パスワードの入力ミスを回避するには
最新の Deamweaver をご利用の場合は、以下の文書をご覧ください。
この文書は、Dreamweaver CS4 の基本的な使用方法を分かりやすく図解した内容となっています。
Dreamweaver でサイトを設定(定義)すると、すべての Web ドキュメントの整理および管理、Web サーバへのアップロード、リンクの管理など、Dreamweaver の機能を完全に利用できるようになります。この文書では、Dreamweaver サイトについての概要およびサイトを設定(定義)する手順を解説します。
Dreamweaver サイトって何だろう?
サイトを定義してみよう
サイトを管理しよう
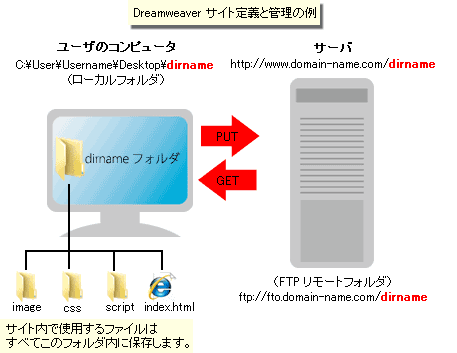
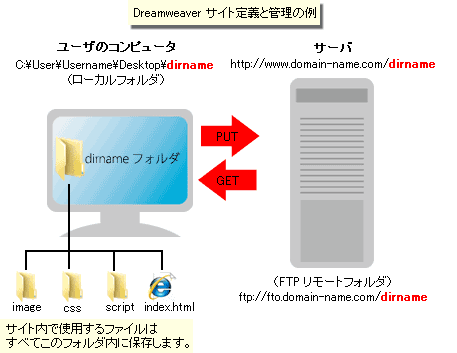
Dreamweaver では、HTML ドキュメントおよびドキュメントに関連するイメージファイルや CSS ファイルなど、Web サイトを構成するすべての素材をひとつのフォルダにまとめて管理します。このすべてを含めたフォルダは "サイト" と呼ばれます。そして、Dreamweaver でこのフォルダの位置を指定することを "サイトを定義する" と表現します。
Dreamweaver サイトには、「ローカルルートフォルダ」、「リモートフォルダ」、「テストフォルダ」の 3 つのフォルダがあります。
ローカルルートフォルダ
作業中のファイルを格納する、主にローカルコンピュータ上に配置されるフォルダです。Dreamweaver 上では、このフォルダを "ローカルサイト" として表示します。このフォルダはネットワークサーバ上に配置することもできます。
リモートフォルダ
通常、Web サーバが実行されているコンピュータ上に配置されるフォルダです。Dreamweaver 上では、このフォルダを "リモートサイト" として表示します。
テストフォルダ
Dreamweaver によって動的ページが処理されるフォルダです。
「ローカルルートフォルダ」と「リモートフォルダ」を設定することにより、ローカルコンピュータと Web サーバ間のファイルの転送が可能となり、Dreamweaver サイトでのファイルの管理が簡単になります。この文書では、Dreamweaver サイトのローカルルートフォルダ(ローカルサイト)およびリモートフォルダ(リモートサイト)の設定を紹介します。




Dreamweaver を起動した際に表示される [ようこそ] 画面の [Dreamweaver サイト] をクリックします。



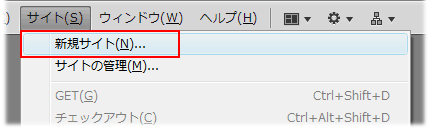
Step 1 の画面が表示されない場合は、[サイト] メニューの [新規サイト] をクリックします。



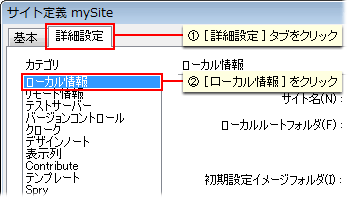
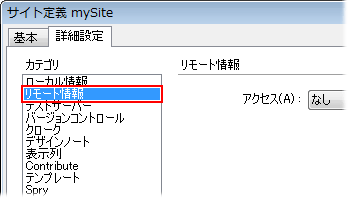
[サイト定義 <サイト名>] ダイアログボックスの [詳細設定] タブをクリックし、[カテゴリ] リストの [ローカル情報] をクリックします。



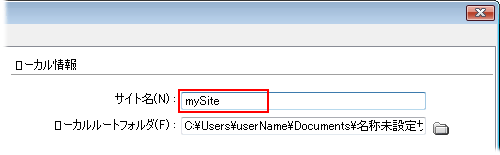
[サイト名] に任意の名前を入力します。※ ここでは例として、"mySite" と設定します。



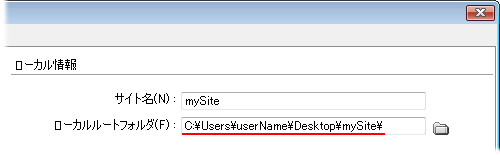
[ローカルルートフォルダ] 右端のフォルダアイコンをクリックします。次に、Dreamweaver サイトとして定義するフォルダを選択し [選択] をクリックします。
※ ここでは例として、あらかじめ作成しておいたデスクトップ上の [mySite] フォルダ(C:¥Users¥Admin¥Desktop¥mySite)を設定します。
 この [ローカルルートフォルダ] に設定するフォルダが、Web サイトを構成するすべてのファイルを保存するための Dreamweaver サイトとなります。
この [ローカルルートフォルダ] に設定するフォルダが、Web サイトを構成するすべてのファイルを保存するための Dreamweaver サイトとなります。



ここまでの操作で、ローカルルートフォルダ(ローカルサイト)が定義されました。



次にリモートフォルダ(リモートサイト)の設定を行います。[カテゴリ] リストの [リモート情報] をクリックします。



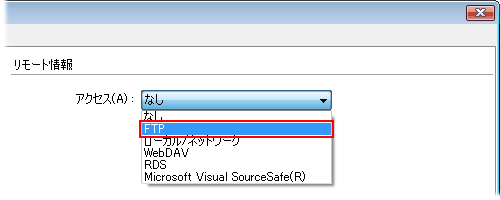
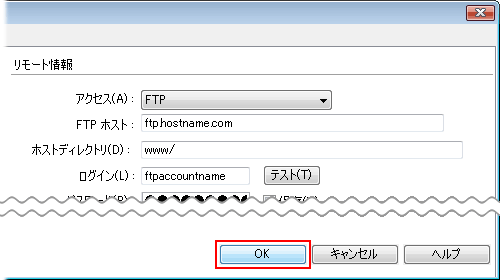
[アクセス] ポップアップメニューから [FTP] を選択します。



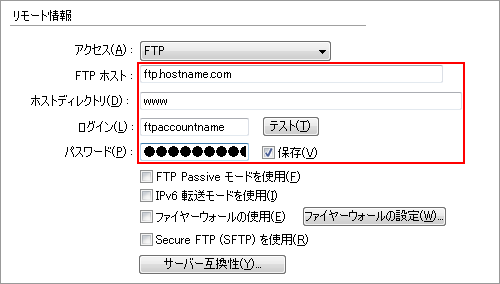
接続する Web サーバの情報を入力します。
 FTP サーバの設定項目の名称はご契約のプロバイダやホスティングサービス会社により異なりますのでご注意ください。
FTP サーバの設定項目の名称はご契約のプロバイダやホスティングサービス会社により異なりますのでご注意ください。

[FTPホスト] ※ 別名:WWW サーバ名/FTP サーバ名など
Web サイトのファイルのアップロード先となる FTP ホストのホスト名を入力します。(例:"ftp.hostname.com" など)
[ホストディレクトリ] ※ 別名:サブディレクトリ名/サブフォルダ名など
一般ユーザーに表示されるドキュメントが格納されているリモートサイトのホストディレクトリの名前を入力します。(例:"www"、"htdocs"、"public"、"public_html"、"web" またはログイン名など)サービス内容によっては入力の必要が無い場合もあります。詳細はご利用のプロバイダやホスティングサービス会社までお問い合わせください。
[ログイン] ※ 別名:ログイン ID/FTP ID/FTP アカウント名など
FTP サーバーへの接続に使用するログイン名を入力します。
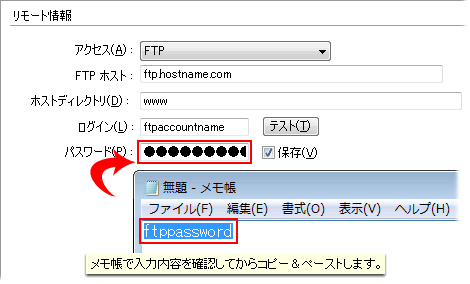
[パスワード]
FTP サーバへの接続用のパスワードを入力します。
 FTP ログインの ID およびパスワードは、通常インターネットやメールの接続用 ID とパスワードとは別に発行されます。
FTP ログインの ID およびパスワードは、通常インターネットやメールの接続用 ID とパスワードとは別に発行されます。
|
|
|
セキュリティの観点から、パスワードの入力内容は「●」で表示されます。そのため、もし入力ミスがあっても見た目でそれを判断することができません。あらかじめメモ帳などにパスワードを入力してからコピー&ペーストすることで正しいパスワードを確実に入力することができます。
|


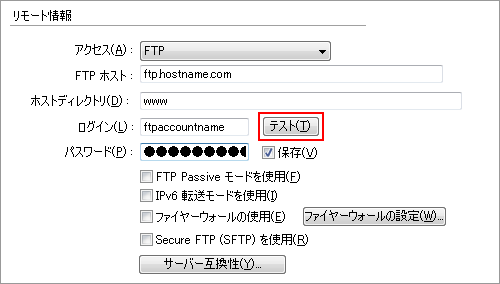
設定が完了したら [ログイン] テキストボックスの右横にある [テスト] をクリックしてみましょう。接続できない場合は、設定した Web サーバの情報に間違いがないかよく確認します。

|
接続できない場合は FTP オプションも確認しよう |
|
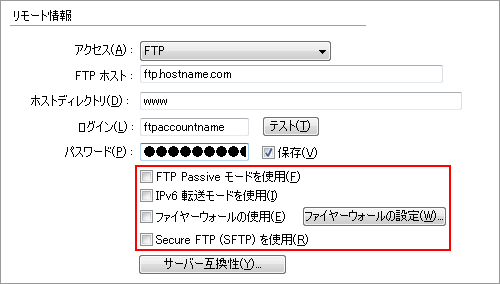
契約しているサービスプロバイダやホスティングサービス会社によっては、FTP のオプション設定が必要な場合があります。設定内容を確認し、必要なオプションにチェックを付けます。
[FTP Passive モードを使用] [IPv6 転送モードを使用] [ファイヤーウォールの使用] [Secure FTP(SFTP)を使用] |


リモートフォルダ(リモートサイト)の設定が完了しました。[OK] をクリックします。



[ファイル] パネルにローカルルートフォルダが表示されます。



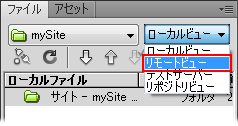
[ファイル] パネルの [ローカルビュー] と表示されているポップアップメニューから [リモートビュー] を選択すると、リモートフォルダに接続しフォルダの内容が表示されます。

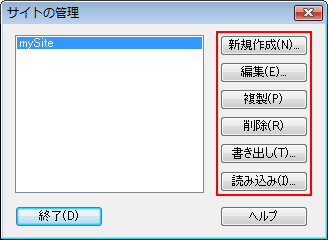
[サイトの管理] ダイアログボックスを使用すると、新しいサイトの作成、定義したサイトの編集や複製、および削除など、サイトの管理全般を行うことができます。また、このダイアログボックスからバックアップなどの用途でサイトを書き出したり、書き出したサイトを読み込んだりすることもできます。[サイトの管理] ダイアログボックスを表示するには、[サイト] メニューの [サイトの管理] をクリックします。

[新規作成]
新しいサイトを作成します。
[編集]
既存のサイトを編集します。
[複製]
選択したサイトのコピーを作成します。
[削除]
選択したサイトを削除します。
[書き出し]
サイトの設定を XML ファイル(*.ste)として書き出します。
[読み込み]
選択したサイトの設定ファイル(*.ste)を読み込みます。


サイトを設定(定義)しないで、FTP サーバへ接続する
Dreamweaver サイトを作成することなく、FTP サーバーまたは RDS サーバーへ接続して、サーバ上のドキュメントを直接操作することができます。Dreamweaver サイトを作成せずにファイルを操作する場合、リンクチェックなどのサイト全体に対する操作は実行できなくなります。
アドビコミュニティフォーラムをご利用下さい
この文章はお役に立てましたでしょうか?さらに情報をお探しになる場合には、アドビスタッフがお届けしている解決事例やメンバー同士での活発な意見交換をチェックできるコミュニティフォーラムをご利用下さい。