- Adobe Fonts ユーザガイド
- はじめに
- フォントのライセンス
- フォントの入手と使用
- Creative Cloud アプリケーションでの Adobe Fonts の使用
- フォントの管理
- 画像からのフォント検索
- デスクトップアプリケーションでの見つからないフォントの解決
- InDesign でのフォントの使用
- フォントとタイポグラフィ
- HTML5 Canvas ドキュメントでの web フォントの使用
- InCopy でのフォントの使用
- Muse での web フォントの使用
- フォントファイルのパッケージング
- トラブルシューティングガイド:フォントの追加
- 追加したフォントがフォントメニューに表示されない
- 「1 つ以上のフォントを追加できません」または「同じ名前のフォントが既にインストールされています」
- 現在使用しているフォントがフォントメーカーによって更新された場合
- アドビプログラムでフォントを非表示にする
- Web デザインと開発
- Web サイトへのフォントの追加
- トラブルシューティングガイド:web サイトへのフォントの追加
- フォントの問題のトラブルシューティング
- HTML 電子メールまたはニュースレターでの web フォントの使用
- Accelerated Mobile Pages(AMP)を使用した web フォントの使用
- CSS セレクター
- font-display settings を使用した web フォントのパフォーマンスのカスタマイズ
- 埋め込みコード
- ダイナミックサブセットと web フォント提供
- フォントイベント
- Web フォントが use.typekit.net から読み込まれるのはなぜですか。
- サイトが use.typekit.net に接続できない
- CodePen での web フォントの使用
- ブラウザーと OS のサポート
- ドメイン
- ローカル開発環境での web フォントの使用
- コンテンツセキュリティポリシー
- Web フォントの印刷
- 言語サポートと OpenType 機能
- フォント技術
ダイナミックサブセットは、東アジアの Web フォントを提供することを目的として開発されました。この機能により、サイズの大きな東アジアのフォント(ほとんどの場合グリフ数 10,000 以上)を、読み込み時間に大きな影響を与えずに Web サイトで読み込むことが可能です。
ダイナミックサブセットは、ニュースフィードやコメントセクションなど、DOM(Document Object Model)へのすべての変更を検知し、フォントサブセットに追加する必要のある新しい文字をサーバーにリクエストします。このようにして、フォントを読み込むたびにフォント全体をダウンロードするのではなく、追加のグリフのみをリクエストし、ブラウザーですぐに更新できるようになりました。
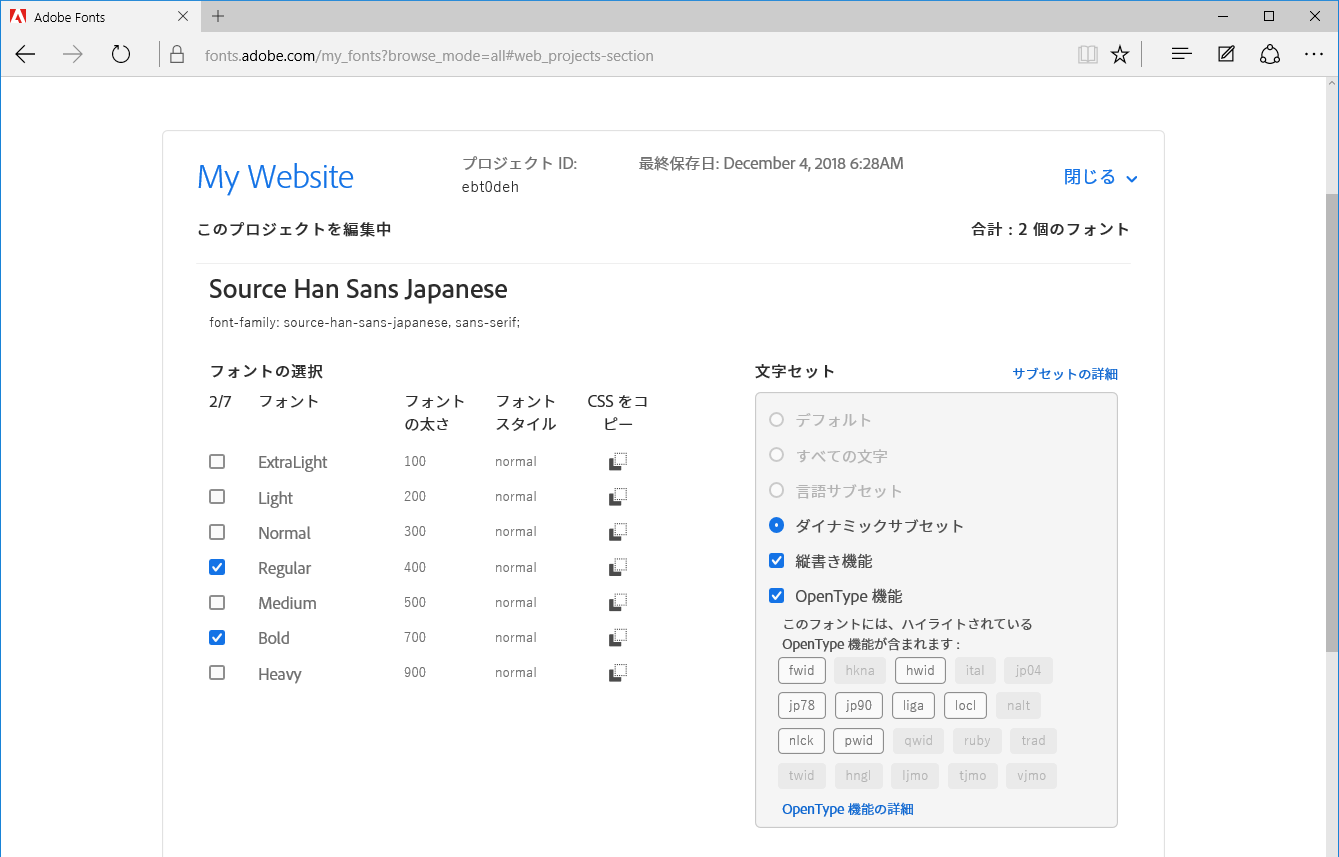
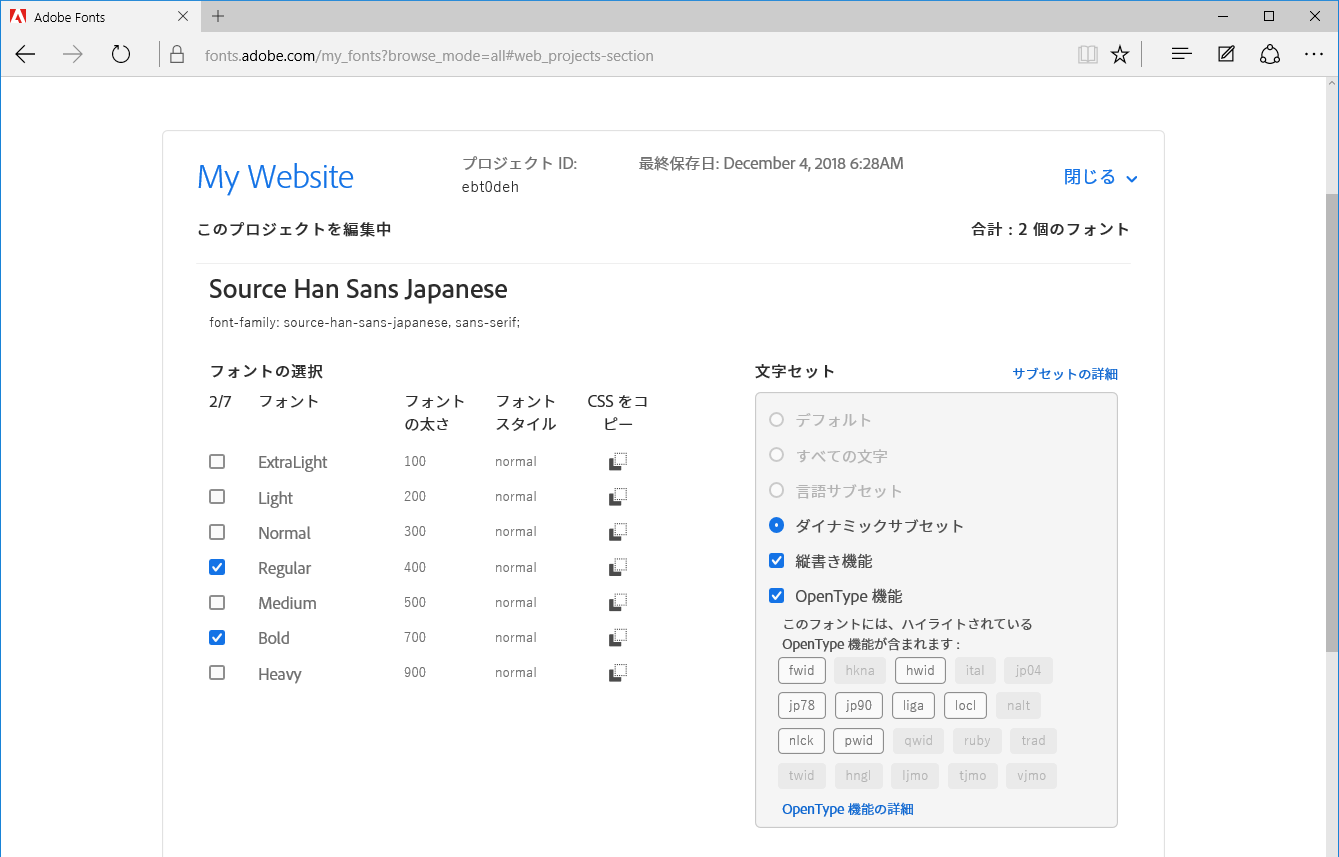
新しい Web プロジェクトの作成
東アジア用フォントを含む Web プロジェクトを作成すると、ダイナミックサブセット用オプションが自動的に選択されます。


既存の Web プロジェクトへのフォントの追加
東アジア用のフォントを追加できるのは、既にダイナミックサブセットを使用している既存の Web プロジェクトのみです。Web プロジェクトメニューには、選択可能なプロジェクトが表示されます。また、新しい Web プロジェクトの作成を開始することもできます。
ダイナミックフォント提供時に Web ブラウザーで 404 エラーが表示される理由
ダイナミック Web フォント提供で 404 エラーが表示されることがあるのは、通常のことです。
ダイナミックフォント読み込みは、フォント読み込みを高速化するために、ページに読み込んだ文字を調べて、use.typekit.net 上にフォントのサブセットが既にあるかどうかを確認します。そのサブセットがまだない場合、404 が返されます。その後作成され、以降の同じフォントサブセットに対するリクエストに成功します(200)。
404 は、同じプライマーリクエストで 2 回以上表示される場合にのみ、問題になります。サブセットの増加が問題になっていることを示しています。