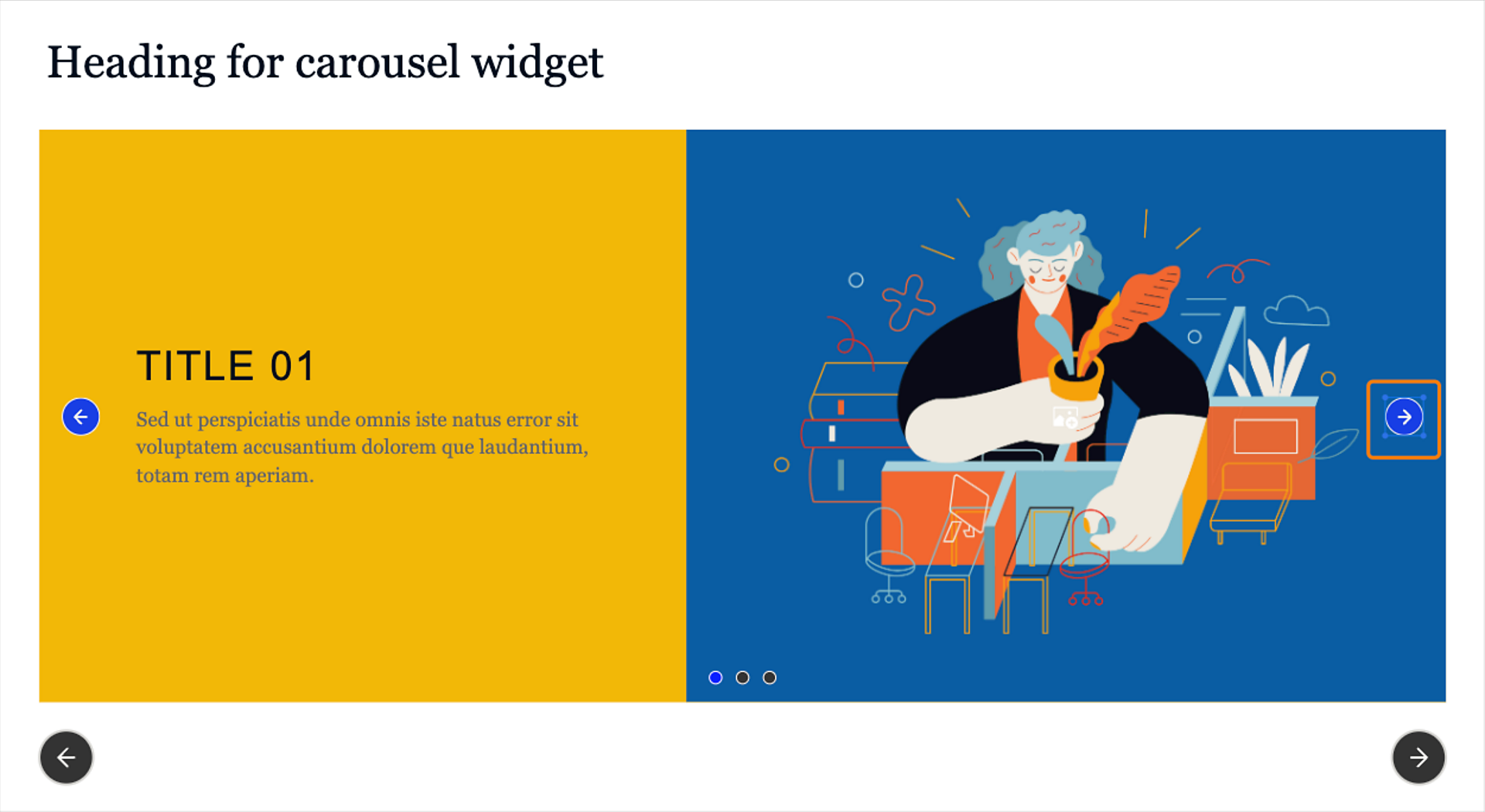
Wählen Sie das Widget auf der Folie aus.
- Captivate-Benutzerhandbuch
- Captivate kennenlernen
- Adobe Captivate-Versionen
- Adobe Captivate 13
- Adobe Captivate 12
- Adobe Captivate 12 – Übersicht
- Adobe Captivate (12.6 Update) – Versionshinweise
- Adobe Captivate (12.5 Update) – Versionshinweise
- Adobe Captivate (12.4 Update) – Versionshinweise
- Adobe Captivate (12.3 Update) – Versionshinweise
- Adobe Captivate (12.2 Update) – Versionshinweise
- Adobe Captivate (12.1 Update) – Versionshinweise
- Projekteinrichtung
- Aus PowerPoint importieren
- Generative KI in Adobe Captivate
- Generative AI – Übersicht
- Generative KI – häufig gestellte Fragen
- Generative Credits
- Text generieren
- Bilder generieren
- Avatar generieren
- Transkripte generieren
- Text hinzufügen und bearbeiten
- Bilder hinzufügen und bearbeiten
- Medien hinzufügen und bearbeiten
- Interaktive Komponenten
- Quiz erstellen
- Widgets hinzufügen
- Interaktionen und Animationen
- Verbessern Sie Ihr E-Learning-Projekt
- Simulationsprojekte
- Timeline und Inhaltsverzeichnis
- Review und Zusammenarbeit
- Vorschau und Veröffentlichen
- Barrierefreiheit
- Design-Optionen in Adobe Captivate
- Weitere Ressourcen
Erfahren Sie, wie Sie ein Karussell-Widget in einem Adobe Captivate-Projekt hinzufügen und konfigurieren.
Adobe Captivate führt Inhaltsblöcke wie Text- oder Bildblöcke ein, die Komponenten wie Text, Bild oder Schaltfläche enthalten. In diesem Video erfahren Sie mehr über Inhaltsblöcke und Komponenten.
Übersicht
Mit einem Karussell-Widget werden eLearning-Kurse im neuen Adobe Captivate um ein interaktives und visuell ansprechendes Element erweitert. Damit können Teilnehmende Inhalte dynamisch erkunden, und als praktische und interaktive Erfahrung verbessert es die Benutzerbeteiligung.
Mit dem Karussell-Widget können Teilnehmende durch den Inhalt scrollen und den Inhalt detaillierter anzeigen.
Ein Karussell-Widget hinzufügen
Um ein Karussell-Widget hinzuzufügen, wählen Sie in der linken Symbolleiste Neues Widget hinzufügen > Karussell.


Ändern der Eigenschaften des Karussell-Widgets
Mit Adobe Captivate können Sie die Anzahl der Seiten in einem Karussell erhöhen oder verringern, eine Design-Option anwenden, das Erscheinungsbild des Widgets ändern, die Art und Weise der Seitenübergänge im Karussell festlegen und vieles mehr.
-
-
Im Bedienfeld Visuelle Eigenschaften können Sie im Abschnitt Ausrichtung und Abstand die Breite des Widgets anpassen. Erhöhen oder verringern Sie die Breite des Widgets mit dem Schieberegler. Wenn Sie den Regler verschieben, werden rechts und links vom Widget Auffüllungen hinzugefügt.Verwenden Sie den Schieberegler Inhaltsabstände, um den Abstand zwischen Titel und Untertitel auf der Karussellseite zu erhöhen oder zu verringern.
-
Erhöhen oder verringern Sie die die Anzahl der Seiten auf dem Widget mit dem Schieberegler Seitenzahl. Sie können höchstens sechs Seiten hinzufügen.
-
Wählen Sie eine beliebige Design-Option. Bei einer Design-Option werden vorkonfigurierte Layouts mit klareren Design-Elementen angezeigt, die auf das Widget angewendet werden können.
Weitere Informationen finden Sie unter Design-Optionen in Adobe Captivate.
-
Im Abschnitt Komponenten können Sie Folgendes auf Widgetebene ändern:
- Titel: Fügen Sie den Titel allen Seiten des Karussell-Widgets hinzu oder entfernen Sie ihn.
- Text: Fügen Sie den Textkörper des Widgets hinzu oder entfernen Sie ihn.
- Anweisung: Fügen Sie die Anweisung dem Widget hinzu oder entfernen Sie sie.
- Zurück-Schaltfläche: Fügen Sie die Zurück-Schaltfläche auf dem Widget hinzu oder entfernen Sie sie.
- Weiter-Schaltfläche: Fügen Sie die Weiter-Schaltfläche auf dem Widget hinzu oder entfernen Sie sie.
Sie können Folgendes in einem Karussell hinzufügen oder entfernen:
- Bild: Fügen Sie allen Seiten in einem Karussell das Bild hinzu oder entfernen Sie es.
- Überschrift: Fügen Sie allen Seiten in einem Karussell die Überschrift hinzu oder entfernen Sie sie.
- Text: Fügen Sie allen Seiten innerhalb eines Karussells den Textkörper hinzu oder entfernen Sie ihn.
- Pfeile: Mithilfe der Pfeile können Sie manuell zwischen den Karussellseiten wechseln. Wenn Teilnehmende den vorherigen oder nächsten Pfeil auswählen, wird die vorherige oder nächste Karussellseite angezeigt. Sie können die Pfeile auch oben, in der Mitte oder unten im Karussell platzieren.
- Anzeige: Wählen Sie diese Option aus, um die drei Punkte auf allen Seiten im Karussell anzuzeigen.
- Karte: Fügen Sie eine den Text auf einer Karussellseite umgebende Karte hinzu oder entfernen Sie sie.
Hinweis:Sie können die Komponenten im Abschnitt Komponenten ausrichten. Bewegen Sie den Mauszeiger über eine Komponente und wählen Sie eine beliebige Option aus (“Links ausrichten“, “Zentrieren“ oder “Rechts ausrichten“).
-
Wenn Sie Karte aktiviert haben, können Sie der Karte auf der Registerkarte Karte Farbe, Rahmen oder Schatten hinzufügen.
-
Im Abschnitt Erscheinungsbild können Sie darüber hinaus Folgendes anpassen:
- Hintergrund des Widgets: Die Registerkarte Hintergrund steuert die Farbeinstellung auf Widgetebene. Wählen Sie die Registerkarte Hintergrund, fügen Sie die Hintergrundfarbe des Widgets und einen Rahmen hinzu und wenden Sie einen Schatten auf den Rahmen an. Darüber hinaus können Sie die Farbe und Form der Anzeige auf der aktuellen Seite ändern. Wählen Sie eine kreisförmige, quadratische oder gestrichelte Anzeige aus der Dropdown-Liste aus. Wählen Sie dann eine Volltonfarbe, einen linearen oder radialen Verlauf aus oder fügen Sie ein Bild als Hintergrund hinzu.
- Hintergrund der Karussellseite: Fügen Sie die Hintergrundfarbe der Karussellseiten auf der Registerkarte Seite hinzu. Wählen Sie eine Volltonfarbe, einen linearen oder radialen Verlauf aus oder fügen Sie ein Bild als Hintergrund hinzu.
- Hintergrund des Widgets: Die Registerkarte Hintergrund steuert die Farbeinstellung auf Widgetebene. Wählen Sie die Registerkarte Hintergrund, fügen Sie die Hintergrundfarbe des Widgets und einen Rahmen hinzu und wenden Sie einen Schatten auf den Rahmen an. Darüber hinaus können Sie die Farbe und Form der Anzeige auf der aktuellen Seite ändern. Wählen Sie eine kreisförmige, quadratische oder gestrichelte Anzeige aus der Dropdown-Liste aus. Wählen Sie dann eine Volltonfarbe, einen linearen oder radialen Verlauf aus oder fügen Sie ein Bild als Hintergrund hinzu.
-
Konfigurieren Sie im Abschnitt Einstellungen Folgendes:
- Seitenbewegung: Wählen Sie eine Option aus, um zu entscheiden, wie eine Karussellseite in die nächste Seite übergeht, wenn Teilnehmende einen Pfeil auswählen. Die verfügbaren Bewegungsoptionen sind Von rechts nach links, Von oben nach unten oder Von links nach rechts.
- Beim Laden automatisch wiedergeben: Aktivieren Sie diesen Umschalter, um die Karussellseiten automatisch wiederzugeben, wenn Teilnehmende eine Vorschau des Projekts anzeigen.
- Zur nächsten Folie wechseln, wenn das Widget abgeschlossen ist: Aktivieren Sie diesen Umschalter, damit Teilnehmende nur dann zur nächsten Folie wechseln können, wenn sie alle Karussellseiten besucht haben.
Die Seitenverschiebung ändern Die Seitenverschiebung ändern
Fügen Sie Audio zu jeder Seite hinzu
Verbessern Sie das Engagement des Widgets, indem Sie Audiosignale hinzufügen, wenn Lernende eine Seite auswählen.Das Carousel-Widget unterstützt einen Object appear-Auslöser, der Medien für jede Seiteninteraktion abspielt.Erfahren Sie mehr darüber, wie Sie Audio zu Widget-Interaktionen hinzufügen können.
Das Erscheinungsbild einer Karussellseite ändern
Ändern Sie das Erscheinungsbild einer Seite im Karussell und der Karte, die den Text auf der Seite umgibt.
-
Wählen Sie in der Seitenauswahl eine Seite aus.
Wählen Sie eine Seite aus und ändern Sie ihre visuellen Eigenschaften. Die Seitenauswahl ist unter dem Widget verfügbar. Wählen Sie eine Seite aus und ändern Sie ihre visuellen Eigenschaften. Die Seitenauswahl ist unter dem Widget verfügbar. -
Im Abschnitt Komponenten des Bedienfelds Visuelle Eigenschaften können Sie Folgendes ändern:
- Bild: Fügen Sie ein Bild auf einer Karussellseite hinzu oder entfernen Sie es. Wählen Sie den Bildplatzhalter aus und ersetzen Sie das Standardbild durch ein Bild aus Assets oder auf Ihren Computer. Weitere Informationen zum Arbeiten mit Bildern finden Sie unter Bilder in Adobe Captivate.
- Überschrift: Fügen Sie die Überschrift auf einer Karussellseite hinzu oder entfernen Sie sie.
- Text: Fügen Sie den Textkörper auf einer Karussellseite hinzu oder entfernen Sie ihn.
- Karte: Fügen Sie eine die Textobjekte umgebende Karte hinzu oder entfernen Sie sie.
-
Ändern Sie im Abschnitt Erscheinungsbild das Erscheinungsbild der Karte und der Karussellseite über die folgenden Registerkarten:
- Registerkarte „Seite“: Fügen Sie die Hintergrundfarbe der Karussellseite auf der Registerkarte Seite hinzu. Wählen Sie eine Volltonfarbe, einen linearen oder radialen Verlauf aus oder fügen Sie ein Bild als Hintergrund hinzu.
- Registerkarte „Karte“: Vergrößern oder verkleinern Sie den Abstand um die Textobjekte, fügen Sie einer oder vier Ecken der Karte einen Radius hinzu, fügen Sie der Karte einen Rahmen hinzu und wenden Sie einen Schatten auf den Rahmen der Karte an.
- Registerkarte „Seite“: Fügen Sie die Hintergrundfarbe der Karussellseite auf der Registerkarte Seite hinzu. Wählen Sie eine Volltonfarbe, einen linearen oder radialen Verlauf aus oder fügen Sie ein Bild als Hintergrund hinzu.
Bearbeiten von Text auf einer Karussellseite
Wenden Sie eine Textvorgabe an, ändern Sie die Schriftfamilie, wenden Sie die Textausrichtung an, ändern Sie den Texteinzug und vieles mehr.
Weitere Informationen finden Sie unter Arbeiten mit Text in Adobe Captivate.
-
Wählen Sie ein Textobjekt aus, z. B. einen Titel oder einen Text auf einer Seite.
-
Ändern Sie im Bedienfeld Visuelle Eigenschaften Textstil, Schriftart, Schriftgrad, Textabstand usw.
Bearbeiten des Pfeils "Weiter" oder "Zurück" auf einer Karussellseite
Mit dem Pfeil "Weiter" oder "Zurück" auf einer Karussellseite können Teilnehmende zwischen den Seiten im Karussell-Widget wechseln.
-
Wählen Sie den Pfeil „Weiter“ auf einer Seite aus.
Das Bedienfeld Visuelle Eigenschaften des Pfeils wird geöffnet.
-
Klicken Sie im Bedienfeld Visuelle Eigenschaften im Abschnitt Status auf Anzeigen, um das Status-Flyout zu starten. Konfigurieren Sie die integrierten Status der Schaltfläche, Darauf zeigen und Deaktiviert. Wenn ein Status deaktiviert ist, klicken Sie mit der rechten Maustaste auf den Status und wählen Sie Aktivieren.
Weitere Informationen finden Sie unter Status in Adobe Captivate.
-
Erhöhen oder verringern Sie die Transparenz des Pfeils im Bedienfeld Visuelle Eigenschaften in der linken Symbolleiste mit dem Schieberegler Deckkraft.
-
Fügen Sie die Füllfarbe des Pfeils hinzu, indem Sie eine Farbe aus dem Farbwähler auswählen.
Schaltflächen für die Foliennavigation im Widget bearbeiten
Mit den Schaltflächen für die Foliennavigation (links und rechts) im Widget können Teilnehmende zur nächsten oder vorherigen Folie im Projekt wechseln.
-
Wählen Sie eine Navigationsschaltfläche im Widget aus.
Wählen Sie eine beliebige Navigationsschaltfläche aus, um ihre Eigenschaften anzuzeigen und zu ändern. Wählen Sie eine beliebige Navigationsschaltfläche aus, um ihre Eigenschaften anzuzeigen und zu ändern. -
Erhöhen oder verringern Sie die Transparenz der Schaltfläche im Bedienfeld Visuelle Eigenschaften in der linken Symbolleiste mit dem Schieberegler Deckkraft.
-
Wählen Sie eine beliebige Design-Option. Bei einer Design-Option werden vorkonfigurierte Layouts mit klareren Design-Elementen angezeigt, die auf die Schaltfläche angewendet werden können.
Weitere Informationen finden Sie unter Design-Optionen in Adobe Captivate.
-
Klicken Sie im Abschnitt Status auf Anzeigen, um das Status-Flyout zu starten. Konfigurieren Sie die integrierten Status der Schaltfläche, Darauf zeigen, Besucht, Ausgewählt und Deaktiviert. Wenn ein Status deaktiviert ist, klicken Sie mit der rechten Maustaste auf den Status und wählen Sie Aktivieren.
Weitere Informationen finden Sie unter Status in Adobe Captivate.
-
Fügen Sie im Abschnitt Erscheinungsbild auf der Registerkarte Form Farbe und Schatten hinzu und wenden Sie einen Rahmen auf die Schaltfläche an. Wählen Sie beim Anwenden eines Rahmens einen der Abschlüsse (“Abgeflacht“, “Rund“ oder “Überstehend“) aus.
-
Wenn Sie ein Design ausgewählt haben, das Text enthält, oder den Textumschalter aktiviert haben, werden die Textanpassungseigenschaften angezeigt. Ändern Sie Schriftfamilie, Farbe und andere Eigenschaften auf der Registerkarte „Text“. Aktivieren Sie zuerst den Umschalter Text.
Weitere Informationen finden Sie unter Arbeiten mit Text in Adobe Captivate.
Wählen Sie die Registerkarte „Text“, um die Eigenschaften des Texts zu ändern. Wählen Sie die Registerkarte „Text“, um die Eigenschaften des Texts zu ändern. -
Aktivieren Sie auf der Registerkarte Symbol den Symbol-Umschalter.
Die Schaltfläche wird nur dann mit Weiter beschriftet, wenn Sie auf der Registerkarte Text den Umschalter Text aktiviert haben. Beschriften Sie die Schaltfläche nach Bedarf und fügen Sie ein Symbol neben der Beschriftung hinzu. Wählen Sie das Ordnersymbol und ändern Sie das Symbol vom Bedienfeld „Asset„ oder von Ihrem Computer aus.
-
Aktivieren Sie das Kontrollkästchen Volltonfarbe und fügen Sie die Farbe des Symbols hinzu. Um dem Symbol einen Rahmen hinzuzufügen, aktivieren Sie das Kontrollkästchen Rahmen, und wenden Sie einen Rahmen an. Ändern Sie die Stärken des Rahmens und legen Sie die Rahmenabschlüsse (Abgeflacht, Rund oder Überstehend) fest.
-
Wählen Sie die Symbolgröße aus den Optionen Klein, Mittel oder Groß. Wählen Sie dann die Position des Symbols auf der Schaltfläche aus. Wählen Sie eine der folgenden Optionen:
- Linksbündig ausrichten
- Oben ausrichten
- Rechtsbündig ausrichten
- Unten ausrichten
Hinweis:Die Einstellung für die Symbolposition funktioniert nur, wenn die Navigationsschaltfläche eine Kombination aus Text und Symbol aufweist.
-
Wählen Sie den Versatz des Symbols relativ zur Schaltfläche aus. Wählen Sie entweder Standard, Bequemoder Kompakt. Mit „Offset“ wird ein Abstand zwischen dem Symbol und der Kante bzw. dem Rand der Schaltfläche hinzugefügt.
-
Wählen Sie im Abschnitt Symbol kippen die Option Horizontal spiegeln oder Vertikal spiegeln, sodass dann, wenn Teilnehmende das Symbol auswählen, das Symbol in den ausgewählten Modus gespiegelt wird.