Cliquez sur Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
- Guide de l’utilisateur de Dreamweaver
- Introduction
- Dreamweaver et Creative Cloud
- Espaces de travail et affichages Dreamweaver
- Configuration de sites
- À propos des sites Dreamweaver
- Création d’une version locale de votre site
- Connexion à un serveur de publication
- Configuration d’un serveur d’évaluation
- Importation et exportation des paramètres d’un site Dreamweaver
- Importation de sites web d’un serveur distant vers la racine de votre site local
- Fonctions d’accessibilité dans Dreamweaver
- Paramètres avancés
- Définition des préférences de site pour le transfert de fichiers
- Indication des paramètres du serveur proxy dans Dreamweaver
- Synchronisation des paramètres de Dreamweaver avec Creative Cloud
- Utilisation de Git dans Dreamweaver
- Gestion des fichiers
- Création et ouverture de fichiers
- Gestion des fichiers et des dossiers
- Acquisition et placement de fichiers depuis ou vers votre serveur
- Archivage et extraction de fichiers
- Synchronisation de fichiers
- Comparaison de fichiers pour analyse de leurs différences
- Masquage de fichiers et de dossiers dans votre site Dreamweaver
- Activation des notes de conception pour les sites Dreamweaver
- Prévention de l’exploitation potentielle de Gatekeeper
- Mise en page et design
- Utilisation d’assistances visuelles pour la mise en forme
- À propos de l’utilisation de CSS pour mise en forme de votre page
- Création de sites web en responsive design avec Bootstrap
- Création et utilisation des requêtes de multimédia dans Dreamweaver
- Présentation de contenus dans des tableaux
- Couleurs
- Design réactif à l’aide de mises en forme à grille fluide
- Extract dans Dreamweaver
- CSS
- Description des feuilles de style en cascade
- Mise en forme de pages avec CSS Designer
- Utilisation de préprocesseurs CSS dans Dreamweaver
- Comment définir les préférences de Style CSS dans Dreamweaver
- Déplacement des règles CSS dans Dreamweaver
- Conversion de code CSS intégré en règle CSS dans Dreamweaver
- Utilisation de balises div
- Application de dégradés à l’arrière-plan
- Permet de créer et modifier des effets de transition CSS3 dans Dreamweaver.
- Formatage du code
- Contenu de page et actifs
- Définition des propriétés de page
- Définition des propriétés d’en-tête CSS et des propriétés de lien CSS
- Utilisation du texte
- Recherche et remplacement de texte, de balises et d’attributs
- Panneau DOM
- Modification en mode En direct
- Le codage de documents dans Dreamweaver
- Sélection et affichage d’éléments dans la fenêtre de document
- Définition des propriétés de texte dans l’inspecteur Propriétés
- Vérification de l’orthographe d’une page web
- Utilisation de règles horizontales dans Dreamweaver
- Ajout et modification de combinaisons de polices dans Dreamweaver
- Utilisation d’actifs
- Insertion et mise à jour des dates dans Dreamweaver
- Création et gestion des actifs favoris dans Dreamweaver
- Insertion et modification d’images dans Dreamweaver
- Ajout d’objets multimédias
- Ajout de vidéos dans Dreamweaver
- Insertion de vidéo HTML5
- Insertion de fichiers SWF
- Ajout d’effets audio
- Insertion de fichiers audio HTML5 dans Dreamweaver
- Utilisation d’éléments de bibliothèque
- Utilisation de texte arabe et hébreu dans Dreamweaver
- Liens et navigation
- Effets et widgets jQuery
- Codage de sites web
- À propos du codage dans Dreamweaver
- Environnement de codage dans Dreamweaver
- Définition des préférences de codage
- Personnalisation de la coloration du code
- Rédaction et modification de code
- Conseils et remplissage de code
- Réduction et développement de code
- Réutilisation de code à l’aide de fragments
- Analyse linting de code
- Optimisation du code
- Modification de code en mode Création.
- Utilisation de contenu d’en-tête pour les pages
- Insertion d’inclusions côté serveur dans Dreamweaver
- Utilisation des bibliothèques de balises dans Dreamweaver
- Importation de balises personnalisées dans Dreamweaver
- Utilisation de comportements JavaScript (instructions générales)
- Application de comportements JavaScript intégrés
- À propos de XML et de XSLT
- Exécution de transformations XSL côté serveur dans Dreamweaver
- Exécution de transformations XSL côté client dans Dreamweaver
- Ajout d’entités de caractère pour XSLT dans Dreamweaver
- Formatage du code
- Flux de travaux inter-produit
- Installation et utilisation des extensions pour Dreamweaver
- Mises à jour intégrées dans Dreamweaver
- Insertion de documents Microsoft Office dans Dreamweaver (Windows uniquement)
- Utilisation de Fireworks et Dreamweaver
- Édition de contenu sur des sites Dreamweaver à l’aide de Contribute
- Intégration entre Dreamweaver et Business Catalyst
- Création de campagnes de messagerie personnalisées
- Modèles
- À propos des modèles Dreamweaver
- Reconnaissance des modèles et des documents basés sur un modèle
- Création d’un modèle Dreamweaver
- Création de régions modifiables dans des modèles
- Création de régions et de tables modifiables dans Dreamweaver
- Utilisation de régions facultatives dans les modèles
- Définition d’attributs de balises modifiables dans Dreamweaver
- Comment créer des modèles imbriqués dans Dreamweaver
- Modification, mise à jour et suppression de modèles
- Exportation et importation de contenus xml dans Dreamweaver
- Application ou suppression d’un modèle depuis un document existant
- Modification de contenu dans les modèles de Dreamweaver
- Règles de syntaxe pour les balises de modèle dans Dreamweaver
- Définition des préférences de surbrillance pour des régions de modèle
- Avantages de l’utilisation de modèles dans Dreamweaver
- Terminaux mobiles et écrans multiples
- Sites dynamiques, pages et formulaires web
- En savoir plus sur les applications web
- Configuration de l’ordinateur pour le développement d’applications
- Résolution des problèmes de connexion aux bases de données
- Suppression des scripts de connexion dans Dreamweaver
- Conception de pages dynamiques
- Présentation des sources de contenu dynamique
- Définition de sources de contenu dynamique
- Ajout de contenus dynamiques aux pages
- Changement des contenus dynamiques dans Dreamweaver
- Affichage d’enregistrements d’une base de données
- Fourniture et dépannage de données en temps réel dans Dreamweaver
- Ajout de comportements de serveur personnalisés dans Dreamweaver
- Création de formulaires à l’aide de Dreamweaver
- Utilisation de formulaires pour la collecte des informations sur les utilisateurs
- Création et activations des formulaires ColdFusion dans Dreamweaver
- Création de formulaires web
- Prise en charge améliorée de HTML5 pour les éléments de formulaire
- Développement d’un formulaire à l’aide de Dreamweaver
- Création visuelle d’applications
- Création de pages principales et détaillées dans Dreamweaver
- Création de pages de recherche et de résultats
- Création d’une page d’insertion d’enregistrements
- Création de la mise à jour d’une page d’enregistrement dans Dreamweaver
- Création de pages de suppression d’enregistrement dans Dreamweaver
- Modification d’une base de données à l’aide des commandes ASP dans Dreamweaver
- Création d’une page d’enregistrement
- Création d’une page de connexion
- Création d’une page à accès restreint
- Sécurisation de dossiers dans ColdFusion à l’aide de Dreamweaver
- Utilisation de composants ColdFusion dans Dreamweaver
- Test, aperçu et publication de sites web
- Résolution des problèmes
Découvrez comment personnaliser les couleurs de vos éléments de code (coloration du code), tels que les commentaires, dans Dreamweaver.
Dans Dreamweaver, vous pouvez modifier les préférences de couleur de votre interface via la commande Modifier > Préférences > Interface.
Vous pouvez choisir entre quatre thèmes de couleur, puis sélectionner un thème de code sombre ou clair.
Une fois que vous avez configuré votre thème de couleur et de code, vous pouvez personnaliser vos couleurs de code dans Dreamweaver en modifiant les sélecteurs dans le fichier main.less incorporé.
Définition de thèmes de couleur et thèmes de code
En fonction de vos préférences, vous pouvez sélectionner un thème de couleur au démarrage de Dreamweaver. Cette préférence peut être modifiée à tout moment.
-
-
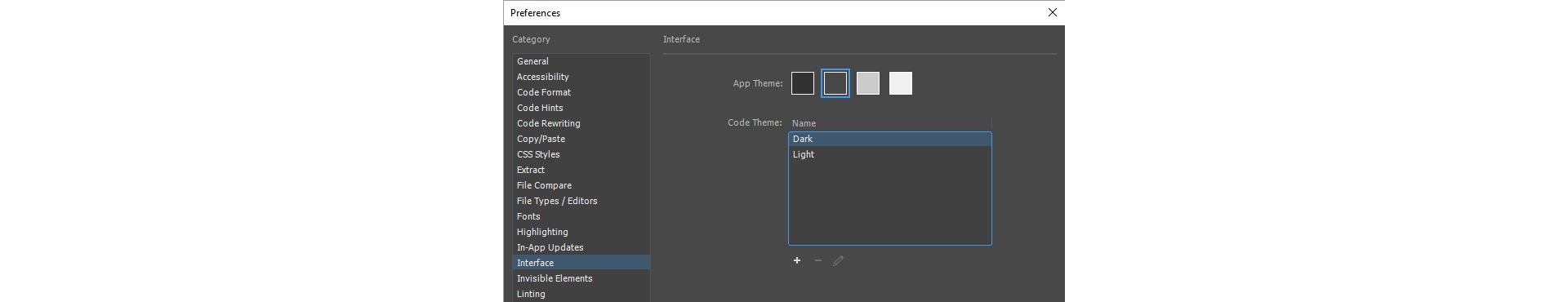
Sélectionnez la catégorie Interface dans la liste de gauche.
-
Choisissez un thème de couleur dans la liste.
-
Une fois le thème de l’interface sélectionné, définissez le thème du code.
Vous avez le choix entre un thème sombre ou clair. Vous pouvez ensuite enregistrer ce thème sous un nouveau nom et le personnaliser davantage.
Thèmes de code par défaut Thèmes de code par défaut -
Cliquez sur Appliquer pour enregistrer les modifications.
Personnalisation de thèmes de code
Une fois un thème de code sélectionné, personnalisez les couleurs du code en enregistrant le thème de code sous un nouveau nom et en le modifiant.
-
Cliquez sur Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
-
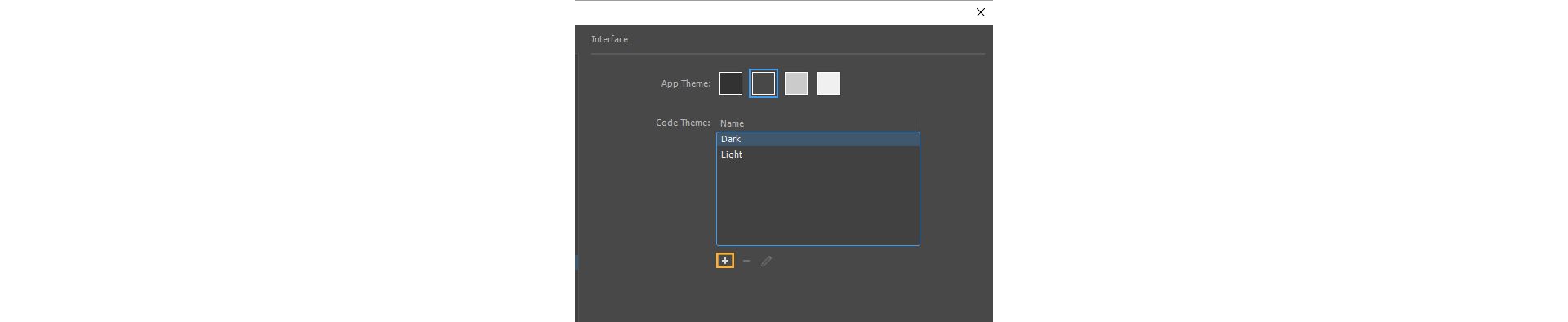
Sélectionnez un thème de code clair ou sombre, puis cliquez sur l’icône plus (+) et enregistrez le thème sous un nouveau nom.
Remarque :Dans la mesure où les thèmes de code clair et sombre par défaut ne sont pas modifiables, vous devez apporter des modifications à une copie de ce thème. Les nouveaux thèmes que vous créez peuvent toujours être modifiés.
Création d’un thème Création d’un thème -
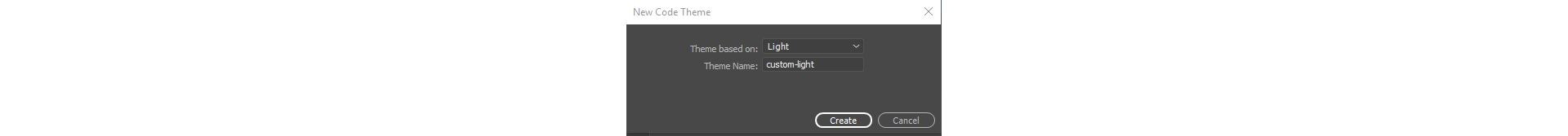
Enregistrez le thème de code par défaut sous un nouveau nom.
Création d’un thème de code basé sur un thème de code par défaut Création d’un thème de code basé sur un thème de code par défaut -
Sélectionnez le nouveau thème de code créé, puis cliquez sur l’icône Modifier.
Le fichier main.less s’ouvre dans Dreamweaver et vous pouvez maintenant modifier les sélecteurs dans le thème pour personnaliser vos couleurs de code.
Lorsque vous enregistrez le fichier main.less, le mode Code est actualisé avec les nouvelles couleurs.
Modification de sélecteurs dans le fichier main.less
Avant de vous lancer dans la modification des sélecteurs dans le fichier main.less, prenez quelques minutes pour lire les commentaires et instructions du fichier de thème. Si vous n’êtes toujours pas sûr du sélecteur à modifier, consultez les ressources suivantes :
- Assimilation des sélecteurs - tableau de référence fournissant des informations sur les éléments de code affectés par un sélecteur spécifique
- Emploi de l’utilitaire Token Inspector - employez l’utilitaire Token Inspector pour « inspecter » un fichier particulier et mettre en surbrillance les éléments de code affectés par un sélecteur particulier.
- Si vous souhaitez modifier les couleurs de code pour des commentaires ou ajuster la couleur de mise en surbrillance de balises associées, consultez les extraits de code d’exemple répertoriés dans la section Exemples de personnalisation de code.
Maintenant que vous connaissez les sélecteurs à modifier, vous pouvez apporter les modifications au fichier main.less.
-
Accédez à la fin du fichier jusqu’à voir le commentaire suivant :
/* Custom code colors or overrides should start after this line */
-
Entrez les sélecteurs des éléments de code comportant les couleurs à modifier. Utilisez une syntaxe similaire à l’exemple suivant :
.cm-tag {color: #00D0D0; }
Remarque :Si vous avez plusieurs langages de code dans un seul fichier et souhaitez
distinguer chaque langage avec ses propres couleurs de code, consultez la section Personnalisation de couleurs de code pour fichiers de codes mixtes. -
Regroupez plusieurs sélecteurs si vous souhaitez affecter la même couleur à plusieurs éléments. Dans l’exemple suivant, plusieurs sélecteurs, séparés par des virgules, se voient attribuer une couleur unique.
.cm-atom, .cm-string, .cm-string-2, .cm-hr {color: #cf681d;}
-
Pour rendre la personnalisation de la coloration de code spécifique à un type de fichier, insérez les sélecteurs d’éléments de code dans le sélecteur de type de fichier comme illustré dans l’exemple suivant :
.HTML{ .cm-tag{ color: #00D0D0;} } -
Après avoir apporté les modifications souhaitées, enregistrez le fichier.
Dreamweaver actualise le mode Code dans tous les documents ouverts à l’aide des nouvelles couleurs.
Si vos modifications contiennent des erreurs de syntaxe ou des variables non définies, Dreamweaver ne charge pas les modifications de code personnalisées que vous avez apportées, et revient à la place au thème de code sombre par défaut.
Personnalisation de couleurs de code pour fichiers de codes mixtes
Si vous utilisez des fichiers en mode mixte (un fichier contenant différents langages de codage) tels que HTML/CSS, ou HTML/PHP ou HTML/JavaScript, vous pouvez personnaliser les couleurs de code de la façon suivante :
-
Créez un thème de code personnalisé en suivant les instructions de la section Personnalisation de thèmes de code. Sélectionnez le nouveau thème et appliquez-le.
-
Quittez Dreamweaver.
-
Ouvrez package.json dans un éditeur de texte.
Sous Windows : %appdata%\Adobe\Dreamweaver CC 2017\fr_FR\Configuration\Brackets\extensions\user\\
Sous Mac : ~/Library/Application Support/Adobe/Dreamweaver CC 2017/fr_FR/Configuration/Brackets/extensions/user//
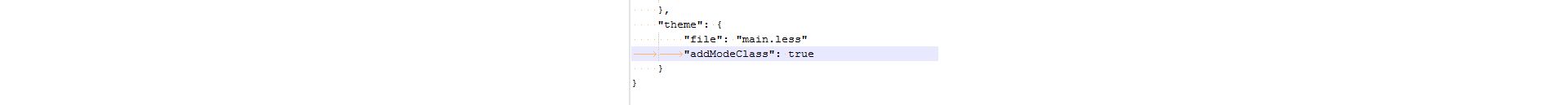
Ajoutez la ligne suivante dans theme{} :
"addModeClass": true
Modification du fichier package.json Modification du fichier package.json -
Ouvrez Dreamweaver, sélectionnez Modifier > Préférences > Interface, sélectionnez le nouveau thème, puis cliquez sur l‘icône Modifier.
-
Ajoutez des styles spécifiques de mode à la fin du fichier main.less.
Utilisez les sélecteurs répertoriés dans le tableau suivant pour modifier des couleurs de code pour le type de fichier correspondant.
Sélecteur
Type de fichier de code
.cm-m-clike
PHP
.cm-m-css
CSS, Less
.cm-m-javascript
JavaScript
.cm-m-xml
HTML, XML
Par exemple, pour personnaliser les couleurs de code pour des noms de balise dans le code CSS et des balises de style au sein du code HTML ou PHP, utilisez la syntaxe suivante :
.cm-tag {color: #BD46BD;} .cm-m-css.cm-tag {color: #38D08B;} -
Enregistrez le fichier main.less.
Les changements de couleur de code sont maintenant reflétés dans vos fichiers de code.
Exemples de personnalisation de code
Pour comprendre comment personnaliser des couleurs de code dans différents scénarios, consultez les exemples suivants.
Ajustement de la couleur de mise en surbrillance de balises associées
Dans le fichier main.less, recherchez le fragment de code suivant et ajustez la couleur.
.CodeMirror-matchingbracket, .CodeMirror-matchingtag {
/* Ensure visibility against gray inline editor background */
background-color: #B53A3A;
color: #fff!important;
Ce fragment de code dépend du thème. Il peut ne pas être présent dans tous les thèmes.
Ajustement des commentaires de couleur de code
Dans le fichier main.less, recherchez le fragment de code suivant et ajustez la couleur.
.cm-comment {color: #717171; font-style: italic;}
Assimilation des sélecteurs
Pour modifier les couleurs de vos éléments de code, modifiez les propriétés des sélecteurs dans le fichier main.less.
Cependant, avant de vous lancer dans la modification des sélecteurs dans le fichier main.less, il est important de comprendre la signification des différents sélecteurs, ainsi que l’impact des éléments de code. Examinez le tableau suivant pour savoir quels éléments de code des fichiers HTML, CSS, JavaScript et PHP sont affectés par ces sélecteurs.
Vous pouvez également employer l’utilitaire Token Inspector pour comprendre les éléments de code qui sont affectés par un sélecteur particulier.
| Sélecteurs | HTML | CSS | JavaScript | PHP |
|---|---|---|---|---|
| .cm-atom | Noms d’entité tels que | Couleur au format hexadécimal, RGB ou HSL, valeurs d’attribut prédéfinies telles que strong, none, auto, inherit, etc. | true, false, null, undefined, NaN, Infinity | True, False, Null et constantes magiques telles que __LINE__, __DIR__, et ainsi de suite |
| .cm-attribute | Nom de l’attribut | Types de médias, tels que all, braille, print, screen, et ainsi de suite. | ||
| .cm-bracket | Crochets de balise tels que <, >, /> et </ | |||
| .cm-builtin | Sélecteur d’ID | Fonctions intégrées telles que htmlspecialchars, trim, substr, et ainsi de suite. | ||
| .cm-comment | Commentaire | Commentaire | Commentaire | Commentaires |
| .cm-def | « règle @ » | variable, définition de fonction et paramètre de fonction | Le nom de la fonction dans la définition de fonction | |
| .cm-error | Balises de fermeture sans balise de départ Absence de guillemet pour une valeur d’attribut |
Erreur en raison de guillemets ou crochets {} manquants pour une valeur de propriété ou une propriété non reconnue | ||
| .cm-keyword | Noms de couleur, !important, mots-clés dans des requêtes de type @media tels que « and », « only », etc. | Mots-clés de structure de commande (if, else, …), in, of, from, default, public, private, etc. | Mots-clés comme function, if, else, new, echo, isset, etc. | |
| .cm-meta | Déclaration <!DOCTYPE> | Préfixes spécifiques de navigateur tels que -webkit-, -o-, etc. | Ellipse dans la syntaxe de diffusion. Exemple : myFunction(...iterableObj); | Déclaration <!DOCTYPE> et balises PHP de début et de fin : <?php, ?> |
| .cm-number | Tout nombre avec ou sans unité | Tout nombre tel que 12, 2.1, 123e-5, 0x11, 0b11, 0o11, etc. | Tout nombre tel que 12, 2.1, 0x11, 0b11, 0123, 5.0E+19, etc. | |
| .cm-operator | Opérateurs : +, -, *, +=, !==, &&, >>>, etc. | Opérateurs que ===, &&, !, =>, +, -, etc. | ||
| .cm-property | Nom de propriété | Méthode ou propriété d’objet | ||
| .cm-qualifier | Sélecteur de classe | |||
| .cm-string | valeur d’attribut | Chaîne régulière, comme une transmise à un appel url(), nom de police entre guillemets, et ainsi de suite. | Chaîne littérale | Chaîne littérale |
| .cm-string-2 | Propriétés non standard telles que scrollbar-arrow-color, scrollbar-base-color, et ainsi de suite. | Expressions régulières | ||
| .cm-tag | Nom de balise | Sélecteur de balise | ||
| .cm-variable | Noms de police sans guillemets | Fonctions/variables globales, références de classe | Noms de fonction définis par l’utilisateur, références de classe/interface, propriétés de classe, diffusions | |
| .cm-variable-2 | Propriétés personnalisées telles que main-bg-color | Variables de portée/références de fonctions | Variables, paramètres ou attributs définis par l’utilisateur et prédéfinis | |
| .cm-variable-3 | Pseudo-classes telles que :hover et :focus, et pseudo-éléments tels que ::first-letter, ::selection, etc. |
Le tableau suivant indique les bibliothèques et modèles Dreamweaver affectés par les sélecteurs dans le fichier main.less.
|
Sélecteur |
Modèles (DWT) |
Bibliothèque (LBI) |
|---|---|---|
|
.cm-templateComment |
Commentaires de modèle |
|
|
.cm-templateAttrVal |
Valeurs d’attribut dans commentaires de modèle |
|
|
.cm-instanceParam |
Commentaire et attribut InstanceParam |
|
|
.cm-instanceParamAttrVal |
Valeurs d’attribut InstanceParam |
|
|
.cm-libraryItem |
|
Bibliothèques insérées dans le document. Exemple : .cm-libraryItem { color: #3A3A3A; background-color: #A4A4A4; } |
Le tableau suivant indique les sélecteurs à utiliser lors de la personnalisation de couleurs de code pour des scénarios où il existe plusieurs langages dans un seul fichier.
|
Sélecteur |
Type de fichier de code |
|---|---|
|
.cm-m-clike |
PHP |
|
.cm-m-css |
CSS, Less |
|
.cm-m-javascript |
JavaScript |
|
.cm-m-xml |
HTML, XML |
Emploi de l’utilitaire Token Inspector
Pour savoir comment les sélecteurs dans le fichier thème main.less affectent les éléments de code dans des fichiers de code (autre que HTML, CSS, JavaScript et PHP), employez l’utilitaire Token Inspector.
-
Ouvrez l’utilitaire Token Inspector à l’aide de Google Chrome.
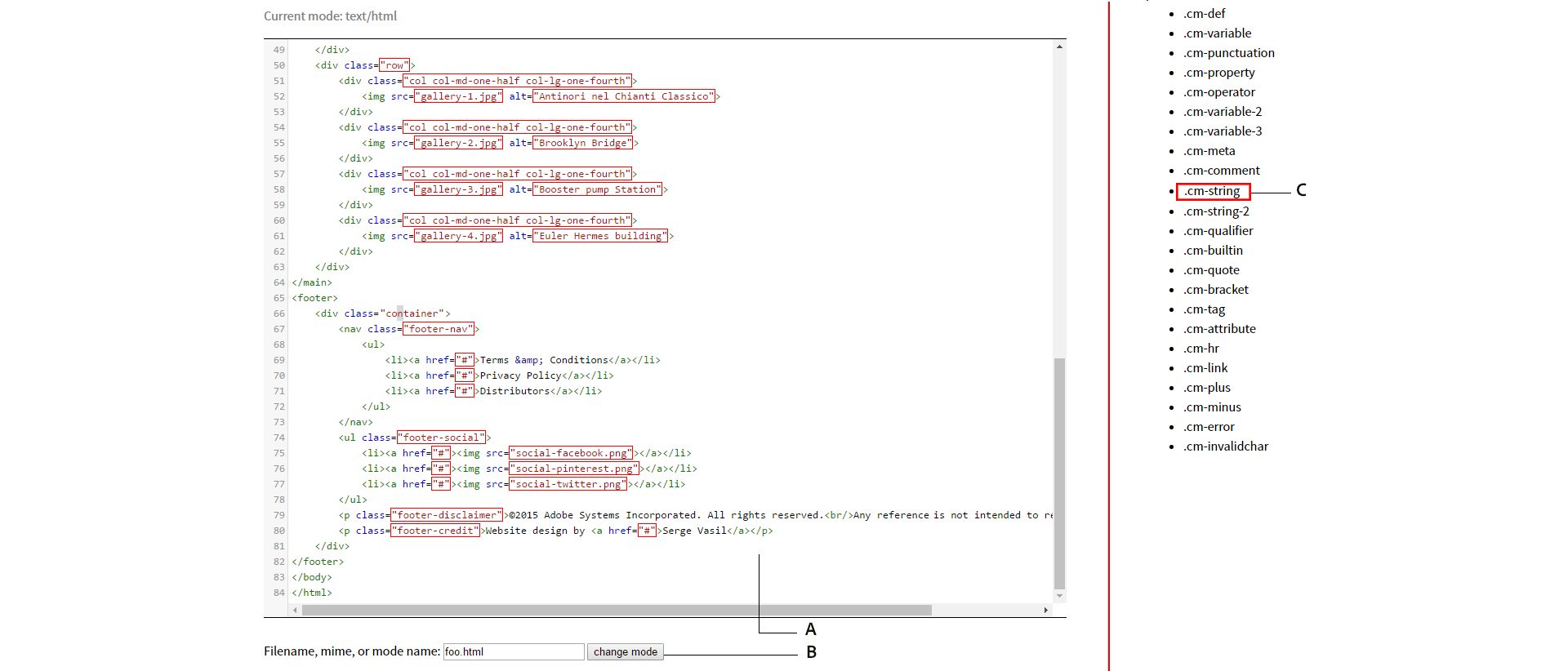
L’utilitaire TokenInspector se compose des sections suivantes :
- Éditeur de code
- Une option pour changer de mode
- Liste de sélecteurs sur la droite
Emploi de l’utilitaire Token Inspector pour comprendre les sélecteurs A. Éditeur de code B. Option Changer de mode C. Liste de sélecteurs
Emploi de l’utilitaire Token Inspector pour comprendre les sélecteurs -
Copiez et collez le contenu d’un fichier dans l’éditeur de code.
-
Changez le mode du fichier en entrant l’extension de nom de fichier et en cliquant sur Changer de mode.
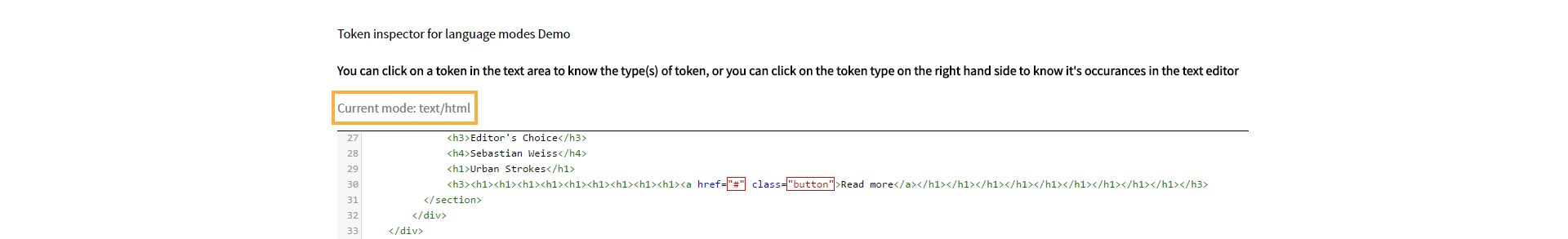
Par exemple, s’il s’agit d’un fichier HTML, modifiez l’extension de nom de fichier en html. La page est actualisée pour refléter le changement de mode et indique le mode actuel en haut de la page.
Indication du mode dans l’utilitaire Token Inspector Indication du mode dans l’utilitaire Token Inspector -
Sélectionnez l’élément de code dont vous souhaitez modifier l’apparence.
L’utilitaire Token Inspector surligne alors le sélecteur.
-
(Facultatif) Vous pouvez également choisir un sélecteur pour voir quels éléments de code du fichier de code sont affectés par ce sélecteur.
-
Prenez note des sélecteurs que vous souhaitez modifier, puis mettez à jour et fermez l’utilitaire Token Inspector.
Autres ressources similaires
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?