Dans le panneau Actifs (Fenêtre > Actifs), sélectionnez l’icône Modèles sur le côté gauche du panneau.
- Guide de l’utilisateur de Dreamweaver
- Introduction
- Dreamweaver et Creative Cloud
- Espaces de travail et affichages Dreamweaver
- Configuration de sites
- À propos des sites Dreamweaver
- Création d’une version locale de votre site
- Connexion à un serveur de publication
- Configuration d’un serveur d’évaluation
- Importation et exportation des paramètres d’un site Dreamweaver
- Importation de sites web d’un serveur distant vers la racine de votre site local
- Fonctions d’accessibilité dans Dreamweaver
- Paramètres avancés
- Définition des préférences de site pour le transfert de fichiers
- Indication des paramètres du serveur proxy dans Dreamweaver
- Synchronisation des paramètres de Dreamweaver avec Creative Cloud
- Utilisation de Git dans Dreamweaver
- Gestion des fichiers
- Création et ouverture de fichiers
- Gestion des fichiers et des dossiers
- Acquisition et placement de fichiers depuis ou vers votre serveur
- Archivage et extraction de fichiers
- Synchronisation de fichiers
- Comparaison de fichiers pour analyse de leurs différences
- Masquage de fichiers et de dossiers dans votre site Dreamweaver
- Activation des notes de conception pour les sites Dreamweaver
- Prévention de l’exploitation potentielle de Gatekeeper
- Mise en page et design
- Utilisation d’assistances visuelles pour la mise en forme
- À propos de l’utilisation de CSS pour mise en forme de votre page
- Création de sites web en responsive design avec Bootstrap
- Création et utilisation des requêtes de multimédia dans Dreamweaver
- Présentation de contenus dans des tableaux
- Couleurs
- Design réactif à l’aide de mises en forme à grille fluide
- Extract dans Dreamweaver
- CSS
- Description des feuilles de style en cascade
- Mise en forme de pages avec CSS Designer
- Utilisation de préprocesseurs CSS dans Dreamweaver
- Comment définir les préférences de Style CSS dans Dreamweaver
- Déplacement des règles CSS dans Dreamweaver
- Conversion de code CSS intégré en règle CSS dans Dreamweaver
- Utilisation de balises div
- Application de dégradés à l’arrière-plan
- Permet de créer et modifier des effets de transition CSS3 dans Dreamweaver.
- Formatage du code
- Contenu de page et actifs
- Définition des propriétés de page
- Définition des propriétés d’en-tête CSS et des propriétés de lien CSS
- Utilisation du texte
- Recherche et remplacement de texte, de balises et d’attributs
- Panneau DOM
- Modification en mode En direct
- Le codage de documents dans Dreamweaver
- Sélection et affichage d’éléments dans la fenêtre de document
- Définition des propriétés de texte dans l’inspecteur Propriétés
- Vérification de l’orthographe d’une page web
- Utilisation de règles horizontales dans Dreamweaver
- Ajout et modification de combinaisons de polices dans Dreamweaver
- Utilisation d’actifs
- Insertion et mise à jour des dates dans Dreamweaver
- Création et gestion des actifs favoris dans Dreamweaver
- Insertion et modification d’images dans Dreamweaver
- Ajout d’objets multimédias
- Ajout de vidéos dans Dreamweaver
- Insertion de vidéo HTML5
- Insertion de fichiers SWF
- Ajout d’effets audio
- Insertion de fichiers audio HTML5 dans Dreamweaver
- Utilisation d’éléments de bibliothèque
- Utilisation de texte arabe et hébreu dans Dreamweaver
- Liens et navigation
- Effets et widgets jQuery
- Codage de sites web
- À propos du codage dans Dreamweaver
- Environnement de codage dans Dreamweaver
- Définition des préférences de codage
- Personnalisation de la coloration du code
- Rédaction et modification de code
- Conseils et remplissage de code
- Réduction et développement de code
- Réutilisation de code à l’aide de fragments
- Analyse linting de code
- Optimisation du code
- Modification de code en mode Création.
- Utilisation de contenu d’en-tête pour les pages
- Insertion d’inclusions côté serveur dans Dreamweaver
- Utilisation des bibliothèques de balises dans Dreamweaver
- Importation de balises personnalisées dans Dreamweaver
- Utilisation de comportements JavaScript (instructions générales)
- Application de comportements JavaScript intégrés
- À propos de XML et de XSLT
- Exécution de transformations XSL côté serveur dans Dreamweaver
- Exécution de transformations XSL côté client dans Dreamweaver
- Ajout d’entités de caractère pour XSLT dans Dreamweaver
- Formatage du code
- Flux de travaux inter-produit
- Installation et utilisation des extensions pour Dreamweaver
- Mises à jour intégrées dans Dreamweaver
- Insertion de documents Microsoft Office dans Dreamweaver (Windows uniquement)
- Utilisation de Fireworks et Dreamweaver
- Édition de contenu sur des sites Dreamweaver à l’aide de Contribute
- Intégration entre Dreamweaver et Business Catalyst
- Création de campagnes de messagerie personnalisées
- Modèles
- À propos des modèles Dreamweaver
- Reconnaissance des modèles et des documents basés sur un modèle
- Création d’un modèle Dreamweaver
- Création de régions modifiables dans des modèles
- Création de régions et de tables modifiables dans Dreamweaver
- Utilisation de régions facultatives dans les modèles
- Définition d’attributs de balises modifiables dans Dreamweaver
- Comment créer des modèles imbriqués dans Dreamweaver
- Modification, mise à jour et suppression de modèles
- Exportation et importation de contenus xml dans Dreamweaver
- Application ou suppression d’un modèle depuis un document existant
- Modification de contenu dans les modèles de Dreamweaver
- Règles de syntaxe pour les balises de modèle dans Dreamweaver
- Définition des préférences de surbrillance pour des régions de modèle
- Avantages de l’utilisation de modèles dans Dreamweaver
- Terminaux mobiles et écrans multiples
- Sites dynamiques, pages et formulaires web
- En savoir plus sur les applications web
- Configuration de l’ordinateur pour le développement d’applications
- Résolution des problèmes de connexion aux bases de données
- Suppression des scripts de connexion dans Dreamweaver
- Conception de pages dynamiques
- Présentation des sources de contenu dynamique
- Définition de sources de contenu dynamique
- Ajout de contenus dynamiques aux pages
- Changement des contenus dynamiques dans Dreamweaver
- Affichage d’enregistrements d’une base de données
- Fourniture et dépannage de données en temps réel dans Dreamweaver
- Ajout de comportements de serveur personnalisés dans Dreamweaver
- Création de formulaires à l’aide de Dreamweaver
- Utilisation de formulaires pour la collecte des informations sur les utilisateurs
- Création et activations des formulaires ColdFusion dans Dreamweaver
- Création de formulaires web
- Prise en charge améliorée de HTML5 pour les éléments de formulaire
- Développement d’un formulaire à l’aide de Dreamweaver
- Création visuelle d’applications
- Création de pages principales et détaillées dans Dreamweaver
- Création de pages de recherche et de résultats
- Création d’une page d’insertion d’enregistrements
- Création de la mise à jour d’une page d’enregistrement dans Dreamweaver
- Création de pages de suppression d’enregistrement dans Dreamweaver
- Modification d’une base de données à l’aide des commandes ASP dans Dreamweaver
- Création d’une page d’enregistrement
- Création d’une page de connexion
- Création d’une page à accès restreint
- Sécurisation de dossiers dans ColdFusion à l’aide de Dreamweaver
- Utilisation de composants ColdFusion dans Dreamweaver
- Test, aperçu et publication de sites web
- Résolution des problèmes
Comment modifier, mettre à jour et supprimer des modèles sous Dreamweaver et mettre à jour des modèles d’un site Contribute.
Lorsque vous apportez des modifications à un modèle et que vous l’enregistrez, tous les documents basés sur ce modèle sont mis à jour. Vous pouvez également mettre à jour manuellement un document basé sur un modèle ou l’ensemble d’un site si nécessaire.
Pour modifier un modèle d’un site Contribute, vous devez utiliser Dreamweaver. Il est impossible de modifier des modèles dans Contribute.
Utilisez la catégorie Modèles du panneau Actifs pour gérer les modèles existants. Elle permet entre autres de renommer ou supprimer des fichiers de modèle.
Le panneau Actifs permet d'effectuer les tâches de gestion des modèles suivantes :
Création d’un modèle
Modification et mise à jour de modèles
Application ou suppression d’un modèle depuis un document existant
Dreamweaver vérifie la syntaxe du modèle lorsque vous enregistrez un modèle. Toutefois, il est conseillé de vérifier la syntaxe du modèle manuellement à mesure que vous le modifiez.
Ouverture d’un modèle à modifier
Vous pouvez ouvrir un fichier de modèle directement pour le modifier ou bien ouvrir un document basé sur un modèle, puis ouvrir le modèle joint pour le modifier.
Lorsque vous apportez des modifications à un modèle, Dreamweaver vous invite à mettre à jour les documents basés sur ce modèle.
Vous pouvez aussi manuellement mettre à jour les documents selon les modifications apportées au modèle, si nécessaire.
Ouverture et modification d’un fichier de modèle
-
Le panneau Actifs contient tous les modèles disponibles pour votre site et affiche un aperçu du modèle sélectionné.
-
Dans la liste des modèles disponibles, procédez de l’une des manières suivantes :
- Cliquez avec le bouton droit de la souris sur le modèle, puis cliquez sur Modifier.
- Double-cliquez sur le nom du modèle à modifier.
- Sélectionnez un modèle à modifier, puis cliquez sur le bouton Modifier en bas du panneau Actifs.
- Cliquez avec le bouton droit de la souris sur le modèle, puis cliquez sur Modifier.
-
Enregistrez le modèle. Un message s’affiche, vous invitant à mettre à jour les pages basées sur le modèle.
-
Cliquez sur Mettre à jour pour mettre à jour tous les documents basés sur le modèle modifié ; cliquez sur Ne pas mettre à jour si vous ne souhaitez pas mettre à jour les documents basés sur le modèle modifié.
Dreamweaver affiche un journal indiquant les fichiers mis à jour.
Ouverture et modification du modèle joint au document en cours
-
Ouvrez le document basé sur le modèle dans la fenêtre de document.
-
Choisissez Outils > Modèles > Ouvrir le modèle joint.
-
Modifiez le contenu du modèle.Remarque :
Pour modifier les propriétés de page du modèle, choisissez Fichier > Propriétés de la page (les documents basés sur un modèle héritent des propriétés de page associées à ce dernier).
-
Enregistrez le modèle. Un message s’affiche, vous invitant à mettre à jour les pages basées sur le modèle.
-
Cliquez sur Mettre à jour pour mettre à jour tous les documents basés sur le modèle modifié ; cliquez sur Ne pas mettre à jour si vous ne souhaitez pas mettre à jour les documents basés sur le modèle modifié.
Dreamweaver affiche un journal indiquant les fichiers mis à jour.
Modification du nom d’un modèle
-
Dans le panneau Actifs (Fenêtre > Actifs), sélectionnez l’icône Modèles sur le côté gauche du panneau.
-
Cliquez sur le nom du modèle pour le sélectionner.
-
Cliquez une nouvelle fois sur le nom de sorte que le texte soit modifiable, puis tapez le nouveau nom.
Cette méthode fonctionne de la même façon que celle utilisée dans l’Explorateur Windows ou dans le Finder (Macintosh). Comme avec l’Explorateur Windows et le Finder, vous devez attendre un bref instant entre les deux clics. Ne double-cliquez pas sur le nom, car cela ouvrirait le modèle pour modification.
-
Cliquez sur une autre zone du panneau Actifs ou appuyez sur Entrée (Windows) ou Retour (Macintosh) pour appliquer la modification.
Une alerte vous demande si vous voulez mettre à jour les documents créés à partir de ce modèle.
-
Pour mettre à jour tous les documents du site créés à partir de ce modèle, cliquez sur Mettre à jour. Cliquez sur Ne pas mettre à jour si vous ne souhaitez pas mettre à jour les documents basés sur ce modèle.
Modification de la description d’un modèle
La description du modèle s’affiche dans la boîte de dialogue Nouveau document lorsque vous créez une page à partir d’un modèle existant.
-
Choisissez Outils > Modèles > Description.
-
Dans la boîte de dialogue Description du modèle, modifiez la description, puis cliquez sur OK.
Mise à jour manuelle des documents basés sur des modèles
Lorsque vous modifiez un modèle, Dreamweaver vous invite à mettre à jour les documents basés sur ce modèle, mais vous pouvez mettre à jour manuellement le document en cours ou le site tout entier si nécessaire. La mise à jour manuelle des documents basés sur le modèle a le même effet qu’une nouvelle application du modèle.
Application des modifications apportées au modèle au document en cours
-
Ouvrez le document dans la fenêtre de document.
-
Choisissez Outils > Modèles > Mettre à jour la page en cours.
Dreamweaver applique au document les modifications apportées au modèle.
Mise à jour du site entier ou de tous les documents utilisant le modèle spécifié
Vous pouvez mettre à jour toutes les pages du site ou bien uniquement les pages basées sur un modèle spécifique.
-
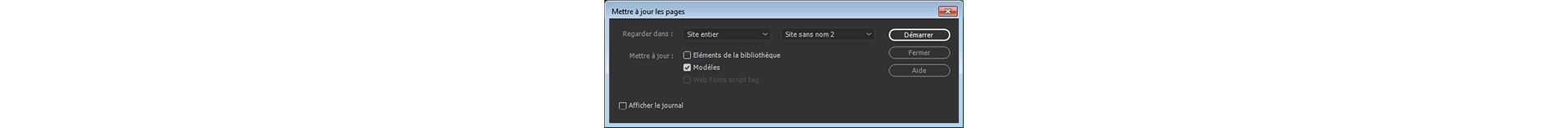
Choisissez Outils > Modèles > Mettre à jour les pages...
-
Dans le menu Regarder dans, réalisez une des opérations suivantes :
Pour mettre à jour tous les fichiers du site sélectionné en fonction de leurs modèles correspondants, choisissez Site entier, puis sélectionnez le nom du site dans le menu déroulant adjacent.
Pour mettre à jour les fichiers basés sur un modèle spécifique, choisissez Fichiers utilisant, puis sélectionnez le nom du modèle dans le menu déroulant adjacent.
Mise à jour de documents dans des modèles Mise à jour de documents dans des modèles -
Dans la rubrique Mettre à jour, assurez-vous que l’option Modèles est activée.
-
Si vous ne souhaitez pas voir de journal des fichiers mis à jour par Dreamweaver, désactivez l’option Afficher le journal ou laissez-la activée.
-
Cliquez sur Démarrer pour mettre à jour les fichiers comme indiqué. Si vous avez sélectionné l’option Afficher le journal, Dreamweaver affiche des informations sur les fichiers qu’il essaie de mettre à jour et précise si la mise à jour a réussi.
-
Cliquez sur Fermer.
Mise à jour des modèles pour un site Contribute
Les utilisateurs de Contribute ne peuvent pas modifier un modèle Dreamweaver. Vous pouvez cependant utiliser Dreamweaver pour modifier un modèle de site Contribute.
Tenez compte des facteurs suivants lors de la mise à jour de modèles dans un site Contribute :
Contribute récupère les nouveaux modèles et les modèles modifiés depuis le site uniquement au lancement de Contribute et lorsqu’un utilisateur de Contribute modifie ses informations de connexion. Si vous apportez des modifications à un modèle lorsqu’un utilisateur de Contribute modifie un fichier basé sur ce modèle, l’utilisateur ne peut pas visualiser vos modifications tant qu’il ne relance pas Contribute.
Si vous supprimez une région modifiable d’un modèle lorsqu’un utilisateur de Contribute est en train de modifier une page basée sur ce modèle, le contenu de cette région modifiable peut troubler cet utilisateur.
Pour mettre à jour un modèle dans un site Contribute, exécutez les étapes suivantes.
-
Ouvrez un modèle Contribute sous Dreamweaver, modifiez-le et enregistrez-le. Pour obtenir des instructions, voir Ouverture d’un modèle à modifier.
-
Demandez à tous les utilisateurs Contribute qui travaillent sur le site de redémarrer Contribute.
Suppression d’un fichier de modèle
-
Dans le panneau Actifs (Fenêtre > Actifs), sélectionnez l’icône Modèles sur le côté gauche du panneau.
-
Cliquez sur le nom du modèle pour le sélectionner.
-
Cliquez sur le bouton Supprimer
 en bas du panneau, puis confirmez l’opération.
Remarque :
en bas du panneau, puis confirmez l’opération.
Remarque :Une fois que vous avez supprimé un fichier de modèle, vous ne pouvez pas le récupérer. Le fichier de modèle est supprimé de votre site.
Les documents créés à partir de ce modèle ne sont pas détachés du modèle. Ils conservent la structure et les régions modifiables dont le fichier de modèle disposait avant d’être supprimé. Vous pouvez convertir un document de ce type en fichier HTML normal sans régions modifiables ou verrouillées.
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?