Placez le point d’insertion à l’emplacement où doit apparaître l’image dans la fenêtre de document, puis procédez de l’une des manières suivantes :
- Guide de l’utilisateur de Dreamweaver
- Introduction
- Dreamweaver et Creative Cloud
- Espaces de travail et affichages Dreamweaver
- Configuration de sites
- À propos des sites Dreamweaver
- Création d’une version locale de votre site
- Connexion à un serveur de publication
- Configuration d’un serveur d’évaluation
- Importation et exportation des paramètres d’un site Dreamweaver
- Importation de sites web d’un serveur distant vers la racine de votre site local
- Fonctions d’accessibilité dans Dreamweaver
- Paramètres avancés
- Définition des préférences de site pour le transfert de fichiers
- Indication des paramètres du serveur proxy dans Dreamweaver
- Synchronisation des paramètres de Dreamweaver avec Creative Cloud
- Utilisation de Git dans Dreamweaver
- Gestion des fichiers
- Création et ouverture de fichiers
- Gestion des fichiers et des dossiers
- Acquisition et placement de fichiers depuis ou vers votre serveur
- Archivage et extraction de fichiers
- Synchronisation de fichiers
- Comparaison de fichiers pour analyse de leurs différences
- Masquage de fichiers et de dossiers dans votre site Dreamweaver
- Activation des notes de conception pour les sites Dreamweaver
- Prévention de l’exploitation potentielle de Gatekeeper
- Mise en page et design
- Utilisation d’assistances visuelles pour la mise en forme
- À propos de l’utilisation de CSS pour mise en forme de votre page
- Création de sites web en responsive design avec Bootstrap
- Création et utilisation des requêtes de multimédia dans Dreamweaver
- Présentation de contenus dans des tableaux
- Couleurs
- Design réactif à l’aide de mises en forme à grille fluide
- Extract dans Dreamweaver
- CSS
- Description des feuilles de style en cascade
- Mise en forme de pages avec CSS Designer
- Utilisation de préprocesseurs CSS dans Dreamweaver
- Comment définir les préférences de Style CSS dans Dreamweaver
- Déplacement des règles CSS dans Dreamweaver
- Conversion de code CSS intégré en règle CSS dans Dreamweaver
- Utilisation de balises div
- Application de dégradés à l’arrière-plan
- Permet de créer et modifier des effets de transition CSS3 dans Dreamweaver.
- Formatage du code
- Contenu de page et actifs
- Définition des propriétés de page
- Définition des propriétés d’en-tête CSS et des propriétés de lien CSS
- Utilisation du texte
- Recherche et remplacement de texte, de balises et d’attributs
- Panneau DOM
- Modification en mode En direct
- Le codage de documents dans Dreamweaver
- Sélection et affichage d’éléments dans la fenêtre de document
- Définition des propriétés de texte dans l’inspecteur Propriétés
- Vérification de l’orthographe d’une page web
- Utilisation de règles horizontales dans Dreamweaver
- Ajout et modification de combinaisons de polices dans Dreamweaver
- Utilisation d’actifs
- Insertion et mise à jour des dates dans Dreamweaver
- Création et gestion des actifs favoris dans Dreamweaver
- Insertion et modification d’images dans Dreamweaver
- Ajout d’objets multimédias
- Ajout de vidéos dans Dreamweaver
- Insertion de vidéo HTML5
- Insertion de fichiers SWF
- Ajout d’effets audio
- Insertion de fichiers audio HTML5 dans Dreamweaver
- Utilisation d’éléments de bibliothèque
- Utilisation de texte arabe et hébreu dans Dreamweaver
- Liens et navigation
- Effets et widgets jQuery
- Codage de sites web
- À propos du codage dans Dreamweaver
- Environnement de codage dans Dreamweaver
- Définition des préférences de codage
- Personnalisation de la coloration du code
- Rédaction et modification de code
- Conseils et remplissage de code
- Réduction et développement de code
- Réutilisation de code à l’aide de fragments
- Analyse linting de code
- Optimisation du code
- Modification de code en mode Création.
- Utilisation de contenu d’en-tête pour les pages
- Insertion d’inclusions côté serveur dans Dreamweaver
- Utilisation des bibliothèques de balises dans Dreamweaver
- Importation de balises personnalisées dans Dreamweaver
- Utilisation de comportements JavaScript (instructions générales)
- Application de comportements JavaScript intégrés
- À propos de XML et de XSLT
- Exécution de transformations XSL côté serveur dans Dreamweaver
- Exécution de transformations XSL côté client dans Dreamweaver
- Ajout d’entités de caractère pour XSLT dans Dreamweaver
- Formatage du code
- Flux de travaux inter-produit
- Installation et utilisation des extensions pour Dreamweaver
- Mises à jour intégrées dans Dreamweaver
- Insertion de documents Microsoft Office dans Dreamweaver (Windows uniquement)
- Utilisation de Fireworks et Dreamweaver
- Édition de contenu sur des sites Dreamweaver à l’aide de Contribute
- Intégration entre Dreamweaver et Business Catalyst
- Création de campagnes de messagerie personnalisées
- Modèles
- À propos des modèles Dreamweaver
- Reconnaissance des modèles et des documents basés sur un modèle
- Création d’un modèle Dreamweaver
- Création de régions modifiables dans des modèles
- Création de régions et de tables modifiables dans Dreamweaver
- Utilisation de régions facultatives dans les modèles
- Définition d’attributs de balises modifiables dans Dreamweaver
- Comment créer des modèles imbriqués dans Dreamweaver
- Modification, mise à jour et suppression de modèles
- Exportation et importation de contenus xml dans Dreamweaver
- Application ou suppression d’un modèle depuis un document existant
- Modification de contenu dans les modèles de Dreamweaver
- Règles de syntaxe pour les balises de modèle dans Dreamweaver
- Définition des préférences de surbrillance pour des régions de modèle
- Avantages de l’utilisation de modèles dans Dreamweaver
- Terminaux mobiles et écrans multiples
- Sites dynamiques, pages et formulaires web
- En savoir plus sur les applications web
- Configuration de l’ordinateur pour le développement d’applications
- Résolution des problèmes de connexion aux bases de données
- Suppression des scripts de connexion dans Dreamweaver
- Conception de pages dynamiques
- Présentation des sources de contenu dynamique
- Définition de sources de contenu dynamique
- Ajout de contenus dynamiques aux pages
- Changement des contenus dynamiques dans Dreamweaver
- Affichage d’enregistrements d’une base de données
- Fourniture et dépannage de données en temps réel dans Dreamweaver
- Ajout de comportements de serveur personnalisés dans Dreamweaver
- Création de formulaires à l’aide de Dreamweaver
- Utilisation de formulaires pour la collecte des informations sur les utilisateurs
- Création et activations des formulaires ColdFusion dans Dreamweaver
- Création de formulaires web
- Prise en charge améliorée de HTML5 pour les éléments de formulaire
- Développement d’un formulaire à l’aide de Dreamweaver
- Création visuelle d’applications
- Création de pages principales et détaillées dans Dreamweaver
- Création de pages de recherche et de résultats
- Création d’une page d’insertion d’enregistrements
- Création de la mise à jour d’une page d’enregistrement dans Dreamweaver
- Création de pages de suppression d’enregistrement dans Dreamweaver
- Modification d’une base de données à l’aide des commandes ASP dans Dreamweaver
- Création d’une page d’enregistrement
- Création d’une page de connexion
- Création d’une page à accès restreint
- Sécurisation de dossiers dans ColdFusion à l’aide de Dreamweaver
- Utilisation de composants ColdFusion dans Dreamweaver
- Test, aperçu et publication de sites web
- Résolution des problèmes
Apprenez à insérer, modifier, remplacer et redimensionner des images dans Dreamweaver.
Les images font partie intégrante d’un site web, dans la mesure où elles sont là pour fournir davantage de contexte aux internautes. Même s’il existe de nombreux formats de fichiers graphiques, les pages web en utilisent essentiellement trois : GIF, JPEG et PNG. Les formats GIF et JPEG sont compatibles avec les pages web et s’affichent correctement dans la plupart des navigateurs. Les paragraphes ci-dessous décrivent en détail sur ces différents formats de fichier :
GIF (Graphic Interchange Format) : les fichiers GIF utilisent au maximum 256 couleurs, ce format est idéal pour afficher des images à tons non continus. Les fichiers GIF sont particulièrement adaptés aux larges zones de couleurs unies, telles que les barres de navigation, les boutons, les icônes, les logos ou d’autres images contenant des tons et des couleurs uniformes.
JPEG (Joint Photographic Experts Group) : le format de fichier JPEG est le format supérieur destiné aux photographies ou aux images à tons continus, car de tels fichiers peuvent contenir des millions de couleurs. Plus la qualité d’un fichier JPEG est importante, plus sa taille et son temps de téléchargement augmentent également. Il est possible d’obtenir un bon compromis entre la qualité de l’image et sa taille de fichier en compressant un fichier JPEG.
PNG (Portable Network Group) : le format de fichier PNG est un format de remplacement non breveté pour les fichiers GIF, qui inclut la prise en charge des images à couleurs indexées, en niveaux de gris et en couleurs vraies, ainsi que la prise en charge du canal alpha pour la transparence. Les fichiers PNG conservent toutes les informations d’origine sur les calques, les vecteurs, les couleurs et les effets (comme les ombres portées), et tous ces éléments peuvent être modifiés à tout moment. Les fichiers doivent avoir l’extension .png pour être reconnus comme fichiers PNG par Dreamweaver.
Dreamweaver n’est pas un éditeur WYSIWYG (« ce que vous voyez est ce que vous obtenez »). Cela signifie que vous pouvez ajouter ou insérer des images avec Dreamweaver, mais vous ne pouvez pas les déplacer ou les positionner depuis l’interface.
Pour déplacer des images dans votre mise en forme, vous devez faire appel à la technologie CSS, qui affiche le contenu HTML comme vous le souhaitez. N’hésitez pas à regarder des tutoriels de base sur le code HTML et CSS pour apprendre à manipuler les images à l’aide de code. Vous pouvez également visionner le tutoriel consacré à l’utilisation d’images dans Dreamweaver.
Pour savoir comment insérer et utiliser des images à l’aide de l’application Dreamweaver, consultez les sections ci-après.
Insertion d’une image
Lorsque vous insérez une image dans un document Dreamweaver, le programme crée une référence à ce fichier d’image dans le code source HTML. Pour que cette référence soit correcte, le fichier d’image doit résider sur le site. À défaut, Dreamweaver vous invite à copier le fichier sur le site.
Dreamweaver permet également d’insérer des images de manière dynamique. Les images dynamiques sont des images qui changent souvent ; c’est par exemple le cas avec les systèmes de rotation de bannières publicitaires qui sélectionnent une bannière de manière aléatoire. Le système affiche ensuite l’image de la bannière choisie de manière dynamique quand l’utilisateur ouvre une page.
Vous pouvez également faire glisser un calque depuis le panneau Extract afin de le déposer dans la vue En direct de Dreamweaver, à l’aide des guides en direct et de l’affichage rapide des éléments. Le panneau Extract vous permet de charger des fichiers PSD, puis de faire glisser les calques de votre choix depuis un fichier PSD pour les déposer directement dans votre document Dreamweaver.
Après avoir inséré une image, vous pouvez définir les attributs d’accessibilité et de balises d’image qui pourront être lues par les lecteurs d’écran destinés aux utilisateurs malvoyants. Vous pouvez modifier ces attributs dans le code HTML.
Pour en savoir plus sur l’extraction d’images à partir de vos compositions PSD, reportez-vous à la page Extraction d’images depuis des fichiers PSD.
-
- Dans le panneau Insertion, sélectionnez HTML dans la liste déroulante. Cliquez sur Image. Double-cliquez sur l’icône ou faites-la glisser vers la fenêtre du document (ou la fenêtre du mode d’affichage du code si vous travaillez dans le code).
- Choisissez Insertion > Image.
- Faites glisser une image à partir du panneau Actifs (Fenêtre > Actifs) vers l’emplacement souhaité dans la fenêtre de document, puis passez à l’étape 3.
- Faites glisser une image à partir du panneau Fichiers vers l’emplacement souhaité dans la fenêtre de document, puis passez à l’étape 3.
- Faites glisser une image à partir du bureau vers l’emplacement désiré dans la fenêtre du document, puis passez à l’étape 3.
- En mode En direct, faites glisser une image depuis le panneau Extract ou l’onglet Calques. Déposez-la en haut, en bas, à droite ou à gauche d’un élément, en vous aidant des guides en direct. Vous pouvez aussi déposer l’élément à un endroit précis dans la structure du document en cliquant sur </> et en utilisant le mode Affichage rapide des éléments.
-
Parcourez l’arborescence pour sélectionner l’image ou la source de contenu à insérer.
Tant que le document sur lequel vous travaillez n’a pas encore été enregistré, Dreamweaver crée automatiquement une référence d’emplacement de fichier de type file://. Lorsque vous enregistrez le document sur le site, Dreamweaver convertit cette référence en indiquant un chemin relatif au document.
Remarque :Lors de l’insertion d’images, vous pouvez utiliser un chemin absolu vers une image résidant sur un serveur distant (c’est-à-dire, une image qui n’est pas disponible sur le disque dur local). Toutefois, si vous constatez des problèmes de performances lorsque vous travaillez, vous pouvez désactiver l’affichage de l’image en mode Création en désélectionnant l’option Commandes > Afficher les fichiers externes.
-
Cliquez sur OK.
Définition des propriétés de l’image
L’inspecteur Propriétés Images vous permet de définir les propriétés d’une image. Pour voir toutes les propriétés illustrées, cliquez sur la flèche d’agrandissement, dans le coin inférieur droit de l’inspecteur Propriétés.


-
Pour afficher l’inspecteur Propriétés associé à une image donnée, cliquez sur celle-ci et sélectionnez Fenêtre > Propriétés.
-
Dans la zone de texte située en dessous de l’image miniature, entrez un nom. Ce nom vous servira pour faire référence à l’image lors de l’utilisation d’un comportement Dreamweaver (tel que Permuter une image) ou lors de l’utilisation d’un langage de script tel que JavaScript ou VBScript.
-
Définissez les options de l’image.
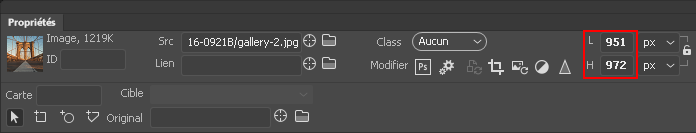
L et H
Largeur et hauteur de l’image, en pixels. Dreamweaver met automatiquement à jour ces zones de texte avec les dimensions d’origine de l’image lorsque vous insérez une image dans une page.
Si vous définissez pour L (largeur) et H (hauteur) des valeurs qui ne correspondent pas aux dimensions réelles de l’image, celle-ci risque de ne pas s’afficher correctement dans un navigateur. Pour revenir aux valeurs d’origine, cliquez sur les étiquettes de zone de texte L et H ou sur le bouton « Rétablir la taille originale de l’image », qui apparaît à droite des zones de texte L et H.
Remarque :Vous pouvez modifier ces valeurs pour modifier l’échelle d’affichage de cette instance de l’image. Cependant, cette technique ne diminue pas le temps de chargement, puisque le navigateur charge la totalité des données de l’image à son échelle normale avant de la réduire. Pour réduire le temps de téléchargement et être sûr que toutes les instances de l’image sont affichées aux mêmes dimensions, utilisez une application de retouche pour adapter les proportions de l’image.
Src
Spécifie le fichier source de l’image. Tapez le chemin d’accès ou cliquez sur l’icône du dossier pour trouver le fichier source et le sélectionner.
Lien
Spécifie un lien hypertexte pour l’image. Faites glisser l’icône « Pointer vers un fichier » dans le panneau Fichiers. Cliquez sur l’icône de dossier pour rechercher et sélectionner un document de votre site ou tapez directement l’URL.
Alt
Spécifie le texte secondaire qui apparaîtra à la place de l’image dans les navigateurs de type texte seulement ou dans les navigateurs dont l’utilisateur a désactivé le téléchargement automatique des images. Pour les utilisateurs malvoyants qui utilisent un synthétiseur vocal avec un navigateur en mode texte, le texte est lu. Dans certains navigateurs, ce texte apparaît également lorsque le pointeur se trouve sur l’image.
Outils Nom de la carte et Zone réactive
Permettent de nommer et de créer une carte graphique côté client
Cible Spécifie la fenêtre ou le cadre dans lequel la page liée doit se charger. Cette option n’est pas disponible si l’image n’est pas liée à un autre fichier. Les noms de tous les cadres dans le jeu de cadres actuel s’affichent dans la liste Cible. Vous pouvez également choisir parmi les noms de cible réservés suivants :
- _blank charge le fichier lié dans une nouvelle fenêtre du navigateur, sans nom.
- _new charge le fichier lié dans une nouvelle fenêtre de navigateur.
- _parent charge le fichier lié dans le jeu de cadres parent, ou dans la fenêtre parente du cadre contenant le lien. Si le cadre contenant le lien n’est pas imbriqué, le document lié sera chargé dans la fenêtre de base du navigateur.
- _self charge le fichier lié dans le même cadre, ou dans la même fenêtre, que le lien. Cette option correspond à la cible par défaut. Il est donc inutile de spécifier explicitement cette valeur.
- _top charge le fichier lié dans la fenêtre de base du navigateur, supprimant ainsi tous les cadres.
Modifier
Lance l’éditeur d’image que vous avez indiqué dans les préférences d’éditeurs externes et ouvre l’image sélectionnée.
Modification des paramètres d’une image
Affiche la boîte de dialogue Optimisation d’image, où vous pouvez améliorer l’image.
Remarque :Le workflow d’optimisation d’image n’est plus disponible à compter de la version 21.0 de Dreamweaver.
Mettre à jour depuis l’original
Lorsque l’image présente sur la page Dreamweaver n’est pas synchronisée avec le fichier Photoshop d’origine, Dreamweaver détecte que le fichier d’origine a été mis à jour. L’application affiche une des flèches de l’icône Objet dynamique en rouge. Si vous sélectionnez l’image web en mode Création et cliquez sur le bouton Mettre à jour depuis l’original dans l’inspecteur Propriétés, l’image se met automatiquement à jour. L’image ainsi mise à jour reflète les modifications apportées au fichier Photoshop d’origine.
Recadrer
Permet de rogner une image en supprimant les zones indésirables de l’image sélectionnée.
Rééchantillonner
Permet de rééchantillonner une image redimensionnée et d’en améliorer la qualité dans ses nouvelles taille et forme.
Luminosité et contraste
Permet d’ajuster la luminosité et le contraste d’une image.
Accentuer
Permet d’ajuster la netteté d’une image.
Remarque :Vous pouvez également modifier les attributs de l’image en mode En direct. Pour cela, utilisez l’outil Inspecteur Propriétés rapide.
Modification des attributs d’accessibilité d’une image dans le code
Si vous avez inséré des attributs d’accessibilité pour une image, vous pouvez modifier ces valeurs dans le code HTML.
-
Dans la fenêtre du document, cliquez sur l’image ou sélectionnez la balise de l’image dans le code.
-
Pour indiquer le nom ou une brève description de l’image (moins de 50 caractères) dans la zone Texte secondaire, effectuez l’une des opérations suivantes. Le lecteur d’écran lit les informations que vous entrez ici.
- Modifiez les attributs de l’image en mode d’affichage du code.
- Vous pouvez modifier les attributs de l’image en mode En direct. Pour cela, utilisez l’outil Inspecteur Propriétés rapide.
- Modifiez la valeur Alt dans l’inspecteur Propriétés.
Redimensionnement d’une image
Dans Dreamweaver, vous pouvez redimensionner visuellement certains éléments comme des images, des plug-ins, des fichiers Shockwave ou SWF, des applets et des contrôles ActiveX dans Dreamweaver.
Le redimensionnement visuel d’une image permet de mieux se rendre compte de l’impact de cette image sur la mise en forme en différentes dimensions. En revanche, il n’adapte pas les dimensions de l’image aux proportions que vous avez spécifiées. Si vous redimensionnez visuellement une image dans Dreamweaver sans utiliser d’application de retouche, le navigateur de l’utilisateur devra adapter lui-même les proportions de l’image lors du chargement de la page. La page risque donc de se charger plus lentement et l’image, de ne pas s’afficher correctement dans le navigateur.
Pour réduire le temps de téléchargement et être sûr que toutes les instances de l’image sont affichées aux mêmes dimensions, utilisez une application de retouche pour adapter les proportions de l’image. Référez-vous à la procédure ci-dessous pour savoir comment redimensionner visuellement un élément.
Redimensionnement visuel d’un élément
-
Sélectionnez l’élément (par exemple, une image ou un fichier SWF) dans la fenêtre de document.
Des poignées de redimensionnement apparaissent à droite et en bas de l’élément, et dans le coin inférieur droit. Si ces poignées n’apparaissent pas, cliquez en dehors de l’élément et resélectionnez-le. Vous pouvez également cliquer sur la balise appropriée dans le sélecteur de balises pour sélectionner l’élément concerné.
-
Pour redimensionner l’élément, utilisez l’une des méthodes suivantes :
- Pour ajuster la largeur de l’élément, déplacez la poignée à droite de la sélection.
- Pour ajuster la hauteur de l’élément, déplacez la poignée au bas de la sélection.
- Pour ajuster simultanément la largeur et la hauteur de l’élément, faites glisser la poignée de l’angle de la sélection.
- Pour conserver les proportions de l’élément (rapport largeur/hauteur) lorsque vous modifiez ses dimensions, faites glisser la poignée de l’angle de la sélection tout en appuyant sur la touche Maj.
- Pour ajuster la largeur et la hauteur d’un élément à une taille précise, (par exemple, 1 x 1 pixel), utilisez l’inspecteur Propriétés. Entrez une valeur numérique dans les champs L et H. Vous pouvez redimensionner visuellement les éléments selon une taille minimale de 8 x 8 pixels.

Ajustement de la largeur et la hauteur d’un élément à l’aide de l’inspecteur Propriétés 
Ajustement de la largeur et la hauteur d’un élément à l’aide de l’inspecteur Propriétés -
Pour rétablir les dimensions d’origine d’un élément redimensionné, dans l’inspecteur Propriétés, supprimez les valeurs indiquées dans les champs L et H. Une autre solution consiste à cliquer sur le bouton Rétablir la taille dans l’inspecteur Propriétés de l’image concernée.
Rétablissement de la taille originale d’une image
Cliquez sur le bouton Rétablir la taille dans l’Inspecteur Propriétés de l’image concernée.


Rééchantillonnage d’une image redimensionnée
Lorsque vous redimensionnez une image dans Dreamweaver, vous pouvez également la rééchantillonner afin de l’adapter à ses nouvelles dimensions. Le rééchantillonnage ajoute ou enlève des pixels d’images JPEG ou GIF redimensionnées afin qu’elles correspondent le mieux possible à l’aspect des images originales. Le rééchantillonnage d’une image réduit la taille de son fichier, ce qui permet d’en accélérer le téléchargement.
-
Redimensionnez l’image comme expliqué à la section Redimensionnement d’une image.
-
Cliquez sur le bouton Rééchantillonner dans l’inspecteur Propriétés des images.

Rééchantillonnage d’une image dans Dreamweaver 
Rééchantillonnage d’une image dans Dreamweaver Remarque :Vous ne pouvez pas rééchantillonner les espaces réservés pour une image ou les éléments autres que les images bitmap.
Modification d’images dans Dreamweaver
Dreamweaver comprend des fonctions basiques de retouche d’image, ce qui vous évite de devoir lancer une application externe pour effectuer cette tâche (par exemple, Photoshop). Les outils de retouche d’image de Dreamweaver sont conçus pour un travail simplifié avec les concepteurs de contenu responsables de la création des fichiers d’image utilisés sur votre site web.
Vous pouvez rééchantillonner, recadrer, optimiser et accentuer les images dans Dreamweaver. Vous pouvez également régler leur luminosité et leur contraste.
Il n’est pas nécessaire d’installer Photoshop ou d’autres applications de retouche d’image sur votre ordinateur pour utiliser les fonctions de retouche d’image de Dreamweaver.
-
Sélectionnez Modifier > Image. Vous pouvez définir les fonctions de retouche d’image Dreamweaver suivantes :
Optimisation
Sélectionnez un paramètre prédéfini, indiquez un format de fichier et spécifiez le niveau de qualité. À mesure que vous déplacez le curseur sur les niveaux de qualité, vous pouvez voir la taille du fichier d’image dans la boîte de dialogue. Cliquez sur OK lorsque vous avez terminé.
Rééchantillonner
Ajoute ou enlève des pixels d’images JPEG ou GIF redimensionnées afin qu’elles correspondent le mieux possible à l’aspect des images originales. Le rééchantillonnage d’une image réduit la taille de son fichier, ce qui permet d’en accélérer le téléchargement.
Lorsque vous redimensionnez une image dans Dreamweaver, vous pouvez la rééchantillonner afin de l’adapter à ses nouvelles dimensions. Lorsqu’un objet bitmap est rééchantillonné, des pixels sont ajoutés à l’image ou en sont enlevés afin de l’agrandir ou de la réduire. En général, le rééchantillonnage d’une image à une résolution supérieure provoque une faible perte de qualité. Le rééchantillonnage à une résolution inférieure, en revanche, provoque toujours une perte de données et donne une moins bonne qualité.
Recadrer
Permet de réduire la surface d’une image. L’option de recadrage est utile pour mettre l’accent sur le sujet de l’image et supprimer les aspects indésirables qui entourent le centre d’intérêt.
Luminosité et contraste
Modifie la luminosité et le contraste des pixels qui composent l’image. Cette option agit sur les tons clairs, les tons foncés et les demi-tons d’une image. Elle est généralement utilisée pour corriger les images trop sombres ou trop claires.
Accentuer
Ajuste la mise au point d’une image en augmentant le contraste des bords. Lorsque vous scannez une image ou que vous prenez une photo numérique, la plupart des logiciels de capture d’images estompent par défaut les bords des objets présents dans l’image. La numérisation empêche la perte de détails extrêmement précis dans les pixels qui constituent les images numériques. Cependant, il est souvent nécessaire d’accentuer l’image pour faire ressortir les détails dans les fichiers d’image numérique. Avec l’option Accentuer, le contraste des bords est augmenté et l’image devient encore plus nette.
Remarque :Les fonctions de modification d’images de Dreamweaver s’appliquent uniquement aux formats de fichier JPEG et GIF. Les autres formats de fichiers d’image bitmap ne peuvent pas être modifiés à l’aide de ces fonctions.
Recadrage d’une image
Dreamweaver permet de recadrer ou de rogner les images bitmap.
Lorsque vous recadrez une image, le fichier d’image source est modifié sur le disque. Il est donc recommandé de conserver une copie de sauvegarde du fichier d’image au cas où vous auriez besoin de revenir à l’image d’origine.
-
Ouvrez la page qui contient l’image à recadrer, sélectionnez l’image et effectuez l’une des opérations suivantes :
- Cliquez sur l’icône Outil Recadrage
 dans l’inspecteur Propriétés des images.
dans l’inspecteur Propriétés des images.
- Choisissez Modifier > Image > Recadrer.
- Des poignées de recadrage apparaissent autour de l’image sélectionnée.
Recadrage d’images dans Dreamweaver Recadrage d’images dans Dreamweaver - Cliquez sur l’icône Outil Recadrage
-
Ajustez les poignées de recadrage jusqu’à ce que la surface de l’image à conserver soit entourée d’une zone limite.
-
Double-cliquez dans cette zone ou appuyez sur Entrée pour recadrer la sélection.
-
Une boîte de dialogue vous informe que le fichier image que vous recadrez sera modifié sur le disque. Cliquez sur OK.
Chaque pixel de l’image bitmap situé hors de la zone limite est supprimé mais les autres objets de l’image ne sont pas affectés.
-
Vérifiez à l’aide de l’aperçu que l’image correspond à vos attentes. Si ce n’est pas le cas, choisissez Edition > Annuler Recadrer pour revenir à l’image d’origine.
Remarque :Vous pouvez annuler l’effet de la commande Recadrer et revenir au fichier d’image d’origine jusqu’au moment où vous quittez Dreamweaver ou modifiez le fichier dans une application externe de retouche d’image.
Optimisation d’une image
Vous pouvez optimiser des images sur vos pages web dans Dreamweaver.
-
Ouvrez la page qui contient l’image à optimiser. Sélectionnez l’image et effectuez l’une des opérations suivantes :
- Cliquez sur le bouton Modifier les paramètres de l’image dans l’inspecteur Propriétés.
- Choisissez Modifier > Image > Optimiser.
Modification des paramètres d’une image à l’aide de l’inspecteur Propriétés Modification des paramètres d’une image à l’aide de l’inspecteur Propriétés -
Apportez les modifications dans la boîte de dialogue Optimisation d’image, puis cliquez sur OK.
Optimisation d’une image dans Dreamweaver Optimisation d’une image dans Dreamweaver
Amélioration de la netteté d’une image
L’accentuation augmente le contraste des pixels autour des objets pour augmenter la définition de l’image et obtenir une meilleure netteté.
-
Ouvrez la page qui contient l’image à accentuer, sélectionnez l’image et procédez de l’une des manières suivantes :
- Cliquez sur le bouton Accentuer dans l’inspecteur Propriétés de l’image.
- Choisissez Modifier > Image > Accentuer.
-
Pour spécifier le degré de netteté que Dreamweaver doit appliquer à l’image, faites glisser la commande du curseur. Vous pouvez également saisir une valeur comprise entre 0 et 10 dans la zone de texte. Lorsque vous ajustez la netteté de l’image à l’aide de la boîte de dialogue Accentuer, vous pouvez afficher un aperçu de l’image modifiée.
Accentuation d’images dans Dreamweaver Accentuation d’images dans Dreamweaver -
Lorsque l’image vous convient, cliquez sur OK.
-
Enregistrez vos modifications en choisissant Fichier > Enregistrer ou revenez à l’image d’origine en choisissant Edition > Annuler Accentuer.
Remarque :Vous ne pouvez annuler l’effet de la commande Accentuer et revenir au fichier d’image d’origine qu’avant d’enregistrer la page qui contient l’image. Une fois que vous avez enregistré la page, les modifications apportées à l’image sont définitives.
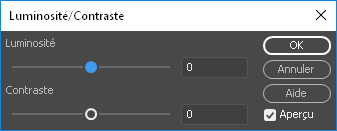
Ajustement de la luminosité et du contraste d’une image
L’option Luminosité et contraste modifie la luminosité ou le contraste des pixels qui composent l’image. Elle agit sur les tons clairs, les tons foncés et les demi-tons d’une image. Elle est généralement utilisée pour corriger les images trop sombres ou trop claires.
-
Ouvrez la page qui contient l’image à ajuster, sélectionnez l’image et procédez de l’une des manières suivantes :
- Cliquez sur le bouton Luminosité et contraste dans l’inspecteur Propriétés de l’image concernée.
- Choisissez Modifier > Image > Luminosité/Contraste.
-
Déplacez les curseurs de luminosité et de contraste pour modifier les valeurs à votre convenance. Les valeurs sont comprises entre -100 et 100.

Ajustement de la luminosité et du contraste d’une image 
Ajustement de la luminosité et du contraste d’une image -
Cliquez sur OK.
Création d’une image survolée
Une image survolée est une image qui, lorsqu’elle est visualisée dans un navigateur, change lorsque le pointeur vient se placer au-dessus d’elle. Vous devez disposer de deux images pour créer l’image survolée : l’image principale, affichée au chargement de la page, et l’image secondaire, qui apparaît lorsque le pointeur est placé au-dessus de l’image principale. Les deux images utilisées doivent avoir les mêmes dimensions ; si ce n’est pas le cas, Dreamweaver redimensionne la seconde image en fonction de la taille de la première.
Les images survolées sont automatiquement définies pour répondre à l’événement onMouseOver. Vous pouvez configurer une image pour qu’elle réponde à un événement différent (par exemple, un clic de souris) ou modifier une image survolée.
-
Dans la fenêtre de document, placez le point d’insertion à l’endroit où insérer l’image survolée.
-
Insérez l’image survolée à l’aide de l’une des méthodes suivantes :
- Dans le panneau Insertion, sélectionnez HTML dans la liste déroulante. Sélectionnez Image survolée dans la liste des options.
- Sélectionnez Insérer > HTML > Image survolée.
-
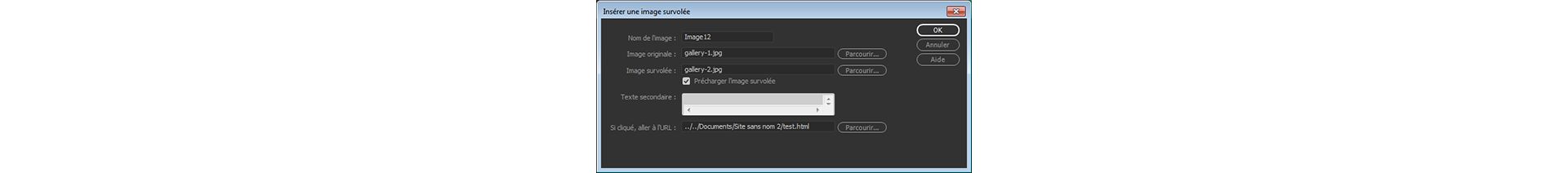
Dans la boîte de dialogue Insérer une image survolée, sélectionnez les images et définissez les propriétés de l’image survolée. Vous pouvez définir les propriétés suivantes :
Définition des propriétés d’une image survolée Définition des propriétés d’une image survolée Nom de l’image
Nom de l’image survolée.
Image originale
Image qui doit s’afficher au chargement de la page. Entrez le chemin d’accès dans la zone de texte ou cliquez sur Parcourir et sélectionnez l’image.
Image survolée
Image à afficher lorsque le pointeur est placé au-dessus de l’image originale. Entrez le chemin d’accès de l’image ou cliquez sur Parcourir pour la sélectionner.
Préchargement de l’image survolée
Précharge les images dans la mémoire cache du navigateur afin d’éviter tout délai lorsque vous faites passer le pointeur de la souris par-dessus l’image.
Texte secondaire
(Facultatif) Texte qui décrit l’image à l’intention des personnes utilisant un navigateur en mode texte.
Si cliqué, aller à l’URL
Fichier à ouvrir lorsqu’un utilisateur clique sur l’image survolée. Entrez le chemin d’accès du fichier ou cliquez sur Parcourir pour le sélectionner.
Remarque :Si vous ne définissez pas de lien pour l’image, Dreamweaver insère un lien nul (#) dans le code source HTML auquel le comportement de survol est attaché. Si vous supprimez ce lien nul, l’image survolée ne fonctionne pas.
-
Pour prévisualiser l’image survolée, sélectionnez Fichier > Aperçu en temps réel ou appuyez sur F12.
-
Dans le navigateur, placez le pointeur au-dessus de l’image d’origine pour voir l’image survolée.Remarque :
Il est impossible de voir l’effet d’une image survolée en mode Création.
Utilisation d’un éditeur d’image externe
Depuis Dreamweaver, vous pouvez ouvrir une image dans un éditeur d’image externe. Lorsque vous revenez dans Dreamweaver après avoir enregistré le fichier modifié, toutes les modifications apportées à l’image sont visibles dans la fenêtre de document.
Vous pouvez configurer un éditeur externe principal et définir quels types de fichier un éditeur peut ouvrir. Vous pouvez aussi sélectionner plusieurs éditeurs d’image. Par exemple, vous pouvez définir des préférences de manière à ce que Photoshop se lance quand vous souhaitez modifier un fichier JPEG et qu’un autre éditeur d’image s’ouvre si vous voulez modifier un fichier GIF animé.
Lancement de l’éditeur d’image externe
-
Pour ouvrir un éditeur externe, effectuez l’une des opérations suivantes :
- Double-cliquez sur l’image à modifier.
- Faites un clic droit (Windows) ou cliquez en maintenant la touche Ctrl enfoncée (Macintosh) sur l’image que vous souhaitez modifier. Cliquez ensuite sur Modifier avec > Parcourir et sélectionnez un éditeur.
- Sélectionnez l’image à modifier, puis cliquez sur Modifier dans l’inspecteur Propriétés.
- Double-cliquez sur le fichier d’image dans le panneau Fichiers pour lancer l’éditeur d’image principal. Si vous n’avez pas indiqué d’éditeur d’image, Dreamweaver exécute l’éditeur par défaut de ce type de fichier.
Si l’image mise à jour n’apparaît pas quand vous revenez dans la fenêtre de Dreamweaver, sélectionnez l’image, puis cliquez sur le bouton Actualiser dans l’inspecteur Propriétés.
Définition d’un éditeur d’image externe pour un type de fichier existant
Vous pouvez sélectionner l’éditeur d’image à utiliser pour ouvrir et modifier les fichiers graphiques. Pour sélectionner un éditeur d’image externe, procédez comme suit :
-
Cliquez sur Modifier > Préférences (Windows) ou Dreamweaver > Préférences (macOS) et sélectionnez la catégorie Types de fichiers/Éditeurs dans la liste sur la gauche.
-
Dans la liste Extensions, sélectionnez l’extension de fichier pour laquelle définir un éditeur externe.
Définition d’un éditeur externe pour certains types de fichier Définition d’un éditeur externe pour certains types de fichier -
Cliquez sur le bouton Ajouter (+) au-dessus de la liste Éditeurs.
-
Dans la boîte de dialogue Sélectionner un éditeur externe, recherchez l’application à lancer en tant qu’éditeur pour ce type de fichier.
-
Dans la boîte de dialogue Préférences, cliquez sur Principal si vous souhaitez que cet éditeur soit l’éditeur principal pour ce type de fichier.
-
Si vous souhaitez configurer un éditeur supplémentaire pour ce type de fichier, répétez les étapes 3 et 4.
Dreamweaver utilise automatiquement l’éditeur principal lorsque vous modifiez ce type d’image. Vous pouvez choisir l’un des autres éditeurs figurant dans la liste, à partir du menu déroulant de l’image, dans la fenêtre de document.
Ajout d’un nouveau type de fichier à la liste Extensions
-
Cliquez sur Modifier > Préférences (Windows) ou Dreamweaver > Préférences (macOS) et sélectionnez la catégorie Types de fichiers/Éditeurs dans la liste sur la gauche.
-
Dans la boîte de dialogue Types de fichiers/Editeurs, cliquez sur le bouton Ajouter (+) au-dessus de la liste Extensions.
Une zone de texte s’affiche dans la liste Extensions.
-
Sélectionnez l’extension du type de fichier pour lequel vous voulez définir un éditeur.
-
Pour sélectionner un éditeur externe pour le type de fichier, cliquez sur le bouton Ajouter (+) au-dessus de la liste Éditeurs.
-
Dans la boîte de dialogue qui s’affiche, sélectionnez l’application à utiliser pour modifier ce type d’image.
-
Cliquez sur Principal si vous souhaitez que ce programme soit l’éditeur principal pour ce type d’image.
Modification d’une préférence d’éditeur existante
-
Cliquez sur Modifier > Préférences (Windows) ou Dreamweaver > Préférences (macOS) et sélectionnez la catégorie Types de fichiers/Éditeurs dans la liste sur la gauche.
-
Dans la liste Extensions de la boîte de dialogue Types de fichiers/Éditeurs, sélectionnez le type de fichier que vous souhaitez modifier pour voir les éditeurs actuellement définis.
-
Dans la liste Éditeurs, sélectionnez l’éditeur que vous souhaitez désigner, puis effectuez l’une des opérations suivantes :
- Pour ajouter ou supprimer un éditeur, cliquez sur le bouton Ajouter (+) ou Supprimer (-), au-dessus de la liste Éditeurs.
- Pour définir l’éditeur à lancer par défaut pour la retouche d’images, cliquez sur le bouton Principal.
Application de comportements aux images
Vous pouvez appliquer l’un des comportements disponibles à une image ou à une zone réactive d’une image. Lorsque vous appliquez un comportement à une zone réactive, Dreamweaver insère le code source HTML nécessaire dans la balise area. Trois comportements s’appliquent spécifiquement aux images : Précharger les images, Permuter une image et Restaurer l’interversion d’images.
Précharger les images
Place dans la mémoire cache du navigateur les images qui ne s’affichent pas immédiatement lors du chargement de la page (par exemple, les images de substitution appelées par un comportement, un élément AP ou une fonction en JavaScript). Cela évite à l’utilisateur d’attendre que ces images soient chargées lorsqu’un événement déclenche leur apparition.
Permuter une image
Remplace une image par une autre, en modifiant l’attribut src de la balise img. Utilisez cette action pour créer des substitutions de boutons et autres effets sur des images (y compris la substitution de plusieurs images à la fois).
Restauration de l’image intervertie
Rétablit la dernière interversion d’images à son état d’origine. Cette action est automatiquement ajoutée par défaut lorsque vous associez l’action « Permuter une image » à un objet. En principe, vous n’avez pas besoin d’y faire appel manuellement.
Vous pouvez également utiliser des comportements pour créer des systèmes de navigation plus sophistiqués, comme les menus de reroutage.
Articles connexes
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?