Seleccione Editar > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
- Guía del usuario de Dreamweaver
- Introducción
- Dreamweaver y Creative Cloud
- Espacios de trabajo y vistas de Dreamweaver
- Configuración de sitios
- Acerca de los sitios de Dreamweaver
- Configuración de una versión local del sitio
- Conectar con servidores de publicación
- Configuración de un servidor de prueba
- Importación y exportación de la configuración de un sitio de Dreamweaver
- Traer sitios web existentes desde un servidor remoto a la raíz del sitio local
- Funciones de accesibilidad en Dreamweaver
- Ajustes avanzados
- Configuración de las preferencias de sitio para transferir archivos
- Especificación de la configuración del servidor proxy en Dreamweaver
- Sincronizar la configuración de Dreamweaver con Creative Cloud
- Uso de Git en Dreamweaver
- Administrar archivos
- Creación y apertura de documentos
- Administración de archivos y carpetas
- Carga de archivos al servidor y descarga desde el mismo
- Desprotección y protección de archivos
- Sincronizar archivos
- Comparación de archivos para detectar diferencias
- Ocultación de archivos y carpetas en el sitio de Dreamweaver
- Activación de Design Notes para sitios de Dreamweaver
- Prevención de la posible actuación repentina de Gatekeeper
- Maquetación y diseño
- Usar ayudas visuales al diseñar
- Información sobre el uso de CSS para diseñar la página
- Diseño de sitios web interactivos con Bootstrap
- Creación y uso de consultas de medios en Dreamweaver
- Presentación de contenido en tablas
- Colores
- Diseño interactivo mediante diseños de cuadrícula fluida
- Extract en Dreamweaver
- CSS
- Aspectos básicos de las hojas de estilos en cascada
- Diseño de páginas con el Diseñador de CSS
- Uso de preprocesadores de CSS en Dreamweaver
- Configuración de las preferencias de estilos CSS en Dreamweaver
- Mover reglas CSS en Dreamweaver
- Conversión de CSS en línea en una regla CSS en Dreamweaver
- Uso de etiquetas div
- Aplicación de degradados al fondo
- Creación y edición de efectos de transición de CSS3 en Dreamweaver
- Formatear código
- Contenido de página y activos
- Definición de las propiedades de la página
- Configuración de propiedades de encabezado CSS y propiedades de vínculo CSS
- Uso de texto
- Buscar y reemplazar texto, etiquetas y atributos
- Panel DOM
- Editar en la Vista en vivo
- Codificación de documentos en Dreamweaver
- Selección y visualización de elementos de la ventana de documento
- Configuración de las propiedades de texto en el inspector de propiedades
- Revisión ortográfica de una página web
- Uso de las reglas horizontales en Dreamweaver
- Añadir y modificar combinaciones de fuentes en Dreamweaver.
- Trabajo con activos
- Inserción y actualización de fechas en Dreamweaver
- Creación y gestión de activos favoritos en Dreamweaver
- Insertar y editar imágenes en Dreamweaver
- Adición de objetos multimedia
- Adición de vídeos en Dreamweaver
- Insertar vídeo HTML5
- Insertar archivos SWF
- Adición de efectos de sonido
- Insertar audio HTML5 en Dreamweaver
- Trabajar con elementos de bibliotecas
- Uso de texto árabe y hebreo en Dreamweaver
- Establecimiento de vínculos y navegación
- Widgets y efectos de jQuery
- Programación de sitios web
- Acerca de la programación en Dreamweaver
- Entorno de programación en Dreamweaver
- Configuración de las preferencias de programación
- Personalización de los colores del código
- Escritura y edición de código
- Sugerencias de código y completado de código
- Contraer y expandir código
- Reutilizar código con fragmentos
- Depuración de código mediante linting
- Optimización del código
- Edición de código en Vista de diseño
- Trabajo con el contenido de Head para páginas
- Inserción del lado del servidor incluida en Dreamweaver
- Uso de bibliotecas de etiquetas en Dreamweaver
- Importación de etiquetas personalizadas a Dreamweaver
- Uso de comportamientos de JavaScript (instrucciones generales)
- Aplicación de comportamientos JavaScript incorporados
- Acerca de XML y XSLT
- Realización de transformaciones XSL del lado del servidor en Dreamweaver
- Realización de transformaciones XSL en el lado del cliente en Dreamweaver
- Adición de entidades de caracteres para XSLT en Dreamweaver
- Formatear código
- Flujos de trabajo de varios productos
- Instalación y uso de extensiones para Dreamweaver
- Actualizaciones integradas en Dreamweaver
- Insertar documentos de Microsoft Office en Dreamweaver (solo Windows)
- Trabajo con Fireworks y Dreamweaver
- Edición de contenido en sitios de Dreamweaver con Contribute
- Integración de Dreamweaver Business Catalyst
- Crear campañas de correo electrónico personalizado
- Plantillas
- Acerca de las plantillas de Dreamweaver
- Reconocimiento de plantillas y documentos basados en plantillas
- Crear una plantilla de Dreamweaver
- Crear regiones editables en plantillas
- Creación de tablas y regiones repetidas en Dreamweaver
- Usar regiones opcionales en plantillas
- Definición de atributos de etiqueta editables en Dreamweaver
- Creación de plantillas anidadas en Dreamweaver
- Edición, actualización y eliminación de plantillas
- Exportar e importar contenido xml en Dreamweaver
- Aplicación o eliminación de una plantilla de un documento existente
- Edición de contenido en plantillas de Dreamweaver
- Reglas de sintaxis de etiquetas de plantilla en Dreamweaver
- Configuración de preferencias de resaltado en regiones de plantillas
- Ventajas de usar plantillas en Dreamweaver
- Móvil y multipantalla
- Sitios, páginas y formularios web dinámicos
- Aspectos básicos de las aplicaciones web
- Configuración del ordenador para desarrollo de aplicaciones
- Solución de problemas de conexiones a bases de datos
- Eliminación de secuencias de comandos de conexión en Dreamweaver
- Diseñar páginas dinámicas
- Introducción a las fuentes de contenido dinámico
- Definir fuentes de contenido dinámico
- Añadir contenido dinámico a las páginas
- Cambio de contenido dinámico en Dreamweaver
- Visualización de registros de bases de datos
- Proporcionar datos en vivo y solucionar sus problemas en Dreamweaver
- Añadir comportamientos de servidor personalizados en Dreamweaver
- Crear formularios con Dreamweaver
- Uso de formularios para recopilar información de los usuarios
- Crear y activar formularios de ColdFusion en Dreamweaver
- Crear formularios web
- Compatibilidad mejorada con HTML5 para elementos de formulario
- Desarrollar un formulario con Dreamweaver
- Creación visual de aplicaciones
- Creación de las páginas maestra y de detalles en Dreamweaver
- Crear páginas de búsqueda y resultados
- Crear una página de inserción de registros
- Crear una página de actualización de registros en Dreamweaver
- Creación de páginas de eliminación de registros en Dreamweaver
- Usar comandos ASP para modificar una base de datos en Dreamweaver
- Crear una página de registro
- Crear una página de inicio de sesión
- Creación de una página para acceso exclusivo de usuarios autorizados
- Protección de carpetas en ColdFusion con Dreamweaver
- Uso de componentes de ColdFusion en Dreamweaver
- Prueba, vista previa y publicación de sitios web
- Solución de problemas
Descubra cómo puede personalizar los colores de los elementos del código (colores del código), como los comentarios de código en Dreamweaver.
En Dreamweaver, puede cambiar las preferencias de colores de la interfaz a través de Edición > Preferencias > Interfaz.
Puede elegir entre cuatro temas de color diferentes y seleccionar un tema de código claro u oscuro.
Tras configurar el tema de color y código, puede personalizar aún más los colores del código en Dreamweaver editando los selectores en el archivo main.less integrado.
Configurar temas de colores y código
Puede elegir un tema de color de acuerdo con sus preferencias al iniciar Dreamweaver. También puede cambiar esta preferencia en cualquier momento.
-
-
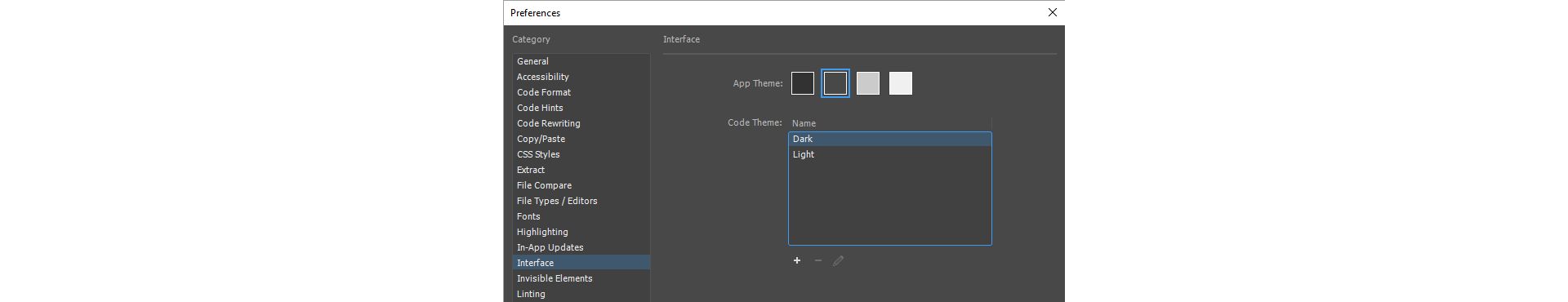
Seleccione Interfaz en la lista Categoría de la izquierda.
-
Elija un tema en la lista Temas de color.
-
Después de definir el tema de la interfaz, establezca el tema del código.
Puede elegir entre un tema de código claro y otro oscuro. A continuación, puede guardar este tema con un nombre nuevo y personalizarlo más.
Temas del código predeterminados Temas del código predeterminados -
Haga clic en Aplicar para guardar los cambios.
Personalización de los temas del código
Después de seleccionar un tema del código, personalice los colores del código guardando el tema del código con un nuevo nombre y editándolo.
-
Seleccione Editar > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
-
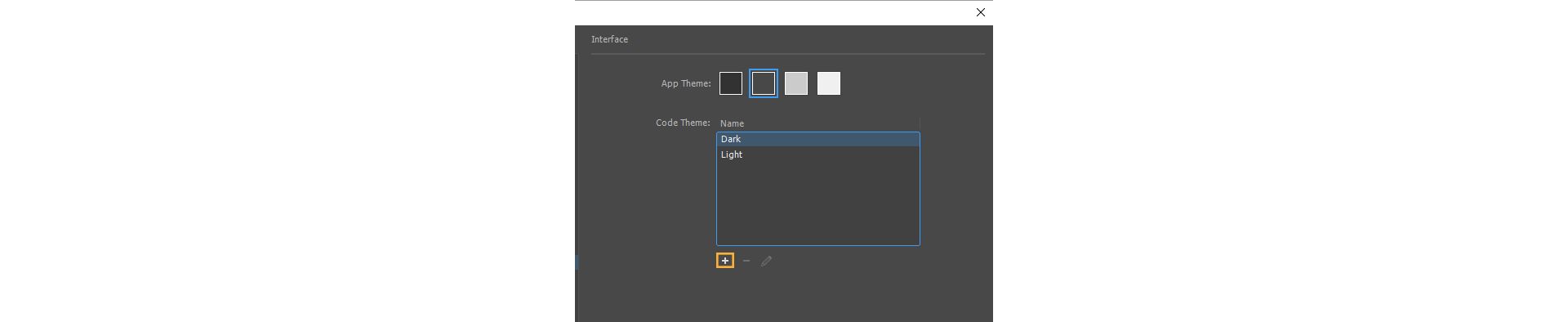
Seleccione un tema de código claro u oscuro y, a continuación, haga clic en el botón más y guarde el tema con un nuevo nombre.
Nota:Los temas de código claros y oscuros no pueden editarse, por lo que tendrá que realizar cambios en una copia de este tema. Los nuevos temas que cree se pueden editar siempre.
Crear un nuevo tema Crear un nuevo tema -
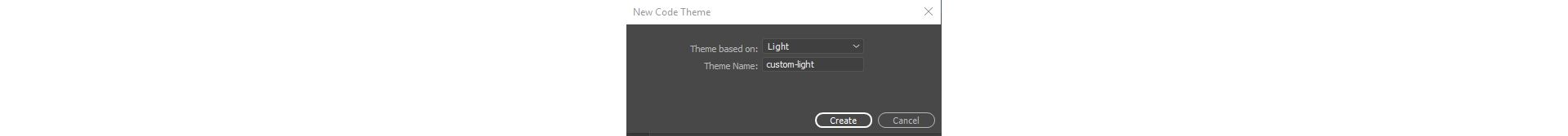
Guarde el tema del código predeterminado con un nuevo nombre.
Crear un tema del código en función de un tema del código predeterminado Crear un tema del código en función de un tema del código predeterminado -
Seleccione el tema recién creado del código y haga clic en el icono Editar.
El archivo main.less se abrirá en Dreamweaver, por lo que ahora podrá editar los selectores en el tema para personalizar los colores del código.
La Vista de código se actualizará con los nuevos colores cuando guarde el archivo main.less.
Editar selectores en el archivo main.less
Antes de pasar a editar los selectores en el archivo main.less, tómese unos minutos para leer los comentarios e instrucciones del archivo del tema. Si no está seguro de qué selector editar, consulte los siguientes recursos:
- Aspectos básicos de los selectores: tablas de referencia que proporcionan información sobre los elementos de código que se ven afectados por un selector en particular
- Usar el Inspector de token: utilice el Inspector de token para “inspeccionar” un determinado archivo y resaltar los elementos de código afectados por un selector en particular.
- Si desea editar los colores del código de los comentarios o ajustar el color de resaltado de etiquetas emparejadas, consulte los fragmentos de código de ejemplo que se incluyen en los ejemplos de personalización de Código.
Ahora que sabe qué selectores necesita editar, realice los cambios en el archivo main.less.
-
Vaya al final del archivo hasta que vea el siguiente comentario:
/* Custom code colors or overrides should start after this line */
-
Escriba los selectores para los elementos de código cuyos colores desea editar. Utilice una sintaxis similar al siguiente ejemplo:
.cm-tag {color: #00D0D0; }
Nota:Si tiene varios idiomas de código dentro de un solo archivo y desea poder
distinguir cada idioma con sus propios colores de código, consulte Personalizar los colores de código para archivos de códigos mixtos. -
Agrupe varios selectores si quiere asignar el mismo color a varios elementos. En el siguiente ejemplo se asigna un único color a varios selectores separados por comas.
.cm-atom, .cm-string, .cm-string-2, .cm-hr {color: #cf681d;}<ept id="1"></span></ept>
-
Para personalizar los colores de código específicos de un tipo de archivo, incluya los selectores de elementos de código en el selector de tipo de archivo tal y como se muestra en el siguiente ejemplo:
.HTML{ .cm-tag{ color: #00D0D0;} } -
Después de realizar los cambios, guarde el archivo.
Dreamweaver actualiza la Vista de código con los nuevos colores en todos los documentos abiertos.
Si hay algún error de sintaxis o variables no definidas en los cambios, Dreamweaver no cargará los cambios en el código personalizado que haya realizado, sino que volverá al tema oscuro predeterminado del código.
Personalizar los colores de código para archivos de códigos mixtos
Si trabaja con archivos de modo mixto (un archivo que contiene varios idiomas de codificación) por ejemplo HTML/CSS o HTML/PHP o HTML/JavaScript, entonces puede modificar los colores del código de la siguiente forma:
-
Cree un tema de código personalizado de acuerdo con las instrucciones que se indican en Personalización de los temas del código. Seleccione el tema nuevo y aplíquelo.
-
Salga de Dreamweaver.
-
Abra package.json en un editor de texto.
En Windows: %appdata%\Adobe\Dreamweaver CC 2017\es_ES\Configuration\Brackets\extensions\user\\
En Mac: ~/Library/Application Support/Adobe/Dreamweaver CC 2017/es_ES/Configuration/Brackets/extensions/user//
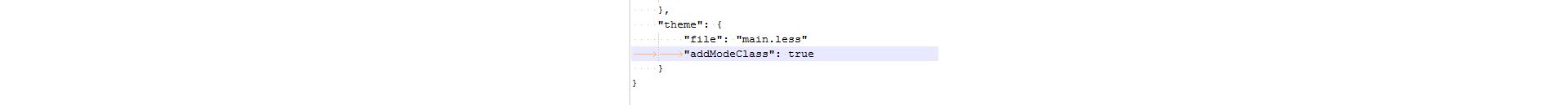
Agregue la siguiente línea en theme{}:
"addModeClass": true
Editar el archivo package.json Editar el archivo package.json -
Abra Dreamweaver, seleccione Editar > Preferencias > Interfaz, seleccione el tema nuevo y, a continuación, haga clic en el icono Editar.
-
Añada estilos específicos de modo al final del archivo main.less.
Utilice los selectores enumerados en la tabla siguiente para editar los colores de código para el tipo de archivo correspondiente.
Selector
Tipo de archivo de código
.cm-m-clike
PHP
.cm-m-css
CSS, Less
.cm-m-javascript
JavaScript
.cm-m-xml
HTML, XML
Por ejemplo, para personalizar los colores del código de los nombres de etiqueta en CSS y las etiquetas de estilo en HTML o PHP, utilice la siguiente sintaxis:
.cm-tag {color: #BD46BD;} .cm-m-css.cm-tag {color: #38D08B;} -
Guardar el archivo main.less.
Los cambios de color de código se reflejan ahora en los archivos de código.
Ejemplos de personalización de código
Revise los siguientes ejemplos para entender cómo pueden personalizarse los colores del código en diferentes situaciones.
Ajustar el color del resaltado de etiquetas emparejadas
En el archivo main.less, busque el siguiente fragmento de código y ajuste el color.
.CodeMirror-matchingbracket, .CodeMirror-matchingtag {
/* Ensure visibility against gray inline editor background */
background-color: #B53A3A;
color: #fff!important;
Este fragmento de código depende del tema. Puede no estar presente en todos los temas.
Ajuste el color de los comentarios del código
En el archivo main.less, busque el siguiente fragmento de código y ajuste el color.
.cm-comment {color: #717171; font-style: italic;}
Aspectos básicos de los selectores
Para cambiar el color de los elementos del código, edite las propiedades de los selectores en el archivo main.less.
Sin embargo, antes de modificar los selectores en el archivo main.less, es importante que conozca el significado de los distintos selectores y los elementos del código a los que afectan. Revise la siguiente tabla para comprender los elementos del código en los archivos HTML, CSS, JavaScript y PHP que se ven afectados por estos selectores.
También puede utilizar el Inspector de token para entender qué elementos de código se ven afectados por un selector en particular.
| Selectores | HTML | CSS | JavaScript | PHP |
|---|---|---|---|---|
| .cm-atom | Nombres de entidades como | Color en los formatos hexadecimal, RGB o HSL, valores predefinidos de atributos como strong, none, auto, inherit, etc. | true, false, null, undefined, NaN, Infinity | True, False, Null y constantes mágicas como __LINE__, __DIR__, etc. |
| .cm-attribute | Nombre de atributo | Tipos de medios como todos, braille, impresión, pantalla, etc. | ||
| .cm-bracket | Brackets de etiquetas como <, >, /> and </ | |||
| .cm-builtin | Selectores de ID | Funciones integradas como htmlspecialchars, trim, substr, etc. | ||
| .cm-comment | Comentario | Comentario | Comentario | Comentarios |
| .cm-def | "@ rule" | Variable, definición de función y parámetro de función | El nombre de la función en la definición de la función | |
| .cm-error | Etiquetas de cierre sin etiquetas de apertura Olvidar las comillas para un valor de atributo |
Error debido a que faltan llaves { or } o comillas para un valor de propiedad o no se reconoce la propiedad | ||
| .cm-keyword | Nombres de colores, !important, palabras clave en @media como and, only, etc. | Palabras clave de estructuras de control (if, else, …), in, of, from, default, public, private, etc. | Palabras clave como function, if, else, new, echo, isset, etc. | |
| .cm-meta | Declaración <!DOCTYPE | Prefijos específicos de navegador como -webkit-, -o-, etc. | Puntos suspensivos en sintaxis extendida. Ejemplo: myFunction(...iterableObj); | <!DOCTYPE> Declaración y etiquetas de apertura y cierre de PHP: <?php, ?> |
| .cm-number | Cualquier número con o sin unidad | Cualquier número como 12, 2.1, 123e-5, 0x11, 0b11, 0o11, etc. | Cualquier número como 12, 2.1, 0x11, 0b11, 0123, 5.0E+19, etc. | |
| .cm-operator | Operadores: +, -, *, +=, !==, &&, >>>, etc. | Operadores como ===, &&, !, =>, +, -, etc. | ||
| .cm-property | Nombre de propiedad | Propiedad de objeto o método | ||
| .cm-qualifier | Selector de clase | |||
| .cm-string | valor de atributo | Cadena regular, como alguna transferida a una llamada de url(), un nombre de fuente entre comillas, etc. | Cadena literal | Cadena literal |
| .cm-string-2 | Propiedades no estándar como scrollbar-arrow-color, scrollbar-base-color, etc. | Expresiones regulares | ||
| .cm-tag | Nombre de etiqueta | Selector de etiquetas | ||
| .cm-variable | Nombres de fuentes sin comillas | Funciones y variables globales, referencias de clases | Nombres de funciones definidas por el usuario, referencias de clase/interfaz, propiedades de clase, tintes, | |
| .cm-variable-2 | Propiedades personalizadas como main-bg-color | Referencias de variables o funciones con un alcance | Variables, parámetros o atributos definidos y predefinidos por el usuario | |
| .cm-variable-3 | Seudoclases como :hover y :focus, y seudoelementos como ::first-letter, ::selection, etc. |
La siguiente tabla indica las plantillas y bibliotecas de Dreamweaver que se ven afectadas por los selectores en el archivo main.less.
|
Selector |
Plantillas (DWT) |
Biblioteca (LBI) |
|---|---|---|
|
.cm-templateComment |
Comentarios de plantilla |
|
|
.cm-templateAttrVal |
Valores de atributo en comentarios de plantilla |
|
|
.cm-instanceParam |
Comentario y atributo InstanceParam |
|
|
.cm-instanceParamAttrVal |
Valores de atributo InstanceParam |
|
|
.cm-libraryItem |
|
Bibliotecas insertadas en un documento. Ejemplo: .cm-libraryItem { color: #3A3A3A; background-color: #A4A4A4; } |
La tabla siguiente indica los selectores que deberán utilizarse al personalizar los colores del código para situaciones en las que existen varios idiomas en un solo archivo.
|
Selector |
Tipo de archivo de código |
|---|---|
|
.cm-m-clike |
PHP |
|
.cm-m-css |
CSS, Less |
|
.cm-m-javascript |
JavaScript |
|
.cm-m-xml |
HTML, XML |
Usar el Inspector de token
Para aprender cómo influyen los selectores del archivo de tema main.less a los elementos del código en los archivos de código (que no sean HTML, CSS, JavaScript ni PHP), use el Inspector de token.
-
Abra el Inspector de token utilizando Google Chrome.
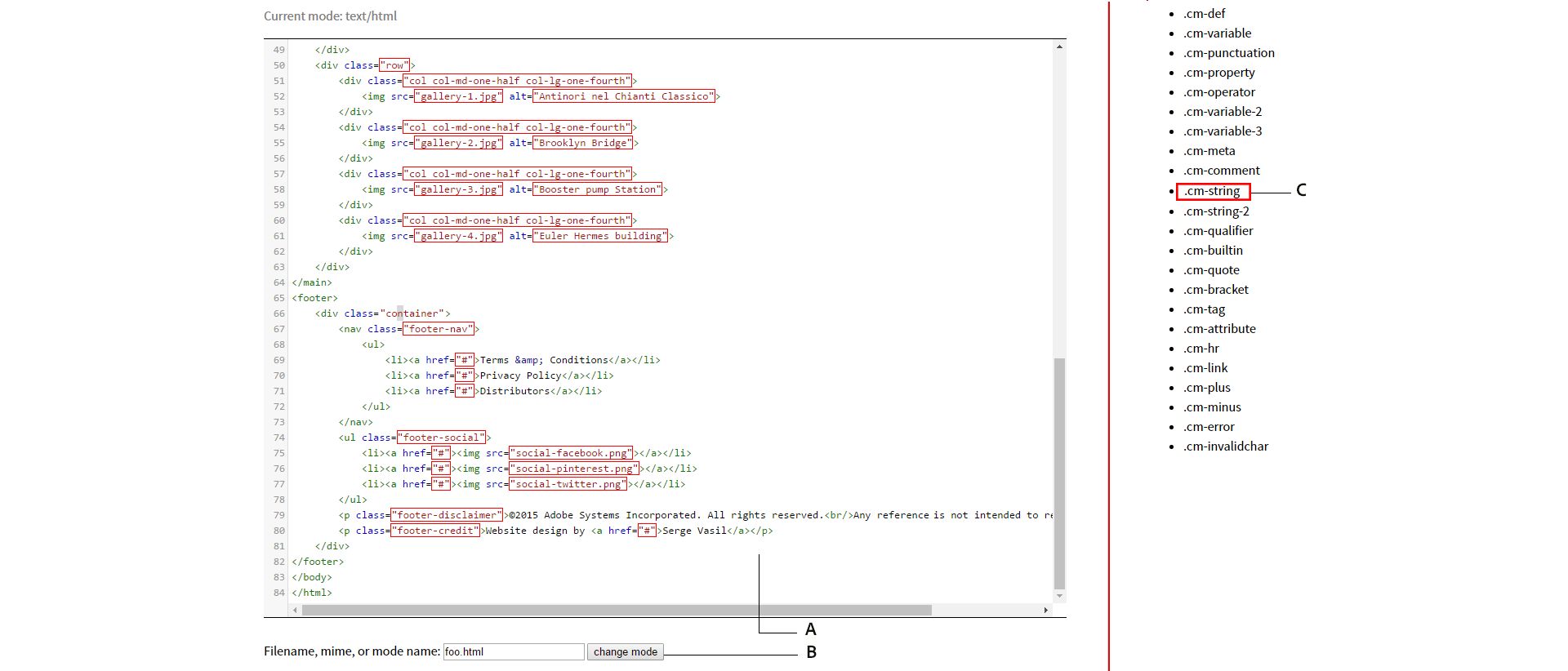
La utilidad TokenInspector consta de las siguientes secciones:
- Editor de código,
- Una opción para cambiar de modo y
- Una lista de selectores a la derecha.
Utilización del Inspector de token para entender los selectores A. Editor de código B. Opción Cambiar modo C. Lista de selectores
Utilización del Inspector de token para entender los selectores -
Copie y pegue el contenido de un archivo en el Editor de código.
-
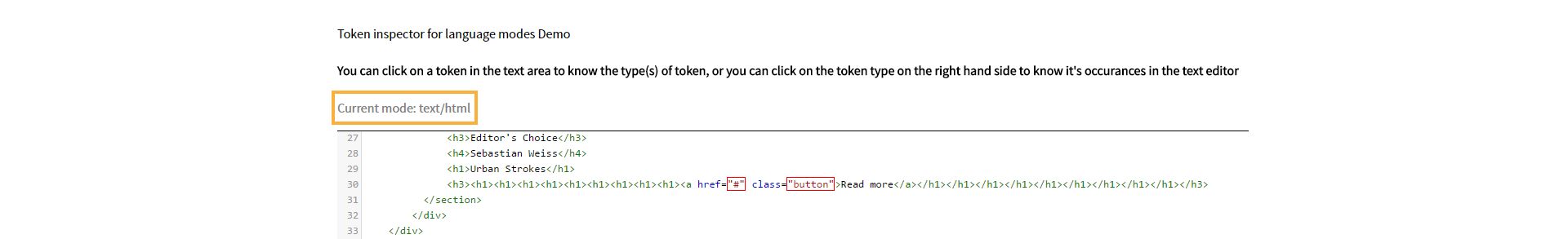
Cambie el modo del archivo escribiendo en la extensión del nombre del archivo y haciendo clic en Cambiar modo.
Por ejemplo, si es un archivo HTML, cambie la extensión del nombre del archivo a html. La página se actualiza para reflejar el cambio en el modo e indica el modo actual en la parte superior de la página.
Indicación de modo en el Inspector de token Indicación de modo en el Inspector de token -
Seleccione el elemento del código cuya apariencia desea modificar.
A continuación, el Inspector de token resaltará el selector.
-
(Opcional) También puede seleccionar un selector individual para ver qué elementos del código se ven afectados por dicho selector en el archivo del código.
-
Anote los selectores que desea editar y actualizar y cierre el Inspector de token.