Asegúrese de que el cursor se encuentra en la ubicación en la que desea insertar el vídeo.
- Guía del usuario de Dreamweaver
- Introducción
- Dreamweaver y Creative Cloud
- Espacios de trabajo y vistas de Dreamweaver
- Configuración de sitios
- Acerca de los sitios de Dreamweaver
- Configuración de una versión local del sitio
- Conectar con servidores de publicación
- Configuración de un servidor de prueba
- Importación y exportación de la configuración de un sitio de Dreamweaver
- Traer sitios web existentes desde un servidor remoto a la raíz del sitio local
- Funciones de accesibilidad en Dreamweaver
- Ajustes avanzados
- Configuración de las preferencias de sitio para transferir archivos
- Especificación de la configuración del servidor proxy en Dreamweaver
- Sincronizar la configuración de Dreamweaver con Creative Cloud
- Uso de Git en Dreamweaver
- Administrar archivos
- Creación y apertura de documentos
- Administración de archivos y carpetas
- Carga de archivos al servidor y descarga desde el mismo
- Desprotección y protección de archivos
- Sincronizar archivos
- Comparación de archivos para detectar diferencias
- Ocultación de archivos y carpetas en el sitio de Dreamweaver
- Activación de Design Notes para sitios de Dreamweaver
- Prevención de la posible actuación repentina de Gatekeeper
- Maquetación y diseño
- Usar ayudas visuales al diseñar
- Información sobre el uso de CSS para diseñar la página
- Diseño de sitios web interactivos con Bootstrap
- Creación y uso de consultas de medios en Dreamweaver
- Presentación de contenido en tablas
- Colores
- Diseño interactivo mediante diseños de cuadrícula fluida
- Extract en Dreamweaver
- CSS
- Aspectos básicos de las hojas de estilos en cascada
- Diseño de páginas con el Diseñador de CSS
- Uso de preprocesadores de CSS en Dreamweaver
- Configuración de las preferencias de estilos CSS en Dreamweaver
- Mover reglas CSS en Dreamweaver
- Conversión de CSS en línea en una regla CSS en Dreamweaver
- Uso de etiquetas div
- Aplicación de degradados al fondo
- Creación y edición de efectos de transición de CSS3 en Dreamweaver
- Formatear código
- Contenido de página y activos
- Definición de las propiedades de la página
- Configuración de propiedades de encabezado CSS y propiedades de vínculo CSS
- Uso de texto
- Buscar y reemplazar texto, etiquetas y atributos
- Panel DOM
- Editar en la Vista en vivo
- Codificación de documentos en Dreamweaver
- Selección y visualización de elementos de la ventana de documento
- Configuración de las propiedades de texto en el inspector de propiedades
- Revisión ortográfica de una página web
- Uso de las reglas horizontales en Dreamweaver
- Añadir y modificar combinaciones de fuentes en Dreamweaver.
- Trabajo con activos
- Inserción y actualización de fechas en Dreamweaver
- Creación y gestión de activos favoritos en Dreamweaver
- Insertar y editar imágenes en Dreamweaver
- Adición de objetos multimedia
- Adición de vídeos en Dreamweaver
- Insertar vídeo HTML5
- Insertar archivos SWF
- Adición de efectos de sonido
- Insertar audio HTML5 en Dreamweaver
- Trabajar con elementos de bibliotecas
- Uso de texto árabe y hebreo en Dreamweaver
- Establecimiento de vínculos y navegación
- Widgets y efectos de jQuery
- Programación de sitios web
- Acerca de la programación en Dreamweaver
- Entorno de programación en Dreamweaver
- Configuración de las preferencias de programación
- Personalización de los colores del código
- Escritura y edición de código
- Sugerencias de código y completado de código
- Contraer y expandir código
- Reutilizar código con fragmentos
- Depuración de código mediante linting
- Optimización del código
- Edición de código en Vista de diseño
- Trabajo con el contenido de Head para páginas
- Inserción del lado del servidor incluida en Dreamweaver
- Uso de bibliotecas de etiquetas en Dreamweaver
- Importación de etiquetas personalizadas a Dreamweaver
- Uso de comportamientos de JavaScript (instrucciones generales)
- Aplicación de comportamientos JavaScript incorporados
- Acerca de XML y XSLT
- Realización de transformaciones XSL del lado del servidor en Dreamweaver
- Realización de transformaciones XSL en el lado del cliente en Dreamweaver
- Adición de entidades de caracteres para XSLT en Dreamweaver
- Formatear código
- Flujos de trabajo de varios productos
- Instalación y uso de extensiones para Dreamweaver
- Actualizaciones integradas en Dreamweaver
- Insertar documentos de Microsoft Office en Dreamweaver (solo Windows)
- Trabajo con Fireworks y Dreamweaver
- Edición de contenido en sitios de Dreamweaver con Contribute
- Integración de Dreamweaver Business Catalyst
- Crear campañas de correo electrónico personalizado
- Plantillas
- Acerca de las plantillas de Dreamweaver
- Reconocimiento de plantillas y documentos basados en plantillas
- Crear una plantilla de Dreamweaver
- Crear regiones editables en plantillas
- Creación de tablas y regiones repetidas en Dreamweaver
- Usar regiones opcionales en plantillas
- Definición de atributos de etiqueta editables en Dreamweaver
- Creación de plantillas anidadas en Dreamweaver
- Edición, actualización y eliminación de plantillas
- Exportar e importar contenido xml en Dreamweaver
- Aplicación o eliminación de una plantilla de un documento existente
- Edición de contenido en plantillas de Dreamweaver
- Reglas de sintaxis de etiquetas de plantilla en Dreamweaver
- Configuración de preferencias de resaltado en regiones de plantillas
- Ventajas de usar plantillas en Dreamweaver
- Móvil y multipantalla
- Sitios, páginas y formularios web dinámicos
- Aspectos básicos de las aplicaciones web
- Configuración del ordenador para desarrollo de aplicaciones
- Solución de problemas de conexiones a bases de datos
- Eliminación de secuencias de comandos de conexión en Dreamweaver
- Diseñar páginas dinámicas
- Introducción a las fuentes de contenido dinámico
- Definir fuentes de contenido dinámico
- Añadir contenido dinámico a las páginas
- Cambio de contenido dinámico en Dreamweaver
- Visualización de registros de bases de datos
- Proporcionar datos en vivo y solucionar sus problemas en Dreamweaver
- Añadir comportamientos de servidor personalizados en Dreamweaver
- Crear formularios con Dreamweaver
- Uso de formularios para recopilar información de los usuarios
- Crear y activar formularios de ColdFusion en Dreamweaver
- Crear formularios web
- Compatibilidad mejorada con HTML5 para elementos de formulario
- Desarrollar un formulario con Dreamweaver
- Creación visual de aplicaciones
- Creación de las páginas maestra y de detalles en Dreamweaver
- Crear páginas de búsqueda y resultados
- Crear una página de inserción de registros
- Crear una página de actualización de registros en Dreamweaver
- Creación de páginas de eliminación de registros en Dreamweaver
- Usar comandos ASP para modificar una base de datos en Dreamweaver
- Crear una página de registro
- Crear una página de inicio de sesión
- Creación de una página para acceso exclusivo de usuarios autorizados
- Protección de carpetas en ColdFusion con Dreamweaver
- Uso de componentes de ColdFusion en Dreamweaver
- Prueba, vista previa y publicación de sitios web
- Solución de problemas
Aprenda a insertar vídeo HTML5 en las páginas web y ver una vista previa del vídeo en un navegador.
Dreamweaver permite insertar vídeo HTML5 en páginas web.
El elemento de vídeo HTML5 ofrece un medio estándar para incorporar películas o vídeos en páginas web.
Para obtener más información acerca del elemento de vídeo de HTML, consulte el artículo sobre vídeo HTML5 en W3schools.com.
Insertar vídeo HTML5
-
-
Seleccione Insertar > HTML > HTML5 Video. El elemento de vídeo HTML5 se inserta en la ubicación especificada.
-
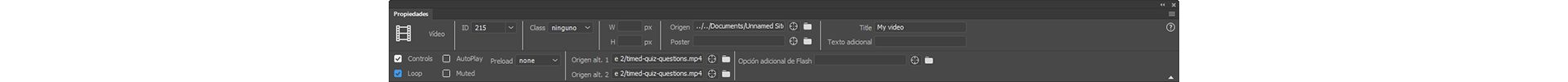
En el panel Propiedades, especifique los valores para las diversas opciones.
Origen / Origen alt. 1 / Origen alt. 2: En Origen, introduzca la ubicación del archivo de vídeo. Como alternativa, haga clic en el icono de carpeta para seleccionar un archivo de vídeo del sistema de archivos local. La compatibilidad con formatos de vídeo varía en función del navegador. Si el formato de vídeo de Origen no es compatible con un navegador, se utiliza el formato de vídeo especificado en Origen alt. 1 u Origen alt. 2. El navegador selecciona el primer formato reconocido para mostrar el vídeo.
Especificación de propiedades de vídeo HTML5 Especificación de propiedades de vídeo HTML5 Nota:Para añadir vídeos rápidamente a los tres campos, utilice selección múltiple. Al elegir tres formatos de vídeo para el mismo vídeo de una carpeta, se usa como Origen el primer formato de la lista. Los siguientes formatos de la lista se usan para rellenar automáticamente Origen alt. 1 y Origen alt. 2.
Consulte la tabla que aparece a continuación para obtener más información sobre navegadores y formatos de vídeo compatibles. Para obtener la información más reciente, consulte HTML5 - Browser Support (HTML5: Compatibilidad con navegadores).
Navegador
MP4
WebM
Ogg
Internet Explorer 9
SÍ
NO
NO
Firefox 4.0
NO
SÍ
SÍ
Google Chrome 6
SÍ
SÍ
SÍ
Apple Safari 5
SÍ
NO
NO
Opera 10.6
NO
SÍ
SÍ
- Título: Especifique un título para el vídeo.
- Anchura (W): Introduzca la anchura del vídeo en píxeles.
- Altura (H): Introduzca la altura del vídeo en píxeles.
- Controls (Controles): Seleccione esta opción si desea mostrar en la página HTML controles de vídeo como Reproducir, Pausa y Silencio.
- Autoplay (Reproducción automática): Seleccione esta opción si desea que el vídeo empiece a reproducirse en cuanto se cargue en la página web.
- Poster (Póster): Introduzca la ubicación de la imagen que desea que se muestre hasta que el vídeo termine de descargarse o hasta que el usuario haga clic en Reproducir. Los valores de Anchura y Altura (W y H) se rellenan automáticamente al insertar la imagen.
- Loop (Bucle): Seleccione esta opción si desea que el vídeo se reproduzca continuamente hasta que el usuario deje de reproducir la película.
- Muted (Silenciado): Seleccione esta opción si desea silenciar la parte de audio del vídeo.
- Flash Video: Seleccione un archivo SWF para los navegadores no compatibles con vídeo HTML5.
- Texto adicional: Proporcione el texto que se mostrará si el navegador no es compatible con HTML5.
- Preload (Precargar): Especifica las preferencias del autor acerca de cómo debe cargarse el vídeo cuando se cargue la página. La selección de Auto carga el vídeo completo al descargarse la página. La selección de Metadata (Metadatos) solo descarga los metadatos después de que haya terminado la descarga de la página.
Previsualizar el vídeo en el navegador
-
Guarde la página web.
-
Seleccione Archivo > Vista previa en tiempo real. Seleccione el navegador en el que desea obtener una vista previa del vídeo.