Asegúrese de que el cursor está en una ubicación de la página en la que desee insertar el widget.
- Guía del usuario de Dreamweaver
- Introducción
- Dreamweaver y Creative Cloud
- Espacios de trabajo y vistas de Dreamweaver
- Configuración de sitios
- Acerca de los sitios de Dreamweaver
- Configuración de una versión local del sitio
- Conectar con servidores de publicación
- Configuración de un servidor de prueba
- Importación y exportación de la configuración de un sitio de Dreamweaver
- Traer sitios web existentes desde un servidor remoto a la raíz del sitio local
- Funciones de accesibilidad en Dreamweaver
- Ajustes avanzados
- Configuración de las preferencias de sitio para transferir archivos
- Especificación de la configuración del servidor proxy en Dreamweaver
- Sincronizar la configuración de Dreamweaver con Creative Cloud
- Uso de Git en Dreamweaver
- Administrar archivos
- Creación y apertura de documentos
- Administración de archivos y carpetas
- Carga de archivos al servidor y descarga desde el mismo
- Desprotección y protección de archivos
- Sincronizar archivos
- Comparación de archivos para detectar diferencias
- Ocultación de archivos y carpetas en el sitio de Dreamweaver
- Activación de Design Notes para sitios de Dreamweaver
- Prevención de la posible actuación repentina de Gatekeeper
- Maquetación y diseño
- Usar ayudas visuales al diseñar
- Información sobre el uso de CSS para diseñar la página
- Diseño de sitios web interactivos con Bootstrap
- Creación y uso de consultas de medios en Dreamweaver
- Presentación de contenido en tablas
- Colores
- Diseño interactivo mediante diseños de cuadrícula fluida
- Extract en Dreamweaver
- CSS
- Aspectos básicos de las hojas de estilos en cascada
- Diseño de páginas con el Diseñador de CSS
- Uso de preprocesadores de CSS en Dreamweaver
- Configuración de las preferencias de estilos CSS en Dreamweaver
- Mover reglas CSS en Dreamweaver
- Conversión de CSS en línea en una regla CSS en Dreamweaver
- Uso de etiquetas div
- Aplicación de degradados al fondo
- Creación y edición de efectos de transición de CSS3 en Dreamweaver
- Formatear código
- Contenido de página y activos
- Definición de las propiedades de la página
- Configuración de propiedades de encabezado CSS y propiedades de vínculo CSS
- Uso de texto
- Buscar y reemplazar texto, etiquetas y atributos
- Panel DOM
- Editar en la Vista en vivo
- Codificación de documentos en Dreamweaver
- Selección y visualización de elementos de la ventana de documento
- Configuración de las propiedades de texto en el inspector de propiedades
- Revisión ortográfica de una página web
- Uso de las reglas horizontales en Dreamweaver
- Añadir y modificar combinaciones de fuentes en Dreamweaver.
- Trabajo con activos
- Inserción y actualización de fechas en Dreamweaver
- Creación y gestión de activos favoritos en Dreamweaver
- Insertar y editar imágenes en Dreamweaver
- Adición de objetos multimedia
- Adición de vídeos en Dreamweaver
- Insertar vídeo HTML5
- Insertar archivos SWF
- Adición de efectos de sonido
- Insertar audio HTML5 en Dreamweaver
- Trabajar con elementos de bibliotecas
- Uso de texto árabe y hebreo en Dreamweaver
- Establecimiento de vínculos y navegación
- Widgets y efectos de jQuery
- Programación de sitios web
- Acerca de la programación en Dreamweaver
- Entorno de programación en Dreamweaver
- Configuración de las preferencias de programación
- Personalización de los colores del código
- Escritura y edición de código
- Sugerencias de código y completado de código
- Contraer y expandir código
- Reutilizar código con fragmentos
- Depuración de código mediante linting
- Optimización del código
- Edición de código en Vista de diseño
- Trabajo con el contenido de Head para páginas
- Inserción del lado del servidor incluida en Dreamweaver
- Uso de bibliotecas de etiquetas en Dreamweaver
- Importación de etiquetas personalizadas a Dreamweaver
- Uso de comportamientos de JavaScript (instrucciones generales)
- Aplicación de comportamientos JavaScript incorporados
- Acerca de XML y XSLT
- Realización de transformaciones XSL del lado del servidor en Dreamweaver
- Realización de transformaciones XSL en el lado del cliente en Dreamweaver
- Adición de entidades de caracteres para XSLT en Dreamweaver
- Formatear código
- Flujos de trabajo de varios productos
- Instalación y uso de extensiones para Dreamweaver
- Actualizaciones integradas en Dreamweaver
- Insertar documentos de Microsoft Office en Dreamweaver (solo Windows)
- Trabajo con Fireworks y Dreamweaver
- Edición de contenido en sitios de Dreamweaver con Contribute
- Integración de Dreamweaver Business Catalyst
- Crear campañas de correo electrónico personalizado
- Plantillas
- Acerca de las plantillas de Dreamweaver
- Reconocimiento de plantillas y documentos basados en plantillas
- Crear una plantilla de Dreamweaver
- Crear regiones editables en plantillas
- Creación de tablas y regiones repetidas en Dreamweaver
- Usar regiones opcionales en plantillas
- Definición de atributos de etiqueta editables en Dreamweaver
- Creación de plantillas anidadas en Dreamweaver
- Edición, actualización y eliminación de plantillas
- Exportar e importar contenido xml en Dreamweaver
- Aplicación o eliminación de una plantilla de un documento existente
- Edición de contenido en plantillas de Dreamweaver
- Reglas de sintaxis de etiquetas de plantilla en Dreamweaver
- Configuración de preferencias de resaltado en regiones de plantillas
- Ventajas de usar plantillas en Dreamweaver
- Móvil y multipantalla
- Sitios, páginas y formularios web dinámicos
- Aspectos básicos de las aplicaciones web
- Configuración del ordenador para desarrollo de aplicaciones
- Solución de problemas de conexiones a bases de datos
- Eliminación de secuencias de comandos de conexión en Dreamweaver
- Diseñar páginas dinámicas
- Introducción a las fuentes de contenido dinámico
- Definir fuentes de contenido dinámico
- Añadir contenido dinámico a las páginas
- Cambio de contenido dinámico en Dreamweaver
- Visualización de registros de bases de datos
- Proporcionar datos en vivo y solucionar sus problemas en Dreamweaver
- Añadir comportamientos de servidor personalizados en Dreamweaver
- Crear formularios con Dreamweaver
- Uso de formularios para recopilar información de los usuarios
- Crear y activar formularios de ColdFusion en Dreamweaver
- Crear formularios web
- Compatibilidad mejorada con HTML5 para elementos de formulario
- Desarrollar un formulario con Dreamweaver
- Creación visual de aplicaciones
- Creación de las páginas maestra y de detalles en Dreamweaver
- Crear páginas de búsqueda y resultados
- Crear una página de inserción de registros
- Crear una página de actualización de registros en Dreamweaver
- Creación de páginas de eliminación de registros en Dreamweaver
- Usar comandos ASP para modificar una base de datos en Dreamweaver
- Crear una página de registro
- Crear una página de inicio de sesión
- Creación de una página para acceso exclusivo de usuarios autorizados
- Protección de carpetas en ColdFusion con Dreamweaver
- Uso de componentes de ColdFusion en Dreamweaver
- Prueba, vista previa y publicación de sitios web
- Solución de problemas
Aprenda a añadir funcionalidad similar a las de las aplicaciones a sus proyectos web de Dreamweaver utilizando la interfaz de usuario y widgets móviles de jQuery. Introduzca acordeones, pestañas, reguladores y cuadros de texto de completado automático sin necesidad de escribir código.
Los widgets son pequeñas aplicaciones Web escritas en lenguajes como DHTML y JavaScript que pueden insertarse y ejecutarse dentro de una página web. Entre otras cosas, los widgets Web ayudan a ofrecer un modo de reproducir experiencias de escritorio en una página web.
Los widgets de IU de jQuery, como acordeón, fichas, selector de fecha, regulador y completar automáticamente, llevan la experiencia de escritorio a la Web.
Por ejemplo, el widget de Fichas puede usarse para imitar la función de ficha de cuadros de diálogo de las aplicaciones de escritorio.
Dreamweaver también incluye un conjunto de widgets móviles de jQuery que puede utilizar para crear elementos de formulario y otras funciones que se usan habitualmente en aplicaciones web móviles. Por ejemplo, puede usar el widget móvil de jQuery con el fin de añadir elementos de formulario fáciles de usar en móviles, como áreas de texto y casillas de verificación.
Inserción de un widget jQuery
Cuando se inserta un widget jQuery, se añade automáticamente al código lo siguiente:
- Referencias a todos los archivos dependientes
- Etiqueta script con la API jQuery para el widget. Los widgets adicionales se añaden a la misma etiqueta script.
Para obtener más información sobre widgets jQuery, consulte http://jqueryui.com/demos/
Para los efectos jQuery, no se añade referencia externa a jquery-1.8.24.min.js porque este archivo se incluye automáticamente cuando se añade un efecto.
-
-
Seleccione Insertar > IU de jQuery y elija el widget que desea insertar.
Si utiliza el panel Insertar, los widgets están presentes en la sección IU de jQuery del panel Insertar.
Cuando seleccione un widget jQuery, se mostrarán sus propiedades en el panel Propiedades.
Puede obtener una vista previa de los widgets jQuery en la Vista en vivo o en un navegador que admita widgets jQuery.
Modificación de widgets jQuery
-
Seleccione el widget que desea modificar.
-
Modifique las propiedades en el panel Propiedades.
Por ejemplo, para añadir una ficha adicional al widget Fichas, seleccione el widget y haga clic en “+” en el panel Propiedades.
Insertar widgets móviles de jQuery
-
Antes de poder utilizar cualquiera de los widgets móviles de jQuery, debe definir en primer lugar una página de jQuery Mobile seleccionando Insertar > jQuery Mobile > Página.
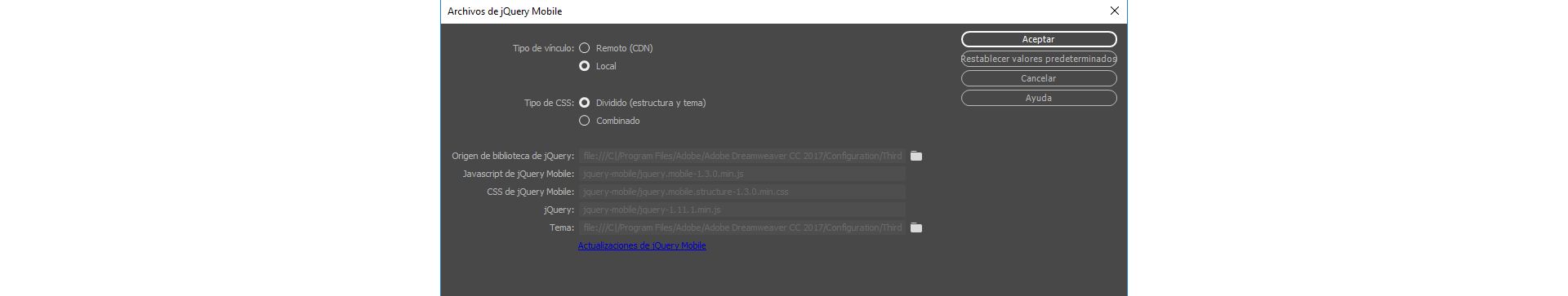
Se abrirá el cuadro de diálogo de archivos de jQuery Mobile.
Cuadro de diálogo de archivos de jQuery Mobile Cuadro de diálogo de archivos de jQuery Mobile -
Cambie la configuración predeterminada en el cuadro de diálogo de archivos de jQuery Mobile o déjela establecida en las rutas predeterminadas y haga clic en OK
-
En el cuadro de diálogo de la página que se abra, escriba un nombre en el campo ID, y seleccione o anule la selección de las casillas de verificación situadas junto al encabezado y pie de página en función de si desea que haya encabezados y pie de página en la página móvil.
Cuadro de diálogo de página Cuadro de diálogo de página -
En la página que se abra en Dreamweaver, substituya el texto del encabezado, del contenido, y del pie por el texto, las imágenes y otros elementos que desee tener en su página móvil.
Nota:Mantenga el texto de tamaño reducido y las imágenes pequeñas, para su visualización en pequeñas pantallas móviles.
-
Añada otros widgets de jQuery Mobile según sea necesario.
-
Previsualice la página en un dispositivo.
Para obtener más información, consulte Obtener una vista previa de páginas web de Dreamweaver en varios dispositivos.
-
Guarde la página móvil de jQuery Mobile y todos los archivos relacionados.