Assurez-vous que le curseur est à l’endroit où vous souhaitez insérer la vidéo.
- Guide de l’utilisateur de Dreamweaver
- Introduction
- Dreamweaver et Creative Cloud
- Espaces de travail et affichages Dreamweaver
- Configuration de sites
- À propos des sites Dreamweaver
- Création d’une version locale de votre site
- Connexion à un serveur de publication
- Configuration d’un serveur d’évaluation
- Importation et exportation des paramètres d’un site Dreamweaver
- Importation de sites web d’un serveur distant vers la racine de votre site local
- Fonctions d’accessibilité dans Dreamweaver
- Paramètres avancés
- Définition des préférences de site pour le transfert de fichiers
- Indication des paramètres du serveur proxy dans Dreamweaver
- Synchronisation des paramètres de Dreamweaver avec Creative Cloud
- Utilisation de Git dans Dreamweaver
- Gestion des fichiers
- Création et ouverture de fichiers
- Gestion des fichiers et des dossiers
- Acquisition et placement de fichiers depuis ou vers votre serveur
- Archivage et extraction de fichiers
- Synchronisation de fichiers
- Comparaison de fichiers pour analyse de leurs différences
- Masquage de fichiers et de dossiers dans votre site Dreamweaver
- Activation des notes de conception pour les sites Dreamweaver
- Prévention de l’exploitation potentielle de Gatekeeper
- Mise en page et design
- Utilisation d’assistances visuelles pour la mise en forme
- À propos de l’utilisation de CSS pour mise en forme de votre page
- Création de sites web en responsive design avec Bootstrap
- Création et utilisation des requêtes de multimédia dans Dreamweaver
- Présentation de contenus dans des tableaux
- Couleurs
- Design réactif à l’aide de mises en forme à grille fluide
- Extract dans Dreamweaver
- CSS
- Description des feuilles de style en cascade
- Mise en forme de pages avec CSS Designer
- Utilisation de préprocesseurs CSS dans Dreamweaver
- Comment définir les préférences de Style CSS dans Dreamweaver
- Déplacement des règles CSS dans Dreamweaver
- Conversion de code CSS intégré en règle CSS dans Dreamweaver
- Utilisation de balises div
- Application de dégradés à l’arrière-plan
- Permet de créer et modifier des effets de transition CSS3 dans Dreamweaver.
- Formatage du code
- Contenu de page et actifs
- Définition des propriétés de page
- Définition des propriétés d’en-tête CSS et des propriétés de lien CSS
- Utilisation du texte
- Recherche et remplacement de texte, de balises et d’attributs
- Panneau DOM
- Modification en mode En direct
- Le codage de documents dans Dreamweaver
- Sélection et affichage d’éléments dans la fenêtre de document
- Définition des propriétés de texte dans l’inspecteur Propriétés
- Vérification de l’orthographe d’une page web
- Utilisation de règles horizontales dans Dreamweaver
- Ajout et modification de combinaisons de polices dans Dreamweaver
- Utilisation d’actifs
- Insertion et mise à jour des dates dans Dreamweaver
- Création et gestion des actifs favoris dans Dreamweaver
- Insertion et modification d’images dans Dreamweaver
- Ajout d’objets multimédias
- Ajout de vidéos dans Dreamweaver
- Insertion de vidéo HTML5
- Insertion de fichiers SWF
- Ajout d’effets audio
- Insertion de fichiers audio HTML5 dans Dreamweaver
- Utilisation d’éléments de bibliothèque
- Utilisation de texte arabe et hébreu dans Dreamweaver
- Liens et navigation
- Effets et widgets jQuery
- Codage de sites web
- À propos du codage dans Dreamweaver
- Environnement de codage dans Dreamweaver
- Définition des préférences de codage
- Personnalisation de la coloration du code
- Rédaction et modification de code
- Conseils et remplissage de code
- Réduction et développement de code
- Réutilisation de code à l’aide de fragments
- Analyse linting de code
- Optimisation du code
- Modification de code en mode Création.
- Utilisation de contenu d’en-tête pour les pages
- Insertion d’inclusions côté serveur dans Dreamweaver
- Utilisation des bibliothèques de balises dans Dreamweaver
- Importation de balises personnalisées dans Dreamweaver
- Utilisation de comportements JavaScript (instructions générales)
- Application de comportements JavaScript intégrés
- À propos de XML et de XSLT
- Exécution de transformations XSL côté serveur dans Dreamweaver
- Exécution de transformations XSL côté client dans Dreamweaver
- Ajout d’entités de caractère pour XSLT dans Dreamweaver
- Formatage du code
- Flux de travaux inter-produit
- Installation et utilisation des extensions pour Dreamweaver
- Mises à jour intégrées dans Dreamweaver
- Insertion de documents Microsoft Office dans Dreamweaver (Windows uniquement)
- Utilisation de Fireworks et Dreamweaver
- Édition de contenu sur des sites Dreamweaver à l’aide de Contribute
- Intégration entre Dreamweaver et Business Catalyst
- Création de campagnes de messagerie personnalisées
- Modèles
- À propos des modèles Dreamweaver
- Reconnaissance des modèles et des documents basés sur un modèle
- Création d’un modèle Dreamweaver
- Création de régions modifiables dans des modèles
- Création de régions et de tables modifiables dans Dreamweaver
- Utilisation de régions facultatives dans les modèles
- Définition d’attributs de balises modifiables dans Dreamweaver
- Comment créer des modèles imbriqués dans Dreamweaver
- Modification, mise à jour et suppression de modèles
- Exportation et importation de contenus xml dans Dreamweaver
- Application ou suppression d’un modèle depuis un document existant
- Modification de contenu dans les modèles de Dreamweaver
- Règles de syntaxe pour les balises de modèle dans Dreamweaver
- Définition des préférences de surbrillance pour des régions de modèle
- Avantages de l’utilisation de modèles dans Dreamweaver
- Terminaux mobiles et écrans multiples
- Sites dynamiques, pages et formulaires web
- En savoir plus sur les applications web
- Configuration de l’ordinateur pour le développement d’applications
- Résolution des problèmes de connexion aux bases de données
- Suppression des scripts de connexion dans Dreamweaver
- Conception de pages dynamiques
- Présentation des sources de contenu dynamique
- Définition de sources de contenu dynamique
- Ajout de contenus dynamiques aux pages
- Changement des contenus dynamiques dans Dreamweaver
- Affichage d’enregistrements d’une base de données
- Fourniture et dépannage de données en temps réel dans Dreamweaver
- Ajout de comportements de serveur personnalisés dans Dreamweaver
- Création de formulaires à l’aide de Dreamweaver
- Utilisation de formulaires pour la collecte des informations sur les utilisateurs
- Création et activations des formulaires ColdFusion dans Dreamweaver
- Création de formulaires web
- Prise en charge améliorée de HTML5 pour les éléments de formulaire
- Développement d’un formulaire à l’aide de Dreamweaver
- Création visuelle d’applications
- Création de pages principales et détaillées dans Dreamweaver
- Création de pages de recherche et de résultats
- Création d’une page d’insertion d’enregistrements
- Création de la mise à jour d’une page d’enregistrement dans Dreamweaver
- Création de pages de suppression d’enregistrement dans Dreamweaver
- Modification d’une base de données à l’aide des commandes ASP dans Dreamweaver
- Création d’une page d’enregistrement
- Création d’une page de connexion
- Création d’une page à accès restreint
- Sécurisation de dossiers dans ColdFusion à l’aide de Dreamweaver
- Utilisation de composants ColdFusion dans Dreamweaver
- Test, aperçu et publication de sites web
- Résolution des problèmes
Comment insérer une vidéo HTML5 dans les pages web et la prévisualiser sur un navigateur.
Dreamweaver permet d’insérer de la vidéo HTML5 dans des pages web.
L’élément vidéo HTML5 fournit une méthode standard d’incorporation de vidéos dans des pages web.
Pour plus d’informations sur l’élément vidéo HTML, consultez l’article sur la vidéo HTML5 sur le site W3schools.com.
Insertion de vidéo HTML5
-
-
Sélectionnez Insérer > HTML > Vidéo HTML5. L’élément vidéo HTML5 est inséré à l’emplacement spécifié.
-
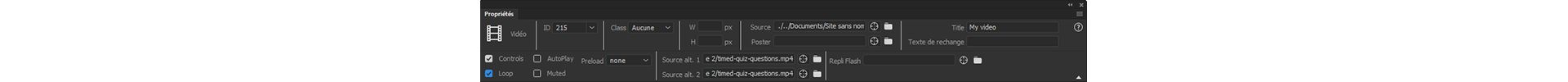
Dans le panneau Propriétés, spécifiez des valeurs pour les différentes options.
Source/Source alt. 1/Source alt. 2 : Dans Source, entrez l’emplacement du fichier vidéo. Vous pouvez également cliquer sur l’icône de dossier pour sélectionner le fichier vidéo à partir du système de fichiers local. La prise en charge d’un format vidéo varie selon les navigateurs. Si le format de vidéo dans Source n’est pas pris en charge dans un navigateur, le format spécifié dans Source alt. 1 ou Source alt. 2 est utilisé. Le navigateur sélectionne le premier format reconnu pour afficher la vidéo.
Spécification des propriétés de la vidéo HTML5 Spécification des propriétés de la vidéo HTML5 Remarque :Pour ajouter rapidement des vidéos aux trois champs, utilisez une sélection multiple. Lorsque vous choisissez trois formats vidéo pour la même vidéo à partir d’un dossier, le premier format dans la liste est utilisé pour la source. Les formats suivants dans la liste sont utilisés pour compléter automatiquement les champs Source alt. 1 et Source alt. 2.
Reportez-vous au tableau ci-dessous pour plus d’informations sur les navigateurs et les formats de vidéo pris en charge. Pour connaître les dernières actualités, consultez la page HTML5 – Browser Support (en anglais).
Navigateur
MP4
WebM
Ogg
Internet Explorer 9
Oui
Non
Non
Firefox 4.0
Non
Oui
Oui
Google Chrome 6
Oui
Oui
Oui
Apple Safari 5
Oui
Non
Non
Opera 10.6
Non
Oui
Oui
- Titre : Spécifiez un titre pour la vidéo.
- Largeur (L) : Entrez la largeur en pixels de la vidéo.
- Hauteur (H) : Entrez la hauteur en pixels de la vidéo.
- Commandes : Sélectionnez cette option si vous souhaitez afficher les commandes vidéo dans la page HTML (par exemple Lecture, Pause et Sourdine).
- Lecture auto : Sélectionnez cette option si vous voulez que la lecture de la vidéo débute dès son chargement dans la page web.
- Affiche : Entrez l’emplacement de l’image qui doit être affichée jusqu’à ce que le téléchargement de la vidéo soit terminé, ou jusqu’à ce que l’utilisateur clique sur Lire. Les valeurs Largeur et Hauteur sont remplies automatiquement lorsque vous insérez l’image.
- Boucle : Sélectionnez cette option si vous voulez que la vidéo soit lue en continu jusqu’à ce que l’utilisateur arrête la lecture.
- Sourdine : Sélectionnez cette option si vous souhaitez couper le son de la vidéo.
- Vidéo Flash : Sélectionnez un fichier SWF pour les navigateurs qui ne prennent pas en charge la vidéo HTML5.
- Texte de rechange : Entrez le texte à afficher si le navigateur ne prend pas en charge HTML5.
- Préchargement : Spécifie les préférences de l’auteur quant à la façon de charger la vidéo lors du chargement de la page. Si vous sélectionnez Auto, l’intégralité de la vidéo est chargée lors du téléchargement de la page. Si vous sélectionnez Métadonnées, seules les métadonnées seront téléchargées lorsque le téléchargement de la page sera terminé.
Prévisualisation de la vidéo dans un navigateur
-
Enregistrez la page web.
-
Sélectionnez Fichier > Aperçu en temps réel. Sélectionnez le navigateur dans lequel vous souhaitez prévisualiser la vidéo.
Autres ressources similaires
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?