Create a scene in Adobe Dimension. Check out our Getting Started tutorials, if you’re new to using Dimension.
Learn how Match Image in Dimension lets you quickly composite a background and update your scene.
Showing off your products and designs in the context of a space is really compelling, but it can be time consuming to build an entire 3D environment for your objects to live in. Match Image lets you quickly composite in a background by automatically detecting the perspective and lighting, then updating your scene to match.


Using Match Image
-
-
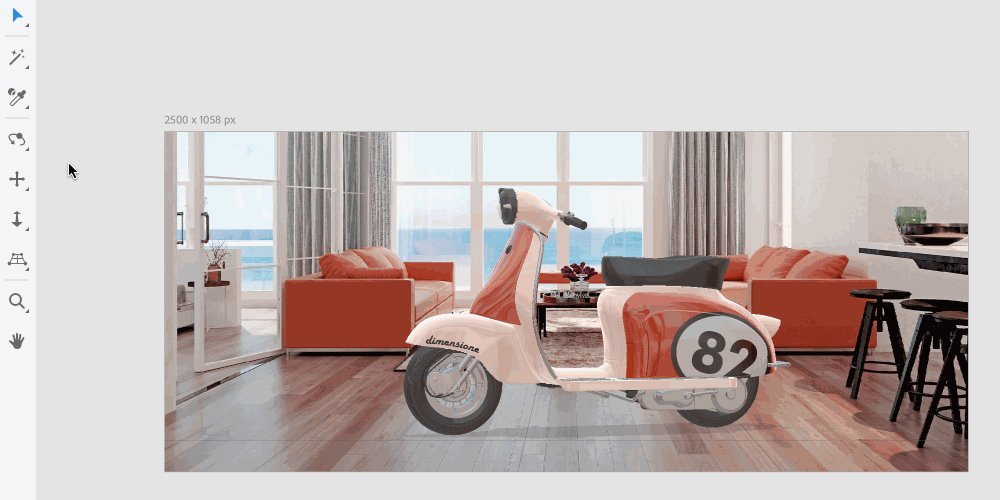
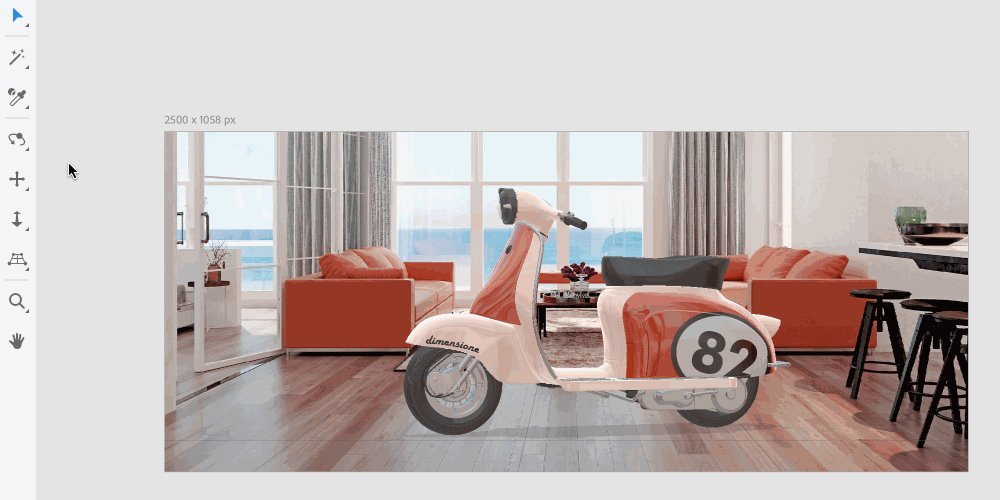
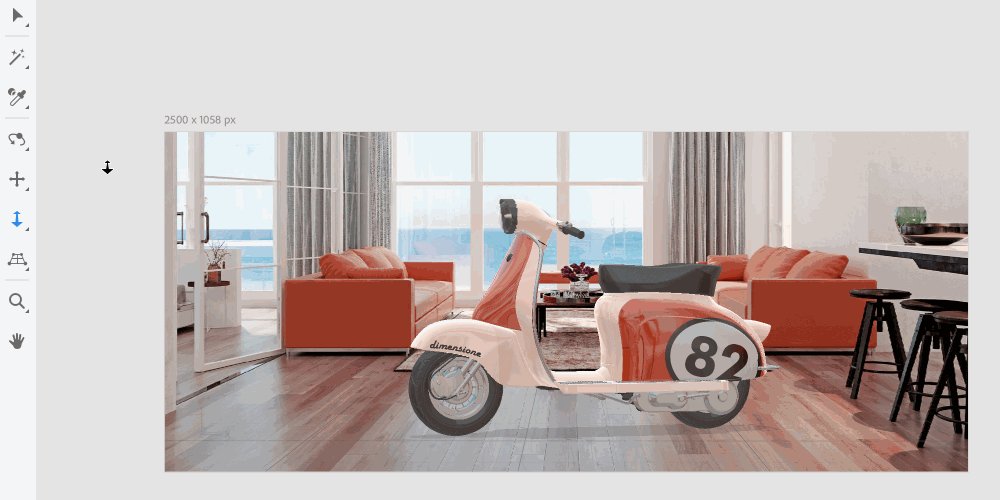
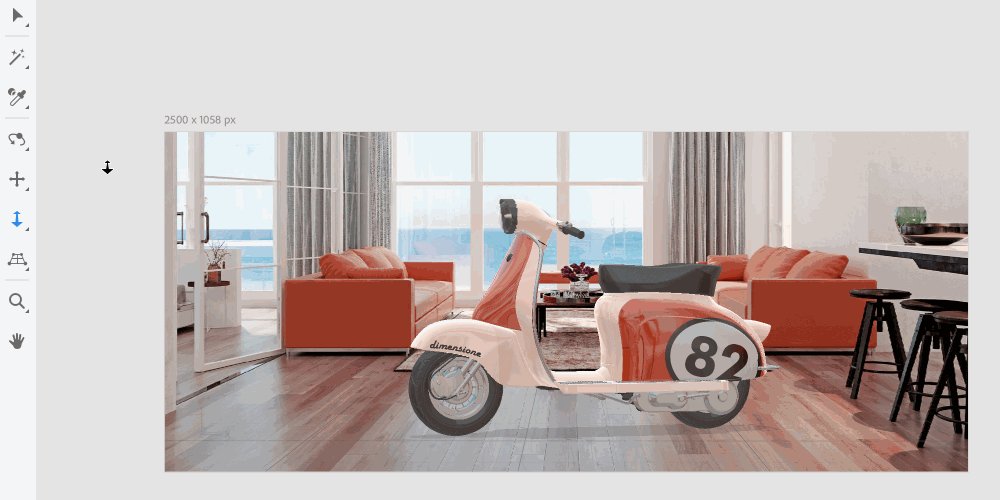
Add a background image by clicking and dragging it to an empty area in the canvas.
-
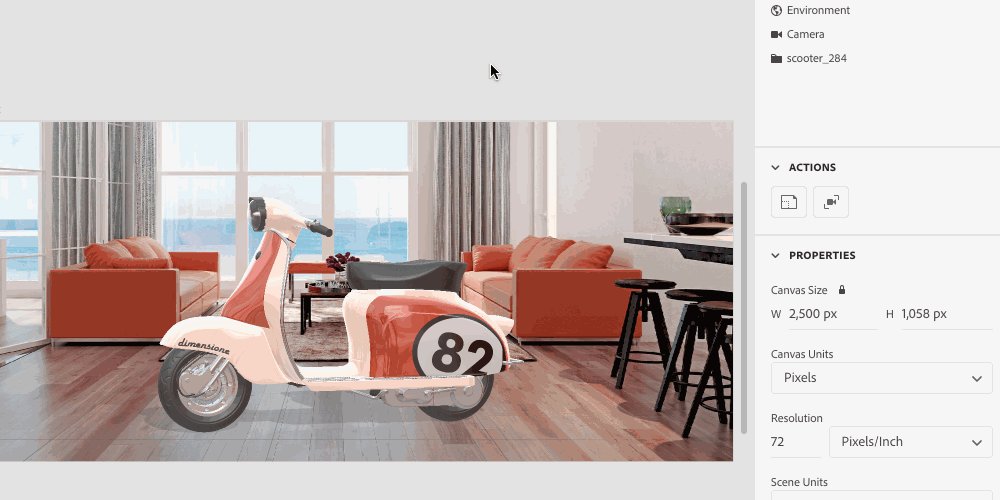
Select Environment from the Scene panel.
-
Under Actions, use the Match Image option to open the Match Image popover. Dimension auto-selects options for Match Image based on your image, or you can edit them yourself.
Click the OK button to confirm the Match Image operation.
-
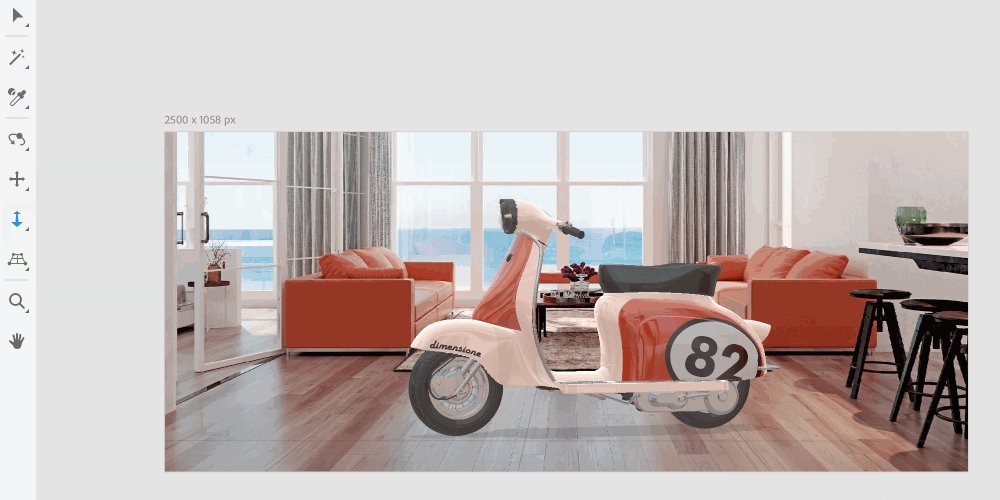
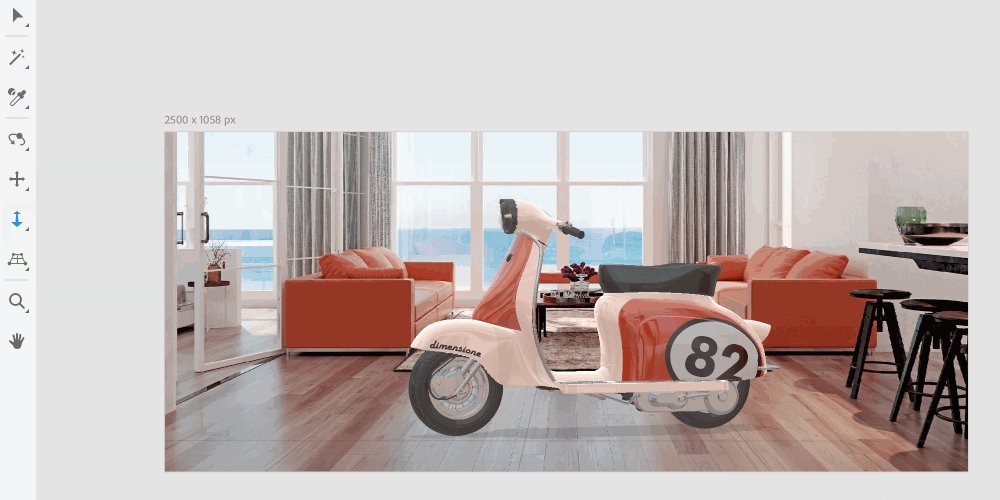
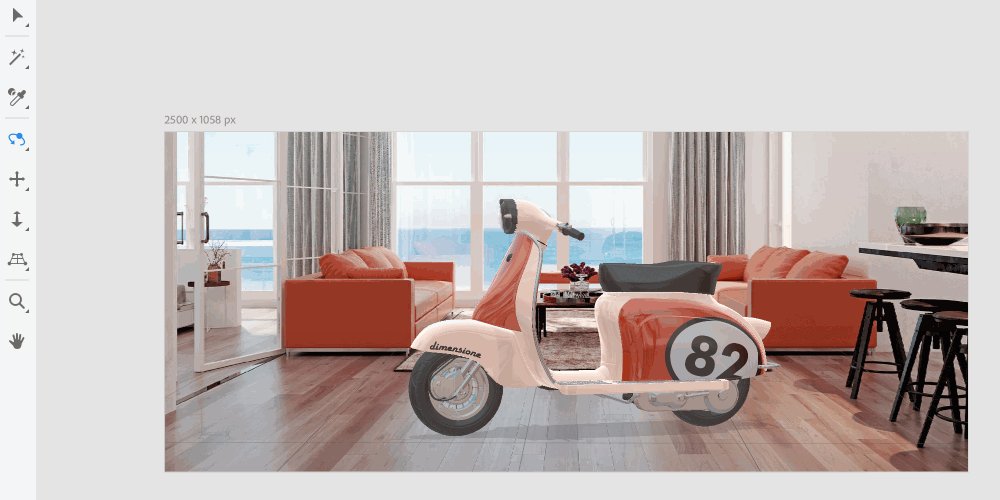
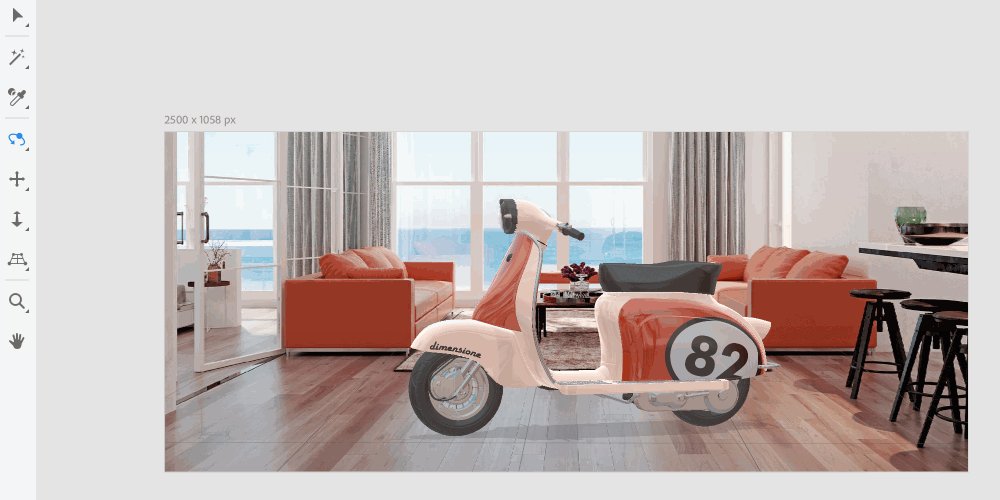
Your scene will be matched. You can continue to edit the perspective and lighting as needed to get the best look.
Match Image options
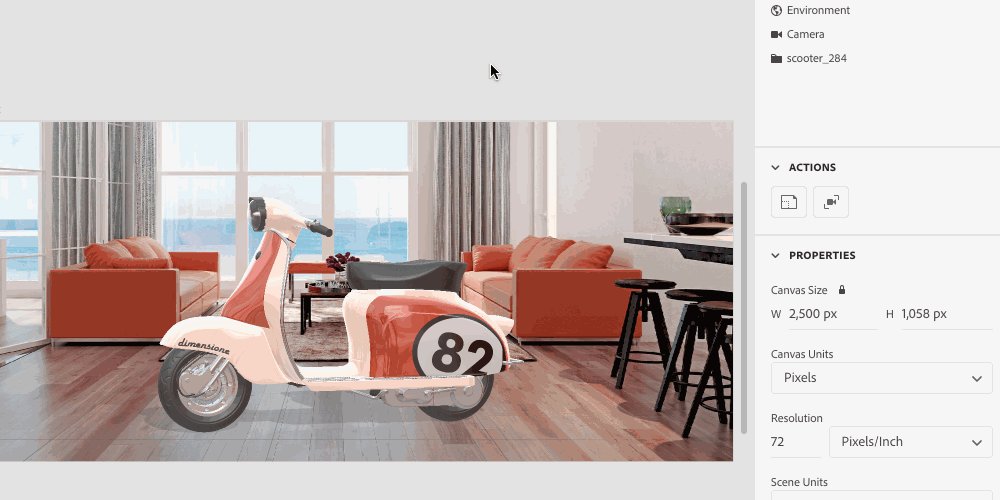
Resize canvas
Changes the size of your Dimension canvas to better match the background image. This option is always available and set manually.
This option will keep the longest size of your current Dimension canvas setting and update the shorter side to match the image’s aspect ratio. For example, if your canvas is 1000 by 500 pixels and you load a background image that is 1920 by 1080 pixels, your longest canvas size (1000 pixels) will remain the same and your shorter canvas size will be adjusted to 563 pixels. This option is recommended as it keeps your canvas from accidentally becoming much larger than intended. Large canvas sizes significantly impact render times.
This option will set your canvas size to the absolute size of your background image. For example, if your canvas is 1000 by 500 pixels and you load a background image that is 1920 by 1080 pixels, your new canvas size would be 1920 by 1080 pixels.
Create Lighting
Creates lighting based on the type of background image used. This option is always available, and will attempt to automatically provide the best option for the background used.
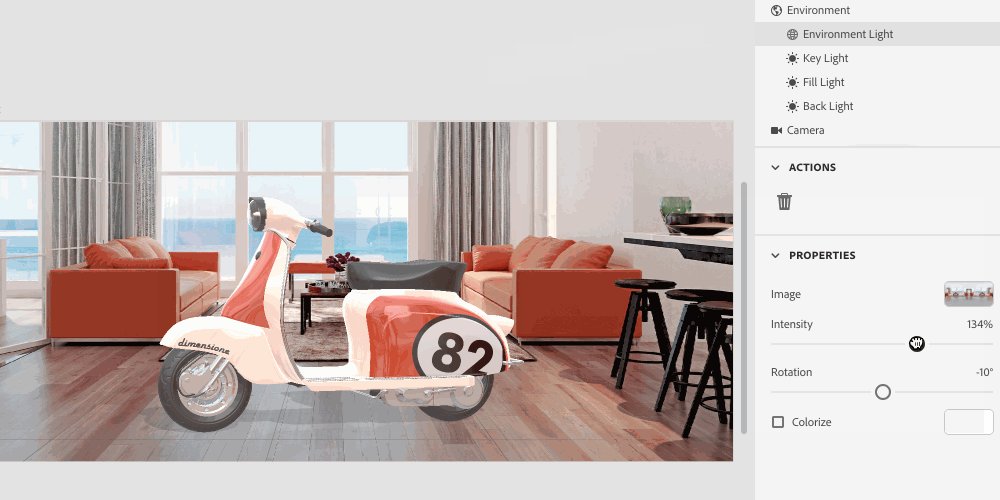
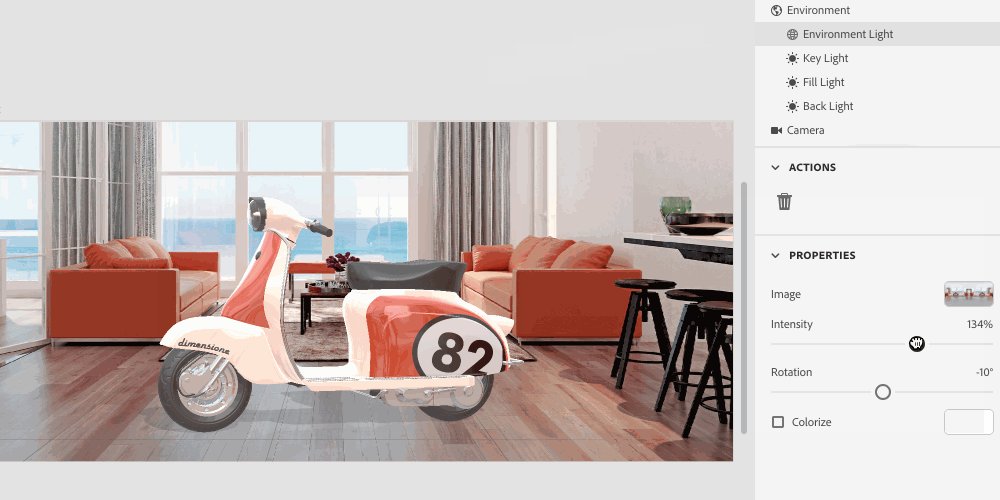
For all options, Dimension will create an Environment Light (a 360 panoramic background image) by using your background and intelligently filling in the missing areas. The environment light provides general ambient light and reflections. In addition to the Environment Light each option will also provide specific lighting. See each option for details.
This option is best for outdoor images that contain daylight, such as mountains, parks, fields, or city streets. This works whether the sun is visible, outside of the camera, or if it’s a cloudy day. This option will look for sunlight information and provide and position a sunlight light object to match.
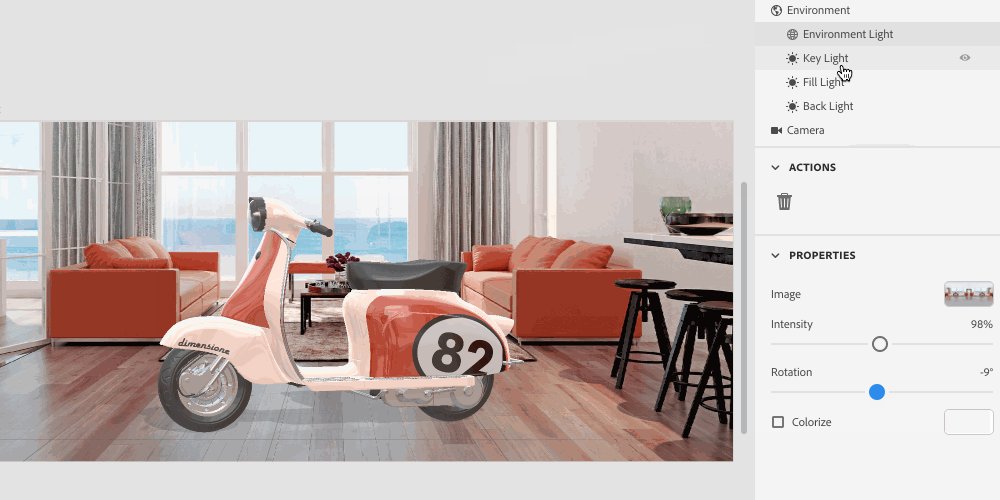
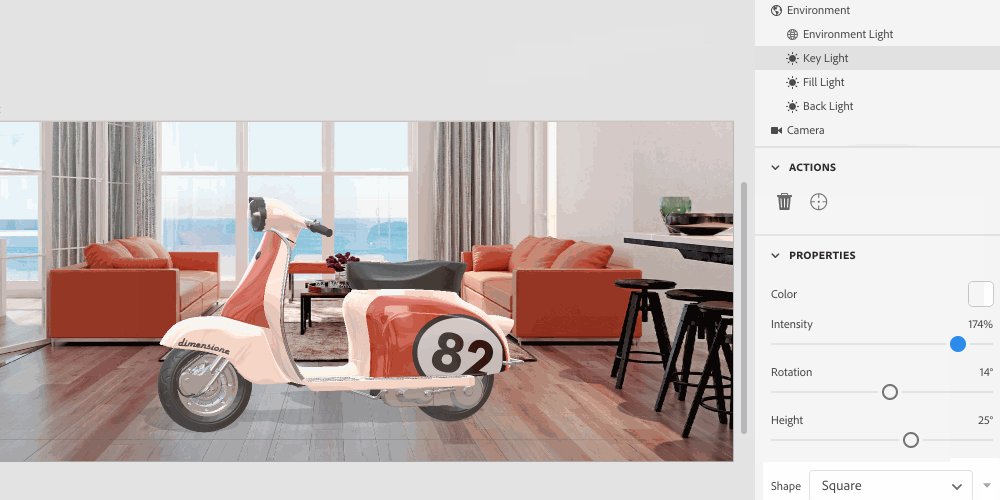
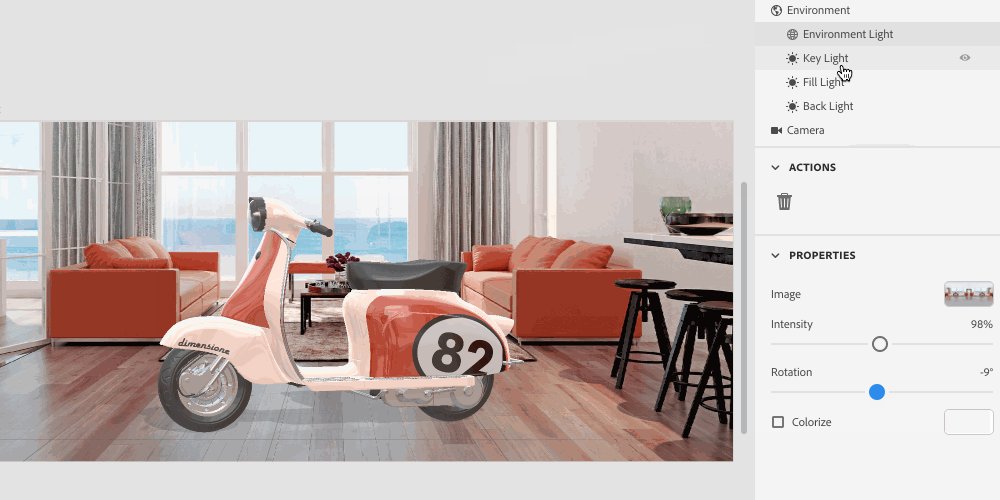
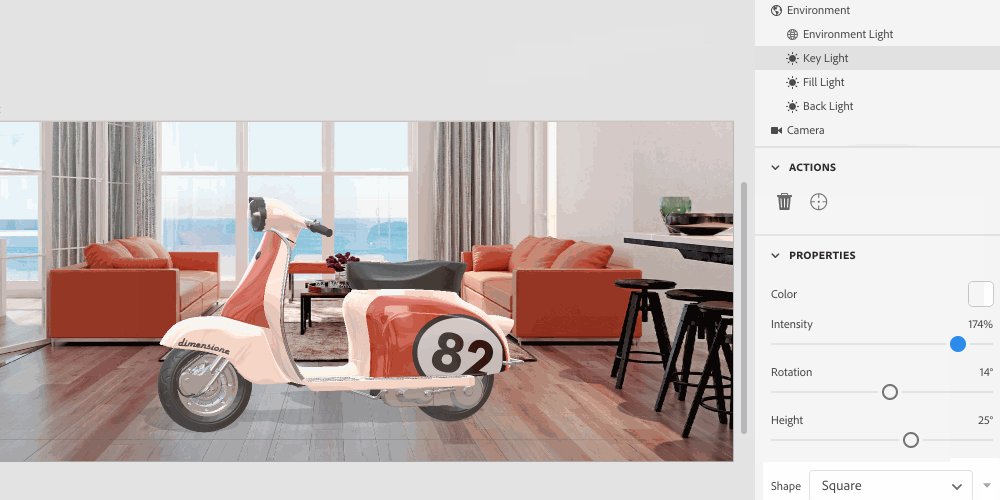
This option is best for indoor images with windows, lamps, or other lighting fixtures and outdoor night time scenes using lighting fixtures such as stadiums or city streets. This will generate up to 3 directional light objects for different light sources.
This option is best for abstract images such as patterns or scenes without a lot of strong lighting information. This will generate 3 directional light objects in a traditional 3-point lighting setup, which is a great starting point for many images.
Match camera perspective
Matches the 3D camera to the background images perspective. This option is only available when Dimension successfully finds perspective information in the background image. Not all images may have enough perspective data to automatically match.
Edit after using Match Image
Match Image does it’s best job to get you setup automatically, but if you’re not happy with the result or want to keep working, you can still edit everything. Here are some tips to making adjustments:
Editing perspective
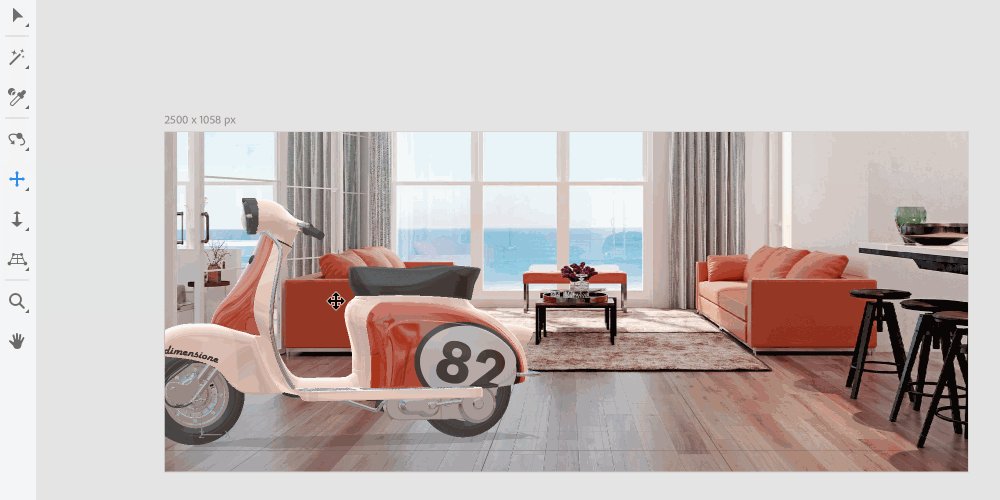
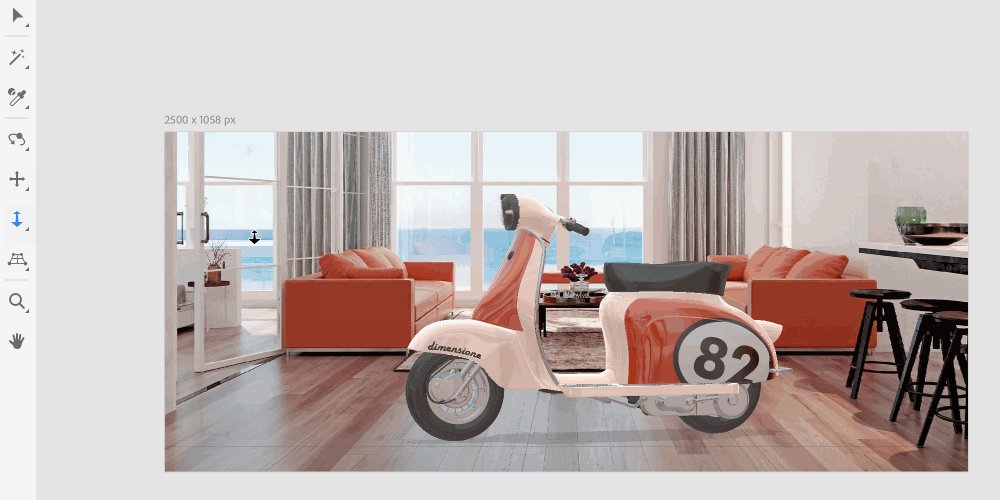
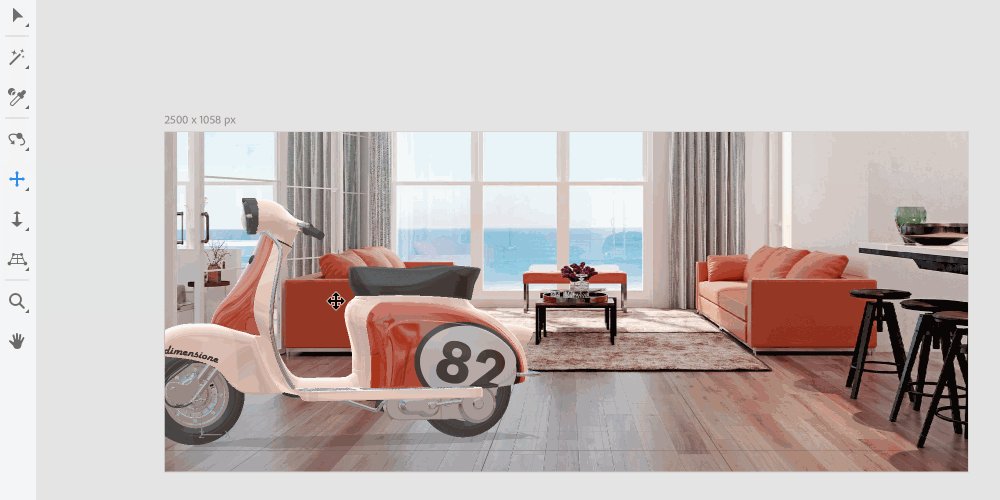
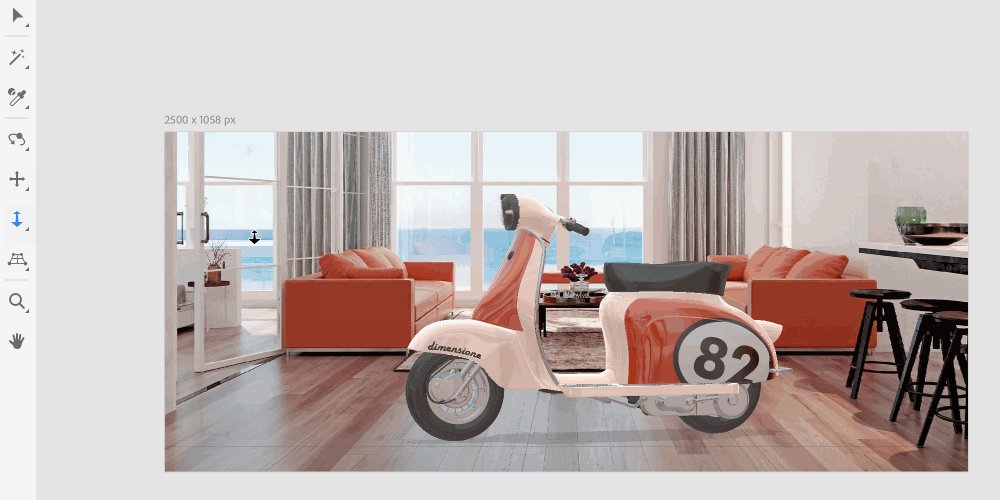
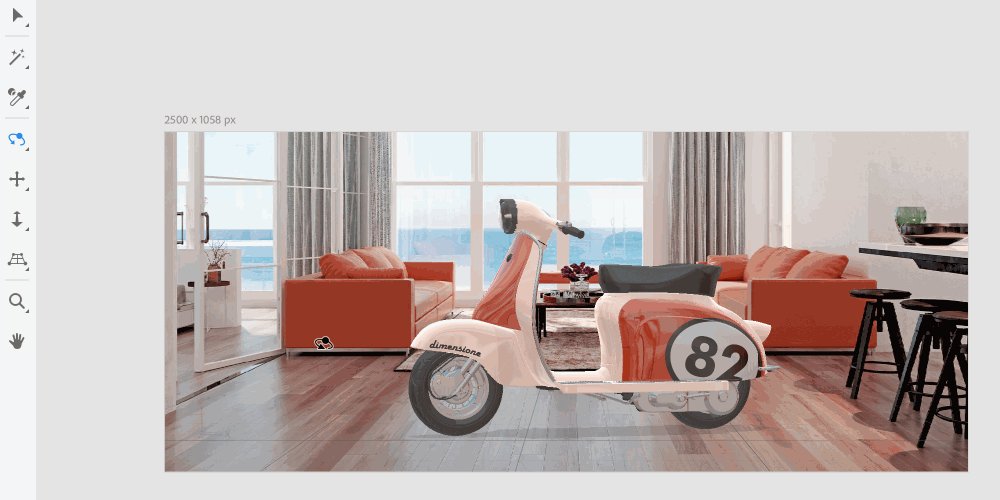
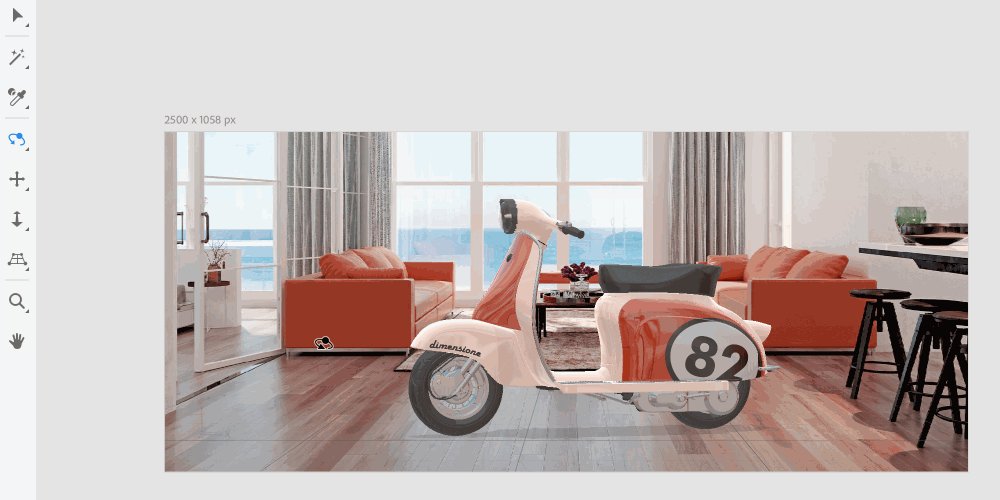
Use the camera Pan and Dolly tools to position your content and get the scale relative to the background image correct.


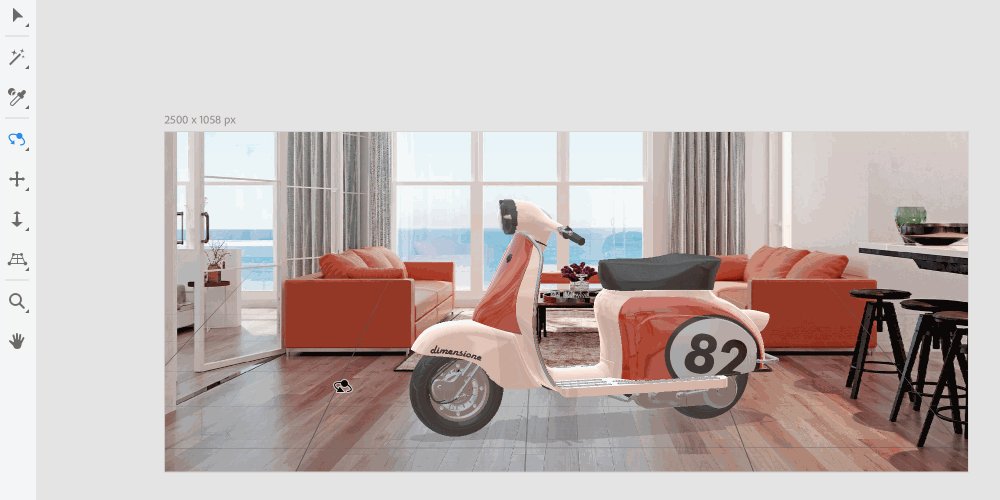
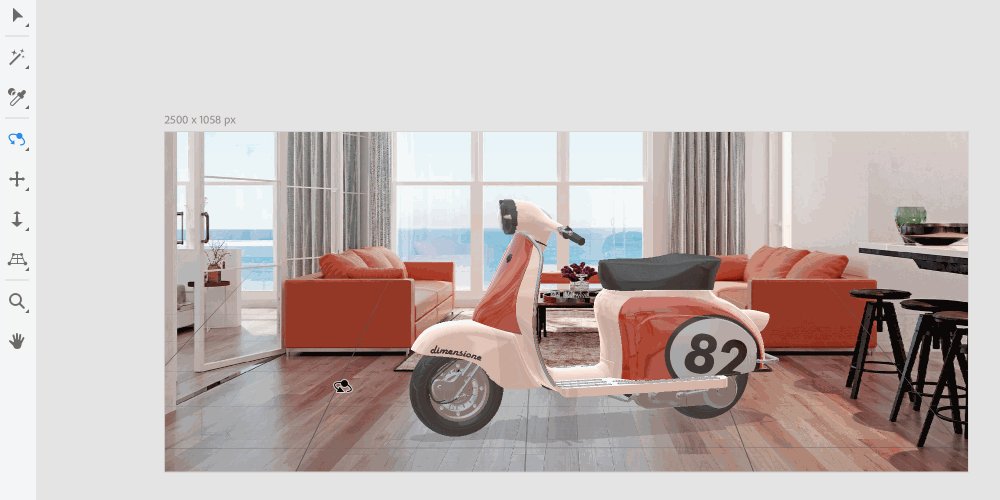
Use the Orbit tool and the Camera Field of View settings to adjust the way the camera perspective matches the background image. If you’re happy with the perspective match, be cautious adjusting these as it will break the perspective match.


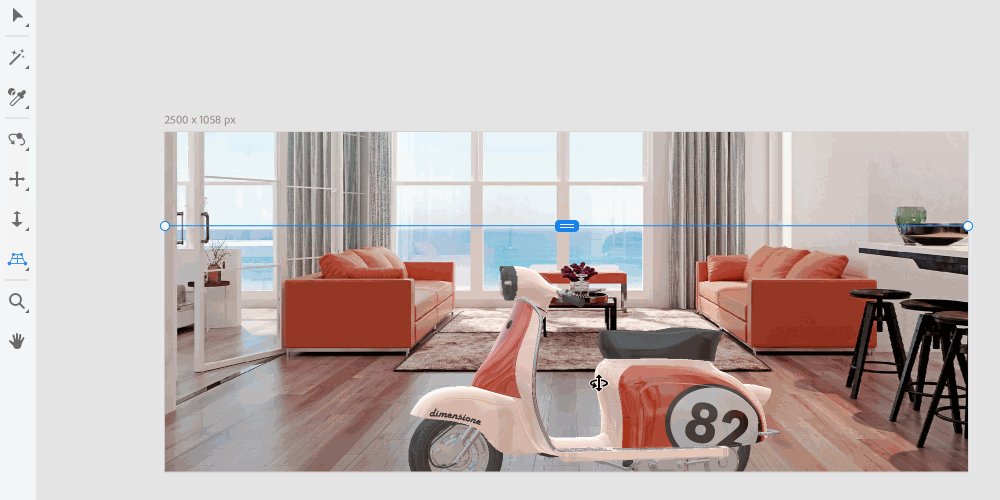
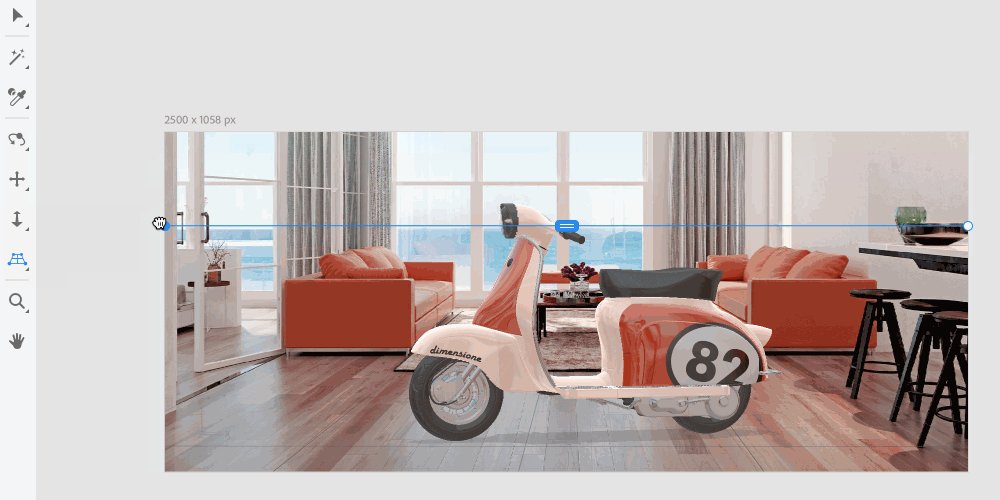
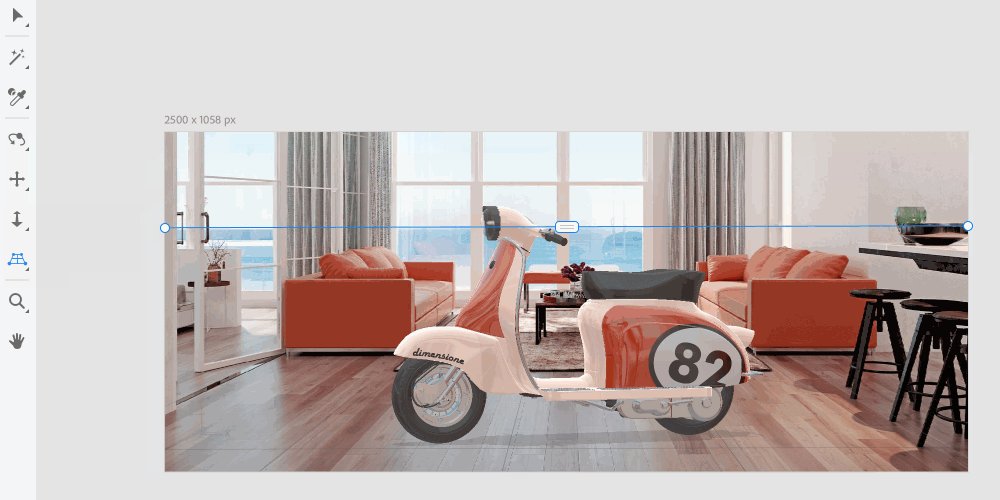
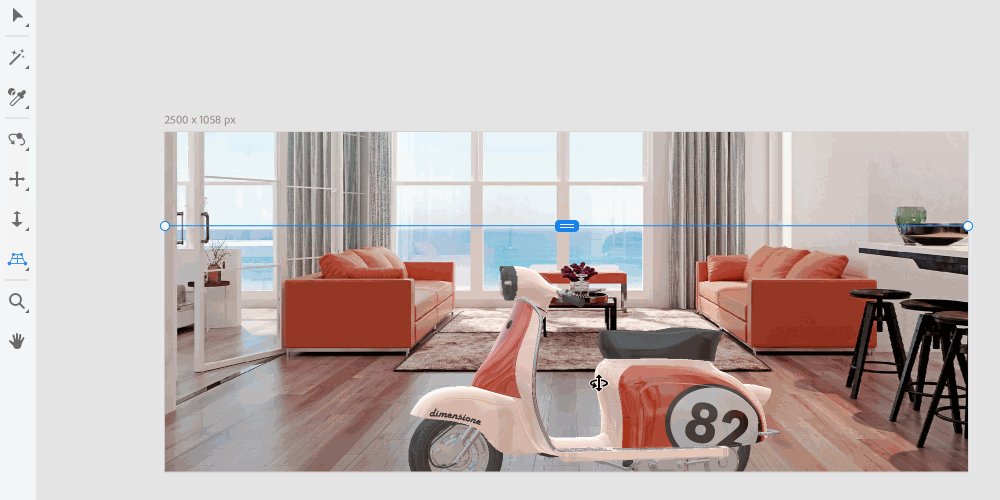
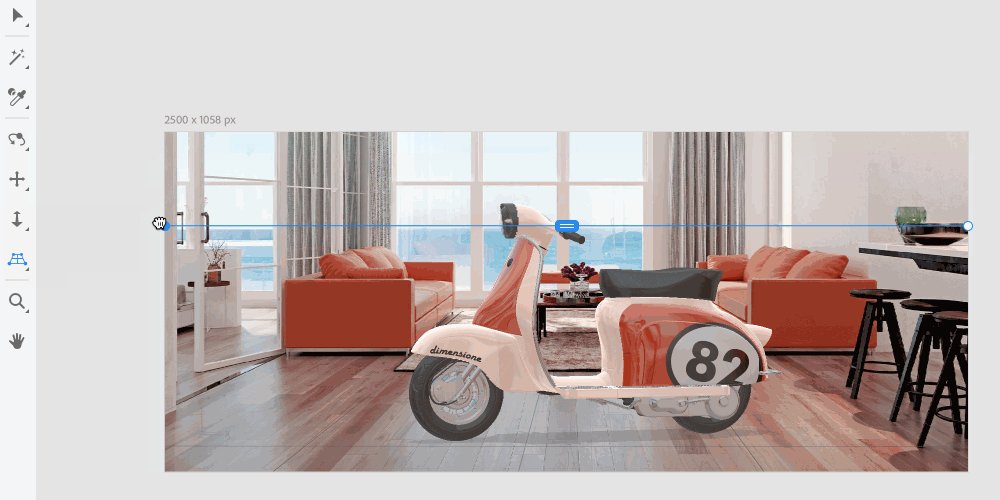
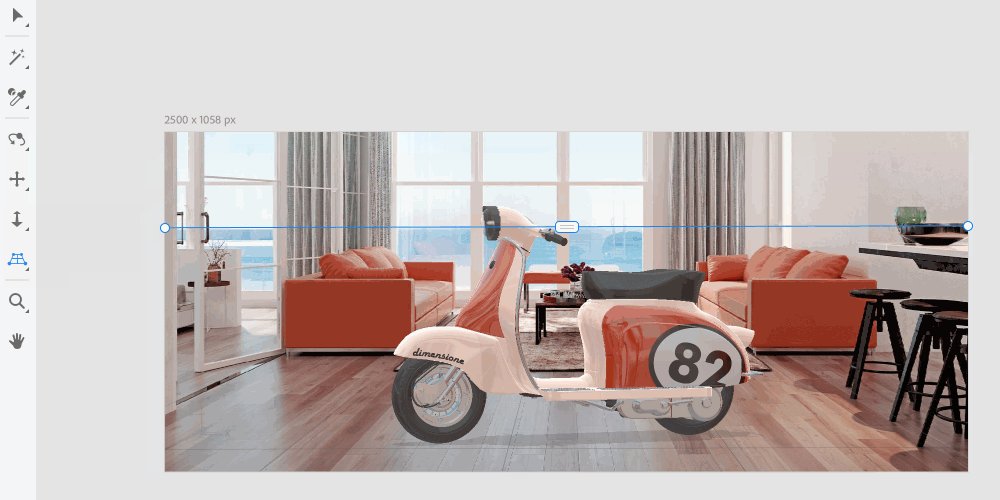
You can also use the Horizon tool, built specifically to help match background image perspectives. The Horizon tool lets you easily see how the camera horizon matches with background perspective.


Editing lighting
All of the lights created by Match Image can be accessed in the Scene Panel. Here, you can delete or add additional lights as needed. You can also select each light and adjust the rotation, intensity, color, and other options.