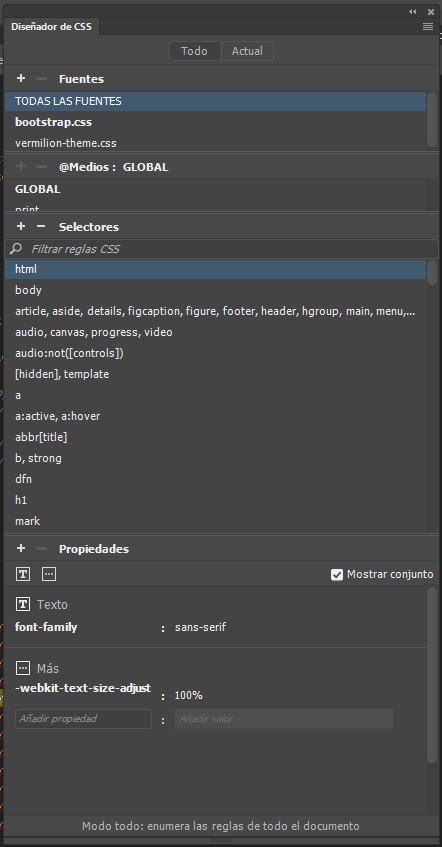
En el panel Fuentes del panel Diseñador de CSS, haga clic en ![]() y, a continuación, haga clic en una de las siguientes opciones:
y, a continuación, haga clic en una de las siguientes opciones:
- Crear un nuevo archivo CSS: para crear y adjuntar un nuevo archivo CSS al documento
- Adjuntar archivo CSS existente: para adjuntar un archivo CSS existente al documento
- Definir en página: para definir un CSS dentro del documento