- Guía del usuario de Dreamweaver
- Introducción
- Dreamweaver y Creative Cloud
- Espacios de trabajo y vistas de Dreamweaver
- Configuración de sitios
- Acerca de los sitios de Dreamweaver
- Configuración de una versión local del sitio
- Conectar con servidores de publicación
- Configuración de un servidor de prueba
- Importación y exportación de la configuración de un sitio de Dreamweaver
- Traer sitios web existentes desde un servidor remoto a la raíz del sitio local
- Funciones de accesibilidad en Dreamweaver
- Ajustes avanzados
- Configuración de las preferencias de sitio para transferir archivos
- Especificación de la configuración del servidor proxy en Dreamweaver
- Sincronizar la configuración de Dreamweaver con Creative Cloud
- Uso de Git en Dreamweaver
- Administrar archivos
- Creación y apertura de documentos
- Administración de archivos y carpetas
- Carga de archivos al servidor y descarga desde el mismo
- Desprotección y protección de archivos
- Sincronizar archivos
- Comparación de archivos para detectar diferencias
- Ocultación de archivos y carpetas en el sitio de Dreamweaver
- Activación de Design Notes para sitios de Dreamweaver
- Prevención de la posible actuación repentina de Gatekeeper
- Maquetación y diseño
- Usar ayudas visuales al diseñar
- Información sobre el uso de CSS para diseñar la página
- Diseño de sitios web interactivos con Bootstrap
- Creación y uso de consultas de medios en Dreamweaver
- Presentación de contenido en tablas
- Colores
- Diseño interactivo mediante diseños de cuadrícula fluida
- Extract en Dreamweaver
- CSS
- Aspectos básicos de las hojas de estilos en cascada
- Diseño de páginas con el Diseñador de CSS
- Uso de preprocesadores de CSS en Dreamweaver
- Configuración de las preferencias de estilos CSS en Dreamweaver
- Mover reglas CSS en Dreamweaver
- Conversión de CSS en línea en una regla CSS en Dreamweaver
- Uso de etiquetas div
- Aplicación de degradados al fondo
- Creación y edición de efectos de transición de CSS3 en Dreamweaver
- Formatear código
- Contenido de página y activos
- Definición de las propiedades de la página
- Configuración de propiedades de encabezado CSS y propiedades de vínculo CSS
- Uso de texto
- Buscar y reemplazar texto, etiquetas y atributos
- Panel DOM
- Editar en la Vista en vivo
- Codificación de documentos en Dreamweaver
- Selección y visualización de elementos de la ventana de documento
- Configuración de las propiedades de texto en el inspector de propiedades
- Revisión ortográfica de una página web
- Uso de las reglas horizontales en Dreamweaver
- Añadir y modificar combinaciones de fuentes en Dreamweaver.
- Trabajo con activos
- Inserción y actualización de fechas en Dreamweaver
- Creación y gestión de activos favoritos en Dreamweaver
- Insertar y editar imágenes en Dreamweaver
- Adición de objetos multimedia
- Adición de vídeos en Dreamweaver
- Insertar vídeo HTML5
- Insertar archivos SWF
- Adición de efectos de sonido
- Insertar audio HTML5 en Dreamweaver
- Trabajar con elementos de bibliotecas
- Uso de texto árabe y hebreo en Dreamweaver
- Establecimiento de vínculos y navegación
- Widgets y efectos de jQuery
- Programación de sitios web
- Acerca de la programación en Dreamweaver
- Entorno de programación en Dreamweaver
- Configuración de las preferencias de programación
- Personalización de los colores del código
- Escritura y edición de código
- Sugerencias de código y completado de código
- Contraer y expandir código
- Reutilizar código con fragmentos
- Depuración de código mediante linting
- Optimización del código
- Edición de código en Vista de diseño
- Trabajo con el contenido de Head para páginas
- Inserción del lado del servidor incluida en Dreamweaver
- Uso de bibliotecas de etiquetas en Dreamweaver
- Importación de etiquetas personalizadas a Dreamweaver
- Uso de comportamientos de JavaScript (instrucciones generales)
- Aplicación de comportamientos JavaScript incorporados
- Acerca de XML y XSLT
- Realización de transformaciones XSL del lado del servidor en Dreamweaver
- Realización de transformaciones XSL en el lado del cliente en Dreamweaver
- Adición de entidades de caracteres para XSLT en Dreamweaver
- Formatear código
- Flujos de trabajo de varios productos
- Instalación y uso de extensiones para Dreamweaver
- Actualizaciones integradas en Dreamweaver
- Insertar documentos de Microsoft Office en Dreamweaver (solo Windows)
- Trabajo con Fireworks y Dreamweaver
- Edición de contenido en sitios de Dreamweaver con Contribute
- Integración de Dreamweaver Business Catalyst
- Crear campañas de correo electrónico personalizado
- Plantillas
- Acerca de las plantillas de Dreamweaver
- Reconocimiento de plantillas y documentos basados en plantillas
- Crear una plantilla de Dreamweaver
- Crear regiones editables en plantillas
- Creación de tablas y regiones repetidas en Dreamweaver
- Usar regiones opcionales en plantillas
- Definición de atributos de etiqueta editables en Dreamweaver
- Creación de plantillas anidadas en Dreamweaver
- Edición, actualización y eliminación de plantillas
- Exportar e importar contenido xml en Dreamweaver
- Aplicación o eliminación de una plantilla de un documento existente
- Edición de contenido en plantillas de Dreamweaver
- Reglas de sintaxis de etiquetas de plantilla en Dreamweaver
- Configuración de preferencias de resaltado en regiones de plantillas
- Ventajas de usar plantillas en Dreamweaver
- Móvil y multipantalla
- Sitios, páginas y formularios web dinámicos
- Aspectos básicos de las aplicaciones web
- Configuración del ordenador para desarrollo de aplicaciones
- Solución de problemas de conexiones a bases de datos
- Eliminación de secuencias de comandos de conexión en Dreamweaver
- Diseñar páginas dinámicas
- Introducción a las fuentes de contenido dinámico
- Definir fuentes de contenido dinámico
- Añadir contenido dinámico a las páginas
- Cambio de contenido dinámico en Dreamweaver
- Visualización de registros de bases de datos
- Proporcionar datos en vivo y solucionar sus problemas en Dreamweaver
- Añadir comportamientos de servidor personalizados en Dreamweaver
- Crear formularios con Dreamweaver
- Uso de formularios para recopilar información de los usuarios
- Crear y activar formularios de ColdFusion en Dreamweaver
- Crear formularios web
- Compatibilidad mejorada con HTML5 para elementos de formulario
- Desarrollar un formulario con Dreamweaver
- Creación visual de aplicaciones
- Creación de las páginas maestra y de detalles en Dreamweaver
- Crear páginas de búsqueda y resultados
- Crear una página de inserción de registros
- Crear una página de actualización de registros en Dreamweaver
- Creación de páginas de eliminación de registros en Dreamweaver
- Usar comandos ASP para modificar una base de datos en Dreamweaver
- Crear una página de registro
- Crear una página de inicio de sesión
- Creación de una página para acceso exclusivo de usuarios autorizados
- Protección de carpetas en ColdFusion con Dreamweaver
- Uso de componentes de ColdFusion en Dreamweaver
- Prueba, vista previa y publicación de sitios web
- Solución de problemas
Aprenda a utilizar el panel Archivos para administrar, transferir y sincronizar archivos y carpetas entre los sitios locales y remotos en Dreamweaver. Aprenda también cómo opera la función de recuperación automática en Dreamweaver.
El panel Archivos de Dreamweaver le permite acceder y administrar archivos asociados a su sitio. Puede alternar entre la Vista FTP y la Vista Git en el panel Archivos, para administrarlos utilizando un servidor FTP o repositorios Git.
Para abrir el panel Archivos, haga clic en Ventana > Archivos, o presione F8 (Windows) o Mayús ⌘ -F (Mac).
Si no configura un sitio, el panel Archivos simplemente enumera todas las unidades o las carpetas del sistema. Solo puede utilizarlo para ver archivos. No podrá transferir los archivos de un sistema remoto al sistema local, ni viceversa.
Para obtener más información sobre las ventajas que supone configurar un sitio, así como para ver instrucciones sobre cómo crear un sitio, consulte Acerca de los sitios de Dreamweaver.
Siga leyendo para saber cómo utilizar el panel Archivos en cada una de estas vistas.
Trabajar con el panel Archivos en Vista FTP
La Vista FTP se utiliza para ver archivos y carpetas, comprobar si están asociados o no a un sitio de Dreamweaver y realizar operaciones estándar de mantenimiento de archivos, como abrirlos y moverlos. El panel Archivos también permite administrar y transferir archivos a y desde un servidor remoto.
Una vez que haya configurado un sitio de Dreamweaver, puede utilizar el panel Archivos de las siguientes maneras:
- Acceder a sitios, a un servidor y a unidades locales
- Visualización de archivos y carpetas
- Administrar archivos y carpetas en el panel Archivos
- Sincronizar archivos y carpetas entre servidores locales y remotos
Siga leyendo para obtener más información sobre el uso del panel Archivos en la Vista FTP.
Opciones del panel Archivos
Dicho de la manera más simple, el panel Archivos muestra una lista solo con los archivos almacenados localmente en su equipo. A medida que vaya trabajando más con el panel Archivos (configurar un sitio, configurar conexiones a servidores remotos, habilitar desproteger y proteger archivos), irán apareciendo más opciones en el panel Archivos.
Este es el aspecto que tendría el panel Archivos:
- Cuando no se ha definido ningún sitio en Dreamweaver.
- Cuando se ha definido un sitio pero no un servidor.
- Cuando se ha definido un sitio y conexiones de servidor y la protección y desprotección de archivos está activada.
Para obtener información sobre cómo definir un sitio y un servidor, consulte Acerca de los sitios de Dreamweaver.
Cuando no se ha definido ningún sitio en Dreamweaver.


Cuando se ha definido un sitio pero no un servidor.
Cuando se define un sitio en Dreamweaver, se muestran los archivos dentro del sitio. El panel Archivos también incluye un botón, Definir servidores, para empezar a definir conexiones al servidor remoto y los servidores de prueba.


Cuando se han definido un sitio y servidores y la protección y desprotección de archivos está activada.
Todas las opciones del panel Archivos quedan disponibles para que pueda utilizarlas después de definir un sitio y un servidor. Si se activa la función de protección y desprotección, estas opciones también aparecen disponibles.
Continúe leyendo para obtener más información sobre lo que puede hacer con el panel Archivos.
Para obtener información sobre cómo activar la protección y desprotección de archivos, consulte Desprotección y protección de archivos.

A. Menú emergente Sitio B. Vista de archivo C. Conexión a un servidor remoto D. Obtención de archivos de un servidor remoto E. Inclusión de archivos en un servidor remoto F. Protección de archivos G. Desprotección de archivos H. Sincronización con un servidor remoto I. Expandir/contraer J. Actualizar K. Actividad de los archivos

Puede mover el panel Archivos como desee y definir sus preferencias.
Los botones Vista de archivos del sitio, Vista de servidor de prueba y Sincronizar solo aparecen en el panel Archivos cuando este está expandido.
Menú emergente Sitio
Permite seleccionar un sitio de Dreamweaver y visualizar los archivos del mismo. También se puede utilizar el menú Sitio para acceder a todos los archivos del disco local, al igual que se hace con el Explorador de Windows (Windows) o Finder (Mac).
Vista de archivo
Le permite ver archivos presentes el directorio raíz del sitio local, del servidor remoto o del servidor de prueba. Seleccione una opción del menú emergente para ver los archivos en la vista correspondiente.
Conexión a un servidor remoto
(Protocolo FTP, RDS y WebDAV) Conecta y desconecta del sitio remoto. De forma predeterminada, Dreamweaver interrumpe la conexión con el sitio remoto si permanece inactivo durante más de 30 minutos (solo FTP). Para cambiar el límite de tiempo, elija Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh) y, a continuación, seleccione Sitio en la lista de categorías de la izquierda.
Obtención de archivos de un servidor remoto
Copia los archivos seleccionados del sitio remoto en el sitio local (sobrescribiendo la copia local del archivo, si existe). Si está activada la opción Permitir desproteger y proteger archivo, las copias locales serán de solo lectura. Los archivos permanecerán disponibles en el sitio remoto para que otros miembros del equipo puedan protegerlos. Si está desactivada la opción Permitir desproteger y proteger archivo, las copias del archivo tendrán privilegios de lectura y escritura.
Inclusión de archivos en un servidor remoto
Copia los archivos seleccionados del sitio local al sitio remoto.
Protección de archivos
Transfiere una copia del archivo desde el servidor remoto hasta el sitio local (sobrescribiendo su copia local, si existe) y marca el archivo como protegido en el servidor. Esta opción no está disponible si está desactivada la opción Permitir desproteger y proteger archivo para el sitio actual.
Desprotección de archivos
Transfiere una copia del archivo local al servidor remoto y permite que otros usuarios la editen. El archivo local se convierte en archivo de solo lectura. Esta opción no está disponible si está desactivada la opción Permitir desproteger y proteger archivo para el sitio actual.
Sincronizar con servidor remoto
Sincroniza los archivos entre las carpetas local y remota.
Expandir/contraer
Expande o contrae el panel Archivos para mostrar uno o los dos paneles. La vista expandida incluye una opción adicional: Ver registro FTP del sitio. Cuando el panel Archivos se contrae, muestra el contenido del sitio local, el sitio remoto o el servidor de prueba como una lista de archivos. Cuando se expande, muestra el sitio local, además del sitio remoto o el servidor de prueba.
Actualizar
Actualiza las listas de los directorios local y remoto. Utilice este botón para actualizar manualmente las listas de directorios si ha desactivado las opciones Actualizar lista de archivos locales automáticamente o Actualizar lista de archivos remotos automáticamente, en el cuadro de diálogo Definición del sitio.
Actividad de los archivos
Muestra la actividad de los archivos en segundo plano.
Ver registro FTP del sitio aparece disponible cuando se expande el panel Archivos mediante un clic en el icono Expandir/contraer.
Ver registro FTP del sitio
Muestra la estructura de archivos de los sitios remoto y local en las dos partes del panel Archivos. (Hay una opción de preferencias que determina los sitios que aparecen en el panel izquierdo y en el derecho). Archivos del sitio es la vista predeterminada del panel Archivos.
Los archivos que Dreamweaver copia son los que se seleccionan en el panel activo del panel Archivos. Si los paneles del sitio remoto están activos, los archivos del servidor remoto o de prueba seleccionados se copian en el sitio local. Si está activo el panel de archivos locales, Dreamweaver copiará las versiones de los archivos locales seleccionados del servidor remoto o de prueba en el sitio local.
Los archivos que Dreamweaver copia son los que se seleccionan en el panel activo del panel Archivos. Si está activo el panel de archivos locales, los archivos locales seleccionados se copian en el sitio remoto o en el servidor de prueba; si están activos los paneles del sitio remoto, Dreamweaver copiará en el sitio remoto la versiones locales de los archivos del servidor remoto seleccionado.
Si coloca un archivo que aún no existe en el sitio remoto y está activada la opción Permitir desproteger y proteger archivo, añadirá el archivo al sitio remoto como “protegido”. Haga clic en el botón Desproteger para añadir un archivo sin protegerlo.
Visualización de archivos y carpetas
Puede abrir archivos y carpetas en el panel Archivos, tanto si están asociados a un sitio de Dreamweaver como si no. Al visualizar sitios, archivos o carpetas en el panel Archivos, puede cambiar el tamaño del área de visualización y, para los sitios de Dreamweaver, puede expandir o contraer el panel Archivos.
Para sitios de Dreamweaver, también puede personalizar el panel Archivos cambiando la vista (sitio local o sitio remoto) que aparece de forma predeterminada en el panel contraído. También puede cambiar las vistas de contenido que se ven en el panel Archivos expandido mediante la opción Mostrar siempre.
Búsqueda de archivos en el panel Archivos (Mac OS, solo usuarios de Creative Cloud)
Use Búsqueda dinámica para localizar los archivos por nombre de archivo o por el texto presente en los archivos. El sitio seleccionado en el panel Archivos se utiliza para la búsqueda. Si no hay ningún sitio seleccionado en el panel, la opción de búsqueda no aparece. Para obtener más información, consulte /es/Buscar archivos por nombres de archivo o contenido.
Cambio de tamaño del área de visualización dentro del panel Archivos expandido
En el panel Archivos expandido (Ventana > Archivos), arrastre la barra que separa las dos vistas para aumentar o para disminuir el área de visualización del panel derecho o del izquierdo.
Cambio de la vista del sitio en el panel Archivos (solo sitios de Dreamweaver)
Puede utilizar el panel Archivos para ver los archivos incluidos en la carpeta raíz del sitio local, el servidor remoto o el servidor de prueba.
En el panel Archivos contraído (Ventana > Archivos), seleccione Vista local, Servidor remoto o Servidor de prueba en el menú emergente de vistas del sitio.
Vista local aparece en el menú emergente de vistas del sitio de forma predeterminada.


Visualización de archivos fuera de un sitio de Dreamweaver
Navegue por su equipo mediante el menú Sitio tal como lo haría en el Explorador de Windows (Windows) o el Finder (Macintosh).
Trabajo con archivos en el panel FTP
Puede abrir archivos o cambiarles el nombre, añadir, mover o eliminar archivos, o actualizar el panel Archivos tras realizar los cambios.
Para los sitios de Dreamweaver, también se puede determinar qué archivos (del sitio local o remoto) se han actualizado desde la última vez que se transfirieron.
Abrir un archivo
-
En el panel Archivos (Ventana > Archivos), seleccione un sitio, un servidor o una unidad en el menú emergente (donde aparece el sitio, el servidor o la unidad actual).
-
Localice y seleccione el archivo que desea abrir.
-
Siga uno de estos procedimientos:
Haga doble clic en el icono del archivo.
Haga clic con el botón derecho (Windows) o mantenga presionada la tecla Control y haga clic (Macintosh) en el icono del archivo y elija Abrir.
Dreamweaver abre el archivo en la ventana Documento.
Creación de un archivo o carpeta
-
En el panel Archivos (Ventana > Archivos), seleccione un archivo o una carpeta.
Dreamweaver crea el archivo o la carpeta dentro de la carpeta seleccionada, o en la misma carpeta donde se encuentre el archivo seleccionado.
-
Haga clic con el botón derecho del ratón (Windows) o mantenga presionada la tecla Control y haga clic (Macintosh) y seleccione Nuevo archivo o Nueva carpeta.
-
Introduzca un nombre para el nuevo archivo o carpeta.
-
Presione Intro (Windows) o Retorno (Macintosh).
Eliminación de un archivo o carpeta
-
En el panel Archivos (Ventana > Archivos), seleccione el archivo o la carpeta que desea eliminar.
-
Haga clic con el botón derecho del ratón (Windows) o mantenga presionada la tecla Control y haga clic (Macintosh) y seleccione Edición > Eliminar.
Cambio del nombre de un archivo o carpeta
-
En el panel Archivos (Ventana > Archivos), seleccione el archivo o carpeta cuyo nombre desee cambiar.
-
Siga uno de estos procedimientos para activar el nombre del archivo o carpeta:
Haga clic en el nombre del archivo, haga una pausa y vuelva a hacer clic en el nombre.
Haga clic con el botón derecho (Windows) o mantenga presionada la tecla Control y haga clic (Macintosh) en el icono del archivo y elija Edición > Cambiar nombre.
-
Escriba el nuevo nombre sobre el anterior.
-
Presione Intro (Windows) o Retorno (Macintosh).
Traslado de un archivo o carpeta
-
En el panel Archivos (Ventana > Archivos), seleccione el archivo o la carpeta que desea mover.
-
Siga uno de estos procedimientos:
Copie el archivo o carpeta y péguelo en una nueva ubicación.
Arrastre el archivo o carpeta a una nueva ubicación.
-
Actualice el panel Archivos para ver el archivo o carpeta en su nueva ubicación.
Actualización del panel Archivos
Para actualizar la vista en el panel Archivos, siga uno de estos procedimientos:
- Haga clic con el botón derecho (Windows) o haga clic con la tecla Control presionada (Macintosh) en el archivo o carpeta y seleccione Actualizar.
- (Solo sitios de Dreamweaver) Haga clic en el botón Actualizar en la barra de herramientas del panel Archivos (con esta opción se actualizan ambos paneles).
Dreamweaver actualiza de forma automática el panel Archivos cuando se realizan cambios en otra aplicación y luego se regresa a Dreamweaver.
Búsqueda de archivos en el sitio de Dreamweaver
Dreamweaver permite buscar archivos seleccionados, abiertos, protegidos o modificados recientemente en el sitio. También pueden buscarse los archivos más recientes en el sitio local o remoto.
Búsqueda de un archivo abierto en el sitio
-
Abra el archivo en la ventana de documento.
-
Seleccione Sitio > Localizar en sitio.
Dreamweaver selecciona el archivo en el panel Archivos.
Nota:Si el archivo abierto en la ventana de documento no forma parte del sitio actual del panel Archivos, Dreamweaver intenta determinar a cuál de los sitios de Dreamweaver pertenece el archivo; si el archivo actual pertenece a un solo sitio local, Dreamweaver abrirá ese sitio en el panel Archivos y resaltará el archivo.
Localización y selección de archivos protegidos en un sitio de Dreamweaver
Dreamweaver selecciona los archivos en el panel Archivos.
Búsqueda de un archivo seleccionado en el sitio local o remoto
-
Seleccione el archivo en la vista local o remota del panel Archivos (Ventana > Archivos).
-
Haga clic con el botón derecho del ratón (Windows) o mantenga presionada la tecla Control y haga clic (Macintosh) y seleccione Localizar en sitio local o Localizar en servidor remoto (según dónde seleccionó el archivo).
Dreamweaver selecciona el archivo en el panel Archivos.
Localización y selección de archivos con versiones más recientes en el sitio local que en el remoto
Dreamweaver selecciona los archivos en el panel Archivos.
Localización y selección de archivos con versiones más recientes en el sitio remoto que en el local
Dreamweaver selecciona los archivos en el panel Archivos.
Búsqueda de archivos modificados recientemente en el sitio
-
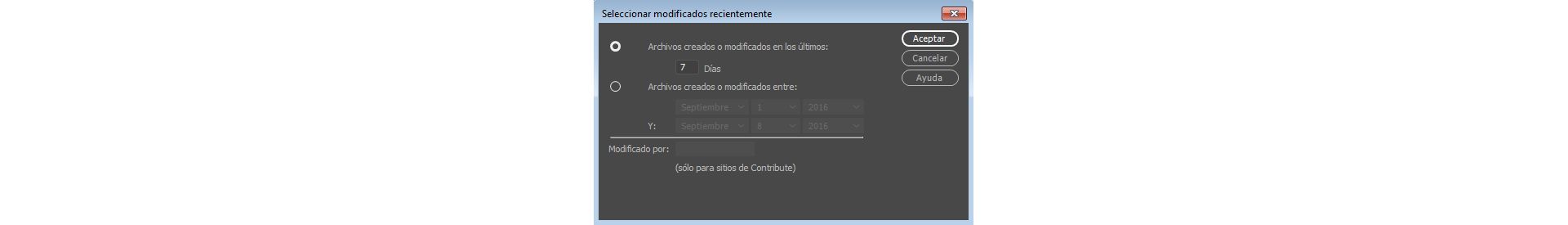
En el panel Archivos contraído (Ventana > Archivos), haga clic en el menú de opciones situado en la esquina superior derecha del panel Archivos y elija Edición > Seleccionar modificados recientemente.
-
Siga uno de estos procedimientos para indicar las fechas de búsqueda del informe:
Para realizar un informe sobre todos los archivos modificados en los últimos días, seleccione Archivos creados o modificados en los últimos e introduzca un número en el cuadro.
Para generar un informe de todos los archivos modificados dentro de un intervalo de tiempo específico, haga clic en el botón de opción Archivos creados o modificados entre y, a continuación, especifique un intervalo de fechas.
Búsqueda de archivos modificados recientemente Búsqueda de archivos modificados recientemente -
(Opcional) Introduzca un nombre de usuario en el cuadro Modificado por para limitar la búsqueda a los archivos modificados por un usuario específico entre las fecha indicadas.Nota:
Esta opción solo se encuentra disponible para informes sobre sitios de Contribute.
-
Si es necesario, seleccione un botón de opción para indicar el lugar en el que desea visualizar los archivos que se incluyen en el informe:
Equipo local
si el sitio contiene páginas estáticas.
Servidor de prueba
si el sitio contiene páginas dinámicas.
Otra ubicación
si desea introducir una ruta en el cuadro de texto.
Nota:Esta opción presupone que el usuario ha definido un servidor de prueba en el cuadro de diálogo Definición del sitio. Si no ha definido un servidor de prueba y ha introducido un prefijo de URL para dicho servidor, o si ejecuta el informe en más de un sitio, está opción no aparecerá disponible.
-
Haga clic en Aceptar para guardar la configuración.
Dreamweaver selecciona los archivos que han sido modificados dentro del intervalo de tiempo seleccionado en el panel Archivos.
Identificación y eliminación de archivos no utilizados
Puede identificar archivos que ya no utilicen otros archivos del sitio y eliminarlos.
-
Seleccione Sitio > Opciones del sitio < Comprobar vínculos en todo el sitio.
Dreamweaver comprueba todos los vínculos del sitio y muestra los vínculos rotos en el panel Resultados.
-
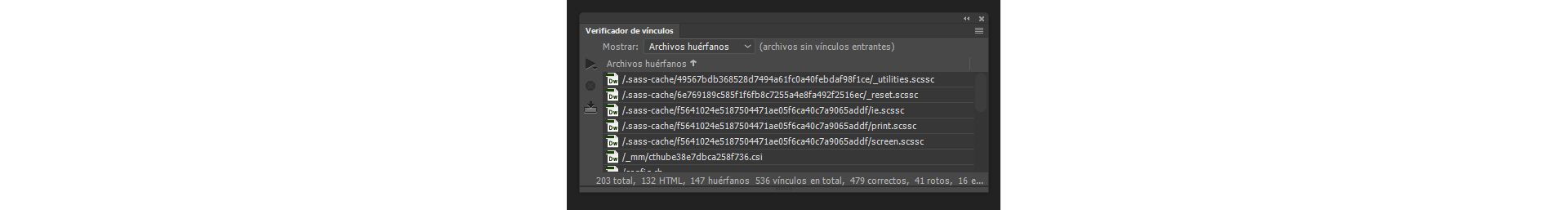
Seleccione Archivos huérfanos en el menú del panel Verificador de vínculos.
Visualización de archivos huérfanos (archivos sin vínculos entrantes) Visualización de archivos huérfanos (archivos sin vínculos entrantes) Dreamweaver muestra todos los archivos que no tienen vínculos entrantes. Esto significa que ninguno de los archivos del sitio está vinculado a estos archivos.
-
Seleccione los archivos que desea eliminar y presione Eliminar.Nota:
Aunque ningún archivo del sitio está vinculado a estos archivos, es posible que algunos de los archivos mostrados sí estén vinculados a otros archivos. Tenga cuidado al eliminar archivos.
Acceder a sitios, a un servidor y a unidades locales
Puede acceder, modificar y guardar archivos y carpetas en los sitios de Dreamweaver, así como archivos y carpetas que no forman parte de un sitio de Dreamweaver. Además de los sitios de Dreamweaver, también puede acceder a un servidor, a una unidad local o a su escritorio.
Para poder acceder a un servidor remoto, antes debe configurar Dreamweaver para que funcione con dicho servidor.
La mejor manera de administrar los archivos es crear un sitio de Dreamweaver. Para obtener más información sobre las ventajas de crear un sitio y cómo hacerlo, consulte Acerca de los sitios de Dreamweaver.
Cómo abrir un sitio de Dreamweaver existente


Cómo abrir una carpeta de un servidor FTP o RDS remoto
-
En el panel Archivos (Ventana > Archivos), elija un nombre de servidor en el menú (donde aparece el sitio, el servidor o la unidad actual).Nota:
Aparecen los nombres de los servidores con los que Dreamweaver está configurado para funcionar.
-
Desplácese por los archivos y edítelos de la forma habitual.
Acceso a una unidad local o a su escritorio
-
En el panel Archivos (Ventana > Archivos), elija Escritorio, Disco local o Disco compacto en el menú (donde aparece el sitio, el servidor o la unidad actual).
-
Navegue a un archivo y siga uno de estos procedimientos:
- Abrir archivos en Dreamweaver u otras aplicaciones
- Cambiar el nombre de los archivos
- Copiar archivos
- Eliminar archivos
- Arrastrar archivos
- Si se arrastra un archivo de un sitio de Dreamweaver a otro o a una carpeta no asociada a un sitio de Dreamweaver, este copia el archivo en la ubicación en la que se suelte.
- Si arrastra un archivo dentro del mismo sitio de Dreamweaver, este moverá el archivo a la ubicación en la que se suelte.
- Si arrastra un archivo que no forma parte de un sitio de Dreamweaver a una carpeta que no forma parte de un sitio de Dreamweaver, Dreamweaver moverá el archivo a la ubicación donde lo suelte.
Nota:Para mover un archivo que Dreamweaver copia de forma predeterminada, mantenga presionada la tecla Mayús (Windows) o la tecla Comando (Macintosh) mientras lo arrastra. Para copiar un archivo que Dreamweaver mueve de forma predeterminada, mantenga presionada la tecla Control (Windows) o la tecla Opción (Macintosh) mientras lo arrastra.
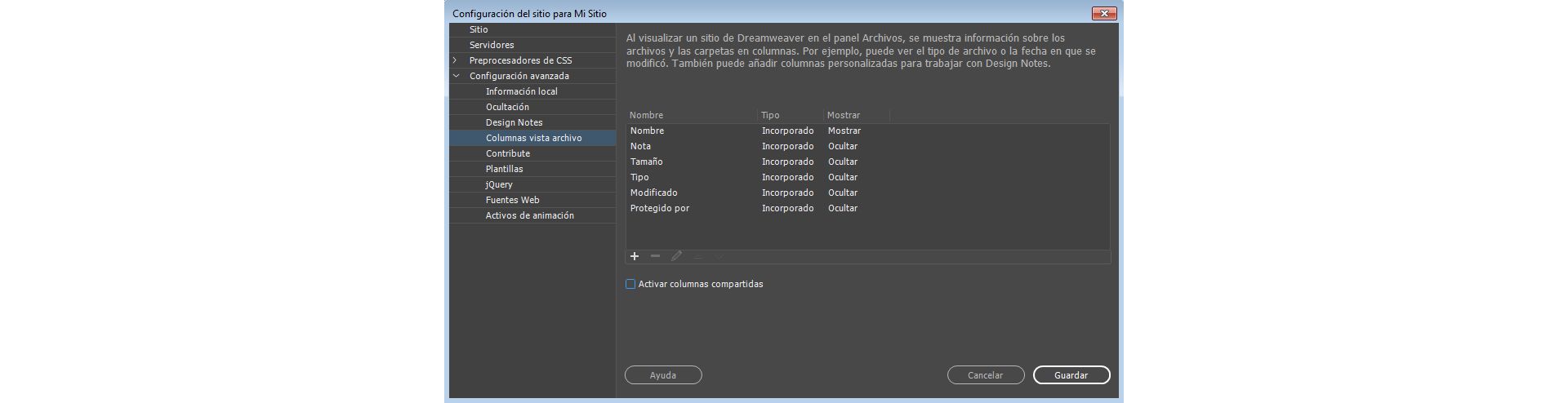
Personalización de los datos de archivo y carpeta visualizados en el panel Archivos
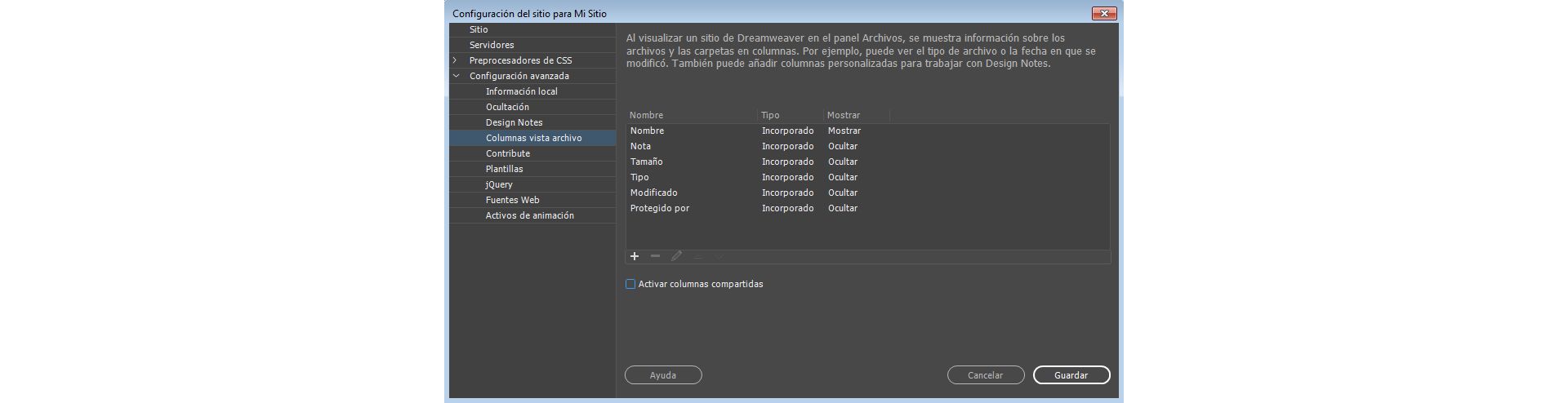
Al visualizar un sitio de Dreamweaver dentro del panel Archivos expandido, de forma predeterminada se muestra solo la estructura de los archivos y las carpetas. No obstante, puede personalizar el aspecto del panel Archivos para mostrar los datos siguientes:
- Notas
- Tamaño
- Tipo
- Fecha de la última modificación del archivo
- Datos de protección


Puede personalizar un poco más las columnas con el cuadro de diálogo Administrar sitios > Configuración avanzada > Columnas de vista de archivos:


Cambio del orden de las columnas
En el panel de Administrar sitios > Configuración avanzada > Columnas de vista de archivos, seleccione un nombre de columna y, a continuación, haga clic en el botón de flecha arriba o abajo para cambiar la posición de la columna seleccionada.
Puede cambiar el orden de cualquier columna, salvo el de la columna Nombre, que siempre aparece en primera posición.
Adición, eliminación o cambio de los datos de las columnas
-
Seleccione Sitio > Administrar sitios.
-
Seleccione un sitio y haga clic en Editar.
-
Expanda la Configuración avanzada y seleccione la categoría Columnas vista archivo.
-
Seleccione una columna y haga clic en el botón de signo más (+) para añadir una columna.
-
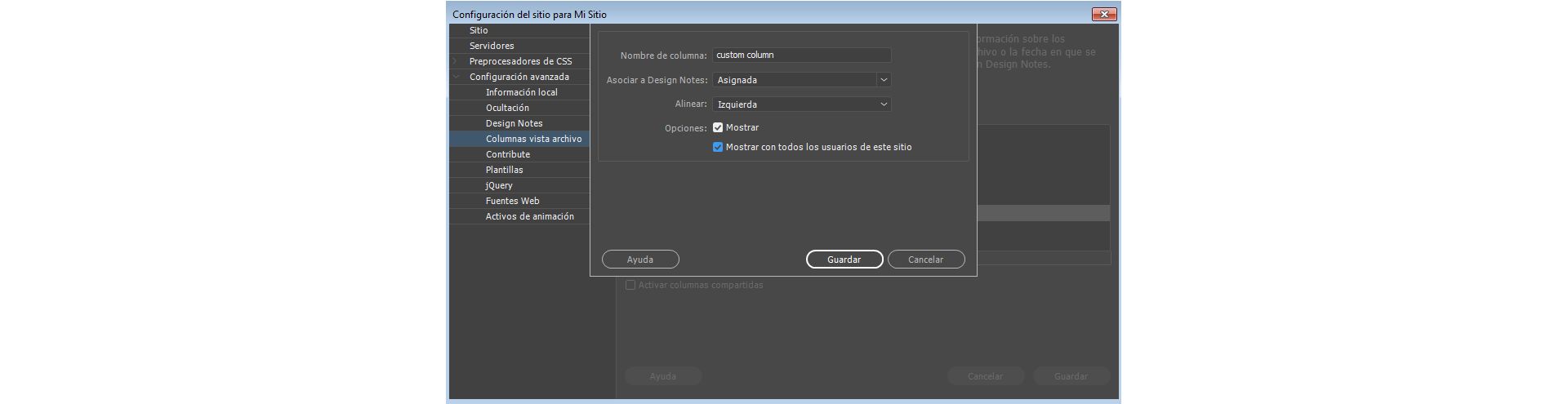
En el cuadro Nombre de columna, introduzca un nombre para la columna.
Adición de columnas personalizadas Adición de columnas personalizadas -
Seleccione un valor en el menú Asociar a Design Notes o introduzca el que desee.Nota:
Debe asociar una nueva columna a una Design Note para que se muestren datos en el panel Archivos.
-
Seleccione una alineación para determinar cómo se alinea el texto dentro de la columna.
-
Para mostrar u ocultar la columna, seleccione o desactive Mostrar.
-
Para compartir la columna con todos los usuarios conectados al sitio remoto, seleccione Compartir con todos los usuarios de este sitio.
Para eliminar una columna, selecciónela y haga clic en el botón con el signo menos (-).
La columna se elimina inmediatamente y sin confirmación, por lo que debe asegurarse de que desea eliminarla antes de hacer clic en el botón de signo menos (-).
Ordenación de columnas en el panel Archivos
En el panel Archivos, haga clic en el encabezado de la columna que desee ordenar.
Vuelva a hacer clic en el encabezado para invertir el orden (ascendente o descendente) en que Dreamweaver ordenará la columna.
Recuperación automática de archivos
Si Dreamweaver se cierra inesperadamente debido a errores del sistema, cortes eléctricos u otros problemas, podrá recuperar los cambios no guardados realizados en los archivos en los que estaba trabajando.
La función de recuperación automática saca automáticamente copias de seguridad de los archivos no guardados en Dreamweaver. De producirse un bloqueo de la aplicación, se visualiza el siguiente cuadro de diálogo en los inicios subsiguientes de Dreamweaver.
Debe haberse guardado el archivo al menos una vez para que Dreamweaver pueda recuperarlo.


Al abrir una aplicación Dreamweaver que se haya bloqueado previamente, puede recuperar o descartar los últimos cambios en un archivo:
- Recuperar: seleccione esta opción para abrir la versión del archivo guardada automáticamente
- Descartar: seleccione esta opción para abrir la última versión guardada del archivo
En Dreamweaver, el guardado automático ocurre aproximadamente cada cinco segundos (dependiendo del sistema operativo).
Trabajar con el panel Archivos en vista Git
La vista Git del panel Archivos le permite conectarse con repositorios Git, así como administrar archivos utilizando Git. El panel Archivos funciona como una interfaz para que pueda realizar diversas operaciones como commit (confirmar), stage (subir al escenario), unstage (bajar del escenario), add to gitignore (añadir a gitignore) y así sucesivamente.
Puede utilizar la Vista Git para realizar las siguientes acciones:
- Ver los archivos asociados a un sitio, en los repositorios Git
- Sincronizar archivos y carpetas entre su repositorio local y Git
- Consultar los archivos no seguidos, subidos al escenario y confirmados
- Acceder al terminal Git
También puede inicializar un repositorio Git desde este panel, si todavía no se ha hecho. Al crear un sitio en Dreamweaver, puede asociar un repositorio Git a su sitio. Si no lo ha hecho durante la creación del sitio, puede inicializar un repositorio Git mediante el panel Archivos.
Para inicializar un repositorio, haga clic en Inicializar Git en el panel Archivos. Los archivos asociados con su sitio web se mostrarán inmediatamente en la vista Git, junto con su estado.


Ver el estado de los archivos
Puede ver el estado de los archivos asociados a un repositorio Git desde el panel Archivos. Al inicializar un repositorio Git, los archivos se muestran en verde. Esto significa que los archivos no llevan seguimiento y todavía no existen en Git.
Al confirmar un archivo, este aparece en blanco en el panel Archivos. Esto significa que el archivo se ha confirmado en el repositorio Git que haya elegido.
Ahora, al editar y guardar un archivo tras confirmarlo, el color del archivo cambia a amarillo en el panel Archivos. Esto indica que los archivos de su repositorio local y del repositorio Git no están sincronizados.
Para obtener más información sobre el flujo de trabajo del control de versiones en Git, consulte Uso de Git para el control de versiones.
Crear y administrar ramas
Puede crear y administrar las ramas localmente, mediante el panel Archivos. Para crear una rama, seleccione la lista desplegable de la parte superior del panel. Haga clic en Administrar ramas y después en el signo + del cuadro de diálogo Administrar ramas.
Puede elegir su rama de origen y crear una nueva rama. También puede eliminar una rama y combinar una rama con otra.
Para obtener más información sobre la administración de ramas locales mediante el panel Archivos, consulte Crear y administrar ramas.
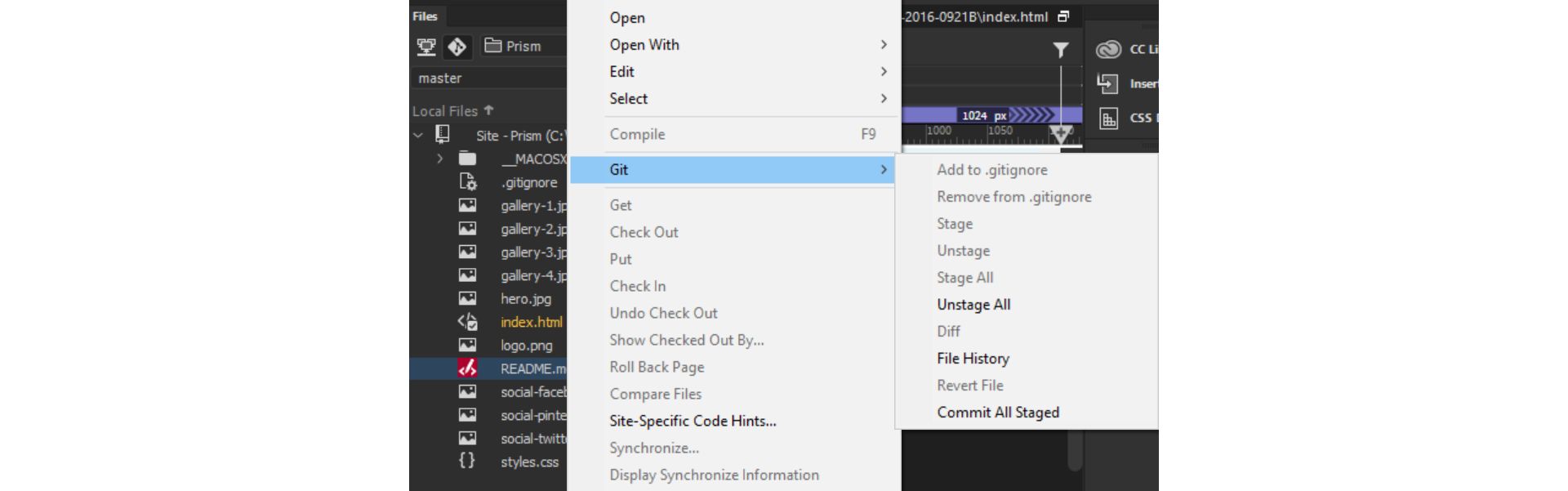
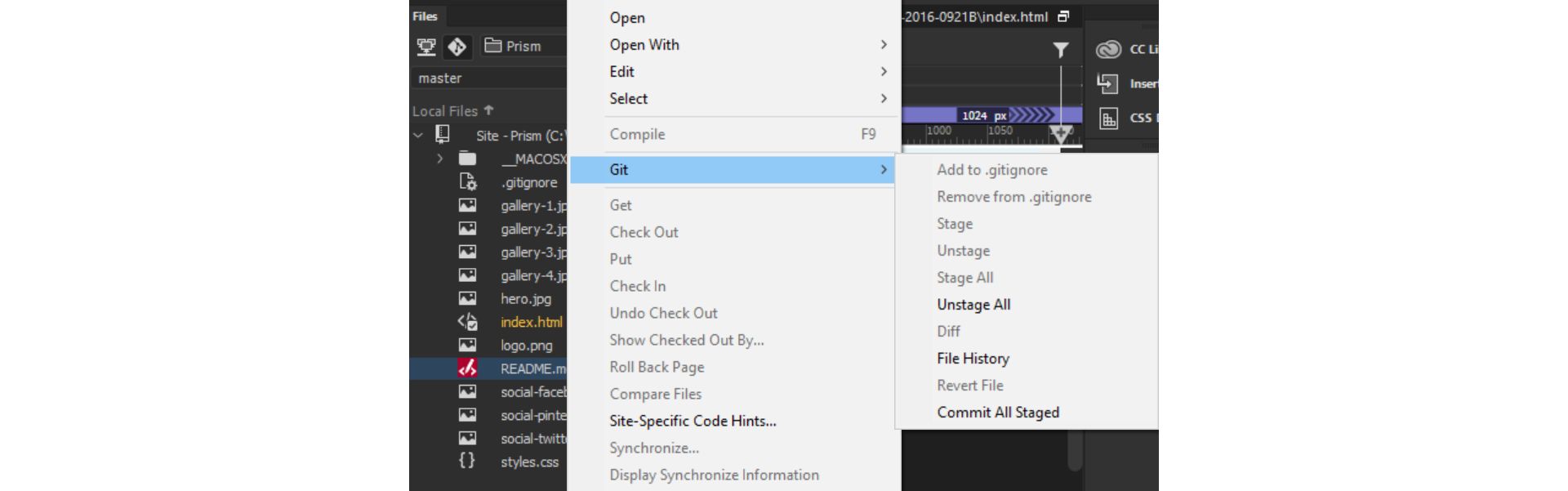
Realizar acciones Git básicas
Además de inicializar y administrar ramas, también puede realizar varias acciones Git desde el panel Archivos. En el panel archivos, seleccione un archivo, haga clic con el botón derecho y realice una de las acciones siguientes:
- Haga clic en Añadir a .gitignore para añadir los archivos seleccionados a la carpeta gitignore. Estos archivos no los manipulará el Git, no pudiendo realizarse acciones sobre los mismos.
- Haga clic en Quitar de .gitignore para quitar un archivo de la carpeta gitignore.
- Haga clic en Escenario para subir al mismo el archivo seleccionado. La puesta en escenario es el paso previo a confirmar un archivo en Git.
- Haga clic en Bajar del escenario para quitar un archivo del mismo.
- Haga clic Subir todos al escenario para poner en el escenario todos los archivos del repositorio.
- Haga clic en Bajar todos del escenario para quitar del escenario todos los archivos del repositorio.
- Haga clic en Diferencia para ver los cambios en el archivo entre la anterior confirmación y la versión actual.
- Haga clic en Historial de archivos para ver el historial de cambios y confirmaciones del archivo seleccionado.
- Haga clic en Revertir archivo para descartar todos los cambios realizados en el archivo y restaurar la anterior versión confirmada.
- Haga clic en Confirmar todos los del escenario para confirmar los archivos que haya subido al escenario, desde este repositorio.


Para obtener más información sobre cada una de estas acciones y sobre Git en Dreamweaver, lea Uso de Git en Dreamweaver.