Sitúe el punto de inserción en el lugar de la página en el que desea que aparezca la tabla dinámica.
- Guía del usuario de Dreamweaver
- Introducción
- Dreamweaver y Creative Cloud
- Espacios de trabajo y vistas de Dreamweaver
- Configuración de sitios
- Acerca de los sitios de Dreamweaver
- Configuración de una versión local del sitio
- Conectar con servidores de publicación
- Configuración de un servidor de prueba
- Importación y exportación de la configuración de un sitio de Dreamweaver
- Traer sitios web existentes desde un servidor remoto a la raíz del sitio local
- Funciones de accesibilidad en Dreamweaver
- Ajustes avanzados
- Configuración de las preferencias de sitio para transferir archivos
- Especificación de la configuración del servidor proxy en Dreamweaver
- Sincronizar la configuración de Dreamweaver con Creative Cloud
- Uso de Git en Dreamweaver
- Administrar archivos
- Creación y apertura de documentos
- Administración de archivos y carpetas
- Carga de archivos al servidor y descarga desde el mismo
- Desprotección y protección de archivos
- Sincronizar archivos
- Comparación de archivos para detectar diferencias
- Ocultación de archivos y carpetas en el sitio de Dreamweaver
- Activación de Design Notes para sitios de Dreamweaver
- Prevención de la posible actuación repentina de Gatekeeper
- Maquetación y diseño
- Usar ayudas visuales al diseñar
- Información sobre el uso de CSS para diseñar la página
- Diseño de sitios web interactivos con Bootstrap
- Creación y uso de consultas de medios en Dreamweaver
- Presentación de contenido en tablas
- Colores
- Diseño interactivo mediante diseños de cuadrícula fluida
- Extract en Dreamweaver
- CSS
- Aspectos básicos de las hojas de estilos en cascada
- Diseño de páginas con el Diseñador de CSS
- Uso de preprocesadores de CSS en Dreamweaver
- Configuración de las preferencias de estilos CSS en Dreamweaver
- Mover reglas CSS en Dreamweaver
- Conversión de CSS en línea en una regla CSS en Dreamweaver
- Uso de etiquetas div
- Aplicación de degradados al fondo
- Creación y edición de efectos de transición de CSS3 en Dreamweaver
- Formatear código
- Contenido de página y activos
- Definición de las propiedades de la página
- Configuración de propiedades de encabezado CSS y propiedades de vínculo CSS
- Uso de texto
- Buscar y reemplazar texto, etiquetas y atributos
- Panel DOM
- Editar en la Vista en vivo
- Codificación de documentos en Dreamweaver
- Selección y visualización de elementos de la ventana de documento
- Configuración de las propiedades de texto en el inspector de propiedades
- Revisión ortográfica de una página web
- Uso de las reglas horizontales en Dreamweaver
- Añadir y modificar combinaciones de fuentes en Dreamweaver.
- Trabajo con activos
- Inserción y actualización de fechas en Dreamweaver
- Creación y gestión de activos favoritos en Dreamweaver
- Insertar y editar imágenes en Dreamweaver
- Adición de objetos multimedia
- Adición de vídeos en Dreamweaver
- Insertar vídeo HTML5
- Insertar archivos SWF
- Adición de efectos de sonido
- Insertar audio HTML5 en Dreamweaver
- Trabajar con elementos de bibliotecas
- Uso de texto árabe y hebreo en Dreamweaver
- Establecimiento de vínculos y navegación
- Widgets y efectos de jQuery
- Programación de sitios web
- Acerca de la programación en Dreamweaver
- Entorno de programación en Dreamweaver
- Configuración de las preferencias de programación
- Personalización de los colores del código
- Escritura y edición de código
- Sugerencias de código y completado de código
- Contraer y expandir código
- Reutilizar código con fragmentos
- Depuración de código mediante linting
- Optimización del código
- Edición de código en Vista de diseño
- Trabajo con el contenido de Head para páginas
- Inserción del lado del servidor incluida en Dreamweaver
- Uso de bibliotecas de etiquetas en Dreamweaver
- Importación de etiquetas personalizadas a Dreamweaver
- Uso de comportamientos de JavaScript (instrucciones generales)
- Aplicación de comportamientos JavaScript incorporados
- Acerca de XML y XSLT
- Realización de transformaciones XSL del lado del servidor en Dreamweaver
- Realización de transformaciones XSL en el lado del cliente en Dreamweaver
- Adición de entidades de caracteres para XSLT en Dreamweaver
- Formatear código
- Flujos de trabajo de varios productos
- Instalación y uso de extensiones para Dreamweaver
- Actualizaciones integradas en Dreamweaver
- Insertar documentos de Microsoft Office en Dreamweaver (solo Windows)
- Trabajo con Fireworks y Dreamweaver
- Edición de contenido en sitios de Dreamweaver con Contribute
- Integración de Dreamweaver Business Catalyst
- Crear campañas de correo electrónico personalizado
- Plantillas
- Acerca de las plantillas de Dreamweaver
- Reconocimiento de plantillas y documentos basados en plantillas
- Crear una plantilla de Dreamweaver
- Crear regiones editables en plantillas
- Creación de tablas y regiones repetidas en Dreamweaver
- Usar regiones opcionales en plantillas
- Definición de atributos de etiqueta editables en Dreamweaver
- Creación de plantillas anidadas en Dreamweaver
- Edición, actualización y eliminación de plantillas
- Exportar e importar contenido xml en Dreamweaver
- Aplicación o eliminación de una plantilla de un documento existente
- Edición de contenido en plantillas de Dreamweaver
- Reglas de sintaxis de etiquetas de plantilla en Dreamweaver
- Configuración de preferencias de resaltado en regiones de plantillas
- Ventajas de usar plantillas en Dreamweaver
- Móvil y multipantalla
- Sitios, páginas y formularios web dinámicos
- Aspectos básicos de las aplicaciones web
- Configuración del ordenador para desarrollo de aplicaciones
- Solución de problemas de conexiones a bases de datos
- Eliminación de secuencias de comandos de conexión en Dreamweaver
- Diseñar páginas dinámicas
- Introducción a las fuentes de contenido dinámico
- Definir fuentes de contenido dinámico
- Añadir contenido dinámico a las páginas
- Cambio de contenido dinámico en Dreamweaver
- Visualización de registros de bases de datos
- Proporcionar datos en vivo y solucionar sus problemas en Dreamweaver
- Añadir comportamientos de servidor personalizados en Dreamweaver
- Crear formularios con Dreamweaver
- Uso de formularios para recopilar información de los usuarios
- Crear y activar formularios de ColdFusion en Dreamweaver
- Crear formularios web
- Compatibilidad mejorada con HTML5 para elementos de formulario
- Desarrollar un formulario con Dreamweaver
- Creación visual de aplicaciones
- Creación de las páginas maestra y de detalles en Dreamweaver
- Crear páginas de búsqueda y resultados
- Crear una página de inserción de registros
- Crear una página de actualización de registros en Dreamweaver
- Creación de páginas de eliminación de registros en Dreamweaver
- Usar comandos ASP para modificar una base de datos en Dreamweaver
- Crear una página de registro
- Crear una página de inicio de sesión
- Creación de una página para acceso exclusivo de usuarios autorizados
- Protección de carpetas en ColdFusion con Dreamweaver
- Uso de componentes de ColdFusion en Dreamweaver
- Prueba, vista previa y publicación de sitios web
- Solución de problemas
Aprenda a utilizar las tablas para mostrar contenido en su sitio web. Además, aprenda a dividir y combinar las celdas de las tablas, así como a importar y exportar los datos de las mismas.
Las tablas constituyen una herramienta muy eficaz para presentar datos de tabla y establecer el diseño de texto y gráficos en una página HTML. Una tabla consta de una o varias filas, cada una de las cuales consta, a su vez, de una o más celdas. Aunque las columnas no suelen especificarse explícitamente en el código HTML, Dreamweaver permite manipular tanto columnas como filas y celdas.
Dreamweaver muestra el ancho de la tabla y de cada columna cuando se selecciona una tabla o cuando el punto de inserción está en ella. Junto a los anchos se encuentran flechas para el menú de encabezado de la tabla y los menús de encabezado de las columnas. Utilice los menús para acceder rápidamente a comandos relacionados con tablas. Puede activar o desactivar los anchos y los menús.
Si no ve el ancho de una columna o de una tabla, esta tabla o columna no tiene un ancho especificado en el código HTML. Si aparecen dos números, el ancho visual que aparece en la vista de diseño no coincide con el ancho especificado en el código HTML. Esto puede ocurrir al cambiar el tamaño de una tabla arrastrando la esquina inferior derecha o al añadir contenido a la celda cuyo ancho es superior al establecido.
Por ejemplo, si establece un ancho de columna en 200 píxeles y añade contenido que se ajusta al ancho de 250 píxeles, se mostrarán dos números para dicha columna: 200 (ancho especificado en el código) y (250) entre paréntesis (ancho visual de la columna tal como aparece en la pantalla).
También puede diseñar las páginas con el posicionamiento de CSS.
Prioridad de formato de tabla en HTML
A la hora de dar formato a tablas en la vista de Diseño, puede definir propiedades que se apliquen a toda la tabla o a filas, columnas o celdas seleccionadas de la misma. Al definir el valor de una propiedad como, por ejemplo, el color de fondo o la alineación, para toda la tabla y otro valor para celdas individuales, el formato de celda tiene prioridad sobre el formato de fila, que a su vez tiene prioridad sobre el formato de tabla.
El orden de prioridad en el formato de tabla es el siguiente:
- Celdas
- Filas
- Tabla
Por ejemplo, si establece un color de fondo azul para una sola celda y, a continuación, establece el color de fondo de toda la tabla como amarillo, la celda azul no cambiará a amarillo, ya que el formato de celda tiene prioridad sobre el formato de tabla.
Al establecer las propiedades de una columna, Dreamweaver modifica los atributos de la etiqueta td correspondientes a cada celda de la columna.
División y combinación de celdas de tabla
Podrá combinar cualquier número de celdas contiguas, siempre que toda la selección sea una línea o un rectángulo de celdas, para obtener una sola celda que se extienda a lo largo de varias columnas o filas. Una celda puede dividirse en las filas o columnas que sea necesario, aunque haya sido combinada anteriormente. Dreamweaver reestructura automáticamente la tabla (añadiendo los atributos colspan o rowspan que sean necesarios) para crear el diseño especificado.
En el siguiente ejemplo, las celdas centrales de las dos primeras filas se han combinado en una única celda que ocupa dos filas.


Inserción de una tabla y adición de contenido
Utilice el panel Insertar o el menú Insertar para crear una tabla. A continuación, añada texto e imágenes a las celdas de una tabla tal como lo haría fuera de una tabla.
-
Nota:
Si el documento está en blanco, solo podrá colocar el punto de inserción al principio del mismo.
Seleccione Insertar > Tabla.
En la categoría HTML panel Insertar, haga clic en Tabla.
-
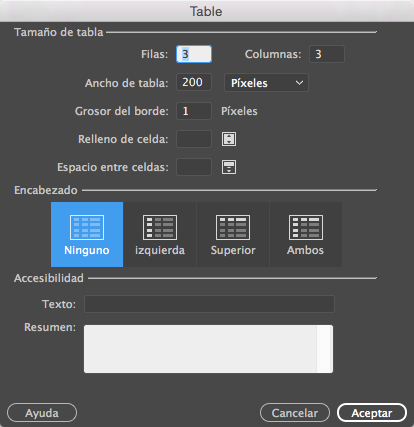
Establezca los atributos del cuadro de diálogo Tabla y haga clic en OK para crear la tabla.

Crear una tabla 
Crear una tabla Filas
Determina el número de filas de la tabla.
Columnas
Determina el número de columnas de la tabla.
Ancho de tabla
Especifica el ancho de la tabla en píxeles o como porcentaje del ancho de la ventana del navegador.
Grosor del borde
Especifica el ancho en píxeles de los bordes de la tabla.
Espacio entre celdas
Determina el número de píxeles entre celdas de tabla contiguas.
Nota:Si no se especifican los valores de grosor del borde o espaciado y relleno de celda, la mayoría de los navegadores mostrará el grosor del borde y el relleno de celda configurado en 1 y el del espaciado de celda configurado en 2. Para garantizar que los navegadores muestren la tabla sin borde, relleno ni espaciado, establezca Relleno celda y Espacio celdas con el valor 0.
Relleno de celda
Especifica el número de píxeles entre el borde y el contenido de una celda.
Ninguno
No permite encabezados de columna o de fila para la tabla.
Izquierda
Convierte la primera columna de la tabla en una columna para encabezados. Esto le permite introducir un encabezado para cada fila de la tabla.
Superior
Convierte la primera fila de la tabla en una fila para encabezados, lo que le permite introducir un encabezado para cada columna de la tabla.
Ambos
Le permite introducir encabezados de columna y de fila en la tabla.
Nota:Es recomendable utilizar encabezados en el caso de que los usuarios utilicen lectores de pantalla. Los lectores de pantalla leen los encabezados de tabla y ayudan a los usuarios de los mismos a mantener un seguimiento de la información de la tabla.
Texto
Proporciona un título de tabla que aparece fuera de la misma.
Resumen
Ofrece una descripción de la tabla. Los lectores de pantalla leen el texto del resumen pero dicho texto no aparece en el navegador del usuario.
Importar y exportar tablas
Puede importar datos de tabla creados con otra aplicación (por ejemplo, Microsoft Excel) y guardados en un formato de texto delimitado (con elementos separados por tabuladores, comas, dos puntos o puntos y comas) a Dreamweaver y aplicarles formato de tabla.
También puede exportar los datos de tabla desde Dreamweaver a un archivo de texto, con el contenido de las celdas contiguas separado por un delimitador. Se pueden utilizar comas, dos puntos, puntos y comas o espacios como delimitadores. No se pueden exportar partes de una tabla, por lo que es necesario exportar la tabla entera en todos los casos.
Si solo le interesan algunos de los datos de una tabla (por ejemplo, las seis primeras filas o columnas), copie las celdas que contienen dichos datos y péguelas fuera de la tabla para crear una nueva tabla y, a continuación, exporte la nueva tabla.
Importación de datos de tabla
-
Seleccione Archivo > Importar > Importar datos de tabla.
-
Especifique las opciones de los datos de tabla y haga clic en OK.
Archivo de datos
Nombre del archivo que desea importar. Haga clic en el botón Examinar para seleccionar un archivo.
Delimitador
Delimitador utilizado en el archivo que está importando.
Si selecciona Otro, aparecerá un cuadro de texto a la derecha del menú emergente. Introduzca el delimitador utilizado en su archivo.
Nota:Especifique el delimitador utilizado cuando se guardó el archivo de datos. De lo contrario, el archivo no se importará adecuadamente y sus datos no tendrán el formato de tabla correcto.
Ancho de tabla
Ancho de la tabla.
Seleccione Ajustar a los datos para que todas las columnas tengan el ancho suficiente para contener la cadena de texto más larga en la columna.
Seleccione Establecer para especificar un ancho fijo de la tabla en píxeles o como porcentaje del ancho de la ventana del navegador.
Borde
Especifica el ancho en píxeles de los bordes de la tabla.
Relleno de celda
Determina el número de píxeles entre el contenido de una celda y los límites de la misma.
Espacio entre celdas
Número de píxeles entre celdas de tabla contiguas.
Nota:Si no se especifican los valores de borde o espaciado y relleno de celda, la mayoría de los navegadores mostrará la tabla con los bordes y el relleno de celda configurado en 1 y el espaciado de celda configurado en 2. Para garantizar que los navegadores muestren la tabla sin relleno ni espaciado, establezca Relleno de celda y Espacio entre celdas con el valor 0. Para ver los límites de las celdas y la tabla cuando el borde es 0, seleccione Ver > Ayudas visuales > Bordes de tabla.
Formatear primera fila
Determina el formato aplicado a la primera fila de la tabla, en caso de que exista alguno. Seleccione una de las cuatro opciones de formato posibles: Sin formato, Negrita, Cursiva o Negrita cursiva.
Exportación de una tabla
-
Sitúe el punto de inserción en cualquier celda de la tabla.
-
Seleccione Archivo > Exportar > Tabla.
-
Especifique las opciones siguientes:
Delimitador
Especifica el carácter delimitador que debe utilizarse para separar los elementos en el archivo exportado.
Saltos de línea
Especifica el sistema operativo en el que se abrirá el archivo exportado: Windows, Macintosh o UNIX. (Cada sistema operativo indica el final de una línea de texto de forma diferente).
-
Haga clic en Exportar.
-
Introduzca un nombre para el archivo y haga clic en Guardar.
Selección de elementos de una tabla
Puede seleccionar toda una tabla, fila o columna al mismo tiempo. También puede seleccionar una o varias celdas individuales.
Cuando se desplaza el puntero sobre una tabla, fila, columna o celda, Dreamweaver resalta todas las celdas de esa selección para que sepa qué celdas se seleccionarán. Esto puede resultar útil si utiliza tablas sin bordes, celdas que ocupan varias columnas o filas, o bien tablas anidadas. Puede cambiar el color de resaltado en las preferencias.
Si coloca el puntero encima del borde de una tabla, mantenga presionada la tecla Control (Windows) o la tecla Comando (Macintosh) y toda la estructura de la tabla, es decir las celdas de la misma, quedarán resaltadas. Esto puede resultar útil si utiliza tablas anidadas y desea ver la estructura de una de las tablas.
Selección de una tabla entera
Siga uno de estos procedimientos para seleccionar una tabla:
- Haga clic en la esquina superior izquierda de la tabla para seleccionar la tabla.
- Haga clic en una celda de la tabla y, a continuación, seleccione la etiqueta en el selector de etiquetas situado en la esquina inferior izquierda de la ventana de documento.
- Haga clic en una celda de la tabla, después en el menú del encabezado de tabla y, a continuación, seleccione Seleccionar tabla. Aparecerán manejadores de selección en los bordes inferior y derecho de la tabla.
- Haga clic en una celda de la tabla y, a continuación, seleccione Editar > Tabla > Seleccionar tabla.
Selección de una o varias filas y columnas
-
Sitúe el puntero en el borde izquierdo de una fila o en el borde superior de una columna.
-
Cuando el puntero se convierta en una flecha de selección, haga clic para seleccionar una fila o columna, o arrastre para seleccionar varias filas o columnas.
Seleccione una fila Seleccione una fila
Selección de una sola columna
-
Haga clic en la columna.
-
Haga clic en el menú de encabezado de columna y seleccione Seleccionar columna.
Selección de una sola celda
-
Siga uno de estos procedimientos:
- Haga clic en la celda y, a continuación, seleccione la etiqueta <td> en el selector de etiquetas situado en la esquina inferior izquierda de la ventana de documento.
- Presione la tecla Control (Windows) o Comando (Macintosh) y haga clic en la celda.
Selección de una línea o un bloque rectangular de celdas
Arrastre de una celda a otra.
Haga clic en una celda, presione Control y haga clic (Windows) o presione Comando y haga clic (Macintosh) en la misma celda para seleccionarla y, a continuación, presione Mayús y haga clic en otra celda.


Selección de celdas no adyacentes
Las celdas, filas o columnas que no estén todavía seleccionadas se añadirán a la selección. Las que ya lo estén, se eliminarán de la selección.
Cambio del color de resaltado para elementos de la tabla
-
Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
-
Seleccione Resaltando en la lista Categoría de la izquierda, realice uno de los siguientes cambios y haga clic en OK.
Para cambiar el color de resaltado de los elementos de tabla, haga clic en el cuadro Color al pasar el ratón por encima y seleccione un color de resaltado con el selector de color (o bien escriba el valor hexadecimal del color de resaltado en el cuadro de texto).
Para activar o desactivar el resaltado de los elementos de la tabla, active o desactive la selección de la opción Mostrar correspondiente a Ratón por encima.
Nota:Estas opciones afectan a todos los objetos, como las tablas, que Dreamweaver resalta cuando pasa el puntero del ratón sobre ellos.
Establecimiento de las propiedades de una tabla
Puede utilizar el inspector de propiedades para editar tablas.
-
Seleccione una tabla.
-
En el inspector de propiedades (Ventana > Propiedades), cambie las propiedades que sean necesarias.

Propiedades de tabla 
Propiedades de tabla ID de tabla
Especifica un ID para la tabla.
Filas y Cols
Número de filas y columnas que tendrá la tabla.
An
El ancho de la tabla en píxeles o como porcentaje del ancho de la ventana del navegador.
Nota:Normalmente no es preciso especificar el alto de una tabla.
Rell. celda
Determina el número de píxeles entre el contenido de una celda y los límites de la misma.
Esp. celda
Número de píxeles entre celdas de tabla contiguas.
Alinear
Determina dónde aparecerá la tabla en relación con otros elementos del mismo párrafo, como por ejemplo texto o imágenes.
Izquierda alinea la tabla a la izquierda de los demás elementos (por lo que el texto del mismo párrafo se ajusta alrededor de la tabla a la derecha); Derecha alinea la tabla a la derecha de los demás elementos (con el texto ajustado alrededor a la izquierda); y Centro centra la tabla (con el texto encima y/o debajo de la tabla). Predeterminado indica que el navegador debe utilizar su alineación predeterminada.
Nota:Si la alineación está establecida como Predeterminado, no se muestra otro contenido junto a la tabla. Para mostrar una tabla junto a otro contenido, utilice la alineación Izquierda o Derecha.
Borde
Especifica el ancho en píxeles de los bordes de la tabla.
Nota:Si no se especifican los valores de borde o espaciado y relleno de celda, la mayoría de los navegadores mostrará la tabla con los bordes y el relleno de celda configurado en 1 y el espaciado de celda configurado en 2. Para garantizar que los navegadores muestren la tabla sin relleno ni espaciado, establezca Borde con el valor 0 y Relleno celda y Espacio celdas con el valor 0. Para ver los límites de las celdas y la tabla cuando el borde es 0, seleccione Ver > Ayudas visuales > Bordes de tabla.
Clase
Establece una clase CSS en la tabla.
Nota:Es posible que tenga que expandir el inspector de propiedades de tabla para ver las siguientes opciones. Para expandir el inspector de propiedades de tabla, haga clic en la flecha de expansión situada en la esquina inferior derecha.
Borrar ancho de columna y Borrar alto de fila
y Borrar alto de fila eliminan todos los valores especificados para el ancho de columna y alto de fila de la tabla.
Convertir ancho de tabla a píxeles
y Convertir altos de tabla a píxeles establecen el ancho o el alto de todas las columnas de la tabla en su ancho actual en píxeles (también establecen el ancho de toda la tabla en su ancho actual en píxeles).
Convertir ancho de tabla a porcentaje
y Convertir altos de tabla a porcentaje establecen el ancho o el alto de todas las columnas de la tabla en su ancho actual expresado como porcentaje del ancho de la ventana de documento (también establecen el ancho de toda la tabla en su ancho actual como porcentaje del ancho de la ventana de documento).
Si ha introducido un valor en un cuadro de texto, pulse el tabulador o la tecla Intro (Windows) o Retorno (Macintosh) para aplicar el valor.
Configuración de las propiedades de celdas, filas o columnas
Puede utilizar el inspector de etiquetas para editar celdas y filas de una tabla.
-
Seleccione la columna o fila.
-
En el inspector de propiedades (Ventana > Propiedades), establezca las siguientes opciones:
Horiz
Especifica la alineación horizontal del contenido de una celda, fila o columna. Puede alinear el contenido a la izquierda, a la derecha o al centro de la celda, o bien especificar que se utilice la alineación predeterminada del navegador (generalmente a la izquierda para celdas normales y al centro para celdas de encabezado).
Vert
Especifica la alineación vertical del contenido de una celda, fila o columna. Puede alinear el contenido con la parte superior, media, inferior o con la línea de base de la celda, o especificar que se utilice la alineación predeterminada del navegador (generalmente al medio).
An (Anchura) y Al (Altura)
Ancho y alto de las celdas seleccionadas en píxeles o como porcentaje del ancho o alto total de la tabla. Para especificar un porcentaje, introduzca el símbolo de porcentaje (%) tras el valor. Para que el navegador determine el ancho o alto apropiado en función del contenido de la celda, y el ancho y alto del resto de las columnas y filas, deje el campo en blanco (el valor predeterminado).
De forma predeterminada, un navegador selecciona el alto de fila y el ancho de columna de manera que pueda contener la imagen más ancha o la línea más larga en una columna. Por esta razón, algunas veces el ancho de una columna resulta mucho más grande que el de otras columnas de la tabla cuando se le añade contenido.
Nota:Puede especificar el alto como porcentaje del alto total de la tabla, aunque quizás la fila no se muestre en los navegadores con el porcentaje de alto especificado.
Fnd
El color de fondo de una celda, columna o fila elegido mediante el selector de color.
Combinar celdas
Combina las celdas, filas o columnas seleccionadas para crear una sola celda. Sólo pueden combinarse celdas que constituyan una bloque rectangular o lineal.
Dividir celda
Divide una celda para crear dos o más celdas. Sólo puede dividirse una celda cada vez, por lo que este botón estará desactivado al seleccionar más de una celda.
No aj.
Impide el ajuste de línea, manteniéndose todo el texto de una celda en una sola línea. Cuando la opción No aj. está activada, las celdas se adaptarán para incluir todos los datos a medida que se introducen o pegan en una celda. (Habitualmente, las celdas se expanden horizontalmente para incluir la palabra más larga o la imagen más grande en la celda y, a continuación, se expanden verticalmente cuando es necesario adaptarse a otros contenidos).
Encabezado
Aplica a la celda seleccionada el formato de celdas de encabezado de tabla. De forma predeterminada, el contenido de las celdas de encabezado de la tabla aparecerá en negrita y centrado.
Nota:El alto y el ancho pueden especificarse en píxeles o porcentajes y pueden convertirse de una unidad a otra.
Nota:Al establecer las propiedades de una columna, Dreamweaver modifica los atributos de la etiqueta td correspondientes a cada celda de la columna. Al establecer algunas de las propiedades de una fila, sin embargo, Dreamweaver modifica los atributos de la etiqueta tr en lugar de los atributos de cada etiqueta td de la fila. Al aplicar el mismo formato a todas las celdas de una fila mediante la etiqueta tr, genera un código HTML más claro y conciso.
-
Presione el tabulador o la tecla Intro (Windows) o Retorno (Macintosh) para aplicar el valor.
Aplicación de formato a tablas y celdas
Puede cambiar el aspecto de una tabla configurando las propiedades de la misma y de sus celdas o aplicándole un diseño predefinido. Antes de definir las propiedades de la tabla y de las celdas, tenga en cuenta el orden de prioridad para la aplicación de formato es éste: celdas, filas y tablas.
Para aplicar formato al texto de una celda de tabla, utilice los mismos procedimientos que utilizaría para aplicar formato al texto fuera de una tabla.
Cambio del formato de una tabla, fila, celda o columna
-
Seleccione una tabla, celda, fila o columna.
-
En el inspector de propiedades (Ventana > Propiedades), haga clic en la flecha de ampliación situada en la esquina inferior derecha y cambie las propiedades como estime oportuno.
-
Cambie las propiedades según convenga.
Para más información sobre las opciones, haga clic en el icono Ayuda del inspector de propiedades.
Nota:Al establecer las propiedades de una columna, Dreamweaver modifica los atributos de la etiqueta td correspondientes a cada celda de la columna. Sin embargo, al establecer algunas de las propiedades de una fila, Dreamweaver modifica los atributos de la etiqueta tr en lugar de los atributos de cada etiqueta td de la fila. Al aplicar el mismo formato a todas las celdas de una fila mediante la etiqueta tr, se obtiene un código HTML más claro y conciso.
Adición o edición de valores de accesibilidad para una tabla en la vista de Código
Para localizar rápidamente las etiquetas en el código, haga clic en la etiqueta <table> en el selector de etiquetas que se encuentra en la parte inferior de la ventana de documento.
Adición o edición de valores de accesibilidad para una tabla en la vista de Diseño
- Para editar el texto de la tabla, resáltelo y escriba uno nuevo.
Para editar la alineación del texto, coloque el punto de inserción en el texto de la tabla, haga clic con el botón derecho (Windows) o mantenga presionada la tecla Control y haga clic (Macintosh) y seleccione Editar código de etiqueta.
Para editar el resumen de la tabla, selecciónela, haga clic con el botón derecho (Windows) o mantenga presionada la tecla Control y haga clic (Macintosh) y seleccione Editar código de etiqueta.
Cambio de tamaño de tablas, columnas y filas
Cambio del tamaño de tablas
Puede cambiar el tamaño de una tabla completa o de filas y columnas individuales. Al cambiar el tamaño de toda la tabla, el tamaño de todas sus celdas cambiará proporcionalmente. Si el alto y el ancho de las celdas de una tabla están explícitamente especificados, al cambiar el tamaño de la tabla también lo hará el tamaño visual de las celdas en la ventana de documento, aunque no el alto y el ancho especificado para las celdas.
Puede cambiar el tamaño de una tabla arrastrando uno de sus manejadores de selección. Dreamweaver muestra el ancho de la tabla junto con un menú de encabezado de tabla en la parte superior o inferior de la tabla cuando esta se selecciona o el punto de inserción está en ella.
En ocasiones, los anchos de columna de tabla establecidos en código HTML no coinciden con los anchos que aparecen en la pantalla. Cuando esto sucede, puede hacer que los anchos coincidan. Los anchos y los menús de encabezado de las tablas y columnas se muestran en Dreamweaver para ayudarle a diseñar las tablas, y puede activarlos y desactivarlos según sea necesario.
Cambio del tamaño de columnas y filas
Puede cambiar el ancho de una columna o el alto de una fila en el inspector de propiedades o arrastrando los bordes de la columna o fila. Si encuentra problemas para cambiar el tamaño, borre el ancho de la columna y el alto de la fila y empiece de nuevo.
También puede cambiar directamente el ancho y el alto de la celda en el código HTML utilizando la Vista de código.
Dreamweaver muestra el ancho de las columnas junto con menús de encabezado en su parte superior o inferior cuando se selecciona la tabla o el punto de inserción está en ella; puede activar o desactivar los menús de encabezado de columna según sea necesario.
Cambio del tamaño de una tabla
Seleccione la tabla. Si está trabajando en la Vista en vivo, la Visualización de elementos se muestra al seleccionar la tabla. Haga clic en el icono de página intermedia para cambiar al modo Dar formato a la tabla.
Para cambiar el tamaño horizontal de la tabla, arrastre el manejador de selección de la derecha.
Para cambiar el tamaño vertical de la tabla, arrastre el manejador de selección de la parte inferior.
Para cambiar ambos, arrastre el manejador de selección de la esquina inferior derecha.
Para salir de dicho modo en la Vista en vivo, pulse Esc o haga clic fuera de la tabla. Si quiere seguir modificando la tabla, seleccione las opciones del menú Editar > Tabla.
Nota: las opciones del menú Editar > Tabla cambian dependiendo de si ha seleccionado la tabla entera o una sola celda. En la Vista en vivo, la Visualización de elementos muestra “table” cuando se ha seleccionado la tabla entera y “td” cuando solo se ha seleccionado una celda específica. Para cambiar del modo Dar formato a la celda a Dar formato a la tabla, haga clic en el borde de la tabla.
Cambio del ancho de una columna y mantenimiento del ancho general de la tabla
-
En la vista de Diseño, arrastre el borde derecho de la columna que desee cambiar.
El ancho de la columna contigua también varía; en consecuencia, cambia el tamaño de las dos columnas. Se mostrará cómo se ajustan las columnas, pero el ancho general de la tabla no variará.
Cambio de la anchura de la columna mientras se mantiene el ancho de la tabla Cambio de la anchura de la columna mientras se mantiene el ancho de la tabla Nota:en las tablas con ancho basado en porcentajes (no píxeles), si arrastra el borde derecho de la columna que se encuentra más a la derecha, variará todo el ancho de la tabla y las columnas se harán más anchas o estrechas proporcionalmente.
Cambio del ancho de una columna y mantenimiento del tamaño de las demás
-
En la vista de Diseño, mantenga pulsada la tecla Mayús mientras arrastra el borde de la columna.
Cambiará el ancho de una columna. Las ayudas visuales le mostrarán cómo se ajustan las columnas. El ancho total de la tabla cambia para dar cabida a la columna que ha cambiado de tamaño.
Cambio de columna de anchura mientras las demás columnas mantienen la anchura Cambio de columna de anchura mientras las demás columnas mantienen la anchura
Cambio del alto de una fila visualmente
Igualación de los anchos de columna del código con los anchos de columna visuales
-
Haga clic en una celda.
-
Haga clic en el menú del encabezado de tabla y, a continuación, seleccione Igualar todos los anchos.
Dreamweaver restablece el ancho especificado en el código para que coincida con el ancho visual.
Eliminación de los anchos y altos especificados de una tabla
-
Seleccione la tabla.
-
Siga uno de estos procedimientos:
Seleccione Editar > Tabla > Borrar ancho de celda o Editar > Tabla > Borrar alto de celda.
En el inspector de propiedades (Ventana > Propiedades), haga clic en el botón Borrar alto de fila
 o en el botón Borrar ancho de columna
o en el botón Borrar ancho de columna  .
.Haga clic en el menú del encabezado de tabla y, a continuación, seleccione Borrar todos los altos o Borrar todos los anchos.
Eliminación del ancho establecido de una columna
Activación o desactivación de los anchos y los menús de tablas y columnas en la Vista Diseño
Seleccionar Ver > Opciones de vista de diseño > Ayudas visuales > Anchos de tabla.
Adición y eliminación de filas y columnas
Para añadir o eliminar filas y columnas, utilice Modificar > Tabla o el menú de encabezado de columna.
Si pulsa el tabulador en la última celda de una tabla se añadirá automáticamente otra fila a la tabla.
Adición de una sola fila o columna
Seleccione Editar > Tabla > Insertar fila o bien Editar > Tabla > Insertar columna.
Aparecerá una fila encima del punto de inserción o una columna a la izquierda del punto de inserción.
Haga clic en el menú del encabezado de columna y, a continuación, seleccione Insertar columna izquierda o Insertar columna derecha.
Adición de varias filas o columnas
-
Haga clic en una celda.
-
Seleccione Editar > Tabla > Insertar filas o columnas, complete el cuadro de diálogo y haga clic en OK.
Insertar
Indica si deben insertarse filas o columnas.
Número de filas o número de columnas
El número de filas o columnas que deben insertarse.
Dónde
Especifica si las nuevas filas o columnas deben aparecer antes o después de la fila o columna de la celda seleccionada.
Eliminación de una fila o columna
Haga clic en una celda dentro de la fila o de la columna que desea eliminar y, a continuación, seleccione Editar > Tabla > Eliminar fila, o bien Editar > Tabla > Eliminar columna.
Seleccione una fila o columna completa y, a continuación, pulse Eliminar.
- En el inspector de propiedades (Ventana > Propiedades), siga uno de estos procedimientos:
- Para añadir o eliminar filas, aumente o reduzca el valor de Filas.
- Para añadir o eliminar columnas, aumente o reduzca el valor de Cols.
Dreamweaver no advertirá de que las filas o las columnas que desea eliminar contienen datos.
División y combinación de celdas
Utilice el inspector de propiedades o las opciones en el submenú Editar > Tabla para dividir o combinar celdas.
Combinación de dos o más celdas en una tabla
-
Seleccione las celdas en una línea contigua y en forma de un rectángulo.
En la siguiente ilustración, la selección es un rectángulo de celdas, por lo que éstas se pueden combinar.

Las celdas se pueden combinar en un rectángulo de celdas 
Las celdas se pueden combinar en un rectángulo de celdas En la siguiente ilustración, la selección no es un rectángulo, por lo que las celdas no se pueden combinar.

Las celdas no se pueden combinar si la selección no es un rectángulo 
Las celdas no se pueden combinar si la selección no es un rectángulo -
Siga uno de estos procedimientos:
Seleccione Editar > Tabla > Combinar celdas.
En el inspector de propiedades HMTL expandido (Ventana > Propiedades), haga clic en Combinar celdas.
Nota:Si no se muestra el botón, haga clic en la flecha de expansión situada en la esquina inferior derecha del inspector de propiedades para ver todas las opciones.
El contenido de las celdas individuales se sitúa en la celda combinada resultante. Las propiedades de la primera celda seleccionada se aplicarán a la celda combinada.
División de una celda
-
Haga clic en la celda y siga uno de estos procedimientos:
Seleccione Editar > Tabla > Dividir celda.
En el inspector de propiedades HTML expandido (Ventana > Propiedades), haga clic en Dividir celda.
Nota:Si no se muestra el botón, haga clic en la flecha de expansión situada en la esquina inferior derecha del inspector de propiedades para ver todas las opciones.
-
En el cuadro de diálogo Dividir celda, especifique cómo desea dividir la celda:
Dividir celda en
Especifica si la celda debe dividirse en filas o en columnas.
Número de filas/Número de columnas
Especifica el número de filas o de columnas en que debe dividirse la celda.
Aumento o disminución del número de filas o columnas que ocupa una celda
Seleccione Editar > Tabla > Aumentar tamaño de fila, o bien Editar > Tabla > Aumentar tamaño de columna.
Seleccione Editar > Tabla > Reducir tamaño de fila, o bien Editar > Tabla > Reducir tamaño de columna.
Copia, pegado y eliminación de celdas
Puede copiar, pegar o eliminar una o varias celdas de una tabla al mismo tiempo, conservando el formato de las celdas.
Las celdas se pueden pegar en el punto de inserción o en el lugar de una selección en una tabla existente. Para pegar varias celdas de una tabla, el contenido del Portapapeles debe ser compatible con la estructura de la tabla o la selección de la tabla en la que se van a pegar las celdas.
Corte o copia de celdas de una tabla
-
Seleccione una o varias celdas en una línea contigua y en forma de un rectángulo.
En la siguiente ilustración, la selección es un rectángulo de celdas, por lo que éstas se pueden cortar o copiar.

Las celdas se pueden copiar o pegar en un rectángulo de celdas 
Las celdas se pueden copiar o pegar en un rectángulo de celdas En la siguiente ilustración, la selección no es un rectángulo de celdas, por lo que estas no se pueden cortar ni copiar.

Las celdas no se pueden cortar o copiar si la selección no es un rectángulo 
Las celdas no se pueden cortar o copiar si la selección no es un rectángulo -
Seleccione Edición > Cortar, o bien Edición > Copiar.Nota:
Si selecciona una fila o columna completa y selecciona Edición > Cortar, se eliminará toda la columna o fila de la tabla (no sólo el contenido de las celdas).
Pegado de celdas de tabla
-
Elija dónde desea pegar las celdas:
Para reemplazar las celdas actuales por las celdas que desea pegar, seleccione un grupo de celdas que tengan el mismo diseño que las del portapapeles. (Por ejemplo, si ha copiado o cortado un bloque de celdas de 3 x 2, podrá reemplazarlo por otro bloque de celdas de 3 x 2).
Para pegar toda una fila de celdas encima de una celda concreta, haga clic en dicha celda.
Para pegar toda una columna de celdas a la izquierda de una celda concreta, haga clic en dicha celda.
Nota:Si no dispone de toda una fila o columna de celdas en el portapapeles y hace clic en una celda y, a continuación, pega las celdas del portapapeles, puede reemplazar la celda en la que ha hecho clic y las que la rodean (dependiendo de su ubicación en la tabla) por las celdas que está pegando.
- Para crear una nueva tabla con las celdas pegadas, sitúe el punto de inserción fuera de la tabla.
-
Seleccione Edición > Pegar.
Si pega filas o columnas completas en una tabla existente, éstas se añadirán a la tabla. Si pega una sola celda, se reemplazará el contenido de la celda seleccionada. Si pega fuera de una tabla, las filas, columnas o celdas se utilizarán para definir una tabla nueva.
Eliminación del contenido y mantenimiento de las celdas intactas
-
Seleccione una o más celdas.Nota:
Asegúrese de que la selección no consta sólo de filas o columnas completas.
-
Presione Supr.
Nota:Si únicamente están seleccionadas filas o columnas completas, cuando seleccione Edición > Borrar o presione Supr, se eliminarán de la tabla todas las filas o columnas, y no solo su contenido.
Eliminación de filas o columnas que contienen celdas combinadas
-
Seleccione la fila o columna.
-
Seleccione Editar > Tabla > Eliminar fila, o bien Editar > Tabla > Eliminar columna.
Anidación de tablas
Una tabla anidada es una tabla dentro de una celda o de otra tabla. Puede aplicar formato a una tabla anidada como lo haría con cualquier otra tabla; no obstante, su ancho estará limitado por el ancho de la celda en la que aparece.
-
Haga clic en una celda de la tabla.
-
Seleccione Insertar > Tabla, establezca las opciones de Insertar tabla y haga clic en OK.
Ordenación de tablas
Puede ordenar las filas de una tabla en función del contenido de una sola columna. También puede realizar una operación más compleja ordenándola en función del contenido de dos columnas.
No se pueden ordenar las tablas que contengan atributos colspan o rowspan, es decir, tablas con celdas combinadas.
-
Seleccione la tabla o haga clic en cualquiera de las celdas.
-
Seleccione Editar > Tabla > Ordenar tabla, establezca las opciones en el cuadro de diálogo y haga clic en OK.
Ordenar por
Determina los valores de la columna que se utilizarán para ordenar las filas de la tabla.
Orden
Determina si la columna debe ordenarse alfabética o numéricamente, y si el orden será ascendente (de la A a la Z, de los números más bajos a los más altos) o descendente.
Si la columna contiene números, seleccione Numéricamente. Una clasificación alfabética aplicada a una lista de números de uno y dos dígitos ordenará los números como si fueran palabras (como 1, 10, 2, 20, 3, 30) en lugar de ordenarlos como si fueran números (como 1, 2, 3, 10, 20, 30).
Después por/Orden
Determina el orden de una clasificación secundaria en otra columna. Especifique la columna de clasificación secundaria en el menú emergente Después por y el orden de clasificación secundaria en los menús emergentes de Orden.
El orden incluye la primera fila
Especifica que la primera fila de la tabla debe incluirse en la clasificación. Si la primera fila contiene un encabezado que no se debe mover, no seleccione esta opción.
Ordenar filas de encabezado
Especifica que se ordenen todas las filas de la sección thead de la tabla (si las hay) siguiendo los mismos criterios que para las filas del cuerpo. (Observe que las filas thead permanecerán en la sección thead y seguirán apareciendo en la parte superior de la tabla, incluso después de ordenarlas). Para información sobre la etiqueta thead, consulte el panel Referencia (seleccione Ayuda > Referencia).
Ordenar filas de pie
Especifica que se ordenen todas las filas de la sección tfoot de la tabla (si las hay) siguiendo los mismos criterios que para las filas del cuerpo. (Observe que las filas tfoot permanecerán en la sección tfoot y seguirán apareciendo en la parte superior de la tabla, incluso después de ordenarlas). Para información sobre la etiqueta tfoot, consulte el panel Referencia (seleccione Ayuda > Referencia).
No modificar los colores de fila hasta que haya finalizado la operación de orden
Especifica que los atributos de fila de la tabla (por ejemplo, el color) deben permanecer asociados al mismo contenido después de la ordenación. Si el formato de las filas de la tabla alterna dos colores, no seleccione esta opción para garantizar que la tabla ordenada incluya filas con colores alternos. Si los atributos de fila son específicos del contenido de cada fila, seleccione esta opción para garantizar que los atributos permanezcan asociados a las filas apropiadas de la tabla ordenada.