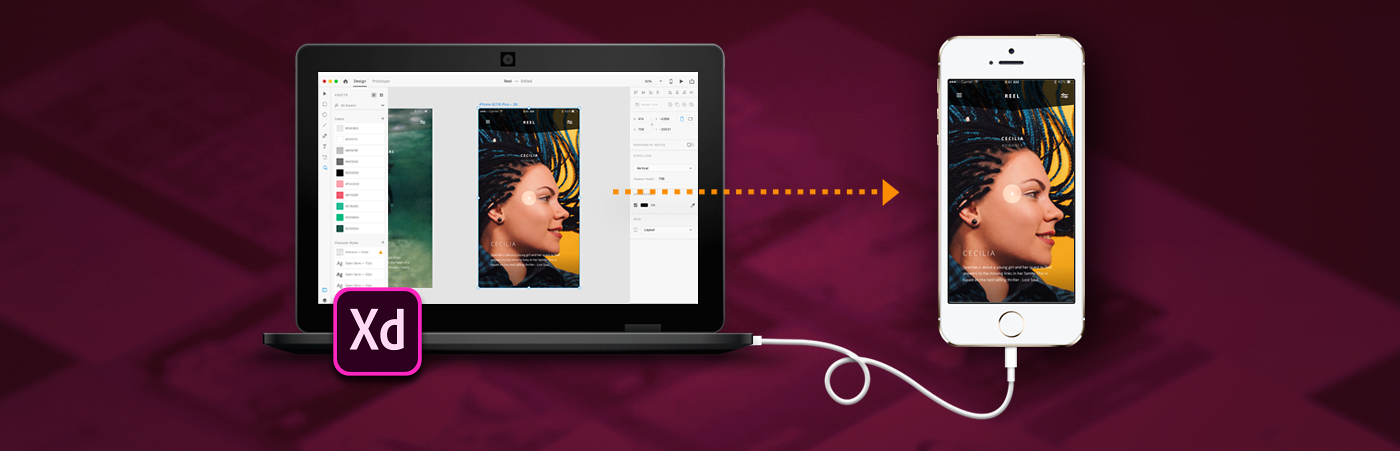
Adobe XD は、Web アプリやモバイルアプリケーション用の UX をデザインし、プロトタイプ化するためのベクターベースのツールです。ワイヤーフレーム、ビジュアルデザイン、インタラクションデザイン、プロトタイプ化、プレビュー、共有間の切り替えが簡単な、オールインワンの強力なツールです。
XD は、UX/UI デザイナー、インタラクションデザイナー、エクスペリエンスデザイナー、製品デザイナー、Web デザイナー、アプリデザイナー、ビジュアルデザイナー、起業家など、あらゆる種類のクリエイター向けのツールです。











.png.img.png)
























.gif)








.gif)






