問題点 (Issue)
HTML ファイルをアップロードして、ブラウザでページを確認すると、ページ内に配置した画像が×印になり表示されません。


解決方法 (Solutions)
問題を解決するには、以下の A. ~ F. のいずれかまたは複数を行い、各項目を確認してください。
A. 画像ファイルがサーバにアップロードされているか確認します。
-
GoLive CS を起動します。
-
[ファイル] メニューから [開く] を選択し、サイトファイルを開きます。
-
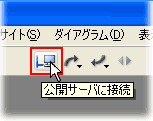
ツールバーの [公開サーバに接続] ボタンをクリックし、サーバに接続します
※ [サイト] メニューから [公開サーバ] - [接続] を選択しても同様の操作を行えます。

-
[サイト] ウィンドウの右側の [公開サーバ] タブに画像ファイルがアップロードされているかどうかを確認します。
 注意 : アップロードしたファイルは、サイトウィンドウのファイルと同じ階層にアップロードされている必要があります。
注意 : アップロードしたファイルは、サイトウィンドウのファイルと同じ階層にアップロードされている必要があります。
-
アップロードがされていない場合は、ファイルのアップロードを行います。
ファイルをアップロードする方法については以下の文書をご参照ください。
文書番号 223206 サイトをサーバにアップロードする方法(GoLive CS)
画像ファイルがアップロードされているのに画像が表示されない場合は、以下の B. の操作手順を行います。
B. 画像リンクの設定が正しいか確認します。
画像を配置した HTML ファイルの画像リンクの設定が間違っている場合、画像は正しく表示されません。設定が正しいかを確認するには、以下の操作手順を行います。
-
GoLive CS を起動します。
-
[ファイル] メニューから [開く] を選択し、サイトファイルを開きます。
-
[サイト] ウィンドウで画像を配置した HTML ファイルのステータスを確認します。
- チェックマークアイコン が表示されている場合
が表示されている場合
画像リンクは正しく設定されています。「C. 画像のファイル名に日本語や記号、スペースなど使用していないか確認します。」に進みます。
- バグアイコン が表示されている場合は、以下の a. ~ e. の操作を行います。
が表示されている場合は、以下の a. ~ e. の操作を行います。
- [サイト] ウィンドウで HTML ファイルをダブルクリックし、[ドキュメント] ウィンドウを表示します。
- 画像のプレースホルダーを右クリックします。
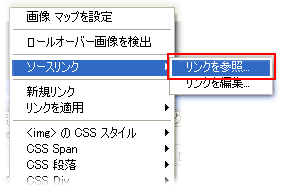
- [ソースリンク] - [リンクを参照] をクリックします。

- 目的の画像ファイルを選択し、[開く] をクリックします。
- 画像が挿入されたのを確認します。
 注意 : この操作を行うには、事前に画像ファイルをサイトフォルダ内に保存しておかなければなりません。
注意 : この操作を行うには、事前に画像ファイルをサイトフォルダ内に保存しておかなければなりません。
-
HTMLファイルと画像ファイルをアップロードします。
ファイルをアップロードする方法については以下の文書をご参照ください。
文書番号 223206 サイトをサーバにアップロードする方法(GoLive CS)
|
ファイル名に使えない文字・記号 |
説明 |
|
全角文字 |
半角英数字を使用します。和文は使用できません。 |
|
スペース |
拡張子の末尾にスペースが入っている、など。 |
|
「-」(ハイフン) や 「_」(アンダーバー) |
ファイル名の最初や最後に入っていたり、ファイル名に 2 つ以上使用されていると表示されません。 |
|
「.」(ピリオド) |
ピリオドは、拡張子の前のみ使用します。ファイル名として使用できません。 例) 1.ABC.jpg |
|
「/」(スラッシュ) |
ファイル名として使用できません。 |
|
「&」(アンド ) |
ファイル名として使用できません。 |
|
「*」(アスタリスク ) |
ファイル名として使用できません。 |
D. ブラウザのキャッシュ(インターネット一時ファイル)を削除してブラウザの表示を確認します。
ご使用のブラウザのキャッシュを削除してから、再度ブラウザの表示を確認します。
キャッシュを削除するには、以下の操作手順を行います。
- Windows の場合
Internet Explorer 6.x/5.x の場合
-
Internet Explorer を起動します。
-
[ツール] メニューから [インターネットオプション] を選択します。
-
[全般] タブの「インターネット一時ファイル」から [ファイルを削除] ボタンをクリックします。
-
[OK] をクリックし、画面を閉じます。
Netscape Communicator 7.x の場合
-
Netscape Communicator を起動します。
-
[編集] メニューから [設定] 選択します。
-
[カテゴリ] から [詳細] をダブルクリックし、[キャッシュ] を選択します。
-
[キャッシュをクリア] をクリックします。
-
[OK] をクリックし、画面を閉じます。
- Macintosh の場合
Internet Explorer 5.x の場合:
-
Internet Explorer を起動します。
-
[Explorer] メニューから [環境設定] を選択します。
-
[Web ブラウザ] から [詳細設定] をクリックします。
-
[キャッシュ] から [空にする] ボタンをクリックします。
-
[OK] をクリックし、画面を閉じます。
- Netscape Communicator 7.x/6.x の場合
-
Netscape Communicator を起動します。
-
[Netscape] メニューから [環境設定](Netscape Communicator 7.x)/[編集] メニューから [設定](Netscape Communicator 6.x) を選択します。
-
[カテゴリ] から [詳細] をダブルクリックし、[キャッシュ] を選択します。
-
[キャッシュをクリア] をクリックします。
-
[OK] をクリックし、画面を閉じます。
以上の操作を行っても画像が表示できない場合は、次のセクションに進みます。
E. ファイヤーウォールを一時的に無効にします。
Norton Internet Security などのファイヤーウォールアプリケーションを使用している場合、アプリケーションを一時的に無効(または終了)にして問題のページを読み込みます。無効にする方法については、それぞれのアプリケーションのマニュアル、またはヘルプを参照してください。
- 画像が表示された場合
ファイヤーウォールが原因である可能性があります。
それぞれのアプリケーションの文書を参照するか、または製造元にお問い合わせいただき、画像が表示されるように設定してください。
- 画像が表示されない場合
ファイヤーウォールは原因ではないので、次のセクションに進みます。
F. 画像のファイル形式が GIF ファイル(*.gif)や JPEG ファイル(*.jpg)などの Web で使用する画像形式か確認します。
画像のファイル形式が GIF や JPEG、PNG ではない場合、Adobe Photoshop などの画像編集ソフトを使用して Web で使用できる画像形式に変更してから、GoLive で画像の配置をし直してください。
補足 : 通常、 Web 作成においてよく使われるファイル形式は以下のとおりです。
|
ファイルの種類 |
拡張子 |
|
HTML |
.html または .htm |
|
JPEG 画像 |
.jpg |
|
GIF 画像 |
.gif |
|
Flash ムービー |
.swf |
|
QuickTime ムービー |
.mov |
 注意 : 画像ファイル形式が GIF ファイル(*.gif)や JPEG ファイル(*.jpg)などの Web で使用する画像形式でない場合、ブラウザの表示で画像は表示されません。
注意 : 画像ファイル形式が GIF ファイル(*.gif)や JPEG ファイル(*.jpg)などの Web で使用する画像形式でない場合、ブラウザの表示で画像は表示されません。