- Guía del usuario de Dreamweaver
- Introducción
- Dreamweaver y Creative Cloud
- Espacios de trabajo y vistas de Dreamweaver
- Configuración de sitios
- Acerca de los sitios de Dreamweaver
- Configuración de una versión local del sitio
- Conectar con servidores de publicación
- Configuración de un servidor de prueba
- Importación y exportación de la configuración de un sitio de Dreamweaver
- Traer sitios web existentes desde un servidor remoto a la raíz del sitio local
- Funciones de accesibilidad en Dreamweaver
- Ajustes avanzados
- Configuración de las preferencias de sitio para transferir archivos
- Especificación de la configuración del servidor proxy en Dreamweaver
- Sincronizar la configuración de Dreamweaver con Creative Cloud
- Uso de Git en Dreamweaver
- Administrar archivos
- Creación y apertura de documentos
- Administración de archivos y carpetas
- Carga de archivos al servidor y descarga desde el mismo
- Desprotección y protección de archivos
- Sincronizar archivos
- Comparación de archivos para detectar diferencias
- Ocultación de archivos y carpetas en el sitio de Dreamweaver
- Activación de Design Notes para sitios de Dreamweaver
- Prevención de la posible actuación repentina de Gatekeeper
- Maquetación y diseño
- Usar ayudas visuales al diseñar
- Información sobre el uso de CSS para diseñar la página
- Diseño de sitios web interactivos con Bootstrap
- Creación y uso de consultas de medios en Dreamweaver
- Presentación de contenido en tablas
- Colores
- Diseño interactivo mediante diseños de cuadrícula fluida
- Extract en Dreamweaver
- CSS
- Aspectos básicos de las hojas de estilos en cascada
- Diseño de páginas con el Diseñador de CSS
- Uso de preprocesadores de CSS en Dreamweaver
- Configuración de las preferencias de estilos CSS en Dreamweaver
- Mover reglas CSS en Dreamweaver
- Conversión de CSS en línea en una regla CSS en Dreamweaver
- Uso de etiquetas div
- Aplicación de degradados al fondo
- Creación y edición de efectos de transición de CSS3 en Dreamweaver
- Formatear código
- Contenido de página y activos
- Definición de las propiedades de la página
- Configuración de propiedades de encabezado CSS y propiedades de vínculo CSS
- Uso de texto
- Buscar y reemplazar texto, etiquetas y atributos
- Panel DOM
- Editar en la Vista en vivo
- Codificación de documentos en Dreamweaver
- Selección y visualización de elementos de la ventana de documento
- Configuración de las propiedades de texto en el inspector de propiedades
- Revisión ortográfica de una página web
- Uso de las reglas horizontales en Dreamweaver
- Añadir y modificar combinaciones de fuentes en Dreamweaver.
- Trabajo con activos
- Inserción y actualización de fechas en Dreamweaver
- Creación y gestión de activos favoritos en Dreamweaver
- Insertar y editar imágenes en Dreamweaver
- Adición de objetos multimedia
- Adición de vídeos en Dreamweaver
- Insertar vídeo HTML5
- Insertar archivos SWF
- Adición de efectos de sonido
- Insertar audio HTML5 en Dreamweaver
- Trabajar con elementos de bibliotecas
- Uso de texto árabe y hebreo en Dreamweaver
- Establecimiento de vínculos y navegación
- Widgets y efectos de jQuery
- Programación de sitios web
- Acerca de la programación en Dreamweaver
- Entorno de programación en Dreamweaver
- Configuración de las preferencias de programación
- Personalización de los colores del código
- Escritura y edición de código
- Sugerencias de código y completado de código
- Contraer y expandir código
- Reutilizar código con fragmentos
- Depuración de código mediante linting
- Optimización del código
- Edición de código en Vista de diseño
- Trabajo con el contenido de Head para páginas
- Inserción del lado del servidor incluida en Dreamweaver
- Uso de bibliotecas de etiquetas en Dreamweaver
- Importación de etiquetas personalizadas a Dreamweaver
- Uso de comportamientos de JavaScript (instrucciones generales)
- Aplicación de comportamientos JavaScript incorporados
- Acerca de XML y XSLT
- Realización de transformaciones XSL del lado del servidor en Dreamweaver
- Realización de transformaciones XSL en el lado del cliente en Dreamweaver
- Adición de entidades de caracteres para XSLT en Dreamweaver
- Formatear código
- Flujos de trabajo de varios productos
- Instalación y uso de extensiones para Dreamweaver
- Actualizaciones integradas en Dreamweaver
- Insertar documentos de Microsoft Office en Dreamweaver (solo Windows)
- Trabajo con Fireworks y Dreamweaver
- Edición de contenido en sitios de Dreamweaver con Contribute
- Integración de Dreamweaver Business Catalyst
- Crear campañas de correo electrónico personalizado
- Plantillas
- Acerca de las plantillas de Dreamweaver
- Reconocimiento de plantillas y documentos basados en plantillas
- Crear una plantilla de Dreamweaver
- Crear regiones editables en plantillas
- Creación de tablas y regiones repetidas en Dreamweaver
- Usar regiones opcionales en plantillas
- Definición de atributos de etiqueta editables en Dreamweaver
- Creación de plantillas anidadas en Dreamweaver
- Edición, actualización y eliminación de plantillas
- Exportar e importar contenido xml en Dreamweaver
- Aplicación o eliminación de una plantilla de un documento existente
- Edición de contenido en plantillas de Dreamweaver
- Reglas de sintaxis de etiquetas de plantilla en Dreamweaver
- Configuración de preferencias de resaltado en regiones de plantillas
- Ventajas de usar plantillas en Dreamweaver
- Móvil y multipantalla
- Sitios, páginas y formularios web dinámicos
- Aspectos básicos de las aplicaciones web
- Configuración del ordenador para desarrollo de aplicaciones
- Solución de problemas de conexiones a bases de datos
- Eliminación de secuencias de comandos de conexión en Dreamweaver
- Diseñar páginas dinámicas
- Introducción a las fuentes de contenido dinámico
- Definir fuentes de contenido dinámico
- Añadir contenido dinámico a las páginas
- Cambio de contenido dinámico en Dreamweaver
- Visualización de registros de bases de datos
- Proporcionar datos en vivo y solucionar sus problemas en Dreamweaver
- Añadir comportamientos de servidor personalizados en Dreamweaver
- Crear formularios con Dreamweaver
- Uso de formularios para recopilar información de los usuarios
- Crear y activar formularios de ColdFusion en Dreamweaver
- Crear formularios web
- Compatibilidad mejorada con HTML5 para elementos de formulario
- Desarrollar un formulario con Dreamweaver
- Creación visual de aplicaciones
- Creación de las páginas maestra y de detalles en Dreamweaver
- Crear páginas de búsqueda y resultados
- Crear una página de inserción de registros
- Crear una página de actualización de registros en Dreamweaver
- Creación de páginas de eliminación de registros en Dreamweaver
- Usar comandos ASP para modificar una base de datos en Dreamweaver
- Crear una página de registro
- Crear una página de inicio de sesión
- Creación de una página para acceso exclusivo de usuarios autorizados
- Protección de carpetas en ColdFusion con Dreamweaver
- Uso de componentes de ColdFusion en Dreamweaver
- Prueba, vista previa y publicación de sitios web
- Solución de problemas
Aprenda a configurar la navegación entre sus páginas web. Enlace archivos y documentos, actualice, cambie y pruebe enlaces en Dreamweaver.
Antes de crear un vínculo, deberá saber cómo funcionan las rutas absolutas, las relativas al documento y las relativas a la raíz del sitio. Puede crear varios tipos de vínculos en un documento:
- Un vínculo con otro documento o archivo, como un archivo gráfico, de película, PDF o de sonido.
- Un vínculo de anclaje con nombre, que salta a un emplazamiento específico dentro de un documento.
Un vínculo de correo electrónico, que crea un mensaje de correo electrónico en blanco con la dirección del destinatario ya rellenada.
Vínculos nulos y de script, que permiten adjuntar comportamientos a un objeto o crear un vínculo que ejecuta código JavaScript.
Puede utilizar el inspector de propiedades y el icono de señalización de archivos para crear vínculos a partir de una imagen, un objeto o texto a otro documento o archivo.
Dreamweaver crea los vínculos a otras páginas del sitio empleando rutas relativas a documentos. También puede indicar a Dreamweaver que cree nuevos vínculos utilizando rutas relativas a la raíz del sitio.
![]() Guarde siempre un archivo nuevo antes de crear una ruta relativa al documento, pues esta no es válida sin un punto de partida preciso. Si crea una ruta relativa al documento antes de guardar el archivo, Dreamweaver utilizará temporalmente una ruta absoluta que comenzará por file:// hasta que guarde el archivo. Cuando guarde el archivo, Dreamweaver convertirá la ruta file:// en una ruta relativa.
Guarde siempre un archivo nuevo antes de crear una ruta relativa al documento, pues esta no es válida sin un punto de partida preciso. Si crea una ruta relativa al documento antes de guardar el archivo, Dreamweaver utilizará temporalmente una ruta absoluta que comenzará por file:// hasta que guarde el archivo. Cuando guarde el archivo, Dreamweaver convertirá la ruta file:// en una ruta relativa.
Adjuntar comportamientos JavaScript a vínculos
Puede adjuntar un comportamiento a cualquier vínculo de un documento. Puede emplear los comportamientos siguientes a la hora de insertar elementos vinculados a los documentos:
Establecer texto de la barra de estado
Determina el texto de un mensaje y lo muestra en la barra de estado, situada en la parte inferior izquierda de la ventana del navegador. Por ejemplo, puede usar este comportamiento para describir el destino de un vínculo en la barra de estado en lugar de mostrar la URL al que está asociado.
Abrir ventana del navegador
Permite abrir una URL en una nueva ventana. Se pueden ajustar las propiedades de la nueva ventana, incluidos su nombre, tamaño y atributos (si se puede cambiar su tamaño, si tiene barra de menús, etc.).
Menú de salto
Edita un menú de salto. Puede cambiar la lista del menú, indicar otro archivo vinculado o cambiar la ubicación del navegador en el que se abre el documento vinculado.
Crear vínculos con documentos mediante el inspector de propiedades
Puede utilizar el icono de carpeta o el cuadro Vínculo del inspector de propiedades para crear vínculos a partir de una imagen, un objeto o texto a otro documento o archivo.
-
Seleccione texto o una imagen en la vista de Diseño de la ventana de documento.
-
Abra el inspector de propiedades (Ventana > Propiedades) y siga uno de estos procedimientos:
Haga clic en el icono de carpeta
 situado a la derecha del cuadro Vínculo para buscar y seleccionar un archivo.
situado a la derecha del cuadro Vínculo para buscar y seleccionar un archivo.La ruta del documento vinculado aparecerá en el cuadro de la URL. Utilice el menú emergente Relativa a del cuadro de diálogo Seleccionar archivo para indicar si la ruta es relativa al documento o a la raíz del sitio y, a continuación, haga clic en OK. El tipo de ruta que seleccione solo afectará al vínculo actual. (Puede cambiar la configuración predeterminada del cuadro Relativa a para el sitio.)
Escriba la ruta y el nombre de archivo del documento en el cuadro Vínculo.
Para establecer un vínculo con un documento del sitio, introduzca una ruta relativa al documento o relativa a la raíz del sitio. Para establecer un vínculo con un documento externo al sitio, introduzca una ruta absoluta que incluya el protocolo (por ejemplo, http://). Puede utilizar este método para introducir un vínculo para un archivo que aún no se ha creado.
-
En la lista desplegable Destino, seleccione una ubicación en la que abrir el documento:
- _blank carga el documento vinculado en una nueva ventana sin nombre del navegador.
- _parent carga el documento vinculado en el marco padre o en la ventana padre del marco que contiene el vínculo. Si el marco que contiene el vínculo no está anidado, el documento vinculado se cargará en la ventana completa del navegador.
- _self carga el documento vinculado en el mismo marco o la misma ventana que el vínculo. Este destino es el predeterminado, por lo que normalmente no es preciso especificarlo.
- _top carga el documento vinculado en la ventana completa del navegador, eliminando de esta forma todos los marcos.
- _new carga el documento vinculado en una ventana nueva.
Crear vínculos a documentos mediante el icono de señalización de archivos
-
Seleccione texto o una imagen en la vista de Diseño de la ventana de documento.
-
Cree un vínculo de una de estas dos formas:
Arrastre el icono de señalización de archivo
 (icono de mira telescópica), situado a la derecha del cuadro Vínculo del inspector de propiedades, y señale a un anclaje visible en el documento actual, a un anclaje visible en otro documento abierto, a un elemento que tenga asignado un ID exclusivo o a un documento del panel Archivos.
(icono de mira telescópica), situado a la derecha del cuadro Vínculo del inspector de propiedades, y señale a un anclaje visible en el documento actual, a un anclaje visible en otro documento abierto, a un elemento que tenga asignado un ID exclusivo o a un documento del panel Archivos.Mantenga pulsada la tecla Mayús y arrastre desde la selección y señale a un anclaje visible en el documento actual, a un anclaje visible en otro documento abierto, a un elemento que tenga asignado un ID exclusivo o a un documento del panel Archivos.
 Solo puede establecer un vínculo con otro documento abierto si los documentos no están maximizados en la ventana de documento. Para organizar los documentos en mosaico, seleccione Ventana > Organizar > Cascada o Ventana > Organizar > Mosaico. Cuando se señala a un documento abierto, este pasa al primer plano de la pantalla mientras se realiza la selección.
Solo puede establecer un vínculo con otro documento abierto si los documentos no están maximizados en la ventana de documento. Para organizar los documentos en mosaico, seleccione Ventana > Organizar > Cascada o Ventana > Organizar > Mosaico. Cuando se señala a un documento abierto, este pasa al primer plano de la pantalla mientras se realiza la selección.
Añadir un vínculo mediante el comando Hipervínculo
El comando Hipervínculo permite crear un vínculo de texto hasta una imagen, un objeto u otro documento o archivo.
-
Sitúe el punto de inserción en el documento donde desea que aparezca el vínculo.
-
Siga uno de estos procedimientos para que se abra el cuadro de diálogo Hipervínculo:
Seleccione Insertar > Hipervínculo.
En la categoría Común del panel Insertar, haga clic en el icono Hipervínculo.
-
En el campo Texto, introduzca el texto del vínculo.
En el menú desplegable Vínculo, seleccione el nombre del archivo en el que desea crear el vínculo. También puede hacer clic en el icono de carpeta para localizar el archivo para el que desee crear el vínculo.
para localizar el archivo para el que desee crear el vínculo. -
En el menú emergente Destino, seleccione la ventana en la que deberá abrirse el archivo o escriba su nombre.
En la lista emergente figuran los nombres de todos los marcos a los que ha asignado nombres en el documento actual. Si indica un marco que no existe, la página vinculada se abrirá en una ventana nueva con el nombre que haya especificado. También puede seleccionar estos nombres de destino reservados:
- _blank carga el archivo vinculado en una ventana de navegador nueva y sin nombre.
- _parent carga el archivo vinculado en el conjunto de marcos padre o en la ventana del marco que contiene el vínculo. Si el marco que contiene el vínculo no está anidado, el archivo vinculado se cargará en la ventana completa del navegador.
- _self carga el archivo vinculado en el mismo marco o ventana que el vínculo. Este destino es el predeterminado, por lo que normalmente no es preciso especificarlo.
- _top carga el archivo vinculado en la ventana completa del navegador, quitando así todos los marcos.
- _new carga el documento vinculado en una ventana nueva.
-
En el cuadro Índice de fichas, introduzca un número para el orden de fichas.
-
En el cuadro Título, escriba un título de página para el vínculo.
-
En el cuadro Clave de acceso, introduzca un equivalente de teclado (una letra) para seleccionar el vínculo en el navegador.
-
Haga clic en OK.
Crear un vínculo a un documento de Word o Excel
Puede insertar un vínculo a un documento de Microsoft Word o Excel en una página existente.
-
En la vista Diseño, abra la página donde desee que aparezca el vínculo.
-
Arrastre el archivo de la ubicación actual a la página web de Dreamweaver e inserte el vínculo en el lugar que desea que aparezca. Se abrirá el cuadro de diálogo Insertar documento.
-
Seleccione Crear un vínculo y, a continuación, haga clic en OK.
Si el documento para el que está creando un vínculo se encuentra fuera de la carpeta raíz del sitio, Dreamweaver le solicitará que copie el documento en dicha carpeta.
Al copiar el documento en la carpeta raíz del sitio, se garantiza que el documento se encontrará disponible en el momento de publicar el sitio web.
-
Cuando cargue la página en el servidor web, asegúrese de cargar también el archivo de Word o Excel. Tras esto, su página incluirá un enlace al documento Word o Excel. El texto del vínculo es el nombre del archivo vinculado. Si lo desea, puede cambiar el texto del vínculo en la ventana de documento.
Configura ruta relativa de vínculos nuevos
De manera predeterminada, Dreamweaver crea vínculos a otras páginas del sitio empleando rutas relativas a documentos. Para utilizar rutas relativas a la raíz del sitio, debe definir en primer lugar una carpeta local en Dreamweaver eligiendo una carpeta raíz local que actúe como equivalente de la raíz del documento en un servidor. Dreamweaver utiliza esta carpeta para determinar las rutas relativas a la raíz del sitio de los archivos.
-
Seleccione Sitio > Administrar sitios.
-
En el cuadro de diálogo Administrar sitios, haga doble clic en el sitio deseado en la lista.
-
En el cuadro de diálogo Configuración del sitio, expanda la Configuración avanzada y seleccione la categoría Datos locales.
-
Elija la ruta relativa de los vínculos nuevos seleccionando la opción Documento o Raíz del sitio.
Si se cambia esta configuración, no se convierte la ruta de los vínculos existentes después de hacer clic en Aceptar. La configuración solo afecta a los nuevos vínculos que cree con Dreamweaver.
-
Haga clic en Guardar.
La nueva configuración de ruta afecta solo al sitio actual.
Crear vínculos a una parte específica de un documento
Puede utilizar el inspector de propiedades para crear un vínculo a una determinada sección de un documento creando en primer lugar anclajes con nombre. Los anclajes con nombre permiten establecer marcadores en un documento, que a menudo se colocan en una sección específica o en la parte superior del documento. Posteriormente podrá crear vínculos con esos anclajes con nombre que llevarán rápidamente al visitante a la posición indicada.
Para crear un vínculo con un anclaje con nombre, siga este procedimiento de dos pasos. En primer lugar, cree un anclaje con nombre. A continuación, cree un vínculo con dicho anclaje.
Crear un anclaje
-
En la ventana de documento, seleccione y resalte el elemento que desee definir como anclaje.
-
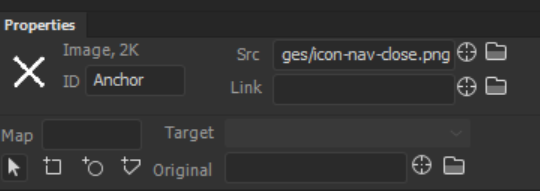
Abra el inspector de propiedades y compruebe si el elemento seleccionado tiene un ID. Si el campo ID está en blanco, añada un ID. Por ejemplo, Anclaje.
Crear un anclaje Crear un anclaje Después de agregar el ID, observe el cambio en el código. id="<nombre de ID>" se inserta en el código en la selección.
Adición de anclajes para establecer vínculos Adición de anclajes para establecer vínculos
Vínculo de vuelta a un anclaje
-
En la vista de Diseño de la ventana de documento, seleccione texto o una imagen para crear un vínculo a partir de ellos.
-
En el cuadro Vínculo del inspector de propiedades, introduzca un signo de número (#) y el nombre del anclaje. Por ejemplo, para crear un vínculo con un anclaje denominado “top“ en el documento actual, escriba #top. Para crear un vínculo con un anclaje denominado “top“ en un documento distinto de la misma carpeta, escriba nombrearchivo.html#top.Nota:
Los nombres de anclaje distinguen entre mayúsculas y minúsculas.
Crear un vínculo a un anclaje con nombre mediante el método de señalización de archivo
-
Abra el documento que contiene el anclaje con nombre.Nota:
Si no ve el anclaje, para que se vea, seleccione Vista > Opciones de vista de diseño > Ayudas visuales > Elementos invisibles en la vista de diseño.
-
En la vista de Diseño de la ventana de documento, seleccione texto o una imagen para los que quiera crear un vínculo (si es otro documento abierto, deberá cambiar a este).
-
Siga uno de estos procedimientos:
Haga clic en el icono de señalización de archivos
 (icono de la mira telescópica) situado a la derecha del cuadro de texto Vínculo del inspector de propiedades y arrástrelo hasta el anclaje para el que desee crear el vínculo: un anclaje en el mismo documento o un anclaje en otro documento abierto.
(icono de la mira telescópica) situado a la derecha del cuadro de texto Vínculo del inspector de propiedades y arrástrelo hasta el anclaje para el que desee crear el vínculo: un anclaje en el mismo documento o un anclaje en otro documento abierto.En la ventana de documento, pulse la tecla Mayús mientras arrastra el texto o la imagen seleccionada hasta el anclaje para el que desee crear el vínculo: un anclaje en el mismo documento o un anclaje en otro documento abierto.
Crear un vínculo de correo electrónico
Cuando el usuario hace clic en un vínculo de correo electrónico, se abre una nueva ventana de mensaje en blanco (utilizando el programa de correo asociado al navegador del usuario). En la ventana de mensaje de correo electrónico, el cuadro Para cambia automáticamente y se rellena con la dirección indicada en el vínculo del mensaje de correo electrónico.
Crear un vínculo de correo electrónico utilizando el comando Insertar vínculo de correo electrónico
-
En la vista de Diseño de la ventana de documento, coloque el punto de inserción donde desea que aparezca el vínculo de correo electrónico o seleccione el texto o la imagen que desea que aparezca como vínculo de correo electrónico.
-
Siga uno de estos procedimientos para insertar el vínculo:
Seleccione Insertar > Vínculo de correo electrónico.
En la categoría Común del panel Insertar, haga clic en el botón Vínculo de correo electrónico.
-
En el cuadro Texto, escriba o edite el texto del correo electrónico.
-
En el cuadro Correo electrónico, escriba la dirección de correo electrónico y haga clic en Aceptar.
Crear un vínculo de correo electrónico mediante el inspector de propiedades
-
Seleccione texto o una imagen en la vista de Diseño de la ventana de documento.
-
En el cuadro Vínculo del inspector de propiedades, escriba mailto: seguido de una dirección de correo electrónico.
No escriba espacios entre los dos puntos y la dirección de correo electrónico.
Rellenar automáticamente la línea de asunto de un mensaje de correo electrónico
-
Cree un vínculo de correo electrónico empleando el inspector de propiedades como se indica más arriba.
-
En el cuadro Vínculo del inspector de propiedades, añada ?subject= tras el mensaje de correo electrónico y escriba un asunto detrás del signo igual. No introduzca ningún espacio entre el signo de interrogación y el final de la dirección de correo electrónico.
La entrada completa se vería así:
mailto:someone@yoursite.com?subject=Mail from Our Site
Crear vínculos de script y nulos
Un vínculo nulo es un vínculo no designado. Los vínculos nulos se utilizan para adjuntar comportamientos a objetos o texto de una página. Por ejemplo, puede incluir un comportamiento a un vínculo nulo para que cambie una imagen o muestre un elemento con posición absoluta (elemento AP) cuando el puntero se desplace sobre el vínculo.
Los vínculos de script ejecutan código JavaScript o llaman a una función JavaScript. Sirven para dar a los usuarios información adicional sobre un elemento sin salir de la página actual. Los vínculos de script también pueden emplearse para realizar cálculos, validar formularios y otras tareas de procesamiento cuando el usuario hace clic en un elemento específico.
Crear un vínculo nulo
-
Seleccione texto, una imagen o un objeto en la vista de Diseño de la ventana de documento.
-
En el inspector de propiedades, escriba javascript:; (la palabra javascript, seguida de dos puntos, seguidos de punto y coma) en el cuadro Vínculo.
Crear un vínculo de script
-
Seleccione texto, una imagen o un objeto en la vista de Diseño de la ventana de documento.
-
En el cuadro Vínculo del inspector de propiedades, escriba javascript: y, a continuación, código JavaScript o una llamada de función (no escriba espacios entre los dos puntos y el código o la llamada).
Actualizar vínculos automáticamente
Dreamweaver puede actualizar los vínculos con origen y destino en un documento cada vez que este se mueva o cambie de nombre en un sitio local. Esta función funciona mejor cuando se almacena todo el sitio (o una sección completa e independiente de este) en el disco local. Dreamweaver no cambia los archivos de la carpeta remota hasta que se colocan o desprotegen los archivos locales en el servidor remoto.
Para acelerar el proceso de actualización, Dreamweaver puede crear un archivo de caché en el que almacenará información sobre todos los vínculos de la carpeta local. El archivo de caché cambia de manera invisible a medida que se van añadiendo, modificando o eliminando vínculos del sitio local.
Activar cambios automáticos de vínculos
-
Seleccione Editar > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
-
En el cuadro de diálogo Preferencias, seleccione General en la lista de categorías de la izquierda.
-
En la sección Opciones de documento de las preferencias General, seleccione una opción del menú emergente Actualizar vínculos al mover archivos.
Siempre
Se cambiarán automáticamente todos los vínculos con origen y destino en un documento seleccionado cada vez que este se mueva o cambie de nombre.
Nunca
No se cambiarán automáticamente todos los vínculos con origen y destino en un documento seleccionado cuando este se mueva o cambie de nombre.
Mensaje
Abre un cuadro de diálogo en el que aparecen todos los archivos afectados por el cambio. Haga clic en Actualizar si desea cambiar los vínculos de estos archivos o en No actualizar si desea dejar los archivos como estaban.
-
Haga clic en OK.
Crear un archivo de caché para el sitio
-
Seleccione Sitio > Administrar sitios.
-
Seleccione un sitio y haga clic en Editar.
-
En el cuadro de diálogo Configuración del sitio, expanda la Configuración avanzada y seleccione la categoría Datos locales.
-
En la categoría Datos locales, seleccione Activar caché.
La primera vez que cambie o quite vínculos conectados con archivos de la carpeta local después de iniciar Dreamweaver, Dreamweaver le pedirá que cargue la caché. Si hace clic en Sí, Dreamweaver cargará la caché y actualizará todos los vínculos al archivo que acaba de modificar. Si hace clic en No, el cambio se registrará en la caché, pero Dreamweaver no cargará la caché ni actualizará los vínculos.
La caché puede tardar unos minutos en cargarse en sitios grandes, ya que Dreamweaver debe comprobar si está actualizada comparando las marcas de hora de los archivos del sitio local con las marcas grabadas en la caché. Si no ha cambiado ningún archivo fuera de Dreamweaver, puede hacer clic en el botón Detener cuando aparezca.
Volver a crear la caché
-
En el panel Archivos, seleccione Sitio > Avanzadas > Volver a crear caché de sitio.
Cambiar un vínculo en todo el sitio
Además de configurar Dreamweaver para que cambie los vínculos automáticamente cada vez que mueva o cambie de nombre un archivo, puede cambiar manualmente todos los vínculos (incluidos los vínculos nulos, de correo electrónico, FTP y script) para que redirijan a otro lugar.
Esta opción resulta particularmente útil si desea eliminar un archivo con el que están vinculados otros archivos, pero puede utilizarla con otros fines. Por ejemplo, supongamos que vincula las palabras “películas de este mes“ con /películas/julio.html en todo el sitio. Al llegar el 1 de agosto, cambiaría dichos vínculos para que redirigieran a /películas/agosto.html.
-
Seleccione un archivo en la vista Local del panel Archivos.Nota:
Si va a cambiar un vínculo nulo, de correo electrónico, FTP o script, no necesita seleccionar un archivo.
-
Seleccione Sitio > Opciones del sitio > Cambiar vínculo en todo el sitio.
-
Rellene estas opciones en el cuadro de diálogo Cambiar vínculo en todo el sitio:
Cambiar todos los vínculos a
Haga clic en el icono de carpeta
 para localizar y seleccionar el archivo de destino para el que desea anular el vínculo. Si va a cambiar un vínculo de correo electrónico, FTP, nulo o script, escriba el texto completo del vínculo que desea modificar.
para localizar y seleccionar el archivo de destino para el que desea anular el vínculo. Si va a cambiar un vínculo de correo electrónico, FTP, nulo o script, escriba el texto completo del vínculo que desea modificar.Por vínculos a
Haga clic en el icono de carpeta
 para localizar y seleccionar el nuevo archivo para el que desea crear el vínculo. Si va a cambiar un vínculo nulo, de correo electrónico, FTP o script, escriba el texto completo del vínculo de sustitución.
para localizar y seleccionar el nuevo archivo para el que desea crear el vínculo. Si va a cambiar un vínculo nulo, de correo electrónico, FTP o script, escriba el texto completo del vínculo de sustitución. -
Haga clic en OK.
Dreamweaver actualizará todos los documentos vinculados al archivo seleccionado, haciendo que enlacen con el nuevo archivo y usando el formato de ruta empleado por el documento (por ejemplo, si la ruta antigua era relativa al documento, la nueva también deberá serlo).
Después de cambiar un vínculo en todo el sitio, el archivo seleccionado quedará huérfano (es decir, ningún archivo del disco local estará vinculado a él). Entonces podrá eliminarlo sin romper ningún vínculo del sitio local de Dreamweaver.
Nota:Dado que estos cambios se realizan localmente, deberá eliminar manualmente el archivo huérfano correspondiente en la carpeta remota y colocar o desproteger los archivos cuyos vínculos haya modificado para que los visitantes del sitio puedan ver los cambios efectuados.
Comprobar vínculos en Dreamweaver
Los vínculos no están activos en Dreamweaver, es decir, no se puede abrir un documento vinculado haciendo doble clic en el vínculo en la ventana de documento.
-
Siga uno de estos procedimientos:
Haga clic con el botón derecho del ratón en el vínculo y seleccione Abrir página vinculada.
Pulse Control (Windows) o Comando (Macintosh) y haga doble clic en el vínculo.
Nota:El documento vinculado debe encontrarse en el disco local.
Temas similares
- Tutorial en vídeo: Añadir hipervínculos a una imagen o parte de la misma
- Rutas absolutas, relativas a documentos y relativas a la raíz del sitio
- Tutorial sobre la creación de vínculos
- Aplicación de comportamientos JavaScript incorporados
- Trabajo con sitios de Dreamweaver
- Reparación de vínculos rotos
- Aplicación de un comportamiento
- Localización de vínculos rotos, externos y huérfanos