- Adobe Fonts ユーザガイド
- はじめに
- フォントのライセンス
- フォントの入手と使用
- Creative Cloud アプリケーションでの Adobe Fonts の使用
- フォントの管理
- 画像からのフォント検索
- デスクトップアプリケーションでの見つからないフォントの解決
- InDesign でのフォントの使用
- フォントとタイポグラフィ
- HTML5 Canvas ドキュメントでの web フォントの使用
- InCopy でのフォントの使用
- Muse での web フォントの使用
- フォントファイルのパッケージング
- トラブルシューティングガイド:フォントの追加
- 追加したフォントがフォントメニューに表示されない
- 「1 つ以上のフォントを追加できません」または「同じ名前のフォントが既にインストールされています」
- 現在使用しているフォントがフォントメーカーによって更新された場合
- アドビプログラムでフォントを非表示にする
- Web デザインと開発
- Web サイトへのフォントの追加
- トラブルシューティングガイド:web サイトへのフォントの追加
- フォントの問題のトラブルシューティング
- HTML 電子メールまたはニュースレターでの web フォントの使用
- Accelerated Mobile Pages(AMP)を使用した web フォントの使用
- CSS セレクター
- font-display settings を使用した web フォントのパフォーマンスのカスタマイズ
- 埋め込みコード
- ダイナミックサブセットと web フォント提供
- フォントイベント
- Web フォントが use.typekit.net から読み込まれるのはなぜですか。
- サイトが use.typekit.net に接続できない
- CodePen での web フォントの使用
- ブラウザーと OS のサポート
- ドメイン
- ローカル開発環境での web フォントの使用
- コンテンツセキュリティポリシー
- Web フォントの印刷
- 言語サポートと OpenType 機能
- フォント技術
埋め込みコードには、ブラウザーで Web フォントを Web サイトに読み込む方法、または電子メールクライアントで Web フォントを HTML 電子メールに読み込む方法が記述されています。
デフォルトおよび @import 埋め込みコードでは、フォントの読み込みに CSS のみを使用します(JavaScript を使用しません)。これらを使用すると、フォントを Web ページ、HTML 電子メールまたはニュースレター、Google AMP および Web フォントをサポートするその他のタイプの多くのプロジェクトに追加できます。JavaScript によるフォントの読み込みは、東アジアの Web フォントの提供に必要な、ダイナミックサブセットに使用されます。
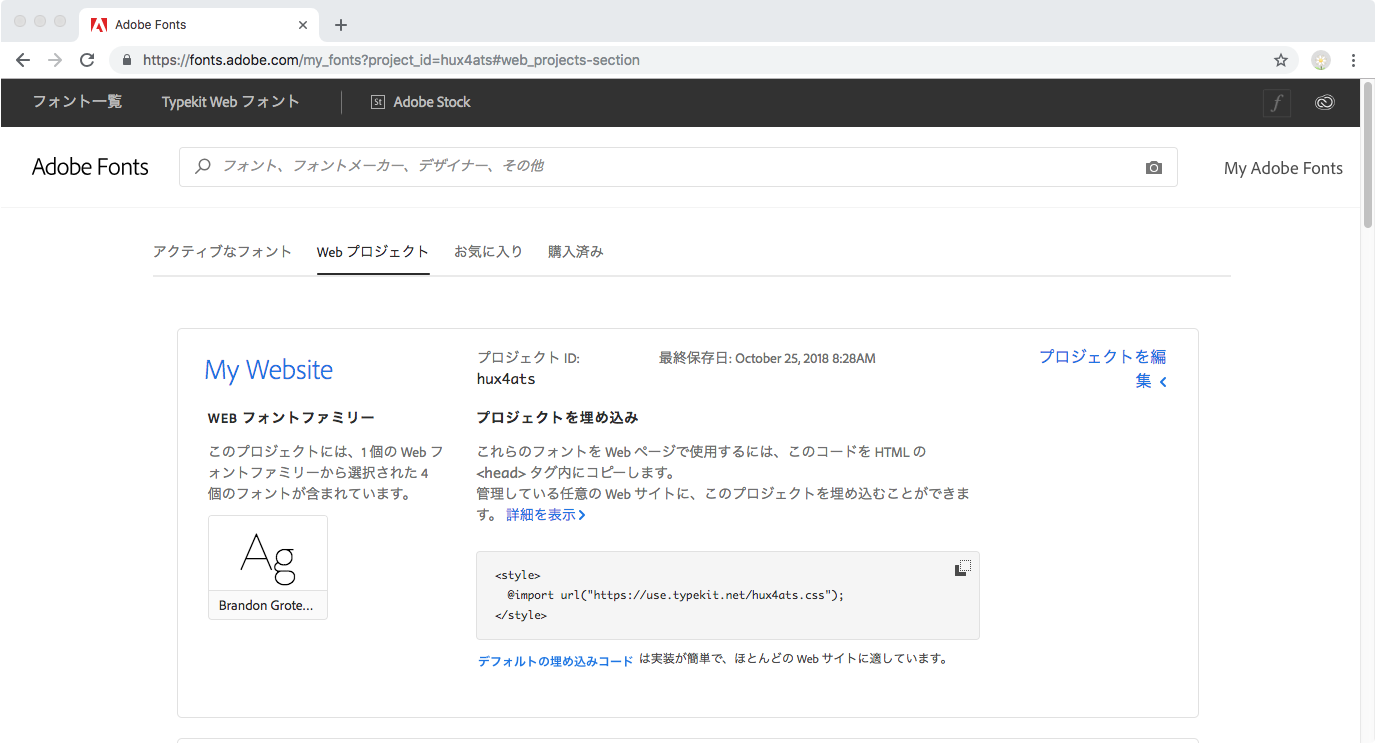
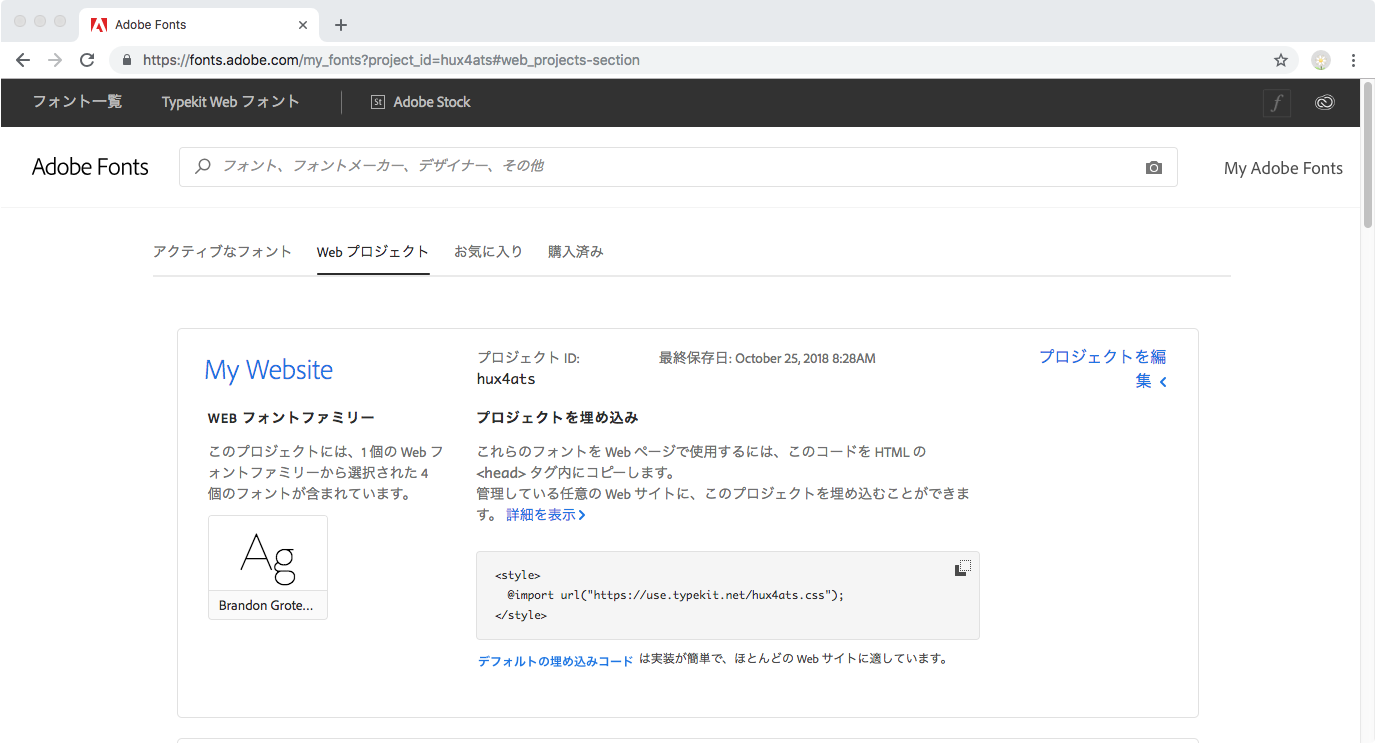
各プロジェクト用の埋め込みコードは Web プロジェクトページで確認できます。
デフォルトの埋め込みコード
デフォルトの埋め込みコードは、ブラウザーで Web プロジェクト CSS をフォントネットワーク(use.typekit.net)から読み込む単一の <link> タグです。
<link rel="stylesheet" href="https://use.typekit.net/xxxxxxx.css">
プロジェクト用のデフォルトの埋め込みコードは、Web プロジェクトページで確認できます。この埋め込みコードを Web サイトの <head> タグに追加します。


@import 埋め込みコード
@import 埋め込みコードは、CSS スタイルシート内で直接使用できます。プロジェクト用の @import 埋め込みコードを確認するには、Web プロジェクトページを表示し、「@import リンク」オプションをクリックします。


Web サイトの <head> 内の style タグの間に追加します。
<style>
@import url("https://use.typekit.net/xxxxxxx.css");
</style>
または、CSS ファイルの上部に配置します。


@import 埋め込みコードを使用する場合、他のすべての @import ステートメントと共に <style> タグまたは CSS ファイルの先頭に記述する必要があります。そうしなかった場合、フォントは読み込まれません。@import 行の前にリストできるのは、@charset エントリのみです。
CSS を使用すると、Web フォント CSS の読み込みが終了するまでページの残りの部分が表示されない場合があります。この動作は、外部 CSS ファイルの処理方法によってブラウザーごとに異なります。
ページの残り部分がブロックされないように非同期的にフォントを読み込むには、CSS 埋め込みコードと共に JavaScript ライブラリを含めてフォントの読み込みをカスタマイズします。
JavaScript 埋め込みコード
JavaScript 埋め込みコードは、東アジアの Web フォントの提供のために使用される、ダイナミックサブセットに必要です。
<script>
(function(d) {
var config = {
kitId: 'xxxxxxx',
scriptTimeout: 3000,
async: true
},
h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,"")+" wf-inactive";},config.scriptTimeout),tk=d.createElement("script"),f=false,s=d.getElementsByTagName("script")[0],a;h.className+=" wf-loading";tk.src='https://use.typekit.net/'+config.kitId+'.js';tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f||a&&a!="complete"&&a!="loaded")return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s)
})(document);
</script>
ダイナミックプロジェクトの JavaScript 埋め込みコードは、Web プロジェクトページに表示されます。


高度な埋め込みコードは、設定オブジェクトを Typekit.load メソッドに渡すことで、カスタマイズできます。詳しくは、JavaScript API の節を参照してください。
JavaScript API
JavaScript はグローバル変数 Typekit と、パブリックメソッド load を公開しています。引数なしで Typekit.load を呼び出すと、フォントの読み込みがトリガーされます。
Typekit.load()
また、設定オブジェクトを Typekit.load に渡すこともできます。
Typekit.load({
// configuration…
});
以下のコールバックを指定できます。
- loading - このコールバックは、すべてのフォントがリクエストされたときにトリガーされます。
- active - このコールバックは、フォントがレンダリングされたときにトリガーされます。
- inactive - このコールバックは、リンクされたフォントをブラウザーがサポートしていないとき、または読み込めるフォントがなかった場合にトリガーされます。
- fontloading - このコールバックは、読み込まれたフォントごとに 1 回ずつトリガーされます。このコールバックは、第 1 引数にファミリー名を、第 2 引数にフォントバリエーションを指定して呼び出します。
- fontactive - このコールバックは、レンダリングされたフォントごとに 1 回ずつトリガーされます。このコールバックは、第 1 引数にファミリー名を、第 2 引数にフォントバリエーション記述を指定して呼び出します。
- fontinactive - このコールバックは、フォントを読み込めない場合にトリガーされます。このコールバックは、第 1 引数にファミリー名を、第 2 引数にフォントバリエーション記述を指定して呼び出します。
Web サイトの埋め込みコードの変更
既に従来の JavaScript 埋め込みコードによってフォントを使用している Web サイトがある場合、コードの <script> タグを HTML <link> 埋め込みコードまたは CSS @import 埋め込みコードに置き換えることで、新しいバージョンの CSS に切り替えることができます。
Web サイトでの従来の埋め込みコードの使用
アドビでは、フォントの提供をさらに良くしていくために、埋め込みコードオプションを変更する場合がありますが、以前のバージョンもすべて継続して動作します。
Web サイトで古い埋め込みコードを使用していても、それを変更する必要はありません。ただし、新しいバージョンにアップグレードすることによって、多くの Web サイトでパフォーマンスの改善が期待できます。
埋め込みコードの以前のバージョンには、CSS ファイルを非同期的に読み込む JavaScript バージョンが含まれています。
<script src="https://use.typekit.net/xxxxxxx.js"></script>
<script>try{Typekit.load({ async: true });}catch(e){}</script>
さらに、プロトコルを省略した JavaScript バージョンも含まれています。
<script src="//use.typekit.net/xxxxxxx.js"></script>
<script>try{Typekit.load({ async: true });}catch(e){}</script>
(サイトでプロトコルを省略した埋め込みコードを使用している場合でも、フォントの提供においてはすべてのリクエストについて HTTPS が使用されます)。
Web サイトでの複数の埋め込みコードの使用
同じ Web ページに複数の埋め込みコードを追加することは推奨されません。それには、次のような理由があります。
- 埋め込みコードの各コピーはほとんど重複しています。
- プロジェクトごとに個別のフォントが要求されることにより、HTTP リクエストが増加して読み込みがさらに遅くなります。
- 最初の読み込み後に、サイト上のすべてのページに対して 1 つのプロジェクトをキャッシュできます。