Seleccione Insertar > HTML > Flash Video.
- Guía del usuario de Dreamweaver
- Introducción
- Dreamweaver y Creative Cloud
- Espacios de trabajo y vistas de Dreamweaver
- Configuración de sitios
- Acerca de los sitios de Dreamweaver
- Configuración de una versión local del sitio
- Conectar con servidores de publicación
- Configuración de un servidor de prueba
- Importación y exportación de la configuración de un sitio de Dreamweaver
- Traer sitios web existentes desde un servidor remoto a la raíz del sitio local
- Funciones de accesibilidad en Dreamweaver
- Ajustes avanzados
- Configuración de las preferencias de sitio para transferir archivos
- Especificación de la configuración del servidor proxy en Dreamweaver
- Sincronizar la configuración de Dreamweaver con Creative Cloud
- Uso de Git en Dreamweaver
- Administrar archivos
- Creación y apertura de documentos
- Administración de archivos y carpetas
- Carga de archivos al servidor y descarga desde el mismo
- Desprotección y protección de archivos
- Sincronizar archivos
- Comparación de archivos para detectar diferencias
- Ocultación de archivos y carpetas en el sitio de Dreamweaver
- Activación de Design Notes para sitios de Dreamweaver
- Prevención de la posible actuación repentina de Gatekeeper
- Maquetación y diseño
- Usar ayudas visuales al diseñar
- Información sobre el uso de CSS para diseñar la página
- Diseño de sitios web interactivos con Bootstrap
- Creación y uso de consultas de medios en Dreamweaver
- Presentación de contenido en tablas
- Colores
- Diseño interactivo mediante diseños de cuadrícula fluida
- Extract en Dreamweaver
- CSS
- Aspectos básicos de las hojas de estilos en cascada
- Diseño de páginas con el Diseñador de CSS
- Uso de preprocesadores de CSS en Dreamweaver
- Configuración de las preferencias de estilos CSS en Dreamweaver
- Mover reglas CSS en Dreamweaver
- Conversión de CSS en línea en una regla CSS en Dreamweaver
- Uso de etiquetas div
- Aplicación de degradados al fondo
- Creación y edición de efectos de transición de CSS3 en Dreamweaver
- Formatear código
- Contenido de página y activos
- Definición de las propiedades de la página
- Configuración de propiedades de encabezado CSS y propiedades de vínculo CSS
- Uso de texto
- Buscar y reemplazar texto, etiquetas y atributos
- Panel DOM
- Editar en la Vista en vivo
- Codificación de documentos en Dreamweaver
- Selección y visualización de elementos de la ventana de documento
- Configuración de las propiedades de texto en el inspector de propiedades
- Revisión ortográfica de una página web
- Uso de las reglas horizontales en Dreamweaver
- Añadir y modificar combinaciones de fuentes en Dreamweaver.
- Trabajo con activos
- Inserción y actualización de fechas en Dreamweaver
- Creación y gestión de activos favoritos en Dreamweaver
- Insertar y editar imágenes en Dreamweaver
- Adición de objetos multimedia
- Adición de vídeos en Dreamweaver
- Insertar vídeo HTML5
- Insertar archivos SWF
- Adición de efectos de sonido
- Insertar audio HTML5 en Dreamweaver
- Trabajar con elementos de bibliotecas
- Uso de texto árabe y hebreo en Dreamweaver
- Establecimiento de vínculos y navegación
- Widgets y efectos de jQuery
- Programación de sitios web
- Acerca de la programación en Dreamweaver
- Entorno de programación en Dreamweaver
- Configuración de las preferencias de programación
- Personalización de los colores del código
- Escritura y edición de código
- Sugerencias de código y completado de código
- Contraer y expandir código
- Reutilizar código con fragmentos
- Depuración de código mediante linting
- Optimización del código
- Edición de código en Vista de diseño
- Trabajo con el contenido de Head para páginas
- Inserción del lado del servidor incluida en Dreamweaver
- Uso de bibliotecas de etiquetas en Dreamweaver
- Importación de etiquetas personalizadas a Dreamweaver
- Uso de comportamientos de JavaScript (instrucciones generales)
- Aplicación de comportamientos JavaScript incorporados
- Acerca de XML y XSLT
- Realización de transformaciones XSL del lado del servidor en Dreamweaver
- Realización de transformaciones XSL en el lado del cliente en Dreamweaver
- Adición de entidades de caracteres para XSLT en Dreamweaver
- Formatear código
- Flujos de trabajo de varios productos
- Instalación y uso de extensiones para Dreamweaver
- Actualizaciones integradas en Dreamweaver
- Insertar documentos de Microsoft Office en Dreamweaver (solo Windows)
- Trabajo con Fireworks y Dreamweaver
- Edición de contenido en sitios de Dreamweaver con Contribute
- Integración de Dreamweaver Business Catalyst
- Crear campañas de correo electrónico personalizado
- Plantillas
- Acerca de las plantillas de Dreamweaver
- Reconocimiento de plantillas y documentos basados en plantillas
- Crear una plantilla de Dreamweaver
- Crear regiones editables en plantillas
- Creación de tablas y regiones repetidas en Dreamweaver
- Usar regiones opcionales en plantillas
- Definición de atributos de etiqueta editables en Dreamweaver
- Creación de plantillas anidadas en Dreamweaver
- Edición, actualización y eliminación de plantillas
- Exportar e importar contenido xml en Dreamweaver
- Aplicación o eliminación de una plantilla de un documento existente
- Edición de contenido en plantillas de Dreamweaver
- Reglas de sintaxis de etiquetas de plantilla en Dreamweaver
- Configuración de preferencias de resaltado en regiones de plantillas
- Ventajas de usar plantillas en Dreamweaver
- Móvil y multipantalla
- Sitios, páginas y formularios web dinámicos
- Aspectos básicos de las aplicaciones web
- Configuración del ordenador para desarrollo de aplicaciones
- Solución de problemas de conexiones a bases de datos
- Eliminación de secuencias de comandos de conexión en Dreamweaver
- Diseñar páginas dinámicas
- Introducción a las fuentes de contenido dinámico
- Definir fuentes de contenido dinámico
- Añadir contenido dinámico a las páginas
- Cambio de contenido dinámico en Dreamweaver
- Visualización de registros de bases de datos
- Proporcionar datos en vivo y solucionar sus problemas en Dreamweaver
- Añadir comportamientos de servidor personalizados en Dreamweaver
- Crear formularios con Dreamweaver
- Uso de formularios para recopilar información de los usuarios
- Crear y activar formularios de ColdFusion en Dreamweaver
- Crear formularios web
- Compatibilidad mejorada con HTML5 para elementos de formulario
- Desarrollar un formulario con Dreamweaver
- Creación visual de aplicaciones
- Creación de las páginas maestra y de detalles en Dreamweaver
- Crear páginas de búsqueda y resultados
- Crear una página de inserción de registros
- Crear una página de actualización de registros en Dreamweaver
- Creación de páginas de eliminación de registros en Dreamweaver
- Usar comandos ASP para modificar una base de datos en Dreamweaver
- Crear una página de registro
- Crear una página de inicio de sesión
- Creación de una página para acceso exclusivo de usuarios autorizados
- Protección de carpetas en ColdFusion con Dreamweaver
- Uso de componentes de ColdFusion en Dreamweaver
- Prueba, vista previa y publicación de sitios web
- Solución de problemas
Aprenda a incrustar vídeos en páginas web y a insertar archivos FLV en Dreamweaver.
Incrustación de vídeos en páginas web (HTML5)
HTML5 admite etiquetas de vídeo y audio que permiten al usuario reproducir archivos de vídeo y de audio en un navegador sin utilizar complementos ni reproductores externos. Dreamweaver admite sugerencias para el código para la adición de etiquetas de vídeo y audio.
La Vista en vivo muestra el vídeo para ofrecer una vista previa del vídeo que está incrustando en la página web.
Aunque puede incrustar cualquier vídeo en la página web, la Vista en vivo no siempre muestra todos los vídeos. La compatibilidad con las etiquetas de audio y de vídeo se consigue en Dreamweaver mediante el complemento QuickTime de Apple. En Windows, si no está instalado el complemento QuickTime de Apple, la página web no mostrará el contenido multimedia.
Para saber cómo insertar vídeo HTML5, consulte insertar vídeos HTML5 en Dreamweaver.
Inserción de archivos FLV
Inserción de archivos FLV
Puede añadir fácilmente vídeo FLV a las páginas web sin necesidad de utilizar la herramienta de creación de Flash. Para poder empezar, debe disponer de un archivo FLV codificado.
Dreamweaver inserta un componente SWF que muestra el archivo FLV; cuando se visualiza en un navegador, este componente muestra el archivo FLV seleccionado, así como un conjunto de controles de reproducción.


Dreamweaver ofrece las opciones siguientes para mostrar vídeo FLV a los visitantes de su sitio:
Descarga progresiva de vídeo
Descarga el archivo FLV en el disco duro del visitante del sitio y lo reproduce. Sin embargo, a diferencia de los métodos tradicionales de entrega de vídeo de tipo “descarga y reproducción”, la descarga progresiva permite iniciar la reproducción del archivo de vídeo antes de que haya finalizado la descarga.
Flujo de vídeo
Transfiere el contenido de vídeo y lo reproduce en una página web transcurrido un breve periodo de búfer que garantice una reproducción fluida. Para activar el flujo de vídeo en las páginas web, debe tener acceso a Adobe® Flash® Media Server.
Debe contar con un archivo FLV codificado para poder utilizarlo en Dreamweaver. Se pueden insertar archivos de vídeo creados con dos tipos de códecs (tecnologías de compresión y descompresión): Sorenson Squeeze y On2.
Al igual que sucede con los archivos SWF, al insertar un archivo FLV, Dreamweaver inserta código que detecta si el usuario dispone de la versión correcta de Flash Player para ver el vídeo. Si el usuario carece de la versión correcta, la página muestra contenido alternativo que solicita al usuario que descargue la versión más reciente de Flash Player.
Para ver archivos FLV, los usuarios deben tener instalado en sus equipos Flash Player 8 u otra versión posterior. Si un usuario no tiene instalada la versión necesaria de Flash Player pero tiene instalada la versión Flash Player 6.0 r65 u otra posterior, el navegador mostrará un instalador express de Flash Player en lugar del contenido alternativo. Si el usuario rechaza la instalación express, la página mostrará el contenido alternativo.
Para obtener más información sobre el uso de vídeo, visite el Centro de tecnología de vídeo en www.adobe.com/go/flv_devcenter_es.
Inserción de un archivo FLV
-
Inserción de Flash video Inserción de Flash video -
En el cuadro de diálogo Insertar FLV, seleccione Descarga progresiva de vídeo o Flujo de vídeo en el menú emergente Tipo de vídeo.
-
Complete el resto de las opciones del cuadro de diálogo y haga clic en OK.
Microsoft Internet Information Server (IIS) no procesa etiquetas de objetos anidados. Para las páginas ASP, Dreamweaver utiliza código de objeto/incrustación anidado en lugar de código de objeto anidado al insertar archivos SWF o FLV.
Configuración de opciones para vídeo de descarga progresiva
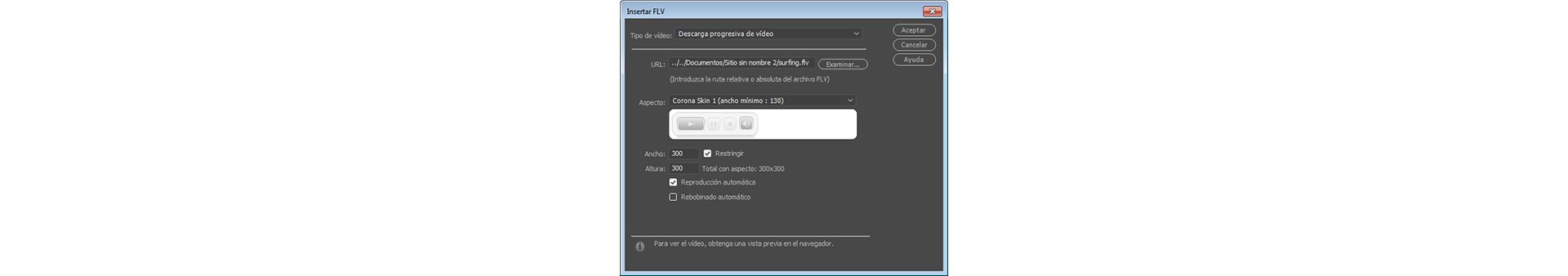
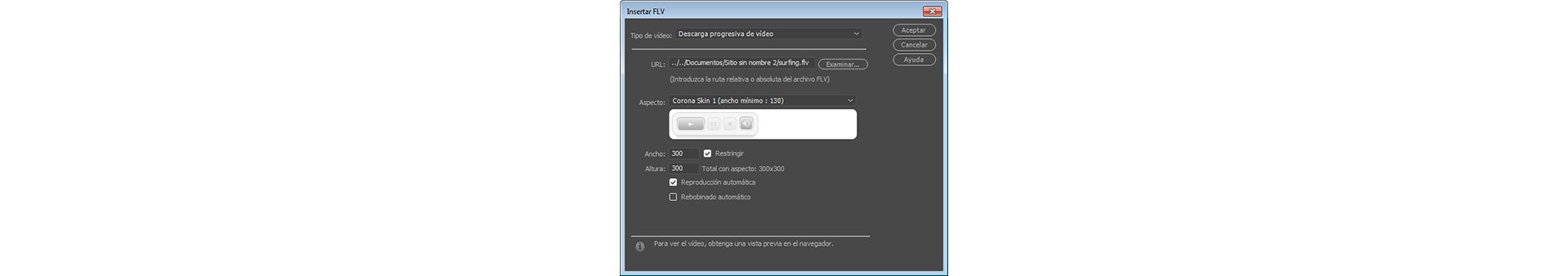
El cuadro de diálogo Insertar FLV le permite establecer opciones para visualización con descarga progresiva de un archivo FLV insertado en una página web.
-
Seleccione Insertar > HTML > Flash Video (o haga clic en el icono Flash Video en la categoría HTML del panel Insertar).
-
En el cuadro de diálogo Insertar FLV, seleccione Descarga progresiva de vídeo en el menú Tipo de vídeo.
Inserción de Flash video Inserción de Flash video -
Especifique las opciones siguientes:
URL
Especifica una ruta de acceso relativa o absoluta al archivo FLV. Para especificar una ruta de acceso relativa (por ejemplo, miruta/mivideo.flv), haga clic en el botón Examinar, desplácese hasta el archivo FLV y selecciónelo. Para especificar una ruta de acceso absoluta, escriba el URL (por ejemplo, http://www.ejemplo.com/mivideo.flv) del archivo FLV.
Aspecto
Especifica el aspecto del componente de vídeo. Se muestra una presentación preliminar del aspecto seleccionado bajo el menú emergente Aspecto.
Anchura
Anchura del archivo FLV, en píxeles. Dreamweaver determina la anchura del archivo FLV y podrá verla automáticamente en este campo.
Altura
Altura del archivo FLV, en píxeles. Dreamweaver optimiza automáticamente la altura del archivo FLV y podrá verla aparecer en este campo.
Nota:Total con aspecto es el valor del ancho y alto del archivo FLV más el ancho y alto del aspecto seleccionado.
Restringir
Mantiene la misma relación de aspecto entre el ancho y el alto del componente de vídeo. Esta opción está activada de forma predeterminada.
Reproducción automática
Especifica si el archivo se va a reproducir al abrir la página web.
Rebobinado automático
Especifica si el control de reproducción vuelve al punto de inicio cuando finalice la reproducción.
-
Haga clic en OK para cerrar el cuadro de diálogo y añadir el archivo FLV a la página web.
El comando Insertar FLV crea un archivo SWF de reproductor de vídeo y un archivo SWF de aspecto que se utilizan para mostrar el contenido de vídeo en una página web. (Quizás tenga que hacer clic en el botón Actualizar del panel Archivos para ver los nuevos archivos). Estos archivos se almacenan en el mismo directorio que el archivo HTML al que está añadiendo contenido de vídeo. Cuando cargue la página HTML que incluye el archivo FLV, Dreamweaver cargará estos archivos como archivos dependientes (siempre y cuando haga clic en Sí en el cuadro de diálogo Colocar archivos dependientes).
Configuración de opciones para flujo de vídeo
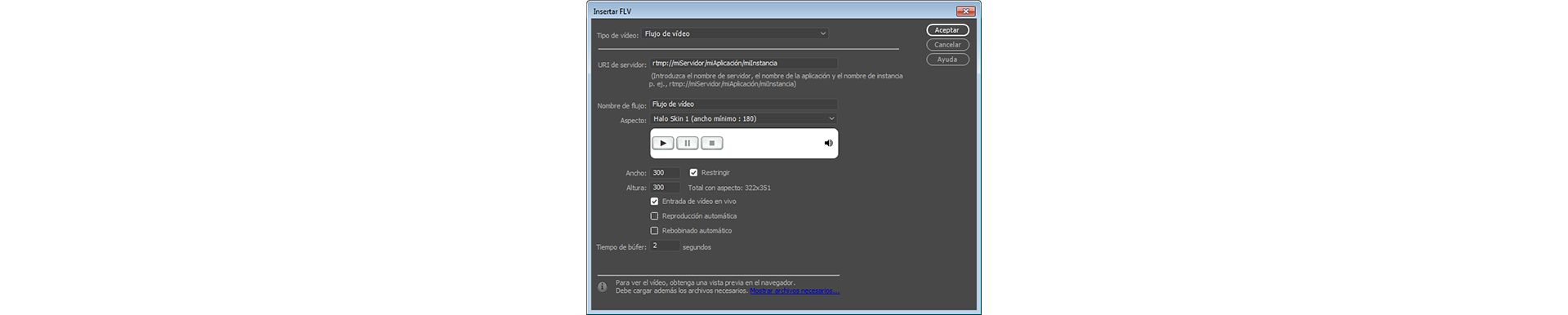
El cuadro de diálogo Insertar FLV le permite establecer opciones para descarga de flujo de vídeo de un archivo FLV insertado en una página web.
-
Seleccione Insertar > HTML > Flash Video (o haga clic en el icono Flash Video en la categoría HTML del panel Insertar).
-
Seleccione Flujo de vídeo en el menú emergente Tipo de vídeo.
Configuración de opciones para flujo de vídeo Configuración de opciones para flujo de vídeo URI de servidor
Especifica el nombre de servidor, nombre de la aplicación y nombre de instancia con el formato rtmp://www.example.com/app_name/instance_name.
Nombre de flujo
Especifica el nombre del archivo FLV que desea reproducir (por ejemplo, mivideo.flv). La extensión .flv es opcional.
Aspecto
Especifica el aspecto del componente de vídeo. Se muestra una presentación preliminar del aspecto seleccionado bajo el menú emergente Aspecto.
Anchura
Anchura del archivo FLV, en píxeles. Dreamweaver determina la anchura del archivo FLV y rellena automáticamente la anchura en este campo.
Altura
Altura del archivo FLV, en píxeles. Dreamweaver determina la altura del archivo FLV y rellena automáticamente la altura en este campo.
Nota:Total con aspecto es el valor del ancho y alto del archivo FLV más el ancho y alto del aspecto seleccionado.
Restringir
Mantiene la misma relación de aspecto entre el ancho y el alto del componente de vídeo. Esta opción está activada de forma predeterminada.
Entrada de vídeo en vivo
Especifica si el contenido de vídeo es contenido en vivo. Si se selecciona Entrada de vídeo en vivo, Flash Player reproducirá una entrada de vídeo en vivo transmitida en flujo desde Flash® Media Server. El nombre de la entrada de vídeo en vivo es el nombre especificado en el cuadro de texto Nombre de flujo.
Nota:Para permitir la entrada de vídeo en vivo, debe seleccionar una de las opciones de apariencia Halo del campo Aspecto. Si activa la opción Entrada de vídeo en vivo, sólo aparecerá el control de volumen en el aspecto del componente, porque no es posible manipular el vídeo en vivo. Tampoco tendrán ningún efecto las opciones Reproducción automática y Rebobinado automático.
Reproducción automática
Especifica si el archivo se va a reproducir al abrir la página web.
Rebobinado automático
Especifica si el control de reproducción vuelve al punto de inicio cuando finalice la reproducción.
Tiempo de búfer
Especifica los segundos necesarios para almacenar en búfer el vídeo antes de iniciar su reproducción. El tiempo de búfer predeterminado es 0, de forma que el vídeo comienza a reproducirse inmediatamente después de pulsar el botón Reproducir. (Si se activa la opción Reproducción automática, el vídeo comenzará a reproducirse en cuanto se establezca una conexión con el servidor). Si lo desea, también puede establecer un tiempo de búfer, por ejemplo, si desea publicar contenido de vídeo con una velocidad de bits superior a la velocidad de conexión del usuario o cuando el tráfico de Internet pueda provocar cuellos de botella en el ancho de banda o problemas de conectividad. Por ejemplo, si desea enviar 15 segundos de vídeo a la página web antes de que ésta comience a reproducirlo, establezca un tiempo de búfer de 15.
-
Haga clic en OK para cerrar el cuadro de diálogo y añadir el archivo FLV a la página web.
El comando Insertar FLV crea un archivo SWF de reproductor de vídeo y un archivo SWF de aspecto que se utilizan para mostrar el vídeo en una página web. El comando también crea un archivo main.asc que debe cargarse en Flash Media Server. (Quizás tenga que hacer clic en el botón Actualizar del panel Archivos para ver los nuevos archivos). Estos archivos se almacenan en el mismo directorio que el archivo HTML al que está añadiendo contenido de vídeo. Cuando cargue la página HTML que incluye el archivo FLV, no olvide cargar los archivos SWF en el servidor Web y el archivo main.asc en Flash Media Server.
Nota:Si ya hay un archivo main.asc en el servidor, consulte con el administrador del servidor antes de cargar el archivo main.asc creado por el comando Insertar FLV.
Para cargar fácilmente todos los archivos multimedia necesarios, seleccione el marcador de posición del componente de vídeo en la ventana de documento de Dreamweaver y haga clic en el botón Cargar media del inspector de propiedades (Ventana > Propiedades). Para ver una lista de los archivos necesarios, haga clic en Mostrar archivos necesarios.
Nota:El botón Cargar media no carga el archivo HTML que incluye el contenido de vídeo.
Edición de la información de descarga de Flash Player
Al insertar un archivo FLV en una página, Dreamweaver inserta código que detecta si el usuario dispone de la versión correcta de Flash Player. Si no dispone de ella, la página mostrará un contenido alternativo predeterminado que solicita al usuario que descargue la versión más reciente. Puede cambiar este contenido alternativo en cualquier momento.
Este procedimiento también es aplicable a archivos SWF.
Si un usuario no dispone de la versión requerida pero dispone de Flash Player 6.0 r65 o posterior, el navegador mostrará un instalador express de Flash Player. Si el usuario rechaza la instalación express, la página mostrará el contenido alternativo.
-
En la vista de Diseño de la ventana de documento, seleccione el archivo SWF o el archivo FLV.
-
Haga clic en el icono de ojo del archivo SWF o del archivo FLV.
Nota:También puede presionar Control + ] para cambiar a la vista de contenido alternativo. Para regresar a la vista de SWF/FLV, presione Control + [ hasta que se seleccione todo el contenido alternativo. Seguidamente, presione Control + [ de nuevo.
-
Edite el contenido del mismo modo que cualquier otro contenido de Dreamweaver.Nota:
No puede añadir archivos SWF o archivos FLV como contenido alternativo.
-
Haga clic en el icono de archivo de nuevo para regresar a la vista de archivo SWF o FLV.
Solución de problemas con archivos FLV
En esta sección se detallan algunas de las causas más habituales de los problemas que surgen al usar archivos FLV.
Visualización de problemas provocados por la ausencia de archivos relacionados
El código generado por Dreamweaver CS4 y versiones posteriores se basa en cuatro archivos dependientes distintos del archivo FLV propiamente dicho:
swfobject_modified.js
expressInstall.swf
FLVPlayer_Progressive.swf
El archivo de aspecto (por ejemplo, Clear_Skin_1.swf)
Tenga en cuenta que hay dos archivos dependientes más para Dreamweaver CS4 y versiones posteriores en comparación con Dreamweaver CS3.
Los dos primeros archivos (swfobject_modified.js y expressInstall.swf) se instalan en una carpeta denominada Scripts, que Dreamweaver crea en la raíz del sitio si es que no existe ya.
Los otros dos archivos (FLVPlayer_Progressive.swf y el archivo de aspecto) se instalan en la misma carpeta que la página en la que se incrusta el archivo FLV. El archivo de aspecto contiene los controles para el FLV y su nombre depende del aspecto elegido en las opciones descritas en la Ayuda de Dreamweaver. Por ejemplo, si elige Clear Skin, el archivo se denominará Clear_Skin_1.swf.
Es OBLIGATORIO cargar los cuatro archivos dependientes en el servidor remoto para que el FLV se muestre correctamente.
Olvidarse de cargar estos archivos es la causa más habitual de que los archivos FLV no se ejecuten correctamente en una página web. Si falta alguno de los archivos, es posible que vea un "cuadro en blanco" en la página.
Para asegurarse de que carga todos los archivos dependientes, utilice el panel Archivos de Dreamweaver con el fin de cargar la página en la que aparece el FLV. Cuando cargue la página, Dreamweaver le preguntará si desea cargar los archivos dependientes (a no ser que haya desactivado esta opción). Haga clic en sí para cargar los archivos dependientes.
Problemas de visualización al obtener una vista previa de las páginas localmente
Debido a las actualizaciones de seguridad efectuadas en Dreamweaver CS4, no puede utilizar el comando Vista previa en el navegador para comprobar una página con un archivo FLV incrustado, a no ser que defina un servidor de prueba local en la definición de sitio de Dreamweaver y utilice el servidor de prueba para obtener la vista previa de la página.
Por lo general, un servidor de prueba sólo es necesario si desarrolla páginas con ASP, ColdFusion o PHP (consulte Configuración del equipo para el desarrollo de aplicaciones). Si crea sitios web que sólo usan HTML y no ha definido un servidor de prueba, al presionar F12 (Windows) Opc+F12 (Macintosh) aparecerán en pantalla controles de aspecto desordenados. La solución consiste en definir el servidor de prueba y utilizarlo para obtener una vista previa de la página, o bien en cargar los archivos en un servidor remoto y visualizarlos en él.
Es posible que la configuración de seguridad también sea la causa de que no se pueda obtener una vista previa de contenido FLV local, aunque Adobe no ha podido comprobarlo. Puede probar a cambiar la configuración de seguridad para ver si se resuelve el problema. Para obtener más información sobre el cambio de los ajustes de seguridad, consulte la hoja técnica 117502.
Otras causas posibles de problemas con archivos FLV
Si tiene problemas a la hora de obtener una vista previa localmente, asegúrese de que no está seleccionada la opción Vista previa utilizando el archivo temporal en Edición > Preferencias > Vista previa en tiempo real.
Asegúrese de que dispone de los complementos de Flash Player más recientes
Evite mover archivos y carpetas fuera de Dreamweaver. Al mover archivos y carpetas fuera de Dreamweaver, Dreamweaver no puede garantizar que las rutas de acceso a los archivos relacionados de FLV sean correctas.
Puede reemplazar temporalmente el archivo FLV que está dando problemas por un archivo FLV del que tenga constancia que funciona correctamente. Si el archivo FLV sustituto funciona correctamente, el problema radicará en el archivo FLV original, no en el navegador o el equipo.
Edición o eliminación de un componente FLV
Para cambiar la configuración de vídeo de la página web, seleccione el marcador de posición del componente de vídeo en la ventana de documento de Dreamweaver y utilice el inspector de propiedades. Otro método consiste en eliminar el componente de vídeo y volver a insertarlo seleccionando Insertar > HTML > Flash Video.
Edición del componente FLV
-
Seleccione el marcador de posición del componente de vídeo en la ventana de documento de Dreamweaver haciendo clic en el icono FLV situado en la parte central del marcador de posición.
-
Abra el inspector de propiedades (Ventana > Propiedades) y realice los cambios.Nota:
No puede cambiar los tipos de vídeo (por ejemplo, de descarga progresiva a flujo) mediante el inspector de propiedades. Para cambiar el tipo de vídeo, elimine el componente FLV y vuelva a insertarlo seleccionando Insertar > Media > FLV.
Eliminación del componente FLV
-
Seleccione el marcador de posición del componente FLV en la ventana de documento de Dreamweaver y presione Eliminar.
Añadir vídeo (otros formatos)
Para saber como añadir vídeos que no sean archivos .flv, consulte Añadir vídeos (que no sean FLV).
También es posible que desee saber cómo insertar contenido de complementos en Dreamweaver para reproducir archivos .mp3 o vídeos de QuickTime en su sitio de Dreamweaver.