Haga clic en Editar > Preferencias (en Windows) o Dreamweaver> Preferencias (en Mac).
- Guía del usuario de Dreamweaver
- Introducción
- Dreamweaver y Creative Cloud
- Espacios de trabajo y vistas de Dreamweaver
- Configuración de sitios
- Acerca de los sitios de Dreamweaver
- Configuración de una versión local del sitio
- Conectar con servidores de publicación
- Configuración de un servidor de prueba
- Importación y exportación de la configuración de un sitio de Dreamweaver
- Traer sitios web existentes desde un servidor remoto a la raíz del sitio local
- Funciones de accesibilidad en Dreamweaver
- Ajustes avanzados
- Configuración de las preferencias de sitio para transferir archivos
- Especificación de la configuración del servidor proxy en Dreamweaver
- Sincronizar la configuración de Dreamweaver con Creative Cloud
- Uso de Git en Dreamweaver
- Administrar archivos
- Creación y apertura de documentos
- Administración de archivos y carpetas
- Carga de archivos al servidor y descarga desde el mismo
- Desprotección y protección de archivos
- Sincronizar archivos
- Comparación de archivos para detectar diferencias
- Ocultación de archivos y carpetas en el sitio de Dreamweaver
- Activación de Design Notes para sitios de Dreamweaver
- Prevención de la posible actuación repentina de Gatekeeper
- Maquetación y diseño
- Usar ayudas visuales al diseñar
- Información sobre el uso de CSS para diseñar la página
- Diseño de sitios web interactivos con Bootstrap
- Creación y uso de consultas de medios en Dreamweaver
- Presentación de contenido en tablas
- Colores
- Diseño interactivo mediante diseños de cuadrícula fluida
- Extract en Dreamweaver
- CSS
- Aspectos básicos de las hojas de estilos en cascada
- Diseño de páginas con el Diseñador de CSS
- Uso de preprocesadores de CSS en Dreamweaver
- Configuración de las preferencias de estilos CSS en Dreamweaver
- Mover reglas CSS en Dreamweaver
- Conversión de CSS en línea en una regla CSS en Dreamweaver
- Uso de etiquetas div
- Aplicación de degradados al fondo
- Creación y edición de efectos de transición de CSS3 en Dreamweaver
- Formatear código
- Contenido de página y activos
- Definición de las propiedades de la página
- Configuración de propiedades de encabezado CSS y propiedades de vínculo CSS
- Uso de texto
- Buscar y reemplazar texto, etiquetas y atributos
- Panel DOM
- Editar en la Vista en vivo
- Codificación de documentos en Dreamweaver
- Selección y visualización de elementos de la ventana de documento
- Configuración de las propiedades de texto en el inspector de propiedades
- Revisión ortográfica de una página web
- Uso de las reglas horizontales en Dreamweaver
- Añadir y modificar combinaciones de fuentes en Dreamweaver.
- Trabajo con activos
- Inserción y actualización de fechas en Dreamweaver
- Creación y gestión de activos favoritos en Dreamweaver
- Insertar y editar imágenes en Dreamweaver
- Adición de objetos multimedia
- Adición de vídeos en Dreamweaver
- Insertar vídeo HTML5
- Insertar archivos SWF
- Adición de efectos de sonido
- Insertar audio HTML5 en Dreamweaver
- Trabajar con elementos de bibliotecas
- Uso de texto árabe y hebreo en Dreamweaver
- Establecimiento de vínculos y navegación
- Widgets y efectos de jQuery
- Programación de sitios web
- Acerca de la programación en Dreamweaver
- Entorno de programación en Dreamweaver
- Configuración de las preferencias de programación
- Personalización de los colores del código
- Escritura y edición de código
- Sugerencias de código y completado de código
- Contraer y expandir código
- Reutilizar código con fragmentos
- Depuración de código mediante linting
- Optimización del código
- Edición de código en Vista de diseño
- Trabajo con el contenido de Head para páginas
- Inserción del lado del servidor incluida en Dreamweaver
- Uso de bibliotecas de etiquetas en Dreamweaver
- Importación de etiquetas personalizadas a Dreamweaver
- Uso de comportamientos de JavaScript (instrucciones generales)
- Aplicación de comportamientos JavaScript incorporados
- Acerca de XML y XSLT
- Realización de transformaciones XSL del lado del servidor en Dreamweaver
- Realización de transformaciones XSL en el lado del cliente en Dreamweaver
- Adición de entidades de caracteres para XSLT en Dreamweaver
- Formatear código
- Flujos de trabajo de varios productos
- Instalación y uso de extensiones para Dreamweaver
- Actualizaciones integradas en Dreamweaver
- Insertar documentos de Microsoft Office en Dreamweaver (solo Windows)
- Trabajo con Fireworks y Dreamweaver
- Edición de contenido en sitios de Dreamweaver con Contribute
- Integración de Dreamweaver Business Catalyst
- Crear campañas de correo electrónico personalizado
- Plantillas
- Acerca de las plantillas de Dreamweaver
- Reconocimiento de plantillas y documentos basados en plantillas
- Crear una plantilla de Dreamweaver
- Crear regiones editables en plantillas
- Creación de tablas y regiones repetidas en Dreamweaver
- Usar regiones opcionales en plantillas
- Definición de atributos de etiqueta editables en Dreamweaver
- Creación de plantillas anidadas en Dreamweaver
- Edición, actualización y eliminación de plantillas
- Exportar e importar contenido xml en Dreamweaver
- Aplicación o eliminación de una plantilla de un documento existente
- Edición de contenido en plantillas de Dreamweaver
- Reglas de sintaxis de etiquetas de plantilla en Dreamweaver
- Configuración de preferencias de resaltado en regiones de plantillas
- Ventajas de usar plantillas en Dreamweaver
- Móvil y multipantalla
- Sitios, páginas y formularios web dinámicos
- Aspectos básicos de las aplicaciones web
- Configuración del ordenador para desarrollo de aplicaciones
- Solución de problemas de conexiones a bases de datos
- Eliminación de secuencias de comandos de conexión en Dreamweaver
- Diseñar páginas dinámicas
- Introducción a las fuentes de contenido dinámico
- Definir fuentes de contenido dinámico
- Añadir contenido dinámico a las páginas
- Cambio de contenido dinámico en Dreamweaver
- Visualización de registros de bases de datos
- Proporcionar datos en vivo y solucionar sus problemas en Dreamweaver
- Añadir comportamientos de servidor personalizados en Dreamweaver
- Crear formularios con Dreamweaver
- Uso de formularios para recopilar información de los usuarios
- Crear y activar formularios de ColdFusion en Dreamweaver
- Crear formularios web
- Compatibilidad mejorada con HTML5 para elementos de formulario
- Desarrollar un formulario con Dreamweaver
- Creación visual de aplicaciones
- Creación de las páginas maestra y de detalles en Dreamweaver
- Crear páginas de búsqueda y resultados
- Crear una página de inserción de registros
- Crear una página de actualización de registros en Dreamweaver
- Creación de páginas de eliminación de registros en Dreamweaver
- Usar comandos ASP para modificar una base de datos en Dreamweaver
- Crear una página de registro
- Crear una página de inicio de sesión
- Creación de una página para acceso exclusivo de usuarios autorizados
- Protección de carpetas en ColdFusion con Dreamweaver
- Uso de componentes de ColdFusion en Dreamweaver
- Prueba, vista previa y publicación de sitios web
- Solución de problemas
Aprenda a contraer y expandir código en Dreamweaver para ver secciones del documento sin necesidad de desplazarse.
Puede contraer (también se denomina plegar) y expandir fragmentos de código para ver diferentes secciones del documento sin necesidad de desplazarse.
Por ejemplo, si desea ver todas las reglas CSS de la etiqueta head que afectan a una etiqueta div situada más adelante en la página, puede plegar el código entre la etiqueta head y la etiqueta div para ver ambas secciones de código a la vez.
Puede seleccionar una parte de código para contraerla. También puede contraer código en los archivos HTML, PHP, XML y SVG, basándose en bloques de etiquetas. En los archivos CSS, Less, Sass, SCSS y JS, puede contraer el código utilizando corchetes.
- Archivos HTML: Dreamweaver contrae el código entre una etiqueta de apertura y otra de cierre de HTML y se muestran los atributos iniciales (si es aplicable) en el código contraído. Dreamweaver lo expande automáticamente cuando el código del bloque se selecciona mediante las funciones Selector de etiquetas, Buscar y reemplazar, Ir a línea, Vista rápida de elementos, Vista en vivo o Deshacer/Rehacer.
Si cambia la selección, el código vuelve a contraerse automáticamente.
- Archivos CSS, Less, Sass, SCSS y JS: se contrae el código que aparece entre llaves y la vista previa se muestra como (...).
- Archivos PHP: se contraen los elementos de HTML, CSS y los bloques de código de JS, además de los bloques de código de PHP.
Los archivos creados a partir de plantillas de Dreamweaver muestran todo el código totalmente expandido, aunque el archivo de plantilla (.dwt) contenga fragmentos de código contraídos.
Configuración de preferencias de tamaño del plegado de código
El tamaño de plegado predeterminado es de dos líneas. Con este ajuste predeterminado, al contraer código, se contraerán todos los fragmentos de código que tengan al menos dos líneas. Los fragmentos de código que tengan menos de dos líneas se mostrarán en modo expandido.
Para cambiar el número mínimo de líneas de plegado de código:
-
-
Haga clic en Formato de código en la lista Categoría y especifique el tamaño mínimo de plegado de código.
Contracción y expansión de fragmentos de código
De manera predeterminada, todo el código de la Vista de código está en modo expandido.
Sin embargo, puede contraerse código seleccionando varias líneas y contrayéndolas. También puede contraerse código basándose en la sintaxis: bloques de etiquetas o llaves.
Los estados contraídos o expandidos de los bloques de código se conservarán a lo largo de las diferentes sesiones de Dreamweaver.
Contraer código basándose en bloques de etiquetas o llaves
Para contraer código basándose en bloques de etiquetas o llaves:
-
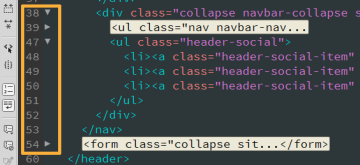
En la Vista de código, coloque el ratón sobre la columna de número de línea que corresponde al bloque de código que quiera contraer o expandir. Se mostrará un pequeño triángulo junto a los números de la línea.
-
Haga clic en el triángulo para contraer o expandir el código.
Nota:Para expandir todo el código contraído de un documento, puede utilizar el método abreviado del teclado Control + Alt + E (Windows) o Comando + Alt + E (Mac).

Contraer código utilizando bloques de etiquetas (es necesario actualizar la captura de pantalla) 
Contraer código utilizando bloques de etiquetas (es necesario actualizar la captura de pantalla)
Contraer código basándose en una selección
Para contraer código basándose en una selección:
-
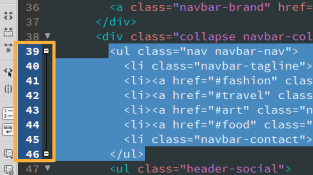
Seleccione el fragmento que quiera contraer en la Vista de código.
Al seleccionar código, aparece un icono de contraer en la columna de número de línea.
-
Haga clic en el icono para contraer y expandir la selección.
Una vez contraído el código, el icono de contraer cambia a un icono de expandir ().

Contracción del código seleccionado (es necesario actualizar la captura de pantalla) 
Contracción del código seleccionado (es necesario actualizar la captura de pantalla) 
Expandir código (es necesario actualizar la captura de pantalla) 
Expandir código (es necesario actualizar la captura de pantalla)
Utilización de métodos abreviados de teclado para contraer y expandir código
|
Comando |
Windows |
Macintosh |
|
Contraer selección |
Control+Mayús+C |
Comando+Mayús+C |
|
Contraer fuera de la selección |
Control+Alt+C |
Comando+Alt+C |
|
Expandir selección |
Control+Mayús+E |
Comando+Mayús+E |
|
Contraer etiqueta completa |
Control+Mayús+J |
Comando+Mayús+J |
|
Contraer fuera de la etiqueta completa |
Control+Alt+J |
Comando+Alt+J |
|
Ampliar todo |
Control+Alt+E |
Comando+Alt+E |
Copia y pegado de un fragmento de código contraído
-
Haga clic en el fragmento de código contraído para seleccionarlo.
-
Seleccione Edición > Copiar.
-
Sitúe el cursor en el lugar en que desee pegar el código.
-
Seleccione Edición > Pegar.