Behance にアクセスします。
Lightroom web と他サービス(Behance/Portfolio/Spark)との連携について説明します。
Lightroom mobile に同期した写真は、Lightroom web を通じて Behance や Adobe Portfolio、Adobe Spark にアップロードすることができます。それぞれのサービスが Lightroom と連携されており、画像のアップロード時に Lightroom web を直接呼び出せるようになっています。
Behance との連携
Lightroom mobile の写真を Behance にアップロードするには、以下の操作を行います。
-
-
トップページ右上の「ログイン」をクリックします。
-
Adobe ID とパスワードを入力し、「ログイン」をクリックします。
-
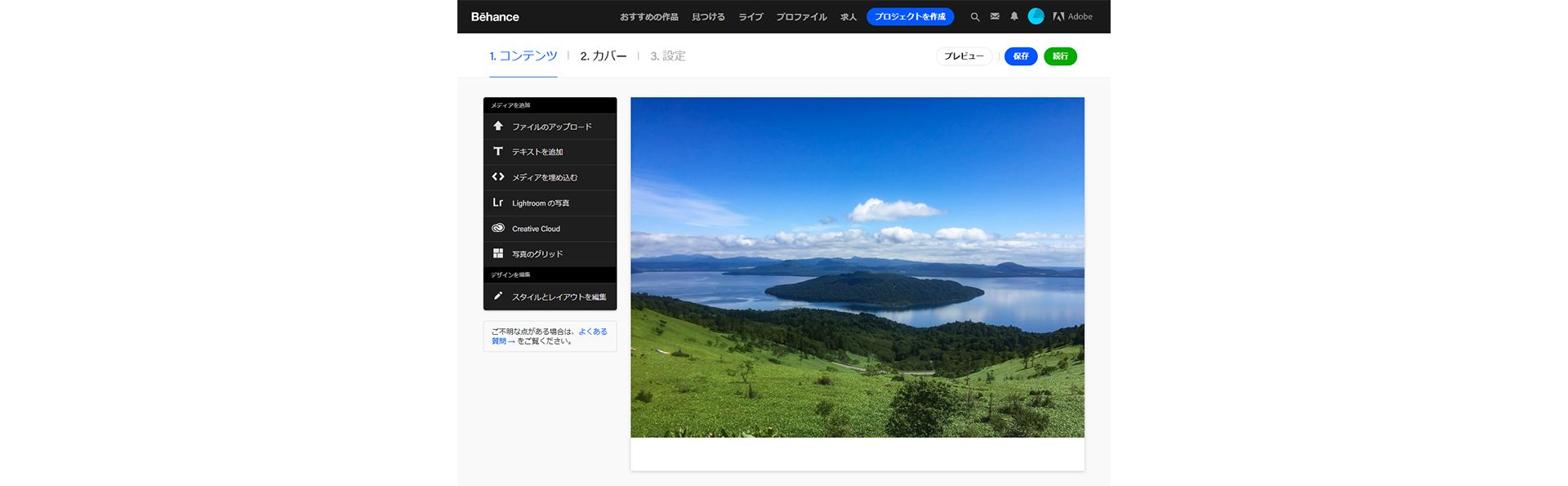
ログインし画面が変わったら、上部の「プロジェクトを作成」をクリックします。
-
右側の「メディアを追加」の項目から、「Lightroom」を選択します。
-
別ウィンドウで Lightroom CC web が起動したら、アップロードしたい写真を選択し「選択アイテムを読み込み」をクリックします。
-
Lightroom CC web で選択した写真が Behance 上にアップロードされます。
Adobe Portfolio との連携
Lightroom mobile の写真を Adobe Portfolio にアップロードするには、以下の操作を行います。
-
Adobe Portfolio にアクセスします。
-
トップページ右上の「ログイン」をクリックします。
-
Adobe ID とパスワードを入力し、「ログイン」をクリックします。
-
画面中央部にある「サイトを編集」をクリックします。
-
作成ページについて、作品ギャラリーかスプラッシュページのいずれかを選択します。
-
作品ギャラリーを選択した場合は、8 種類のテーマから好きなテーマを選択します。テーマはあとから変更することができます。
ここでは例として、作品ギャラリーの「Lukas」を使用します。
スプラッシュページを選択した場合は、レイアウトを 3 種類から選択します。
-
テーマやレイアウトを選択すると、編集画面が開きます。
-
画面左側のメニューからデザインの編集、ページの追加や統合、設定、テーマの切り替えを行うことができます。
-
ページに写真を追加します。
編集画面上の「ページを追加」をクリックし、「Lightroom Album」を選択します。
-
別ウィンドウで Lightroom web が起動したら、アップロードするアルバムを選択し「選択アイテムを読み込み」をクリックします。
-
Lightroom web から選択した写真が Portfolio にアップロードされます。
Lightroom web の写真を直接 Portforio にアップロードするには、以下の操作を行います。
-
Lightroom にアクセスし、画面上部の「ログイン」をクリックします。
-
Adobe ID とパスワードを入力し、「ログイン」をクリックします。
-
Portfolio にアップロードするアルバムを選択し、右上の三点リーダーから「Portfolio に送信」をクリックします。
-
Portfolio へ連結のメッセージが表示されたら「続行」をクリックします。
-
連結が完了したら「Adobe Portfolio に移動」をクリックします。
-
Adobe Portfolio が開き、Lightroom CC Web から連結したアルバムが下書きとして保存されています。「サイトを編集」をクリックすると編集状態になります。
-
アルバムが挿入されていることが確認できます。クリックするとアルバムの中身(写真)を表示します。必要に応じてレイアウトなどを設定してください。
※ページ内左上の編集アイコンをクリックすると、ページのカバー画像やページ情報、コンテンツ情報を設定することができます。
Adobe Spark との連携
Lightroom mobile の写真を Adobe Spark にアップロードするには、以下の操作を行います。
-
Adobe Spark にアクセスします。
-
トップページ右上の「Log in」をクリックします。
-
どのアカウントでログインするかの選択画面が表示されたら、下部にある「Log In with Adobe ID」をクリックします。
-
Adobe ID とパスワードを入力し、「ログイン」をクリックします。
-
画面上部中央の青いプラスアイコンをクリックします。
-
ページ下部までスクロールし、作成するものに応じて「Graphic」、「Web page」、「Video」のいずれかから選択します。
※ ここでは、「Create a web Page」を選択します。
-
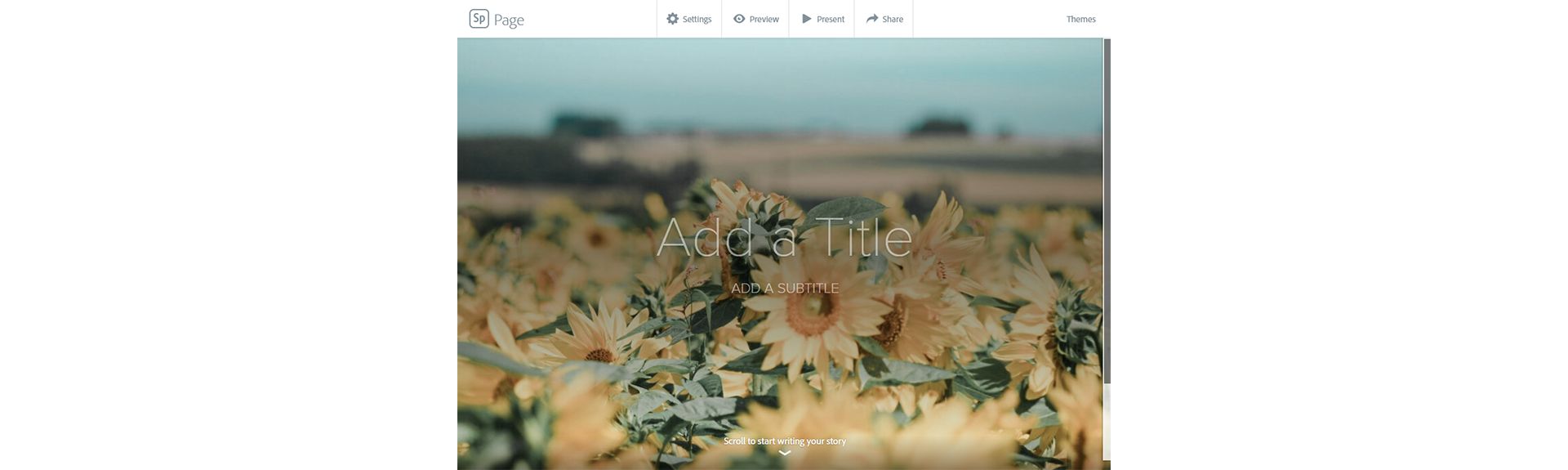
編集画面が表示されたら、カバー画像を設定する画面が開きます。下部の「Photo」アイコンをクリックします。
-
右側に表示される「Add Photos」から「Lightroom」を選択します。
-
Lightroom web が開くので、アップロードする写真を選択します。
-
選択した写真が Spark にアップロードされ、カバー画像を設定できました。
-
下までスクロールすると、プラスアイコンから追加可能なコンテンツの選択肢が表示されます。いずれかを選択して自由にページを構成してみましょう。
※ 追加したコンテンツをクリックすると、コンテンツの編集・削除、デザインの変更などが可能です。