- Dreamweaver User Guide
- Introduction
- Dreamweaver and Creative Cloud
- Dreamweaver workspaces and views
- Set up sites
- About Dreamweaver sites
- Set up a local version of your site
- Connect to a publishing server
- Set up a testing server
- Import and export Dreamweaver site settings
- Bring existing websites from a remote server to your local site root
- Accessibility features in Dreamweaver
- Advanced settings
- Set site preferences for transferring files
- Specify proxy server settings in Dreamweaver
- Synchronize Dreamweaver settings with Creative Cloud
- Using Git in Dreamweaver
- Manage files
- Create and open files
- Manage files and folders
- Getting and putting files to and from your server
- Check in and check out files
- Synchronize files
- Compare files for differences
- Cloak files and folders in your Dreamweaver site
- Enable Design Notes for Dreamweaver sites
- Preventing potential Gatekeeper exploit
- Layout and design
- CSS
- Understand Cascading Style Sheets
- Laying out pages using CSS Designer
- Using CSS preprocessors in Dreamweaver
- How to set CSS Style preferences in Dreamweaver
- Move CSS rules in Dreamweaver
- Convert inline CSS to a CSS rule in Dreamweaver
- Work with div tags
- Apply gradients to background
- Create and edit CSS3 transition effects in Dreamweaver
- Format code
- Page content and assets
- Set page properties
- Set CSS heading properties and CSS link properties
- Work with text
- Find and replace text, tags, and attributes
- DOM panel
- Edit in Live View
- Encoding documents in Dreamweaver
- Select and view elements in the Document window
- Set text properties in the Property inspector
- Spell check a web page
- Using horizontal rules in Dreamweaver
- Add and modify font combinations in Dreamweaver
- Work with assets
- Insert and update dates in Dreamweaver
- Create and manage favorite assets in Dreamweaver
- Insert and edit images in Dreamweaver
- Add media objects
- Adding videos in Dreamweaver
- Insert HTML5 video
- Insert SWF files
- Add audio effects
- Insert HTML5 audio in Dreamweaver
- Work with library items
- Using Arabic and Hebrew text in Dreamweaver
- Linking and navigation
- jQuery widgets and effects
- Coding websites
- About coding in Dreamweaver
- Coding environment in Dreamweaver
- Set coding preferences
- Customize code coloring
- Write and edit code
- Code hinting and code completion
- Collapse and expand code
- Reuse code with snippets
- Lint code
- Optimize code
- Edit code in Design view
- Work with head content for pages
- Insert server-side includes in Dreamweaver
- Using tag libraries in Dreamweaver
- Importing custom tags into Dreamweaver
- Use JavaScript behaviors (general instructions)
- Apply built-in JavaScript behaviors
- About XML and XSLT
- Perform server-side XSL transformations in Dreamweaver
- Performing client-side XSL transformations in Dreamweaver
- Add character entities for XSLT in Dreamweaver
- Format code
- Cross-product workflows
- Installing and using extensions to Dreamweaver
- In-App updates in Dreamweaver
- Insert Microsoft Office documents in Dreamweaver (Windows only)
- Working with Fireworks and Dreamweaver
- Edit content in Dreamweaver sites using Contribute
- Dreamweaver-Business Catalyst integration
- Create personalized email campaigns
- Templates
- About Dreamweaver templates
- Recognizing templates and template-based documents
- Create a Dreamweaver template
- Create editable regions in templates
- Create repeating regions and tables in Dreamweaver
- Use optional regions in templates
- Define editable tag attributes in Dreamweaver
- How to create nested templates in Dreamweaver
- Edit, update, and delete templates
- Export and import xml content in Dreamweaver
- Apply or remove a template from an existing document
- Edit content in Dreamweaver templates
- Syntax rules for template tags in Dreamweaver
- Set highlighting preferences for template regions
- Benefits of using templates in Dreamweaver
- Mobile and multiscreen
- Dynamic sites, pages and web forms
- Understand web applications
- Set up your computer for application development
- Troubleshoot database connections
- Removing connection scripts in Dreamweaver
- Design dynamic pages
- Dynamic content sources overview
- Define sources of dynamic content
- Add dynamic content to pages
- Changing dynamic content in Dreamweaver
- Display database records
- Provide and troubleshoot live data in Dreamweaver
- Add custom server behaviors in Dreamweaver
- Building forms using Dreamweaver
- Use forms to collect information from users
- Create and enable ColdFusion forms in Dreamweaver
- Create web forms
- Enhanced HTML5 support for form elements
- Develop a form using Dreamweaver
- Building applications visually
- Build master and detail pages in Dreamweaver
- Build search and results pages
- Build a record insert page
- Build an update record page in Dreamweaver
- Building record delete pages in Dreamweaver
- Use ASP commands to modify database in Dreamweaver
- Build a registration page
- Build a login page
- Build a page that only authorized users can access
- Securing folders in Coldfusion using Dreamweaver
- Using ColdFusion components in Dreamweaver
- Test, preview, and publish websites
- Troubleshooting
Learn how to perform server-side XSL transformations in Dreamweaver. Create XSLT pages, and convert HTML to XSLT pages.
![]() The user interface has been simplified in Dreamweaver and later. As a result, you may not find some of the options described in this article in Dreamweaver and later. For more information, see this article.
The user interface has been simplified in Dreamweaver and later. As a result, you may not find some of the options described in this article in Dreamweaver and later. For more information, see this article.
Workflow for performing server-side XSL transformations
You can perform server-side XSL transformations on the server. Read about server-side and client-side XSL transformations and about using XML and XSL with web pages before building pages that display XML data.
![]() Your server must be correctly configured to perform server-side transformations. For more information, contact your server administrator.
Your server must be correctly configured to perform server-side transformations. For more information, contact your server administrator.
The general workflow for performing server-side XSL transformations is as follows (each step is described in other topics):
1.Set up a Dreamweaver site.
2.Choose a server technology and set up an application server.
3.Test the application server.
For example, create a page that requires processing, and make sure that the application server processes the page.
4.Create an XSLT fragment or page, or convert an HTML page to an XSLT page.
In your Dreamweaver site, create an XSLT fragment or an entire XSLT page.
Convert an existing HTML page to an entire XSLT page.
5.Attach an XML data source to the page.
6.Display XML data by binding the data to the XSLT fragment or to the entire XSLT page.
7.If appropriate, add a Repeating Region XSLT object to the table or table row that contains the XML data placeholders.
8.Insert references.
To insert a reference to the XSLT fragment in your dynamic page, use the XSL Transformation server behavior.
To insert a reference to the entire XSLT page in the dynamic page, delete all of the HTML code from a dynamic page, and then use the XSL Transformation server behavior.
9.Post the page and the fragment.
Post both the dynamic page and the XSLT fragment (or entire XSLT page) to your application server. If you are using a local XML file, you will need to post that as well.
10.View the dynamic page in a browser.
When you do so, the application server transforms the XML data, inserts it in the dynamic page, and displays it in the browser.
Create an XSLT page
You can create XSLT pages that let you display XML data on web pages. You can create either an entire XSLT page—an XSLT page that contains a <body> tag and a <head> tag—or you can create an XSLT fragment. When you create an XSLT fragment, you create an independent file that contains no body or head tag—a simple piece of code that is later inserted in a dynamic page.
![]() If you are starting with an existing XSLT page, you need to attach an XML data source to it.
If you are starting with an existing XSLT page, you need to attach an XML data source to it.
-
Select File > New.
-
In the Blank Page category of the New Document dialog box, select one of the following from the Page Type column:
Select XSLT (Entire page) to create an entire XSLT page.
Select XSLT (Fragment) to create an XSLT fragment.
-
Click Create and do one of the following in the Locate XML Source dialog box:
- Select Attach A Local File, click the Browse button, browse to a local XML file on your computer, and click OK.
- Select Attach A Remote File, enter the URL of an XML file on the Internet (such as one coming from an RSS feed), and click OK.
 Clicking the Cancel button generates a new XSLT page with no attached XML data source.
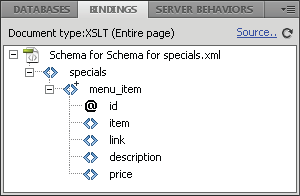
Clicking the Cancel button generates a new XSLT page with no attached XML data source.The Bindings panel is populated with the schema of your XML data source

Bindings panel 
Bindings panel The following table provides an explanation of the various elements in the schema that might appear:
Element
Represents
Details
<>
Required non-repeating XML element
An element that appears exactly once within its parent node
<>+
Repeating XML element
An element that appears one or more times within its parent node
<>+
Optional XML element
An element that appears zero or more times within its parent node
Element node in boldface type
Current context element
Normally the repeating element when the insertion point is inside a repeating region
@
XML attribute
-
Save your new page (File > Save) with the .xsl or .xslt extension (.xsl is the default).
Convert HTML pages to XSLT pages
You can also convert existing HTML pages to XSLT pages. For example, if you have a predesigned static page to which you want to add XML data, you can convert the page to an XSLT page, instead of creating an XSLT page and redesigning the page from scratch.
-
Open the HTML page that you want to convert.
-
Select File > Convert > XSLT 1.0.
A copy of the page opens in the Document window. The new page is an XSL style sheet, saved with the .xsl extension.
Attach XML data sources
If you are starting with an existing XSLT page, or if you don’t attach an XML data source when creating a new XSLT page with Dreamweaver, you must attach an XML data source using the Bindings panel.
-
In the Bindings panel (Window > Bindings), click the XML link.
Click XML in the Bindings panel Click XML in the Bindings panel  You can also click the Source link at the upper-right corner of the Bindings panel to add an XML data source.
You can also click the Source link at the upper-right corner of the Bindings panel to add an XML data source. -
Do one of the following:
Select Attach A Local File, click the Browse button, browse to a local XML file on your computer, and click OK.
Select Attach A Remote File, and enter the URL of an XML file on the Internet (such as one coming from an RSS feed).
-
Click OK to close the Locate XML Source dialog box.
The Bindings panel is populated with the schema of your XML data source.
Display XML data in XSLT pages
After you’ve created an XSLT page and attached an XML data source, you can bind data to the page. To do this, you add an XML data placeholder to your page and then use the XPath Expression Builder or the Property inspector to format selected data that will be displayed on the page.
-
Open an XSLT page with an attached XML data source.
-
(Optional) Select Insert > Table to add a table to the page. A table helps you organize your XML data.Note
In most cases, you use the Repeating Region XSLT object to display repeating XML elements on a page. In this case, you might want to create a single-row table with one or more columns, or a two-row table if you want to include a table header.
-
In the Bindings panel, select an XML element and drag it to the place on the page where you want to insert data.
Select an XML element in the Bindings panel Select an XML element in the Bindings panel An XML data placeholder appears on the page. The placeholder is highlighted and in curly brackets. It uses the XPath (XML Path language) syntax to describe the hierarchical structure of the XML schema. For example, if you drag the child element title to the page, and that element has the parent elements rss, channel, and item, then the syntax for the dynamic content placeholder will be {rss/channel/item/title}.
Double-click the XML data placeholder on the page to open the XPath Expression Builder. The XPath Expression Builder lets you format selected data, or select other items from the XML schema.
-
(Optional) Apply styles to your XML data by selecting an XML data placeholder and applying styles to it like any other piece of content using the Property inspector or the CSS Styles panel. Alternatively, you can use Design-time style sheets to apply styles to XSLT fragments. Each of these methods has its own set of benefits and limitations.
-
Preview your work in a browser (File > Preview in Browser).
 When you preview your work using Preview in Browser, Dreamweaver performs an internal XSL transformation without the use of an application server.
When you preview your work using Preview in Browser, Dreamweaver performs an internal XSL transformation without the use of an application server.
Display repeating XML elements
The Repeating Region XSLT object lets you display repeating elements from an XML data source in a web page. For example, if you are displaying article titles and descriptions from a news feed, and that news feed contains between 10 and 20 articles, each title and description in the XML file would probably be a child element of a repeating element.
Any region in Design view containing an XML data placeholder can be changed to a repeated region. However, the most common regions are tables, table rows, or a series of table rows.
-
In Design view, select a region that contains an XML data placeholder or placeholders.
The selection can be anything, including a table, a table row, or even a paragraph of text.
Design view Design view  To select a region on the page precisely, you can use the tag selector in the lower-left corner of the Document window. For example, if the region is a table, click inside the table on the page, and then click the tag in the tag selector.
To select a region on the page precisely, you can use the tag selector in the lower-left corner of the Document window. For example, if the region is a table, click inside the table on the page, and then click the tag in the tag selector. -
Do one of the following
Select Insert > XSLT Objects > Repeating Region.
In the XSLT category of the Insert panel, click the Repeating Region button.
-
In the XPath Expression Builder, select the repeating element, indicated by a small plus sign.
XPath Expression Builder XPath Expression Builder -
Click OK.
In the Document window, a thin, tabbed, gray outline appears around the repeated region. When you preview your work in a browser (File > Preview in Browser), the gray outline disappears and the selection expands to display the specified repeating elements in the XML file.
When you add the Repeating Region XSLT object to the page, the XML data placeholder in the Document window is truncated. This is because Dreamweaver truncates the XPath for the XML data placeholder so that it is relative to the path of the repeating element.
Set Repeating Region (XSL) properties
In the Property inspector, you can select a different XML node to create the repeating region.
-
In the Select box, enter a new node, and then press the lightning bolt icon and select the node from the XML schema tree that appears.
Edit a Repeating Region XSLT object
After you’ve added a Repeating Region XSLT object to a region, you can edit it using the Property inspector.
-
Select the object by clicking the gray tab that surrounds the repeated region.
-
In the Property inspector (Window > Properties), click the dynamic icon next to the Select text field.
-
In the XPath Expression Builder, make your changes and click OK.
Insert XSLT fragments in dynamic pages
After you have created an XSLT fragment, you can insert it in a dynamic web page using the XSL Transformation server behavior. When you add the server behavior to your page and view the page in a browser, an application server performs a transformation that displays the XML data from the selected XSLT fragment. Dreamweaver supports XSL transformations for ColdFusion, ASP, or PHP pages.
![]() If you want to insert the contents of an entire XSLT page in a dynamic page, the procedure is exactly the same. Before using the XSL Transformation server behavior to insert the entire XSLT page, delete all HTML code from the dynamic page.
If you want to insert the contents of an entire XSLT page in a dynamic page, the procedure is exactly the same. Before using the XSL Transformation server behavior to insert the entire XSLT page, delete all HTML code from the dynamic page.
-
Open an existing ColdFusion, ASP, or PHP page.
-
In Design view, place the insertion point in the location where you want to insert the XSLT fragment.
 When inserting XSLT fragments, you should always click the Show Code And Design Views button after placing the insertion point on the page so that you can ensure that the insertion point is in the correct location. If it isn’t, you might need to click somewhere else in Code view to place the insertion point where you want it.
When inserting XSLT fragments, you should always click the Show Code And Design Views button after placing the insertion point on the page so that you can ensure that the insertion point is in the correct location. If it isn’t, you might need to click somewhere else in Code view to place the insertion point where you want it. -
In the Server Behaviors panel (Window > Server Behaviors), click the Plus (+) button and select XSL Transformation.
Server Behaviors panel Server Behaviors panel -
In the XSL Transformation dialog box, click the Browse button and browse to an XSLT fragment or an entire XSLT page.
Dreamweaver populates the next text field with the file path or URL of the XML file that is attached to the specified fragment. To change it, click the Browse button and browse to another file.
-
(Optional) Click the Plus (+) button to add an XSLT parameter.
-
Click OK to insert a reference to the XSLT fragment in the page. The fragment is not editable. You can double-click the fragment to open the fragment’s source file and edit it.
An includes/MM_XSLTransform/ folder is also created in the site’s root folder that contains a runtime library file. The application server uses the functions defined in this file to perform the transformation.
-
Upload the dynamic page to your server (Site > Put) and click Yes to include dependent files. The file containing the XSLT fragment, the XML file containing your data, and the generated run-time library file must all be on the server for your page to display correctly. (If you selected a remote XML file as your data source, that file must reside somewhere else on the Internet.)
Delete XSLT fragments from dynamic pages
You can remove an XSLT fragment from a page by deleting the XSL Transformation server behavior used to insert the fragment. Deleting the server behavior deletes the XSLT fragment only—it does not delete the associated XML, XSLT, or run-time library files.
-
In the Server Behaviors panel (Window > Server Behaviors), select the XSL Transformation server behavior that you want to delete.
-
Click the minus (-) button.
 You should always remove server behaviors in this fashion. Manually deleting the generated code only partially removes the server behavior, even though the server behavior may disappear from the Server Behaviors panel.
You should always remove server behaviors in this fashion. Manually deleting the generated code only partially removes the server behavior, even though the server behavior may disappear from the Server Behaviors panel.
Edit XSL Transformation server behaviors
After you’ve added an XSLT fragment to a dynamic web page, you can edit the XSL Transformation server behavior at any time.
-
In the Server Behaviors panel (Window > Server Behaviors), double-click the XSL Transformation server behavior that you want to edit.
-
Make your changes and click OK.
Create a dynamic link
You can create a dynamic link on your XSLT page that links to a specific URL when the user clicks a specified word or group of words from your XML data. For full instructions, see the Dreamweaver errata at www.adobe.com/go/dw_documentation.
Apply styles to XSLT fragments
When you create an entire XSLT page (that is, an XSLT page that contains <body> and <head> tags), you can display XML data on the page and then format the data like any other piece of content using the Property inspector or the CSS Styles panel. When you create an XSLT fragment for insertion in a dynamic page, however (for example, a fragment for insertion in an ASP, PHP, or Cold Fusion page), the rendering of styles in the fragment and in the dynamic page becomes more complicated. Although you work on an XSLT fragment separately from the dynamic page, it is important to remember that the fragment is intended for use within the dynamic page, and that the output from the XSLT fragment ultimately resides somewhere within the <body> tags of the dynamic page. Given this workflow, it is important to make sure that you do not include <head> elements (such as style definitions or links to external style sheets) in XSLT fragments. Doing so will cause the application server to place these elements into the <body> of the dynamic page, thereby generating invalid markup.
For example, you might want to create an XSLT fragment for insertion in a dynamic page and format the fragment using the same external style sheet as the dynamic page. If you attach the same style sheet to the fragment, the resulting HTML page contains a duplicate link to the style sheet (one in the <head> section of the dynamic page, and another in the <body> section of the page, where the content of the XSLT fragment appears). Instead of this approach, you should use Design-time style sheets to reference the external style sheet.
When formatting the content of XSLT fragments, use the following workflow:
First, attach an external style sheet to the dynamic page. (This is a best practice for applying styles to the content of any web page).
Next, attach the same external style sheet to the XSLT fragment as a Design-time style sheet. As the name implies, Design-time style sheets only work in the Dreamweaver Design view.
After you have completed the two previous steps, you can create new styles in your XSLT fragment using the same style sheet that you’ve attached to your dynamic page. The HTML output will be cleaner (because the reference to the style sheet is only valid while working in Dreamweaver), and the fragment will still display the appropriate styles in Design view. Additionally, all of your styles will be applied to both the fragment and the dynamic page when you view the dynamic page in Design view, or preview the dynamic page in a browser.
![]() If you preview the XSLT fragment in a browser, the browser does not display the styles. Instead you should preview the dynamic page in the browser to see the XSLT fragment within the context of the dynamic page.
If you preview the XSLT fragment in a browser, the browser does not display the styles. Instead you should preview the dynamic page in the browser to see the XSLT fragment within the context of the dynamic page.
Use parameters with XSL transformations
You can define parameters for your XSL transformation when adding the XSL Transformation server behavior to a web page. A parameter controls how XML data is processed and displayed. For example, you might use a parameter to identify and list a specific article from a news feed. When the page loads in a browser, only the article you specified with the parameter appears.
Add an XSLT parameter to an XSL transformation
-
Open the XSL Transformation dialog box. You can do this by double-clicking an XSL Transformation server behavior in the Server Behaviors panel (Window > Server Behaviors), or by adding a new XSL Transformation server behavior.
-
In the XSL Transformation dialog box, click the Plus (+) button next to XSLT Parameters.
XSL Transformation dialog box XSL Transformation dialog box -
In the Add Parameters dialog box, enter a name for the parameter in the Name box. The name can only contain alphanumeric characters. It cannot contain spaces.
-
Do one of the following:
If you want to use a static value, enter it in the Value box.
If you want to use a dynamic value, click the dynamic icon next to the Value box, complete the Dynamic Data dialog box, and click OK. For more information, click the Help button in the Dynamic Data dialog box.
-
In the Default Value box, enter the value you want the parameter to use if the page receives no run-time value, and click OK.
Edit an XSLT parameter
-
Open the XSL Transformation dialog box. You can do this by double-clicking an XSL Transformation server behavior in the Server Behaviors panel (Window > Server Behaviors), or by adding a new XSL Transformation server behavior.
-
Select a parameter from the XSLT parameters list.
-
Click the Edit button.
-
Make your changes and click OK.
Delete an XSLT parameter
-
Open the XSL Transformation dialog box. You can do this by double-clicking an XSL Transformation server behavior in the Server Behaviors panel (Window > Server Behaviors), or by adding a new XSL Transformation server behavior.
-
Select a parameter from the XSLT parameters list.
-
Click the minus (-) button.
Create and edit conditional XSLT regions
You can create simple conditional regions or multiple conditional regions on an XSLT page. You can either select an element in Design view and apply a conditional region to the selection, or you can insert a conditional region wherever the insertion point is in the document.
For example, if you wanted to display the word “Unavailable” next to the price of an item when the item is unavailable, you type the text “Unavailable” on the page, select it, and then apply a conditional region to the selected text. Dreamweaver surrounds the selection with <xsl:if> tags, and only displays the word “Unavailable” on the page when the data match the conditions of the conditional expression.
Apply a conditional XSLT region
You can write a simple conditional expression to insert into your XSLT page. If content is selected when you open the Conditional Region dialog box, the content will be wrapped in an <xsl:if> block. If you rcontent is not selected, the <xsl:if> block is added at the insertion point on the page. It’s a good idea to use the dialog box to get started and then customize the expression in Code view.
The <xsl:if> element is similar to the if statement in other languages. The element provides a way for you to test a condition and take a course of action based on the result. The <xsl:if> element allows you to test an expression for a single true or false value.
-
Select Insert > XSLT Objects > Conditional Region or click the Conditional Region icon in the XLST category of the Insert panel.
-
In the Conditional Region dialog box, enter the conditional expression to use for the region.
In the following example, you want to test to see if the context node’s @available attribute value is true.
Conditional Region dialog box Conditional Region dialog box -
Click OK.
The following code is inserted in your XSLT page:
<xsl:if test="@available='true'"> Content goes here </xsl:if> You must surround string values such as true in quotes. Dreamweaver encodes the quotes for you (') so that they are entered as valid XHTML.
You must surround string values such as true in quotes. Dreamweaver encodes the quotes for you (') so that they are entered as valid XHTML.In addition to testing nodes for values, you can use any of the supported XSLT functions in any conditional statement. The condition is tested for the current node within your XML file. In the following example, you want to test for the last node in the result set:
Test for the last node in the result set Test for the last node in the result set For more information and examples on writing conditional expressions, see the <xsl:if> section in the Reference panel (Help > Reference).
Apply multiple conditional XSLT regions
You can write a simple conditional expression to insert into your XSLT page. If content is selected when you open the Conditional Region dialog box, the content is wrapped in an <xsl:choose> block. If you do not select content, the <xsl:choose> block is added at the insertion point on the page. It’s a good idea to use the dialog box to get started and then customize the expression in Code view.
The <xsl:choose> element is similar to the case statement in other languages. The element provides a way for you to test a condition and take a course of action based on the result. The <xsl:choose> element allows you to test for multiple conditions.
-
Select Insert > XSLT Objects > Multiple Conditional Region or click the Multiple Conditional Region icon in the XLST category of the Insert panel.
-
In the Multiple Conditional Region dialog box, enter the first condition.
In the following example, you want to test to see if the context node’s price subelement is less than 5.
Multiple Conditional Region dialog box Multiple Conditional Region dialog box -
Click OK.
In the example, the following code is inserted in your XSLT page:
<xsl:choose> <xsl:when test="price<5"> Content goes here </xsl:when> <xsl:otherwise> Content goes here </xsl:otherwise> </xsl:choose> -
To insert another condition, place the insertion point in Code view between <xsl:when> tag pairs or just before the <xsl:otherwise> tag, and then insert a conditional region (Insert > XSLT Objects > Conditional Region).
After you specify the condition and click OK, another <xsl:when> tag is inserted in the <xsl:choose> block.
For more information and examples on writing conditional expressions, see the <xsl:choose> sections in the Reference panel (Help > Reference).
Set conditional region (If) properties
The purpose of the Set Conditional Region Property inspector is to change the condition used in a conditional region in your XSL page. The conditional region tests the condition and takes a course of action based on the result.
-
In the Test box, enter a new condition, and then press Enter.
Set conditional (When) properties
The purpose of the Set Conditional Region Property inspector is to change the condition used in a multiple conditional region in your XSL page. The multiple conditional region tests the condition and takes a course of action based on the result.
-
In the Test box, enter a new condition, and then press Enter.
Insert XSL comments
You can add XSL comment tags to a document, or you can wrap a selection in XSL comment tags.
Add XSL comment tags to a document
-
Do one of the following:
In Design view, select Insert > XSLT Objects > XSL Comment, type the contents of the comment (or leave the box blank), and click OK.
In Code view, select Insert > XSLT Objects > XSL Comment.
NoteYou can also click on the XSL Comment icon in the XSLT category of the Insert panel.
Wrap a selection in XSL comment tags
-
Switch to Code view (View > Code).
-
Select the code you want to comment.
-
In the Coding toolbar, click the Apply Comment button and select Apply <xsl:comment></xsl:comment> Comment.
Use the XPath Expression Builder to add expressions for XML data
XPath (XML Path Language) is a non-XML syntax for addressing portions of an XML document. It is used mostly as a query language for XML data, just as the SQL language is used to query databases. For more information on XPath, see the XPath language specification on the W3C website at www.w3.org/TR/xpath.
The XPath Expression Builder is a Dreamweaver feature that lets you build simple XPath expressions for identifying specific nodes of data and for repeating regions. The advantage of using this method instead of dragging values from the XML schema tree is that you can format the value that is displayed. The current context is identified based on the position of the insertion point in the XSL file when the XPath Expression Builder dialog box is opened. The current context is in boldface type in the XML schema tree. As you make selections within this dialog box, the correct XPath statements, relative to your current context, are generated. This simplifies the process of writing correct XPath expressions for beginners and advanced users.
![]() This feature is designed to help you build simple XPath expressions to identify a specific node or for repeating regions. It does not allow you to edit the expressions by hand. If you need to create complex expressions, use the XPath Expression Builder to get started and then customize your expressions in Code view or with the Property inspector.
This feature is designed to help you build simple XPath expressions to identify a specific node or for repeating regions. It does not allow you to edit the expressions by hand. If you need to create complex expressions, use the XPath Expression Builder to get started and then customize your expressions in Code view or with the Property inspector.
Create an XPath expression to identify a specific node
-
Double-click the XML data placeholder on the page to open the XPath Expression Builder.
-
In the XPath Expression Builder (Dynamic Text) dialog box, select any node in the XML schema tree.
The correct XPath expression is written in the Expression box to identify the node.
NoteIf you select a different node in the XML schema tree, the expression changes to reflect your choice.
In the following example, you want to display the price subelement of the item node:
XPath Expression Builder (Dynamic Text) dialog box XPath Expression Builder (Dynamic Text) dialog box This selection would insert the following code in your XSLT page:
<xsl:value-of select="price"/>
-
(Optional) Select a formatting option from the Format pop‑up menu.
Formatting a selection is useful when the value of your node returns a number. Dreamweaver provides a predefined list of formatting functions. For a complete list of available formatting functions and examples, see the Reference panel.
In the following example, you want to format the price subelement as a currency with two decimal places:
Format the price subelement as a currency with two decimal places Format the price subelement as a currency with two decimal places These options would insert the following code in your XSLT page:<xsl:value-of select="format-number(provider/store/items/item/price,'$#.00')"/>
<xsl:value-of select="format-number(provider/store/items/item/price,'$#.00')"/>
-
Click OK.
-
To display the value of each node in the XML file, apply a repeating region to the element containing the dynamic text (for example, an HTML table row or a paragraph).
For more information and examples on selecting nodes to return a value, see the <xsl:value-of/> section in the Reference panel.
Select a node to repeat
You can select a node to repeat over and, optionally, to filter the results. In the XPath Expression Builder dialog box, your selected content will be wrapped inside an <xsl:for-each> block. If you have not selected content, the <xsl:for-each> block will be entered at the insertion point of your cursor.
-
Double-click the XML data placeholder on the page to open the XPath Expression Builder.
-
In the XPath Expression Builder (Repeating Region) dialog box, select the item to repeat in the XML schema tree.
The correct XPath expression is written in the Expression box to identify the node.
NoteRepeating items are identified with a Plus (+) symbol in the XML schema tree.
In the following example, you want to repeat each item node within the XML file.
XPath Expression Builder (Repeating Region) dialog box XPath Expression Builder (Repeating Region) dialog box When you click OK, the following code is inserted in your XSLT page:
<xsl:for-each select="provider/store/items/item"> Content goes here </xsl:for-each>
In some cases, you may want to work with a subset of the repeating nodes—for example, you may only want items where an attribute has a specific value. In this case, you need to create a filter.
Filter the data to be repeated
Use a filter to identify repeating nodes that have specific attribute values.
-
In the XML schema tree, select a node to repeat.
-
Click the Build Filter expander button.
-
Click the Plus (+) button to create an empty filter.
-
Enter the filter criteria in the following fields:
Filter By
Specifies the repeating node that contains the data you want to filter by. The pop‑up menu provides a list of ancestor nodes relative to the node you selected in the XML schema tree.
Where
Specifies the attribute or subelement of the Filter By node that will be used to limit the results. You can select an attribute or subelement from the pop‑up menu, or you can enter your own XPath expression in this field to identify children that exist deeper within the schema tree.
Operator
Specifies the comparison operator to use in the filter expression.
Value
Specifies the value to check for in the Filter By node. Enter the value. If dynamic parameters are defined for your XSLT page, you can select one from the pop‑up menu.
-
To specify another filter, click the Plus (+) button again.
As you enter values or make selections in the pop‑up menus, the XPath expression in the Expression box changes.
In the following example, you want to restrict the result set to those item nodes where the value of the @available attribute is true.
Restrict the result set to those item nodes where the value of the @available attribute is true Restrict the result set to those item nodes where the value of the @available attribute is true When you click OK, the following code is inserted in your XSLT page:<xsl:for-each select="provider/store/items/item[@available = 'true']"> Content goes here </xsl:for-each>
<xsl:for-each select="provider/store/items/item[@available = 'true']"> Content goes here </xsl:for-each> You need to surround string values such as true in quotes. Dreamweaver encodes the quotes for you (') so that they are entered as valid XHTML.
You need to surround string values such as true in quotes. Dreamweaver encodes the quotes for you (') so that they are entered as valid XHTML.You can create more complex filters that allow you to specify parent nodes as part of your filter criteria. In the following example, you want to restrict the result set to those item nodes where the store’s @id attribute is equal to 1 and the item’s price node is greater than 5.
Restrict the result set to those item nodes where the store’s @id attribute is equal to 1 and the item’s price node is greater than 5 Restrict the result set to those item nodes where the store’s @id attribute is equal to 1 and the item’s price node is greater than 5 When you click OK, the following code is inserted in your XSLT page:<xsl:for-each select="provider/store[@id = 1]/items/item[price > 5]"> Content goes here </xsl:for-each>
For more information and examples of repeating regions, see the <xsl:for-each> section in the Reference panel.
<xsl:for-each select="provider/store[@id = 1]/items/item[price > 5]"> Content goes here </xsl:for-each>