Abra el inspector de propiedades (Ventana > Propiedades), de no estarlo ya, y seleccione la opción CSS en la esquina inferior izquierda del panel.
- Guía del usuario de Dreamweaver
- Introducción
- Dreamweaver y Creative Cloud
- Espacios de trabajo y vistas de Dreamweaver
- Configuración de sitios
- Acerca de los sitios de Dreamweaver
- Configuración de una versión local del sitio
- Conectar con servidores de publicación
- Configuración de un servidor de prueba
- Importación y exportación de la configuración de un sitio de Dreamweaver
- Traer sitios web existentes desde un servidor remoto a la raíz del sitio local
- Funciones de accesibilidad en Dreamweaver
- Ajustes avanzados
- Configuración de las preferencias de sitio para transferir archivos
- Especificación de la configuración del servidor proxy en Dreamweaver
- Sincronizar la configuración de Dreamweaver con Creative Cloud
- Uso de Git en Dreamweaver
- Administrar archivos
- Creación y apertura de documentos
- Administración de archivos y carpetas
- Carga de archivos al servidor y descarga desde el mismo
- Desprotección y protección de archivos
- Sincronizar archivos
- Comparación de archivos para detectar diferencias
- Ocultación de archivos y carpetas en el sitio de Dreamweaver
- Activación de Design Notes para sitios de Dreamweaver
- Prevención de la posible actuación repentina de Gatekeeper
- Maquetación y diseño
- Usar ayudas visuales al diseñar
- Información sobre el uso de CSS para diseñar la página
- Diseño de sitios web interactivos con Bootstrap
- Creación y uso de consultas de medios en Dreamweaver
- Presentación de contenido en tablas
- Colores
- Diseño interactivo mediante diseños de cuadrícula fluida
- Extract en Dreamweaver
- CSS
- Aspectos básicos de las hojas de estilos en cascada
- Diseño de páginas con el Diseñador de CSS
- Uso de preprocesadores de CSS en Dreamweaver
- Configuración de las preferencias de estilos CSS en Dreamweaver
- Mover reglas CSS en Dreamweaver
- Conversión de CSS en línea en una regla CSS en Dreamweaver
- Uso de etiquetas div
- Aplicación de degradados al fondo
- Creación y edición de efectos de transición de CSS3 en Dreamweaver
- Formatear código
- Contenido de página y activos
- Definición de las propiedades de la página
- Configuración de propiedades de encabezado CSS y propiedades de vínculo CSS
- Uso de texto
- Buscar y reemplazar texto, etiquetas y atributos
- Panel DOM
- Editar en la Vista en vivo
- Codificación de documentos en Dreamweaver
- Selección y visualización de elementos de la ventana de documento
- Configuración de las propiedades de texto en el inspector de propiedades
- Revisión ortográfica de una página web
- Uso de las reglas horizontales en Dreamweaver
- Añadir y modificar combinaciones de fuentes en Dreamweaver.
- Trabajo con activos
- Inserción y actualización de fechas en Dreamweaver
- Creación y gestión de activos favoritos en Dreamweaver
- Insertar y editar imágenes en Dreamweaver
- Adición de objetos multimedia
- Adición de vídeos en Dreamweaver
- Insertar vídeo HTML5
- Insertar archivos SWF
- Adición de efectos de sonido
- Insertar audio HTML5 en Dreamweaver
- Trabajar con elementos de bibliotecas
- Uso de texto árabe y hebreo en Dreamweaver
- Establecimiento de vínculos y navegación
- Widgets y efectos de jQuery
- Programación de sitios web
- Acerca de la programación en Dreamweaver
- Entorno de programación en Dreamweaver
- Configuración de las preferencias de programación
- Personalización de los colores del código
- Escritura y edición de código
- Sugerencias de código y completado de código
- Contraer y expandir código
- Reutilizar código con fragmentos
- Depuración de código mediante linting
- Optimización del código
- Edición de código en Vista de diseño
- Trabajo con el contenido de Head para páginas
- Inserción del lado del servidor incluida en Dreamweaver
- Uso de bibliotecas de etiquetas en Dreamweaver
- Importación de etiquetas personalizadas a Dreamweaver
- Uso de comportamientos de JavaScript (instrucciones generales)
- Aplicación de comportamientos JavaScript incorporados
- Acerca de XML y XSLT
- Realización de transformaciones XSL del lado del servidor en Dreamweaver
- Realización de transformaciones XSL en el lado del cliente en Dreamweaver
- Adición de entidades de caracteres para XSLT en Dreamweaver
- Formatear código
- Flujos de trabajo de varios productos
- Instalación y uso de extensiones para Dreamweaver
- Actualizaciones integradas en Dreamweaver
- Insertar documentos de Microsoft Office en Dreamweaver (solo Windows)
- Trabajo con Fireworks y Dreamweaver
- Edición de contenido en sitios de Dreamweaver con Contribute
- Integración de Dreamweaver Business Catalyst
- Crear campañas de correo electrónico personalizado
- Plantillas
- Acerca de las plantillas de Dreamweaver
- Reconocimiento de plantillas y documentos basados en plantillas
- Crear una plantilla de Dreamweaver
- Crear regiones editables en plantillas
- Creación de tablas y regiones repetidas en Dreamweaver
- Usar regiones opcionales en plantillas
- Definición de atributos de etiqueta editables en Dreamweaver
- Creación de plantillas anidadas en Dreamweaver
- Edición, actualización y eliminación de plantillas
- Exportar e importar contenido xml en Dreamweaver
- Aplicación o eliminación de una plantilla de un documento existente
- Edición de contenido en plantillas de Dreamweaver
- Reglas de sintaxis de etiquetas de plantilla en Dreamweaver
- Configuración de preferencias de resaltado en regiones de plantillas
- Ventajas de usar plantillas en Dreamweaver
- Móvil y multipantalla
- Sitios, páginas y formularios web dinámicos
- Aspectos básicos de las aplicaciones web
- Configuración del ordenador para desarrollo de aplicaciones
- Solución de problemas de conexiones a bases de datos
- Eliminación de secuencias de comandos de conexión en Dreamweaver
- Diseñar páginas dinámicas
- Introducción a las fuentes de contenido dinámico
- Definir fuentes de contenido dinámico
- Añadir contenido dinámico a las páginas
- Cambio de contenido dinámico en Dreamweaver
- Visualización de registros de bases de datos
- Proporcionar datos en vivo y solucionar sus problemas en Dreamweaver
- Añadir comportamientos de servidor personalizados en Dreamweaver
- Crear formularios con Dreamweaver
- Uso de formularios para recopilar información de los usuarios
- Crear y activar formularios de ColdFusion en Dreamweaver
- Crear formularios web
- Compatibilidad mejorada con HTML5 para elementos de formulario
- Desarrollar un formulario con Dreamweaver
- Creación visual de aplicaciones
- Creación de las páginas maestra y de detalles en Dreamweaver
- Crear páginas de búsqueda y resultados
- Crear una página de inserción de registros
- Crear una página de actualización de registros en Dreamweaver
- Creación de páginas de eliminación de registros en Dreamweaver
- Usar comandos ASP para modificar una base de datos en Dreamweaver
- Crear una página de registro
- Crear una página de inicio de sesión
- Creación de una página para acceso exclusivo de usuarios autorizados
- Protección de carpetas en ColdFusion con Dreamweaver
- Uso de componentes de ColdFusion en Dreamweaver
- Prueba, vista previa y publicación de sitios web
- Solución de problemas
Aprenda a usar el inspector de propiedades de texto para aplicar formato HTML o CSS en Dreamweaver.
Puede utilizar el inspector de propiedades para aplicar el formato HTML o de Hojas de estilos en cascada (CSS). Al aplicar formato HTML, Dreamweaver añade propiedades al código HTML en el cuerpo de la página. Al aplicar formato CSS, Dreamweaver escribe propiedades en la sección head del documento o en una hoja de estilos independiente.
Al crear estilos en línea CSS, Dreamweaver añade código de atributos de estilo directamente al cuerpo de la página.
Aplicación de formato a texto (CSS y HTML)
La aplicación de formato a texto en Dreamweaver es similar a la utilización de un programa estándar de tratamiento de texto. Puede establecer estilos de formato predeterminados (Párrafo, Encabezado 1, Encabezado 2, etc.) para un bloque de texto, cambiar la fuente, el tamaño, el color y la alineación del texto seleccionado o aplicar estilos de texto, como negrita, cursiva, monoespacio y subrayado.
Dreamweaver dispone de dos inspectores de propiedades integrados en uno solo: el inspector de propiedades de CSS y el inspector de propiedades de HTML. Al utilizar el inspector de propiedades de CSS, Dreamweaver aplica formato al texto mediante CSS (Cascading Style Sheets: hojas de estilos en cascada). Los estilos CSS ofrecen a los diseñadores y desarrolladores web un mayor control sobre el diseño de la página web, a la vez que les permite utilizar funciones mejoradas que optimizan la accesibilidad y reducen el tamaño de archivo. El inspector de propiedades de CSS le permite acceder a los estilos existentes y crear otros nuevos.
La utilización de CSS es una forma de controlar el estilo de una página web sin que se vea afectada su estructura. Al separar los elementos visuales de diseño (fuentes, colores, márgenes, etc.) de la estructura lógica de una página web, CSS permite a los diseñadores web tener un control visual y tipográfico de la página web sin que ello repercuta negativamente en la integridad del contenido. Además, al definir el diseño tipográfico y el diseño de la página a partir de un solo bloque de código, sin tener que recurrir a mapas de imagen, etiquetas font, tablas y GIF espaciadores, se pueden llevar a cabo descargas más rápidamente, mejorar el mantenimiento del sitio web y establecer un punto central desde el que se pueden controlar los atributos de diseño de varias páginas web.
Puede almacenar estilos creados con CSS directamente en el documento o, para lograr mayor potencia y flexibilidad, almacenar los estilos en una hoja de estilos externa. Si adjunta una hoja de estilos externa a varias páginas web, todas las páginas reflejarán automáticamente los cambios realizados en la hoja. Para acceder a todas las reglas de estilos CSS de una página, utilice el panel Estilos CSS (Ventana > Estilos CSS). Para acceder a las reglas que afectan a la selección actual, utilice el panel Estilos CSS (modo Actual) o el menú emergente Regla de destino del inspector de propiedades de CSS.
Si lo prefiere, puede optar por utilizar etiquetas de formato HTML para aplicar formato al texto de las páginas web. Para utilizar etiquetas HTML en lugar de CSS, aplique formato al texto mediante el inspector de propiedades de HTML.
Puede combinar formato CSS y HTML 3.2 en la misma página. La aplicación de formato se realiza de forma jerárquica: el formato HTML 3.2 tiene prioridad sobre el formato aplicado mediante hojas de estilo CSS externas y el estilo CSS incrustado en un documento tiene prioridad sobre el estilo CSS externo.
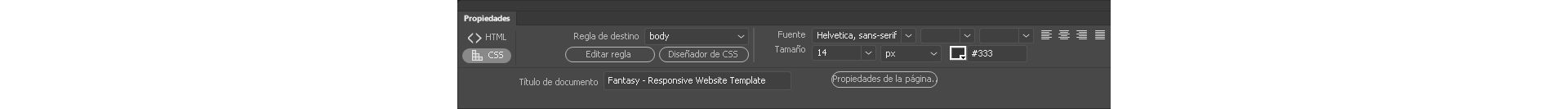
Edición de reglas CSS en el inspector de propiedades
-
-
Siga uno de estos procedimientos:
- Sitúe el punto de inserción dentro de un bloque de texto al que se haya aplicado formato mediante una regla que desea editar. La regla aparecerá en el menú emergente Regla de destino.
- Seleccione una regla del menú emergente Regla de destino.
- Haga clic en Editar regla.
Seleccione una regla del menú emergente Regla de destino. Seleccione una regla del menú emergente Regla de destino. -
Realice los cambios que desee en la regla mediante las diversas opciones del inspector de propiedades de CSS.
Regla de destino
Es la regla que está editando en el inspector de propiedades de CSS. Si hay una regla ya existente aplicada al texto, se mostrará el formato de la regla que afecta al texto al hacer clic en el texto de la página. También puede utilizar el menú emergente Regla de destino para crear nuevas reglas CSS y nuevos estilos en línea o aplicar clases existentes al texto seleccionado. Si desea crear una regla nueva, deberá rellenar el cuadro de diálogo Nueva regla CSS. Para más información, consulte los vínculos incluidos al final de este tema.
Editar regla
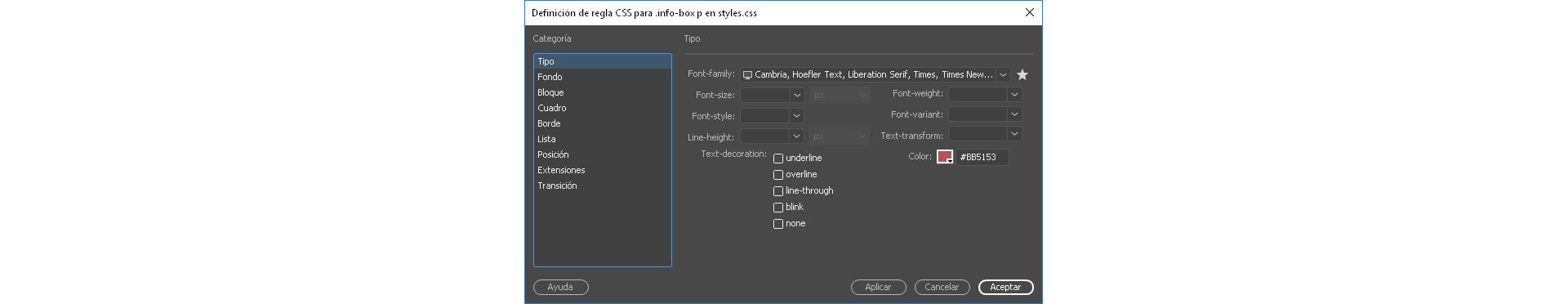
Abre el cuadro de diálogo Definición de regla CSS para la regla de destino. Si selecciona Nueva regla CSS del menú emergente Regla de destino y hace clic en el botón Editar regla, Dreamweaver abrirá el cuadro de diálogo de definición de nueva regla CSS.
Diseñador CSS
Abre el panel Estilos Diseñador CSS y muestra propiedades de la regla de destino en la vista actual.
Fuente
Cambia la fuente de la regla de destino.
Tamaño
Establece el tamaño de la fuente para la regla de destino.
Color del texto
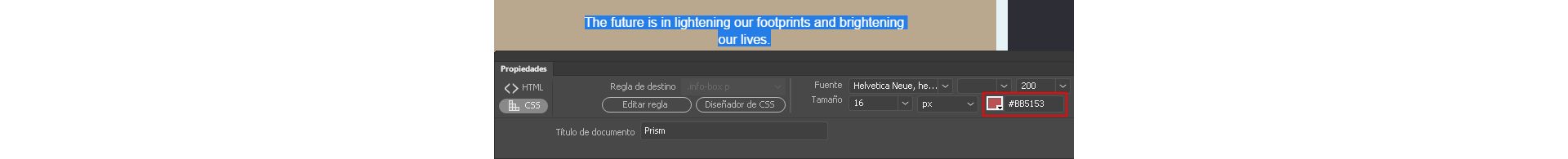
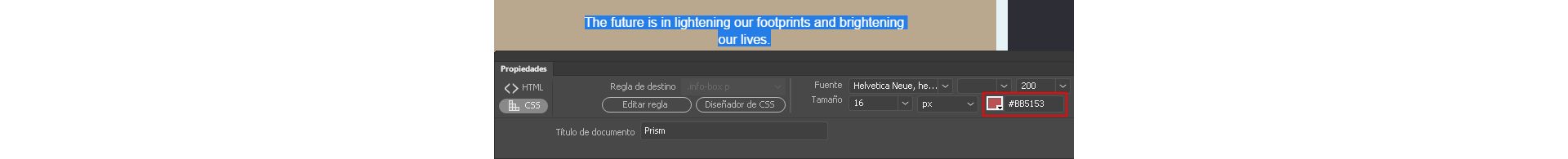
Establece el color seleccionado como color de fuente en la regla de destino. Seleccione un color seguro para la Web haciendo clic en el cuadro de colores o introduzca un valor hexadecimal (por ejemplo, #BB5153) en el campo de texto adyacente.
Edición de reglas CSS mediante la opción Editar regla. Edición de reglas CSS mediante la opción Editar regla. Negrita
Añade la propiedad de negrita a la regla de destino.
Cursiva
Añade la propiedad de cursiva a la regla de destino.
Alineación a la izquierda, al centro y a la derecha
Alinea la regla de destino a la izquierda, en el centro o a la derecha.
Nota:Las propiedades de Fuente, Tamaño, Color del texto, Negrita, Cursiva y Alineamiento siempre muestras las propiedades correspondientes a la regla que afecta a la selección actual de la ventana de documento. Al cambiar alguna de estas propiedades, los cambios que realice afectarán a la regla de destino.
Editar el color del texto mediante el inspector de propiedades
Si no se ha aplicado ninguna regla específica al texto, puede modificar su color directamente desde el inspector de propiedades. En el siguiente ejemplo, tome nota del color del texto antes de editarlo. El campo adyacente al selector de color se muestra en color blanco, lo que indica el color del texto en el lugar donde está situado el cursor.


Para editar el color del texto, seleccione el texto que desee editar. Haga clic en el selector de color y seleccione un color a su elección. Observe la imagen siguiente, en la que el inspector de propiedades muestra el nuevo color.


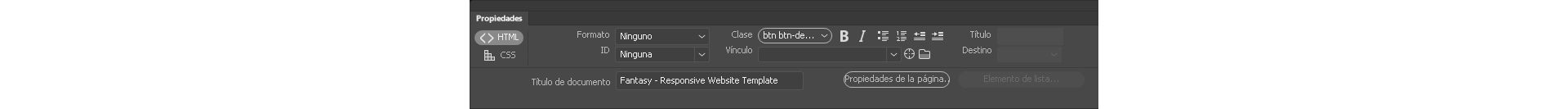
Configuración de formato HTML en el inspector de propiedades
-
Abra el inspector de propiedades (Ventana > Propiedades) si es que no está ya abierto y haga clic en el botón HTML.
-
Seleccione el texto que desee formatear.
-
Defina las opciones que desea aplicar al texto seleccionado:
Configurar las propiedades del texto en formato HTML Configurar las propiedades del texto en formato HTML Formato
Establece el estilo de párrafo del texto seleccionado. “Párrafo” aplica el formato predeterminado para una etiqueta <p>, “Encabezado 1” añade una etiqueta H1, etc.
ID
Asigna una ID a la selección. El menú desplegable ID (si resulta aplicable) enumera todos los ID declarados pero no utilizados en el documento.
Clase
Muestra el estilo de clase que se aplica actualmente al texto seleccionado. Si no se ha aplicado ningún estilo a la selección, el menú emergente muestra Sin estilo CSS. Si se han aplicado varios estilos a la selección, el menú aparece en blanco.
Utilice el menú Estilo para seguir uno de estos procedimientos:
Seleccione el estilo que desea aplicar a la selección.
Seleccione Ninguno para quitar el estilo seleccionado actualmente.
Seleccione Cambiar nombre para cambiar el nombre del estilo.
Seleccione Adjuntar hoja de estilos para abrir un cuadro de diálogo que permita adjuntar una hoja de estilos externa a la página.
Negrita
Aplica <b> o >strong> al texto seleccionado, en función de la preferencia de estilo definida en la categoría General del cuadro de diálogo Preferencias.
Cursiva
Aplica <i> o >em> al texto seleccionado, en función de la preferencia de estilo definida en la categoría General del cuadro de diálogo Preferencias.
Lista sin ordenar
Crea una lista con viñetas del texto seleccionado. Si no hay texto seleccionado, comienza una nueva lista con viñetas.
Lista ordenada
Crea una lista numerada del texto seleccionado. Si no hay texto seleccionado, comienza una nueva lista numerada.
Blockquote y Quitar Blockquote
Inserta y anula sangría en el texto seleccionado aplicando o quitando la etiqueta blockquote. En una lista, la aplicación de sangría crea una lista anidada y su anulación elimina la anidación de la lista.
Vínculo
Crea un vínculo de hipertexto del texto seleccionado. Haga clic en el icono de carpeta para localizar un archivo del sitio, escriba el URL, arrastre el icono de señalización hasta un archivo del panel Archivos o arrastre un archivo desde el panel Archivos hasta el cuadro.
Título
Especifica el texto de información sobre una herramienta para un vínculo de hipertexto.
Destino
Permite especificar el marco o la ventana donde se cargará el documento vinculado.
_blank carga el archivo vinculado en una nueva ventana sin nombre del navegador.
_parent carga el archivo vinculado en el conjunto de marcos padre o en la ventana del marco que contiene el vínculo. Si el marco que contiene el vínculo no está anidado, el archivo vinculado se cargará en la ventana completa del navegador.
_self carga el archivo vinculado en el mismo marco o ventana que el vínculo. Este destino está implícito, por lo que normalmente no es preciso especificarlo.
_top carga el archivo vinculado en la ventana completa del navegador, quitando así todos los marcos.
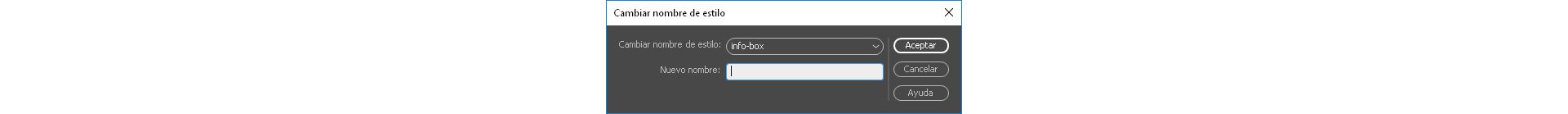
Cambio del nombre de una clase mediante el inspector de propiedades de HTML
Dreamweaver muestra todas las clases disponibles para la página en el menú Clase del inspector de propiedades de HTML. Puede cambiar los nombres de los estilos de la lista seleccionando la opción Cambiar nombre, incluida al final de la lista de estilos de clase.
-
En el panel del inspector de propiedades, seleccione la lista desplegable Clase.
-
En la lista que aparecerá, seleccione Cambiar nombre al final de la lista.
-
Seleccione el estilo cuyo nombre desee cambiar en el menú emergente Cambiar nombre de estilo.
Cambiar el nombre de una clase HTML Cambiar el nombre de una clase HTML -
Introduzca el nuevo nombre en el cuadro de texto Nuevo nombre y haga clic en Aceptar.