamweaver tentera de déterminer le site d’appartenance du fichier. S’il ne correspond qu’à un seul site local, Dreamweaver ouvrira ce site dans le panneau Fichiers, puis mettra le fichier en surbrillance.
Recherche et sélection des fichiers extraits dans un site Dreamweaver
Dreamweaver permet de sélectionner des fichiers dans le panneau Fichiers.
Recherche d’un fichier sélectionné dans votre site local ou distant
-
Sélectionnez le fichier depuis l’affichage local ou distant du panneau Fichiers (Fenêtre > Fichiers).
-
Cliquez avec le bouton droit (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh), puis sélectionnez Retrouver sur le site local ou Retrouver sur le site distant (selon l’emplacement où le fichier a été sélectionné).
Dreamweaver permet de sélectionner le fichier dans le panneau Fichiers.
Recherche et sélection des fichiers qui sont plus récents sur le site local que sur le site distant
Dreamweaver permet de sélectionner les fichiers dans le panneau Fichiers.
Recherche et sélection des fichiers qui sont plus récents sur le site distant que sur le site local
Dreamweaver permet de sélectionner les fichiers dans le panneau Fichiers.
Recherche des fichiers récemment modifiés sur votre site
-
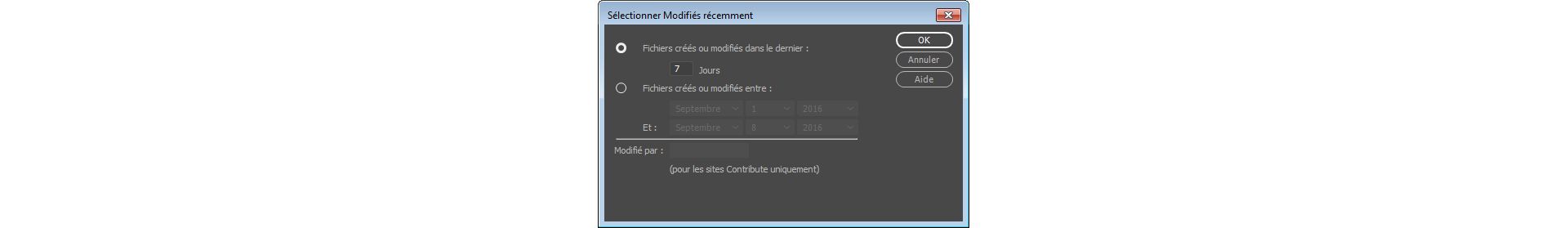
Dans le panneau Fichiers (Fenêtre > Fichiers) affiché sous sa forme réduite, cliquez sur le menu Options dans le coin supérieur droit du panneau Fichiers, puis sélectionnez Modifier > Sélectionner Modifiés récemment.
-
Procédez de l’une des manières suivantes pour indiquer les dates à prendre en compte dans le rapport :
Pour que le rapport prenne en compte l’ensemble des fichiers modifiés ces derniers jours, activez l’option Fichiers créés ou modifiés dans le dernier, puis entrez une valeur dans la zone de texte.
Pour que le rapport prenne en compte l’ensemble des fichiers modifiés durant une période donnée, cliquez sur le bouton radio Fichiers créés ou modifiés entre, puis spécifiez une durée.
Recherche de fichiers récemment modifiés Recherche de fichiers récemment modifiés -
(Facultatif) Entrez un nom d’utilisateur dans la zone Modifié par pour limiter votre recherche aux fichiers modifiés par un utilisateur donné au cours de la période indiquée.Remarque :
Cette option est uniquement disponible pour les sites Contribute.
-
Indiquez l’emplacement où vous souhaitez afficher les fichiers compris dans le rapport à l’aide des boutons radio, si nécessaire :
Machine locale
si le site ne comporte que des pages statiques.
Serveur d’évaluation
si le site comporte des pages dynamiques.
Autre emplacement
si vous souhaitez entrer un chemin dans la zone de texte.
Remarque :Vous devez avoir défini un serveur d’évaluation dans la boîte de dialogue Définition du site pour utiliser cette option. Si cette opération n’a pas été effectuée et qu’aucun préfixe URL n’a été entré pour ce serveur ou si vous exécutez le rapport pour plus d’un site, cette option n’est pas disponible.
-
Cliquez sur OK pour enregistrer vos paramètres.
Dreamweaver sélectionne les fichiers modifiés durant la période sélectionnée dans le panneau Fichiers.
Identification et suppression des fichiers non utilisés
Vous pouvez identifier et supprimer les fichiers qui ne sont plus utilisés par les autres fichiers de votre site.
-
Sélectionnez Site > Options du site > Vérifier tous les liens du site.
Dreamweaver vérifie tous les liens de votre site et affiche les liens rompus dans le panneau Résultats.
-
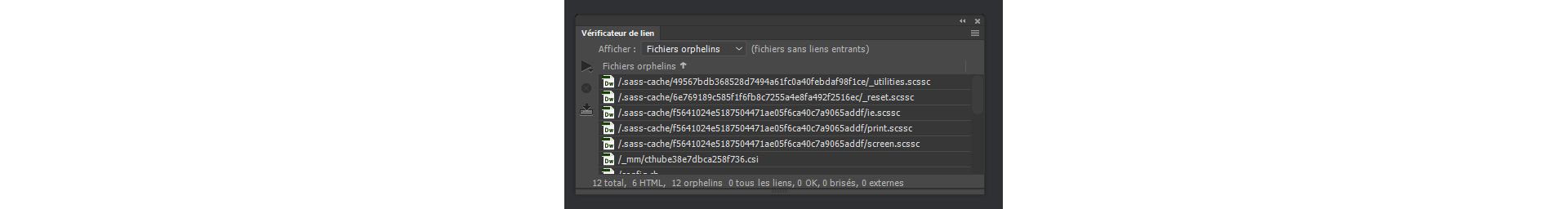
Sélectionnez Fichiers orphelins dans le menu du panneau Vérificateur de lien.
Affichage des fichiers orphelins – fichiers sans liens entrants Affichage des fichiers orphelins – fichiers sans liens entrants Dreamweaver affiche l’ensemble des fichiers sans liens entrants. Ceci signifie qu’aucun des fichiers de votre site n’est lié à ces fichiers.
-
Sélectionnez les fichiers que vous voulez supprimer et appuyez sur la touche Suppr.Remarque :
Bien qu’aucun autre fichier du site ne soit lié à ces fichiers, une partie des fichiers de la liste peuvent être liés à d’autres fichiers. Procédez avec prudence lors de la suppression de fichiers.
Accès aux sites, à un serveur et aux disques locaux
Vous pouvez ouvrir, modifier et enregistrer les fichiers et dossiers de vos sites Dreamweaver, comme les fichiers ou dossiers qui ne font pas partie d’un site Dreamweaver. Outre les sites Dreamweaver, vous pouvez accéder à un serveur, à un disque local ou à votre poste de travail.
Avant de pouvoir accéder à un serveur distant, vous devez configurer Dreamweaver de façon à ce qu’il puisse fonctionner avec ce serveur.
La meilleure façon de gérer des fichiers est de créer un site Dreamweaver. Pour plus d’informations sur la création d’un site et ses avantages, voir À propos des sites Dreamweaver.
Ouverture d’un site Dreamweaver existant


Ouverture d’un dossier sur un serveur FTP ou RDS distant
-
Dans le panneau Fichiers (Fenêtre > Fichiers), sélectionnez un nom de serveur dans le menu (dans lequel le site, le serveur ou le disque dur en cours d’utilisation s’affiche).Remarque :
Les noms des serveurs que vous avez configurés pour fonctionner avec Dreamweaver apparaissent.
-
Naviguez vers ces fichiers et modifiez-les comme vous le faites habituellement.
Accès à un disque local ou à votre poste de travail
-
Dans le panneau Fichiers (Fenêtre > Fichiers), sélectionnez Bureau, disque local ou disque compact dans le menu (dans lequel le site, le serveur ou le disque dur s’affiche).
-
Recherchez le fichier de votre choix, puis effectuez l’une des opérations suivantes :
- Ouvrir des fichiers dans Dreamweaver ou une autre application
- Renommer des fichiers
- Copier des fichiers
- Supprimer des fichiers
- Faire glisser des fichiers
- Si vous faites glisser un fichier d’un site Dreamweaver vers un autre site ou un dossier non lié à un site Dreamweaver, Dreamweaver copie le fichier, puis l’ajoute à l’emplacement où vous le déposez.
- Si vous faites glisser un fichier et le déposez au sein du même site Dreamweaver, Dreamweaver déplace le fichier vers l’emplacement indiqué.
- Lorsque vous faites glisser un fichier qui n’est associé à aucun site Dreamweaver vers un dossier qui n’est pas non plus associé à un site Dreamweaver, le logiciel déplace le fichier à l’emplacement où vous le déposez.
Remarque :Pour que Dreamweaver déplace un fichier au lieu de le copier, maintenez la touche Maj (Windows) ou Commande (Macintosh) enfoncée pendant que vous faites glisser et déposez le fichier. Pour copier un fichier que Dreamweaver déplacerait par défaut, maintenez la touche Ctrl (Windows) ou Option (Macintosh) enfoncée pendant que vous faites glisser et déposez le fichier.
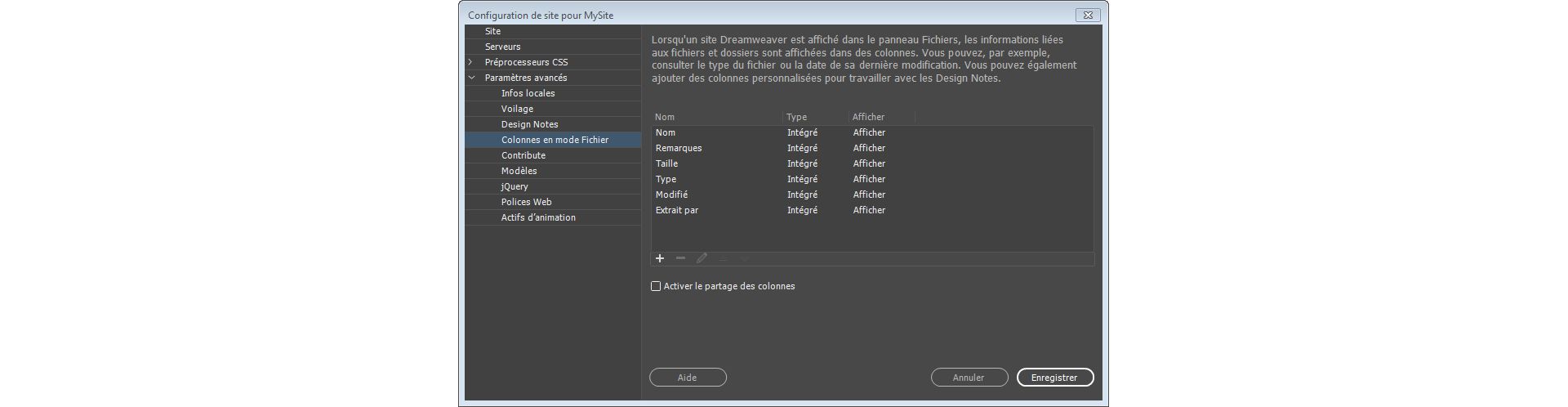
Personnalisation des détails de fichiers et de dossiers affichés dans le panneau Fichiers
Lorsqu’un site Dreamweaver est affiché dans le panneau Fichiers, par défaut uniquement la structure de fichiers et dossiers s’affiche. Cependant, vous pouvez personnaliser l’aspect du panneau Fichiers afin d’afficher les détails suivants :
- Remarques
- Taille
- Type
- Date de la dernière modification du fichier
- Détails d’extraction
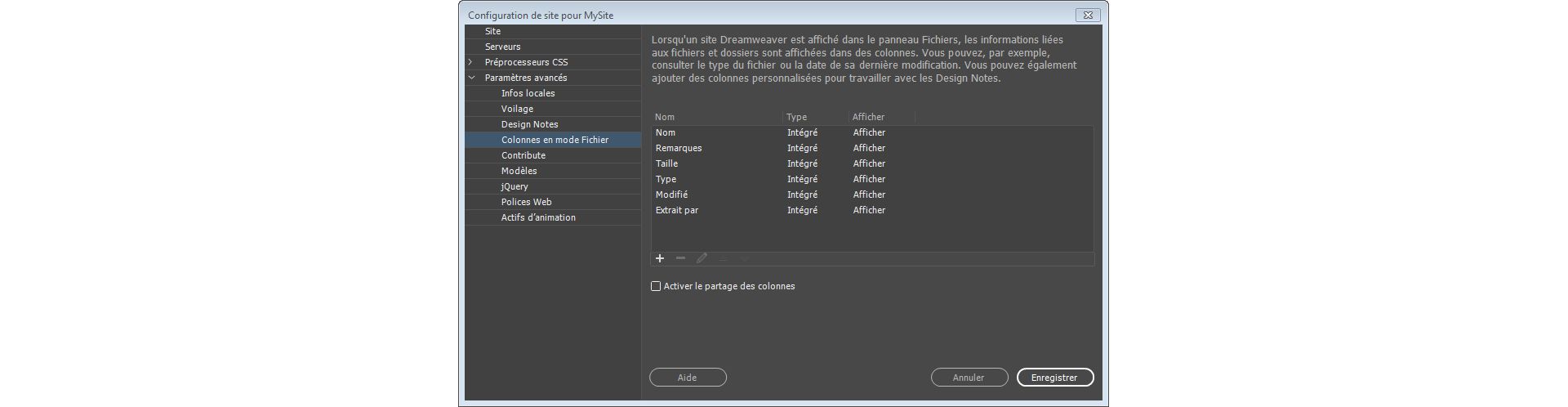
Vous pouvez effectuer une personnalisation plus poussée des colonnes à l’aide de la boîte de dialogue Gérer les sites > Paramètres avancés > Colonnes en mode Fichier :


Modification de l’ordre des colonnes
Dans le panneau Gérer les sites > Paramètres avancés > Colonnes en mode Fichier, sélectionnez un nom de colonne, puis cliquez sur le bouton fléché haut ou bas pour modifier la position de la colonne sélectionnée.
Vous pouvez changer l’ordre de toutes les colonnes, sauf la colonne Nom, qui reste toujours en première position.
Ajout, suppression ou modification des détails des colonnes
-
Choisissez Site > Gérer les sites.
-
Sélectionnez un site, puis cliquez sur Modifier.
-
Développez les paramètres avancés et choisissez la catégorie Colonnes mode Fichier.
-
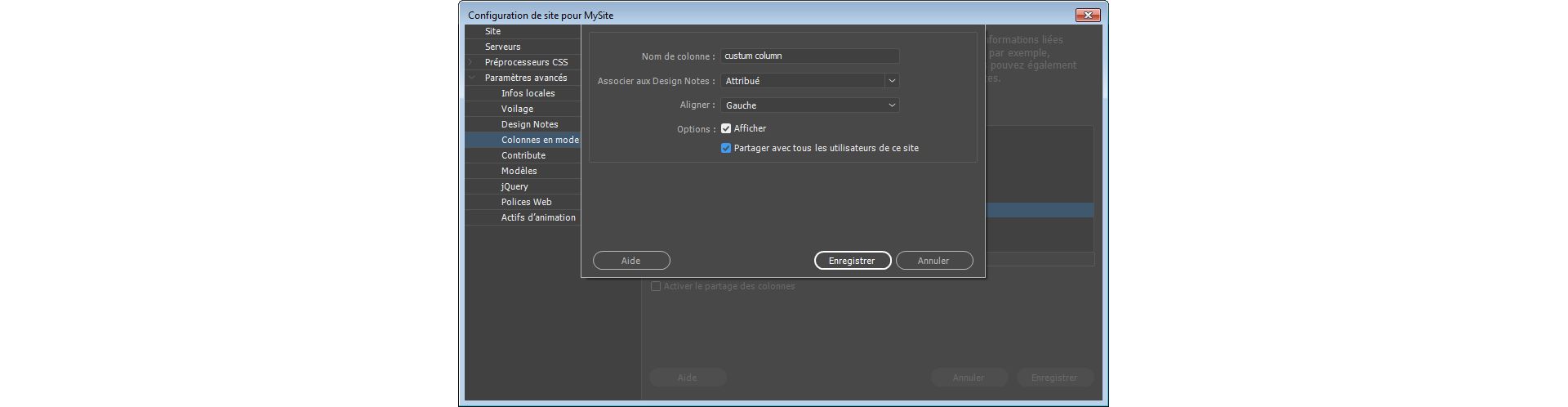
Sélectionnez une colonne et cliquez sur le bouton Plus (+) pour ajouter une colonne.
-
Dans la zone Nom de colonne, indiquez le nom de votre colonne.
Ajout de colonnes personnalisées Ajout de colonnes personnalisées -
Choisissez une valeur dans le menu Associer à Design Notes ou indiquez-en une.Remarque :
Vous devez associer la nouvelle colonne à une Design Note afin que des données s’affichent dans le panneau Fichiers.
-
Choisissez une option d’alignement pour déterminer la façon dont le texte doit être aligné dans la colonne.
-
Activez ou désactivez l’option Afficher afin d’afficher et de masquer respectivement la colonne.
-
Activez ou désactivez l’option Partager avec tous les utilisateurs de ce site afin que la colonne soit accessible ou non à tous les utilisateurs connectés au site distant.
Pour supprimer une colonne, sélectionnez-la et cliquez sur le bouton Moins (-).
Comme la colonne est immédiatement supprimée sans qu’il vous soit demandé de confirmation, soyez certain de réellement vouloir effectuer cette opération avant de cliquer sur le bouton Moins (–).
Tri des colonnes dans le panneau Fichiers
Dans le panneau Fichiers, cliquez sur l’en-tête de la colonne que vous voulez trier.
Si vous cliquez plusieurs fois sur un même en-tête de colonne, l’ordre dans lequel Dreamweaver trie la colonne est inversé (ordre croissant ou décroissant).
Récupération automatique de fichiers
Si Dreamweaver s’arrête subitement en raison d’une erreur système, d’une panne de courant ou autres, vous pourrez récupérer les modifications apportées aux fichiers sur lesquels vous travailliez.
La fonction de récupération sauvegarde automatiquement tous les fichiers non enregistrés dans Dreamweaver. Si un incident se produit, la boîte de dialogue suivante s’affiche lors des prochains lancements de Dreamweaver.
Vous devez avoir enregistré votre fichier au moins une fois pour que Dreamweaver puisse le récupérer.


Lorsque vous rouvrez Dreamweaver après un plantage, vous avez le choix entre récupérer ou ignorer les dernières modifications apportées à un fichier :
- Récupérer : sélectionnez cette option pour ouvrir la version enregistrée automatiquement de votre fichier
- Abandonner : sélectionnez cette option pour ouvrir la dernière version enregistrée de votre fichier
Sous Dreamweaver, l’enregistrement automatique qui se produit environ toutes les cinq secondes (en fonction du système d’exploitation).
Utilisation du panneau Fichiers dans la vue Git
La vue Git dans le panneau Fichiers vous permet de vous connecter aux dépôts Git et de gérer des fichiers à l’aide de Git. Le panneau Fichiers fonctionne comme une interface vous permettant d’effectuer diverses actions, telles que commit, stage, unstage, add to gitignore et ainsi de suite.
Vous pouvez utiliser la vue Git pour exécuter les actions suivantes :
- Affichage des fichiers associés à un site, dans des dépôts Git
- Synchronisation de fichiers et de dossiers entre votre dépôt local et Git
- Affichage des fichiers non suivis, préparés et validés
- Accès au terminal Git
Vous pouvez également initialiser un dépôt Git depuis ce panneau, si cela n’a pas déjà été fait. Lorsque vous créez un site dans Dreamweaver, vous pouvez associer un dépôt Git à votre site. Si vous ne l’avez pas fait lors de la création du site, vous pouvez initialiser un dépôt Git à l’aide du panneau Fichiers.
Pour initialiser un dépôt, cliquez sur Initialiser Git à partir du panneau Fichiers. Les fichiers associés à votre site sont immédiatement visibles dans la vue Git, ainsi que leur état.


Affichage de l’état des fichiers
Vous pouvez afficher l’état des fichiers associés à un dépôt Git, à partir du panneau Fichiers. Lorsque vous initialisez un dépôt Git, les fichiers sont affichés en vert. Cela signifie que les fichiers sont non suivis et n’existent pas encore dans Git.
Lorsque vous validez un fichier, il s’affiche en blanc dans le panneau Fichiers. Cela signifie que le fichier a été validé dans le dépôt Git que vous avez sélectionné.
Désormais, lorsque vous modifiez et enregistrez un fichier après validation, la couleur du fichier devient jaune dans le panneau Fichiers. Cela indique que les fichiers dans votre système local et votre dépôt Git ne sont pas synchronisés.
Pour en savoir plus sur le flux de contrôle de version Git, consultez la section Utilisation de Git pour le contrôle de version.
Création et gestion de branches
Vous pouvez créer et gérer des branches localement, à l’aide du panneau Fichiers. Pour créer une branche, sélectionnez la liste déroulante en haut du panneau. Cliquez sur Gérer les branches, puis cliquez sur le signe + dans la boîte de dialogue Gérer les branches.
Vous pouvez choisir votre branche d’origine et créer une nouvelle branche. Vous pouvez également supprimer une branche et fusionner une branche avec une autre.
Pour en savoir plus sur la gestion de branches locales à l’aide du panneau Fichiers, consultez la section Création et gestion de branches.
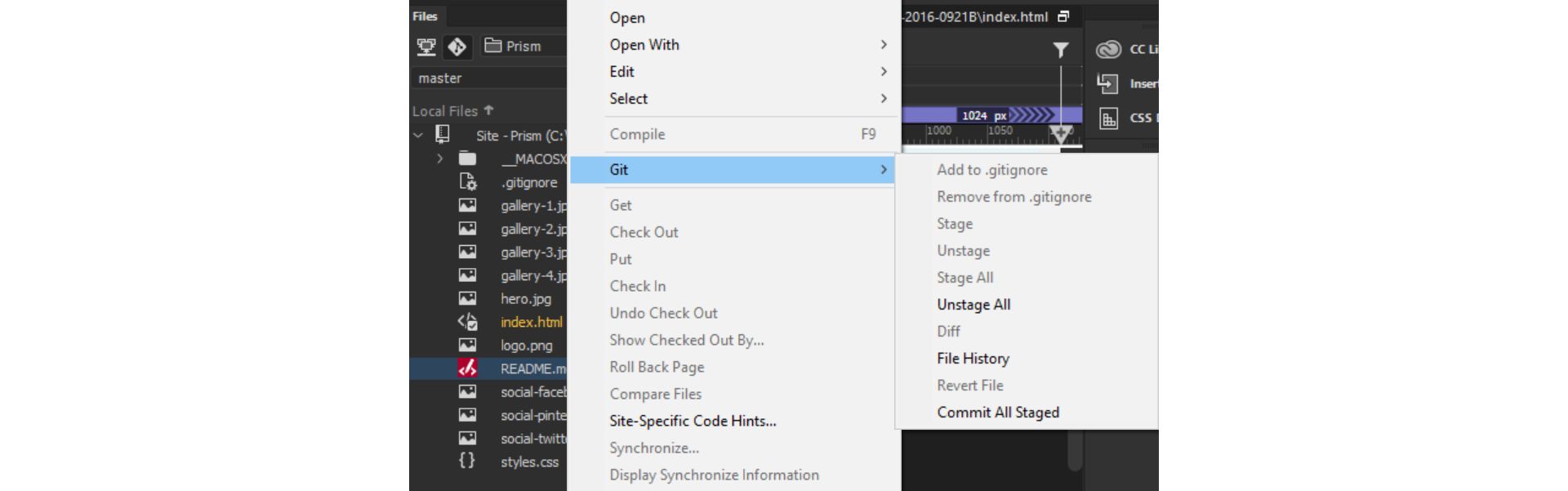
Exécution d’actions Git de base
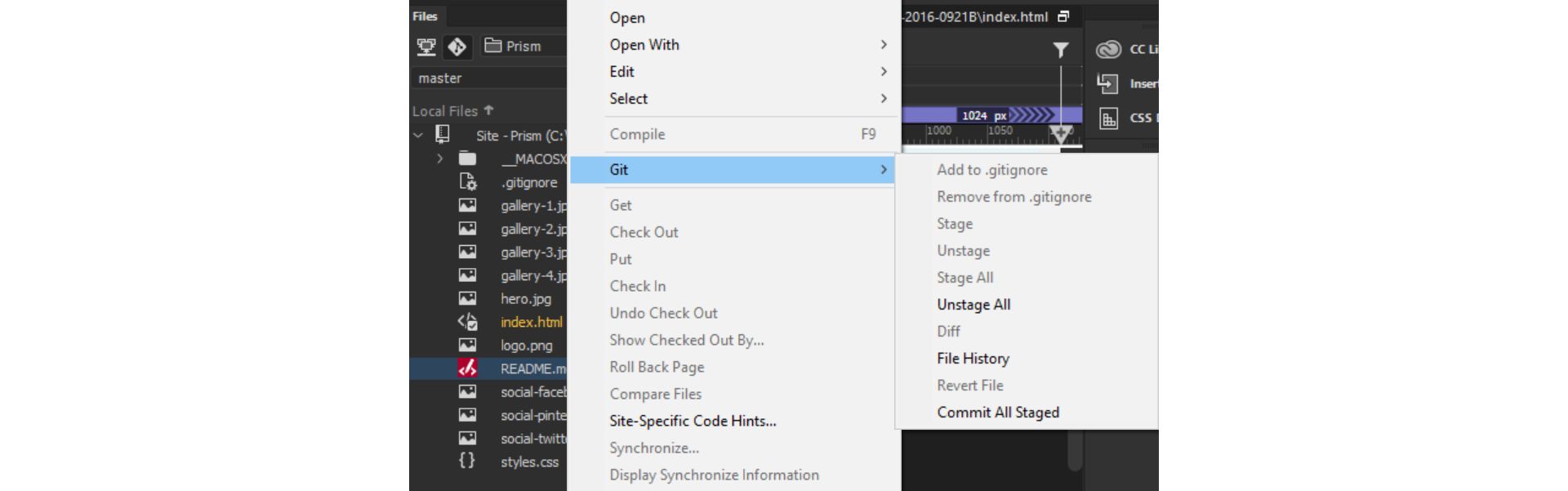
Indépendamment de l’initialisation et de la gestion de branches, vous pouvez également effectuer diverses actions Git depuis le panneau Fichiers. Dans le panneau Fichiers, sélectionnez un fichier, cliquez avec le bouton droit, puis effectuez l’une des opérations suivantes :
- Cliquez sur Ajouter à .gitignore pour ajouter les fichiers sélectionnés au dossier gitignore. Ces fichiers seront ignorés par Git, et aucune action ne peut être effectuée sur ces fichiers.
- Cliquez sur Retirer de .gitignore pour retirer un fichier du dossier gitignore.
- Cliquez sur Préparer pour préparer le fichier sélectionné. La préparation est une étape derrière la validation d’un fichier dans Git.
- Cliquez sur Annuler la préparation pour retirer un fichier de l’environnement de préparation.
- Cliquez sur Tout préparer pour préparer tous les fichiers dans le dépôt.
- Cliquez sur Annuler la préparation de tous les fichiers pour retirer tous les fichiers dans le dépôt de l’environnement de préparation.
- Cliquez sur Diff pour afficher les modifications dans le fichier entre la validation précédente et la version actuelle.
- Cliquez sur Historique du fichier pour afficher l’historique de modifications et de validations du fichier sélectionné.
- Cliquez sur Rétablir le fichier pour annuler toutes les modifications apportées au fichier et restaurer la version validée précédente.
- Cliquez sur Valider tous les fichiers préparés pour valider les fichiers que vous avez préparés, depuis ce dépôt.


Pour plus d’informations sur chacune de ces actions et, plus généralement, sur Git dans Dreamweaver, consultez la section Utilisation de Git dans Dreamweaver.
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?